Visualizzare contenuto o immagini 3D in realtà mista
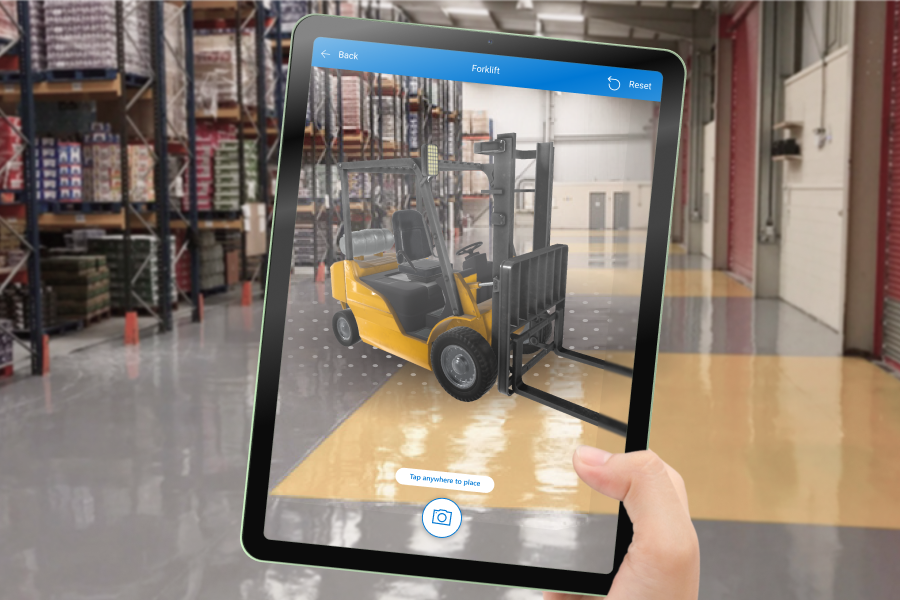
Usa il controllo Visualizza in realtà mista per posizionare un modello 3D di un oggetto o un'immagine in uno spazio reale. Ad esempio, visualizza l'anteprima di un dipinto su un muro prima di appenderlo o verifica se una libreria virtuale 3D si adatta alle tue esigenze.
Cosa succede se non hai un modello 3D dell'oggetto? Carica un'immagine dell'oggetto e imposta le sue dimensioni sulla dimensione dell'oggetto. Il controllo applica l'immagine come faccia di un cubo virtuale della dimensione desiderata. Posiziona questo sostituto del modello 3D nel tuo spazio.
Il controllo Visualizza in realtà mista aggiunge un pulsante alla tua app. Quando un utente seleziona il pulsante, l'app sovrappone un modello 3D selezionato (nei formati di file .glb, .stl o .obj) o un'immagine (nei formati di file .jpg o .png) sul feed della fotocamera del dispositivo.

Puoi anche scattare foto usando il controllo Visualizza in realtà mista e caricala su OneDrive.
Importante
I tuoi contenuti 3D devono essere nei formati di file .glb, .stl o .obj. Puoi convertire i tuoi modelli 3D esistenti nel formato di file .glb da una varietà di formati 3D. I contenuti 3D compressi con la compressione Draco non sono supportati.
Suggerimento
Assicurati che i tuoi modelli 3D siano ottimizzato per l'uso con Power Apps per ridurre al minimo i tempi di caricamento.
I controlli di realtà mista funzionano meglio in ambienti ben illuminati con superfici lisce. Il monitoraggio è migliore sui dispositivi abilitati LIDAR.
I controlli MR in Power Apps usano Babylon e Babylon React Native. I contenuti di realtà mista che funzionano nel sandbox Babylon dovrebbero funzionare in Power Apps attraverso questa piattaforma di realtà mista condivisa. Se i tuoi contenuti funzionano in Babylon ma non in Power Apps, fai una domanda nel Forum della Community di Power Apps . (Taggala con "realtà mista.")
Aggiungere un pulsante Visualizza in realtà mista su una schermata dell'app
Con un'app aperta per la modifica in Power Apps Studio:
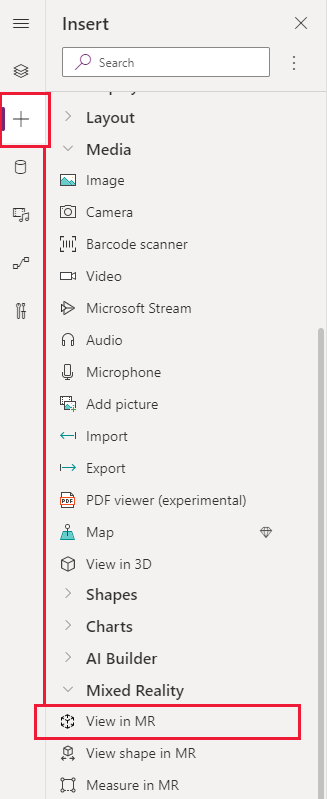
Apri la scheda Inserisci ed espandi Realtà mista.
Seleziona Visualizza in realtà mista per posizionare il controllo nello schermo dell'app o trascina il controllo sullo schermo per posizionarlo in modo più preciso.
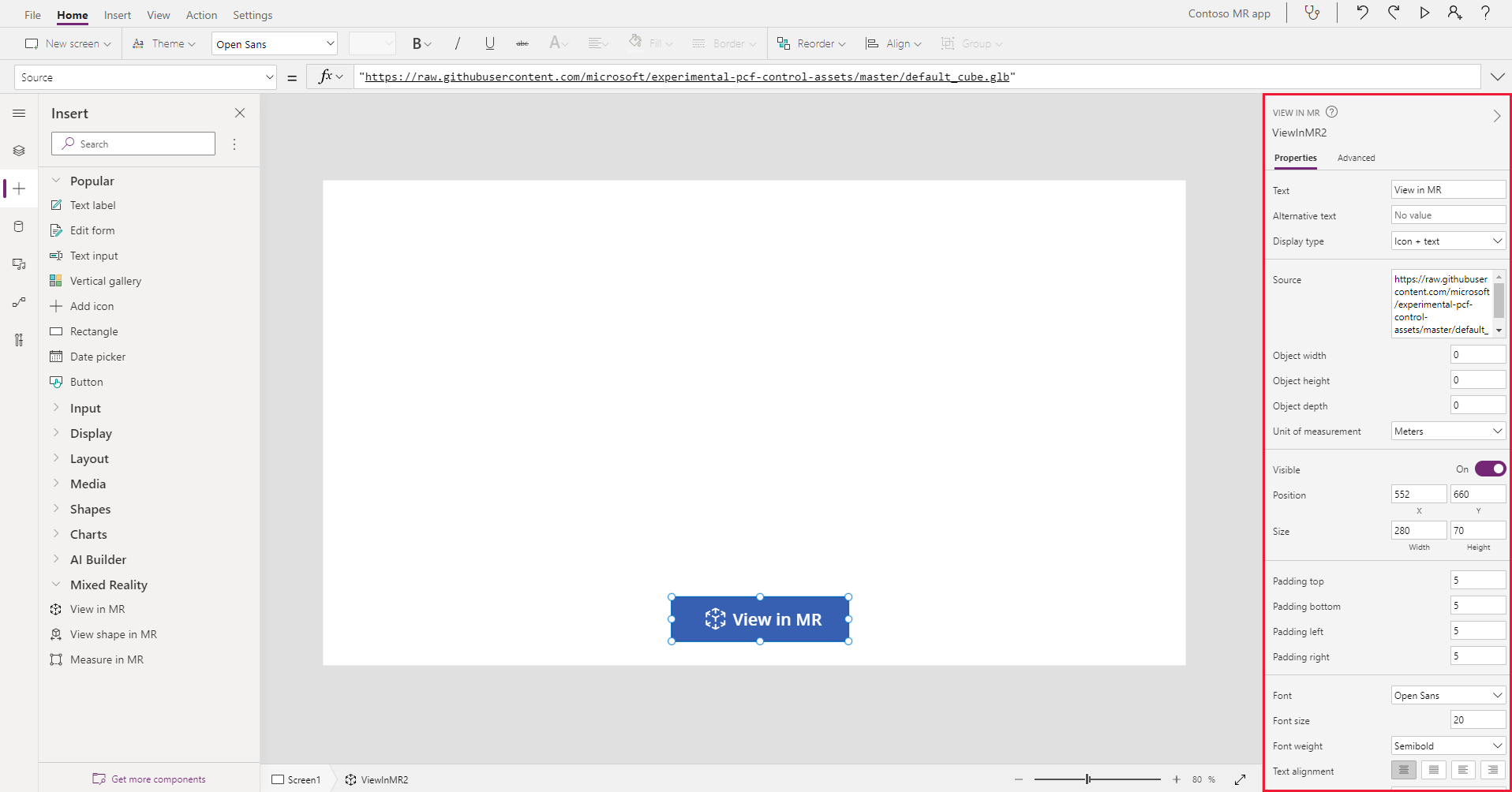
Il controllo è un pulsante etichettato con l'icona di un cubo e il testo Visualizza in realtà mista. Cambia l'etichetta e nascondi l'icona se lo desideri nelle proprietà Text e Display type.

Visualizzare più modelli in una singola sessione
Il controllo Visualizza in realtà mista visualizza un file multimediale per impostazione predefinita. Per visualizzare diversi file multimediali selezionati tramite una raccolta multimediale durante l'esperienza di realtà mista, utilizza la proprietà avanzata Elementi del controllo. Questa proprietà crea una tabella che elenca i file multimediali tra cui l'utente può scegliere nell'esperienza di realtà mista.
Quando utilizzi la proprietà Elementi devi impostare un valore per le seguenti proprietà aggiuntive per mappare le colonne della tabella:
| Proprietà | Descrizione |
|---|---|
| ItemsSource (obbligatorio) | Specifica quale colonna in Elementi identifica il modello 3D o l'immagine da mostrare nella visualizzazione in realtà mista. Vedi Collegare i modelli 3D a Power Apps per saperne di più su come inserire i modelli in Power Apps. |
| ItemsLabel | Specifica in quale colonna in Elementi contiene l'etichetta da mostrare nella raccolta multimediale. La proprietà Testo alternativo viene utilizzata per gli elementi che non hanno un'etichetta specificata. |
| ItemsThumbnail | Specifica in quale colonna in Elementi identifica l'anteprima da mostrare nella raccolta multimediale. Viene fornita un'anteprima predefinita per gli elementi che non ne hanno una specificata. |
| ItemsObjectWidth, ItemsObjectHeight, ItemsObjectDepth | Specifica una dimensione esplicita per ogni file multimediale nella tabella. Larghezza oggetto, Altezza oggetto e Profondità oggetto vengono utilizzate per gli elementi che non hanno una dimensione specificata. |
Per testarla, creiamo una raccolta multimediale che mostra tre diverse piante in una stanza. La nostra tabella Elementi si presenta così:

Con un'app aperta per la modifica in Power Apps Studio:
Apri la scheda Inserisci ed espandi Realtà mista.
Seleziona Visualizza in realtà mista per posizionare il controllo nello schermo dell'app o trascina il controllo sullo schermo per posizionarlo in modo più preciso.
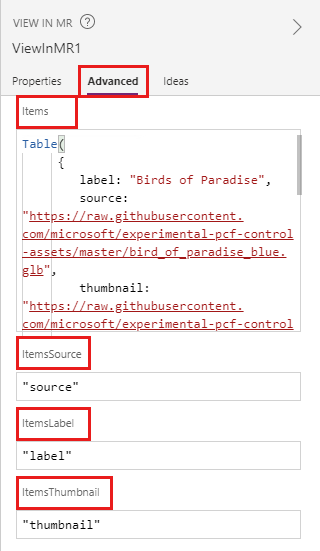
Nella scheda delle proprietà Avanzate, seleziona la proprietà Elementi e digita o incolla il codice seguente:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )Imposta la proprietà ItemsLabel su
"label".Imposta la proprietà ItemsSource su
"source".Imposta la proprietà ItemsThumbnail su
"thumbnail".
Nota
La proprietà Elementi è impostata sulla tua origine dati che può essere una raccolta, da un connettore o una tabella hardcoded come in questo esempio. Le proprietà ItemsSource, ItemsLabel e ItemsThumbnail sono impostate sui nomi delle colonne di quell'origine dati tra virgolette.
- Salva e pubblica l'app e quindi aprila sul tuo dispositivo mobile per provarla.
Come vengono ridimensionati gli oggetti
Se non specifichi le dimensioni quando posizioni un modello, il controllo Visualizza in realtà mista segue le dimensioni fornite nel file oggetto. È possibile ridimensionare il modello immettendo un valore diverso da 0 in una o più delle proprietà di larghezza, altezza e profondità del controllo (Object width, Object height, e Object depth). Il modo in cui il modello viene ridimensionato dipende da quante dimensioni vengono modificate.
Se tutte le dimensioni lo sono 0 (l'impostazione predefinita), la dimensione del modello viene lasciata come impostata nel file oggetto.
Se è impostata una dimensione, il modello viene ridimensionato in modo uguale in base alla dimensione modificata, in modo simile all'impostazione di "mantieni proporzioni" quando si ridimensiona un'immagine.
Se sono impostate due dimensioni, il modello scala alle due dimensioni date e a una media delle prime due.
Ad esempio, supponiamo di avere un modello alto 12 m, largo 6 m e profondo 3 m. Hai impostato le proprietà del controllo Visualizza in realtà mista come segue: Object height: 24, Object width: 9, Object depth: 0 (non modificato). L'altezza aumenta del fattore 2 e la larghezza aumenta del fattore 1,5. Viene calcolata la media dell'aumento di altezza e larghezza per trovare il fattore di cui aumentare la profondità: 2 + 1,5 = 3,5 / 2 = 1,75. Le dimensioni finali del modello sono Object height 24, Object width 9, e Object depth 5,25 (3 x 1,75).Se sono impostate tutte e tre le dimensioni, la dimensione del modello viene modificata in base a quella specificata.
Nota
Se le misure non aderiscono alle proporzioni originali, il modello potrebbe essere schiacciato o distorto quando viene visualizzato in realtà mista.
Proprietà
Cambia il comportamento e l'aspetto del pulsante Visualizza in realtà mista utilizzando le proprietà. Alcune proprietà sono disponibili solo nella scheda Avanzate.

| Proprietà | Descrizione | Tipo | Posizione |
|---|---|---|---|
| Text | Imposta il testo dell'etichetta del pulsante. | Stringa | Proprietà; Avanzate: Text |
| Alternative text | Specifica il testo da visualizzare se il modello non può essere caricato o se l'utente passa il mouse sopra il modello. | Stringa | Proprietà; Avanzate: AltText |
| Display type | Determina se l'etichetta del pulsante mostra l'icona di un cubo, del testo o di entrambi. | Selezione a discesa | Proprietà; Avanzate: DisplayType |
| Source | Identifica l'origine dati (file .glb, .stl o .obj) da visualizzare. | Non applicabile | Proprietà; Avanzate: Source |
| Elenco di origini (elementi) | L'origine dati (tabella) che elenca più file multimediali da visualizzare in un'unica sessione di realtà mista. | Tabella | Proprietà; Avanzate: Items |
| Object width | Imposta la larghezza del modello. | Intero | Proprietà; Avanzate: ObjectWidth |
| Object height | Imposta l'altezza del modello. | Intero | Proprietà; Avanzate: ObjectHeight |
| Object depth | Imposta la profondità del modello. | Intero | Proprietà; Avanzate: ObjectDepth |
| Unit of measurement | Imposta l'unità di misura utilizzata per la larghezza, l'altezza e la profondità del modello. | List | Proprietà; Avanzate: Units |
| Abilita ombreggiature | Determina se le ombre vengono utilizzate per migliorare l'effetto 3D quando viene mostrato il modello. | Boolean | Proprietà; Avanzate: EnableShadows |
| Abilita rilevamento marcatori | Determina se il rilevamento marcatori verrà utilizzato per determinare la posizione e la rotazione del modello. Vedi Usare il rilevamento marcatori con i controlli della realtà mista | Booleano | Proprietà; Avanzate: EnableMarkerDetection |
| Visible | Mostra o nasconde il pulsante. | Booleano | Proprietà; Avanzate: Visible |
| Position | Posiziona l'angolo superiore sinistro del pulsante sulle coordinate dello schermo specificate in x e y. | Numero a virgola mobile | Proprietà; Avanzate: X, Y |
| Size | Determina la dimensione del pulsante utilizzando i valori dei pixel forniti in Width e Height. | Intero | Proprietà; Avanzate: Width, Height |
| Padding top | Imposta la distanza tra il testo dell'etichetta del pulsante e la parte superiore del pulsante. | Numero a virgola mobile | Proprietà; Avanzate: PaddingTop |
| Padding bottom | Imposta la distanza tra il testo dell'etichetta del pulsante e la parte inferiore del pulsante. | Numero a virgola mobile | Proprietà; Avanzate: PaddingBottom |
| Padding left | Imposta la distanza tra il testo dell'etichetta del pulsante e il bordo sinistro del pulsante. | Numero a virgola mobile | Proprietà; Avanzate: PaddingLeft |
| Padding right | Imposta la distanza tra il testo dell'etichetta del pulsante e il bordo destro del pulsante. | Numero a virgola mobile | Proprietà; Avanzate: PaddingRight |
| Font | Imposta il nome della famiglia di caratteri utilizzati per il testo dell'etichetta del pulsante. | List | Proprietà; Avanzate: Font |
| Font size | Imposta la dimensione del testo dell'etichetta del pulsante. | Numero a virgola mobile | Proprietà; Avanzate: FontSize |
| Font weight | Imposta lo spessore del testo del pulsante dell'etichetta su Bold, Lighter, Normal, o Semibold. | List | Proprietà; Avanzate: FontWeight |
| Text alignment | Imposta l'allineamento orizzontale del testo dell'etichetta nel pulsante su Center, Justify, Left, o Right. | Non applicabile | Proprietà; Avanzate: TextAlignment |
| Vertical alignment | Imposta l'allineamento verticale del testo dell'etichetta nel pulsante su Bottom, Middle, o Top. | List | Proprietà; Avanzate: VerticalAlign |
| Font style | Imposta lo stile del testo dell'etichetta del pulsante su Italic, Underline, Strikethrough, o nessuno. | Non applicabile | Proprietà; Avanzate: Italic, Underline, Strikethrough |
| Border radius | Determina il raggio dell'angolo del bordo del pulsante. | Numero a virgola mobile | Proprietà; Avanzate: BorderRadius |
| Color | Imposta i colori del testo dell'etichetta del pulsante e dello sfondo del pulsante. | Non applicabile | Proprietà; Avanzate: FillColor, TextColor |
| Border | Determina lo stile, la larghezza e il colore del bordo del pulsante. | Non applicabile | Proprietà; Avanzate: BorderStyle, BorderThickness, BorderFillColor |
| Disabled | Disattiva il pulsante ma lo lascia visibile. | Booleano | Proprietà; Avanzate: Disabled |
| Disabled color | Imposta i colori del testo dell'etichetta del pulsante, lo sfondo del pulsante e il bordo del pulsante se DisplayMode è Disabled. | Non applicabile | Proprietà; Avanzate: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Pressed color | Imposta i colori del testo dell'etichetta del pulsante, lo sfondo del pulsante e il bordo del pulsante quando l'utente seleziona il pulsante. | Non applicabile | Proprietà; Avanzate: PressedContentColor, PressedFillColor, PressedBorderColor |
| Hover color | Imposta i colori del testo dell'etichetta del pulsante, lo sfondo del pulsante e il bordo del pulsante quando l'utente passa il puntatore del mouse sul pulsante. | Non applicabile | Proprietà; Avanzate: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Comportamento che viene attivato quando l'utente seleziona il pulsante per avviare l'esperienza di realtà mista. | Azione definita | Avanzate |
| OnChange | Comportamento che viene attivato quando viene modificata una proprietà sul pulsante. | Azione definita | Avanzato |
| Tooltip | Determina il testo da visualizzare quando l'utente passa il mouse sopra il pulsante. | Stringa | Avanzate |
| ContentLanguage | Determina la lingua di visualizzazione dell'etichetta del pulsante, se è diversa dalla lingua usata nell'app. | Stringa | Avanzate |
| DisplayMode | Determina se il pulsante consente l'input dell'utente (Modifica), visualizza solo i dati (Visualizza) o è disabilitato (Disabilitato). | Enumerazione | Avanzate |
| TabIndex | Specifica l'ordine in cui viene selezionato il pulsante se l'utente naviga nell'app usando il tasto Tabulazione. | Intero | Proprietà; Avanzate: TabIndex |
Proprietà di output
La tua app può utilizzare più proprietà quando un utente interagisce con il controllo Visualizza in realtà mista. Queste sono note come proprietà di output. Puoi utilizzare le proprietà di output in altri controlli o per personalizzare l'esperienza dell'app.
| Proprietà | Descrizione | Tipo |
|---|---|---|
| Photos | Raccoglie le foto acquisite durante la sessione di realtà mista. Puoi caricare le foto di realtà mista in OneDrive e mostrarle in una raccolta. | Non applicabile |
Altri controlli di realtà mista
- Visualizza il contenuto 3D con il controllo Oggetto 3D.
- Misura distanza, area e volume con il controllo Measure in mixed reality.
- Creare e visualizzare forme 3D predefinite con il controllo Visualizza forma in realtà mista
- Disegna righe 3D o frecce 3D per specificare un'area o una risorsa nel tuo ambiente con il controllo Markup in MR.
Vedi anche
- Creare un'app con controlli mixed reality e 3D
- Usare il rilevamento marcatori con i controlli della realtà mista
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).