Usare il controllo Markup in MR in Power Apps (anteprima)
[Questo articolo fa parte della documentazione non definitiva, pertanto è soggetto a modifiche.]
Importante
Questa è una funzionalità di anteprima.
Le funzionalità di anteprima non sono destinate ad essere utilizzate per la produzione e sono soggette a restrizioni. Queste funzionalità sono disponibili prima di una versione ufficiale in modo che i clienti possano ottenere l'accesso iniziale e fornire dei commenti.
Aggiungi il controllo Markup in MR nella tua app per consentire agli utenti di aggiungere markup per specificare visivamente un'area o una particolare risorsa nel loro ambiente. Gli utenti possono posizionare istantaneamente markup di realtà mista come frecce, aggiungere disegni e quindi scattare foto dell'oggetto contrassegnato.
Il controllo Markup in MR crea un pulsante Markup in MR nella tua app di realtà mista. Quando l'utente seleziona il pulsante Markup in MR, viene visualizzato un feed della telecamera live del dispositivo. Un utente può identificare i punti di interesse per iniziare a inchiostrare o aggiungere frecce direttamente sull'oggetto.
L'inchiostro e le frecce verranno ridimensionati in modo appropriato a seconda della distanza dagli oggetti. Quando esci dalla schermata Markup in MR vengono acquisiti screenshot nella proprietà di output Fotografie del controllo.
Suggerimento
I controlli di realtà mista funzionano meglio in ambienti ben illuminati con superfici lisce. Il monitoraggio è migliore sui dispositivi abilitati LIDAR.
Suggerimento
I controlli MR in Power Apps usano Babylon e Babylon React Native. I contenuti di realtà mista che funzionano nel sandbox Babylon dovrebbero funzionare in Power Apps attraverso questa piattaforma di realtà mista condivisa. Se i tuoi contenuti funzionano in Babylon ma non in Power Apps, fai una domanda nel Forum della Community di Power Apps . Taggala con "realtà mista".
Usa Markup in MR
Quando un utente seleziona il pulsante Markup in MR, verrà chiesto loro di spostare il telefono da un lato all'altro per un migliore rilevamento di oggetti o aree. Una volta rilevato un oggetto o un'area, l'utente può iniziare a utilizzare la barra degli strumenti di markup.
Aggiungi una freccia
Per posizionare una freccia:
Assicurati che la freccia sia selezionata nella barra degli strumenti di markup.
Sposta il dispositivo per posizionare il punto sull'oggetto o sull'area desiderata. per evidenziare
Seleziona per posizionare la freccia fantasma sullo schermo del tuo dispositivo.
Per ruotare la freccia, seleziona e trascina la freccia con un movimento circolare (360 gradi).
Input penna
Per determinare da dove iniziare a disegnare:
Assicurati che input penna sia selezionato nella barra degli strumenti di markup.
Seleziona e trascina sullo schermo per iniziare a disegnare.
Aggiungi il controllo Markup in MR
Inserisci il controllo nella tua app come faresti normalmente per qualsiasi altro controllo Pulsante.
Con un'app aperta per la modifica in Power Apps Studio:
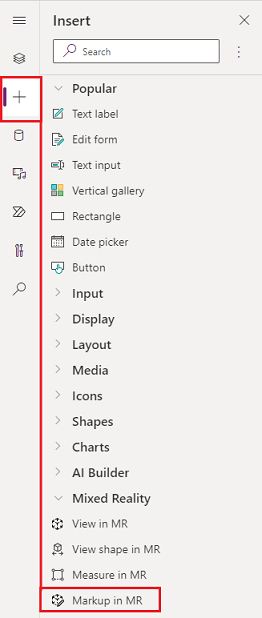
Apri la scheda Inserisci .
Espandi Realtà mista.
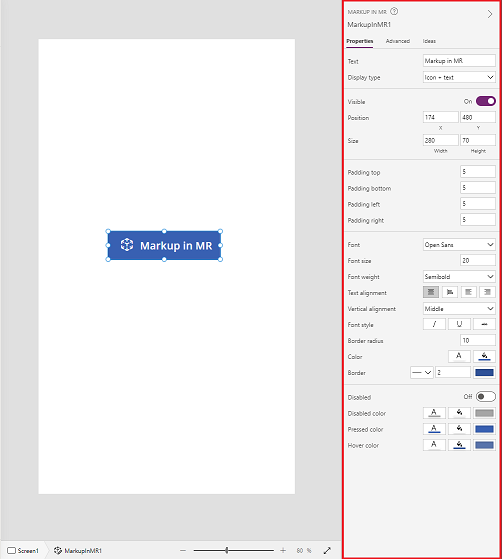
Seleziona il controllo Markup in MR per posizionarlo al centro dello schermo dell'app o trascinalo per posizionarlo in qualsiasi punto dello schermo.

È possibile modificare il controllo con diverse proprietà.
Suggerimento
Alcune proprietà sono disponibili solo in Più opzioni nella scheda Avanzate del riquadro Markup in MR.

| Proprietà | Description | Type | Location |
|---|---|---|---|
| Photos | Le foto acquisite durante la sessione di realtà mista. Nota: puoi caricare le foto di realtà mista in OneDrive e mostrarle in una raccolta. |
Non applicabile | Non applicabile (solo proprietà di output) |
| OnMixedRealitySelect | Comportamento che viene attivato quando si esce dall'esperienza di realtà mista con nuovi risultati. | Azione definita | Avanzato |
| OnChange | Comportamento che viene attivato quando viene modificata una proprietà sul pulsante. | Azione definita | Avanzato |
Proprietà aggiuntive
| Proprietà | Description |
|---|---|
| BorderColor | Il colore del bordo di un controllo. |
| BorderStyle | Indica se il bordo di un controllo è Pieno, Tratteggiato, Punteggiato, o Nessuno. |
| BorderThickness | Spessore del bordo di un controllo. |
| Color | Il colore del testo in un controllo. |
| DisplayMode | Se il controllo consente l'input dell'utente (Modifica), visualizza solo i dati (Visualizza) o è disabilitato (Disabilitato). |
| DisabledBorderColor | Il colore del bordo di un controllo se la relativa proprietà DisplayMode è impostata su Disabilitato. |
| DisabledColor | Il colore del testo di un controllo se la relativa proprietà DisplayMode è impostata su Disabilitato. |
| DisabledFill | Il colore di sfondo di un controllo se la relativa proprietà DisplayMode è impostata su Disabilitato. |
| FillColor | Colore di sfondo di un controllo. |
| Font | Il nome della famiglia di caratteri in cui viene visualizzato il testo. |
| FontStyle | Lo stile del testo nel controllo: Nessuno, Barrato, Sottolineato o Corsivo. |
| FontSize | La dimensione del carattere del testo visualizzato in un controllo. |
| FontWeight | Il peso del testo in un controllo: Bold, Semibold, Normal o Lighter |
| Altezza | La distanza tra i bordi superiore e inferiore del controllo. |
| HoverBorderColor | Il colore del bordo di un controllo quando l'utente posiziona il puntatore del mouse su di esso. |
| HoverColor | Il colore del testo in un controllo quando l'utente tiene il puntatore del mouse su di esso. |
| HoverFill | Il colore di sfondo di un controllo quando l'utente tiene il puntatore del mouse su di esso. |
| PaddingBottom | La distanza tra il testo in un controllo e il bordo inferiore del controllo. |
| PaddingLeft | La distanza tra il testo in un controllo e il bordo sinistro del controllo. |
| PaddingRight | La distanza tra il testo in un controllo e il bordo destro del controllo. |
| PaddingTop | La distanza tra il testo in un controllo e il bordo superiore del controllo. |
| PressedBorderColor | Il colore del bordo di un controllo quando l'utente tocca o fa clic su di esso. |
| PressedColor | Il colore del testo di un controllo quando l'utente tocca o fa clic su di esso. |
| PressedFill | Il colore di sfondo di un controllo quando l'utente tocca o fa clic su di esso. |
| TabIndex | Ordine di esplorazione tramite tastiera. |
| TextAlignment | L'allineamento del testo: Centro, Sinistra, Destra o Giustifica |
| Tooltip | Il testo descrittivo visualizzato quando l'utente passa il mouse su un controllo. |
| VerticalAlign | Posizione del testo su un controllo rispetto al centro verticale di tale controllo: Al centro, In alto o In basso |
| Visible | Se un controllo viene visualizzato o è nascosto. |
| Width | La distanza tra i bordi sinistro e destro di un controllo. |
| X | La distanza tra il bordo sinistro di un controllo e il bordo sinistro del contenitore padre (o della schermata se non c'è un contenitore padre). |
| Y | La distanza tra il bordo superiore di un controllo e il bordo superiore del contenitore padre (o della schermata se non c'è un contenitore padre). |
Proprietà di output
| Proprietà | Description | Type |
|---|---|---|
| Photos | Raccoglie le foto acquisite durante la sessione di realtà mista. Puoi caricare le foto di realtà mista in OneDrive e mostrarle in una raccolta. | Non applicabile |
Altri controlli di realtà mista
Visualizza il contenuto 3D con il controllo Visualizza in 3D.
Visualizza immagini e contenuti 3D nel mondo reale con il controllo View in mixed reality .
Crea e visualizza forme 3D predefinite con il controllo Visualizza forma in realtà mista .
Misura distanza, area e volume con il controllo Measure in mixed reality .