Creare un'app con controlli 3D e mixed reality
Puoi usare i controlli Oggetto 3D e Visualizza in realtà mista per visualizzare elementi in 3D o vedere come un particolare elemento potrebbe rientrare in uno spazio specificato.
In questo articolo imparerai come utilizzare i controlli 3D e mixed reality in Power Apps.
Guarda questo video per imparare a creare app per dispositivi mobili con il controllo Visualizza in realtà mista:
Prerequisiti
Vedi i prerequisiti per dispositivi compatibili con realtà mista.
Creare l'app con il controllo Visualizza in realtà mista
Il controllo Visualizza in realtà mista crea un pulsante nella tua app. Quando gli utenti dell'app selezionano il pulsante, si sovrappone un modello 3D selezionato (nel formato di file .glb) o un'immagine (nei formati di file .jpg o .png) sul feed della telecamera live del dispositivo.
Suggerimento
Puoi anche scattare foto e caricarle su OneDrive.
In questa sezione, creeremo una schermata in un'app che consentirà a un utente di visualizzare l'elemento selezionato in realtà mista utilizzando il controllo Visualizza in realtà mista.
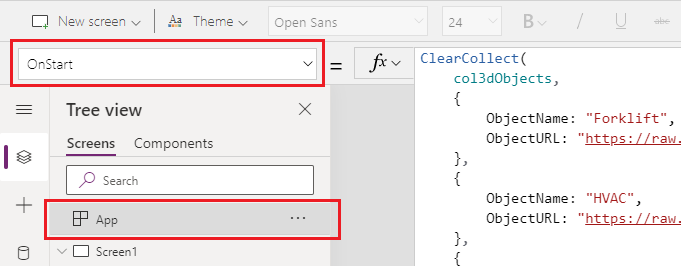
Apri un'app in Power Apps Studio.
Seleziona la proprietà OnStart dell'app, copia e incolla quanto segue:
ClearCollect( col3dObjects, { ObjectName: "Forklift", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/forklift.glb" }, { ObjectName: "HVAC", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/hvac.glb" }, { ObjectName: "Machine", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/machine.glb" }, { ObjectName: "Pallet w/ Boxes", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/pallet_with_boxes.glb" }, { ObjectName: "Robot Arm", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb" } )
Questa formula creerà una raccolta contenente i nomi e i collegamenti degli oggetti 3D da visualizzare in realtà mista.
Aggiungi un'Etichetta di testo sullo schermo trascinandola e rilasciandola dalla scheda Inserisci.
Posizionala nell'angolo in alto a sinistra della schermata e modifica le seguenti proprietà nella scheda Proprietà:
Proprietà Valore Text "Visualizza in realtà mista" Font size 24 Font weight FontWeight.SemiboldText alignment Align.CenterWidth 640 Nella scheda Avanzate, modifica le seguenti proprietà per l'etichetta di testo:
Proprietà Valore Color RGBA(255, 255, 255, 1)Fill RGBA(56, 96, 178, 1)Questa modifica fornisce un'intestazione per la schermata.
Inserisci una Raccolta verticale vuota dalla sezione Layout della scheda Inserisci.
Posiziona la raccolta sotto l'intestazione "Visualizza in realtà mista" che hai aggiunto in precedenza ed espandila per utilizzare il resto dello schermo.
Cambia le seguenti proprietà della raccolta:
Proprietà Valore Data source col3dObjectsTemplate size 80 X 0 Y 92 Width 640 Height 1044 Seleziona Modifica raccolta per modificare la raccolta.

Inserisci un'Etichetta di testo nella raccolta.
Modifica le seguenti proprietà dell'etichetta di testo aggiunta.
Proprietà Valore Text ThisItem.ObjectNameX 10 Y 5 Width 540 Modifica di nuovo la raccolta.
Dalla sezione Realtà mista della scheda Inserisci trascina e rilascia il controllo Visualizza in realtà mista nella raccolta.
Modifica le seguenti proprietà del controllo Visualizza in realtà mista.
| Proprietà | Valore |
|---|---|
| Text | "Visualizza in realtà mista" |
| Display type | Icon |
| Source | ThisItem.ObjectURL |
| X | Parent.TemplateWidth - Self.Width - 5 |
| Y | 5 |
| Width | 70 |
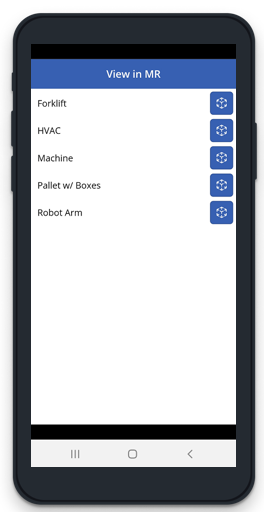
Questa modifica fornirà una raccolta con un elenco di oggetti 3D e un pulsante da premere per consentire all'utente di visualizzare tali oggetti in realtà mista.
Testare il controllo mixed reality
Ora che tutti i comandi sono stati aggiunti, salva e pubblica l'app. Su un dispositivo compatibile con la realtà mista, apri l'app e premi il pulsante che corrisponde all'oggetto che desideri visualizzare. Questo aprirà l'esperienza Visualizza in realtà mista.

Segui le istruzioni sullo schermo per calibrare il dispositivo spostandolo lentamente a sinistra e a destra puntando la fotocamera su una superficie da misurare. Una volta completata la calibrazione, vedrai una serie di punti sulla superficie e un cerchio vicino al centro dello schermo. Questo cerchio mostra dove può essere posizionato inizialmente l'oggetto 3D. Una volta posizionato, il cubo può essere spostato o ruotato utilizzando i comandi touch.
Per spostare l'oggetto, premi sull'oggetto e fallo scorrere nel punto in cui desideri che venga posizionato. Per ruotare l'oggetto, premi un dito sullo schermo, quindi scorri con un altro dito verso destra o verso sinistra.
Usa il pulsante Indietro nell'angolo in alto a sinistra per tornare alla schermata dell'app e selezionare un altro oggetto. Ripeti questo processo come desiderato per visualizzare ogni oggetto.
Creare un'app con il controllo Oggetto 3D
Il controllo Oggetto 3D ti consente di visualizzare un elemento in 3D in Power Apps. Quando l'app viene caricata, mostra i modelli 3D (nel formato di file .glb) o l'immagine (nei formati di file .jpg o .png) all'interno dell'app tramite il controllo. È possibile selezionare il modello 3D da ruotare, ingrandire o ridurre.
In questa sezione, creeremo una schermata in un'app che consentirà a un utente di visualizzare gli elementi selezionati in 3D utilizzando il controllo Oggetto 3D.
Segui i passaggi 1 e 2 della sezione Creare un'app con il controllo Visualizza in realtà mista per creare un'app con la raccolta di oggetti 3D per l'app.
Aggiungi un'Etichetta di testo sullo schermo trascinandola e rilasciandola dalla scheda Inserisci.
Posizionala nell'angolo in alto a sinistra della schermata e modifica le seguenti proprietà nella scheda Proprietà:
Proprietà Valore Text "Oggetto 3D" Font size 24 Font weight FontWeight.SemiboldText alignment Align.CenterWidth 640 Nella scheda Avanzate, modifica le seguenti proprietà per l'etichetta di testo:
Proprietà Valore Color RGBA(255, 255, 255, 1)Fill RGBA(56, 96, 178, 1)Questa modifica fornisce un'intestazione per la schermata.
Inserisci una Raccolta verticale vuota dalla sezione Layout della scheda Inserisci.
Posiziona la raccolta sotto l'intestazione "Visualizza in realtà mista" che hai aggiunto in precedenza ed espandila per utilizzare il resto dello schermo.
Cambia le seguenti proprietà della raccolta:
Proprietà Valore Data source col3dObjectsTemplate size 80 X 0 Y 92 Width 640 Height 1044 Seleziona Modifica raccolta per modificare la raccolta.

Inserisci un'Etichetta di testo nella raccolta.
Modifica le seguenti proprietà dell'etichetta di testo aggiunta.
Proprietà Valore Text ThisItem.ObjectNameWidth 640 Modifica di nuovo la raccolta.
Nella sezione Servizi multimediali della scheda Inserisci trascina e rilascia il controllo Oggetto 3D nella raccolta.
Modifica le seguenti proprietà del controllo Visualizza in realtà mista.
| Proprietà | Valore |
|---|---|
| Source | ThisItem.ObjectURL |
| X | 18 |
| Y | 138 |
| Width | 600 |
| Height | 550 |
Questa modifica fornirà una raccolta con un elenco di oggetti 3D che puoi visualizzare in 3D.
Testare il controllo 3D
Ora che tutti i comandi sono stati aggiunti, salva e pubblica l'app. In un dispositivo compatibile con la realtà mista, apri l'app, tocca lo schermo per ingrandire, ridurre o visualizzare l'oggetto in 3D.

Poiché la raccolta contiene diversi oggetti in 3D, scorri verso il basso sullo schermo per vedere altri oggetti e usa le funzionalità di zoom o rotazione per lavorare con gli oggetti in 3D.
Vedi anche
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).