Acquisire misure in realtà mista
Usa il controllo Misurazione fotocamera in un'app per misurare la distanza, l'area e il volume nel mondo reale. Puoi anche creare forme libere bidimensionali e tridimensionali e vedere come si adattano allo spazio del mondo reale.
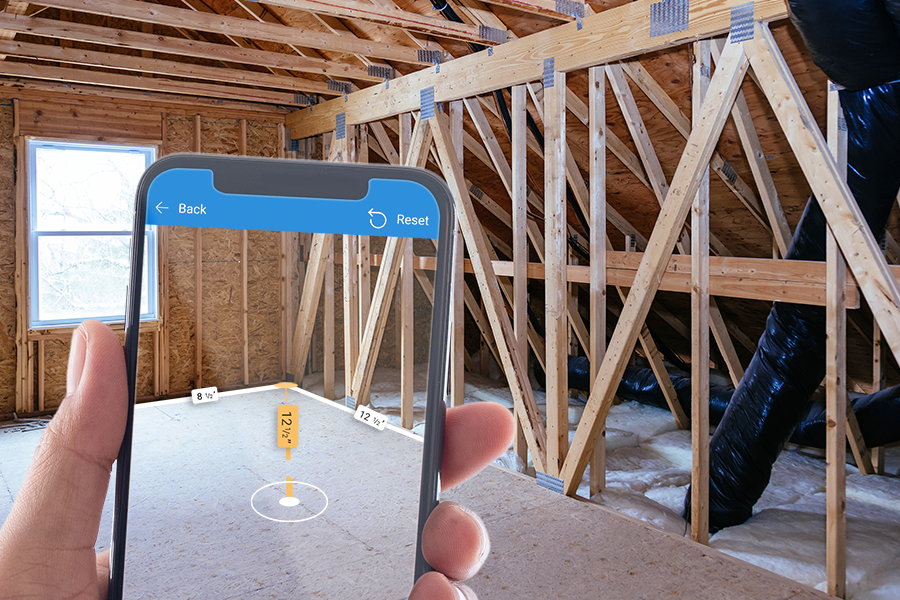
Il controllo Misurazione fotocamera aggiunge un pulsante alla tua app. Quando un utente seleziona il pulsante, l'app mostra un feed live della fotocamera del dispositivo. Le istruzioni sullo schermo indirizzano l'utente a stabilire il tracciamento spostando lentamente il dispositivo da destra a sinistra sulla superficie da misurare. L'utente identifica un punto di partenza e aggiunge i segmenti necessari fino al completamento della misura. Le dimensioni dello spazio misurato sono sovrapposte al feed della fotocamera.
L'utente può inviare le misure per l'acquisizione nelle proprietà di output Measurements del controllo. L'utente può anche acquisire screenshot mentre viene misurato uno spazio. Gli screenshot vengono acquisiti nella proprietà di output Photos del controllo.

Suggerimento
I controlli di realtà mista funzionano meglio in ambienti ben illuminati con superfici lisce. Il monitoraggio è migliore sui dispositivi abilitati LIDAR.
Aggiungere un pulsante Misurazione fotocamera su una schermata dell'app
Con l'app aperta per la modifica in Power Apps Studio:
- Apri la scheda Inserisci ed espandi File multimediali.
- Seleziona Misurazione fotocamera per posizionare il controllo nello schermo dell'app o trascina il controllo sullo schermo per posizionarlo in modo più preciso.
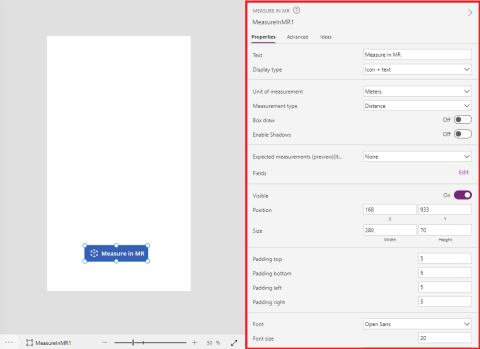
Il controllo è un pulsante etichettato con l'icona di un cubo e il testo Measure. Cambia l'etichetta e nascondi l'icona se lo desideri nelle proprietà Text e Display type.
Proprietà
Cambia il comportamento e l'aspetto del pulsante Misurazione fotocamera utilizzando le proprietà. Alcune proprietà sono disponibili solo nella scheda Avanzate.

| Proprietà | Descrizione | Tipo | Posizione |
|---|---|---|---|
| Text | Imposta il testo dell'etichetta del pulsante. | Stringa | Proprietà; Avanzate: Text |
| Display type | Determina se l'etichetta del pulsante mostra l'icona di un cubo, del testo o di entrambi. | Elenco a discesa | Proprietà; Avanzate: DisplayType |
| Unit of measurement | Imposta l'unità utilizzata per le dimensioni. | Elenco a discesa | Proprietà; Avanzate: Units |
| Measurement type | Determina il tipo di misura che l'utente può effettuare Distance, Area, o Volume (area più altezza o profondità). | Elenco a discesa | Proprietà; Avanzate: MeasurementType |
| Box draw | Blocca le misure acquisite su forme rettangolari. | Booleano | Proprietà; Avanzate: BoxDraw |
| Enable Shadows | Determina se le ombre vengono utilizzate per migliorare l'effetto 3D quando viene disegnata una forma. | Booleano | Proprietà; Avanzate: EnableShadows |
| Expected measurements (Items) | Identifica un'origine dati (Items) sotto forma di tabella in una cartella di lavoro di Excel da cui si ottengono le misure che l'utente deve acquisire. | Non applicabile | Proprietà; Avanzate: Items |
| Visible | Mostra o nasconde il pulsante. | Booleano | Proprietà; Avanzate: Visible |
| Position | Posiziona l'angolo superiore sinistro del pulsante sulle coordinate dello schermo specificate in x e y. | Numero a virgola mobile | Proprietà; Avanzate: X, Y |
| Size | Determina la dimensione del pulsante utilizzando i valori dei pixel forniti in Width e Height. | Intero | Proprietà; Avanzate: Width, Height |
| Padding top | Imposta la distanza tra il testo dell'etichetta del pulsante e la parte superiore del pulsante. | Numero a virgola mobile | Proprietà; Avanzate: PaddingTop |
| Padding bottom | Imposta la distanza tra il testo dell'etichetta del pulsante e la parte inferiore del pulsante. | Numero a virgola mobile | Proprietà; Avanzate: PaddingBottom |
| Padding left | Imposta la distanza tra il testo dell'etichetta del pulsante e il bordo sinistro del pulsante. | Numero a virgola mobile | Proprietà; Avanzate: PaddingLeft |
| Padding right | Imposta la distanza tra il testo dell'etichetta del pulsante e il bordo destro del pulsante. | Numero a virgola mobile | Proprietà; Avanzate: PaddingRight |
| Font | Imposta il nome della famiglia di caratteri utilizzati per il testo dell'etichetta del pulsante. | Elenco a discesa | Proprietà; Avanzate: Font |
| Font size | Imposta la dimensione del testo dell'etichetta del pulsante. | Numero a virgola mobile | Proprietà; Avanzate: FontSize |
| Font weight | Imposta lo spessore del testo del pulsante dell'etichetta su Bold, Lighter, Normal, o Semibold. | Elenco a discesa | Proprietà; Avanzate: FontWeight |
| Text alignment | Imposta l'allineamento orizzontale del testo dell'etichetta nel pulsante su Center, Justify, Left, o Right. | Non applicabile | Proprietà; Avanzate: TextAlignment |
| Vertical alignment | Imposta l'allineamento verticale del testo dell'etichetta nel pulsante su Bottom, Middle, o Top. | Elenco a discesa | Proprietà; Avanzate: VerticalAlign |
| Font style | Imposta lo stile del testo dell'etichetta del pulsante su Italic, Underline, Strikethrough, o nessuno. | Non applicabile | Proprietà; Avanzate: Italic, Underline, Strikethrough |
| Border radius | Determina il raggio dell'angolo del bordo del pulsante. | Numero a virgola mobile | Proprietà; Avanzate: BorderRadius |
| Color | Imposta i colori del testo dell'etichetta del pulsante e dello sfondo del pulsante. | Non applicabile | Proprietà; Avanzate: FillColor, TextColor |
| Border | Determina lo stile, la larghezza e il colore del bordo del pulsante. | Non applicabile | Proprietà; Avanzate: BorderStyle, BorderThickness, BorderFillColor |
| Disabled | Disattiva il pulsante ma lo lascia visibile. | Booleano | Proprietà; Avanzate: Disabled |
| Disabled color | Imposta i colori del testo dell'etichetta del pulsante, lo sfondo del pulsante e il bordo del pulsante se DisplayMode è Disabled. | Non applicabile | Proprietà; Avanzate: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Pressed color | Imposta i colori del testo dell'etichetta del pulsante, lo sfondo del pulsante e il bordo del pulsante quando l'utente seleziona il pulsante. | Non applicabile | Proprietà; Avanzate: PressedContentColor, PressedFillColor, PressedBorderColor |
| Hover color | Imposta i colori del testo dell'etichetta del pulsante, lo sfondo del pulsante e il bordo del pulsante quando l'utente passa il puntatore del mouse sul pulsante. | Non applicabile | Proprietà; Avanzate: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Contiene il codice che viene eseguito quando l'utente esce dalla schermata delle misure con nuovi risultati. | Evento | Avanzate |
| OnChange | Contiene il codice che viene eseguito quando viene modificata una proprietà del pulsante. | Evento | Avanzate |
| OnSelect | Contiene il codice che viene eseguito quando l'utente seleziona il pulsante. | Evento | Avanzate |
| ItemsLabels | Identifica la colonna in Items che contiene le etichette per le misure che gli utenti devono acquisire. | ColumnName | Avanzate |
| ItemsMeasurementType | (Facoltativo) Identifica la colonna in Items che contiene una stringa (Distance, Area, Volume, o Freeform) che specifica il tipo di misura che gli utenti devono acquisire. | ColumnName | Avanzate; vedi MeasurementType |
| ItemsBoxDraw | (Facoltativo) Identifica la colonna in Items che contiene una stringa (True o False) che blocca le misure su forme rettangolari. | ColumnName | Avanzate; vedi BoxDraw |
| Tooltip | Determina il testo da visualizzare quando l'utente passa il mouse sopra un oggetto visivo. | String | Avanzate |
| ContentLanguage | Determina la lingua di visualizzazione del controllo, se è diversa dalla lingua usata nell'app. | String | Avanzato |
| DisplayMode | Determina se il controllo consente l'input dell'utente (Modifica), visualizza solo i dati (Visualizza) o è disabilitato (Disabilitato). | Enumerazione | Avanzate |
| TabIndex | Specifica l'ordine in cui viene selezionato il controllo se l'utente naviga nell'app usando il tasto Tabulazione. | Intero | Proprietà; Avanzate: Tab index |
Proprietà di output
La tua app può utilizzare più proprietà quando un utente interagisce con il controllo Visualizza in realtà mista. Queste sono note come proprietà di output. Puoi utilizzare queste proprietà in altri comandi o per personalizzare l'esperienza dell'app.
| Proprietà | Descrizione |
|---|---|
| Photos | Acquisisce, in una raccolta, informazioni sulle foto scattate dall'utente mentre viene misurato uno spazio. Usa la raccolta per caricare le foto di realtà mista in OneDrive e mostrarle in una raccolta. |
| Measurements | Acquisisce in una tabella le distanze, i volumi e le aree misurati. |
| Segments | Acquisisce, in una tabella, informazioni sui segmenti in un oggetto misurato. |
La tabella Measurements include le seguenti colonne:
- Label: Stringa che identifica la misura
- Id: Numero che identifica in modo univoco la misura
- Units: stringa che identifica in modo univoco l'unità di misura
- Height: Un numero che rappresenta l'altezza del volume misurato (0 se è stata misurata un'area 2D)
- Length: numero che rappresenta la lunghezza totale del perimetro o del percorso misurato
- BoundingWidth: Un numero che rappresenta la larghezza minima che delimita la forma
- BoundingDepth: Un numero che rappresenta la profondità minima che delimita la forma
- Area: Un numero che rappresenta l'area stimata della forma misurata in unità al quadrato
- Volume: Un numero che rappresenta il volume stimato della forma misurata in unità al cubo
La tabella Segments include le seguenti colonne:
- Length: Un numero che rappresenta la distanza totale di un segmento nelle unità specificate
- DirectionX: Numero che specifica la direzione X del segmento nello spazio (3D)
- DirectionY: Numero che specifica la direzione Y del segmento nello spazio (3D) (di solito 0)
- DirectionZ: Numero che specifica la direzione Z del segmento nello spazio (3D)
Ulteriori informazioni su come utilizzare le proprietà di output del controllo Misurazione fotocamera nelle tue app: Convalidare le misure in realtà mista utilizzando un filtro di test spaziale
Altri controlli di realtà mista
- Visualizza il contenuto 3D con il controllo Oggetto 3D.
- Visualizza immagini e contenuti 3D nel mondo reale con il controllo View in mixed reality.
- Creare e visualizzare forme 3D predefinite con il controllo Visualizza forma in realtà mista
- Disegna linee 3D o disegna frecce 3D per specificare un'area o una risorsa nel tuo ambiente con il controllo Markup in MR.
Vedi anche
Creare un'app utilizzando il controllo Misurazione fotocamera
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).