Espressioni di stile basate sui dati (Web SDK)
Le espressioni consentono di applicare la logica di business alle opzioni di applicazione di stili che osservano le proprietà definite in ogni forma in un'origine dati. Le espressioni possono filtrare i dati in un'origine dati o in un livello. Possono essere costituite da logica condizionale, ad esempio le istruzioni if. Possono essere usate per modificare i dati usando: operatori stringa, operatori logici e operatori matematici.
Gli stili basati sui dati riducono la quantità di codice necessaria per implementare la logica di business per lo stile. Se usate con i livelli, le espressioni vengono valutate in fase di rendering in un thread separato. Questa funzionalità offre prestazioni migliori rispetto alla valutazione della logica di business nel thread dell'interfaccia utente.
Questo video offre una panoramica dello stile basato sui dati in Web SDK di Mappe di Azure.
Le espressioni sono rappresentate come matrici JSON. Il primo elemento di un'espressione nella matrice è una stringa che specifica il nome dell'operatore di espressione. Ad esempio, "+" o "case". Gli elementi successivi (se presenti) sono gli argomenti dell'espressione. Ogni argomento è un valore letterale (stringa, numero, booleano o null) o un'altra matrice di espressioni. Lo pseudocodice seguente definisce la struttura di base di un'espressione.
[
expression_operator,
argument0,
argument1,
…
]
Web SDK di Mappe di Azure supporta molti tipi di espressioni. Le espressioni possono essere usate autonomamente o in combinazione con altre espressioni.
| Tipi di espressioni | Descrizione |
|---|---|
| Espressione di aggregazione | Espressione che definisce un calcolo elaborato su un set di dati e che può essere usata con l'opzione clusterProperties di un DataSource. |
| Espressioni booleane | Le espressioni booleane forniscono un set di espressioni di operatori booleani per la valutazione di confronti booleani. |
| Espressioni colori | Le espressioni di colore semplificano la creazione e la modifica dei valori dei colori. |
| Espressioni condizionali | Le espressioni condizionali forniscono operazioni logiche simili alle istruzioni if. |
| Espressioni di dati | Forniscono l'accesso ai dati della proprietà in una funzionalità. |
| Espressioni interpolate e di passo | È possibile usare espressioni interpolate e di passo per calcolare i valori lungo una curva interpolata o una funzione passo. |
| Espressioni specifiche del livello | Espressioni speciali applicabili solo a un singolo livello. |
| Espressioni matematiche | Forniscono operatori matematici per eseguire calcoli basati sui dati all'interno del framework delle espressioni. |
| Espressioni dell'operatore stringa | Le espressioni dell'operatore stringa eseguono operazioni di conversione su stringhe, ad esempio la concatenazione e la conversione della distinzione tra maiuscole e minuscole. |
| Espressioni di tipo | Le espressioni di tipo forniscono strumenti per il test e la conversione di tipi di dati diversi, ad esempio stringhe, numeri e valori booleani. |
| Espressioni di associazione di variabili | Le espressioni di associazione di variabili archiviano i risultati di un calcolo in una variabile e fanno riferimento altrove in un'espressione più volte senza dover ricalcolare il valore archiviato. |
| Espressione zoom | Recupera il livello di zoom corrente della mappa in fase di rendering. |
Tutti gli esempi in questo documento usano la funzionalità seguente per illustrare i diversi modi in cui è possibile usare i diversi tipi di espressioni.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
Espressioni di dati
Le espressioni di dati forniscono l'accesso ai dati della proprietà in una funzionalità.
| Espressione | Tipo restituito | Descrizione |
|---|---|---|
['at', number, array] |
value | Recupera un elemento da una matrice. |
['geometry-type'] |
string | Ottiene il tipo di geometria della funzionalità: Punto, Multipunto, Linea spezzata, Multilinea, Poligono, Multipoligono. |
['get', string] |
value | Ottiene il valore dalle proprietà della funzionalità corrente. Restituisce Null se la proprietà richiesta non è presente. |
['get', string, object] |
value | Ottiene il valore della proprietà da quelle dell'oggetto fornito. Restituisce Null se la proprietà richiesta non è presente. |
['has', string] |
boolean | Determina se le proprietà di una funzionalità hanno la proprietà specificata. |
['has', string, object] |
boolean | Determina se le proprietà dell'oggetto hanno la proprietà specificata. |
['id'] |
value | Ottiene l'ID della funzionalità, se presente. |
['in', boolean | string | number, array] |
boolean | Determina se un elemento esiste in una matrice |
['in', substring, string] |
boolean | Determina se una sottostringa esiste in una stringa |
['index-of', boolean | string | number, array | string]['index-of', boolean | string | number, array | string, number] |
number | Restituisce la prima posizione in cui è possibile trovare un elemento in una matrice o in una sottostringa oppure -1 se non è possibile trovare l'input. Accetta un indice facoltativo da dove iniziare la ricerca. |
['length', string | array] |
number | Ottiene la lunghezza di una stringa o di una matrice. |
['slice', array | string, number]['slice', array | string, number, number] |
string | array | Restituisce un elemento da una matrice o una sottostringa da una stringa da un indice iniziale specificato oppure tra un indice iniziale e un indice finale, se impostato. Il valore restituito è inclusivo dell'indice iniziale, ma non dell'indice finale. |
Esempi
È possibile accedere alle proprietà di una funzionalità direttamente in un'espressione usando un'espressione get. In questo esempio viene utilizzato il valore zoneColor della funzionalità per specificare la proprietà colore di un livello a bolle.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: ['get', 'zoneColor'] //Get the zoneColor value.
});
L'esempio precedente funziona correttamente se tutte le caratteristiche del punto hanno la proprietà zoneColor. In caso contrario, il colore predefinito è "nero". Per modificare il colore di fallback, utilizzare un'espressione case in combinazione con l'espressione has per verificare se la proprietà esiste. Se la proprietà non esiste, restituisce un colore di fallback.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'case', //Use a conditional case expression.
['has', 'zoneColor'], //Check to see if feature has a "zoneColor" property
['get', 'zoneColor'], //If it does, use it.
'blue' //If it doesn't, default to blue.
]
});
Per impostazione predefinita, i livelli bolle e simboli eseguono il rendering delle coordinate di tutte le forme in un'origine dati. Questo comportamento può evidenziare i vertici di un poligono o di una linea. L'opzione filter del livello può essere usata per limitare il tipo di geometria delle funzionalità di cui esegue il rendering, usando un'espressione ['geometry-type'] all'interno di un'espressione booleana. Nell'esempio seguente viene limitato un livello a bolle in modo che venga eseguito il rendering solo delle funzionalità di Point.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
filter: ['==', ['geometry-type'], 'Point']
});
L'esempio seguente consente di eseguire il rendering delle funzionalità di Point e MultiPoint.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']]
});
Analogamente, il contorno dei poligoni esegue il rendering nei livelli di linea. Per disabilitare questo comportamento in un livello linea, aggiungere un filtro che consenta solo le funzionalità LineString e MultiLineString.
Di seguito sono riportati altri esempi di come usare espressioni di dati:
//Get item [2] from an array "properties.abcArray[1]" = "c"
['at', 2, ['get', 'abcArray']]
//Get item [0][1] from a 2D array "properties.array2d[0][1]" = "b"
['at', 1, ['at', 0, ['get', 'array2d']]]
//Check to see if a value is in an array "properties.abcArray.indexOf('a') !== -1" = true
['in', 'a', ['get', 'abcArray']]
//Gets the index of the value 'b' in an array "properties.abcArray.indexOf('b')" = 1
['index-of', 'b', ['get', 'abcArray']]
//Get the length of an array "properties.abcArray.length" = 3
['length', ['get', 'abcArray']]
//Get the value of a subproperty "properties._style.fillColor" = "red"
['get', 'fillColor', ['get', '_style']]
//Check that "fillColor" exists as a subproperty of "_style".
['has', 'fillColor', ['get', '_style']]
//Slice an array starting at index 2 "properties.abcArray.slice(2)" = ['c']
['slice', ['get', 'abcArray'], 2]
//Slice a string from index 0 to index 4 "properties.entityType.slice(0, 4)" = 'rest'
['slice', ['get', 'entityType'], 0, 4]
Espressioni matematiche
Le espressioni matematiche forniscono operatori matematici per eseguire calcoli basati sui dati all'interno del framework delle espressioni.
| Espressione | Tipo restituito | Descrizione |
|---|---|---|
['+', number, number, …] |
number | Calcola la somma dei numeri specificati. |
['-', number] |
number | Sottrae 0 in base al numero specificato. |
['-', number, number] |
number | Sottrae i primi numeri in base al secondo numero. |
['*', number, number, …] |
number | Moltiplica i numeri specificati insieme. |
['/', number, number] |
number | Divide il primo numero per il secondo numero. |
['%', number, number] |
number | Calcola il resto durante la divisione del primo numero per il secondo numero. |
['^', number, number] |
number | Calcola il valore del primo valore elevato alla potenza del secondo numero. |
['abs', number] |
number | Calcola il valore assoluto del numero specificato. |
['acos', number] |
number | Calcola l'arcocoseno del numero specificato. |
['asin', number] |
number | Calcola l'arcoseno del numero specificato. |
['atan', number] |
number | Calcola l'arcotangente del numero specificato. |
['ceil', number] |
number | Arrotonda il numero fino all'intero successivo. |
['cos', number] |
number | Calcola il coseno del numero specificato. |
['distance', Point \| MultiPoint \| LineString \| MultiLineString \| Polygon \| MultiPolygon \| Feature \| FeatureCollection] |
number | Calcola la distanza più breve in metri tra la caratteristica valutata e la geometria di input. I valori di distanza restituiti possono variare in base alla precisione per via della sua perdita rispetto alle geometrie di codifica, in particolare al di sotto del livello di zoom 13. |
['e'] |
number | Restituisce la costante matematica e. |
['floor', number] |
number | Arrotonda il numero per difetto fino all'intero precedente. |
['ln', number] |
number | Calcola il logaritmo naturale del numero specificato. |
['ln2'] |
number | Restituisce la costante matematica ln(2). |
['log10', number] |
number | Calcola il logaritmo di base dieci del numero specificato. |
['log2', number] |
number | Calcola il logaritmo di base due del numero specificato. |
['max', number, number, …] |
number | Calcola il numero massimo nel set specificato di numeri. |
['min', number, number, …] |
number | Calcola il numero minimo nel set specificato di numeri. |
['pi'] |
number | Restituisce la costante matematica PI. |
['round', number] |
number | Arrotonda il numero all'intero più vicino. I valori a metà strada vengono arrotondati lontani dallo zero. Ad esempio, ['round', -1.5] restituisce -2. |
['sin', number] |
number | Calcola il seno del numero specificato. |
['sqrt', number] |
number | Calcola la radice quadrata del numero specificato. |
['tan', number] |
number | Calcola la tangente del numero specificato. |
Espressione di aggregazione
Un'espressione di aggregazione definisce un calcolo elaborato su un set di dati e può essere usato con l'opzione clusterProperties di un DataSource. L'output di queste espressioni deve essere un numero o un valore booleano.
Un'espressione di aggregazione accetta tre valori: un valore dell'operatore, un valore iniziale e un'espressione per recuperare una proprietà da ogni funzionalità di un dato per applicare l'operazione di aggregazione. Questa espressione ha il formato seguente:
[operator: string, initialValue: boolean | number, mapExpression: Expression]
- Operatore: funzione di espressione che viene quindi applicata a tutti i valori calcolati da
mapExpressionper ogni punto del cluster. Operatori supportati:- Per i numeri:
+,*,max,min - Per i valori booleani:
all,any
- Per i numeri:
- initialValue: valore iniziale in cui viene aggregato il primo valore calcolato.
- mapExpression: espressione applicata a ogni punto del set di dati.
Esempi
Se tutte le funzionalità di un set di dati hanno una proprietà revenue, ovvero un numero. È quindi possibile calcolare i ricavi totali di tutti i punti in un cluster, creati dal set di dati. Questo calcolo viene eseguito usando l'espressione di aggregazione seguente: ['+', 0, ['get', 'revenue']]
Espressione accumulata
L'espressione accumulated ottiene il valore di una proprietà cluster accumulata finora, usata nell'opzione clusterProperties di un'origine DataSource in cluster.
Utilizzo
["accumulated"]
Espressioni booleane
Le espressioni booleane forniscono un set di espressioni di operatori booleani per la valutazione di confronti booleani.
Il confronto viene rigorosamente tipizzato quando vengono confrontati i valori. I valori di tipi diversi sono sempre considerati diversi. I casi in cui i tipi sono noti come diversi in fase di analisi sono considerati non validi e generano un errore di analisi.
| Espressione | Tipo restituito | Descrizione |
|---|---|---|
['!', boolean] |
boolean | Negazione logica. Restituisce true se l'input è falsee false se l'input è true. |
['!=', value, value] |
boolean | Restituisce true se i valori di input non sono uguali, false in caso contrario. |
['<', value, value] |
boolean | Restituisce true se il primo input è strettamente inferiore al secondo, false in caso contrario. Gli argomenti devono essere entrambi stringhe o entrambi numeri. |
['<=', value, value] |
boolean | Restituisce true se il primo input è minore o uguale al secondo, false in caso contrario. Gli argomenti devono essere entrambi stringhe o entrambi numeri. |
['==', value, value] |
boolean | Restituisce true se i valori di input sono uguali, false in caso contrario. Gli argomenti devono essere entrambi stringhe o entrambi numeri. |
['>', value, value] |
boolean | Restituisce true se il primo input è strettamente maggiore del secondo, false in caso contrario. Gli argomenti devono essere entrambi stringhe o entrambi numeri. |
['>=' value, value] |
boolean | Restituisce true se il primo input è maggiore o uguale al secondo, false in caso contrario. Gli argomenti devono essere entrambi stringhe o entrambi numeri. |
['all', boolean, boolean, …] |
boolean | Restituisce true se tutti gli input sono true, false in caso contrario. |
['any', boolean, boolean, …] |
boolean | Restituisce true se uno degli input è true, false in caso contrario. |
['within', Polygon | MultiPolygon | Feature<Polygon | MultiPolygon>] |
boolean | Restituisce true se la funzionalità valutata è completamente contenuta all'interno di un limite della geometria di input, false in caso contrario. Il valore di input può essere un valore GeoJSON valido di tipo Polygon, MultiPolygon, Feature o FeatureCollection. Funzionalità supportate per la valutazione:- Punto: restituisce false se un punto si trova al limite o non rientra nel limite.- LineString: restituisce false se una parte di una riga non rientra nel limite, se la riga interseca il limite o se l'endpoint di una riga si trova al limite. |
Espressioni condizionali
Le espressioni condizionali forniscono operazioni logiche simili alle istruzioni if.
Le espressioni seguenti eseguono operazioni per la logica condizionale sui dati di input. Ad esempio, l'espressione case fornisce la logica "if/then/else" mentre l'espressione match è simile a uno "switch-statement".
Espressione case
Un'espressione case è un tipo di espressione condizionale che fornisce la logica "if/then/else". Questo tipo di espressione consente di eseguire un elenco di condizioni booleane. Restituisce il valore di output della prima condizione booleana da restituire come true.
Lo pseudocodice seguente definisce la struttura dell'espressione case.
[
'case',
condition1: boolean,
output1: value,
condition2: boolean,
output2: value,
...,
fallback: value
]
Esempio
Nell'esempio seguente vengono illustrate diverse condizioni booleane fino a quando non se ne trova una che restituisce true e quindi restituisce il valore associato. Se non viene restituita alcuna condizione booleana true, viene restituito un valore di fallback.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'case',
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
['has', 'zoneColor'],
['get', 'zoneColor'],
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
['all', ['has', ' temperature '], ['>', ['get', 'temperature'], 100]],
'red',
//Specify a default value to return.
'green'
]
});
Espressione di corrispondenza
Un'espressione match è un tipo di espressione condizionale che fornisce una logica simile all'istruzione switch. L'input può essere un'espressione qualsiasi, ad esempio ['get', 'entityType'], che restituisce una stringa o un numero. Ogni etichetta deve essere un singolo valore letterale o una matrice di valori letterali, i cui valori devono essere tutte stringhe o tutti numeri. L'input corrisponde se uno dei valori nella matrice corrisponde. Ogni etichetta deve essere univoca. Se il tipo di input non corrisponde al tipo delle etichette, il risultato è il valore di fallback.
Lo pseudocodice seguente definisce la struttura dell'espressione match.
[
'match',
input: number | string,
label1: number | string | (number | string)[],
output1: value,
label2: number | string | (number | string)[],
output2: value,
...,
fallback: value
]
Esempi
Nell'esempio seguente viene esaminata la proprietà entityType di una funzionalità punto in un livello a bolle che cerca una corrispondenza. Se trova una corrispondenza, il valore specificato viene restituito o viene restituito il valore di fallback.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'match',
//Get the property to match.
['get', 'entityType'],
//List the values to match and the result to return for each match.
'restaurant', 'red',
'park', 'green',
//Specify a default value to return if no match is found.
'black'
]
});
Nell'esempio seguente viene utilizzata una matrice per elencare un set di etichette che devono restituire lo stesso valore. Questo approccio è molto più efficiente rispetto all'inserimento separato di ogni etichetta. In questo caso, se la proprietà entityType è "ristorante" o "fruttivendolo", viene restituito il colore "rosso".
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'match',
//Get the property to match.
['get', 'entityType'],
//List the values to match and the result to return for each match.
['restaurant', 'grocery_store'], 'red',
'park', 'green',
//Specify a default value to return if no match is found.
'black'
]
});
Espressione Coalesce
Un'espressione coalesce esegue un'istruzione attraverso un set di espressioni fino a quando non viene ottenuto il primo valore non Null e restituisce tale valore.
Lo pseudocodice seguente definisce la struttura dell'espressione coalesce.
[
'coalesce',
value1,
value2,
…
]
Esempio
Nell'esempio seguente viene utilizzata un'espressione coalesce per impostare l'opzione textField di un livello simbolo. Se la proprietà title non è presente nella funzionalità o è impostata su null, l'espressione tenta di cercare la proprietà subTitle, se manca o è null eseguirà il fallback a una stringa vuota.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'coalesce',
//Try getting the title property.
['get', 'title'],
//If there is no title, try getting the subTitle.
['get', 'subTitle'],
//Default to an empty string.
''
]
}
});
Nell'esempio seguente viene usata un'espressione coalesce per recuperare la prima icona di immagine disponibile nello sprite della mappa da un elenco di nomi di immagine specificati.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: [
'coalesce',
//Try getting the image with id 'missing-image'.
['image', 'missing-image'],
//Specify an image id to fallback to.
'marker-blue'
]
}
});
Espressioni di tipo
Le espressioni di tipo forniscono strumenti per il test e la conversione di tipi di dati diversi, ad esempio stringhe, numeri e valori booleani.
| Espressione | Tipo restituito | Descrizione |
|---|---|---|
['array', value] | ['array', type: "string" | "number" | "boolean", value] |
Object[] | Afferma che l'input è una matrice. |
['boolean', value] | ["boolean", value, fallback: value, fallback: value, ...] |
boolean | Afferma che il valore di input è un valore booleano. Se vengono forniti più valori, ognuno viene valutato in ordine finché non viene ottenuto un valore booleano. Se nessuno degli input è booleano, l'espressione è un errore. |
['collator', { 'case-sensitive': boolean, 'diacritic-sensitive': boolean, 'locale': string }] |
collator | Restituisce un collator da usare nelle operazioni di confronto dipendenti dalle impostazioni locali. Le opzioni con distinzione tra maiuscole e minuscole e con diacritica sono false per impostazione predefinita. L'argomento delle impostazioni locali specifica il tag di lingua IETF delle impostazioni locali da usare. Se non viene specificato alcun argomento, vengono usate le impostazioni locali predefinite. Se le impostazioni locali richieste non sono disponibili, il collator usa impostazioni locali di fallback definite dal sistema. Usare le impostazioni locali risolte per testare i risultati del comportamento di fallback delle impostazioni locali. |
['literal', array]['literal', object] |
array | object | Restituisce una matrice letterale o un valore dell'oggetto. Usare questa espressione per impedire che una matrice o un oggetto vengano valutati come espressione, operazione necessaria quando un'espressione restituisce una matrice o un oggetto. |
['image', string] |
string | Verifica se un ID immagine specificato viene caricato nello sprite dell'immagine di mappe. In caso affermativo, viene restituito l'ID. In caso contrario, viene restituito null. |
['number', value] | ["number", value, fallback: value, fallback: value, ...] |
number | Afferma che il valore di input è un numero. Se vengono forniti più valori, ognuno viene valutato in ordine finché non viene ottenuto un numero. Se nessuno degli input è un numero, l'espressione è un errore. |
['object', value] | ["object", value, fallback: value, fallback: value, ...] |
Object | Afferma che il valore di input è un oggetto. Se vengono forniti più valori, ognuno viene valutato in ordine finché non viene ottenuto un oggetto. Se nessuno degli input è un oggetto, l'espressione è un errore. |
['string', value] | ["string", value, fallback: value, fallback: value, ...] |
string | Afferma che il valore di input è una stringa. Se vengono forniti più valori, ognuno viene valutato in ordine finché non viene ottenuta una stringa. Se nessuno degli input è una stringa, l'espressione è un errore. |
['to-boolean', value] |
boolean | Converte il valore di input in un valore booleano. Il risultato è false quando l'input è una stringa vuota, 0, false, null o NaN; in caso contrario, è il relativo true. |
['to-color', value]['to-color', value1, value2…] |
color | Converte il valore di input in un colore. Se vengono specificati più valori, ognuno viene valutato in ordine fino a quando non viene ottenuta la prima conversione riuscita. Se nessuno degli input può essere convertito, l'espressione è un errore. |
['to-number', value]['to-number', value1, value2, …] |
number | Converte il valore di input in un numero, se possibile. Se l'input è null o false, il risultato è 0. Se l'input è true, il risultato è 1. Se l'input è una stringa, viene convertito in un numero usando la funzione stringa ToNumber della specifica del linguaggio ECMAScript. Se vengono specificati più valori, ognuno viene valutato in ordine fino a quando non viene ottenuta la prima conversione riuscita. Se nessuno degli input può essere convertito, l'espressione è un errore. |
['to-string', value] |
string | Converte il valore di input in una stringa. Se l'input è null, il risultato è "". Se l'input è un valore booleano, il risultato è "true" o "false". Se l'input è un numero, viene convertito in una stringa usando la funzione numero ToString della specifica del linguaggio ECMAScript. Se l'input è un colore, viene convertito in stringa di colore RGBA CSS "rgba(r,g,b,a)". In caso contrario, l'input viene convertito in una stringa usando la funzione JSON.stringify della specifica del linguaggio ECMAScript. |
['typeof', value] |
string | Restituisce una stringa che descrive il tipo del valore specificato. |
Suggerimento
Se viene visualizzato un messaggio di errore simile a Expression name must be a string, but found number instead. If you wanted a literal array, use ["literal", [...]]. nella console del browser, significa che nel codice è presente un'espressione che contiene una matrice che non ha una stringa per il primo valore. Se si desidera che l'espressione restituisca una matrice, eseguire il wrapping della matrice con l'espressione literal. Nell'esempio seguente viene impostata l'opzioneoffset dell'icona di un livello simbolo, che deve essere una matrice contenente due numeri, usando un'espressione match per scegliere tra due valori di offset in base al valore della proprietà entityType della funzionalità punto.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
offset: [
'match',
//Get the entityType value.
['get', 'entityType'],
//If the entity type is 'restaurant', return a different pixel offset.
'restaurant', ['literal', [0, -10]],
//Default to value.
['literal', [0, 0]]
]
}
});
Espressioni di colore
Le espressioni di colore semplificano la creazione e la modifica dei valori dei colori.
| Espressione | Tipo restituito | Descrizione |
|---|---|---|
['interpolate-hcl', interpolation: ["linear"] \| ["exponential", base] \| ["cubic-bezier", x1, y1, x2, y2], input: number, stop_input_1: number, stop_output_1: Color, stop_input_n: number, stop_output_n: Color, ...] |
color | Produce risultati continui e uniformi interpolando tra coppie di valori di input e output ("arresti"). Funziona come interpolate, ma il tipo di output deve essere un colore e l'interpolazione viene eseguita nello spazio colore Hue-Chroma-Luminance. |
['interpolate-lab', interpolation: ["linear"] \| ["exponential", base] \| ["cubic-bezier", x1, y1, x2, y2], input: number, stop_input_1: number, stop_output_1: Color, stop_input_n: number, stop_output_n: Color, ...] |
color | Produce risultati continui e uniformi interpolando tra coppie di valori di input e output ("arresti"). Funziona come interpolate, ma il tipo di output deve essere un colore e l'interpolazione viene eseguita nello spazio colore CIELAB. |
['rgb', number, number, number] |
color | Crea un valore di colore da componenti rosso, verde e blu compresi tra 0 e 255 e un componente alfa di 1. Se un componente non è compreso nell'intervallo, l'espressione è un errore. |
['rgba', number, number, number, number] |
color | Crea un valore di colore da componenti rosso, verde e blu compresi tra 0 e 255 e un componente alfa in un intervallo compreso tra 0 e 1. Se un componente non è compreso nell'intervallo, l'espressione è un errore. |
['to-rgba'] |
[number, number, number, number] | Restituisce una matrice a quattro elementi contenente i componenti rosso, verde, blu e alfa del colore di input, in tale ordine. |
Esempio
Nell'esempio seguente viene creato un valore di colore RGB con un valore rosso di 255 e valori verde e blu calcolati moltiplicando 2.5 per il valore della proprietà temperature. Man mano che la temperatura cambia, il colore cambia in sfumature diverse di rosso.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'rgb', //Create a RGB color value.
255, //Set red value to 255.
['*', 2.5, ['get', 'temperature']], //Multiple the temperature by 2.5 and set the green value.
['*', 2.5, ['get', 'temperature']] //Multiple the temperature by 2.5 and set the blue value.
]
});
Espressioni dell'operatore stringa
Le espressioni dell'operatore stringa eseguono operazioni di conversione su stringhe, ad esempio la concatenazione e la conversione della distinzione tra maiuscole e minuscole.
| Espressione | Tipo restituito | Descrizione |
|---|---|---|
['concat', string, string, …] |
stringa | Concatena più stringhe insieme. Ogni valore deve essere una stringa. Usare l'espressione di tipo to-string per convertire altri tipi di valore in stringa, se necessario. |
['downcase', string] |
string | Converte la stringa specificata in minuscolo. |
['is-supported-script', string] | ['is-supported-script', Expression] |
boolean | Determina se la stringa di input utilizza un set di caratteri supportato dallo stack di caratteri corrente. Ad esempio: ['is-supported-script', 'ಗೌರವಾರ್ಥವಾಗಿ'] |
['resolved-locale', string] |
string | Restituisce il tag di lingua IETF delle impostazioni locali utilizzate dal collator fornito, che può essere utilizzato per determinare le impostazioni locali di sistema predefinite o per determinare se le impostazioni locali richieste sono state caricate correttamente. |
['upcase', string] |
string | Converte la stringa specificata in maiuscolo. |
Esempio
Nell'esempio seguente la proprietà temperature della funzionalità punto viene concatenata in una stringa e quindi viene concatenato il valore "°F" alla fine di essa.
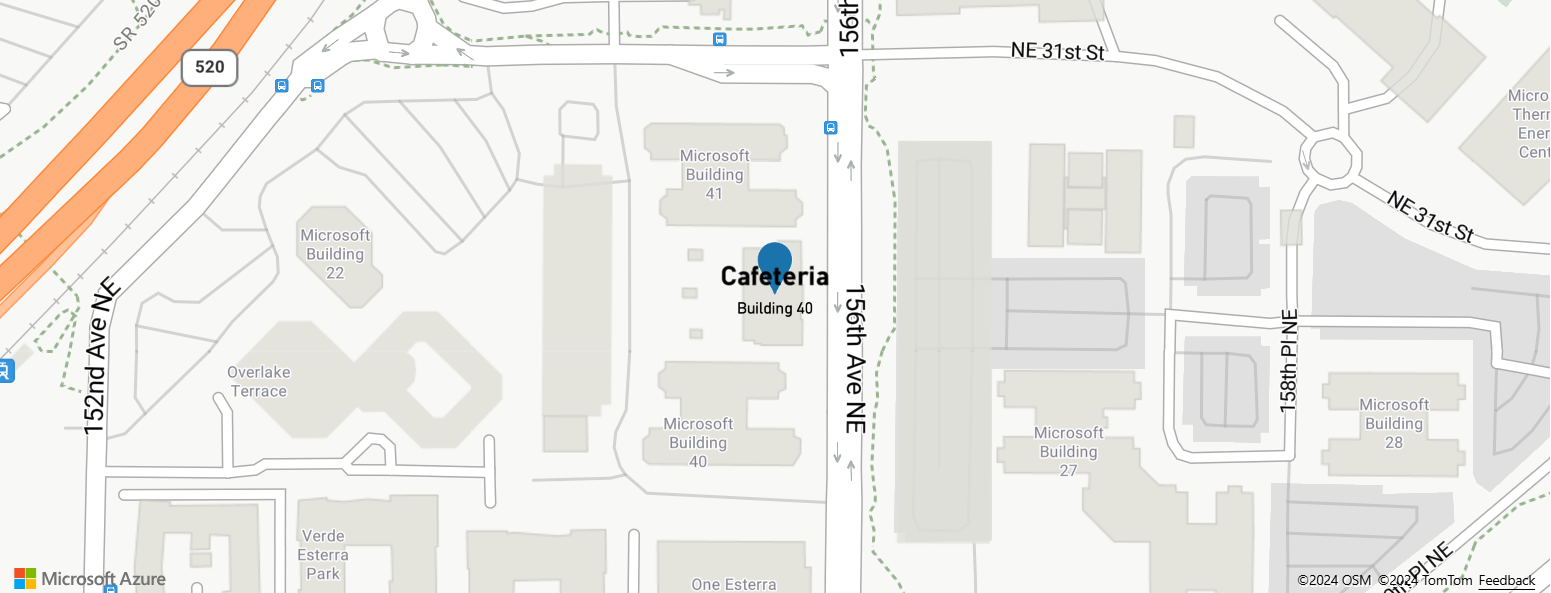
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Some additional style options.
offset: [0, -1.5],
size: 12,
color: 'white'
}
});
L'espressione precedente esegue il rendering di un segnaposto sulla mappa con il testo "64°F" sovrapposto, come illustrato nell'immagine seguente.

Espressioni interpolate e di passo
È possibile usare espressioni interpolate e di passo per calcolare i valori lungo una curva interpolata o una funzione passo. Queste espressioni accettano un'espressione che restituisce un valore numerico come input, ad esempio ['get', 'temperature']. Il valore di input viene valutato in base a coppie di valori di input e output, per determinare il valore più adatto alla curva interpolata o alla funzione di passaggio. I valori di output sono chiamati "arresti". I valori di input per ogni arresto devono essere numeri in ordine crescente. I valori di output devono essere un numero e una matrice di numeri o un colore.
Espressione interpolata
Un'espressione interpolate può essere usata per calcolare un set continuo e uniforme di valori con interpolazione tra i valori di arresto. Un'espressione interpolate che restituisce valori di colore produce una sfumatura di colore in cui vengono selezionati i valori dei risultati.
Esistono tre tipi di metodi di interpolazione che possono essere usati in un'espressione interpolate:
['linear']: esegue l'interpolazione lineare tra la coppia di arresti.['exponential', base]: esegue l'interpolazione esponenziale tra gli arresti. Il valorebasecontrolla la frequenza con cui l'output aumenta. I valori più elevati rendono l'output più elevato verso l'estremità superiore dell'intervallo. Un valorebasevicino a 1 produce un output che aumenta in modo più lineare.['cubic-bezier', x1, y1, x2, y2]: esegue l'interpolazione usando una curva di Bézier cubica definita dai punti di controllo specificati.
Ecco un esempio dell'aspetto di questi diversi tipi di interpolazioni.
| Lineare | Esponenziale | Bézier cubico |
|---|---|---|
 |
 |
 |
Lo pseudocodice seguente definisce la struttura dell'espressione interpolate.
[
'interpolate',
interpolation: ['linear'] | ['exponential', base] | ['cubic-bezier', x1, y1, x2, y2],
input: number,
stopInput1: number,
stopOutput1: value1,
stopInput2: number,
stopOutput2: value2,
...
]
Esempio
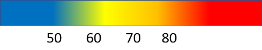
Nell'esempio seguente viene utilizzata un'espressione linear interpolate per impostare la proprietà color di un livello a bolle in base alla proprietà temperature della funzionalità punto. Se il valore temperature è minore di 60, viene restituito "blu". Se è maggiore o uguale a 60 e minore di 70, viene restituito "giallo". Se è maggiore o uguale a 70 e minore di 80, viene restituito "arancione". Se è maggiore o uguale a 80, viene restituito "rosso".
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'interpolate',
['linear'],
['get', 'temperature'],
50, 'blue',
60, 'yellow',
70, 'orange',
80, 'red'
]
});
L'immagine seguente illustra come vengono scelti i colori per l'espressione precedente.

Espressione di passaggio
Un'espressione step può essere usata per calcolare valori di risultato discreti e con rientri valutando una funzione costante a fasi definita da arresti.
Lo pseudocodice seguente definisce la struttura dell'espressione step.
[
'step',
input: number,
output0: value0,
stop1: number,
output1: value1,
stop2: number,
output2: value2,
...
]
Le espressioni di passaggio restituiscono il valore di output dell'arresto subito prima del valore di input oppure il primo valore di input se l'input è minore del primo arresto.
Esempio
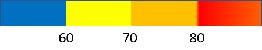
Nell'esempio seguente viene utilizzata un'espressione step per impostare la proprietà color di un livello a bolle in base alla proprietà temperature della funzionalità punto. Se il valore temperature è minore di 60, viene restituito "blu". Se è maggiore o uguale a 60 e minore di 70, viene restituito "giallo". Se è maggiore o uguale a 70 e minore di 80, viene restituito "arancione". Se è maggiore o uguale a 80, viene restituito "rosso".
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'step',
['get', 'temperature'],
'blue',
60, 'yellow',
70, 'orange',
80, 'red'
]
});
L'immagine seguente illustra come vengono scelti i colori per l'espressione precedente.

Espressioni specifiche del livello
Espressioni speciali che si applicano solo a livelli specifici.
Espressione densità mappa termica
Un'espressione di densità della mappa termica recupera il valore di densità della mappa termica per ogni pixel in un livello ed è definita come ['heatmap-density']. Questo valore è un numero compreso tra 0 e 1. Viene usato in combinazione con un'espressione interpolation o step per definire la sfumatura di colore usata per colorare la mappa termica. Questa espressione può essere usata solo nell'opzione colore del livello mappa termica.
Suggerimento
Il colore in corrispondenza dell'indice 0 in un'espressione di interpolazione o il colore predefinito di un colore di passaggio definisce il colore dell'area in cui non sono presenti dati. Il colore in corrispondenza dell'indice 0 può essere usato per definire un colore di sfondo. Molti preferiscono impostare questo valore su un nero trasparente o semitrasparente.
Esempio
In questo esempio viene utilizzata un'espressione di interpolazione liner per creare una sfumatura di colore uniforme per il rendering della mappa termica.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
color: [
'interpolate',
['linear'],
['heatmap-density'],
0, 'transparent',
0.01, 'purple',
0.5, '#fb00fb',
1, '#00c3ff'
]
});
Oltre a usare una sfumatura liscia per colorare una mappa termica, i colori possono essere specificati all'interno di un set di intervalli usando un'espressione step. L'uso di un'espressione step per colorare visivamente la mappa termica suddivide visivamente la densità in intervalli simili a una mappa dello stile di contorno o radar.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
color: [
'step',
['heatmap-density'],
'transparent',
0.01, 'navy',
0.25, 'navy',
0.5, 'green',
0.75, 'yellow',
1, 'red'
]
});
Per altre informazioni, vedere la documentazione Aggiungere un livello mappa termica.
Espressione di avanzamento riga
Un'espressione di avanzamento riga recupera lo stato di avanzamento lungo una riga sfumata in un livello riga ed è definita come ['line-progress']. Questo valore è un numero compreso tra 0 e 1. Viene usato in combinazione con un'espressione interpolation o step. Questa espressione può essere usata solo con l'opzione strokeGradient del livello riga.
Nota
L'opzione strokeGradient del livello riga richiede che l'opzione lineMetrics dell'origine dati sia impostata su true.
Esempio
In questo esempio viene utilizzata l'espressione ['line-progress'] per applicare una sfumatura di colore al tratto di una riga.
var layer = new atlas.layer.LineLayer(datasource, null, {
strokeGradient: [
'interpolate',
['linear'],
['line-progress'],
0, "blue",
0.1, "royalblue",
0.3, "cyan",
0.5, "lime",
0.7, "yellow",
1, "red"
]
});
Per un esempio di lavoro interattivo, vedere Aggiungere una sfumatura di tratto a una linea.
Espressione di formato campo di testo
L'espressione del formato campo di testo può essere usata con l'opzione textField della proprietà textOptions dei livelli simbolo per fornire formattazione del testo misto. Questa espressione consente di specificare un set di stringhe di input e opzioni di formattazione. È possibile specificare le opzioni seguenti per ogni stringa di input in questa espressione.
'font-scale': specifica il fattore di ridimensionamento per la dimensione del carattere. Se specificato, questo valore esegue l'override della proprietàsizeditextOptionsper la singola stringa.'text-font': specifica una o più famiglie di caratteri che devono essere usate per questa stringa. Se specificato, questo valore esegue l'override della proprietàfontditextOptionsper la singola stringa.
Lo pseudocodice seguente definisce la struttura dell'espressione di formato del campo di testo.
[
'format',
input1: string,
options1: {
'font-scale': number,
'text-font': string[]
},
input2: string,
options2: {
'font-scale': number,
'text-font': string[]
},
…
]
Esempio
Nell'esempio seguente il campo di testo viene formattato aggiungendo un carattere in grassetto e aumentando le dimensioni del carattere della proprietà title della funzionalità. In questo esempio viene aggiunta anche la proprietà subTitle della funzionalità in una nuova riga, con una dimensione del carattere ridotta.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'format',
//Bold the title property and scale its font size up.
['get', 'title'],
{
'text-font': ['literal', ['StandardFont-Bold']],
'font-scale': 1.25
},
'\n', {}, //Add a new line without any formatting.
//Scale the font size down of the subTitle property.
['get', 'subTitle'],
{
'font-scale': 0.75
}
]
}
});
Questo livello esegue il rendering della funzionalità punto come illustrato nell'immagine seguente:

Espressione di formato numerico
L'espressione number-format può essere usata solo con l'opzione textField di un livello simbolo. Questa espressione converte il numero specificato in una stringa formattata. Questa espressione esegue il wrapping della funzione Number.toLocalString di JavaScript e supporta il set di opzioni seguente.
locale: specificare questa opzione per convertire i numeri in stringhe in modo da allinearsi alla lingua specificata. Passare un tag di lingua BCP 47 in questa opzione.currency: per convertire il numero in una stringa che rappresenta una valuta. I valori possibili sono i codici di valuta ISO 4217, ad esempio "USD" per il dollaro statunitense, "EUR" per l'euro o "CNY" per l'RMB cinese.'min-fraction-digits': specifica il numero minimo di posizioni decimali da includere nella versione stringa del numero.'max-fraction-digits': specifica il numero massimo di posizioni decimali da includere nella versione stringa del numero.
Lo pseudocodice seguente definisce la struttura dell'espressione di formato del campo di testo.
[
'number-format',
input: number,
options: {
locale: string,
currency: string,
'min-fraction-digits': number,
'max-fraction-digits': number
}
]
Esempio
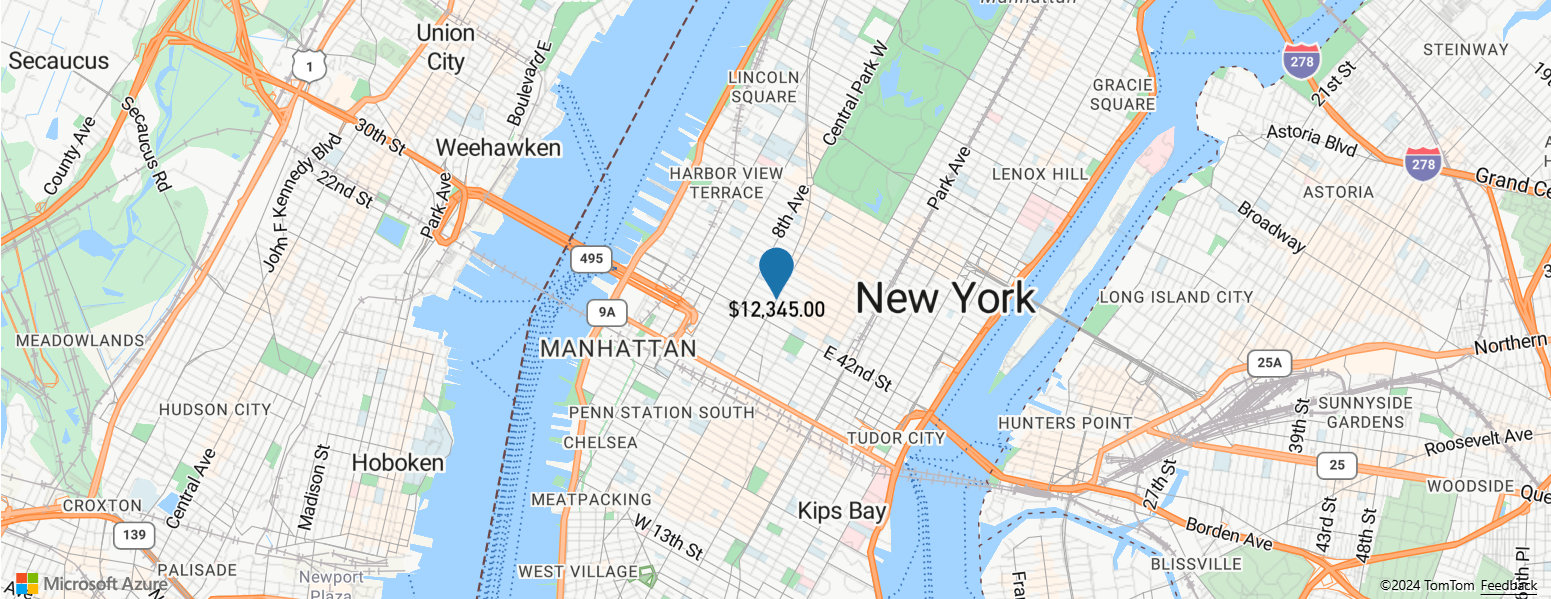
Nell'esempio seguente viene utilizzata un'espressione number-format per modificare il rendering della proprietà revenue della funzionalità punto nell'opzione textField di un livello simbolo in modo che venga visualizzato un valore in dollari statunitensi.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'number-format',
['get', 'revenue'],
{ 'currency': 'USD' }
],
offset: [0, 0.75]
}
});
Questo livello esegue il rendering della funzionalità punto come illustrato nell'immagine seguente:

Espressione immagine
Un'espressione di immagine può essere usata con le opzioni image e textField di un livello simbolo e l'opzione fillPattern del livello poligono. Questa espressione verifica che l'immagine richiesta esista nello stile e restituisce il nome dell'immagine risolta o null, a seconda della sua presenza attuale nello stile. Questo processo di convalida è sincrono e richiede che l'immagine sia stata aggiunta allo stile prima di richiederla nell'argomento immagine.
Esempio
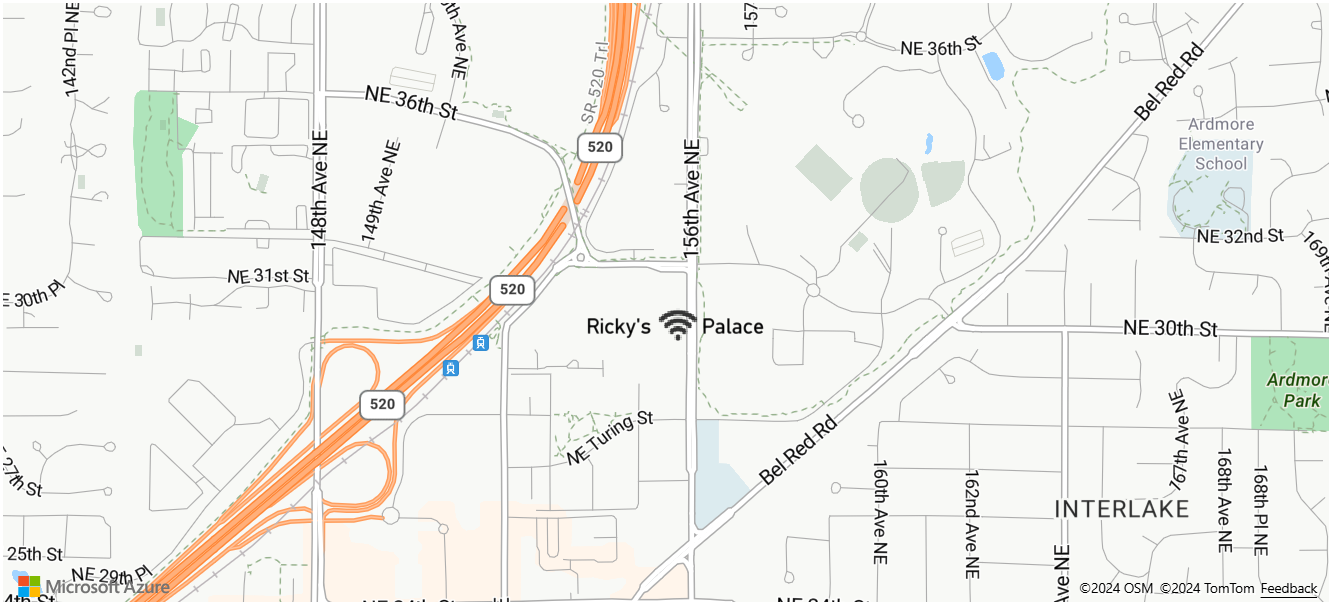
Nell'esempio seguente viene usata un'espressione image per aggiungere un'icona inline con testo in un livello simbolo.
//Load the custom image icon into the map resources.
map.imageSprite.add('wifi-icon', 'wifi.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Point(map.getCamera().center));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: 'none'
},
textOptions: {
//Create a formatted text string that has an icon in it.
textField: ["format", 'Ricky\'s ', ["image", "wifi-icon"], ' Palace']
}
}));
});
Questo livello esegue il rendering del campo di testo nel livello simbolo, come illustrato nell'immagine seguente:

Espressione zoom
Un'espressione zoom viene usata per recuperare il livello di zoom corrente della mappa in fase di rendering ed è definita come ['zoom']. Questa espressione restituisce un numero compreso tra l'intervallo minimo e massimo del livello di zoom della mappa. I controlli mappa interattiva di Mappe di Azure per Web e Android supportano 25 livelli di zoom, numerati da 0 a 24. L'uso dell'espressione zoom consente di modificare gli stili in modo dinamico quando viene modificato il livello di zoom della mappa. L'espressione zoom può essere usata solo con espressioni interpolate e step.
Esempio
Per impostazione predefinita, i raggi dei punti dati di cui viene eseguito il rendering nel livello mappa termica hanno un raggio di pixel fisso per tutti i livelli di zoom. Quando si esegue lo zoom della mappa, i dati vengono aggregati insieme e il livello mappa termica ha un aspetto diverso. Usare un'espressione zoom per ridimensionare il raggio per ogni livello di zoom, in modo che ogni punto dati copra la stessa area fisica della mappa. Essa rende il livello mappa termica più statico e coerente. Ogni livello di zoom della mappa ha il doppio dei pixel verticali e orizzontali del livello di zoom precedente. Ridimensionare il raggio in modo che raddoppi con ogni livello di zoom e che crei una mappa termica che abbia un aspetto coerente su tutti i livelli di zoom. L'operazione può essere eseguita usando l'espressione zoom con un'espressione base 2 exponential interpolation, con il raggio del pixel impostato per il livello di zoom minimo e un raggio scalato per il livello di zoom massimo calcolato come 2 * Math.pow(2, minZoom - maxZoom) come illustrato nell'esempio seguente.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
radius: [
'interpolate',
['exponential', 2],
['zoom'],
//For zoom level 1 set the radius to 2 pixels.
1, 2,
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * Math.pow(2, 19 - 1) pixels (524,288 pixels).
19, 2 * Math.pow(2, 19 - 1)
]
};
Per un esempio di lavoro interattivo, vedere Mappa termica con zoom coerente.
Espressioni di associazione di variabili
Le espressioni di associazione di variabili archiviano i risultati di un calcolo in una variabile. Pertanto, è possibile fare riferimento ai risultati del calcolo in un'altra posizione in un'espressione più volte. È un'ottimizzazione utile per le espressioni che includono molti calcoli.
| Espressione | Tipo restituito | Descrizione |
|---|---|---|
| [ 'let', name1: string, value1: any, name2: string, value2: any, … childExpression ] |
Archivia uno o più valori come variabili da usare dall'espressione var nell'espressione figlio che restituisce il risultato. |
|
['var', name: string] |
qualsiasi | Fa riferimento a una variabile creata utilizzando l'espressione let. |
Esempio
In questo esempio viene usata un'espressione che calcola i ricavi relativi al rapporto di temperatura e quindi usa un'espressione case per valutare operazioni booleane diverse su questo valore. L'espressione let viene usata per archiviare i ricavi relativi al rapporto di temperatura, in modo che debba essere calcolato una sola volta. L'espressione var fa riferimento a questa variabile tutte le volte necessarie senza doverla ricalcolare.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
'let', 'ratio', ['/', ['get', 'revenue'], ['get', 'temperature']],
//Evaluate the child expression in which the stored variable is used.
[
'case',
//Check to see if the ratio is less than 100, return 'red'.
['<', ['var', 'ratio'], 100],
'red',
//Check to see if the ratio is less than 200, return 'green'.
['<', ['var', 'ratio'], 200],
'green',
//Return `blue` for values greater or equal to 200.
'blue'
]
]
});
Passaggi successivi
Per altri esempi di codice che implementano espressioni, vedere gli articoli seguenti:
Altre informazioni sulle opzioni di livelli che supportano le espressioni: