Aggiungere un livello bolle a una mappa
Questo articolo illustra come eseguire il rendering di dati di punti da un'origine dati come livello bolle su una mappa. I livelli bolle eseguono il rendering dei punti come cerchi sulla mappa con un raggio di pixel fisso.
Suggerimento
Per impostazione predefinita i livelli bolle eseguiranno il rendering delle coordinate di tutte le geometrie in un'origine dati. Per limitare il livello in modo che esegua solo il rendering delle caratteristiche geometriche dei punti, impostare la proprietà filter del livello su ['==', ['geometry-type'], 'Point'] o ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] se si desidera includere anche le funzionalità MultiPoint.
Aggiungere un livello per le bolle
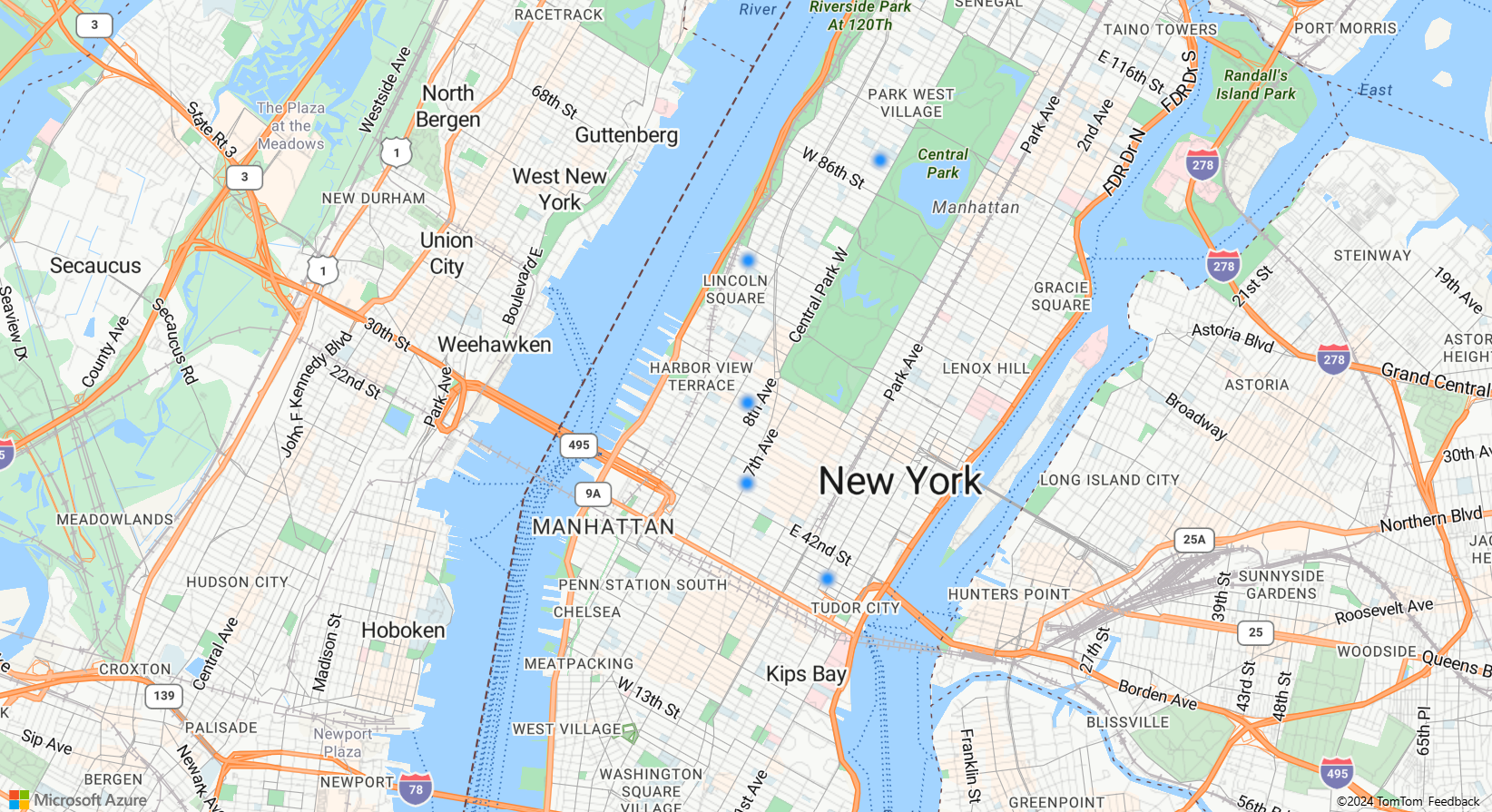
Il codice seguente carica una matrice di punti in un'origine dati. Quindi, connette i punti dati a un livello bolle. Il livello bolle esegue il rendering di ogni bolla con un raggio di sei pixel e una larghezza del tratto di tre pixel.
/*Ensure that the map is fully loaded*/
map.events.add("load", function () {
/*Add point locations*/
var points = [
new atlas.data.Point([-73.985708, 40.75773]),
new atlas.data.Point([-73.985600, 40.76542]),
new atlas.data.Point([-73.985550, 40.77900]),
new atlas.data.Point([-73.975550, 40.74859]),
new atlas.data.Point([-73.968900, 40.78859])]
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Add the points to the data source*/
dataSource.add(points);
//Create a bubble layer to render the filled in area of the circle, and add it to the map.*/
map.layers.add(new atlas.layer.BubbleLayer(dataSource, null, {
radius: 6,
strokeColor: "LightSteelBlue",
strokeWidth: 3,
color: "DodgerBlue",
blur: 0.5
}));
});

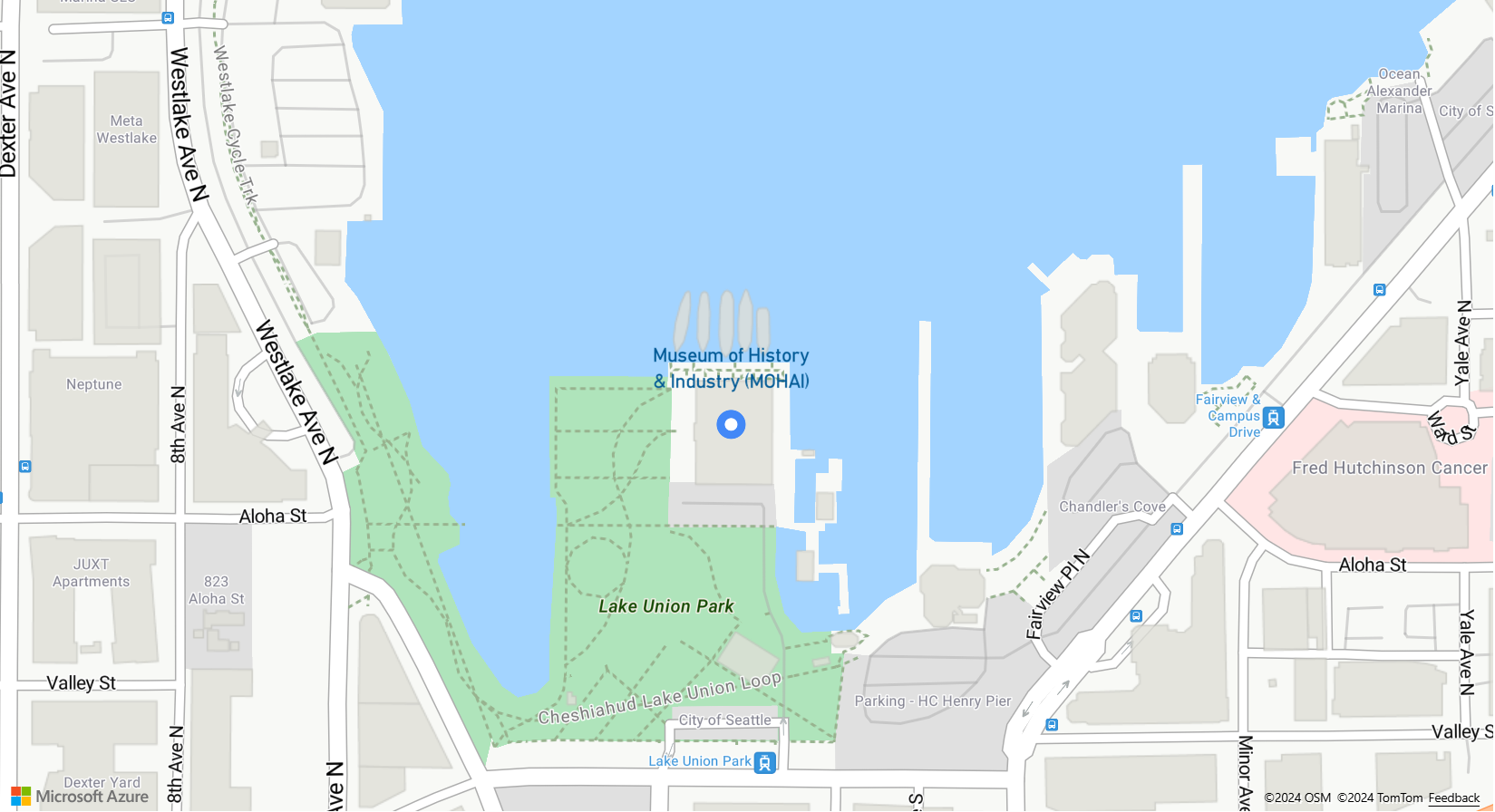
Mostrare etichette con un livello bolle
Questo codice illustra come usare un livello bolle per eseguire il rendering di un punto sulla mappa e di un livello simboli per eseguire il rendering di un'etichetta. Per nascondere l'icona del livello simboli, impostare la proprietà image delle opzioni dell'icona su none.
//Create an instance of the map control and set some options.
function InitMap() {
var map = new atlas.Map('myMap', {
center: [-122.336641, 47.627631],
zoom: 16,
view: "Auto",
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
/*Ensure that the map is fully loaded*/
map.events.add("load", function () {
/*Create point object*/
var point = new atlas.data.Point([-122.336641,47.627631]);
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
dataSource.add(point);
map.layers.add(new atlas.layer.BubbleLayer(dataSource, null, {
radius: 5,
strokeColor: "#4288f7",
strokeWidth: 6,
color: "white"
}));
//Add a layer for rendering point data.
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
//Hide the icon image.
image: "none"
},
textOptions: {
textField: "Museum of History & Industry (MOHAI)",
color: "#005995",
offset: [0, -2.2]
},
}));
});
}

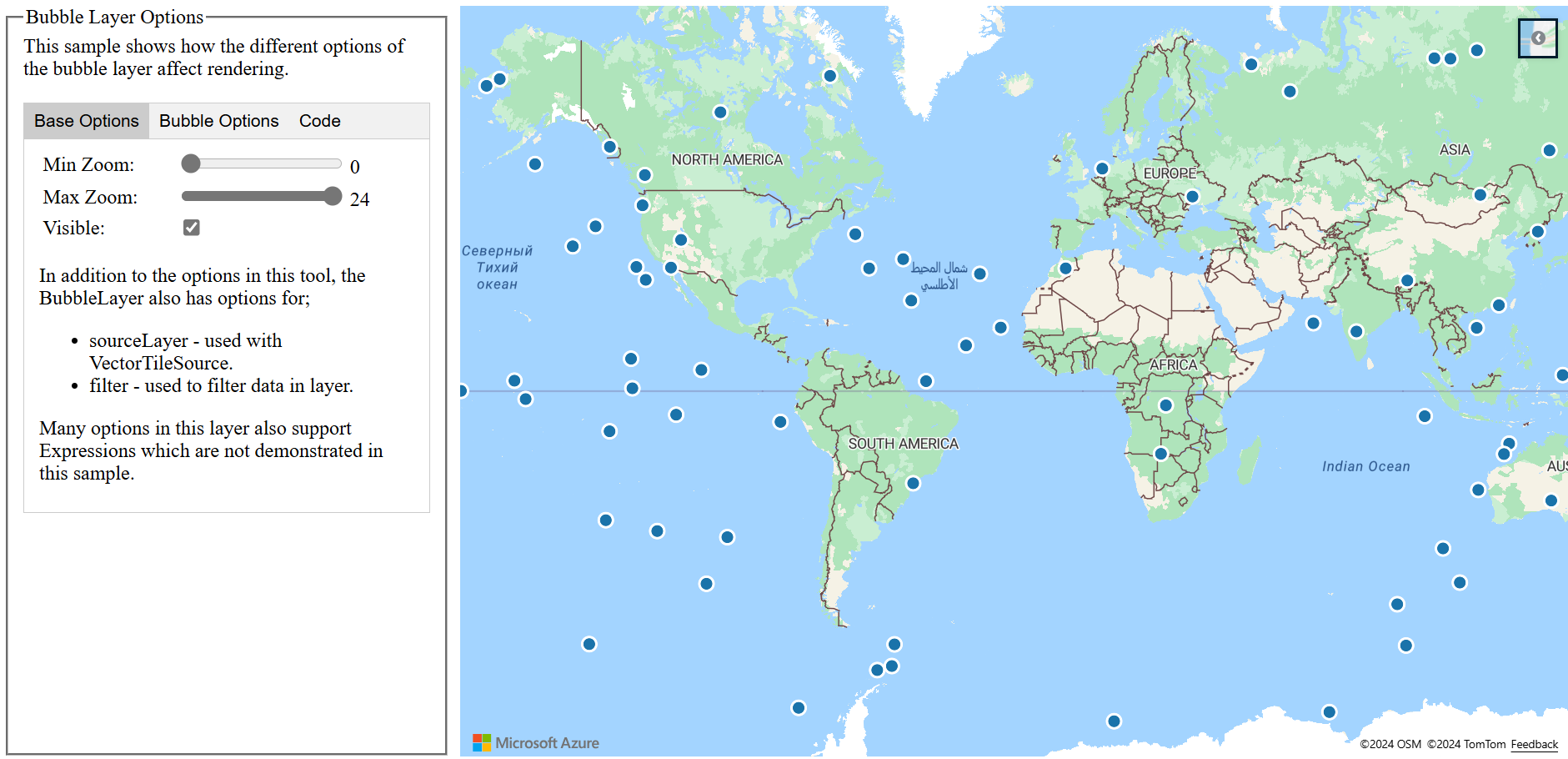
Personalizzare un livello bolle
Il livello bolle include solo poche opzioni di stile. Usare l'esempio di Opzioni del livello bolle per provarle. Per il codice sorgente per questo esempio, vedere Codice sorgente delle opzioni del livello bolle.

Passaggi successivi
Per altre informazioni sulle classi e sui metodi usati in questo articolo, vedere:
Per altri esempi di codice da aggiungere alle mappe, vedere gli articoli seguenti: