Aggiungere un livello linea alla mappa
Un livello linea può essere usato per eseguire il rendering delle funzionalità LineString e MultiLineString come percorsi o route sulla mappa. Un livello linea può essere usato anche per eseguire il rendering della struttura delle funzionalità Polygon e MultiPolygon. Un'origine dati è connessa a un livello linea per fornire a quest'ultimo i dati di cui eseguire il rendering.
Suggerimento
Per impostazione predefinita, i livelli linea eseguiranno il rendering delle coordinate dei poligoni e delle linee in un'origine dati. Per limitare il livello in modo che esegua solo il rendering delle funzionalità LineString, impostare la proprietà filter del livello su ['==', ['geometry-type'], 'LineString'] o ['any', ['==', ['geometry-type'], 'LineString'], ['==', ['geometry-type'], 'MultiLineString']], se si vuole includere anche le funzionalità MultiLineString.
Il codice seguente illustra come creare una linea. Aggiungere la linea a un'origine dati e quindi eseguirne il rendering con un livello linea usando la classe LineLayer.
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a line and add it to the data source.
dataSource.add(new atlas.data.LineString([[-73.972340, 40.743270], [-74.004420, 40.756800]]));
//Create a line layer to render the line to the map.
map.layers.add(new atlas.layer.LineLayer(dataSource, null, {
strokeColor: 'blue',
strokeWidth: 5
}));
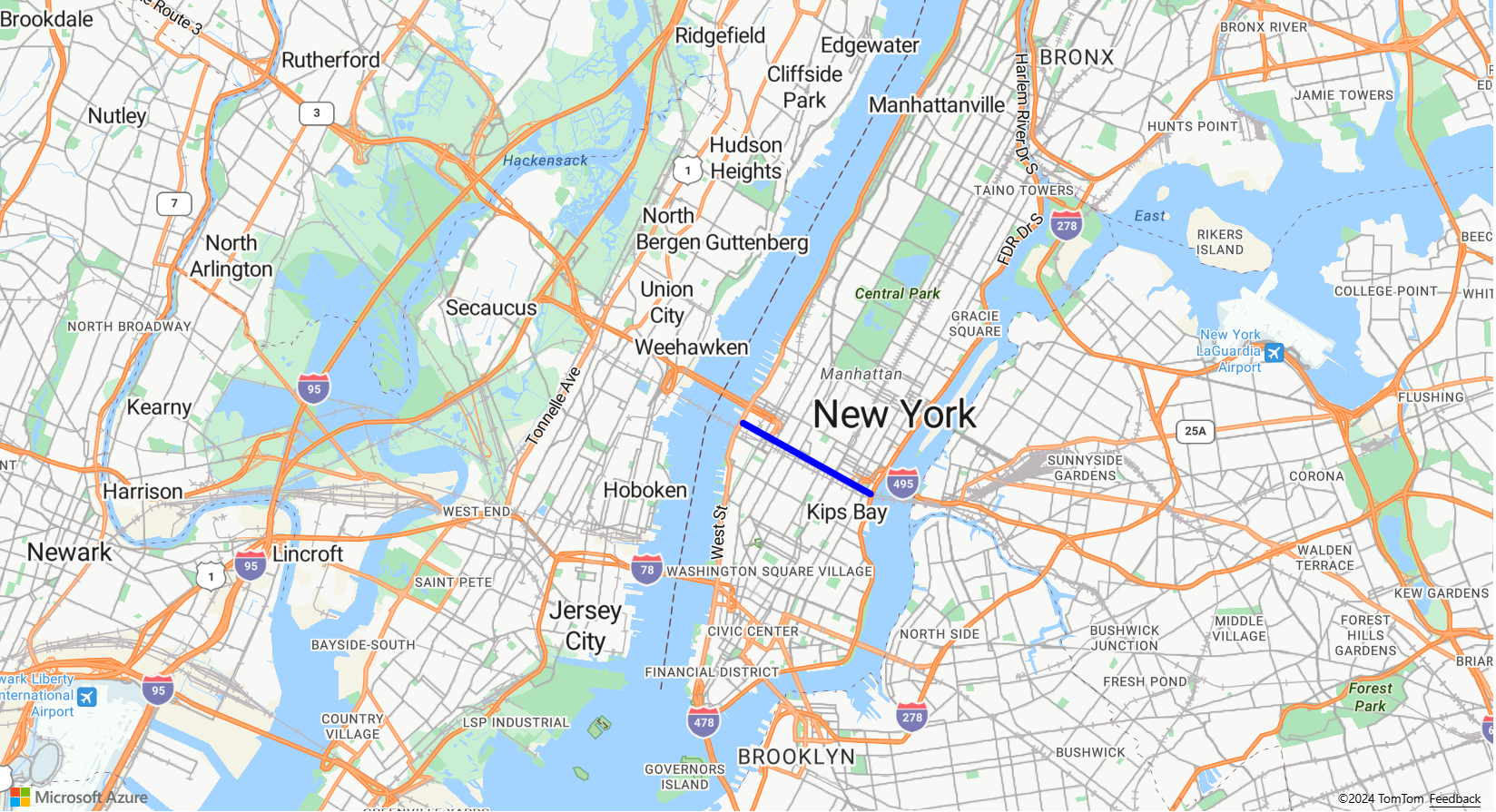
Lo screenshot seguente mostra un esempio delle funzionalità precedenti.
È possibile applicare uno stile ai livelli linea usando LineLayerOptions e usare le espressioni di stile basate sui dati.
Aggiungere simboli lungo una linea
Nell'esempio seguente viene illustrato come aggiungere icone freccia lungo una linea sulla mappa. Quando si usa un livello simbolo, impostare l'opzione placement su line. Questa opzione esegue il rendering dei simboli lungo la linea e ruota le icone (0 gradi = destra).
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.135, 47.65],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
var datasource;
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('arrow-icon', '/images/icons/purpleArrowRight.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a line and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.LineString([
[-122.18822, 47.63208],
[-122.18204, 47.63196],
[-122.17243, 47.62976],
[-122.16419, 47.63023],
[-122.15852, 47.62942],
[-122.15183, 47.62988],
[-122.14256, 47.63451],
[-122.13483, 47.64041],
[-122.13466, 47.64422],
[-122.13844, 47.65440],
[-122.13277, 47.66515],
[-122.12779, 47.66712],
[-122.11595, 47.66712],
[-122.11063, 47.66735],
[-122.10668, 47.67035],
[-122.10565, 47.67498]
])));
//Add a layers for rendering data.
map.layers.add([
//Add a line layer for displaying the line.
new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'DarkOrchid',
strokeWidth: 3
}),
//Add a symbol layer for rendering the arrow along the line.
new atlas.layer.SymbolLayer(datasource, null, {
//Specify how much space should be between the symbols in pixels.
lineSpacing: 100,
//Tell the symbol layer that the symbols are being rendered along a line.
placement: 'line',
iconOptions: {
image: 'arrow-icon',
allowOverlap: true,
anchor: 'center',
size: 0.8
}
})
]);
});
});
}
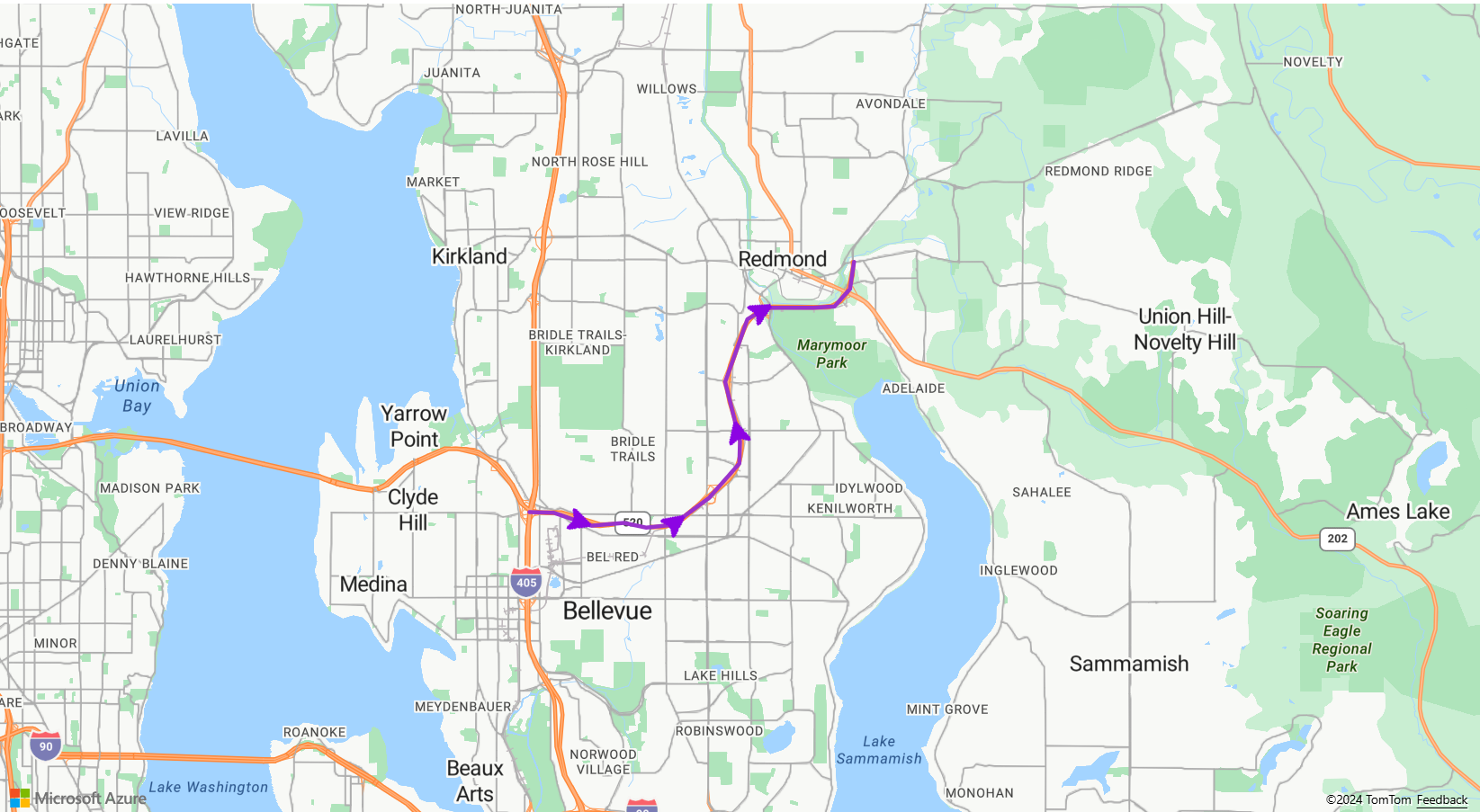
Questo codice crea una mappa visualizzata nel modo seguente:
Nota
Per una copia del file di immagine usato nell'esempio precedente, vedere purpleArrowRight.png in GitHub.
Suggerimento
Azure Maps Web SDK offre diversi modelli di immagine personalizzabili che è possibile usare con il livello simbolo. Per altre informazioni, vedere il documento Come usare i modelli di immagine.
Aggiungere una sfumatura del tratto a una linea
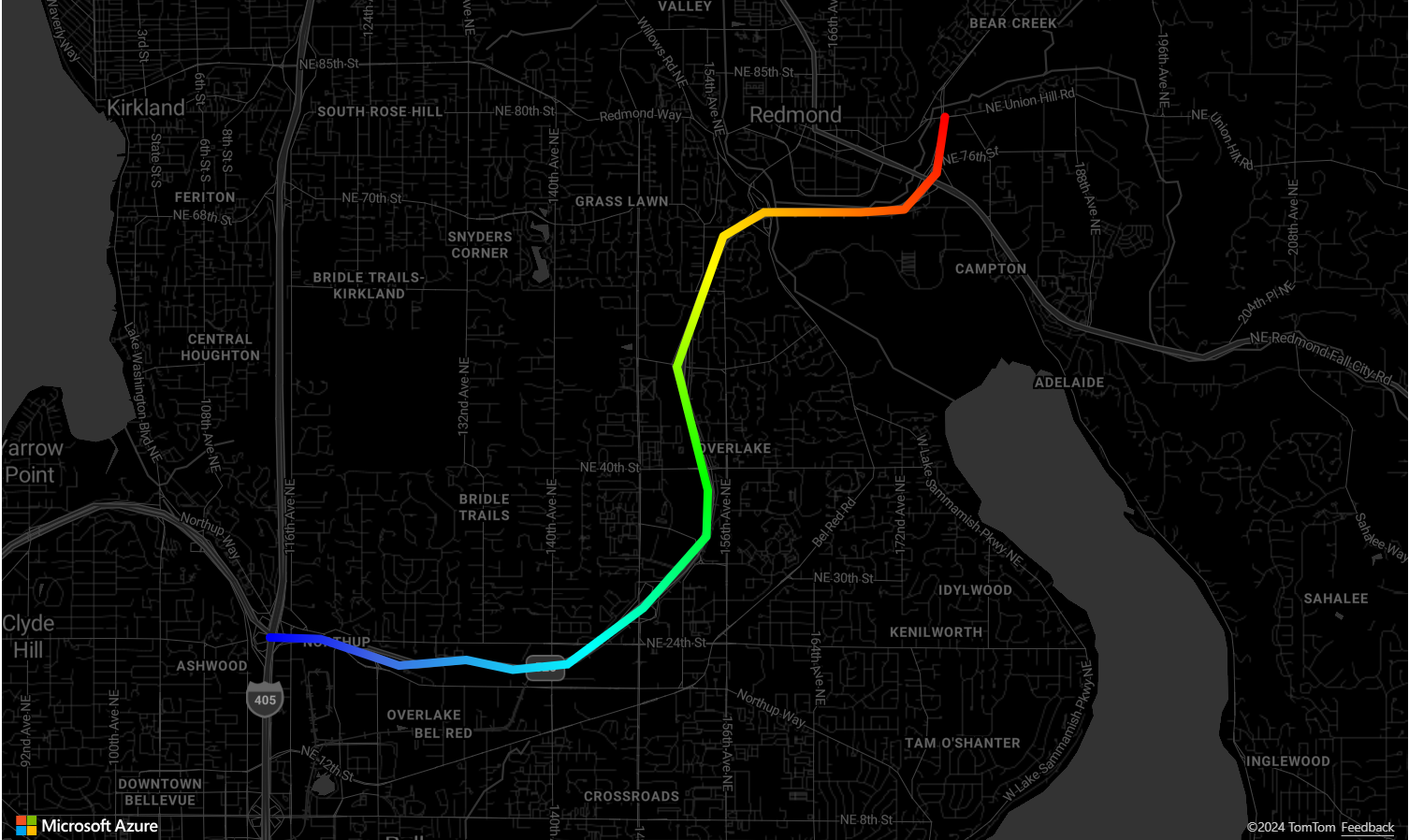
È possibile applicare un colore a tratto singolo a una linea. È anche possibile riempire una linea con una sfumatura di colori per visualizzare la transizione da un segmento di linea al segmento di linea successivo. Ad esempio, è possibile usare le sfumature di linea per rappresentare le modifiche nel tempo e nella distanza oppure con temperature diverse in una linea di oggetti connessa. Per applicare questa funzionalità a una linea, è necessario che l'opzione lineMetrics dell'origine dati sia impostata su true e quindi un'espressione di sfumatura del colore possa essere passata all'opzione strokeColor della linea. L'espressione di sfumatura del tratto deve fare riferimento all'espressione dati ['line-progress'] che espone le metriche di linea calcolate all'espressione.
Per un esempio completamente funzionante che illustra come applicare una sfumatura gradiente a una linea sulla mappa, vedere Linea con gradiente del tratto negli Esempi di Mappe di Azure. Per il codice sorgente per questo esempio, vedere Codice sorgente della Linea con gradiente del tratto.

Personalizzare un livello linea
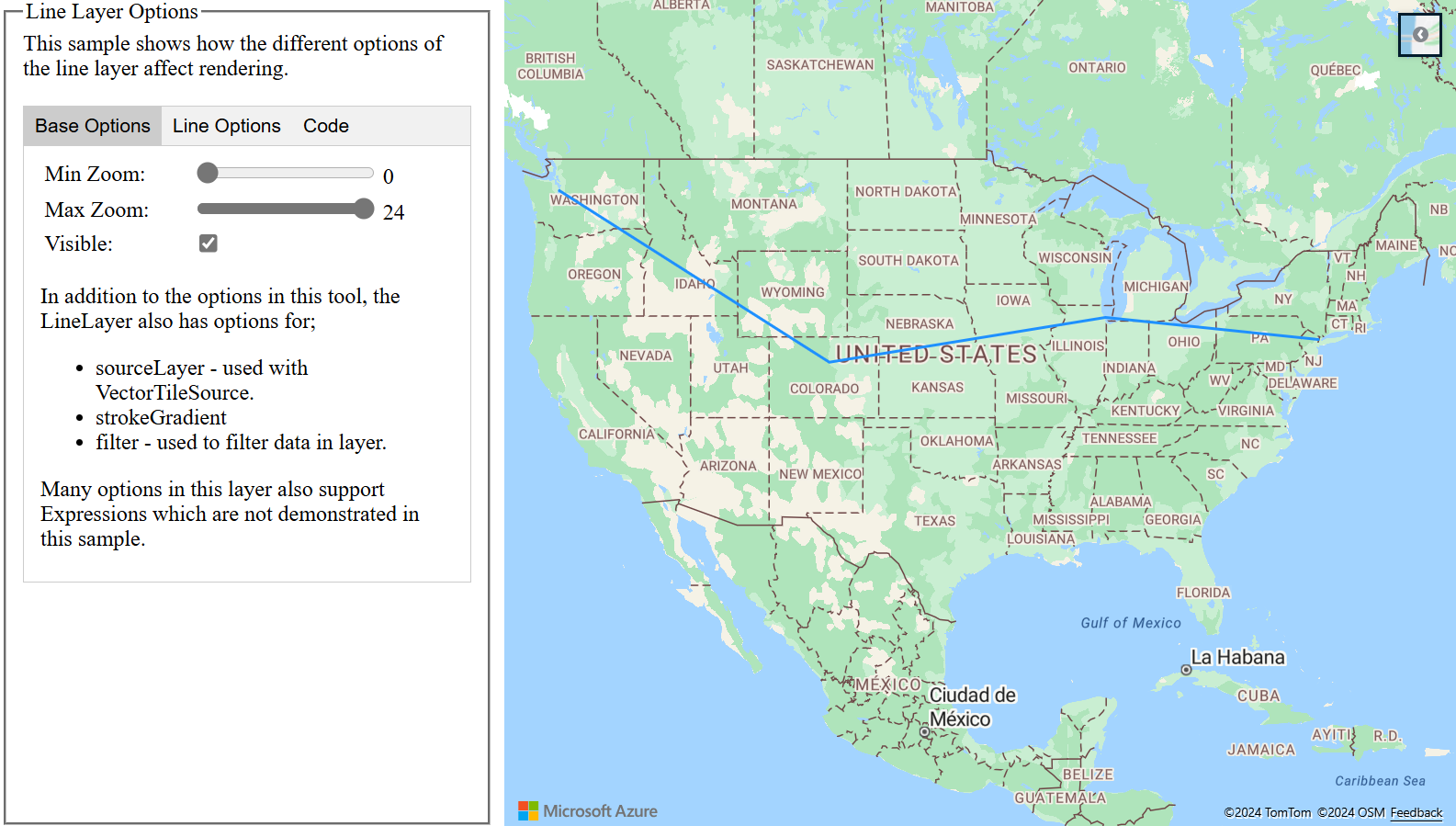
Per il livello linea sono disponibili varie opzioni di stile. Per un esempio completamente funzionante che illustra in modo interattivo le opzioni della riga, vedere Opzioni del livello della linea in Esempi di Mappe di Azure. Per il codice sorgente per questo esempio, vedere Codice sorgente delle opzioni del livello immagine.
Passaggi successivi
Per altre informazioni sulle classi e sui metodi usati in questo articolo, vedere:
Per altri esempi di codice da aggiungere alle mappe, vedere gli articoli seguenti: