Creare un'origine dati
L’SDK Web di Mappe di Azure archivia i dati nelle origini dati. L'uso delle origini dati ottimizza le operazioni sui dati per l'esecuzione di query e il rendering. Attualmente sono disponibili due tipi di origini dati, ovvero:
- Origine GeoJSON: gestisce i dati località non elaborati in formato GeoJSON in locale. È idonea per set di dati di piccole e medie dimensioni (oltre a centinaia di migliaia di forme).
- Origine riquadro vettoriale: carica i dati formattati come riquadri vettoriali per la visualizzazione della mappa corrente, in base al sistema di riquadri delle mappe. Ideale per set di dati di grandi dimensioni (milioni o miliardi di forme).
Origine dati GeoJSON
Un'origine dati basata su GeoJSON carica e archivia i dati in locale usando la classe DataSource. È possibile creare i dati GeoJSON manualmente o usando le classi helper nello spazio dei nomi atlas.data. La classe DataSource fornisce funzioni per importare file GeoJSON locali o remoti. I file GeoJSON remoti devono essere ospitati in un endpoint abilitato per CORS. La classe DataSource fornisce funzionalità per i dati dei punti di clustering. Ed è possibile aggiungere, rimuovere e aggiornare facilmente i dati con la classe DataSource. Il codice seguente mostra come creare dati GeoJSON in Mappe di Azure.
//Create raw GeoJSON object.
var rawGeoJson = {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-100, 45]
},
"properties": {
"custom-property": "value"
}
};
//Create GeoJSON using helper classes (less error prone and less typing).
var geoJsonClass = new atlas.data.Feature(new atlas.data.Point([-100, 45]), {
"custom-property": "value"
});
Dopo la creazione, è possibile aggiungere le origini dati alla mappa tramite la proprietà map.sources, ovvero un SourceManager. Il codice seguente mostra come creare una classe DataSource e aggiungerla alla mappa.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
Il codice seguente illustra i diversi modi in cui è possibile aggiungere i dati GeoJSON a un DataSource.
//GeoJsonData in the following code can be a single or array of GeoJSON features or geometries, a GeoJSON feature collection, or a single or array of atlas.Shape objects.
//Add geoJSON object to data source.
source.add(geoJsonData);
//Load geoJSON data from URL. URL should be on a CORs enabled endpoint.
source.importDataFromUrl(geoJsonUrl);
//Overwrite all data in data source.
source.setShapes(geoJsonData);
Suggerimento
Si supponga di voler sovrascrivere tutti i dati in un DataSource. Se si effettuano chiamate a clear quindi alle funzioni add, è possibile che il rendering della mappa venga eseguito due volte e che ciò causi un po' di ritardo. Usare invece la funzione setShapes, che rimuove e sostituisce tutti i dati nell'origine dati e attiva solo un singolo rendering della mappa.
Origine riquadro vettoriale
Un'origine riquadro vettoriale descrive come accedere a un livello riquadro vettoriale. Usare la classe VectorTileSource per creare un’istanza di un’origine riquadro vettoriale. I livelli riquadro vettoriale sono simili ai livelli riquadro, ma non sono uguali. Un livello riquadro è un'immagine raster. I livelli riquadro vettoriale sono un file compresso in formato PBF. Questo file compresso contiene i dati vettoriali della mappa e uno o più livelli. È possibile eseguire il rendering e l'applicazione dello stile del file nel client, in base allo stile di ogni livello. I dati in un riquadro vettoriale contengono funzionalità geografiche sotto forma di punti, linee e poligoni. L'uso dei livelli riquadro vettoriale offre diversi vantaggi rispetto ai livelli riquadro raster:
- Le dimensioni di un file di un riquadro vettoriale sono in genere molto più piccole rispetto a quelle di un riquadro raster equivalente. Di conseguenza, viene usata una larghezza di banda inferiore. A sua volta, ciò si traduce in una latenza inferiore, una creazione più veloce della mappa e un'esperienza utente migliore.
- Poiché il rendering dei riquadri vettoriali viene eseguito nel client, questi riquadri si adattano alla risoluzione del dispositivo su cui vengono visualizzati. Pertanto, le mappe sottoposte a rendering risultano più definite e presentano etichette perfettamente nitide.
- La modifica dello stile dei dati nelle mappe vettoriali non richiede un nuovo download dei dati, perché il nuovo stile può essere applicato nel client. Al contrario, la modifica dello stile di un livello riquadro raster in genere richiede il caricamento di riquadri dal server e la successiva applicazione del nuovo stile.
- Poiché i dati vengono forniti in formato vettoriale, per preparare i dati è necessaria meno elaborazione sul lato server. Di conseguenza, i dati più recenti possono essere resi disponibili più velocemente.
Mappe di Azure è conforme allo standard aperto Mapbox Vector Tile Specification. Mappe di Azure offre i seguenti servizi di riquadri vettoriali nell’ambito della piattaforma:
- Riquadri stradali
- Incidenti stradali
- Flusso del traffico
- Creatore di Mappe di Azure supporta anche la creazione e l'accesso a riquadri vettoriali personalizzati tramite l'API Rendering - Get Map Tile
Suggerimento
Quando si usano riquadri vettoriali o di immagini raster dal servizio di rendering di Mappe di Azure con SDK Web, è possibile sostituire atlas.microsoft.com con il segnaposto {azMapsDomain}. Questo segnaposto verrà sostituito con lo stesso dominio usato dalla mappa e aggiungerà automaticamente anche gli stessi dettagli di autenticazione. Ciò semplifica notevolmente l'autenticazione con il servizio di rendering quando si usa l'autenticazione di Microsoft Entra.
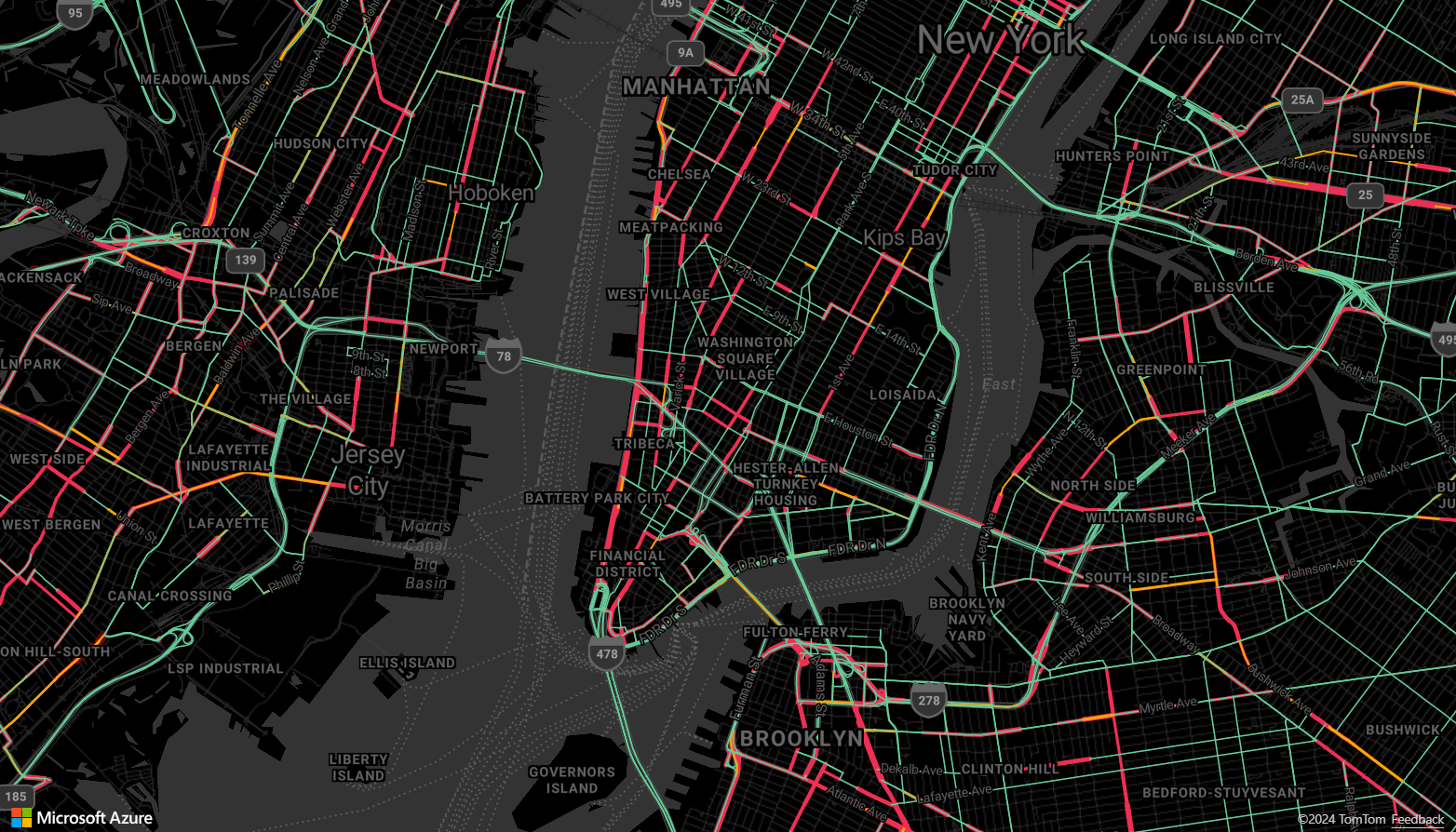
Per visualizzare i dati da un'origine riquadro vettoriale sulla mappa, connettere l'origine a uno dei livelli di rendering dei dati. Tutti i livelli che usano un'origine vettoriale devono specificare un valore sourceLayer nelle opzioni. Il codice seguente carica il servizio di riquadri vettoriali del flusso di traffico di Mappe di Azure come origine di riquadri vettoriali, quindi lo visualizza su una mappa usando un livello linea. Questa origine di riquadri vettoriali ha un singolo set di dati nel livello di origine denominato "Flusso di traffico". I dati di linea in questo set di dati hanno una proprietà denominata traffic_level utilizzata in questo codice per selezionare il colore e ridimensionare le linee.
//Create a vector tile source and add it to the map.
var source = new atlas.source.VectorTileSource(null, {
tiles: ['https://{azMapsDomain}/traffic/flow/tile/pbf?api-version=1.0&style=relative&zoom={z}&x={x}&y={y}'],
maxZoom: 22
});
map.sources.add(source);
//Create a layer for traffic flow lines.
var flowLayer = new atlas.layer.LineLayer(source, null, {
//The name of the data layer within the data source to pass into this rendering layer.
sourceLayer: 'Traffic flow',
//Color the roads based on the traffic_level property.
strokeColor: [
'interpolate',
['linear'],
['get', 'traffic_level'],
0, 'red',
0.33, 'orange',
0.66, 'green'
],
//Scale the width of roads based on the traffic_level property.
strokeWidth: [
'interpolate',
['linear'],
['get', 'traffic_level'],
0, 6,
1, 1
]
});
//Add the traffic flow layer below the labels to make the map clearer.
map.layers.add(flowLayer, 'labels');
Per un esempio completo di come visualizzare i dati da un'origine riquadri vettoriali sulla mappa, vedere Livello linea dei riquadri vettoriali negli esempi di Mappe di Azure. Per il codice sorgente per questo esempio, vedere Codice di esempio del livello linea dei riquadri vettoriali.

Connettere un'origine dati a un livello
Il rendering dei dati viene eseguito sulla mappa mediante livelli di rendering. Uno o più livelli di rendering possono fare riferimento a una singola origine dati. I livelli di rendering seguenti richiedono un'origine dati:
- Livello bolla: esegue il rendering dei dati dei punti come cerchi ridimensionati sulla mappa.
- Livello simbolo: esegue il rendering dei dati dei punti come icone o testo.
- Livello mappa termica: esegue il rendering dei dati dei punti come mappa termica della densità.
- Livello linea: esegue il rendering di una linea o del contorno dei poligoni.
- Livello poligono: riempie l'area di un poligono con un colore a tinta unita o un motivo con immagine.
Il codice seguente mostra come creare un'origine dati, aggiungerla alla mappa e connetterla a un livello bolla. E quindi, come importare nell'origine dati i dati dei punti GeoJSON da una posizione remota.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
//Create a layer that defines how to render points in the data source and add it to the map.
map.layers.add(new atlas.layer.BubbleLayer(source));
//Load the earthquake data.
source.importDataFromUrl('https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/significant_month.geojson');
Sono disponibili altri livelli di rendering che non si connettono a queste origini dati, ma caricano direttamente i dati per il rendering.
- Livello immagine: sovrappone una singola immagine sulla mappa e associa gli angoli a un set di coordinate specificate.
- Livello riquadro: sovrappone un livello riquadro raster sopra la mappa.
Un'origine dati con più livelli
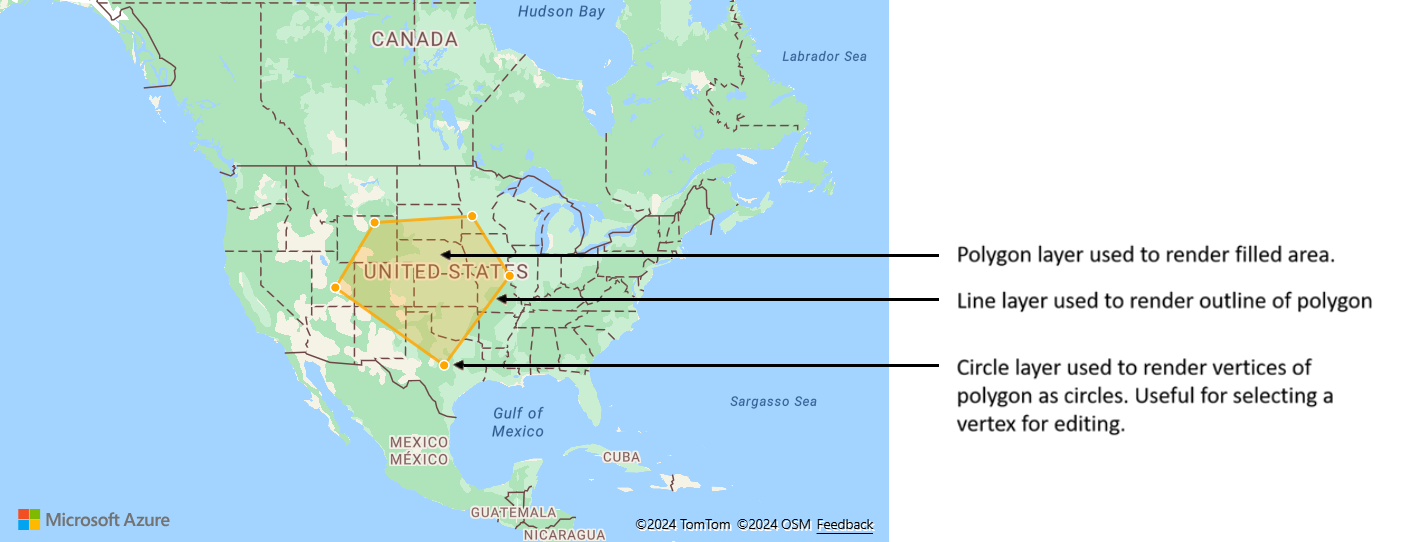
È possibile connettere più livelli a una singola origine dati. Questa opzione è utile in numerosi scenari. Si consideri, ad esempio, lo scenario in cui un utente disegna un poligono. È necessario eseguire il rendering e riempire l'area del poligono man mano che l'utente aggiunge punti alla mappa. L'aggiunta di una linea con stile per delineare il poligono semplifica la visualizzazione dei bordi del poligono man mano che l'utente disegna. Per modificare facilmente una singola posizione nel poligono, è possibile aggiungere un punto di controllo, ad esempio un segnaposto o un indicatore, sopra ogni posizione.

Nella maggior parte delle piattaforme di mapping, sarebbero necessari un oggetto poligono, un oggetto linea e un segnaposto per ogni posizione nel poligono. Man mano che il poligono viene modificato, sarebbe necessario aggiornare manualmente la linea e i segnaposto, rendendo la struttura molto complessa.
Con Mappe di Azure, è sufficiente un singolo poligono in un'origine dati, come illustrato nel codice seguente.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
//Create a polygon and add it to the data source.
source.add(new atlas.data.Feature(
new atlas.data.Polygon([[[/* Coordinates for polygon */]]]));
//Create a polygon layer to render the filled in area of the polygon.
var polygonLayer = new atlas.layer.PolygonLayer(source, 'myPolygonLayer', {
fillColor: 'rgba(255,165,0,0.2)'
});
//Create a line layer for greater control of rendering the outline of the polygon.
var lineLayer = new atlas.layer.LineLayer(source, 'myLineLayer', {
strokeColor: 'orange',
strokeWidth: 2
});
//Create a bubble layer to render the vertices of the polygon as scaled circles.
var bubbleLayer = new atlas.layer.BubbleLayer(source, 'myBubbleLayer', {
color: 'orange',
radius: 5,
strokeColor: 'white',
strokeWidth: 2
});
//Add all layers to the map.
map.layers.add([polygonLayer, lineLayer, bubbleLayer]);
Suggerimento
Quando si aggiungono livelli alla mappa usando il metodo map.layers.add, è possibile trasmettere l'ID o l'istanza di un livello esistente come secondo parametro. In questo modo, si indica alla mappa di inserire il nuovo livello aggiunto sotto il livello esistente. Oltre a trasmettere un ID livello, questo metodo supporta anche i valori seguenti.
"labels": inserisce il nuovo livello sotto i livelli di etichetta della mappa."transit": inserisce il nuovo livello sotto i livelli stradali e di transito della mappa.
Passaggi successivi
Per altre informazioni sulle classi e sui metodi usati in questo articolo, vedere:
Per altri esempi di codice da aggiungere alle mappe, vedere gli articoli seguenti: