Aggiungere un livello per le immagini a una mappa
Questo articolo illustra come sovrapporre un'immagine a un set di coordinate fisso. Di seguito sono riportati alcuni esempi di tipi di immagini diverse che possono essere sovrapposti alle mappe:
- Immagini acquisite dai droni
- Planimetrie di compilazione
- Immagini di mappe cronologiche o specializzate di altro tipo
- Progetti di siti di processo
- Immagini di radar meteo
Suggerimento
Un livello immagine costituisce un modo semplice per sovrapporre un'immagine a una mappa. Si noti che i browser potrebbero avere difficoltà a caricare un'immagine di grandi dimensioni. In questo caso, prendere in considerazione di suddividere l'immagine in riquadri e caricarli nella mappa come TileLayer (livello per i riquadri).
Il livello immagine supporta i formati di immagine seguenti:
- JPEG
- PNG
- BMP
- GIF (nessuna animazione)
Aggiungere un livello per le immagini
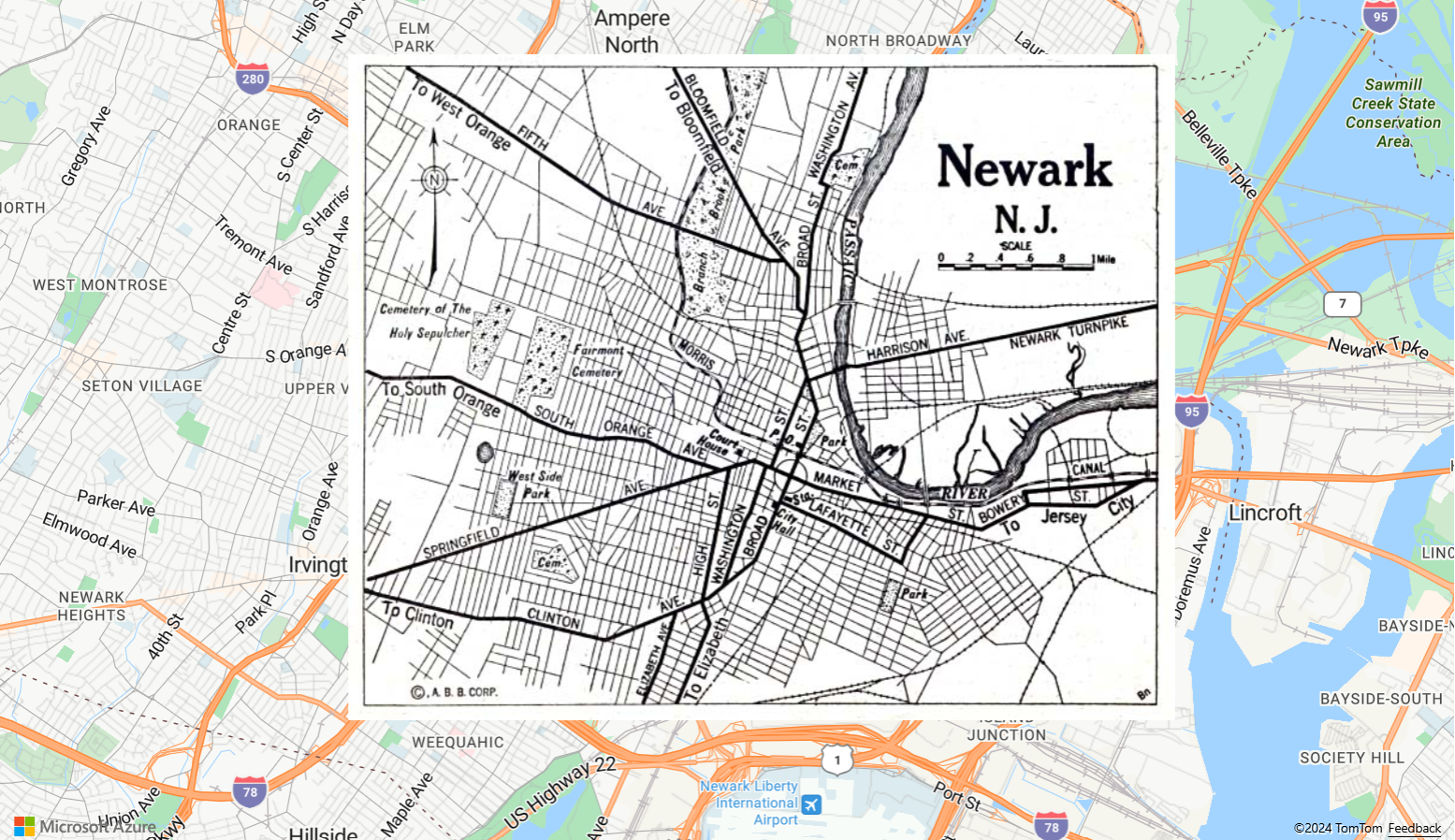
Il codice seguente sovrappone alla mappa l'immagine di una cartina di Newark, New Jersey, del 1922. Un livello immagine viene creato trasferendo un URL a un'immagine e le coordinate per i quattro angoli nel formato [Top Left Corner, Top Right Corner, Bottom Right Corner, Bottom Left Corner].
//Create an image layer and add it to the map.
map.layers.add(new atlas.layer.ImageLayer({
url: 'newark_nj_1922.jpg',
coordinates: [
[-74.22655, 40.773941], //Top Left Corner
[-74.12544, 40.773941], //Top Right Corner
[-74.12544, 40.712216], //Bottom Right Corner
[-74.22655, 40.712216] //Bottom Left Corner
]
}));
Per un esempio completamente funzionante che illustra come sovrapporre un'immagine di una mappa di Newark, New Jersey del 1922 come livello immagine, vedere Livello immagine semplice negli esempi di Mappe di Azure. Per il codice sorgente per questo esempio, vedere Codice sorgente del livello immagine semplice.
Importare un file KML come sovrimpressione di terra
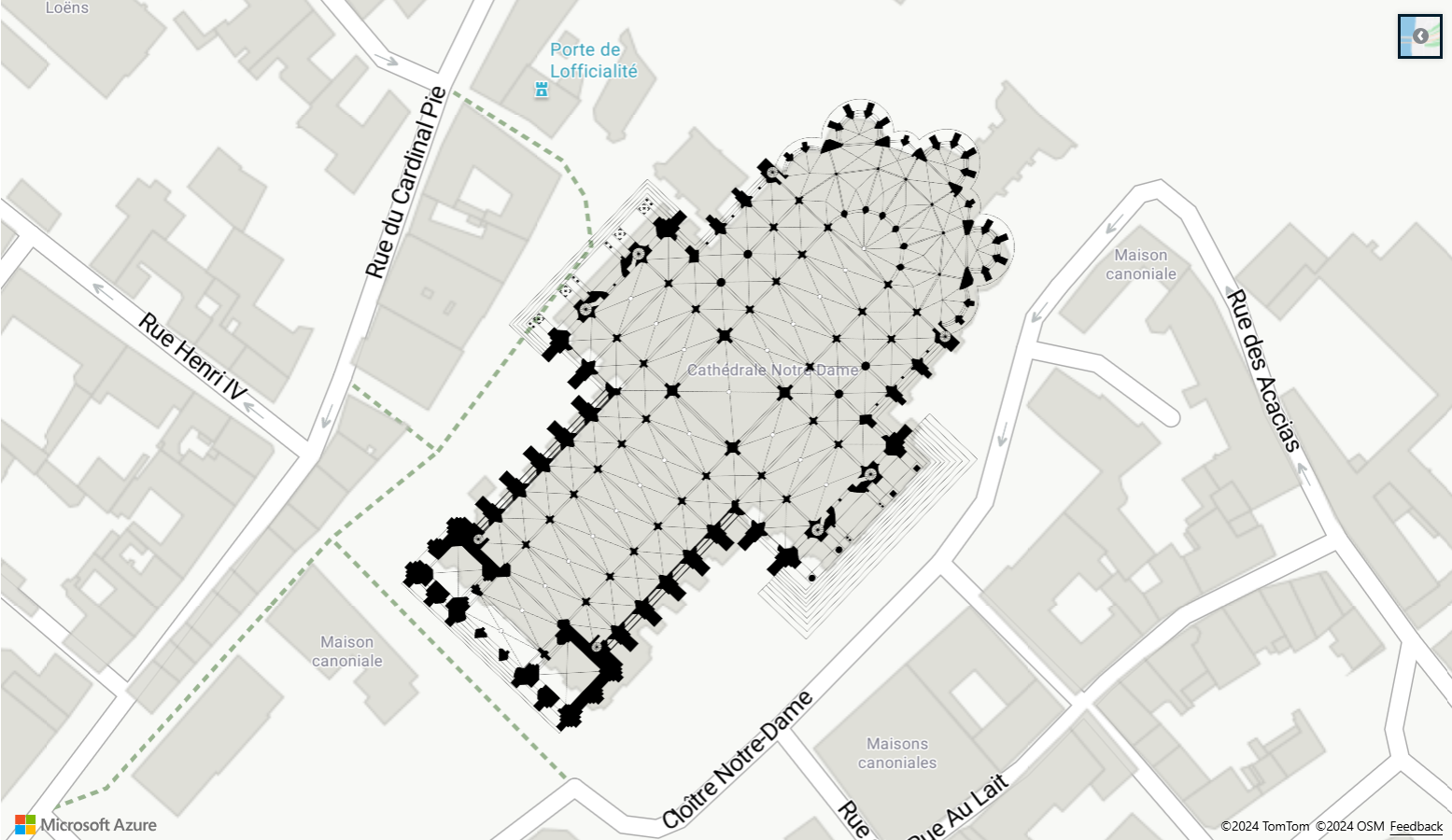
Questo campione mostra come aggiungere informazioni KML sulla sovrimpressione di terra come livello immagine nella mappa. Le sovrimpressioni di terra KML forniscono le coordinate nord, sud, est e ovest e una rotazione in senso antiorario. Tuttavia, il livello immagine prevede coordinate per ogni angolo dell'immagine. La sovrimpressione di terra KML in questo campione è per la cattedrale di Chartres e deriva da Wikimedia.
Il codice usa la funzione getCoordinatesFromEdges statica della classe Livello immagine. Calcola i quattro angoli dell'immagine basandosi sulle informazioni relative a nord, sud, est, ovest e alla rotazione della sovrimpressione di terra KML.
Per un esempio completamente funzionante che illustra come usare un Overlay sul terreno KML come livello immagine, vedere Overlay sul terreno KML come livello immagine in Esempi di Mappe di Azure. Per il codice sorgente per questo esempio, vedere Codice sorgente dell'Overlay sul terreno KML del livello immagine.
Suggerimento
Usare le funzioni getPixels e getPositions della classe del livello immagine per eseguire la conversione tra le coordinate geografiche del livello immagine posizionato e le coordinate dei pixel dell'immagine locale.
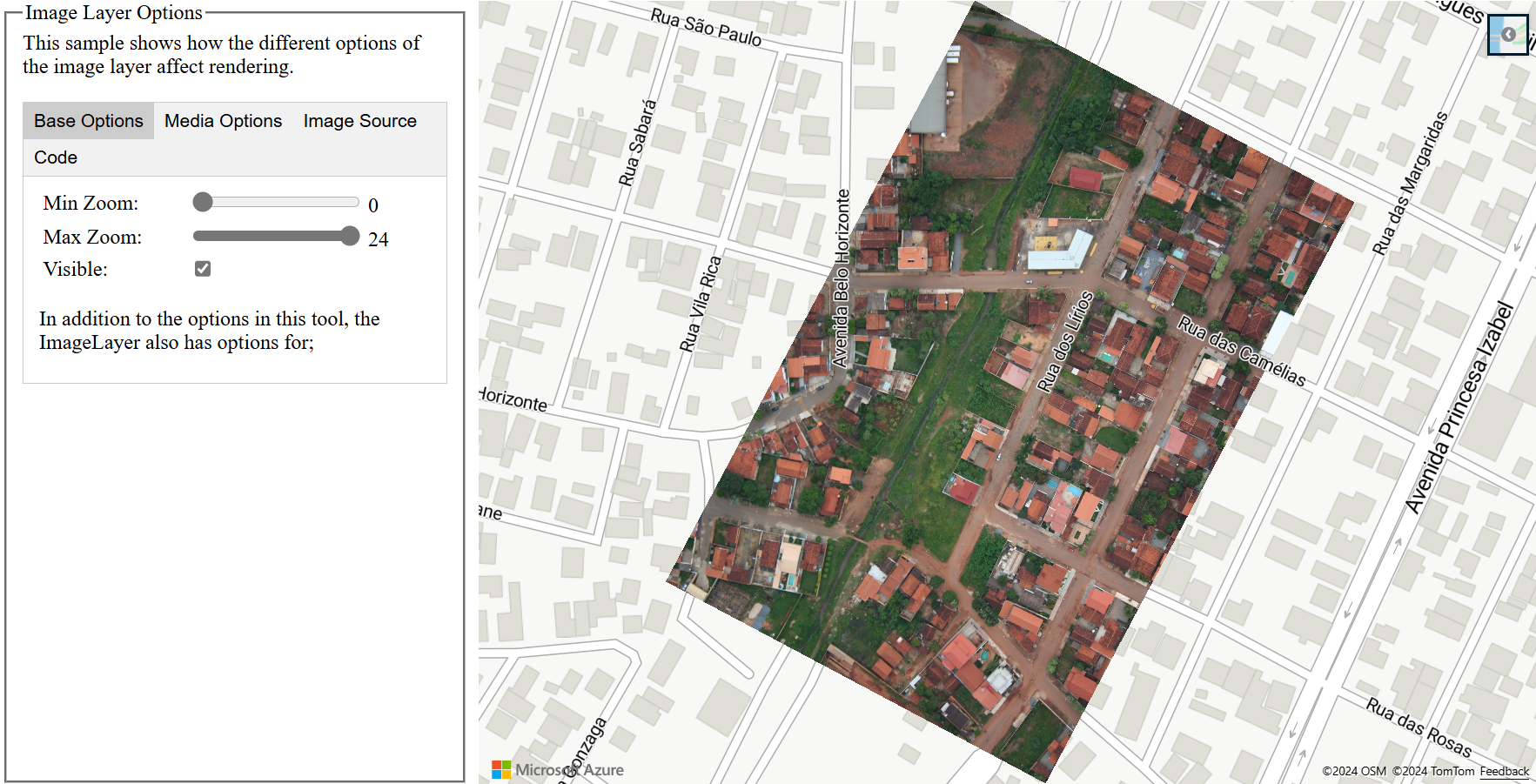
Personalizzare un livello per le immagini
Il livello immagine ha molte opzioni di stile. Per un esempio completamente funzionante che mostra come influiscono le diverse opzioni del livello immagine sul rendering, vedere Opzioni livello immagine negli esempi di Mappe di Azure. Per il codice sorgente per questo esempio, vedere Codice sorgente delle opzioni del livello immagine.
Passaggi successivi
Per altre informazioni sulle classi e sui metodi usati in questo articolo, vedere:
Per altri esempi di codice da aggiungere alle mappe, vedere gli articoli seguenti: