Nouveautés de DevTools (Microsoft Edge 87)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Amélioration de la localisation DevTools
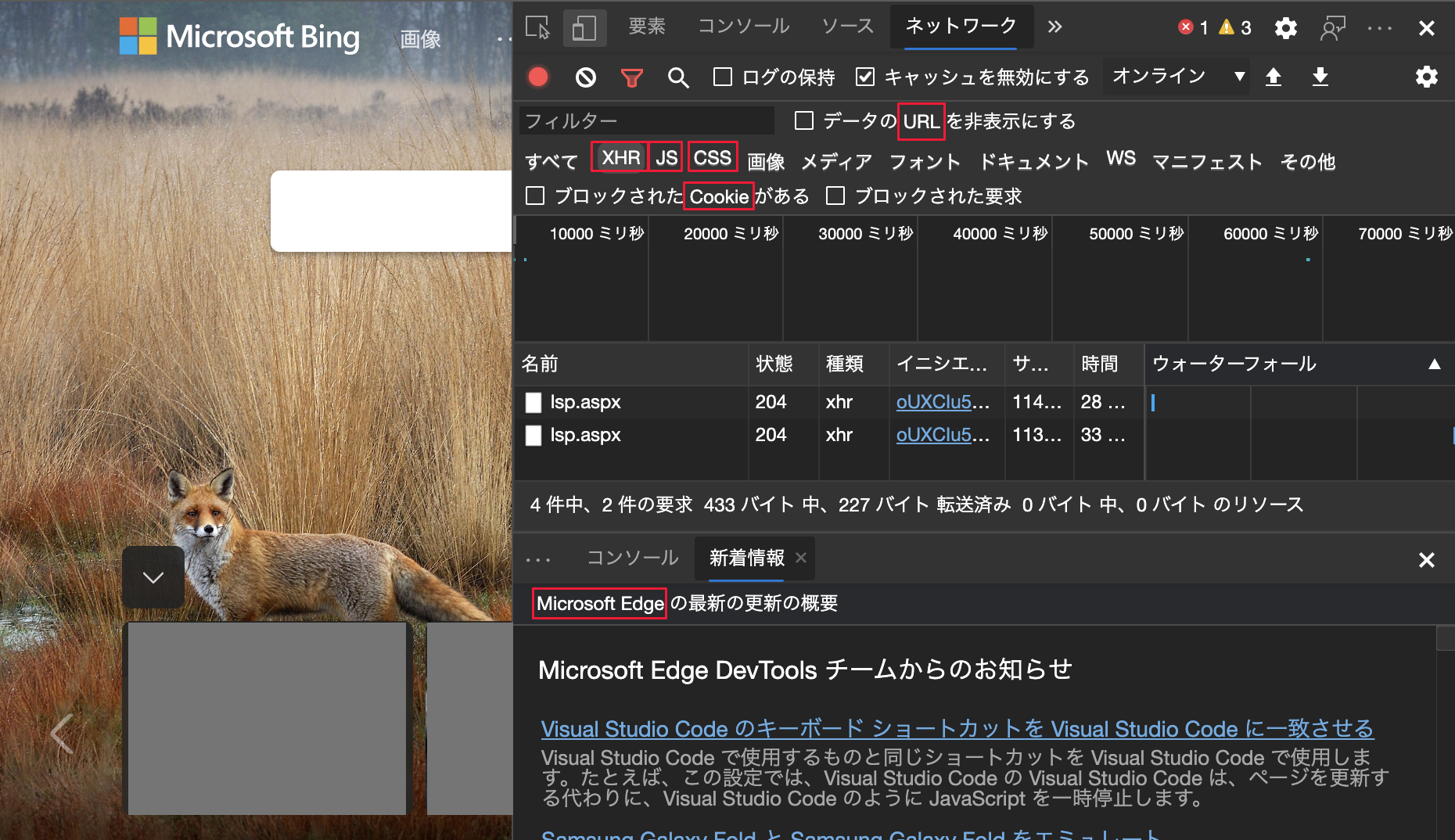
Pour répondre à vos besoins de traduction, l’équipe Microsoft Edge DevTools se concentre sur l’amélioration de la qualité de la traduction. À compter de Microsoft Edge version 87, plusieurs chaînes et termes sont verrouillés et ne changent pas, même lorsque les autres DevTools sont affichés dans d’autres langues. La liste des chaînes et termes affectés comprend les éléments suivants :
- Chaînes dans l’outil Lighthouse .
- Le terme
service worker. - Certains filtres de l’outil réseau , tels que
URL,XHR,JSetCSS. - API Utilitaires console 0 $ .
0 $ est désormais disponible dans la console pour les utilisateurs sur les versions localisées de DevTools. Merci à la communauté mondiale des développeurs d’avoir contribué à l’amélioration de la localisation de Microsoft Edge DevTools. Continuez à envoyer des commentaires sur la qualité de la localisation pour améliorer la prise en charge de DevTools dans tous les paramètres régionaux. Pour obtenir des mises à jour en temps réel sur cette fonctionnalité dans le projet open source Chromium, consultez Problème #1136655.

Voir aussi :
Déplacer des outils entre les volets supérieur et inférieur
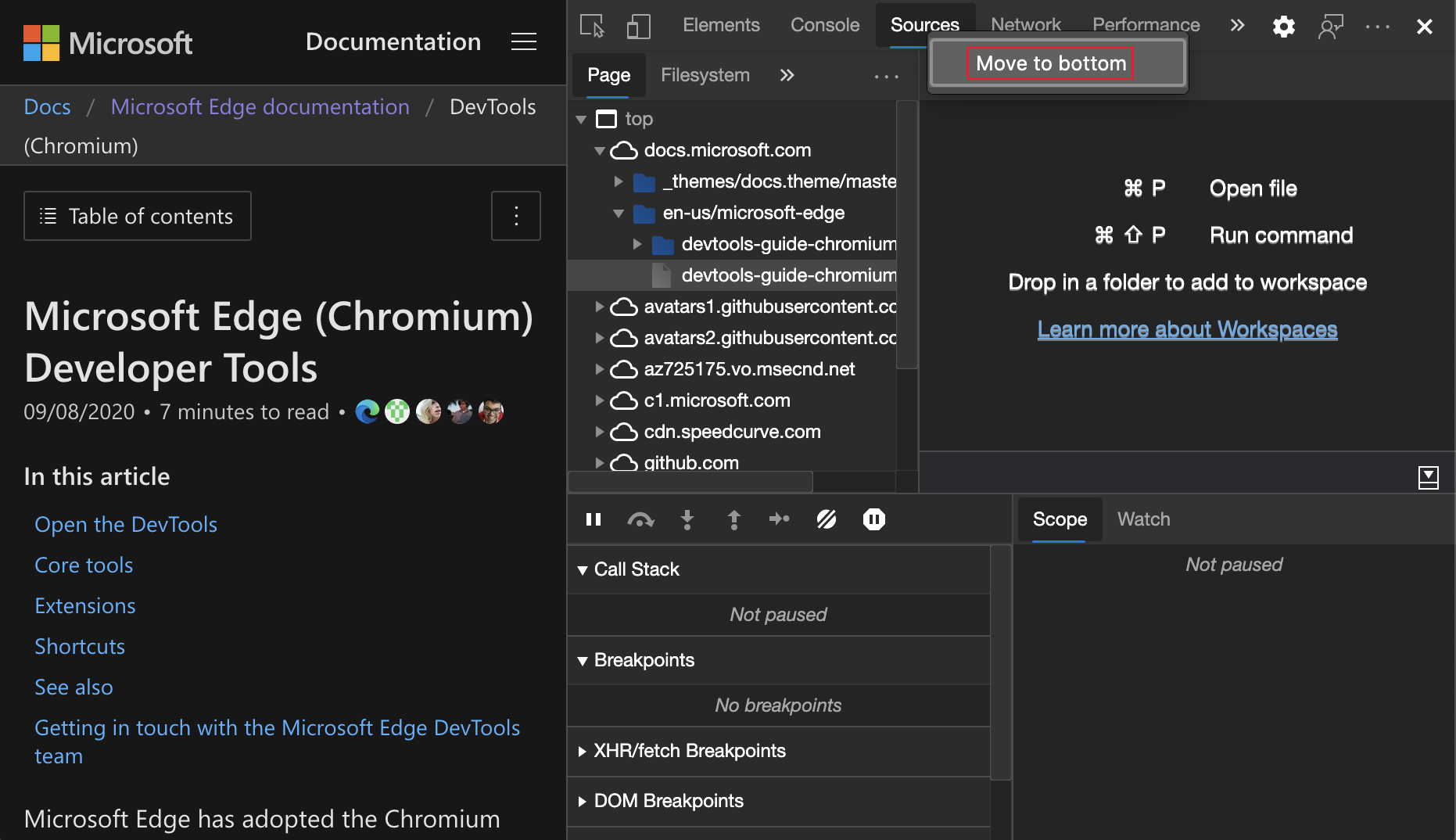
DevTools prend désormais en charge le déplacement des outils entre les panneaux supérieur et inférieur. Personnalisez vos DevTools et améliorez votre productivité en affichant n’importe quelle combinaison de deux outils en même temps. Par exemple, affichez les outils Éléments et Sources en même temps (en déplaçant l’outil Sources vers le bas).
Pour déplacer un outil du haut vers le bas, cliquez avec le bouton droit sur un onglet, puis sélectionnez Déplacer vers le bas :

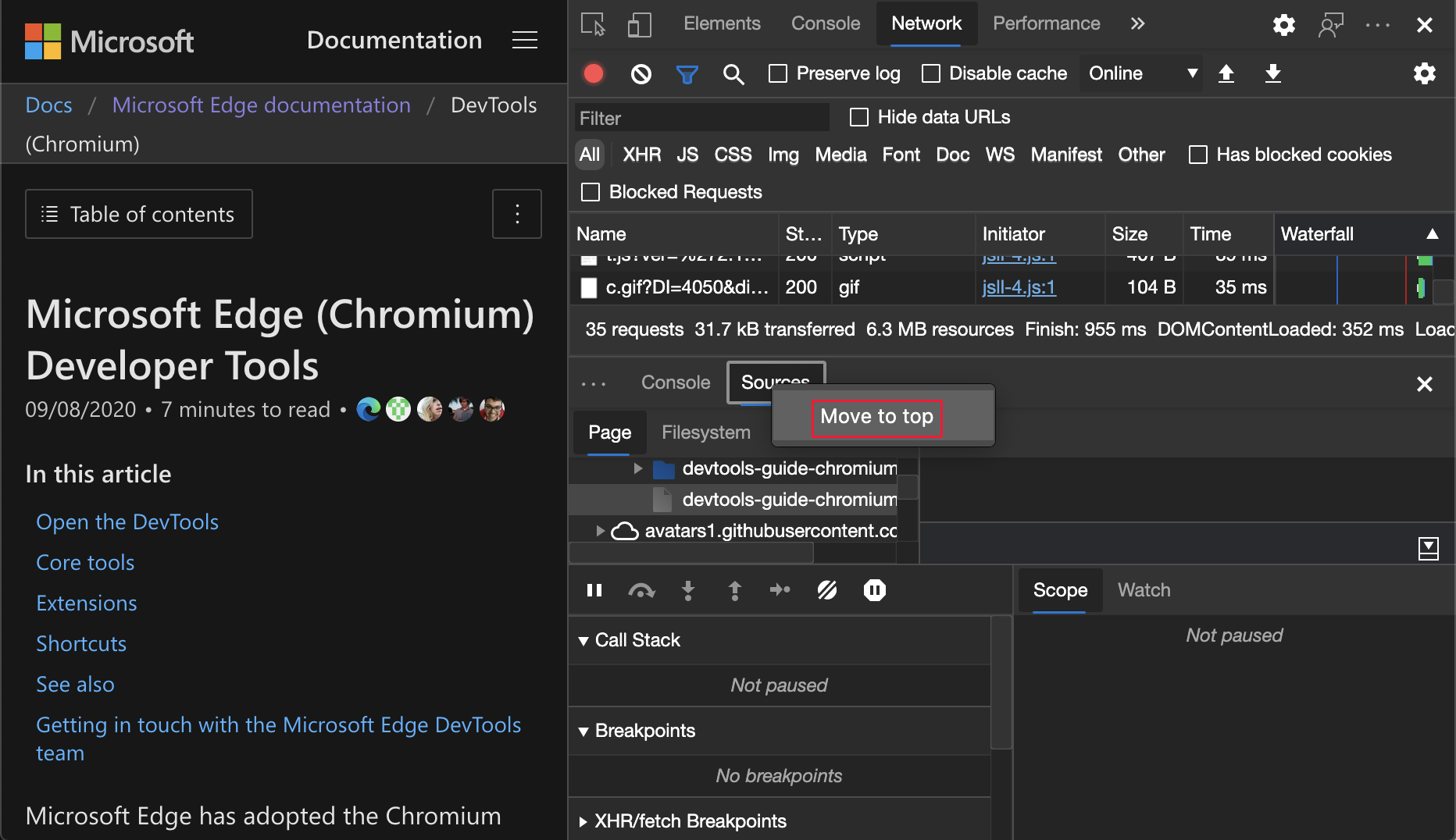
Pour déplacer un outil du bas vers le haut, cliquez avec le bouton droit sur un onglet, puis sélectionnez Déplacer vers le haut :

Pour obtenir l’historique de cette fonctionnalité dans le Chromium projet open source, consultez Problème #1075732.
Voir aussi :
- Outils de barre d’activité et outils d’affichage rapide dans À propos de la liste des outils
Enregistrer et exporter à l’aide de la console réseau
L’outil Console réseau a maintenant amélioré la compatibilité avec les schémas Postman v2.1 et OpenAPI v2.
L’outil Console réseau prend désormais en charge les actions suivantes :
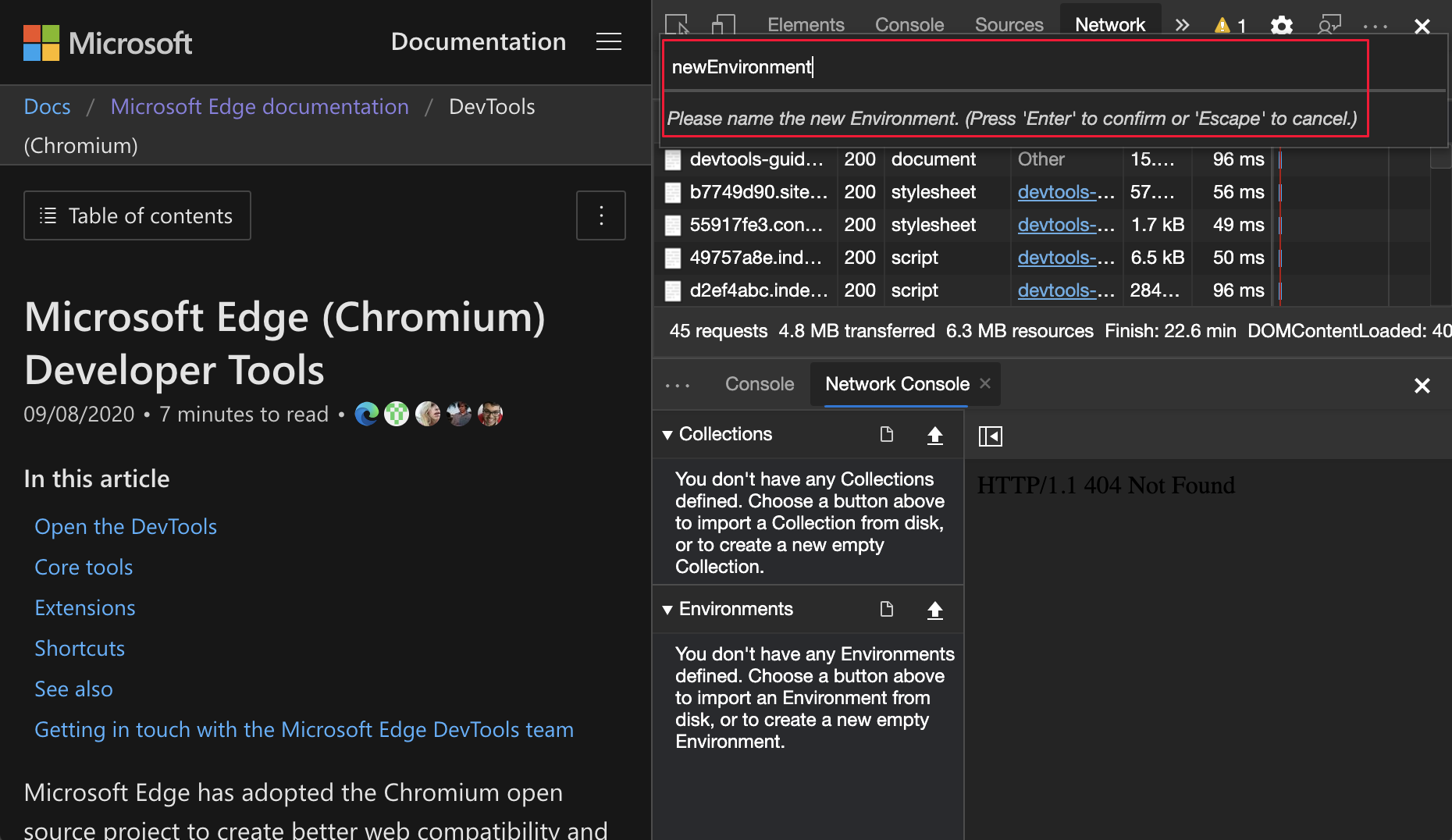
- Enregistrez et exportez des collections et des environnements.
- Modifiez et exportez des ensembles de variables d’environnement dans l’outil Console réseau .
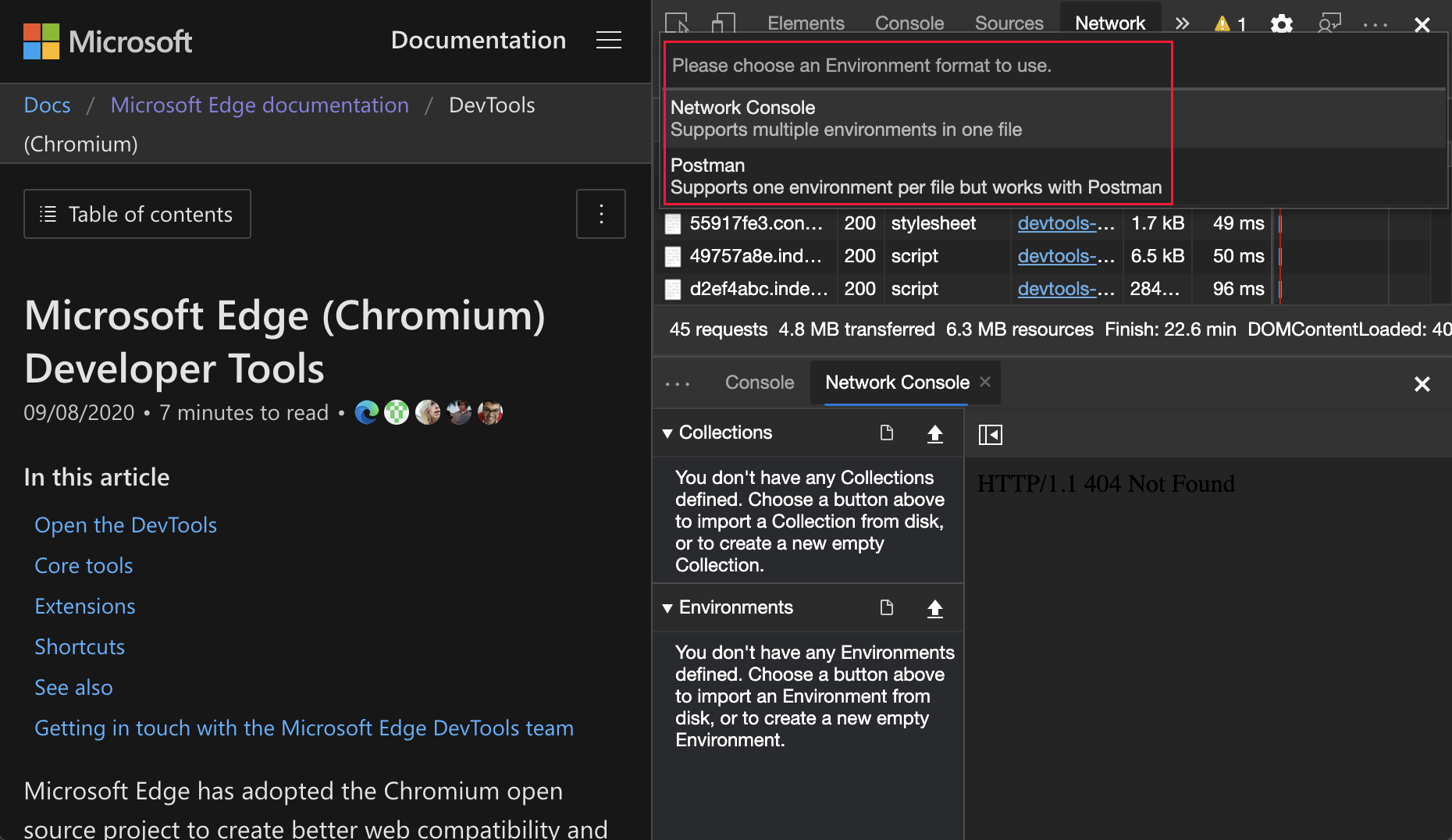
Entrez un nom pour le nouvel environnement :

Sélection du format pour le nouvel environnement :

Mise à jour : cette fonctionnalité a été publiée et n’est plus expérimentale.
Voir aussi :
- Enregistrez et exportez des collections, des environnements et des variables d’environnement dans Compose et envoyez des requêtes d’API web à l’aide de l’outil Console réseau.
Pour l’historique, dans le Chromium projet open source, consultez Problème #1093687.
Outils CSS Grid améliorés
Microsoft Edge DevTools prend désormais en charge les fonctionnalités suivantes pour l’inspection, l’affichage et le débogage de vos grilles CSS.
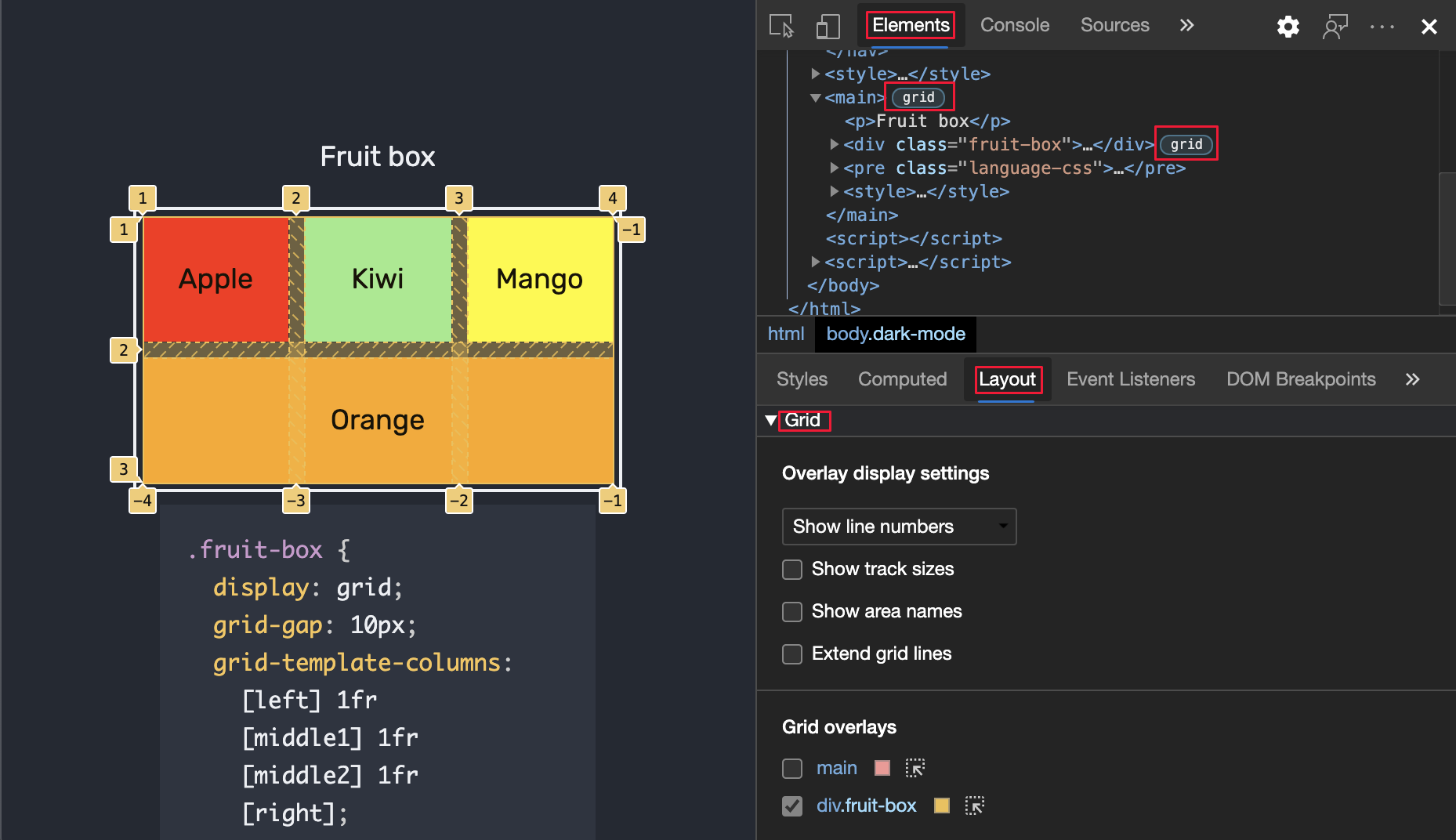
Affichez une superposition de grille simplifiée à l’aide de l’outil Inspecter ou obtenez des informations plus détaillées avec des superpositions persistantes.
Pour activer les superpositions persistantes de grille, cliquez sur l’icône de grille en regard d’un élément conteneur de grille dans l’outil Éléments , ou cliquez sur la grille dans l’outil Disposition .
Vous pouvez activer les superpositions persistantes pour plusieurs grilles.
Le nouvel outil Disposition vous permet de basculer facilement les superpositions de grille et de configurer l’apparence et le contenu de chacun d’eux.
Les fonctionnalités sont activées par défaut.

Mise à jour : cette fonctionnalité a été publiée et n’est plus expérimentale.
Voir aussi :
Pour l’historique, dans le Chromium projet open source, consultez Problème #1047356.
L’équipe Microsoft Edge DevTools collabore avec l’équipe Chrome DevTools et Chromium communauté pour ajouter de nouvelles fonctionnalités d’outils flexbox à DevTools. Pour obtenir des mises à jour sur les outils flexbox dans le projet open source Chromium, consultez Problème #1136394.
Personnaliser les raccourcis clavier dans Paramètres
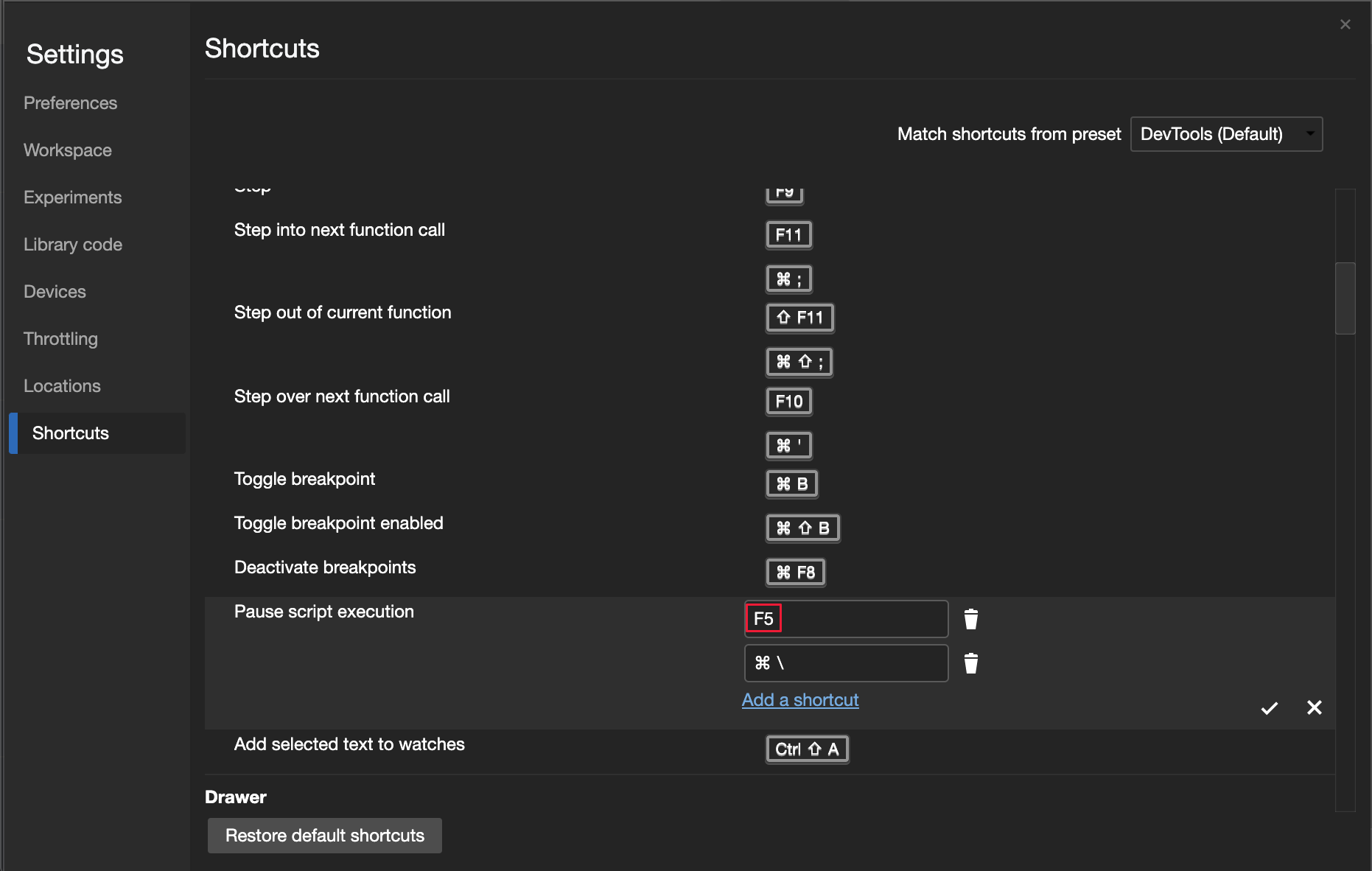
Vous pouvez désormais personnaliser le raccourci clavier pour n’importe quelle action dans devTools. Depuis Microsoft Edge version 84, vous pouvez choisir entre les présélections Visual Studio Code et DevTools (par défaut) pour les raccourcis clavier. À partir de Microsoft Edge version 87, vous pouvez personnaliser davantage les raccourcis clavier.

Mise à jour : cette fonctionnalité a été publiée et n’est plus expérimentale.
Voir aussi :
- Modifiez le raccourci clavier d’une action DevTools dans Personnaliser les raccourcis clavier.
Pour l’historique, dans le Chromium projet open source, consultez Problème #174309.
Présentation de l’extension Outils Microsoft Edge pour Visual Studio Code
Les extensions Elements for Visual Studio Code et Network for Visual Studio Code sont désormais fusionnées dans la nouvelle extension Outils de développement Microsoft Edge pour Visual Studio Code. Utilisez Microsoft Edge DevTools pour les activités suivantes sans quitter Microsoft Visual Studio Code.
- Déboguer le DOM
- Modifier css
- Inspecter le trafic réseau
Avec l’extension, lancez Microsoft Edge, connectez-vous à un instance existant du navigateur ou utilisez un navigateur sans tête directement à partir de votre éditeur. Pour commencer à contribuer et à soumettre des problèmes avec vos commentaires sur cette extension, consultez le référentiel Outils de développement Microsoft Edge pour Visual Studio Code sur GitHub.
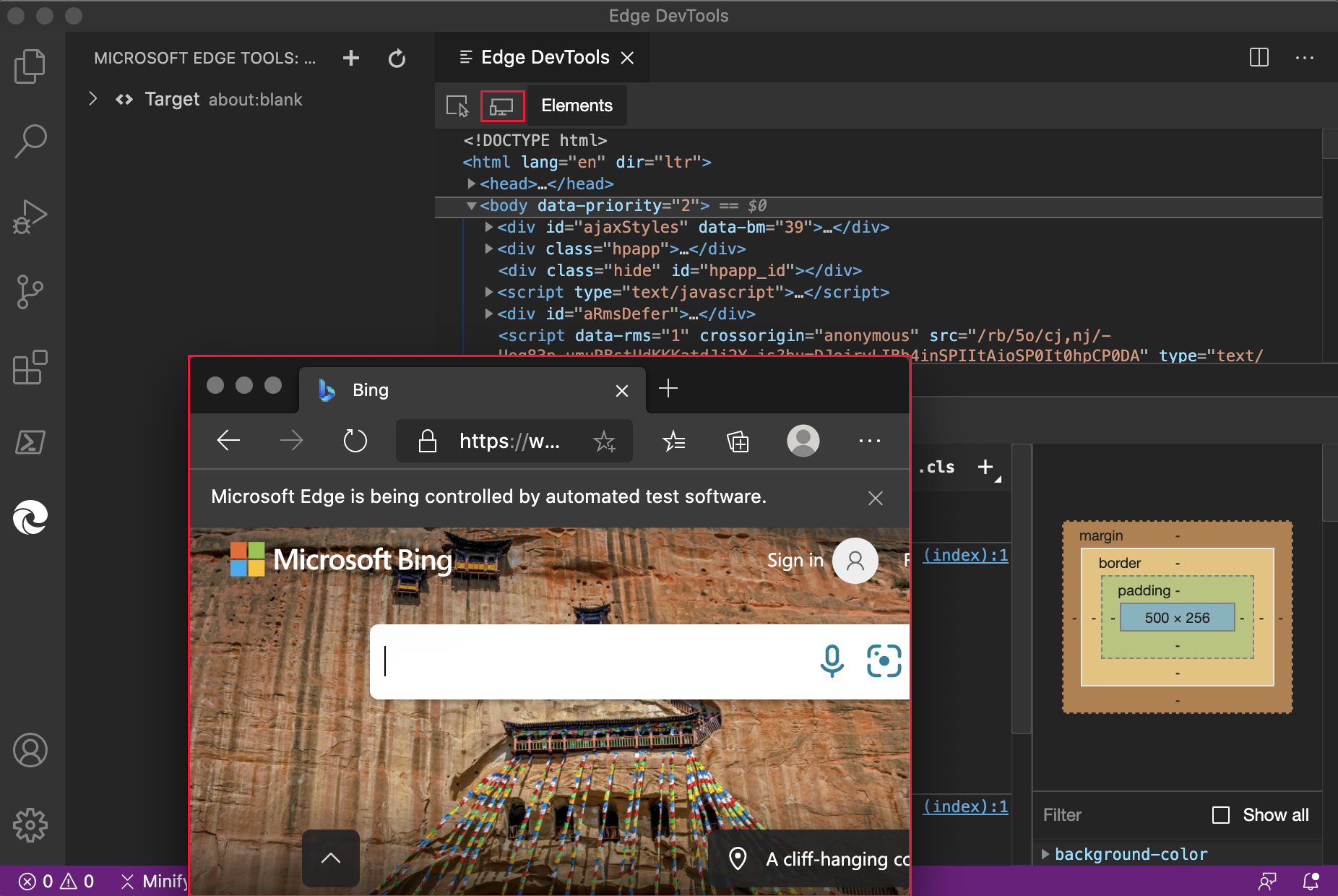
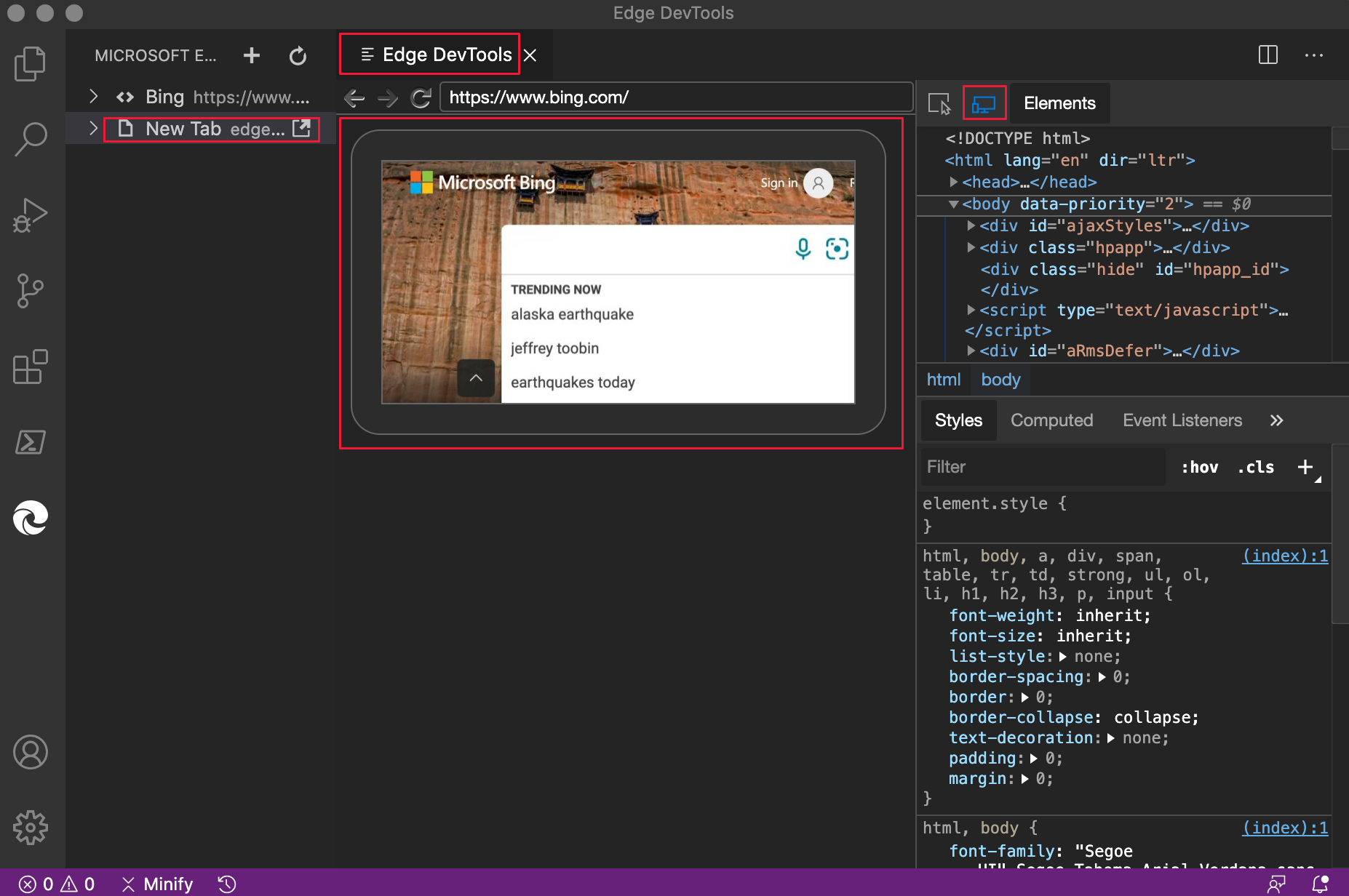
Utilisation de l’extension en mode navigateur complet :

Utilisation de l’extension en mode sans tête :

Pour plus d’informations, consultez Extension Microsoft Edge DevTools pour Visual Studio Code.
Annonces du projet Chromium
Les sections suivantes annoncent les fonctionnalités supplémentaires disponibles dans Microsoft Edge qui ont été contribuées au projet de Chromium open source.
Nouvel outil WebAuthn
Dans les versions antérieures de Microsoft Edge, il n’y avait pas de prise en charge du débogage WebAuthn natif. Vous aviez besoin d’authentificateurs physiques pour tester votre application web avec l’API d’authentification web. Avec le nouvel outil WebAuthn , vous pouvez effectuer les opérations suivantes sans utiliser d’authentificateur physique :
- Émuler des authentificateurs.
- Personnaliser les attributs des authentificateurs.
- Inspectez les états des authentificateurs.
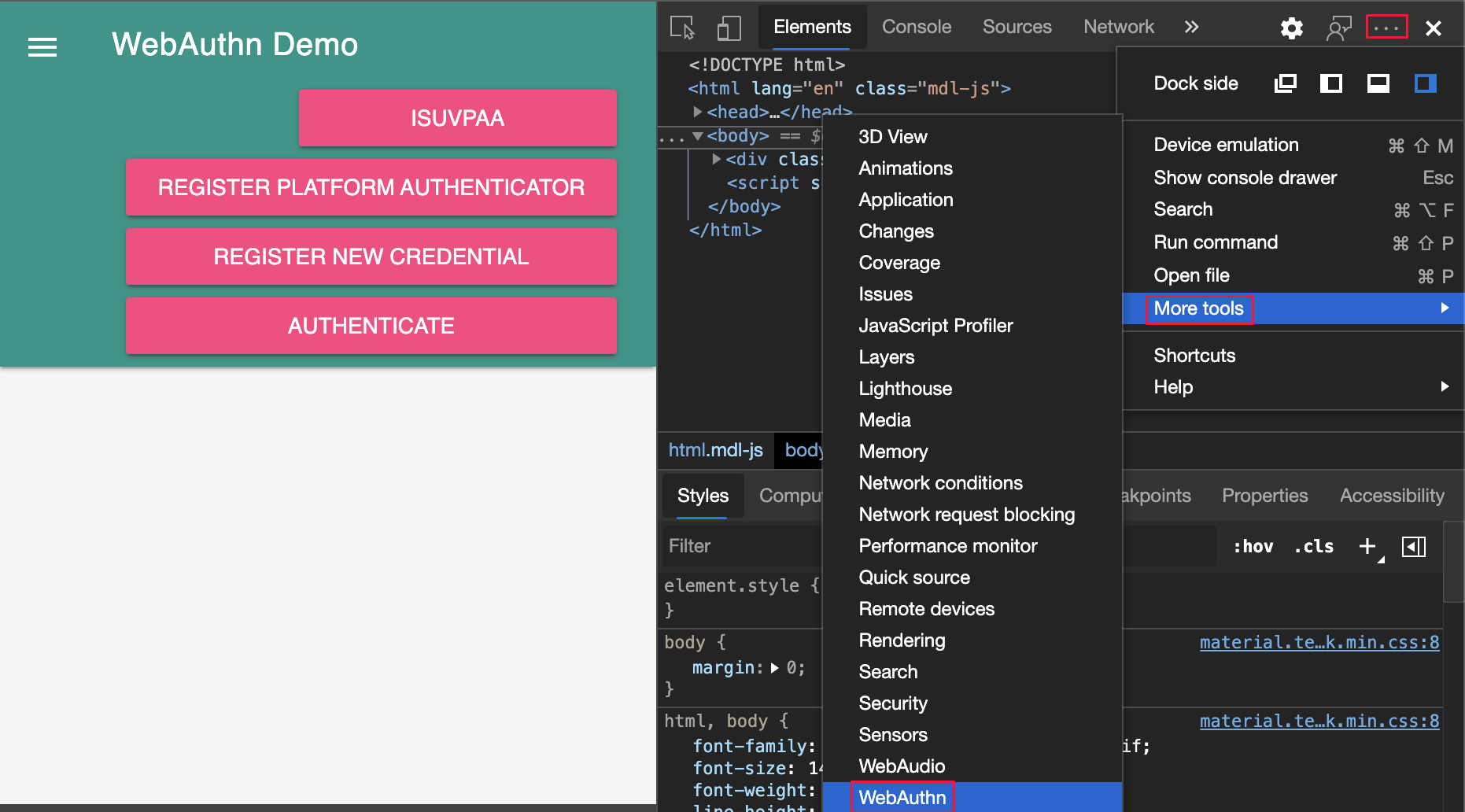
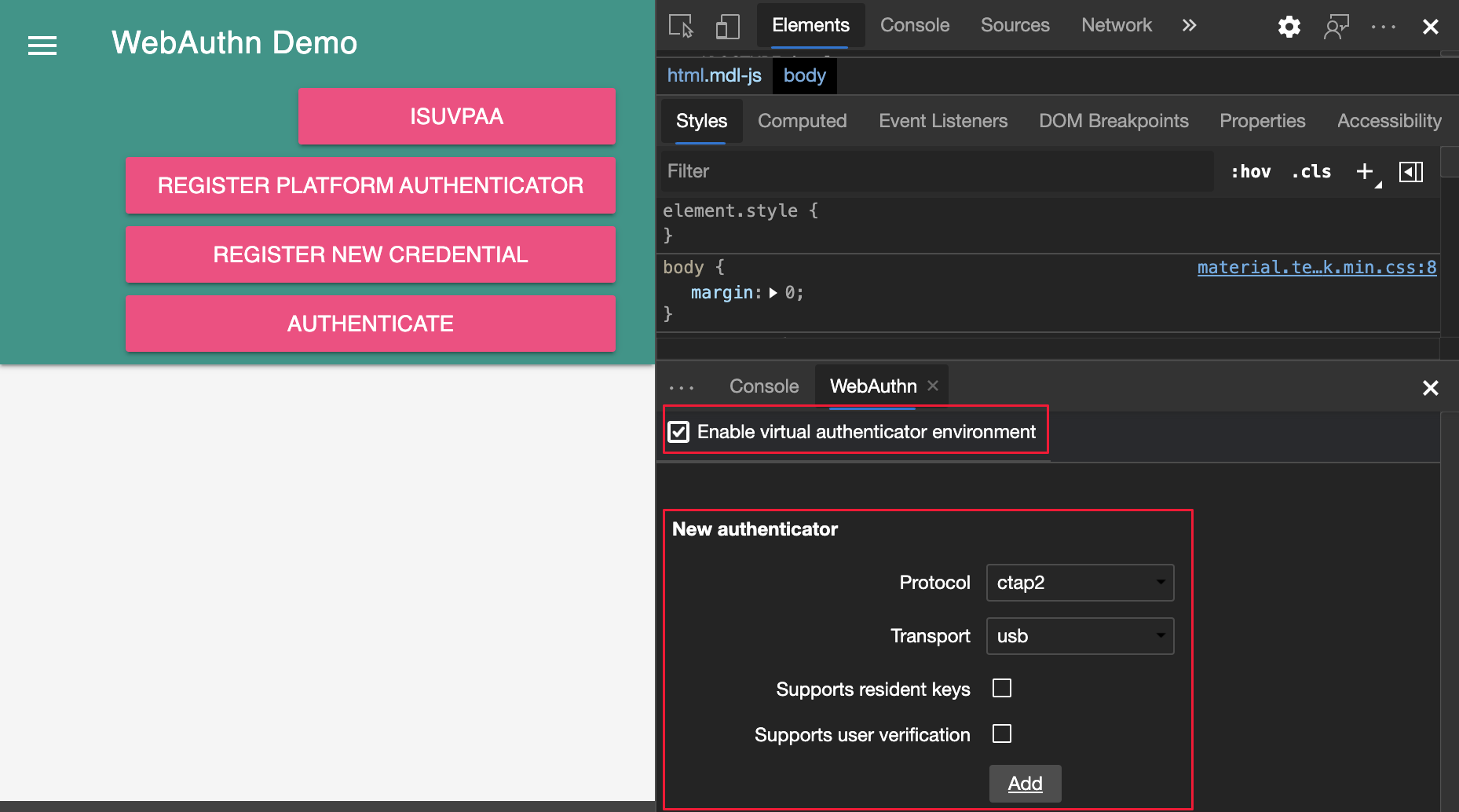
Vous pouvez émuler des authentificateurs et déboguer l’API d’authentification web avec le nouvel outil WebAuthn . Pour ouvrir l’outil WebAuthn, cliquez sur l’icône> Personnaliser et contrôler DevTools (...) Autres outils>WebAuthn. Pour obtenir des mises à jour en temps réel sur cette fonctionnalité dans le projet open source Chromium, consultez Problème #1034663.
Ouverture de l’outil WebAuthn :

L’outil WebAuthn :

Pour plus d’informations, consultez Émuler des authentificateurs et déboguer WebAuthn.
Mises à jour de l’outil Elements
Voir aussi :
Afficher le volet De la barre latérale calculée dans le volet Styles
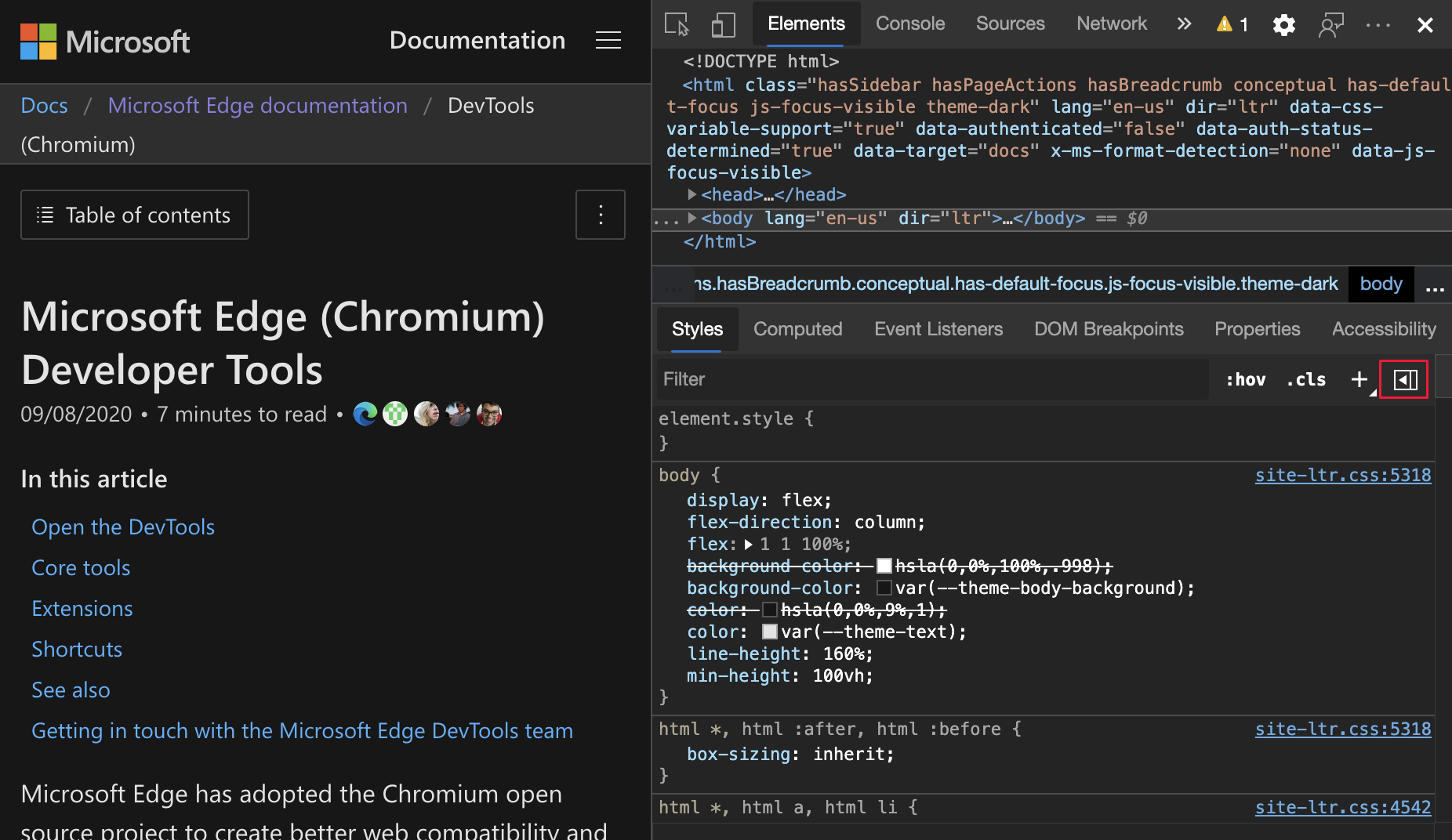
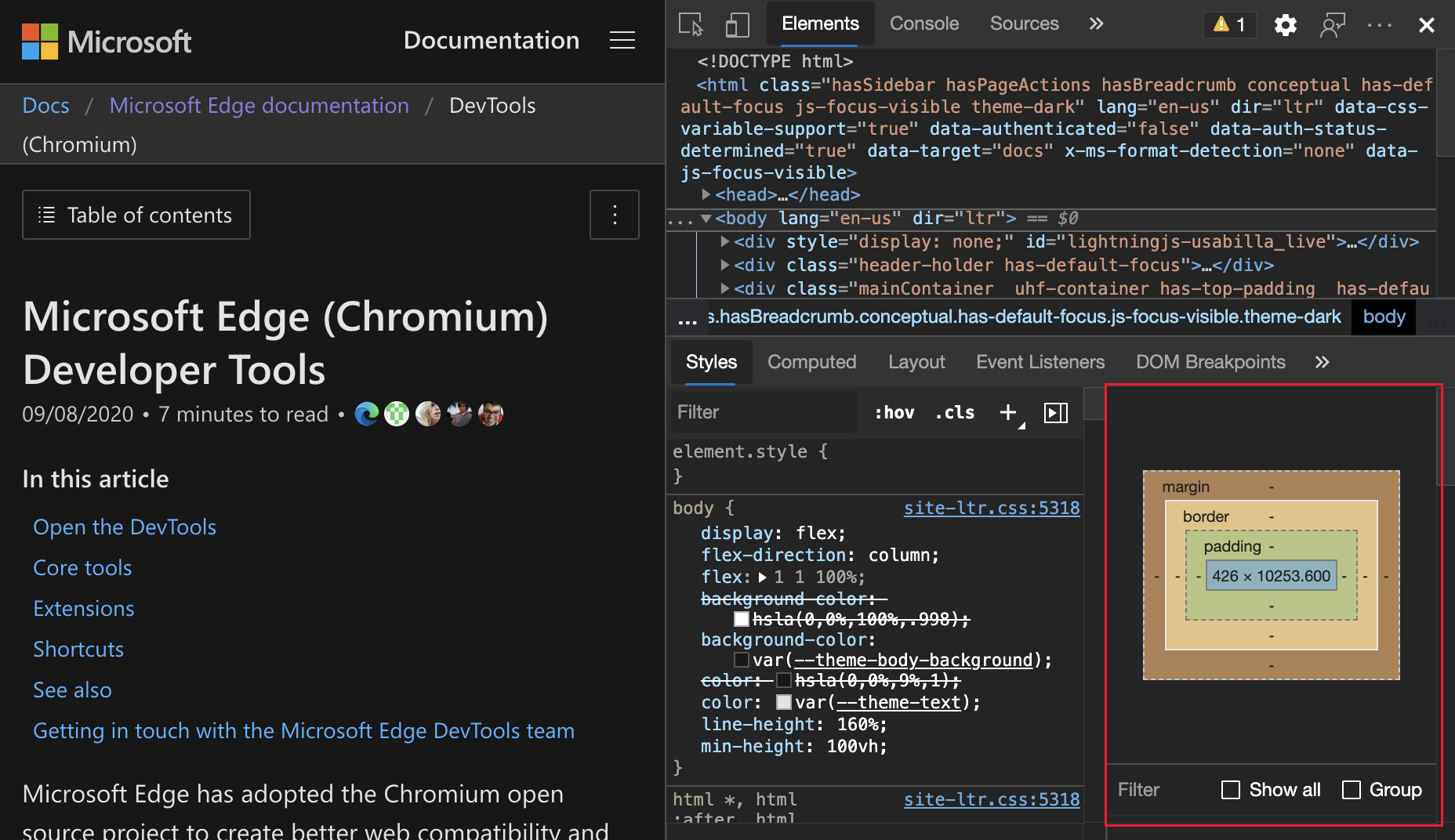
Basculez le volet Calculé dans le volet Styles . Le volet Calculé du volet Styles est réduit par défaut. Pour afficher ou masquer le volet Calculé dans le volet Styles , cliquez sur le bouton Afficher les styles calculés (![]() ).
).
Ouverture du volet De la barre latérale calculée :

Volet De la barre latérale calculée :

Pour obtenir des mises à jour en temps réel sur cette fonctionnalité dans le projet open source Chromium, consultez Problème #1073899.
Voir aussi :
- Afficher uniquement le css qui est réellement appliqué à un élément dans la référence des fonctionnalités CSS
Regroupement des propriétés CSS dans le volet Calculé
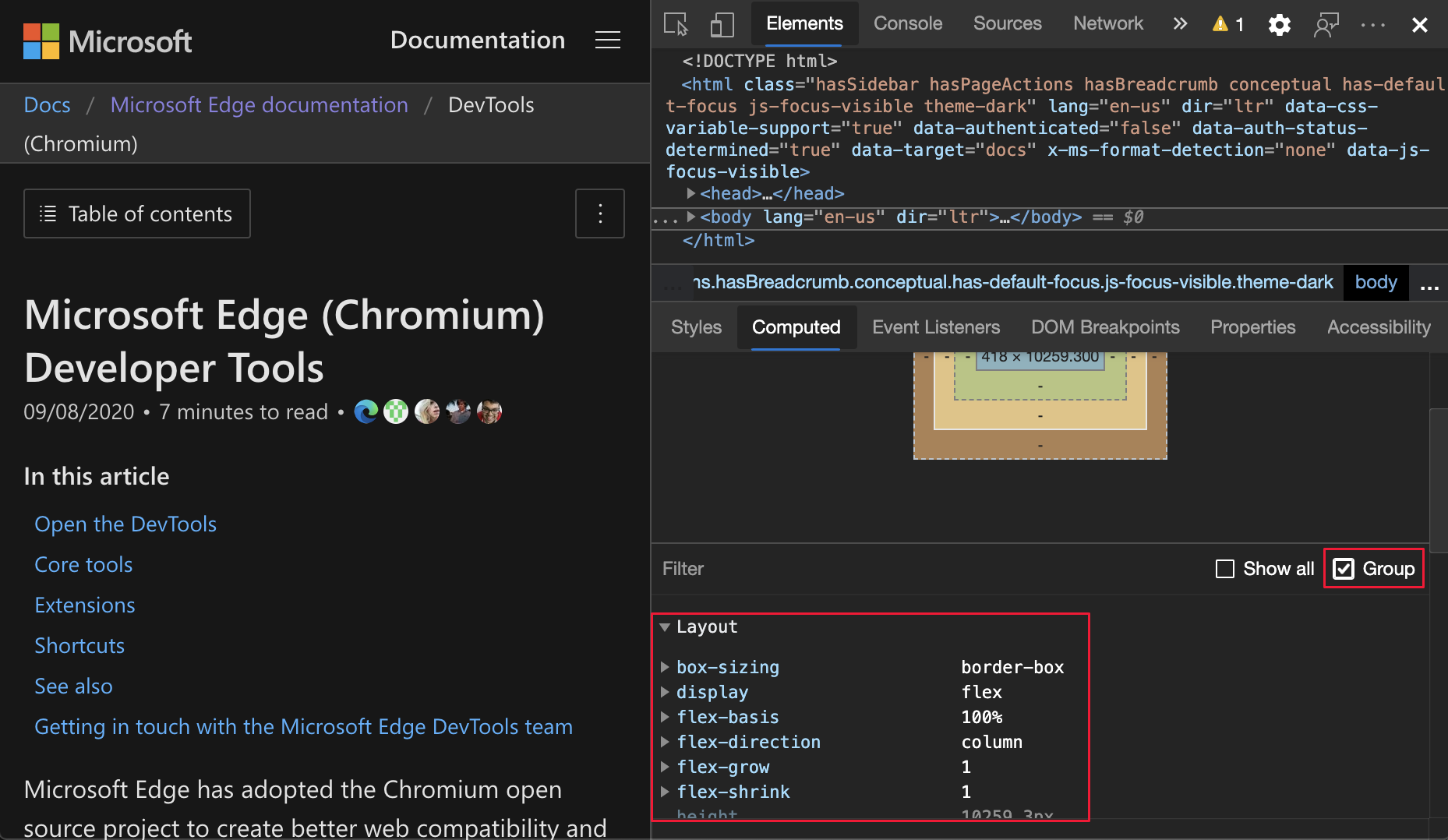
Pour afficher votre css appliqué avec moins de défilement, regroupez les propriétés CSS par catégories dans le volet Calculé . Vous pouvez également vous concentrer de manière sélective sur un ensemble de propriétés associées pendant que vous inspectez votre css. Dans l’outil Éléments , sélectionnez un élément. Pour regrouper (ou dissocier) les propriétés CSS, activez la case à cocher Grouper .

Pour obtenir des mises à jour en temps réel sur cette fonctionnalité dans le projet open source Chromium, consultez Problèmes #1096230, #1084673 et #1106251.
Voir aussi :
- Afficher uniquement le css qui est réellement appliqué à un élément dans la référence des fonctionnalités CSS
Lighthouse 6.4 dans l’outil Lighthouse
L’outil Lighthouse exécute maintenant Lighthouse 6.4. Pour obtenir la liste complète des modifications, consultez les notes de publication lighthouse. Pour obtenir des mises à jour en temps réel sur cette fonctionnalité dans le projet open source Chromium, consultez Problème #772558.
Voir aussi :
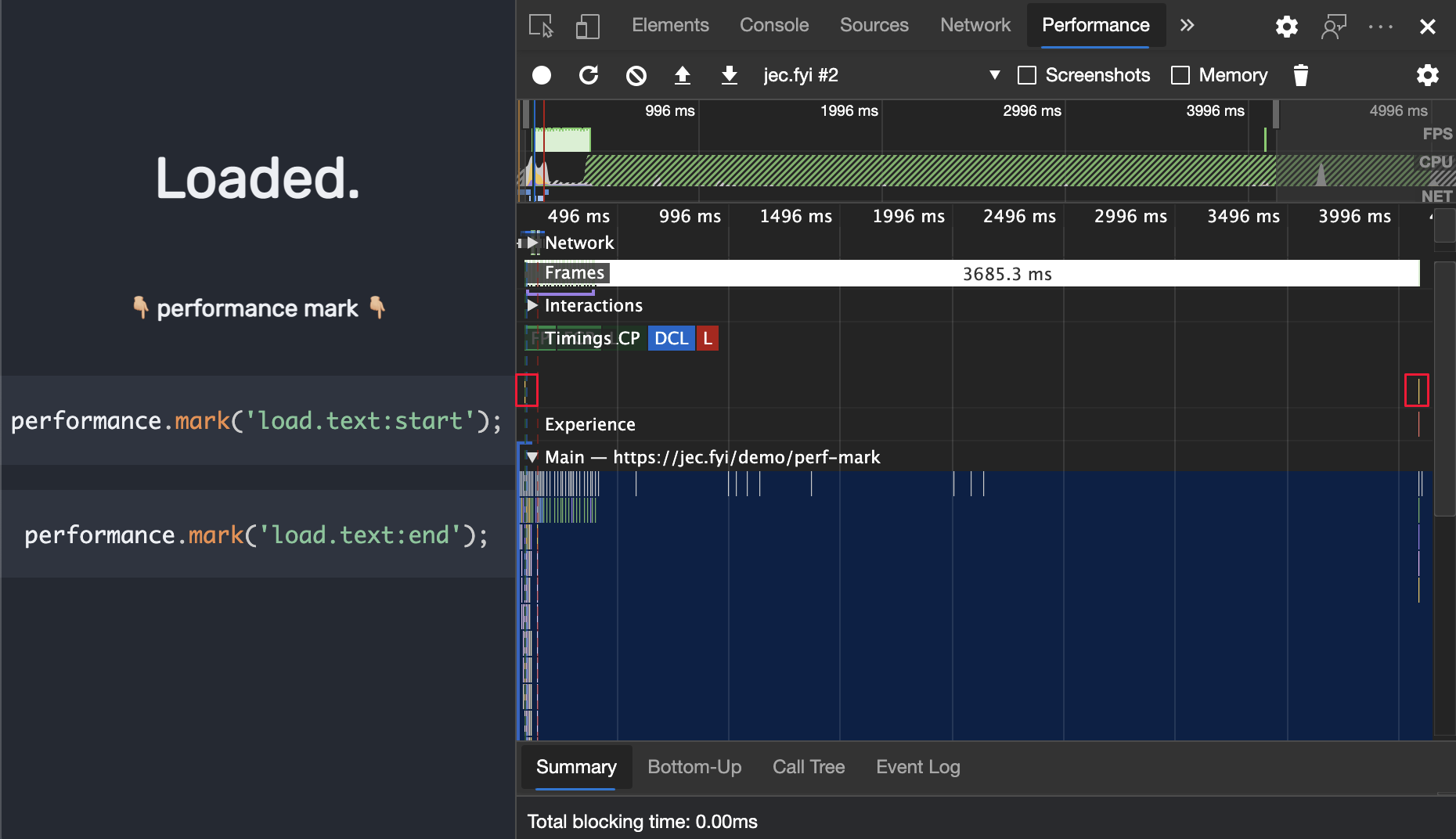
événements performance.mark() dans la section Minutages
La section Minutage d’un enregistrement dans l’outil Performance marque performance.mark()désormais les événements. Pour essayer cette fonctionnalité et mesurer les performances de votre code JavaScript, ajoutez performance.mark() des événements à votre code.
Le code suivant ajoute start et end des marqueurs de performances avant et après une for boucle :
performance.mark('start');
for (var i = 0; i < 1000; i+=7;){
console.log(i);
}
performance.mark('end');
Ensuite, ouvrez l’outil Performance et consultez la section Minutage pour enregistrer votre code JavaScript. Les performance.mark() événements que vous avez ajoutés sont désormais affichés dans l’enregistrement.

Nouveaux filtres de type de ressource et d’URL dans l’outil Réseau
Utilisez les nouveaux resource-type mots clés et dans url l’outil Réseau pour filtrer les demandes réseau. Par exemple, utilisez resource-type:image pour vous concentrer sur les requêtes réseau qui sont des images :

Pour découvrir des mots clés plus spéciaux tels que resource-type et url, consultez Filtrer les demandes par propriétés.
Pour obtenir des mises à jour en temps réel sur cette fonctionnalité dans le projet open source Chromium, consultez Problèmes #1121141 et #1104188.
Mises à jour de la vue des détails de l’image
Dans l’outil Application , dans la liste des pages à gauche, la page inférieure est Frames, qui répertorie souvent un frame nommé top.
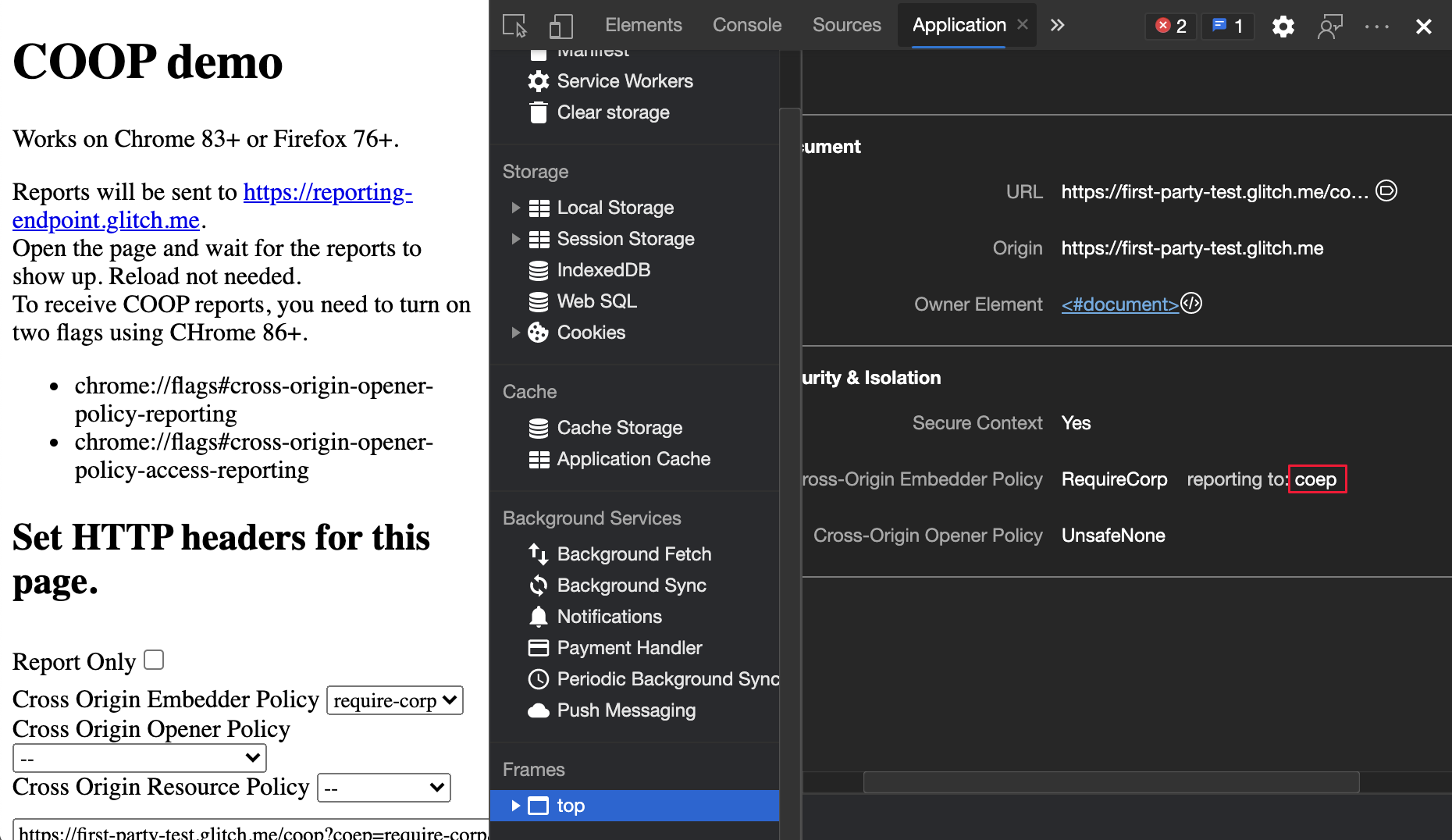
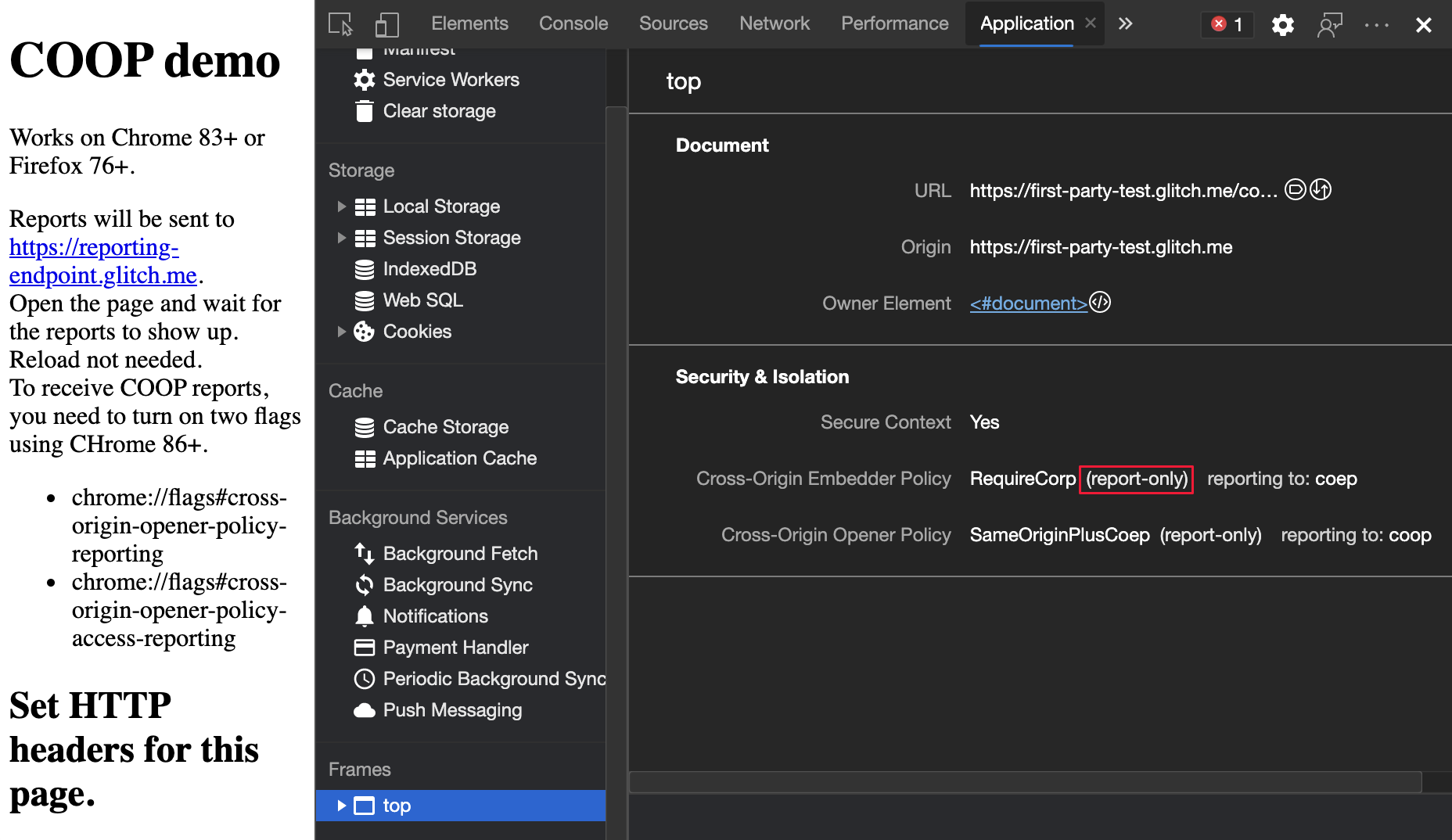
Afficher les rapports COEP et COOP au point de terminaison
Dans l’outil Application , dans la liste des pages à gauche, la page inférieure est Frames, qui répertorie souvent un frame nommé top. Sélectionnez le cadre pour afficher l’affichage détaillé du cadre, qui inclut la section Sécurité & Isolation .
Dans la section Security & Isolation de la page de détails du cadre, affichez le point de terminaison Cross-Origin Embedder Policy (COEP) et CROSS-Origin Opener Policy (COOP). reporting to
L’API de création de rapports définit Report-To, qui est un nouvel en-tête HTTP qui vous permet de spécifier les points de terminaison de serveur pour que le navigateur envoie des avertissements et des erreurs.

Pour obtenir des mises à jour en temps réel sur cette fonctionnalité dans le projet open source Chromium, consultez Problème #1051466.
Voir aussi :
- Afficher les détails du cadre d’ouverture pour les fenêtres ouvertes dans Nouveautés de DevTools (Microsoft Edge 88)
- L’outil Application, pour gérer le stockage
Afficher le mode rapport uniquement COEP et COOP
Dans l’outil Application , dans la liste des pages à gauche, la page inférieure est Frames, qui répertorie souvent un frame nommé top. Sélectionnez le cadre pour afficher l’affichage détaillé du cadre, qui inclut la section Sécurité & Isolation .
La section Isolation & de sécurité de la page de détails du cadre affiche désormais l’étiquette report-only coep et COOP qui sont définies sur report-only mode.

Pour obtenir des mises à jour en temps réel sur cette fonctionnalité dans le projet open source Chromium, consultez Problème #1051466.
Voir aussi :
- Afficher les détails du cadre d’ouverture pour les fenêtres ouvertes dans Nouveautés de DevTools (Microsoft Edge 88)
- L’outil Application, pour gérer le stockage
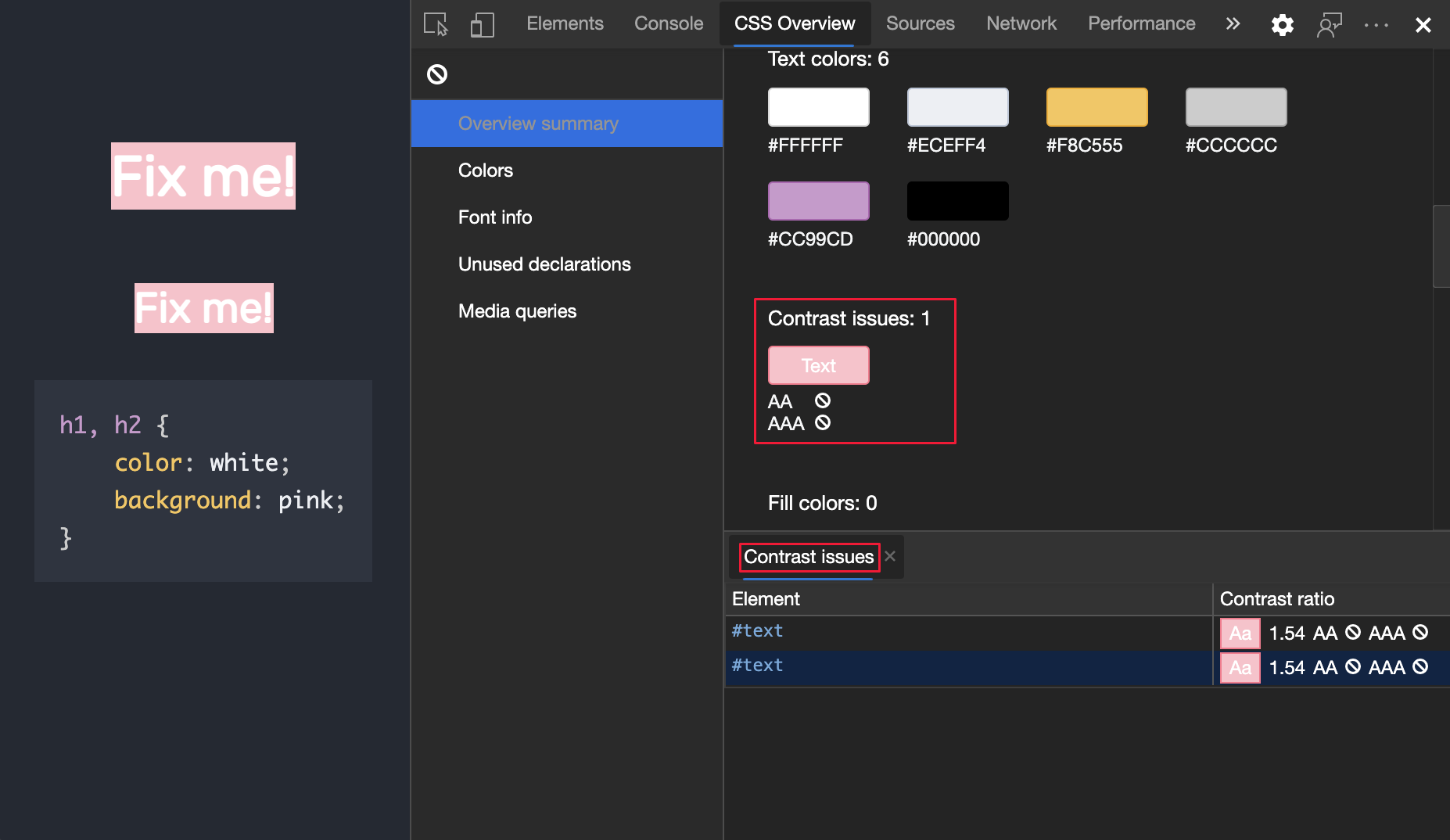
Afficher et résoudre les problèmes de contraste des couleurs dans l’outil vue d’ensemble css
L’outil Vue d’ensemble css affiche désormais une liste d’éléments sur votre page qui présentent des problèmes de contraste des couleurs. La page Démonstration de la vue d’ensemble des couleurs accessibles css contient un exemple de problème de contraste de couleurs.
Pour afficher la liste des éléments présentant un problème de contraste de couleur, cliquez sur Texte sur Problèmes de contraste. Pour ouvrir l’élément dans l’outil Éléments , cliquez sur un élément dans la liste. Pour résoudre les problèmes de contraste, microsoft Edge DevTools fournit automatiquement des suggestions de couleurs.

Mise à jour : cette fonctionnalité a été publiée et n’est plus expérimentale.
Voir aussi :
Pour l’historique, dans le Chromium projet open source, consultez Problème #1120316.
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page d’origine se trouve ici et est créée par Jecelyn Yeen.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.