Fonctions et sélecteurs de l’utilitaire d’outil de console
L’API Utilitaires de console contient une collection de variables et de fonctions pratiques pour effectuer des tâches courantes, telles que :
- Sélection et inspection des éléments DOM.
- Affichage des données dans un format lisible.
- Arrêt et démarrage du profileur.
- Surveillance des événements DOM.
Ces variables et fonctions fonctionnent uniquement en les entrant directement dans la console DevTools . vous ne pouvez pas utiliser les variables et appeler les fonctions à partir de scripts.
Résumé
| Variable ou fonction | Description |
|---|---|
| Expression récemment évaluée : $_ | Retourne la valeur de l’expression évaluée la plus récente. |
| Élément ou objet JavaScript récemment sélectionné : $0-$4 | Retourne un élément ou un objet JavaScript récemment sélectionné. |
| Sélecteur de requête : $(sélecteur) | Sélecteur de requête ; retourne la référence au premier élément DOM avec le sélecteur CSS spécifié, comme document.querySelector(). |
| Sélecteur de requête tout : $$(sélecteur, [startNode]) | Sélecteur de requête tout ; retourne un tableau d’éléments qui correspondent au sélecteur CSS spécifié, comme document.querySelectorAll(). |
| XPath : $x(path, [startNode]) | Retourne un tableau d’éléments DOM qui correspondent à l’expression XPath spécifiée. |
| clear() | Efface la console de son historique. |
| copy(object) | Copie une représentation sous forme de chaîne de l’objet spécifié dans le Presse-papiers. |
| debug(function) | Lorsque la fonction spécifiée est appelée, le débogueur est appelé et s’arrête à l’intérieur de la fonction dans le panneau Sources. |
| dir(object) | Affiche une liste de style objet de toutes les propriétés de l’objet spécifié, comme console.dir(). |
| dirxml(object) | Imprime une représentation XML de l’objet spécifié, tel qu’affiché dans l’outil Éléments , comme console.dirxml(). |
| inspect(object/function) | Ouvre et sélectionne l’élément DOM spécifié dans l’outil Éléments ou l’objet tas JavaScript spécifié dans l’outil Mémoire . |
| getEventListeners(object) | Retourne les écouteurs d’événements qui sont inscrits sur l’objet spécifié. |
| keys(object) | Retourne un tableau contenant les noms des propriétés appartenant à l’objet spécifié. |
| monitor(function) | Enregistre un message dans la console qui indique le nom de la fonction, ainsi que les arguments passés à la fonction dans le cadre d’une requête. |
| monitorEvents(object[, events]) | Quand l’un des événements spécifiés se produit sur l’objet spécifié, l’objet événement est journalisé dans la console. |
| profile([name]) | Démarre une session de profilage d’UC JavaScript avec un nom facultatif. |
| profileEnd([name]) | Termine une session de profilage du processeur JavaScript et affiche les résultats dans l’outil Performances . |
| queryObjects(constructor) | Retourne un tableau des objets créés par le constructeur spécifié. |
| table(data[, columns]) | Journalise les données de l’objet, mises en forme sous la forme d’une table avec des en-têtes de colonne, pour l’objet de données spécifié. |
| undebug(function) | Arrête le débogage de la fonction spécifiée, de sorte que lorsque la fonction est demandée, le débogueur n’est plus appelé. |
| unmonitor(function) | Arrête la surveillance de la fonction spécifiée. |
| unmonitorEvents(object[, events]) | Arrête la surveillance des événements pour l’objet et les événements spécifiés. |
| values(object) | Retourne un tableau contenant les valeurs de toutes les propriétés appartenant à l’objet spécifié. |
Expression récemment évaluée : $_
$_ retourne la valeur de l’expression évaluée la plus récente.
Syntaxe :
$_
Exemple 1
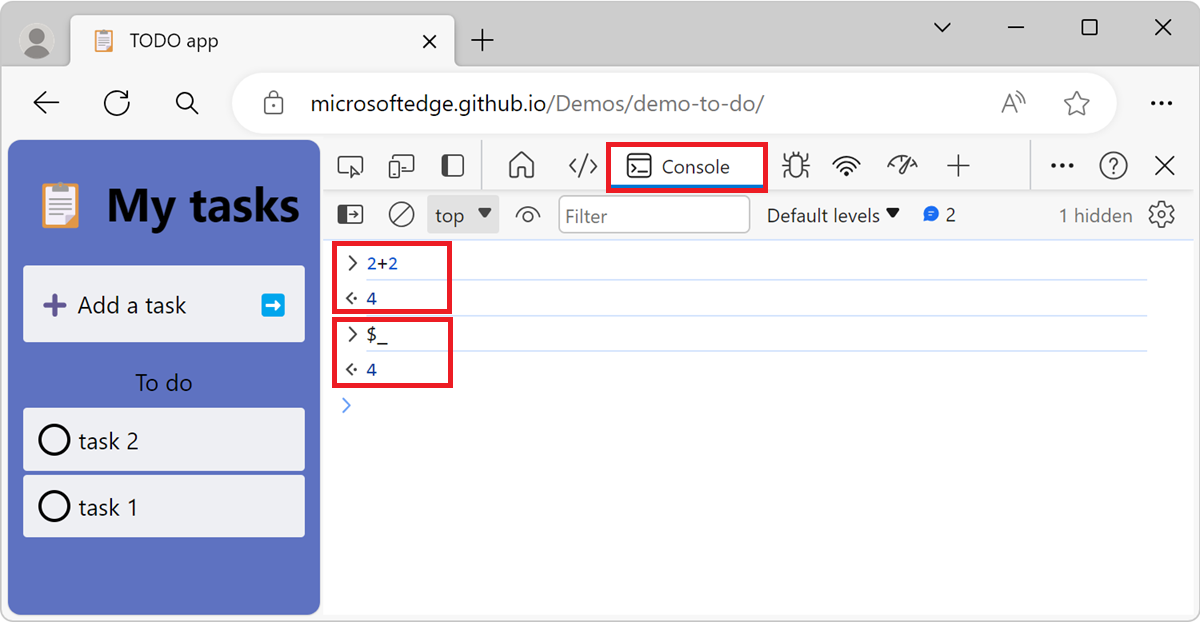
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Dans l’outil Console , tapez l’expression
2+2, puis appuyez sur Entrée.L’expression est évaluée et le résultat est affiché. La
$_variable est également définie sur le résultat de l’expression.Tapez
$_, puis appuyez sur Entrée :
Exemple 2
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
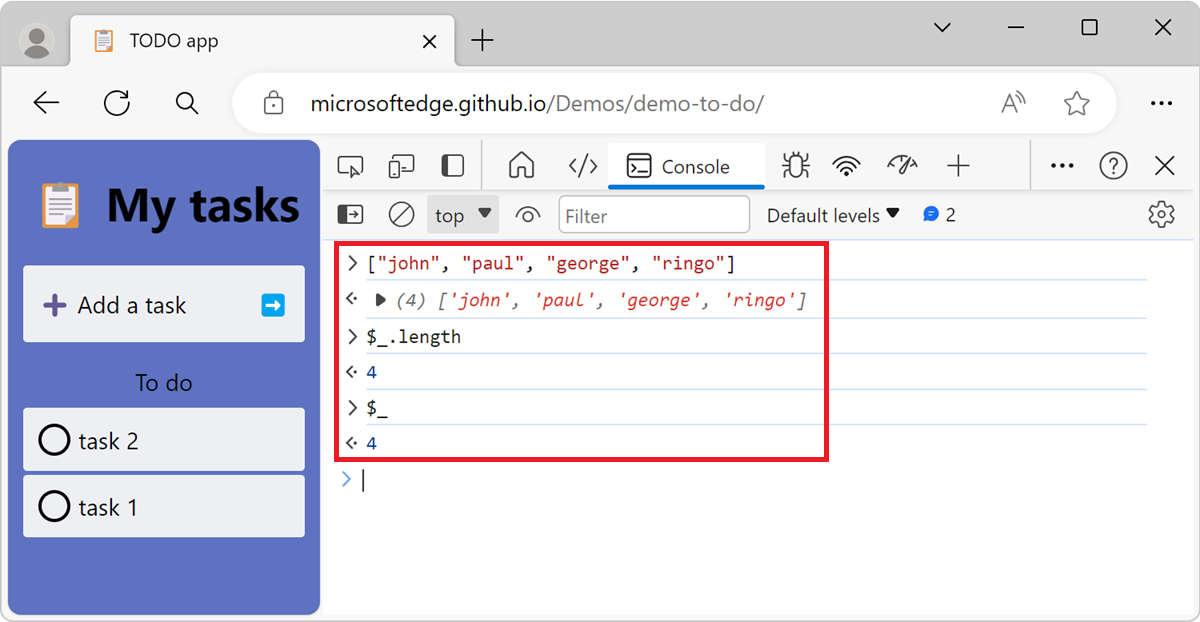
Collez le code suivant dans la console, puis appuyez sur Entrée :
["john", "paul", "george", "ringo"]L’expression évaluée est un tableau de noms.
Tapez le code suivant dans la console, puis appuyez sur Entrée :
$_.lengthL’expression
$_.lengthest évaluée et4est affichée dans la console , car$_fait référence à l’expression précédemment évaluée, qui est le tableau de noms.$_.lengthest la longueur du tableau de noms.Tapez le code suivant dans la console, puis appuyez sur Entrée :
$_$_fait toujours référence à l’expression précédemment évaluée, qui est maintenant le nombre 4.
Élément ou objet JavaScript récemment sélectionné : $0-$4
$0, $1, $2, $3, et $4 retournent les éléments ou objets JavaScript récemment sélectionnés.
$0 retourne l’élément ou l’objet JavaScript le plus récemment sélectionné, $1 retourne le deuxième dernier élément sélectionné, et ainsi de suite. Les $0variables , $1, $2, $3, et $4 fonctionnent comme une référence historique aux cinq derniers éléments DOM qui ont été inspectés dans l’outil Éléments , ou aux cinq derniers objets de tas JavaScript sélectionnés dans l’outil Mémoire .
Syntaxe
$0
Exemple
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
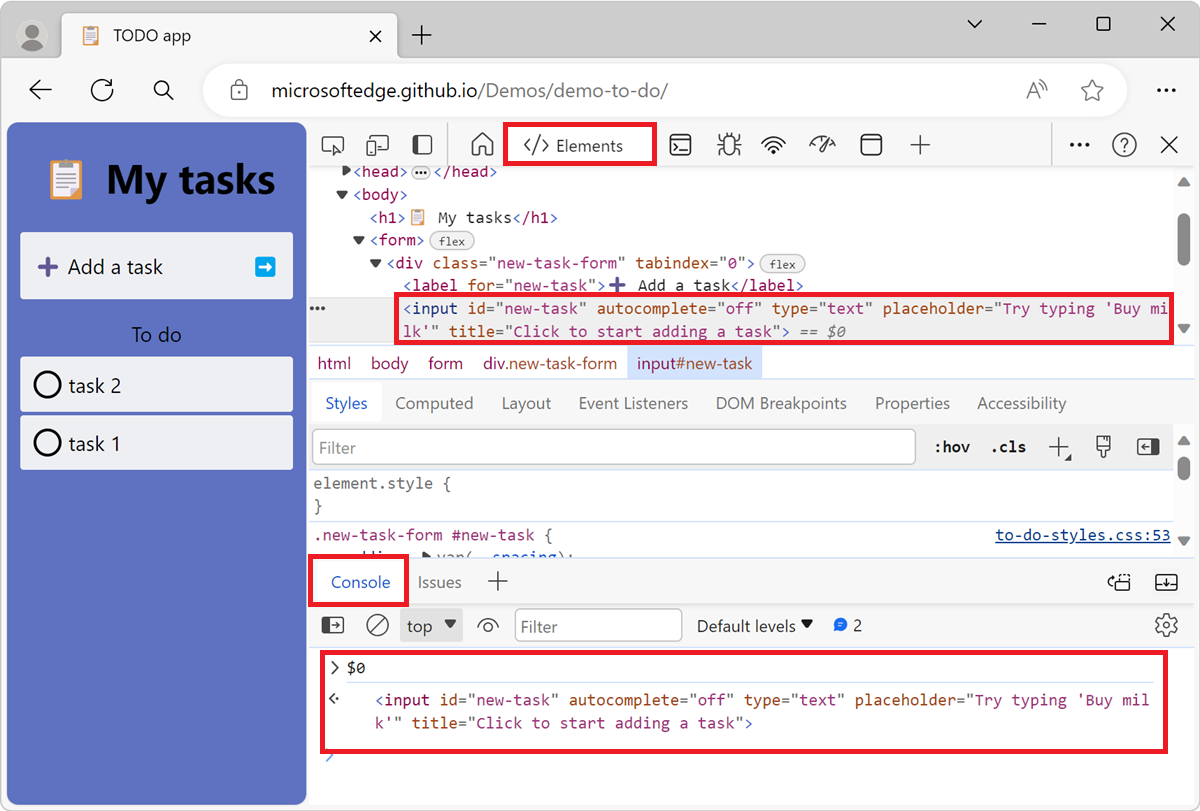
Dans l’outil Éléments , sélectionnez un élément, par exemple un
<input>élément .Ouvrez l’outil Console dans le panneau Affichage rapide , en bas de DevTools.
Tapez
$0l’outil Console , puis appuyez sur Entrée.La
$0variable retourne l’élément sélectionné<input>:
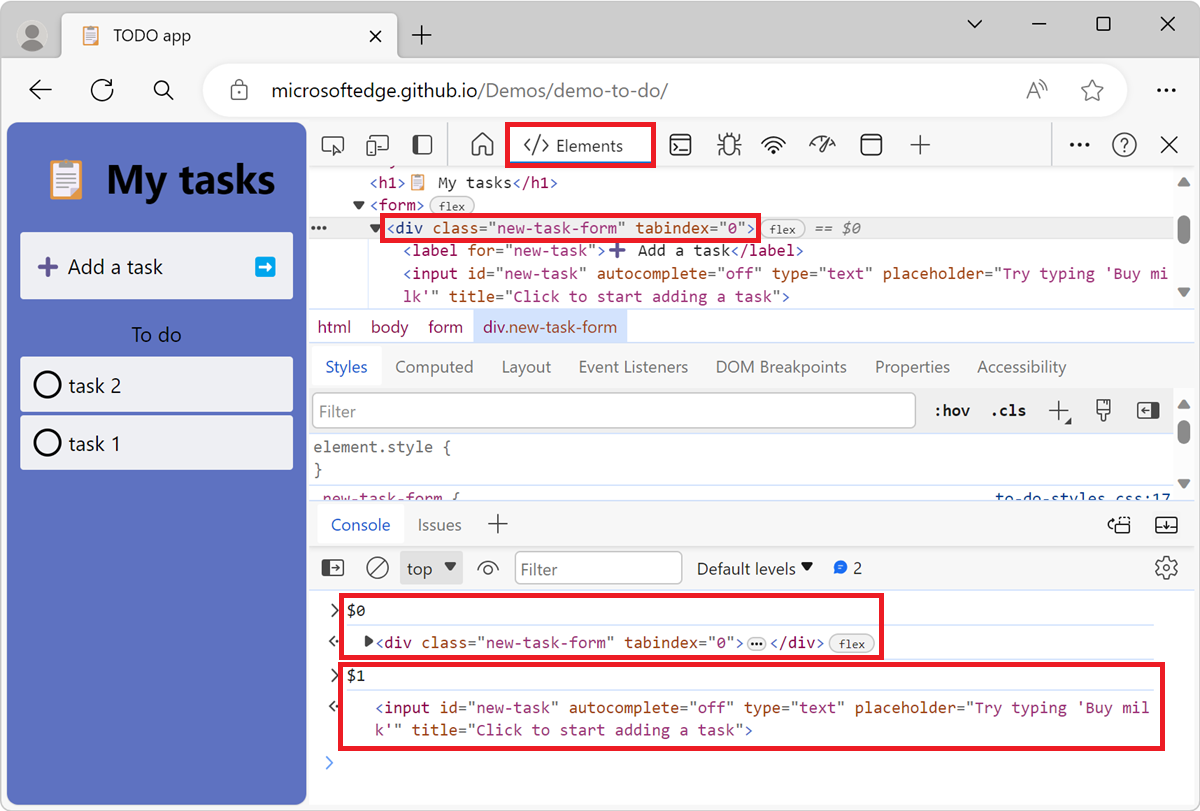
Sélectionnez un autre élément dans l’outil Éléments , par exemple un
<div>élément.Dans l’outil Console , tapez
$0, puis appuyez sur Entrée.$0fait référence à l’élément nouvellement sélectionné, qui est l’élément<div>.Tapez
$1, puis appuyez sur Entrée.$1fait référence à l’élément précédemment sélectionné, qui est l’élément<input>:
Sélecteur de requête : $(sélecteur)
$(selector) retourne la référence au premier élément DOM qui correspond au sélecteur selectorCSS spécifié.
Cette fonction est similaire à la fonction document.querySelector().
Si vous utilisez une bibliothèque telle que jQuery qui utilise $, la fonctionnalité est remplacée et $ correspond à l’implémentation de cette bibliothèque.
Syntaxe
$(selector, [parentElement])
Exemple 1
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Dans l’outil Console , tapez
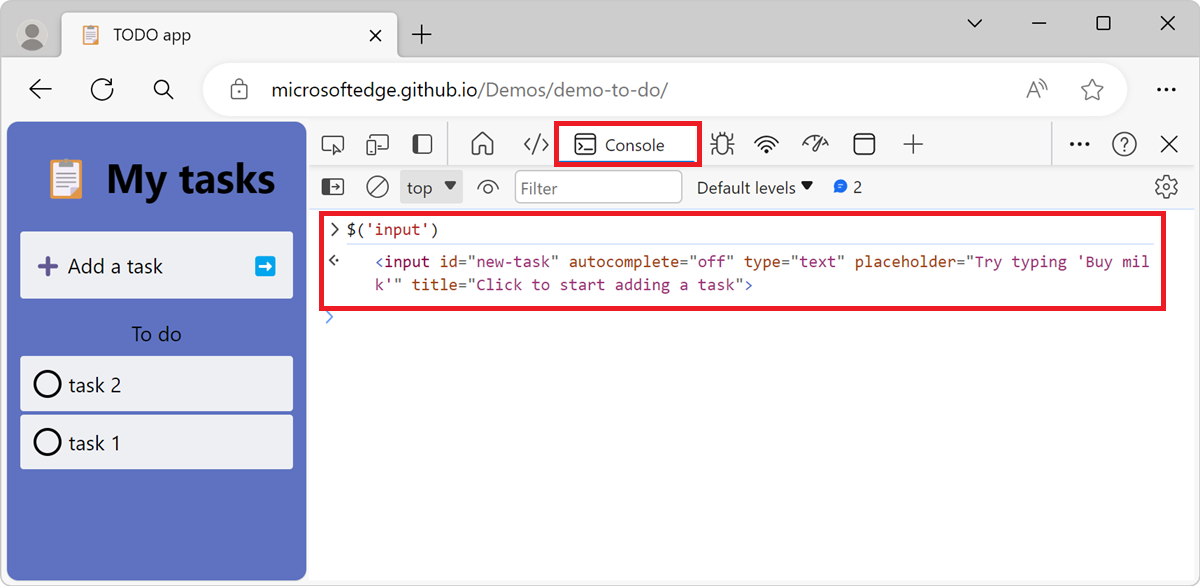
$('input'). Le premier élément qui correspond auinputsélecteur CSS s’affiche :
Cliquez avec le bouton droit sur le résultat retourné, puis sélectionnez Révéler dans le panneau d’éléments pour le trouver dans le DOM, ou Faites défiler jusqu’à Afficher pour l’afficher sur la page.
Exemple 2
La $() fonction accepte un deuxième paramètre, parentElement, qui spécifie un élément parent dans lequel effectuer une recherche. La valeur par défaut du paramètre est document, ce qui signifie que la page web entière fait l’objet d’une recherche par défaut. En spécifiant un élément parent, vous pouvez rechercher des éléments dans une partie spécifique de la page web.
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Dans l’outil Console , tapez
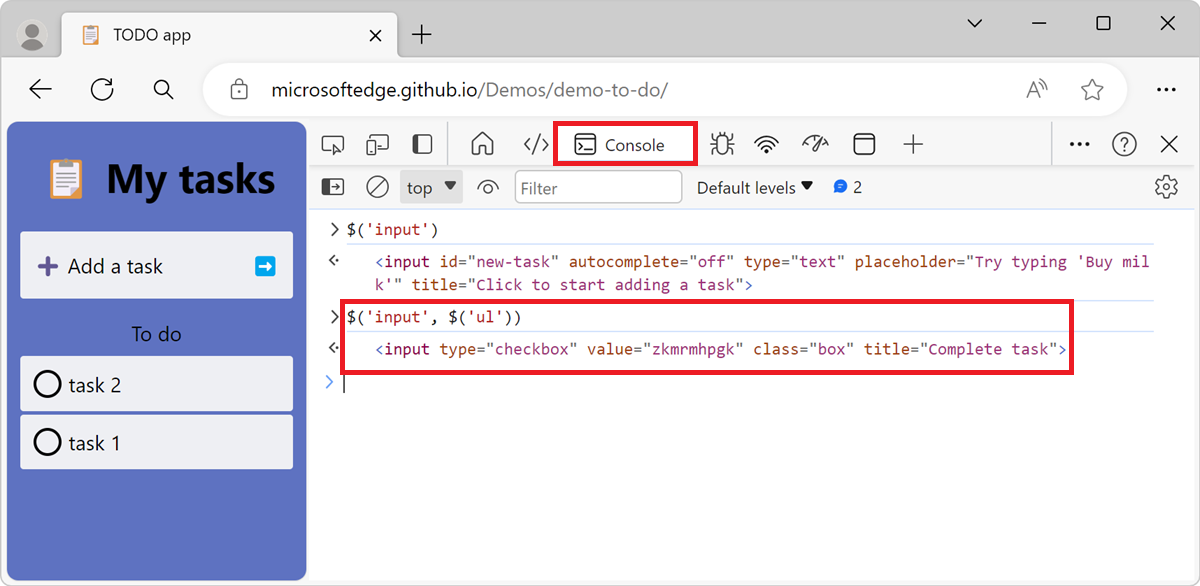
$('input', $('ul'))Le premier élément qui correspond au
inputsélecteur CSS trouvé dans le premierulélément est réexécuté :
Sélecteur de requête tout : $$(sélecteur, [startNode])
$$() retourne une liste d’éléments qui correspondent au sélecteur CSS spécifié, comme document.querySelectorAll().
Cette fonction est similaire à document.querySelectorAll(), mais retourne un array d’élément, au lieu d’un NodeList.
Syntaxe
$$(selector, [parentElement])
Exemple 1
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Dans l’outil Console , tapez
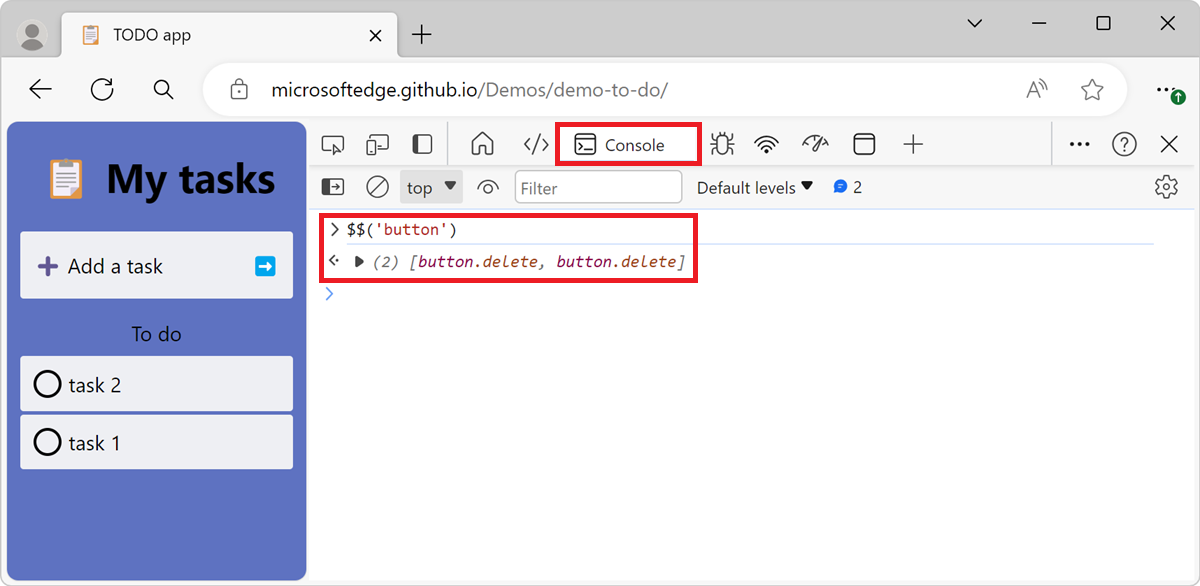
$$('button'). Tous les<button>éléments de la page web sont affichés :
Exemple 2
Cette $$() fonction prend également en charge un deuxième paramètre, parentElement, qui spécifie un élément parent dans lequel effectuer une recherche. La valeur par défaut du paramètre est document, ce qui signifie que la page web entière fait l’objet d’une recherche par défaut. En spécifiant un élément parent, vous pouvez rechercher des éléments dans une partie spécifique de la page web.
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Dans l’outil Console , tapez
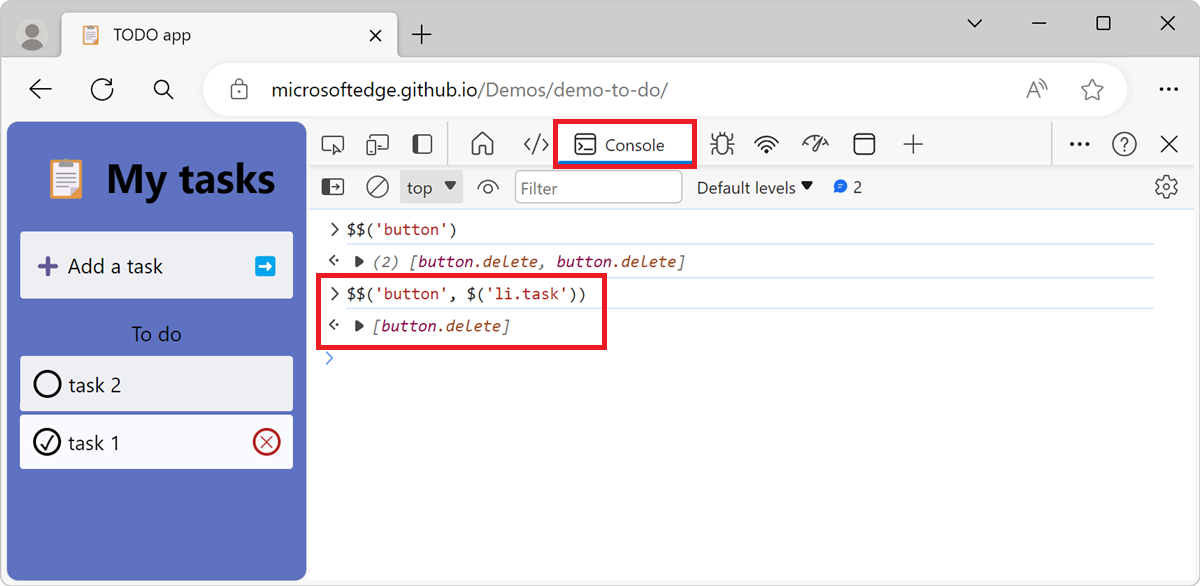
$$('button', $('li.task')). Tous les<button>éléments descendants du premier<li class="task">élément sont affichés :
XPath : $x(path, [startNode])
$x(path) retourne un tableau d’éléments DOM qui correspondent à l’expression pathXPath spécifiée.
Syntaxe
$x(path, [parentElement])
Exemple 1
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
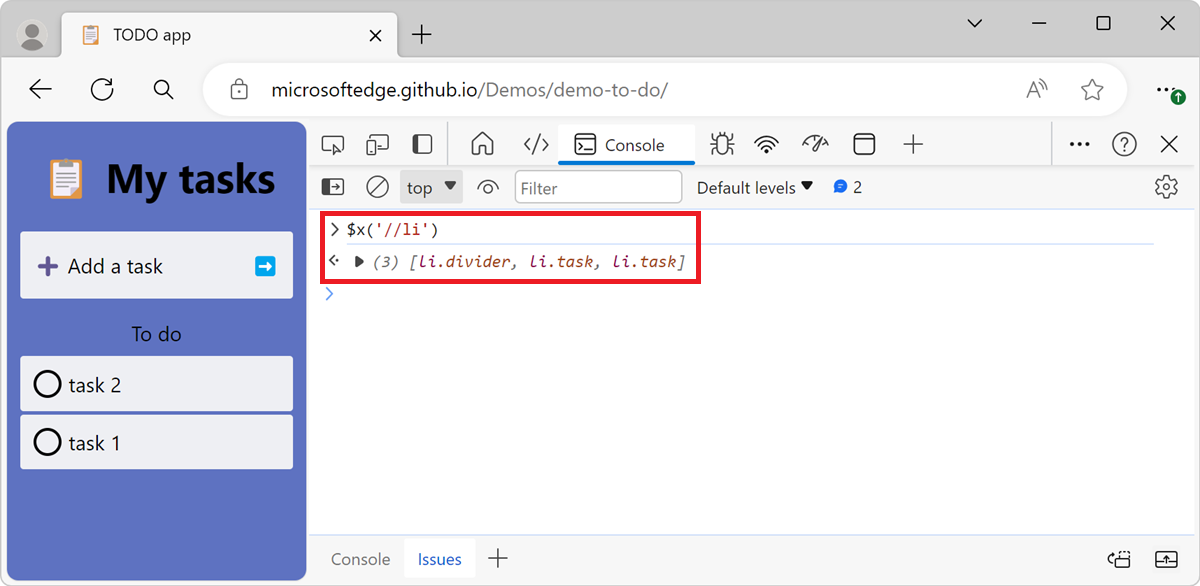
Dans l’outil Console , tapez
$x("//li"). Tous les<li>éléments de la page web sont affichés :
Exemple 2
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
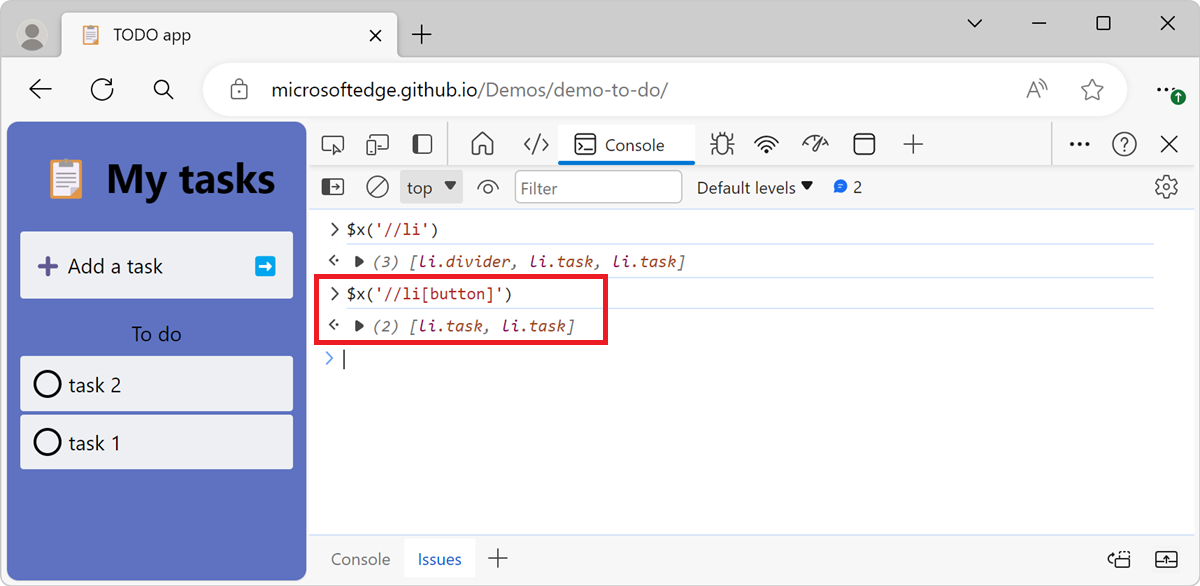
Dans l’outil Console , tapez
$x("//li[button]"). Tous les<li>éléments qui contiennent des<button>éléments sont affichés :
À l’instar des autres commandes de sélecteur, $x(path) a un deuxième paramètre facultatif, parentElement, qui spécifie un élément ou un nœud dans lequel rechercher des éléments.
clear()
clear() efface la console de son historique.
Syntaxe
clear()
Exemple
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Pour créer un historique dans l’outil Console , entrez plusieurs expressions JavaScript. Par exemple :
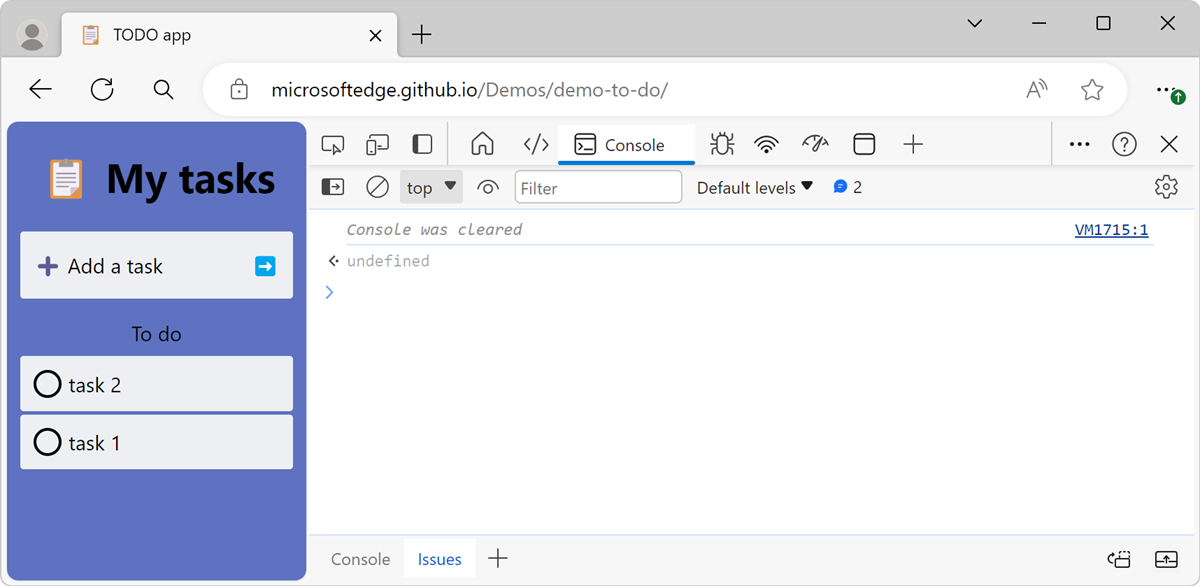
for (let i = 0; i < 10; i++) { console.log(i); }Pour effacer l’historique, tapez
clear()dans l’outil Console , puis appuyez sur Entrée :
copy(object)
copy(object) copie une représentation sous forme de chaîne de l’objet spécifié dans le Presse-papiers.
Syntaxe
copy(object)
Exemple
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Entrez le code suivant dans l’outil Console , puis appuyez sur Entrée :
copy($$('*').map(element => element.tagName));L’extrait de code sélectionne tous les éléments de la page web à l’aide de la
$$(selector)fonction , puis mappe latagNamepropriété de chaque élément à un tableau. Le tableau est ensuite copié dans le Presse-papiers à l’aide de lacopy()fonction .Collez le contenu du Presse-papiers dans un éditeur de texte. Le contenu du Presse-papiers est une liste de toutes les balises HTML dans la page web, par exemple :
["HTML", "HEAD", "META", "TITLE", "LINK", "BODY", "H1", "FORM", "DIV", "LABEL", ...]
debug(function)
debug(function) s’interrompt à l’intérieur de la fonction function spécifiée dans l’outil Sources , lorsque cette fonction est appelée.
Une fois le débogueur mis en pause, vous pouvez parcourir le code et le déboguer.
Syntaxe
debug(function)
Exemple
Ouvrez un nouvel onglet ou une nouvelle fenêtre, puis accédez à une page qui contient une fonction JavaScript que vous souhaitez déboguer. Par exemple, accédez à la page de démonstration de l’application TODO .
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Dans l’outil Console , tapez
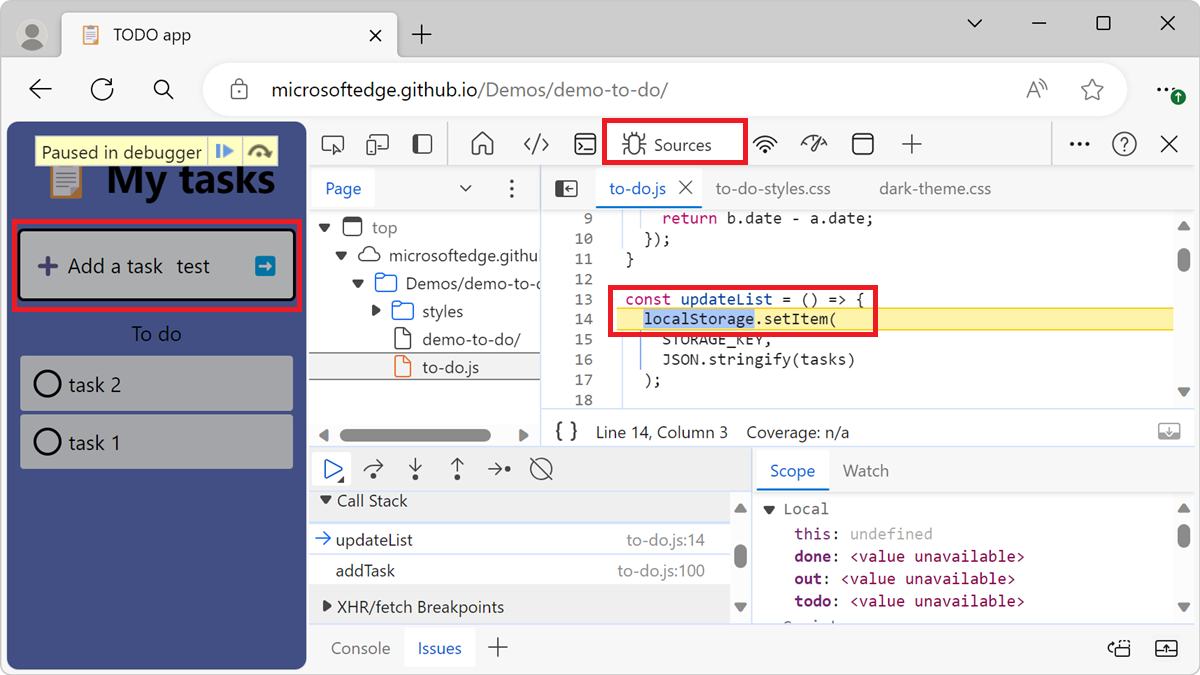
debug(updateList).Dans la page web rendue, ajoutez un nouvel élément TODO à la liste en tapant test dans le champ de texte Ajouter une tâche , puis en appuyant sur Entrée.
Le débogueur s’interrompt à l’intérieur de la
updateList()fonction dans l’outil Sources :
Utilisez undebug(function) pour arrêter l’interruption de la fonction ou utilisez l’interface utilisateur pour désactiver tous les points d’arrêt.
Pour plus d’informations sur les points d’arrêt, consultez Suspendre votre code avec des points d’arrêt.
dir(object)
dir(object) affiche une liste de style objet de toutes les propriétés de l’objet spécifié, comme console.dir().
Cette fonction est un alias pour console.dir().
Syntaxe
dir(object)
Exemple
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
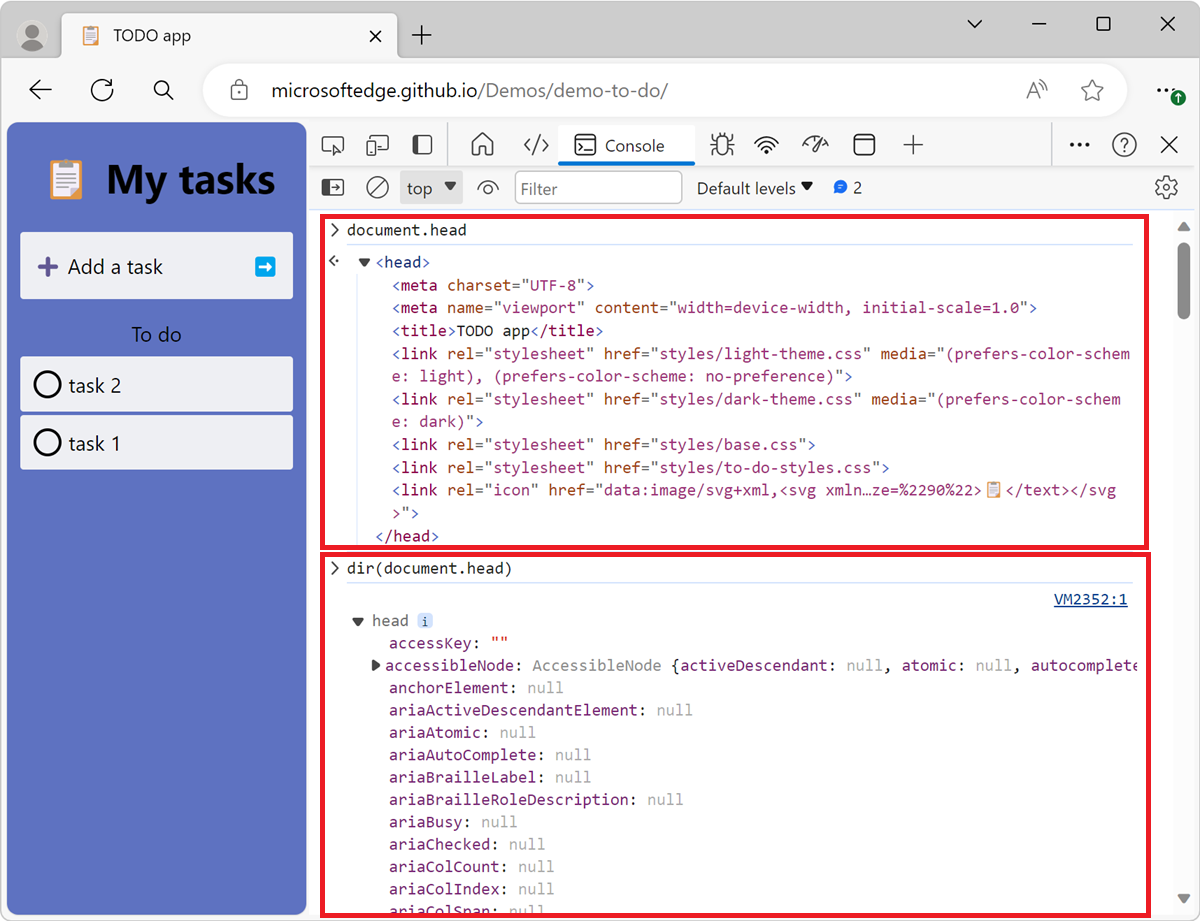
Dans l’outil Console , entrez
document.head, puis appuyez sur Entrée.Une représentation HTML de l’élément
<head>s’affiche.Entrez
dir(document.head), puis appuyez sur Entrée.Une liste de style objet de toutes les propriétés de l’élément
<head>s’affiche :
Pour plus d’informations, consultez console.dir() dans l’API console.
dirxml(object)
dirxml(object) imprime une représentation XML de l’objet spécifié, comme affiché dans l’outil Éléments , comme console.dirxml().
Cette fonction équivaut à console.dirxml().
Syntaxe
dirxml(object)
inspect(object/function)
inspect(element/function) ouvre et sélectionne l’élément DOM spécifié dans l’outil Éléments ou la fonction JavaScript spécifiée dans l’outil Sources .
- Pour un élément DOM, cette fonction s’ouvre et sélectionne l’élément DOM spécifié dans l’outil Éléments .
- Pour une fonction JavaScript, cette fonction ouvre la fonction JavaScript spécifiée dans l’outil Sources .
Syntaxe
inspect(element/function)
Exemple
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
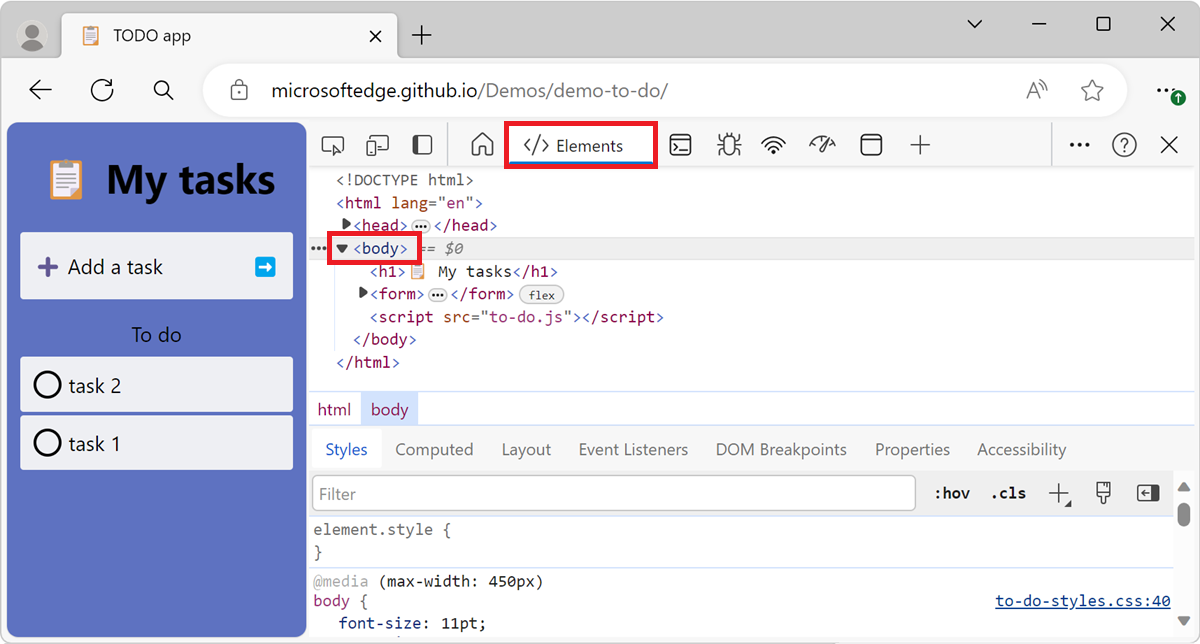
Dans l’outil Console , entrez
inspect(document.body), puis appuyez sur Entrée.L’outil Éléments s’ouvre et l’élément
<body>est sélectionné :
Lors de la transmission d’une fonction à inspecter, la fonction ouvre la page web dans l’outil Sources pour l’inspecter.
getEventListeners(object)
getEventListeners(object) retourne les écouteurs d’événements inscrits sur l’objet spécifié.
La valeur de retour est un objet qui contient un tableau pour chaque type d’événement inscrit (par click exemple, ou keydown). Les éléments de chaque tableau sont des objets qui décrivent l’écouteur inscrit pour chaque type.
Syntaxe
getEventListeners(object)
Exemple
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
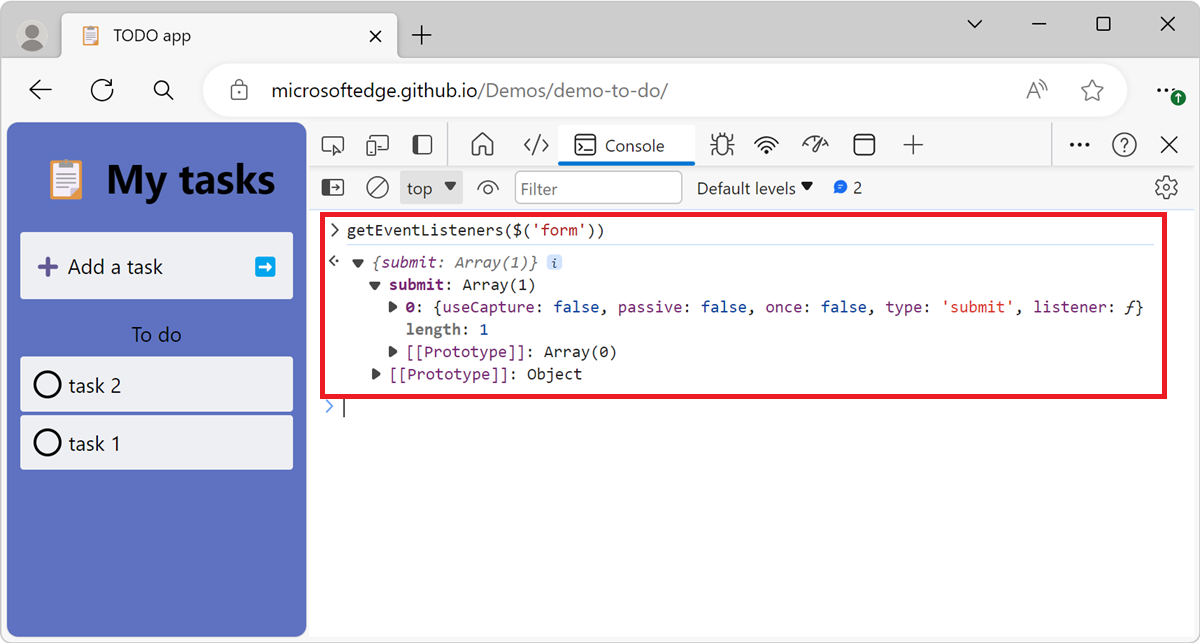
Dans l’outil Console , entrez
getEventListeners($('form')), puis appuyez sur Entrée.Les écouteurs d’événements inscrits sur le premier
<form>élément s’affichent :
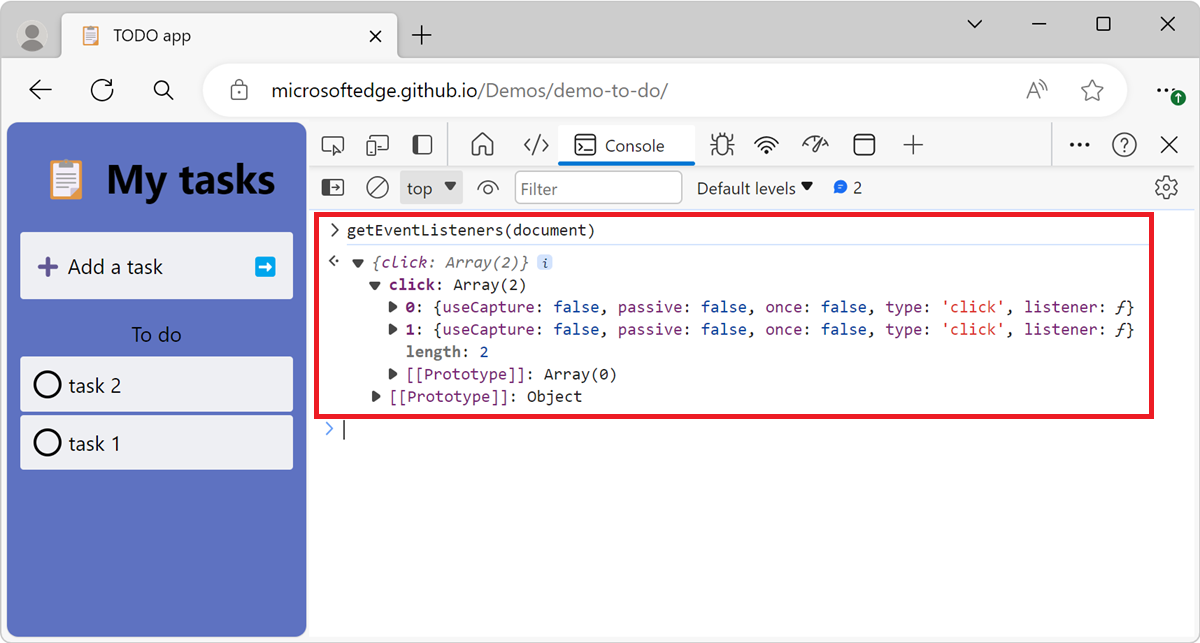
Si plusieurs écouteurs sont inscrits sur l’objet spécifié, le tableau contient un membre pour chaque écouteur. Dans la figure suivante, deux écouteurs d’événements sont inscrits sur l’élément document pour l’événement click :

keys(object)
keys(object) retourne un tableau contenant les noms des propriétés appartenant à l’objet spécifié.
Pour obtenir les valeurs associées des mêmes propriétés, consultez values(object) ci-dessous.
Syntaxe
keys(object)
Exemple
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Dans l’outil Console , entrez le code suivant, puis appuyez sur Entrée :
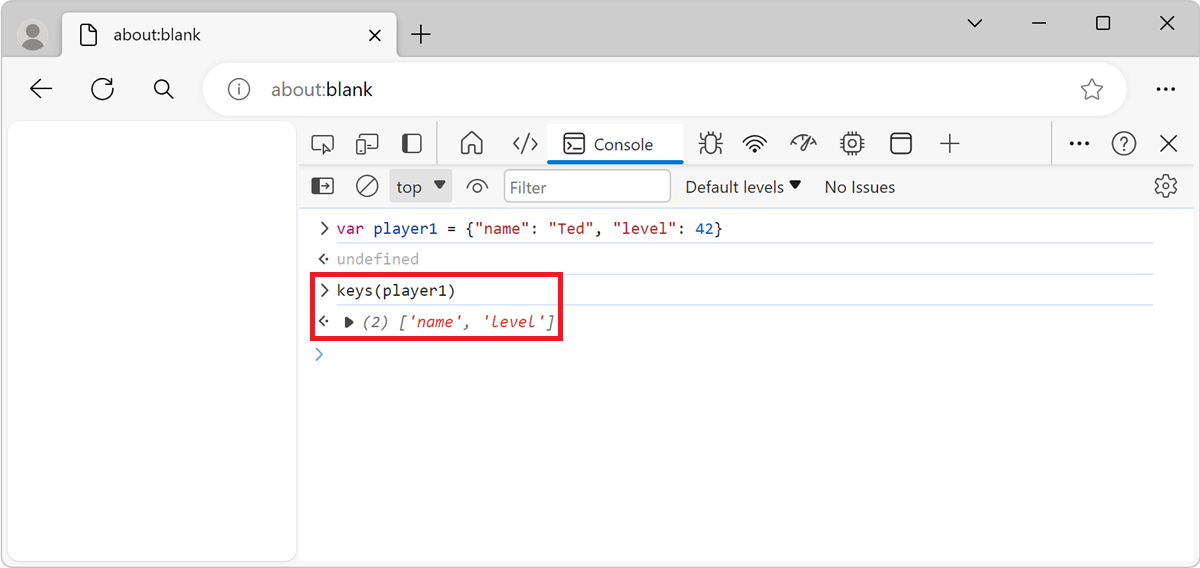
var player1 = {"name": "Ted", "level": 42}L’extrait de code ci-dessus définit un objet dans l’espace de noms global nommé
player1, qui contient deux propriétés.Pour obtenir les noms des propriétés appartenant à l’objet
player1, entrezkeys(player1)dans l’outil Console , puis appuyez sur Entrée :
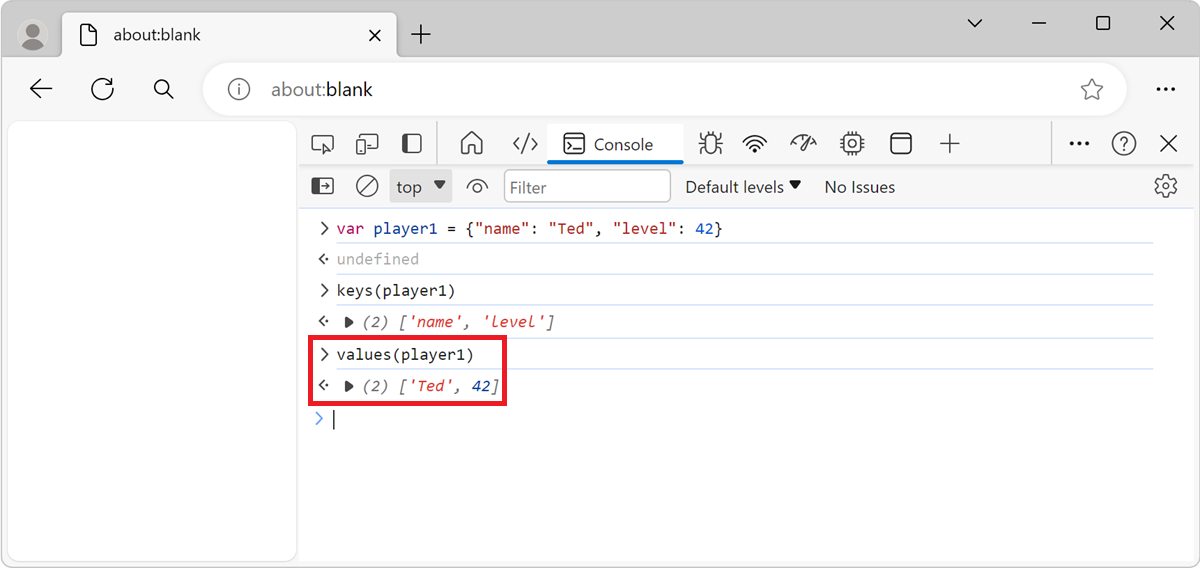
Pour obtenir les valeurs des propriétés appartenant à l’objet
player1, entrezvalues(player1)dans l’outil Console , puis appuyez sur Entrée :
monitor(function)
monitor(function) enregistre un message dans la console chaque fois que la fonction spécifiée est appelée. Le message indique le nom de la fonction et les arguments passés à la fonction.
Syntaxe
monitor(function)
Exemple
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Dans l’outil Console , entrez le code suivant, puis appuyez sur Entrée :
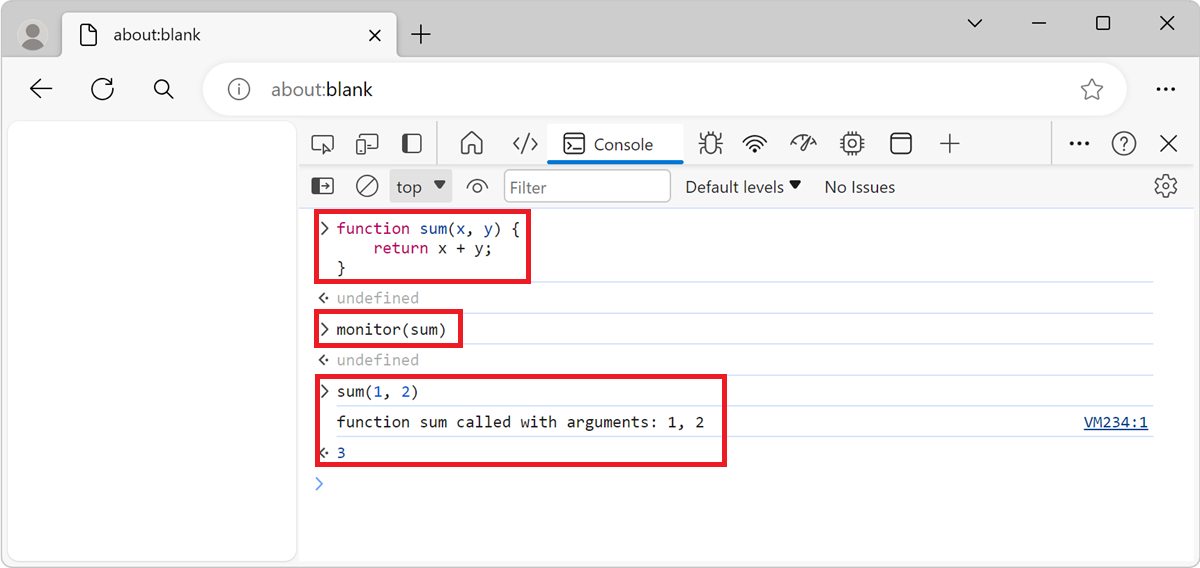
function sum(x, y) { return x + y; }L’extrait de code ci-dessus définit une fonction nommée
sum, qui accepte deux arguments.Pour commencer à surveiller la
sumfonction, entrezmonitor(sum)dans l’outil Console , puis appuyez sur Entrée :Pour appeler la fonction, entrez
sum(1, 2)et appuyez sur Entrée. Un message s’affiche, indiquant que lasumfonction a été appelée et que les arguments sont passés à la fonction :
Pour mettre fin à la surveillance, utilisez unmonitor(function).
monitorEvents(object[, events])
monitorEvents(object[, events]) enregistre un objet d’événement dans la console chaque fois que les événements spécifiés se produisent sur l’objet spécifié.
Vous pouvez spécifier un événement unique à surveiller, un tableau d’événements ou l’un des types d’événements génériques mappés à une collection prédéfinie d’événements.
Syntaxe
monitorEvents(object[, events])
Exemple 1
Pour surveiller un événement unique :
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
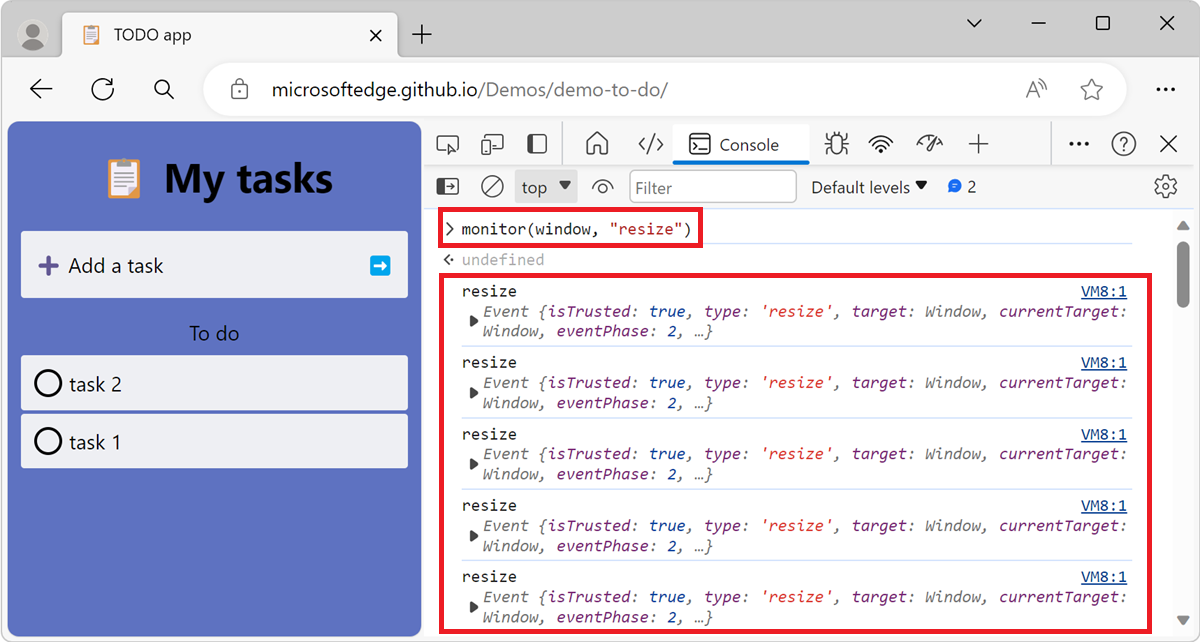
Dans l’outil Console , entrez le code suivant, puis appuyez sur Entrée :
monitorEvents(window, "resize");L’extrait de code précédent surveille tous les événements de redimensionnement sur l’objet window.
Redimensionnez la fenêtre, par exemple en agrandissant ou en réduisant DevTools. Les événements de redimensionnement apparaissent dans l’outil Console :

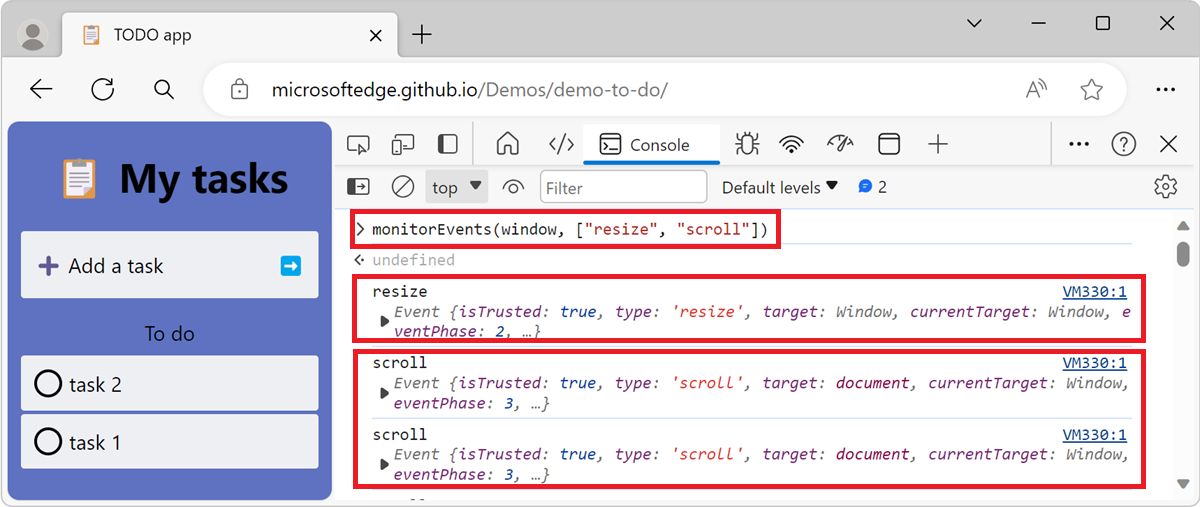
Exemple 2
Pour surveiller plusieurs événements :
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Dans l’outil Console , entrez le code suivant, puis appuyez sur Entrée :
monitorEvents(window, ["resize", "scroll"]);L’extrait de code précédent définit un tableau de noms d’événements pour surveiller à la fois les
resizeévénements etscrollsur l’objet window.Redimensionnez la fenêtre, par exemple en la raccourcissant, puis faites défiler la page web rendue. Les événements de redimensionnement et de défilement s’affichent dans l’outil Console :

Exemple 3
Vous pouvez également spécifier une collection d’événements à l’aide de l’un des ensembles prédéfinis d’événements. Le tableau suivant présente les types d’événements disponibles et les mappages d’événements associés :
| Type d’événement | Événements mappés correspondants |
|---|---|
mouse |
« click », « dblclick », « mousedown », « mousemove », « mouseout », « mouseover », « mouseup », « mousewheel » |
key |
« keydown », « keypress », « keyup », « textInput » |
touch |
« touchcancel », « touchend », « touchmove », « touchstart » |
control |
« blur », « change », « focus », « reset », « resize », « scroll », « select », « submit », « zoom » |
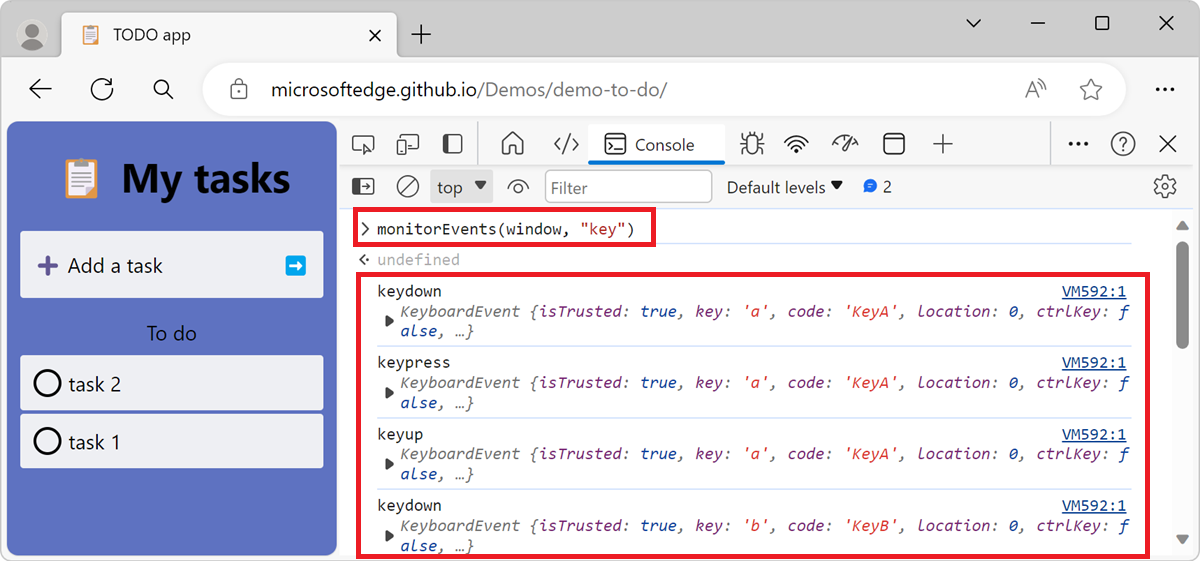
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Dans l’outil Console , entrez le code suivant, puis appuyez sur Entrée :
monitorEvents(window, "key");L’extrait de code précédent surveille tous les événements de clavier sur l’objet window.
Dans la page web rendue, appuyez sur n’importe quelle touche. Les événements clavier s’affichent dans l’outil Console :

profile([name])
profile([name]) démarre une session de profilage du processeur JavaScript avec un nom facultatif.
Pour terminer le profil et afficher les résultats dans l’outil Performance, appelez profileEnd([name]).
Syntaxe
profile([name])
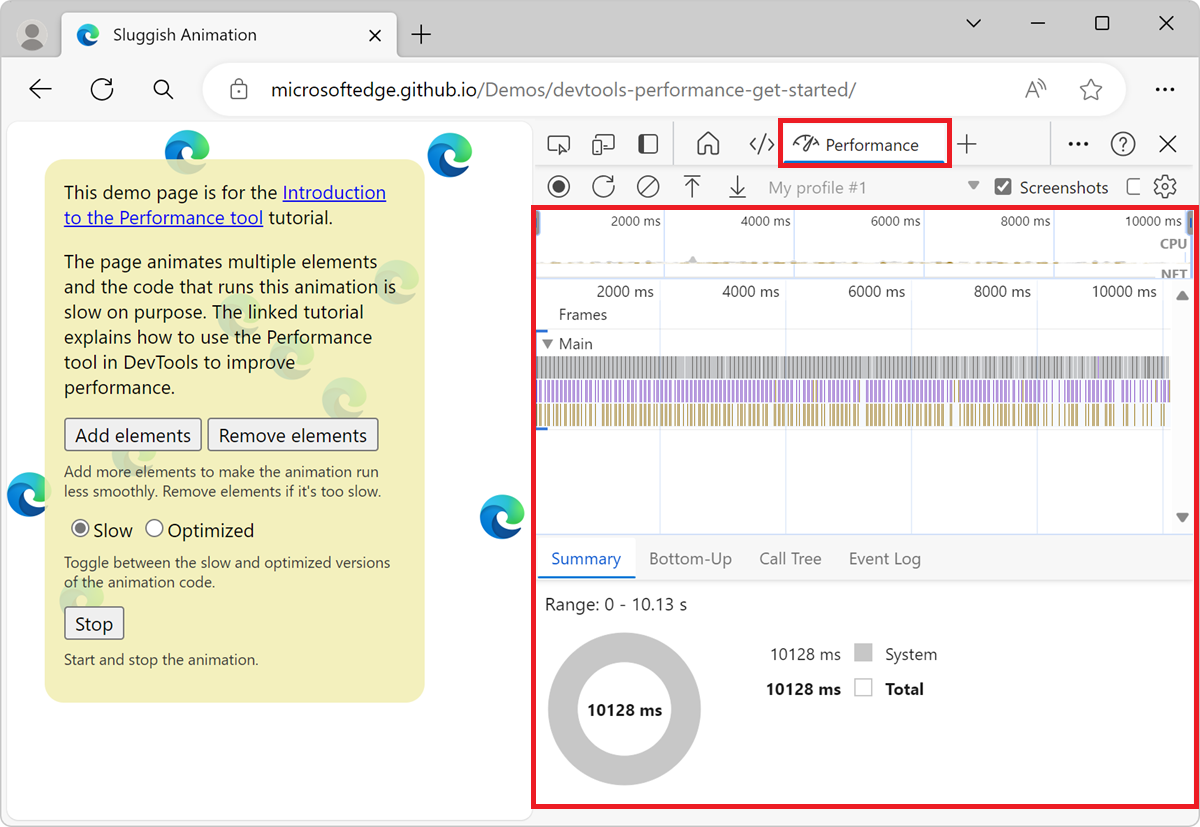
Exemple
Ouvrez la page que vous souhaitez profiler dans un nouvel onglet ou une nouvelle fenêtre. Par exemple, accédez à la page de démonstration Animation lente .
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Pour démarrer le profilage, dans l’outil Console , tapez
profile("My profile), puis appuyez sur Entrée.Pour arrêter le profilage, après un certain temps, tapez
profileEnd("My profile"), puis appuyez sur Entrée.Les résultats du profil s’affichent dans l’outil Performance :

Vous pouvez créer plusieurs profils en même temps, et vous n’êtes pas obligé de mettre fin à chaque profil dans l’ordre de création. Par exemple, le code suivant crée deux profils, puis les termine dans l’ordre opposé :
profile('A');
profile('B');
profileEnd('B');
profileEnd('A');
profileEnd([name])
profileEnd([name]) termine une session de profilage du processeur JavaScript et affiche les résultats dans l’outil Performances .
Pour appeler cette fonction, vous devez exécuter la fonction profile([name] ).
Syntaxe
profileEnd([name])
Pour plus d’informations, consultez profile([name]) ci-dessus.
queryObjects(constructor)
queryObjects(constructor) retourne un tableau des objets créés par le constructeur spécifié.
L’étendue de queryObjects() correspond au contexte d’exécution actuellement sélectionné dans la console.
Syntaxe
queryObjects(constructor)
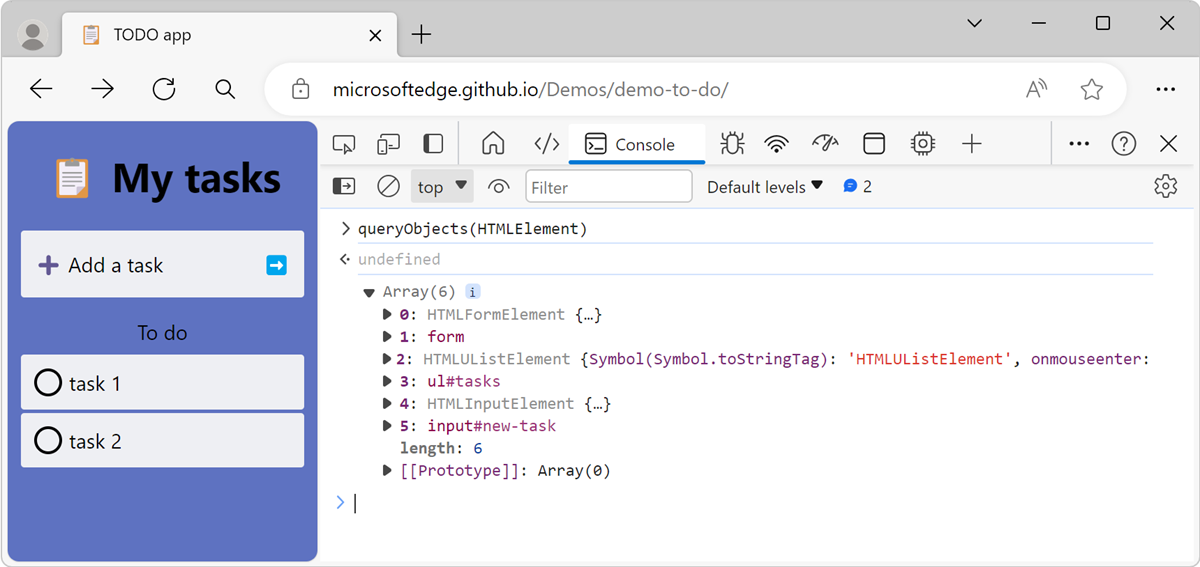
Exemple
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Pour retourner toutes les instances d’éléments HTML, entrez
queryObjects(HTMLElement)dans l’outil Console , puis appuyez sur Entrée :
Autres exemples :
- Utilisez
queryObjects(Promise)pour retourner toutes les instances d’objetsPromisesi votre page web utilise desPromiseobjets. - Utilisez
queryObjects(ClassName)pour retourner toutes les instances de laClassNameclasse si votre page web utilise des classes JavaScript.
table(data[, columns])
table(data[, columns]) journalise les données de l’objet, mises en forme sous la forme d’une table avec des en-têtes de colonne, pour l’objet de données spécifié.
Cette fonction est un alias pour console.table().
Syntaxe
table(data[, columns])
Exemple
Pour afficher une liste de noms de personnes sous forme de table, dans la console :
Appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS). L’outil Console s’ouvre dans DevTools, en regard de la page web.
Entrez le code suivant dans la console, puis appuyez sur Entrée :
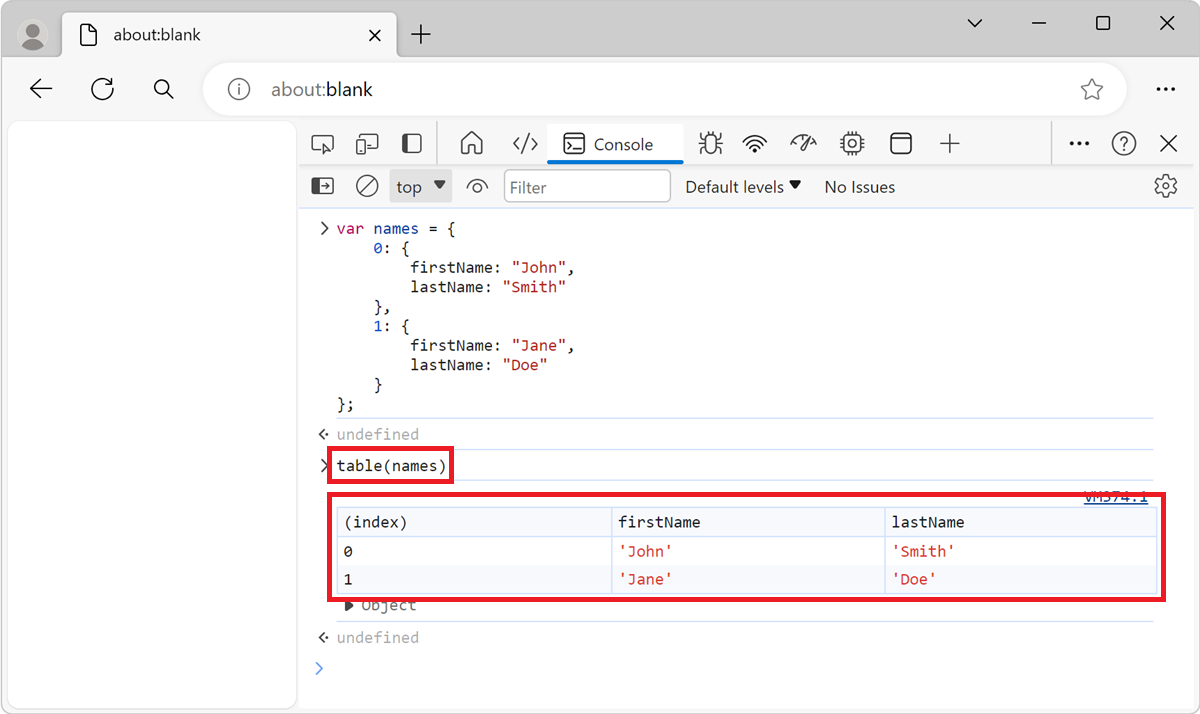
var names = { 0: { firstName: "John", lastName: "Smith" }, 1: { firstName: "Jane", lastName: "Doe" } };L’extrait de code ci-dessus définit un objet dans l’espace de noms global nommé
names, qui contient deux propriétés.Pour afficher l’objet
namessous forme de tableau, entreztable(names)dans la console, puis appuyez sur Entrée :
undebug(function)
undebug(function) arrête le débogage de la fonction spécifiée, de sorte que lorsque la fonction s’exécute, le débogueur ne s’interrompt plus dans la fonction.
Pour plus d’informations, consultez debug(function), ci-dessus.
Syntaxe
undebug(function)
unmonitor(function)
unmonitor(function) arrête la surveillance de la fonction spécifiée.
Pour plus d’informations, consultez monitor(function), ci-dessus.
Syntaxe
unmonitor(function)
unmonitorEvents(object[, events])
unmonitorEvents(object[, events]) arrête la surveillance des événements pour l’objet et les événements spécifiés.
Pour plus d’informations, consultez monitorEvents(object[, events]) ci-dessus.
Syntaxe
unmonitorEvents(object[, events])
values(object)
values(object) retourne un tableau contenant les valeurs de toutes les propriétés appartenant à l’objet spécifié.
Pour obtenir les clés associées des mêmes propriétés, consultez keys(object) ci-dessus.
Syntaxe
values(object)
Exemple
Consultez l’exemple dans keys(object) ci-dessus.
Voir aussi
- Informations de référence sur les fonctionnalités de la console
-
Informations de référence sur -
console.*l’API d’objet console des fonctions, telles queconsole.log()etconsole.error().
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Kayce Basques.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.