Comprendre comment les modèles d’affichage d’élément et la mise en surbrillance des correspondances fonctionnent dans l’expérience de recherche classique dans SharePoint Server
S’APPLIQUE À : 2013
2013  2016
2016  2019
2019  Édition d’abonnement
Édition d’abonnement  SharePoint dans Microsoft 365
SharePoint dans Microsoft 365
Voici les titres des sections de cet article :
Pourquoi est-il important de comprendre le fonctionnement des noms des propriétés gérées ?
À propos des éléments importants du modèle d'affichage d'élément
Comment fonctionne la magie de la mise en surbrillance des résultats ?
Procédure de mappage de votre lecteur réseau
Lorsque vous travaillez avec des modèles d'affichage, il est recommandé de mapper le lecteur réseau. De cette manière, vous serez en mesure de travailler avec des modèles d'affichage de l'Explorateur Windows. Pour connaître la procédure à suivre, voir Procédure de mappage de votre lecteur réseau.
Pourquoi est-il important de comprendre le fonctionnement des noms des propriétés gérées ?
La section Brève présentation du fonctionnement de la recherche de la rubrique d'introduction de cette série explique comment les colonnes de site et leurs valeurs sont « transformées » en propriétés gérées et en valeurs de propriétés gérées lors d'une analyse. Il est important que vous appreniez à reconnaître le nom de la propriété gérée qui représente une colonne de site, car, pour ajouter de nouvelles informations à vos résultats de recherche, vous devrez ajouter le nom de la propriété gérée à un modèle d'affichage d'élément. Si vous n’êtes pas sûr de la façon dont les propriétés gérées sont nommées, voir From site column to managed property - What's up with that?.
Déroutant? Ne désespérez pas. Nous allons vous montrer les étapes de recherche et d’ajout d’un nom de propriété managée à un modèle d’affichage d’élément plus loin dans cette série.
À propos des éléments importants du modèle d’affichage d’élément
L’article Présentation de l’affichage des résultats de la recherche dans SharePoint Server explique que SharePoint Server inclut de nombreux modèles d’affichage d’éléments. Bien que ces modèles ne soient pas identiques à 100 %, ils contiennent tous certains éléments qui contrôlent la façon dont les résultats de la recherche s'affichent.
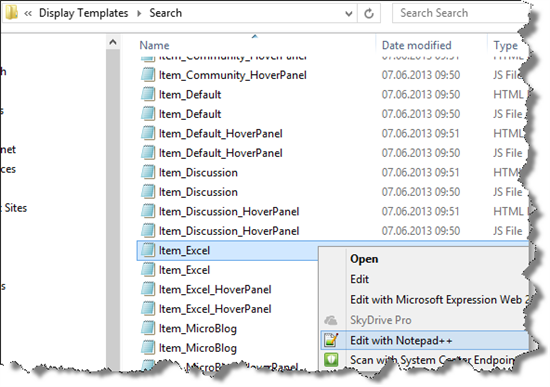
Commençons donc par ouvrir un modèle d'affichage d'élément, par exemple Item_Excel.
Notes
Puisque nous avons mappé un lecteur réseau, nous pouvons ouvrir le fichier dans notre éditeur HTML préféré, par exemple Notepad++.

À propos de la balise <title>
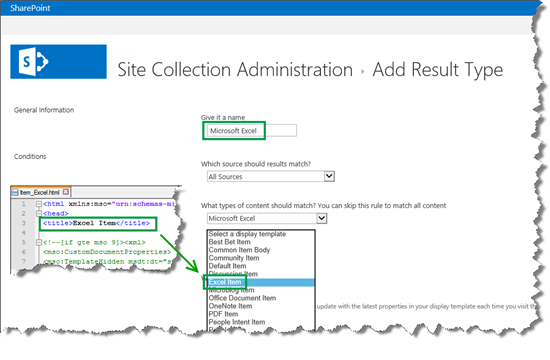
En haut du modèle d'affichage se trouve une balise <title>. Le texte de cette balise sera affiché lors des configurations effectuées dans l'interface utilisateur SharePoint, par exemple lorsque vous configurez un type de résultat.
La capture d'écran ci-dessous montre comment le texte de la balise <title> figurant dans le modèle d'affichage d'élément, à savoir Élément Excel, apparaît dans la configuration du type de résultat Microsoft Excel.

À propos de l’élément ManagedPropertyMapping
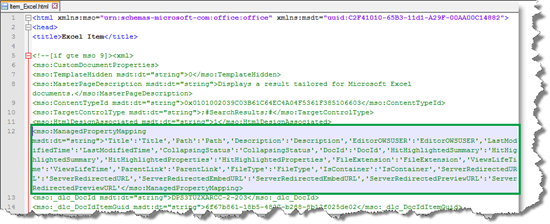
Après la balise <title> vient un ensemble d'éléments regroupés dans la balise <mso:CustomDocumentProperties>. L'élément le plus important est <mso:ManagedPropertyMapping>.
L'élément ManagedPropertyMapping contient les propriétés gérées qui peuvent être utilisées pour afficher les résultats de la recherche. La syntaxe suivante est utilisée pour stocker ces propriétés dans le modèle d'affichage d'élément :
'<Display template reference name>':<Managed property name>'
La capture d'écran ci-dessous présente l'élément par défaut ManagedPropertyMapping pour le modèle d'affichage Élément Excel.

Notez que le nom de référence du modèle d’affichage est identique au nom de la propriété managée, par exemple 'Title':'Title' or 'FileType':'FileType'. Même si cela peut sembler un peu déroutant au premier abord, l'utilisation de noms identiques facilitera la mise à jour du fichier.
Par défaut, les propriétés gérées incluses dans cet élément varient légèrement entre les différents modèles d'affichage d'élément. Toutefois, il existe deux propriétés gérées qui sont incluses dans tous les modèles d’affichage : HitHighlightedProperties et HitHighlightedSummary. Nous allons explorer ces deux propriétés dans la section « Fonctionnement de la mise en surbrillance des hits - c’est magique ! » de cette rubrique.
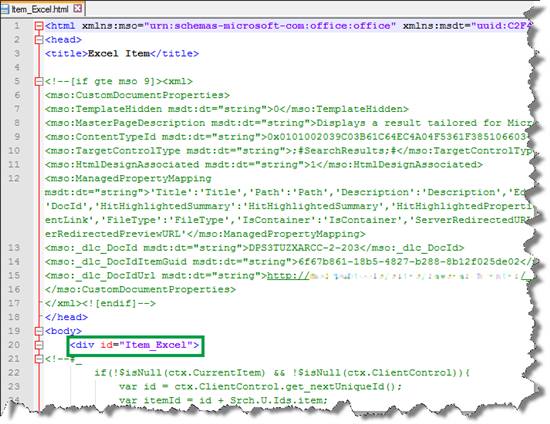
À propos de la balise <body>
Dans la balise <body> se trouve une balise <div> portant un identificateur. Par défaut, l'identificateur de cette balise <div> correspond au nom du fichier. Dans notre exemple, il s'agit de Item_Excel.

Tout code HTML ou autre que le modèle d'affichage doit utiliser pour afficher les résultats de recherche est inclus dans cette balise <div>.
Cette balise <div> comporte un ou plusieurs blocs qui commencent par <!--#_ et se terminent par _#-->. Le code JavaScript est utilisé à l'intérieur de ces blocs et le code HTML à l'extérieur. Vous pouvez également utiliser ces blocs pour contrôler le code HTML avec des instructions conditionnelles. Nous aborderons ce thème dans un futur article.
À propos de la variable du modèle d’affichage de panneau de pointage
Nous devons étudier une variable qui est utilisée à l'intérieur de ce bloc : var hoverUrl. Dans Présentation de l’affichage des résultats de la recherche dans SharePoint Server, nous avons abordé la façon dont chaque modèle d’affichage d’élément contient une référence à un modèle d’affichage du panneau de pointage. La variable var hoverUrl contient cette référence.
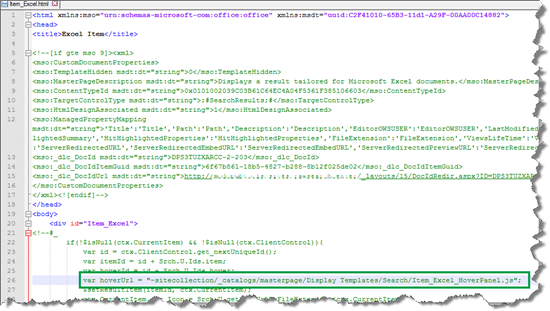
La capture d'écran ci-dessous montre comment la variable var hoverUrl pointe vers le modèle d'affichage de panneau de pointage Item_Excel_HoverPanel.

À propos de l’icône qui s’affiche dans les résultats de la recherche
Mentionnons également la valeur ctx.CurrentItem.csr_Icon. Celle-ci pointe vers l'icône qui s'affiche en regard de chaque résultat de la recherche, par exemple l'icône Excel.
La capture d'écran ci-dessous montre comment la valeur ctx.CurrentItem.csr_Icon pointe vers une icône.
![]()
Plus tard dans cette série, nous verrons comment vous pouvez modifier cette valeur pour qu'elle pointe vers une icône personnalisée.
À propos de la référence vers le modèle d’affichage d’élément commun
Vers la fin de la balise <div> se trouve une ligne de code très importante : #=ctx.RenderBody(ctx)=#. Dans Présentation de l’affichage des résultats de la recherche dans SharePoint Server, nous avons examiné comment il s’agit d’une référence au modèle d’affichage d’élément utilisé par tous les types de résultats.
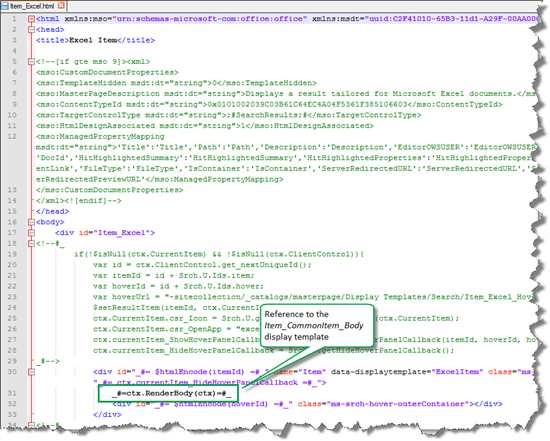
La capture d'écran ci-dessous montre comment la ligne de code #=ctx.RenderBody(ctx)=# est utilisée dans le modèle d'affichage Item_Excel.

À propos de la mise en surbrillance des résultats
Même si vous n'avez jamais entendu parler de la mise en surbrillance des résultats auparavant, vous avez vu cette fonction à l'oeuvre, même si vous n'y avez pas accordé beaucoup d'importance.
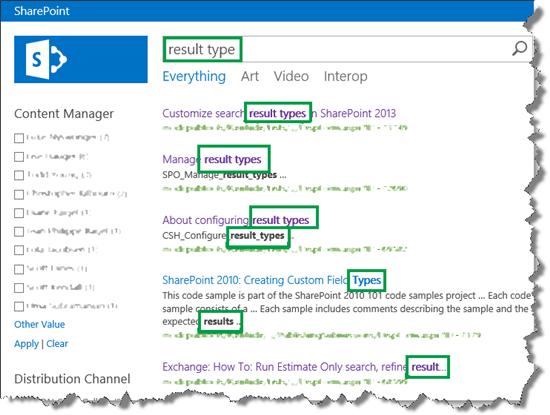
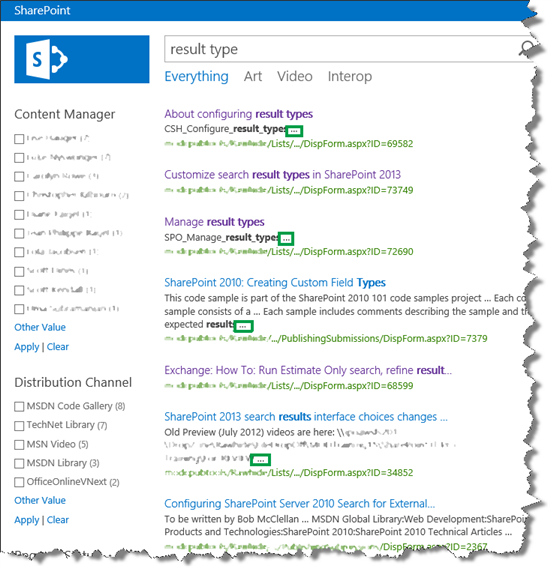
La fonction de mise en surbrillance des résultats prend en compte les mots saisis par un utilisateur dans la zone de recherche et les affiche en gras dans les résultats de la recherche. De cette façon, les utilisateurs peuvent facilement passer les résultats de la recherche en revue pour voir dans quel contexte les mots de leur requête sont utilisés. Par exemple, dans la capture d'écran ci-dessous, nous pouvons voir que « result type » a été entré dans le champ de recherche. Dans les résultats de la recherche, « result » et « type » sont affichés en gras.

Comment la mise en surbrillance de hit fonctionne - c’est magique !
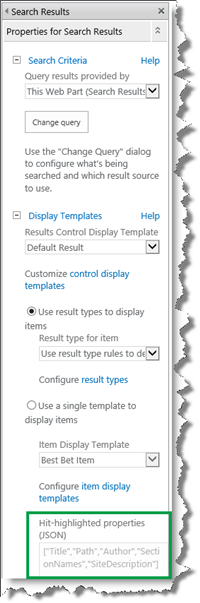
Par défaut, la mise en surbrillance des résultats est activée pour certaines propriétés gérées. Pour les identifier, sur une page de résultats de la recherche, modifiez le composant WebPart Résultats de la recherche. Dans le volet des outils du composant WebPart, développez la section Modèles d'affichage. Les propriétés pour lesquelles la mise en surbrillance des résultats est activée sont répertoriées dans la section Propriétés correspondantes (JSON).

C'est un peu plus compliqué que cela, mais, pour l'instant, il est important que vous sachiez où ces propriétés gérées sont répertoriées.
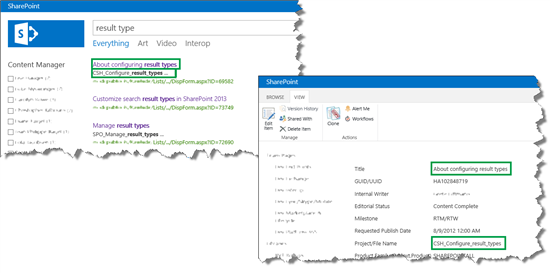
Revenons à la recherche « result type » et examinons de plus près le premier résultat. Celui-ci a été renvoyé car les valeurs des colonnes Titre et Nom du projet/Nom du fichier contiennent les mots saisis.

Comme nous l'avons expliqué dans la section « À propos de l'élément ManagedPropertyMapping » de cette rubrique, l'élément ManagedPropertyMapping figurant dans le modèle d'affichage d'élément contient les propriétés gérées qui peuvent être utilisées pour afficher les résultats de la recherche. Sachant cela, vous pouvez comprendre pourquoi « About configuring result types » est affiché. C’est parce que « About configuring result types » correspond à la valeur de la colonne Titre dans l’élément de liste et que la colonne Titre est l’une des propriétés gérées figurant dans l’élément ManagedPropertyMapping du modèle d’affichage. Les mots « result type » sont affichés en gras (mis en surbrillance), car la colonne Titre est l’un des résultats mis en surbrillance répertoriés dans le composant WebPart Résultats de la recherche.
Mais pourquoi est -ce CSH_Configure_ result_types... " affichés dans les résultats de la recherche ? Dans l'élément de liste, nous pouvons voir qu'il s'agit de la valeur correspondant à Nom du projet/Nom du fichier, mais la propriété gérée pour cette colonne de site n'est pas incluse dans l'élément ManagedPropertyMapping du modèle d'affichage. Elle n'est pas non plus répertoriée comme l'une des propriétés mises en surbrillance dans le composant WebPart Résultats de la recherche. Alors, pourquoi cette valeur est-elle affichée ?
À propos de la propriété « résumé magique »
Si vous avez pensé à la mise en surbrillance des résultats, vous avez raison. En plus des propriétés par défaut répertoriées dans la section Propriétés correspondantes (JSON) du composant WebPart Résultats de la recherche, il existe une propriété qui contient un résumé pour chaque élément. Il s'agit presque d'une propriété magique, car elle stocke un résumé de chaque élément dans l'index de recherche. Ce résumé est créé dans SharePoint, vous n'avez donc pas à vous inquiéter à ce sujet. Ce qu'il est important de noter, c'est que lors de la recherche « result type », une correspondance a été trouvée à la fois dans Titre et dans cette propriété « résumé magique ».
Accrochez-vous ! Nous avons compris que la valeur de la colonne Titre est affichée, car Titre est l’une des propriétés gérées figurant dans le modèle d’affichage d’élément ManagedPropertyMapping. Cependant, la propriété « résumé magique » n’apparaît pas dans l’élément ManagedPropertyMapping du modèle d’affichage. Alors, pourquoi cette valeur est-elle affichée ?
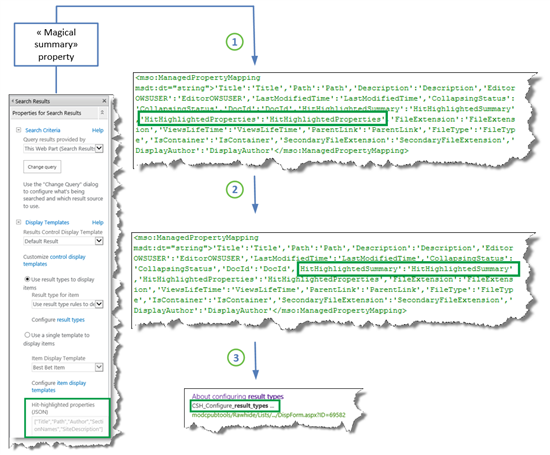
Eh bien, c’est là que les deux propriétés HitHighlightedProperties et HitHighlightedSummary sont utiles. Le schéma ci-dessous ne représente pas réellement la manière dont SharePoint gère ces propriétés. Vous pouvez toutefois y penser à de la manière suivante :

Les propriétés gérées qui sont répertoriées dans la section Propriétés correspondantes (JSON) du composant WebPart Résultats de la recherche et la propriété « résumé magique » sont transmises à la propriété HitHighlightedProperties.
Toutes les valeurs de la propriété HitHighlightedProperties sont transmises à la propriété HitHighlightedSummary.
Une version tronquée des valeurs de la propriété HitHighlightedSummary est affichée dans le composant WebPart Résultats de la recherche.
Si vous examinez les résultats de la recherche plus en détail, vous remarquez que de nombreux résultats s'affichent suivis de points de suspension.

Ces points indiquent qu’il s’agit de valeurs de la propriété HitHighlightedSummary.
Si vous ne souhaitez afficher qu’un minimum d’informations pour chaque résultat de la recherche, vous pouvez compter sur la magie de la mise en surbrillance des résultats et probablement accepter l’affichage par défaut des résultats de la recherche. Cependant, si vous voulez afficher des informations personnalisées pour chaque résultat, vous devrez apporter quelques personnalisations.
Dans l’article suivant, vous découvrirez la première étape permettant de personnaliser les résultats de la recherche, à savoir créer un type de résultat.