Xamarin.Forms Vistas
Xamarin.Forms vistas son los bloques de creación de interfaces de usuario móviles multiplataforma.
Las vistas son objetos de interfaz de usuario, como etiquetas, botones y controles deslizantes que se conocen normalmente como controles o widgets en otros entornos de programación gráfica. Las vistas que Xamarin.Forms admite derivan todas de la clase View. Se pueden dividir en varias categorías:
Vistas para presentación
| Tipo | Descripción | Aspecto |
|---|---|---|
BoxView |
BoxView muestra un rectángulo sólido coloreado por la propiedad Color. BoxView tiene una solicitud de tamaño predeterminado de 40x40. Para otros tamaños, asigne las propiedades WidthRequest y HeightRequest.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
Ellipse |
Ellipsemuestra una elipse o un círculo de tamaño WidthRequest x HeightRequest. Para pintar el interior de la elipse, establezca su propiedad Fill en un Color. Para proporcionar un esquema a la elipse, establezca su propiedad Stroke en un Color.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
Label |
Label muestra cadenas de texto de una sola línea o bloques de texto de varias líneas, ya sea con formato constante o variable. Establezca la propiedad Text en una cadena para el formato constante o establezca la propiedad FormattedText en un objeto FormattedString para el formato de variable.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
Line |
Line muestra una línea de un punto inicial a un punto final. El punto de inicio se representa mediante las propiedades X1 y Y1, mientras que el punto final se representa mediante las propiedades X2 y Y2. Para colorear la línea, establezca su propiedad Stroke en un Color.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
Image |
Image muestra un mapa de bits. Los mapas de bits se pueden descargar a través de la Web, incrustados como recursos en los proyectos comunes de proyecto o plataforma, o bien crearse mediante un objeto .NET Stream.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
Map |
Map muestra un mapa. El Xamarin.Forms. Los mapas paquete NuGet deben estar instalados. La Plataforma universal de Windows y Android requieren una clave de autorización de mapa.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
OpenGLView |
OpenGLView muestra gráficos openGL en proyectos de iOS y Android. No hay soporte con la Plataforma universal de Windows. Los proyectos de iOS y Android requieren una referencia al ensamblado de OpenTK-1.0 o al ensamblado de OpenTK versión 1.0.0.0. OpenGLView es más fácil de usar en un proyecto compartido; si se usa en una biblioteca de .NET Standard, también se necesitará un servicio de dependencias (como se muestra en el código de ejemplo).Esta es la única instalación de gráficos integrada en Xamarin.Forms, pero una aplicación de Xamarin.Forms también puede representar gráficos mediante SkiaSharpo UrhoSharp.Documentación de la API |
 Código de C# de esta página / página XAML con código subyacente |
Path |
Path muestra curvas y formas complejas. La propiedad Data especifica la forma que se va a dibujar. Para colorear la forma, establezca su propiedad Stroke en un Color.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
Polygon |
Polygon muestra un polígono. La propiedad Points especifica los puntos de vértice del polígono, mientras que la propiedad FillRule especifica cómo se determina el relleno interior del polígono. Para pintar el interior del polígono, establezca su propiedad Fill en un Color. Para asignar al polígono un contorno, establezca su propiedad Stroke en un Color.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
Polyline |
Polyline muestra una serie de líneas rectas conectadas. La propiedad Points especifica los puntos de vértice de la polilínea, mientras que la propiedad FillRule especifica cómo se determina el relleno interior de la polilínea. Para pintar el interior de la polilínea, establezca su propiedad Fill en un Color. Para asignar un contorno a la polilínea, establezca su Stroke propiedad en Color.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
Rectangle |
Rectangle muestra un rectángulo o un cuadrado. Para pintar el interior del rectángulo, establezca su propiedad Fill en un Color. Para proporcionar al rectángulo un esquema, establezca su propiedad Stroke en un Color.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
WebView |
WebView muestra páginas web o contenido HTML, en función de si la Source propiedad está establecida en un UriWebViewSource objeto o HtmlWebViewSource.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
Vistas que inician comandos
| Tipo | Descripción | Aspecto |
|---|---|---|
Button |
Button es un objeto rectangular que muestra texto y que desencadena un evento de Clicked cuando se presiona.Documentación de la API / Guía |
 Código de C# de esta página / página XAML con código subyacente |
ImageButton |
ImageButton es un objeto rectangular que muestra una imagen y que desencadena un evento Clicked cuando se presiona.Documentación de la API / Guía |
 Código de C# de esta página / página XAML con código subyacente |
RadioButton |
RadioButton permite la selección de una opción de un conjunto y desencadena un evento CheckedChanged cuando se produce la selección.Documentación de la API / Guía |
 Código de C# de esta página / página XAML con código subyacente |
RefreshView |
RefreshView es un contenedor que proporciona una función de deslizar para el contenido desplazable. El ICommand definido por la propiedad Command se ejecuta cuando se desencadena una actualización y la propiedad IsRefreshing indica el estado actual del control.Documentación de la API / Guía |
 C#ódigo de C# de esta página / página XAML con código subyacente |
SearchBar |
SearchBar muestra un área para que el usuario escriba una cadena de texto y un botón (o una tecla de teclado) que señale a la aplicación para realizar una búsqueda. La propiedad Text proporciona acceso al texto y el evento SearchButtonPressed indica que se ha presionado el botón.Documentación de la API / Guía |
 Código de C# de esta página / página XAML con código subyacente |
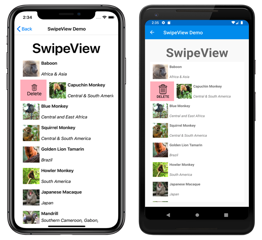
SwipeView |
SwipeView es un control de contenedor que se ajusta alrededor de un elemento de contenido y proporciona elementos de menú contextual que se muestran mediante un gesto de deslizar el dedo. Cada elemento de menú se representa mediante un SwipeItem, que tiene una propiedad Command que ejecuta un ICommand cuando se pulsa el elemento.Documentación de la API / Guía |
 Código de C# de esta página / página XAML con código subyacente |
Vistas para establecer valores
| Tipo | Descripción | Aspecto |
|---|---|---|
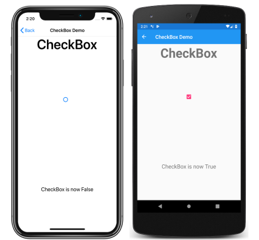
CheckBox |
CheckBox permite al usuario seleccionar un valor booleano mediante un tipo de botón que se puede comprobar o vaciar. La propiedad IsChecked es el estado del CheckBoxy el evento CheckedChanged se desencadena cuando cambia el estado.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
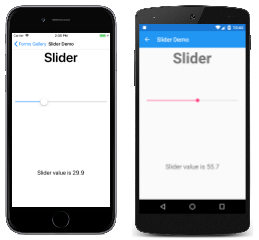
Slider |
Slider permite al usuario seleccionar un valor de double un intervalo continuo especificado con las propiedades Minimum y Maximum.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
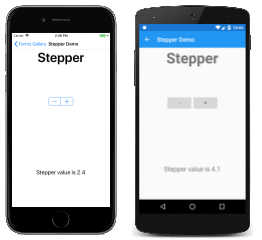
Stepper |
Stepper permite al usuario seleccionar un valor de double un intervalo de valores incrementales especificados con las propiedades Minimum, Maximum y Increment.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
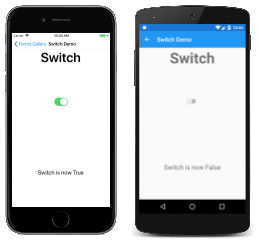
Switch |
Switch adopta la forma de un modificador activado o desactivado para permitir al usuario seleccionar un valor booleano. La propiedad IsToggled es el estado del modificador y el evento Toggled se desencadena cuando cambia el estado.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
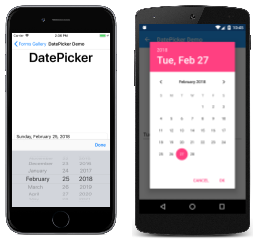
DatePicker |
DatePicker permite al usuario seleccionar una fecha con el selector de fecha de la plataforma. Establezca un intervalo de fechas permitidas con las propiedades MinimumDate y MaximumDate. La propiedad Date es la fecha seleccionada y el evento DateSelected se desencadena cuando cambia esa propiedad.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
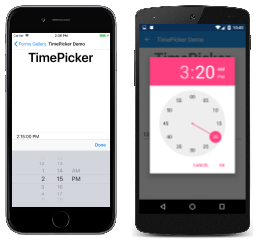
TimePicker |
TimePicker permite al usuario seleccionar una hora con el selector de hora de la plataforma. La propiedad Time es la hora seleccionada. Una aplicación puede supervisar los cambios en la propiedad Time instalando un controlador para el evento PropertyChanged.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
Vistas para editar texto
Estas dos clases derivan de la clase InputView, que define la propiedad Keyboard:
| Tipo | Descripción | Aspecto |
|---|---|---|
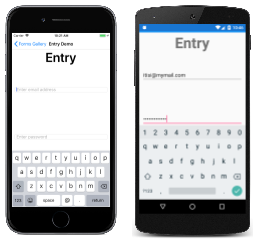
Entry |
Entry permite al usuario escribir y editar una sola línea de texto. El texto está disponible como la propiedad Text y los eventos TextChanged y Completed se activan cuando cambia el texto o el usuario señala la finalización pulsando la tecla Entrar.Use un Editor para escribir y editar varias líneas de texto.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
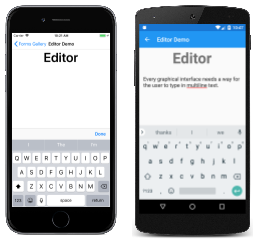
Editor |
Editor permite al usuario escribir y editar varias líneas de texto. El texto está disponible como la propiedad Text y los eventos TextChanged y Completed se desencadenan cuando cambia el texto o el usuario señala la finalización.Use una vista Entry para escribir y editar una sola línea de texto.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
Vistas para indicar actividad
| Tipo | Descripción | Aspecto |
|---|---|---|
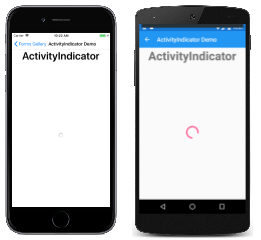
ActivityIndicator |
ActivityIndicator usa una animación para mostrar que la aplicación se dedica a una actividad larga sin dar ninguna indicación de progreso. La propiedad IsRunning controla la animación.Si se conoce el progreso de la actividad, use un ProgressBar en su lugar.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
ProgressBar |
ProgressBar usa una animación para mostrar que la aplicación progresa a través de una actividad larga. Establezca la propiedad Progress en valores comprendidos entre 0 y 1 para indicar el progreso.Si no se conoce el progreso de la actividad, use un ActivityIndicator en su lugar.Documentación de la API / Guía |
 Código de C# de esta página / página XAML con código subyacente |
Vistas que muestran colecciones
| Tipo | Descripción | Aspecto |
|---|---|---|
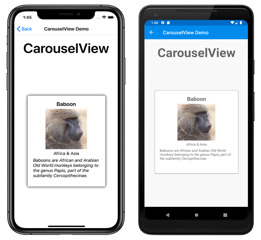
CarouselView |
CarouselView muestra una lista desplazable de elementos de datos. Establezca la propiedad ItemsSource en una colección de objetos y establezca la propiedad ItemTemplate en un objeto DataTemplate que describe cómo se va a dar formato a los elementos. El evento CurrentItemChanged indica que el elemento mostrado actualmente ha cambiado, que está disponible como la propiedad CurrentItem.Guía |
 Código de C# para esta página / página XAML |
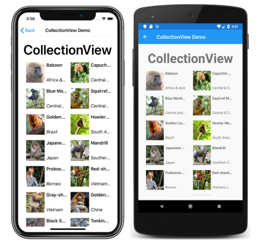
CollectionView |
CollectionView muestra una lista desplazable de elementos de datos seleccionables, utilizando diferentes especificaciones de diseño. Su objetivo es proporcionar una alternativa a ListView más flexible y con mejor rendimiento. Establezca la propiedad ItemsSource en una colección de objetos y establezca la propiedad ItemTemplate en un objeto DataTemplate que describe cómo se va a dar formato a los elementos. El evento SelectionChanged indica que se ha realizado una selección, que está disponible como la propiedad SelectedItem.Guía |
 Código de C# para esta página / página XAML |
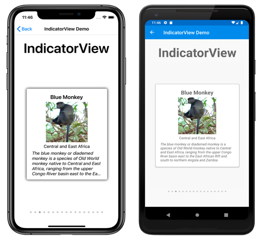
IndicatorView |
IndicatorView muestra indicadores que representan el número de elementos de CarouselView. Establezca la propiedad CarouselView.IndicatorView en el objeto IndicatorView para mostrar los indicadores de la CarouselView.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
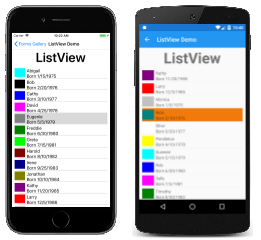
ListView |
ListView deriva de ItemsView y muestra una lista desplazable de elementos de datos seleccionables. Establezca la propiedad ItemsSource en una colección de objetos y establezca la propiedad ItemTemplate en un objeto DataTemplate que describe cómo se va a dar formato a los elementos. El evento ItemSelected indica que se ha realizado una selección, que está disponible como la propiedad SelectedItem.Documentación de la API / Guía |
 Código de C# para esta página / página XAML |
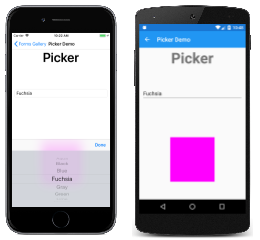
Picker |
Picker muestra un elemento seleccionado de una lista de cadenas de texto y permite seleccionar ese elemento cuando se pulsa la vista. Establezca la propiedad Items en una lista de cadenas o la propiedad ItemsSource en una colección de objetos. El evento SelectedIndexChanged se desencadena cuando se selecciona un elemento.El Picker muestra la lista de elementos solo cuando está seleccionado. Use un ListView o TableView para una lista desplazable que permanezca en la página.Guía de documentación de / API |
 Código de C# de esta página / página XAML con código subyacente |
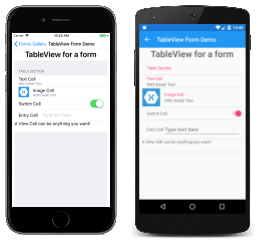
TableView |
TableView muestra una lista de filas de tipo Cell con encabezados y subheaders opcionales. Establezca la propiedad Root en un objeto de tipo TableRooty agregue TableSection objetos a ese TableRoot. Cada TableSection es una colección de objetos Cell.Documentación de la API / Guía |
 Código de C# para esta página / Página XAML |