Xamarin.Forms TableView
TableView es una vista para mostrar listas desplazables de datos o opciones en las que hay filas que no comparten la misma plantilla. A diferencia de ListView, TableView no tiene el concepto de un ItemsSource, por lo que los elementos se deben agregar manualmente como elementos secundarios.

Casos de uso
TableView es útil cuando:
- presentar una lista de opciones de configuración,
- recopilar datos en un formulario o
- mostrar datos que se presentan de forma diferente de fila a fila (por ejemplo, números, porcentajes e imágenes).
TableView manipula el desplazamiento y la creación de filas en secciones atractivas, una necesidad común de los escenarios anteriores. El control TableView usa la vista equivalente subyacente de cada plataforma cuando está disponible, creando una búsqueda nativa para cada plataforma.
Estructura
Los elementos de un TableView se organizan en secciones. En la raíz del TableView está el TableRoot, que es padre de una o más instancias del TableSection. Cada TableSection consta de un encabezado y una o varias ViewCell instancias:
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Ring">
<SwitchCell Text="New Voice Mail" />
<SwitchCell Text="New Mail" On="true" />
</TableSection>
</TableRoot>
</TableView>
El código de C# equivalente es el siguiente:
Content = new TableView
{
Root = new TableRoot
{
new TableSection("Ring")
{
// TableSection constructor takes title as an optional parameter
new SwitchCell { Text = "New Voice Mail" },
new SwitchCell { Text = "New Mail", On = true }
}
},
Intent = TableIntent.Settings
};
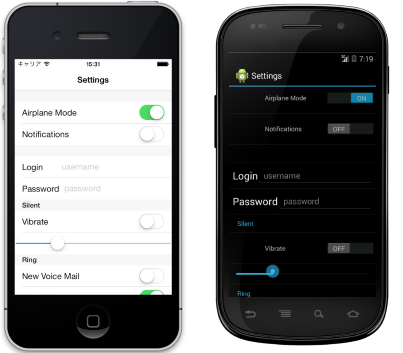
Aspecto
TableView expone la propiedad Intent, que se puede establecer en cualquiera de los miembros de enumeración TableIntent:
Data: para su uso al mostrar entradas de datos. Tenga en cuenta que ListView puede ser una mejor opción para desplazar listas de datos.Form: para su uso cuando TableView actúa como un formulario.Menu: para su uso al presentar un menú de selecciones.Settings: para su uso al mostrar una lista de opciones de configuración.
El valor TableIntent que elija puede afectar a la forma en que aparece TableView en cada plataforma. Incluso si no hay diferencias claras, se recomienda seleccionar la TableIntent que coincida con la forma de usar la tabla.
Además, el color del texto que se muestra para cada uno TableSection puede cambiarse estableciendo la propiedad TextColor en un Color.
Celdas integradas
Xamarin.Forms incluye celdas integradas para recopilar y mostrar información. Aunque ListView y TableView pueden usar todas las mismas celdas, SwitchCell y EntryCell son las más relevantes para un escenario TableView.
Consulte Apariencia de celda ListView para obtener una descripción detallada de TextCell e ImageCell.
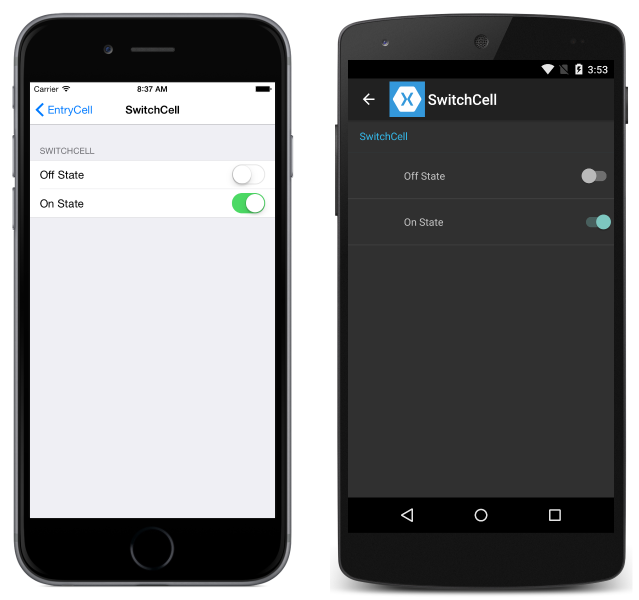
SwitchCell
SwitchCell es el control que se va a usar para presentar y capturar un estado activado o desactivado o true/false. Define las siguientes propiedades:
Text: texto que se va a mostrar junto al conmutador.On: indica si el interruptor se muestra como activado o desactivado.OnColorColor: del interruptor cuando está en la posición activada.
Todas estas propiedades son enlazables.
SwitchCell también expone el evento OnChanged, lo que le permite responder a los cambios en el estado de la celda.

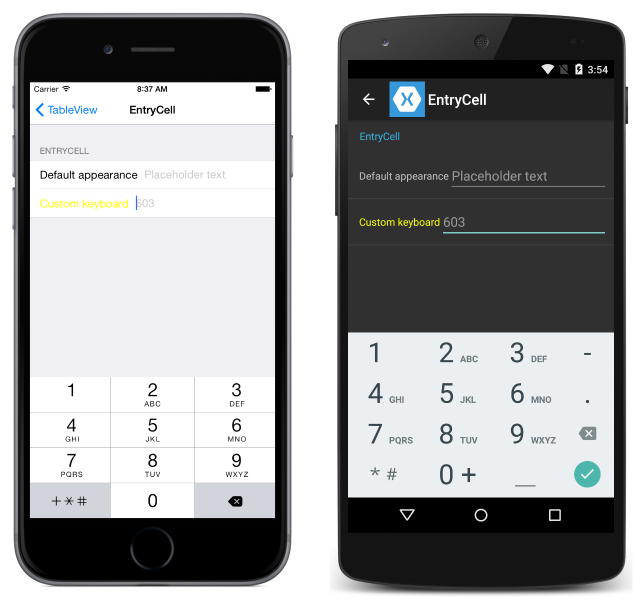
EntryCell
EntryCell resulta útil cuando necesita mostrar los datos de texto que el usuario puede editar. Define las siguientes propiedades:
Keyboard: teclado que se va a mostrar mientras se edita. Hay opciones para cosas como valores numéricos, correo electrónico, números de teléfono, etc. Consulte los documentos de API.Label: texto de etiqueta que se va a mostrar a la izquierda del campo de entrada de texto.LabelColor: color del texto de la etiqueta.Placeholder: texto que se va a mostrar en el campo de entrada cuando es nulo o está vacío. Este texto desaparece cuando comienza la entrada de texto.Text: texto del campo de entrada.HorizontalTextAlignment: alineación horizontal del texto. Los valores están alineados entre el centro, la izquierda o la derecha. Consulte los documentos de API.VerticalTextAlignment: alineación vertical del texto. Los valores sonStart,CenteroEnd.
EntryCell también expone el evento Completed, que se desencadena cuando el usuario alcanza el botón "listo" en el teclado mientras edita el texto.

Celdas personalizadas
Cuando las celdas integradas no son suficientes, las celdas personalizadas se pueden usar para presentar y capturar datos de la manera que tiene sentido para la aplicación. Por ejemplo, puede que desee presentar un control deslizante para permitir que un usuario elija la opacidad de una imagen.
Todas las celdas personalizadas deben derivar de ViewCell, la misma clase base que usan todos los tipos de celda integrados.
Este es un ejemplo de una celda personalizada:

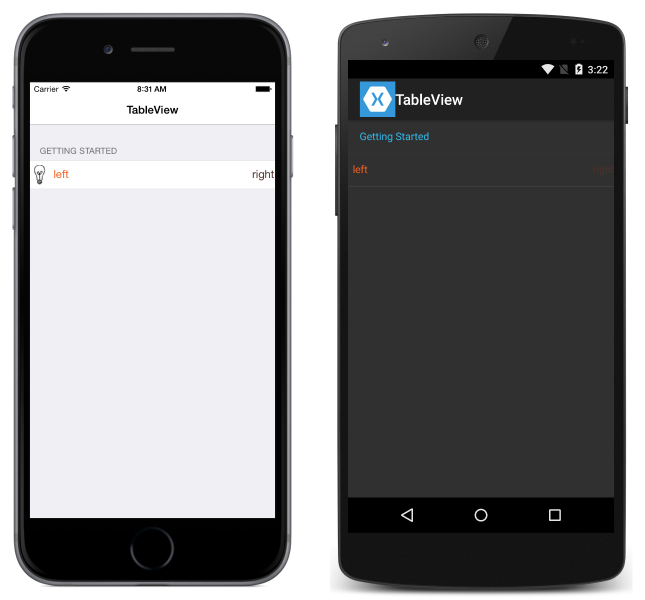
En el ejemplo siguiente se muestra el CÓDIGO XAML usado para crear el TableView en las capturas de pantalla anteriores:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoTableView.TablePage"
Title="TableView">
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Getting Started">
<ViewCell>
<StackLayout Orientation="Horizontal">
<Image Source="bulb.png" />
<Label Text="left"
TextColor="#f35e20" />
<Label Text="right"
HorizontalOptions="EndAndExpand"
TextColor="#503026" />
</StackLayout>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
El código de C# equivalente es el siguiente:
var table = new TableView();
table.Intent = TableIntent.Settings;
var layout = new StackLayout() { Orientation = StackOrientation.Horizontal };
layout.Children.Add (new Image() { Source = "bulb.png"});
layout.Children.Add (new Label()
{
Text = "left",
TextColor = Color.FromHex("#f35e20"),
VerticalOptions = LayoutOptions.Center
});
layout.Children.Add (new Label ()
{
Text = "right",
TextColor = Color.FromHex ("#503026"),
VerticalOptions = LayoutOptions.Center,
HorizontalOptions = LayoutOptions.EndAndExpand
});
table.Root = new TableRoot ()
{
new TableSection("Getting Started")
{
new ViewCell() {View = layout}
}
};
Content = table;
El elemento raíz bajo el TableView es el TableRoot y hay un TableSection inmediatamente debajo de TableRoot. El ViewCell se define directamente en el TableSection y se usa un StackLayout para administrar el diseño de la celda personalizada, aunque se puede usar aquí cualquier diseño.
Nota:
A diferencia de ListView, TableView no requiere que las celdas personalizadas (o ninguna) se definan en un ItemTemplate.
Altura de la fila
La clase TableView tiene dos propiedades que se pueden usar para cambiar el alto de fila de las celdas:
RowHeight: establece el alto de cada fila en unint.HasUnevenRows: las filas tienen diferentes alturas si se establecen entrue. Tenga en cuenta que al establecer esta propiedad entrue, las alturas de fila se calcularán y aplicarán automáticamente mediante Xamarin.Forms.
Cuando se cambia el alto del contenido de una celda de un TableView, el alto de fila se actualiza implícitamente en Android y la Plataforma universal de Windows (UWP). Sin embargo, en iOS se debe forzar la actualización estableciendo la propiedad HasUnevenRows en true y llamando al método Cell.ForceUpdateSize.
En el ejemplo XAML siguiente se muestra un TableView que contiene un ViewCell:
<ContentPage ...>
<TableView ...
HasUnevenRows="true">
<TableRoot>
...
<TableSection ...>
...
<ViewCell x:Name="_viewCell"
Tapped="OnViewCellTapped">
<Grid Margin="15,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="Tap this cell." />
<Label x:Name="_target"
Grid.Row="1"
Text="The cell has changed size."
IsVisible="false" />
</Grid>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
Cuando se pulsa el ViewCell, se ejecuta el controlador de eventos OnViewCellTapped:
void OnViewCellTapped(object sender, EventArgs e)
{
_target.IsVisible = !_target.IsVisible;
_viewCell.ForceUpdateSize();
}
El controlador de eventos OnViewCellTapped muestra u oculta el segundo Label en el ViewCell y actualiza explícitamente el tamaño de la celda llamando al método Cell.ForceUpdateSize.
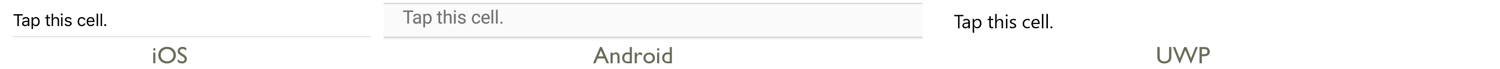
Las capturas de pantalla siguientes muestran la celda antes de pulsar:

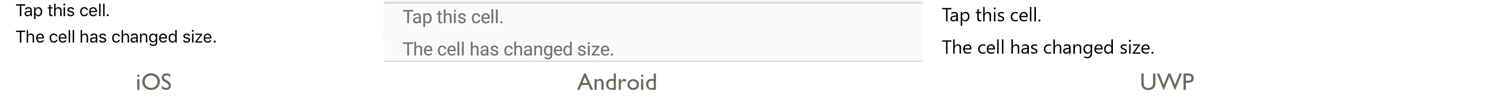
Las capturas de pantalla siguientes muestran la celda después de pulsar:

Importante
Existe una fuerte posibilidad de degradación del rendimiento si esta característica se usa demasiado.