Entrada de Xamarin.Forms
Xamarin.FormsEntry se usa para la entrada de texto de una sola línea. Entry, como la vista Editor, admite varios tipos de teclado. Además, Entry se puede usar como campo de contraseña.
Establecer y leer texto
El Entry, al igual que otras vistas de presentación de texto, expone la propiedad Text. Esta propiedad se puede usar para establecer y leer el texto presentado por el Entry. En el ejemplo siguiente se muestra cómo establecer la propiedad Text en XAML:
<Entry x:Name="entry" Text="I am an Entry" />
En C#:
var entry = new Entry { Text = "I am an Entry" };
Para leer texto, acceda a la propiedad Text en C#:
var text = entry.Text;
Establecer el texto del marcador de posición
El Entry se puede establecer para mostrar el texto del marcador de posición cuando no almacena la entrada del usuario. Esto se logra estableciendo la propiedad Placeholder en un string, y a menudo se usa para indicar el tipo de contenido adecuado para el Entry. Además, el color del texto del marcador de posición se puede controlar estableciendo la propiedad PlaceholderColor en un Color:
<Entry Placeholder="Username" PlaceholderColor="Olive" />
var entry = new Entry { Placeholder = "Username", PlaceholderColor = Color.Olive };
Nota:
El ancho de un objeto Entry se puede definir estableciendo su propiedad WidthRequest. No dependa del ancho de un objeto Entry que se defina en función del valor de su propiedad Text.
Impedir la entrada de texto
Se puede impedir que los usuarios modifiquen el texto de Entry estableciendo la propiedad IsReadOnly, que tiene un valor predeterminado de false, en true:
<Entry Text="This is a read-only Entry"
IsReadOnly="true" />
var entry = new Entry { Text = "This is a read-only Entry", IsReadOnly = true });
Nota:
La propiedad IsReadonly no modifica la apariencia visual de un objeto Entry, a diferencia de la propiedad IsEnabled que también cambia la apariencia visual de Entry a gris.
Transformar texto
Un objeto Entry puede transformar el uso de mayúsculas y minúsculas de su texto, almacenado en la propiedad Text, estableciendo la propiedad TextTransform en un valor de la enumeración TextTransform. Esta enumeración tiene cuatro valores:
Noneindica que el texto no se transformará.Default: indica que se usará el comportamiento predeterminado para la plataforma. Se trata del valor predeterminado de la propiedadTextTransform.Lowercaseindica que el texto se transformará en minúsculas.Uppercaseindica que el texto se transformará en mayúsculas.
En el ejemplo siguiente se muestra cómo transformar texto en mayúsculas:
<Entry Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
El código de C# equivalente es el siguiente:
Entry entry = new Entry
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
Limitación de las longitudes de entrada
La propiedad MaxLength puede utilizarse para limitar la longitud de entrada que se acepta para el Entry. Esta propiedad debe establecerse en un entero positivo:
<Entry ... MaxLength="10" />
var entry = new Entry { ... MaxLength = 10 };
Un valor de propiedad MaxLength de 0 indica que no se permitirá ninguna entrada y un valor de int.MaxValue, que es el valor predeterminado de un Entry, indica que no hay ningún límite efectivo en el número de caracteres que se pueden escribir.
espaciado entre caracteres
El espaciado de caracteres se puede aplicar a mediante un Entry estableciendo la propiedad Entry.CharacterSpacing en un valor double:
<Entry ...
CharacterSpacing="10" />
El código de C# equivalente es el siguiente:
Entry entry = new Entry { CharacterSpacing = 10 };
El resultado es que los caracteres del texto mostrado por el Entry están separados por unidades independientes del dispositivo espaciadas CharacterSpacing.
Nota:
El valor de propiedad CharacterSpacing se aplica al texto mostrado por las propiedades Text y Placeholder.
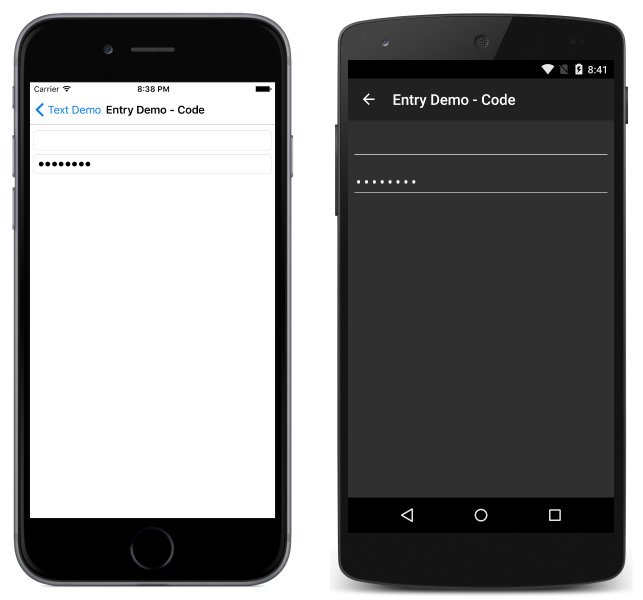
Campos de contraseña
Entry proporciona la propiedad IsPassword. Cuando IsPassword es true, el contenido del campo se mostrará como círculos negros:
En XAML:
<Entry IsPassword="true" />
En C#:
var MyEntry = new Entry { IsPassword = true };

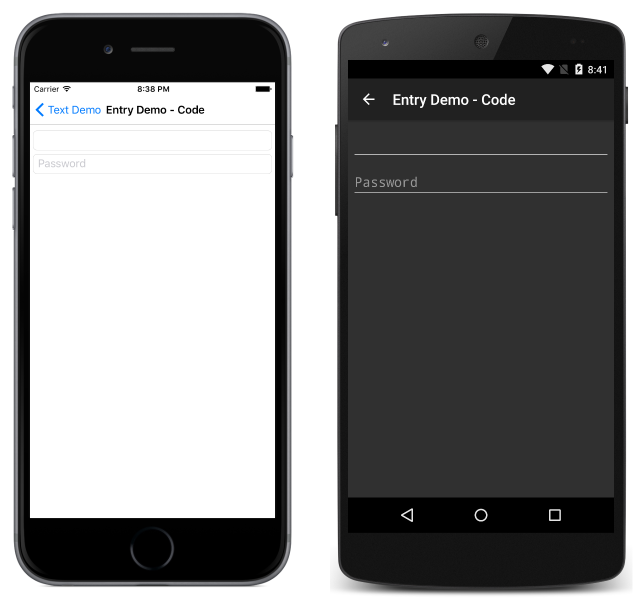
Los marcadores de posición se pueden usar con instancias de Entry que están configuradas como campos de contraseña:
En XAML:
<Entry IsPassword="true" Placeholder="Password" />
En C#:
var MyEntry = new Entry { IsPassword = true, Placeholder = "Password" };

Establecer la posición del cursor y la longitud de la selección de texto
La propiedad CursorPosition se puede usar para devolver o establecer la posición en la que se insertará el siguiente carácter en la cadena almacenada en la propiedad Text:
<Entry Text="Cursor position set" CursorPosition="5" />
var entry = new Entry { Text = "Cursor position set", CursorPosition = 5 };
El valor predeterminado de la propiedad CursorPosition es de 0, que indica que el texto se insertará al principio de Entry.
Además, la propiedad SelectionLength se puede usar para devolver o establecer la longitud de la selección de texto dentro del Entry:
<Entry Text="Cursor position and selection length set" CursorPosition="2" SelectionLength="10" />
var entry = new Entry { Text = "Cursor position and selection length set", CursorPosition = 2, SelectionLength = 10 };
El valor predeterminado de esta propiedad SelectionLength es de 1, que indica que no se ha seleccionado texto.
mostrar un botón borrar
La propiedad ClearButtonVisibility se puede usar para controlar si un Entry muestra un botón de borrar, lo que permite al usuario borrar el texto. Esta propiedad se debe establecer en un miembro de enumeración ClearButtonVisibility:
Neverindica que nunca se mostrará un botón de borrar. Se trata del valor predeterminado de la propiedadEntry.ClearButtonVisibility.WhileEditingindica que se mostrará un botón de borrar enEntry, mientras que tiene el foco y el texto.
El siguiente ejemplo muestra la configuración de la propiedad en XAML:
<Entry Text="Xamarin.Forms"
ClearButtonVisibility="WhileEditing" />
El código de C# equivalente es el siguiente:
var entry = new Entry { Text = "Xamarin.Forms", ClearButtonVisibility = ClearButtonVisibility.WhileEditing };
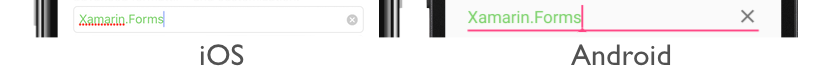
Las siguientes capturas de pantalla muestran una Entry con el botón Borrar habilitado:

Personalizar el teclado
El teclado que aparece cuando los usuarios interactúan con un Entry se puede establecer mediante programación a través de la propiedad Keyboard en una de las siguientes propiedades de la clase Keyboard:
Chat: se usa para el texto y los lugares donde los emoji son útiles.Default: el teclado predeterminado.Email: se usa al especificar direcciones de correo electrónico.Numeric: se usa al escribir números.Plain: se usa al escribir texto, sin ningúnKeyboardFlagsespecificado.Telephone: se usa al escribir números de teléfono.Text: se usa al escribir texto.Url: se usa para especificar las rutas de acceso de archivo y direcciones web.
Esto se puede lograr en XAML de la siguiente manera:
<Entry Keyboard="Chat" />
El código de C# equivalente es el siguiente:
var entry = new Entry { Keyboard = Keyboard.Chat };
Puede encontrar ejemplos de cada teclado en nuestro repositorio Recetas.
La clase Keyboard tiene también un patrón de diseño Factory Method Create que puede usarse para personalizar un teclado mediante la especificación del comportamiento de las mayúsculas y minúsculas, el corrector ortográfico y las sugerencias. Los valores de enumeración KeyboardFlags se especifican como argumentos para el método, con la devolución de un Keyboard personalizado. La enumeración KeyboardFlags contiene los valores siguientes:
None: no se agregan características al teclado.CapitalizeSentence: indica que la primera letra de la primera palabra de cada frase se escribirá automáticamente en mayúsculas.Spellcheck: indica que se pasará el corrector ortográfico al texto especificado.Suggestions: indica que se ofrecerán finalizaciones de palabra para el texto especificado.CapitalizeWord: indica que las primeras letras de todas las palabras se escribirán automáticamente en mayúsculas.CapitalizeCharacter: indica que todos los caracteres se escribirán automáticamente en mayúsculas.CapitalizeNone: indica que no se producirá ningún uso automático de mayúsculas.All: indica que se pasará el corrector automático, se ofrecerán finalizaciones de palabras y las frases empezarán en mayúsculas en el texto especificado.
El ejemplo de código XAML siguiente muestra cómo personalizar el Keyboard predeterminado para ofrecer finalizaciones de palabras y poner en mayúsculas todos los caracteres especificados:
<Entry Placeholder="Enter text here">
<Entry.Keyboard>
<Keyboard x:FactoryMethod="Create">
<x:Arguments>
<KeyboardFlags>Suggestions,CapitalizeCharacter</KeyboardFlags>
</x:Arguments>
</Keyboard>
</Entry.Keyboard>
</Entry>
El código de C# equivalente es el siguiente:
var entry = new Entry { Placeholder = "Enter text here" };
entry.Keyboard = Keyboard.Create(KeyboardFlags.Suggestions | KeyboardFlags.CapitalizeCharacter);
Personalización de la clave de retorno
La apariencia de la tecla Retorno en el teclado en pantalla, que se muestra cuando un elemento Entry tiene el foco, se puede personalizar estableciendo la propiedad ReturnType en un valor de la enumeración ReturnType:
Default: indica que no se requiere ninguna clave de devolución específica y que se usará el valor predeterminado de la plataforma.Done: indica una clave de retorno "Done".Go: indica una clave de retorno "Go".Next: indica una clave de retorno "Next".Search: indica una clave de retorno "Search".Send: indica una clave de retorno "Send".
El ejemplo de XAML siguiente muestra cómo establecer el valor de retorno:
<Entry ReturnType="Send" />
El código de C# equivalente es el siguiente:
var entry = new Entry { ReturnType = ReturnType.Send };
Nota:
La apariencia exacta de la clave de retorno dependiente de la plataforma. En iOS, la clave de retorno es un botón basado en texto. Sin embargo, tanto en Android como en la Plataforma universal de Windows, la tecla Retorno es botón con un icono.
Cuando se presiona la tecla de retorno, se desencadena el evento Completed y se ejecuta cualquier especificado ICommand por la propiedad ReturnCommand. Además, cualquier object especificado por la propiedad ReturnCommandParameter se pasará a ICommand como parámetro. Para obtener más información sobre los comandos, consulte The Command Interface (La interfaz de comandos).
Habilitar y deshabilitar la revisión ortográfica
La propiedad IsSpellCheckEnabled controla si la revisión ortográfica está habilitada. De forma predeterminada, la propiedad se establece en true. A medida que el usuario escribe texto, se indican errores ortográficos.
Sin embargo, para algunos escenarios de entrada de texto, como escribir un nombre de usuario, la revisión ortográfica proporciona una experiencia negativa y debe deshabilitarse estableciendo la IsSpellCheckEnabled propiedad false en:
<Entry ... IsSpellCheckEnabled="false" />
var entry = new Entry { ... IsSpellCheckEnabled = false };
Nota:
Cuando la propiedad IsSpellCheckEnabled se establece en false y no se usa un teclado personalizado, se deshabilitará el corrector ortográfico nativo. Sin embargo, si se ha establecido un objeto Keyboard que deshabilita la revisión ortográfica, como Keyboard.Chat, se omite la propiedad IsSpellCheckEnabled. Por lo tanto, la propiedad no se puede usar para habilitar la revisión ortográfica de un Keyboard que la deshabilita explícitamente.
Habilitación y deshabilitación de la predicción de texto
La propiedad IsTextPredictionEnabled controla si la predicción de texto y la corrección automática de texto están habilitadas. De forma predeterminada, la propiedad se establece en true. A medida que el usuario escribe texto, se presentan predicciones de palabras.
Sin embargo, para algunos escenarios de entrada de texto, como escribir un nombre de usuario, una predicción de texto y una corrección automática de texto proporcionan una experiencia negativa y deben deshabilitarse estableciendo la propiedad IsTextPredictionEnabled en false:
<Entry ... IsTextPredictionEnabled="false" />
var entry = new Entry { ... IsTextPredictionEnabled = false };
Nota:
Cuando la propiedad IsTextPredictionEnabled se establece en false y no se usa un teclado personalizado, se deshabilita la predicción de texto y la corrección automática de texto. Sin embargo, si se ha establecido un Keyboard que deshabilita la predicción de texto, se omite la propiedad IsTextPredictionEnabled. Por lo tanto, no se puede usar la propiedad para habilitar la predicción de texto para un Keyboard que la deshabilite explícitamente.
Colores
Se puede establecer que la entrada use un fondo personalizado y colores de texto a través de las siguientes propiedades enlazables:
- TextColor: establece el color del texto.
- BackgroundColor: establece el color que se muestra detrás del texto.
Es necesario tener especial cuidado para asegurarse de que los colores se puedan usar en cada plataforma. Dado que cada plataforma tiene valores predeterminados diferentes para los colores de texto y de fondo, a menudo tendrá que establecer ambos si establece uno de ellos.
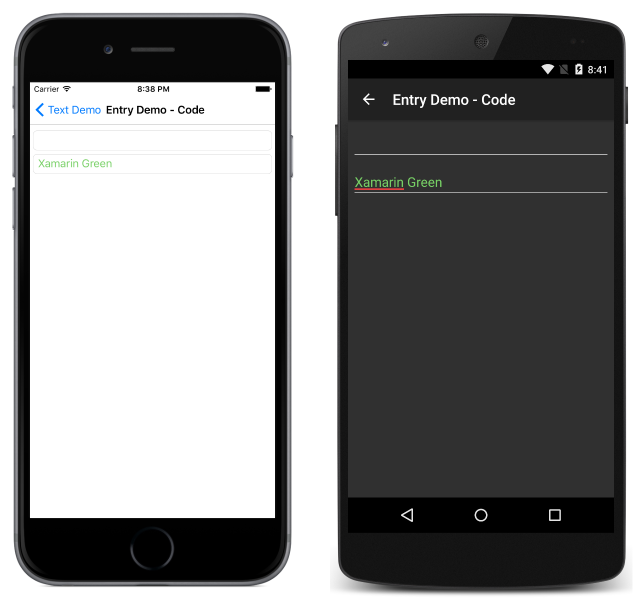
Use el siguiente código para establecer el color de texto de una entrada:
En XAML:
<Entry TextColor="Green" />
En C#:
var entry = new Entry();
entry.TextColor = Color.Green;

Tenga en cuenta que el marcador de posición no se ve afectado por el elemento TextColor especificado.
Para establecer el color de fondo en XAML:
<Entry BackgroundColor="#2c3e50" />
En C#:
var entry = new Entry();
entry.BackgroundColor = Color.FromHex("#2c3e50");

Procure asegurarse de que los colores de fondo y texto que elija sean utilizables en cada plataforma y no oscurezca ningún texto de marcador de posición.
Eventos e interactividad
La entrada expone dos eventos:
TextChanged: se genera cuando el texto cambia en la entrada. Proporciona el texto antes y después del cambio.Completed: se genera cuando el usuario ha finalizado la entrada presionando la tecla Retorno.
Nota:
La clase VisualElement, de la que Entry hereda, también tiene eventos Focused y Unfocused.
Completado
El evento Completed se usa para reaccionar a la finalización de una interacción con una entrada. Completed se genera cuando el usuario termina la entrada en un campo presionando la tecla Retorno (o bien presionando la tecla Tab en UWP). El controlador del evento es un controlador de eventos genérico, que toma el remitente y EventArgs:
void Entry_Completed (object sender, EventArgs e)
{
var text = ((Entry)sender).Text; //cast sender to access the properties of the Entry
}
El evento completado se puede suscribir en XAML:
<Entry Completed="Entry_Completed" />
y C#:
var entry = new Entry ();
entry.Completed += Entry_Completed;
Una vez desencadenado el evento Completed, se ejecuta cualquier ICommand especificado por la propiedad ReturnCommand, con el object especificado por la propiedad ReturnCommandParameter que se pasa a ICommand.
TextChanged
El evento TextChanged se usa para reaccionar a un cambio en el contenido de un campo.
TextChanged se genera cada vez que cambia el Text de Entry. El controlador del evento toma una instancia de TextChangedEventArgs. TextChangedEventArgs proporciona acceso a los valores antiguos y nuevos de a través de Entry Text las OldTextValue propiedades y NewTextValue :
void Entry_TextChanged (object sender, TextChangedEventArgs e)
{
var oldText = e.OldTextValue;
var newText = e.NewTextValue;
}
El evento TextChanged se puede suscribir a en XAML:
<Entry TextChanged="Entry_TextChanged" />
y C#:
var entry = new Entry ();
entry.TextChanged += Entry_TextChanged;