SearchBar de Xamarin.Forms
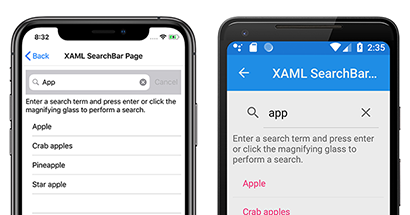
Xamarin.FormsSearchBar es un control de entrada de usuario que se usa para iniciar una búsqueda. El control SearchBar admite texto de marcador de posición, entrada de consulta, ejecución de búsqueda y cancelación. En la captura de pantalla siguiente se muestra una consulta SearchBar con los resultados mostrados en una instancia de ListView:
La clase SearchBar define las propiedades siguientes:
CancelButtonColores unColorque define el color del botón cancelar.CharacterSpacing, del tipodouble, es el espaciado entre los caracteres del texto deSearchBar.FontAttributeses un valor de enumeraciónFontAttributesque determina si laSearchBarfuente es negrita, cursiva o ninguna.FontFamilyes un objetostringque determina la familia de fuentes usada por elSearchBar.FontSizepuede ser un valor de enumeraciónNamedSizeo un valordoubleque representa tamaños de fuente específicos entre plataformas.HorizontalTextAlignmentes un valor de enumeraciónTextAlignmentque define la alineación horizontal del texto de la consulta.VerticalTextAlignmentes un valor de enumeraciónTextAlignmentque define la alineación vertical del texto de consulta.Placeholderes unstringque define el texto del marcador de posición, como "Buscar...".PlaceholderColores unColorque define el color del texto del marcador de posición.SearchCommandes unICommandque permite enlazar acciones de usuario, como pulsaciones de dedo o clics, a los comandos definidos en un modelo de vista.SearchCommandParameteres un objetoobjectque especifica el parámetro que se debe pasar alSearchCommand.Textes unstringque contiene el texto de la consulta enSearchBar.TextColores unColorque define el color del texto de la consulta.TextTransformes un valorTextTransformque determina el uso de mayúsculas y minúsculas del textoSearchBar.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que SearchBar se puede personalizar y puede ser el destino de los enlaces de datos. Especificar las propiedades de fuente en SearchBar es coherente con la personalización del texto en otros controles Text de Xamarin.Forms. Para más información, vea Fuentes en Xamarin.Forms.
Crear una SearchBar
En XAML se puede crear una instancia de SearchBar. Su propiedad Placeholder opcional se puede establecer para definir el texto de la sugerencia en el cuadro de entrada de consulta. El valor predeterminado de Placeholder es una cadena vacía, por lo que no aparecerá ningún marcador de posición si no está establecido. En el ejemplo siguiente se muestra cómo crear una instancia de SearchBar en XAML con el conjunto de propiedades opcional Placeholder:
<SearchBar Placeholder="Search items..." />
También se puede crear un SearchBar en código:
SearchBar searchBar = new SearchBar{ Placeholder = "Search items..." };
Propiedades de apariencia de SearchBar
El control SearchBar define muchas propiedades que personalizan la apariencia del control. En el ejemplo siguiente se muestra cómo crear una instancia de SearchBar en XAML con varias propiedades especificadas:
<SearchBar Placeholder="Search items..."
CancelButtonColor="Orange"
PlaceholderColor="Orange"
TextColor="Orange"
TextTransform="Lowercase"
HorizontalTextAlignment="Center"
FontSize="Medium"
FontAttributes="Italic" />
Estas propiedades también se pueden especificar al crear un objeto SearchBar en el código:
SearchBar searchBar = new SearchBar
{
Placeholder = "Search items...",
PlaceholderColor = Color.Orange,
TextColor = Color.Orange,
TextTransform = TextTransform.Lowercase,
HorizontalTextAlignment = TextAlignment.Center,
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(SearchBar)),
FontAttributes = FontAttributes.Italic
};
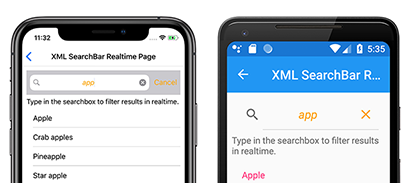
En la captura de pantalla siguiente se muestra el control SearchBar resultante:
Nota:
En iOS, la clase SearchBarRenderer contiene un método UpdateCancelButton que se puede invalidar. Este método controla cuándo aparece el botón Cancelar y se puede invalidar en un representador personalizado. Para más información sobre los representadores personalizados, vea Representadores personalizados de Xamarin.Forms.
Realizar una búsqueda con controladores de eventos
Una búsqueda se puede ejecutar mediante el control SearchBar adjuntando un controlador de eventos a uno de los eventos siguientes:
SearchButtonPressedse llama cuando el usuario hace clic en el botón de búsqueda o presiona la tecla Entrar.TextChangedse llama a cada vez que se cambia el texto del cuadro de consulta.
En el ejemplo siguiente se muestra un controlador de eventos asociado al evento TextChanged en XAML y se usa una instancia de ListView para mostrar los resultados de la búsqueda:
<SearchBar TextChanged="OnTextChanged" />
<ListView x:Name="searchResults" >
Un controlador de eventos también se puede adjuntar a una instancia de SearchBar creada en el código:
SearchBar searchBar = new SearchBar {/*...*/};
searchBar.TextChanged += OnTextChanged;
El controlador de eventos TextChanged del archivo de código subyacente es el mismo, independientemente de si SearchBar se ha creado mediante XAML o código:
void OnTextChanged(object sender, EventArgs e)
{
SearchBar searchBar = (SearchBar)sender;
searchResults.ItemsSource = DataService.GetSearchResults(searchBar.Text);
}
El ejemplo anterior implica la existencia de una clase DataService con un método GetSearchResults capaz de devolver elementos que coinciden con una consulta. El valor de propiedad Text del control SearchBar se pasa al método GetSearchResults y el resultado se usa para actualizar la propiedad ItemsSource del control ListView. El efecto general es que los resultados de la búsqueda se muestran en el control ListView.
La aplicación de ejemplo proporciona una implementación de la clase DataService que se puede usar para probar la funcionalidad de búsqueda.
Realizar una búsqueda mediante un modelo de vista
Una búsqueda se puede ejecutar sin controladores de eventos, si se enlazan las propiedades SearchCommand y SearchCommandParameter a implementaciones de ICommand. En el proyecto de ejemplo se muestran estas implementaciones mediante el patrón Modelo-Vista-Modelo de vista (MVVM). Para más información sobre los enlaces de datos con MVVM, vea Enlaces de datos con MVVM.
El modelo de vista de la aplicación de ejemplo contiene el código siguiente:
public class SearchViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void NotifyPropertyChanged([CallerMemberName] string propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public ICommand PerformSearch => new Command<string>((string query) =>
{
SearchResults = DataService.GetSearchResults(query);
});
private List<string> searchResults = DataService.Fruits;
public List<string> SearchResults
{
get
{
return searchResults;
}
set
{
searchResults = value;
NotifyPropertyChanged();
}
}
}
Nota:
El modelo de vista supone la existencia de una clase DataService capaz de realizar búsquedas. La clase DataService, incluidos los datos de ejemplo, está disponible en la aplicación de ejemplo.
En el código XAML siguiente se muestra cómo enlazar un elemento SearchBar al modelo de vista de ejemplo, con un control ListView que muestra los resultados de la búsqueda:
<ContentPage ...>
<ContentPage.BindingContext>
<viewmodels:SearchViewModel />
</ContentPage.BindingContext>
<StackLayout ...>
<SearchBar x:Name="searchBar"
...
SearchCommand="{Binding PerformSearch}"
SearchCommandParameter="{Binding Text, Source={x:Reference searchBar}}"/>
<ListView x:Name="searchResults"
...
ItemsSource="{Binding SearchResults}" />
</StackLayout>
</ContentPage>
En el ejemplo se establece BindingContext es una instancia de la clase SearchViewModel. Enlaza la SearchCommand propiedad a PerformSearch ICommand en el modelo de vista y enlaza la SearchBar Text propiedad a la SearchCommandParameter propiedad . La propiedad ListView.ItemsSource se enlaza a la propiedad SearchResults del modelo de vista.
Para más información sobre la interfaz ICommand y los enlaces, vea Enlace de datos de Xamarin.Forms y la interfaz ICommand.