TimePicker de Xamarin.Forms
Vista de Xamarin.Forms que permite al usuario seleccionar una hora.
En Xamarin.Forms, TimePicker invoca el control de selector de hora de la plataforma y permite al usuario seleccionar una hora. TimePicker define las siguientes propiedades:
Timede tipoTimeSpan, la hora seleccionada, que tiene como valor predeterminado unTimeSpande 0. El tipoTimeSpanindica una duración de tiempo desde la medianoche.Formatde tipostring, una cadena de formato de .NET estándar o personalizada, que tiene como valor predeterminado "t", el patrón de tiempo corto.TextColorde tipoColor, el color usado para mostrar el texto, que tieneColor.Defaultcomo valor predeterminado.FontAttributesde tipoFontAttributes, que tieneFontAtributes.Nonecomo valor predeterminado .FontFamilyde tipostring, que tienenullcomo valor predeterminado.FontSizede tipodouble, que tiene como valor predeterminado -1.0.CharacterSpacing, del tipodouble, es el espaciado entre los caracteres del texto deTimePicker.
Todas estas propiedades están respaldadas por objetos BindableProperty, lo que significa que se les pueden aplicar estilos y que las propiedades pueden ser los destinos de los enlaces de datos. La propiedad Time tiene un modo de enlace predeterminado de BindingMode.TwoWay, lo que significa que puede ser destino de un enlace de datos en una aplicación que usa la arquitectura Modelo-Vista-Modelo de vista (MVVM).
TimePicker no incluye un evento para indicar un nuevo valor seleccionado Time. Si necesita que esto se le notifique, puede agregar un controlador para el evento PropertyChanged.
Inicialización de la propiedad Time
En el código, puedes inicializar la propiedad Time en un valor de tipo TimeSpan:
TimePicker timePicker = new TimePicker
{
Time = new TimeSpan(4, 15, 26) // Time set to "04:15:26"
};
Cuando se especifica la propiedad Time en XAML, el valor se convierte en TimeSpan y se valida para asegurarse de que el número de milisegundos sea mayor o igual que 0, y que el número de horas sea menor que 24. Los componentes de hora deben estar separados por dos puntos:
<TimePicker Time="4:15:26" />
Si la propiedad BindingContext de TimePicker se establece en una instancia de un ViewModel que contiene una propiedad de tipo TimeSpan denominada SelectedTime (por ejemplo), puede crear instancias de TimePicker de la siguiente manera:
<TimePicker Time="{Binding SelectedTime}" />
En este ejemplo, la propiedad Time se inicializa en la propiedad SelectedTime de ViewModel. Dado que la propiedad Time tiene un modo de enlace de TwoWay, cualquier nueva hora que el usuario seleccione se propaga automáticamente a ViewModel.
Si TimePicker no contiene un enlace en su propiedad Time, una aplicación debe adjuntar un controlador al evento PropertyChanged que se notificará cuando el usuario seleccione una nueva hora.
Para obtener información sobre cómo establecer las propiedades de fuente, consulta Fuentes.
TimePicker y diseño
Es posible usar una opción de diseño horizontal sin restricciones, como Center, Start, o End con TimePicker:
<TimePicker ···
HorizontalOptions="Center"
··· />
No obstante, esto no se recomienda. En función del valor de la propiedad Format, las horas seleccionadas pueden requerir distintos anchos de presentación. Por ejemplo, la cadena de formato "T" hace que la vista TimePicker muestre horas en un formato largo, y "4:15:26 AM" requiere un ancho de pantalla mayor que el formato de tiempo corto ("t") de "4:15 AM". Dependiendo de la plataforma, esta diferencia puede hacer que la vista TimePicker cambie el ancho en el diseño o que la pantalla se trunque.
Sugerencia
Es mejor usar la configuración predeterminada HorizontalOptions de Fill con TimePicker, y no usar un ancho de Auto al colocar TimePicker en una celda Grid.
TimePicker en una aplicación
El ejemplo incluye las vistas TimePicker, Entry y Switch en su página. TimePicker se puede usar para seleccionar una hora y, cuando se produce esa hora, se muestra un cuadro de diálogo de alerta que recuerda el usuario del texto en Entry, siempre que se active el control Switch. Este es el archivo XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:SetTimer"
x:Class="SetTimer.MainPage">
<StackLayout>
...
<Entry x:Name="_entry"
Placeholder="Enter event to be reminded of" />
<Label Text="Select the time below to be reminded at." />
<TimePicker x:Name="_timePicker"
Time="11:00:00"
Format="T"
PropertyChanged="OnTimePickerPropertyChanged" />
<StackLayout Orientation="Horizontal">
<Label Text="Enable timer:" />
<Switch x:Name="_switch"
HorizontalOptions="EndAndExpand"
Toggled="OnSwitchToggled" />
</StackLayout>
</StackLayout>
</ContentPage>
Entry permite escribir texto de recordatorio que se mostrará cuando se produzca la hora seleccionada. Se asigna a TimePicker una propiedad Format de "T" para el formato de hora largo. Tiene un controlador de eventos asociado al evento PropertyChanged y Switch tiene un controlador asociado a su evento Toggled. Estos controladores de eventos se encuentran en el archivo de código subyacente y llaman al método SetTriggerTime:
public partial class MainPage : ContentPage
{
DateTime _triggerTime;
public MainPage()
{
InitializeComponent();
Device.StartTimer(TimeSpan.FromSeconds(1), OnTimerTick);
}
bool OnTimerTick()
{
if (_switch.IsToggled && DateTime.Now >= _triggerTime)
{
_switch.IsToggled = false;
DisplayAlert("Timer Alert", "The '" + _entry.Text + "' timer has elapsed", "OK");
}
return true;
}
void OnTimePickerPropertyChanged(object sender, PropertyChangedEventArgs args)
{
if (args.PropertyName == "Time")
{
SetTriggerTime();
}
}
void OnSwitchToggled(object sender, ToggledEventArgs args)
{
SetTriggerTime();
}
void SetTriggerTime()
{
if (_switch.IsToggled)
{
_triggerTime = DateTime.Today + _timePicker.Time;
if (_triggerTime < DateTime.Now)
{
_triggerTime += TimeSpan.FromDays(1);
}
}
}
}
El método SetTriggerTime calcula una hora del temporizador en función del valor de propiedad DateTime.Today y el valor TimeSpan devuelto de TimePicker. Esto es necesario porque la propiedad DateTime.Today devuelve un valor DateTime que indica la fecha actual, pero con una hora de medianoche. Si la hora del temporizador ya ha pasado hoy, se supone que será mañana.
El temporizador marca cada segundo, ejecutando el método OnTimerTick que comprueba si Switch está activado y si la hora actual es mayor o igual que la hora del temporizador. Cuando se produce la hora del temporizador, el método DisplayAlert presenta un cuadro de diálogo de alerta al usuario como recordatorio.
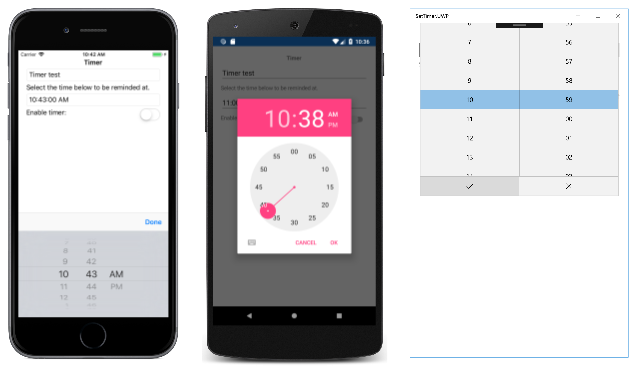
Cuando se ejecuta el ejemplo por primera vez, la vista TimePicker se inicializa a las 11:00. Al pulsar TimePicker, se invoca el selector de hora de la plataforma. Las plataformas implementan el selector de hora de maneras muy diferentes, pero cada enfoque resulta familiar para los usuarios de la plataforma concreta:
Sugerencia
En Android, el cuadro de diálogo TimePicker se puede personalizar invalidando el método CreateTimePickerDialog en un representador personalizado. Esto permite, por ejemplo, agregar botones adicionales al cuadro de diálogo.
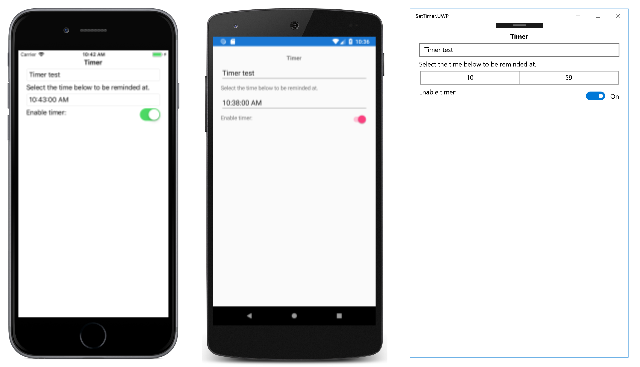
Después de seleccionar una hora, la hora seleccionada se muestra en TimePicker:
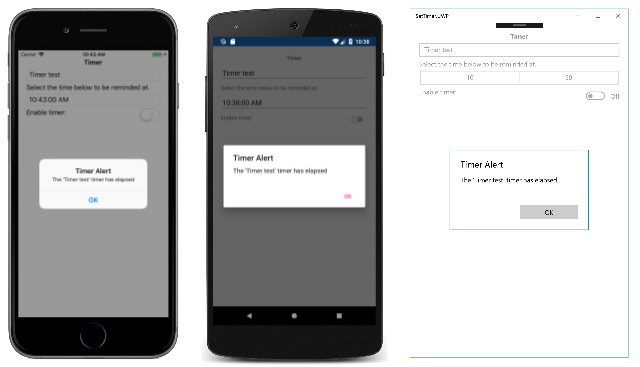
Siempre que Switch se cambie a la posición activada, la aplicación muestra un cuadro de diálogo de alerta que recuerda al usuario del texto en Entry cuando se produce la hora seleccionada:
Tan pronto como se muestra el cuadro de diálogo de alerta, Switch cambia a la posición desactivada.