Introducción al SDK de iOS de Azure Maps (versión preliminar)
El SDK de iOS de Azure Maps es una biblioteca de mapas vectoriales para iOS. En este artículo se ofrece orientación sobre los procesos para instalar el SDK de iOS para Azure Maps y cargar un mapa.
Nota:
Retirada del SDK de iOS para Azure Maps
El SDK nativo de Azure Maps para iOS ya está en desuso y se retirará el 31 de marzo de 2025. Para evitar interrupciones del servicio, migre al SDK web de Azure Maps antes del 31 de marzo de 2025. Para obtener más información, consulte la Guía de migración del SDK de iOS de Azure Maps.
Requisitos previos
Asegúrese de completar los pasos descritos en el artículo Inicio rápido: creación de una aplicación para iOS.
Localización del mapa
El SDK de iOS de Azure Maps proporciona tres formas de establecer el idioma y la vista regional del mapa. El código siguiente muestra las diferentes formas de establecer el idioma en francés ("fr-FR") y la vista regional en Auto.
Establezca las propiedades predeterminadas del idioma y la vista regional en la aplicación pasando la información del idioma y la vista regional a la clase
AzureMapsmediante las propiedades estáticaslanguageyview.// Alternatively use Azure Active Directory authenticate. AzureMaps.configure(aadClient: "<Your aad clientId>", aadAppId: "<Your aad AppId>", aadTenant: "<Your aad Tenant>") // Set your Azure Maps Key. // AzureMaps.configure(subscriptionKey: "<Your Azure Maps Key>") // Set the language to be used by Azure Maps. AzureMaps.language = "fr-FR" // Set the regional view to be used by Azure Maps. AzureMaps.view = "Auto"También puede pasar la información de idioma y vista regional a la inicialización del control de mapa.
MapControl(options: [ StyleOption.language("fr-FR"), StyleOption.view("Auto") ])La última manera de establecer mediante programación las propiedades de idioma y vista regional usa el método
setStylede mapas. Use el métodosetStylede los mapas en cualquier momento para cambiar el idioma y la vista regional del mapa.mapControl.getMapAsync { map in map.setStyleOptions([ StyleOption.language("fr-FR"), StyleOption.view("Auto") ]) }
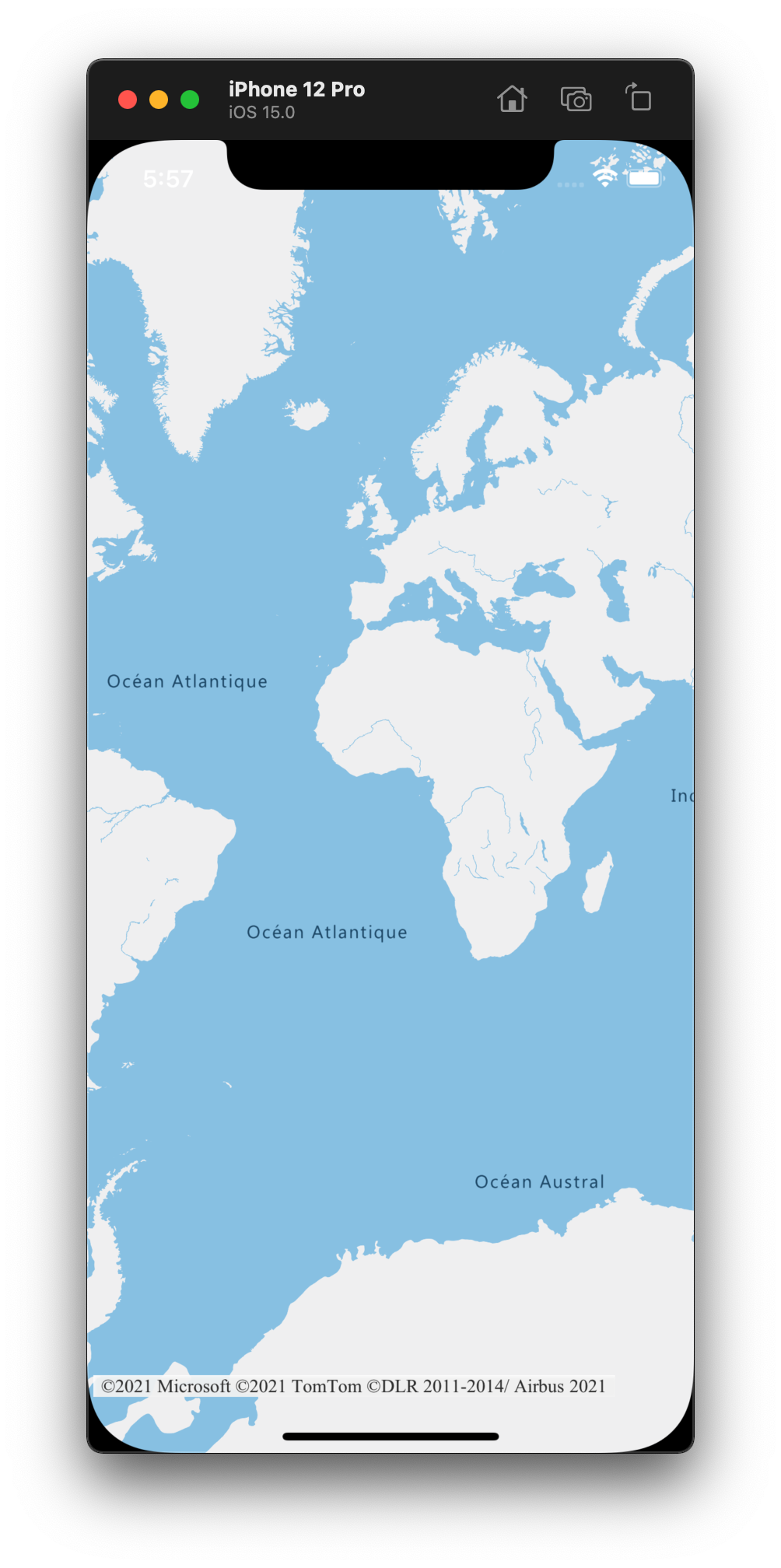
Este es un ejemplo de una aplicación de Azure Maps con el idioma establecido en fr-FR y la vista regional establecida en Auto.

Para obtener una lista completa de los idiomas admitidos y las vistas regionales, consulte Compatibilidad con la localización en Azure Maps.
Navegación por el mapa
En esta sección se detallan las distintas formas de navegar en un programa de Azure Maps.
Acercamiento/alejamiento del mapa
- Toque el mapa con dos dedos y acérquelos para alejarse o aléjelos para acercarse.
- Pulse dos veces el mapa para acercarse un nivel.
- Pulse dos veces con dos dedos para alejar el mapa un nivel.
- Pulse dos veces; en la segunda pulsación, mantenga presionado el dedo en el mapa y arrástrelo hacia arriba o hacia abajo para acercar o alejar la imagen, respectivamente.
Desplazamiento lateral del mapa
- Toque el mapa y arrastre en cualquier dirección.
Giro del mapa
- Toque el mapa con dos dedos y gírelos.
Inclinación del mapa
- Toque el mapa con dos dedos y arrástrelos hacia arriba o hacia abajo.
Compatibilidad con la nube de Azure Government
El SDK de iOS de Azure Maps es compatible con la nube de Azure Government. Especifíquelo con el dominio de nube de administración pública de Azure Maps; para ello, agregue la siguiente línea de código donde se especifican los detalles de la autenticación de Azure Maps.
AzureMaps.domain = "atlas.azure.us"
No olvide usar los detalles de autenticación de Azure Maps de la plataforma en la nube de Azure Government cuando autentique el mapa y los servicios.
Información adicional
Consulte los siguientes artículos para obtener más ejemplos de código: