Agregar una capa de símbolos en el SDK de iOS (versión preliminar)
En este artículo se muestra cómo representar datos de punto de un origen de datos como una capa de símbolos en un mapa, mediante el SDK para iOS de Azure Maps. Las capas de símbolo representan puntos como una imagen y texto en el mapa.
Nota:
Retirada del SDK de Azure Maps para iOS
El SDK nativo de Azure Maps para iOS ya está en desuso y se retirará el 31 de marzo de 2025. Para evitar interrupciones del servicio, migre al SDK de Azure Maps para web antes del 31 de marzo de 2025. Para obtener más información, consulte la Guía de migración del SDK de Maps para iOS.
Sugerencia
De forma predeterminada, las capas de símbolo representarán las coordenadas de todos los objetos geométricos en un origen de datos. Para limitar la capa de forma que solo represente las características geométricas del punto, establezca la opción filter de la capa en NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable). Si también desea incluir características de MultiPoint, use NSCompoundPredicate.
Requisitos previos
Asegúrese de completar los pasos descritos en el documento Inicio rápido: creación de una aplicación para iOS. Los bloques de código de este artículo se pueden insertar en la función viewDidLoad de ViewController.
Adición de una capa de símbolo
Para poder agregar una capa de símbolos al mapa, debe realizar primero algunas operaciones. En primer lugar, cree un origen de datos y agréguelo al mapa. Cree una capa de símbolos. Pase el origen de datos a la capa de símbolos para recuperar los datos de este origen. Por último, agregue datos al origen de datos para que haya algo que representar.
En el código siguiente se muestra lo que debe agregarse al mapa una vez que se haya cargado. En este ejemplo se representa un único punto en el mapa mediante una capa de símbolos.
//Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
//Create a point and add it to the data source.
source.add(geometry: Point(CLLocationCoordinate2D(latitude: 0, longitude: 0)))
//Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(source: source)
//Add the layer to the map.
map.layers.addLayer(layer)
Hay tres tipos diferentes de datos de puntos que se pueden agregar al mapa:
- Geometría Point de GeoJSON: Este objeto solo contiene una coordenada de un punto y nada más. El método de inicialización
Pointse puede usar para crear fácilmente estos objetos. - Geometría MultiPoint de GeoJSON: este objeto solamente contiene las coordenadas de varios puntos; no contiene nada más. Pase una matriz de coordenadas a la clase
PointCollectionpara crear estos objetos. - GeoJSON Feature: Este objeto se compone de cualquier geometría GeoJSON y un conjunto de propiedades que contienen metadatos asociados a la geometría.
Para obtener más información, vea el documento Creación de un origen de datos sobre cómo crear y agregar datos al mapa.
En el ejemplo de código siguiente se crea una geometría Point de GeoJSON, se pasa a la característica de GeoJSON y se le agrega un valor title a sus propiedades. La propiedad title se muestra como texto encima del icono de símbolo en el mapa.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 0, longitude: 0)))
// Add a property to the feature.
feature.addProperty("title", value: "Hello World!")
// Add the feature to the data source.
source.add(feature: feature)
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(
source: source,
options: [
// Get the title property of the feature and display it on the map.
.textField(from: NSExpression(forKeyPath: "title")),
// Place the text below so it doesn't overlap the icon.
.textAnchor(.top)
]
)
// Add the layer to the map.
map.layers.addLayer(layer)
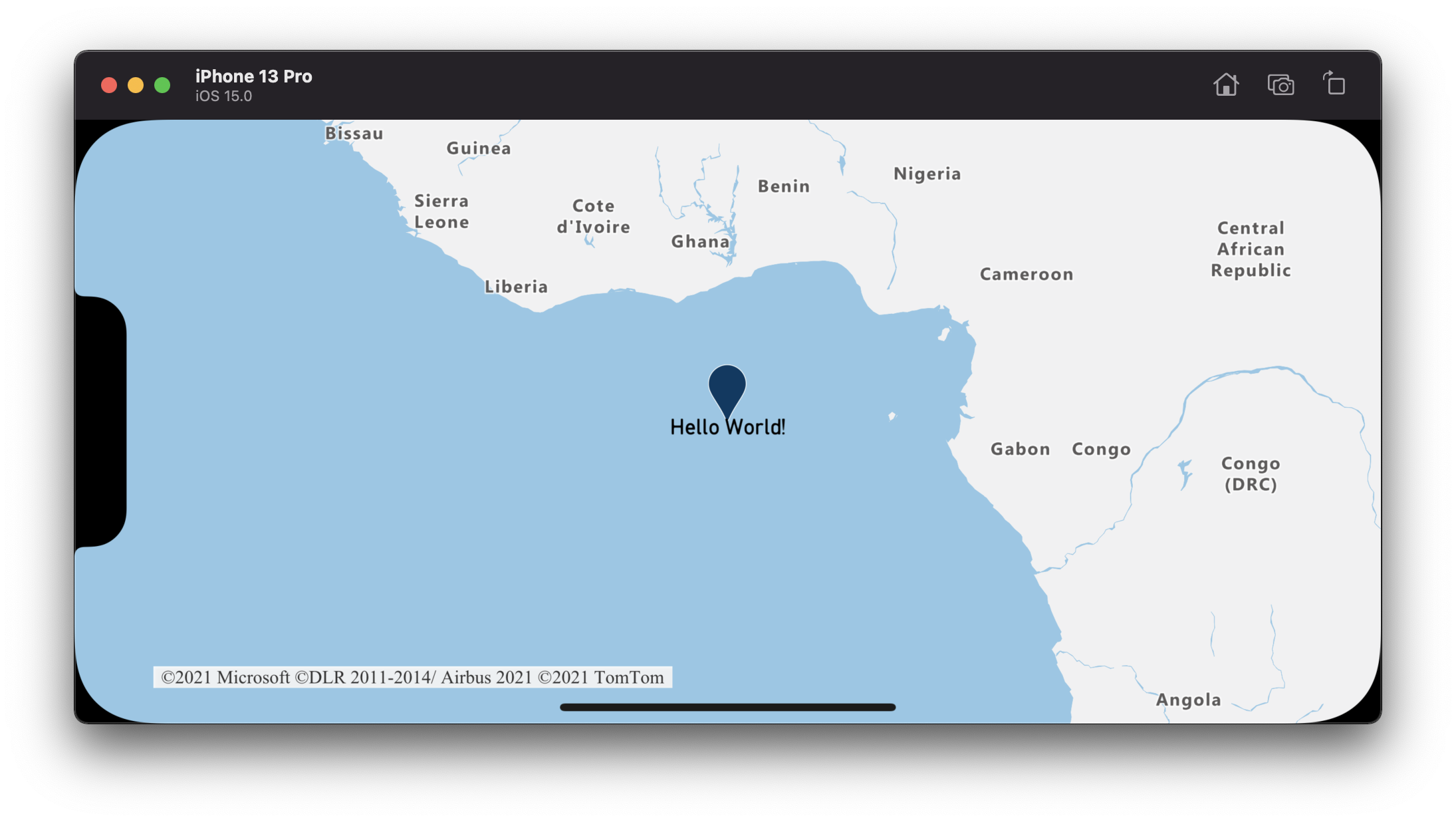
En la captura de pantalla siguiente se muestra el código anterior que representa una característica de punto mediante un icono y una etiqueta de texto con una capa de símbolo.

Sugerencia
De forma predeterminada, las capas de símbolos optimizan la representación de los símbolos, ya que ocultan los símbolos que se superponen. A medida que se acerca el zoom, los símbolos ocultos se hacen visibles. Para deshabilitar esta característica y representar todos los símbolos en todo momento, establezca las opciones iconAllowOverlap y textAllowOverlap en true.
Adición de un icono personalizado a una capa de símbolo
Las capas de símbolos se representan mediante OpenGL. Por lo tanto, todos los recursos, como las imágenes de icono, deben cargarse en el contexto de OpenGL. En este ejemplo, se muestra cómo se agrega un icono personalizado a los recursos del mapa. Este icono se usa después para representar los datos de punto en el mapa con un símbolo personalizado. La propiedad textField de la capa de símbolo requiere que se especifique una expresión. En este caso, queremos representar la propiedad "temperature". Además, queremos anexarle "°F". Se puede usar una expresión para realizar esta concatenación:
NSExpression(
forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
]
)
// Load a custom icon image into the image sprite of the map.
map.images.add(UIImage(named: "showers")!, withID: "my-custom-icon")
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 40.75773, longitude: -73.985708)))
// Add a property to the feature.
feature.addProperty("temperature", value: 64)
// Add the feature to the data source.
source.add(feature: feature)
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(
source: source,
options: [
.iconImage("my-custom-icon"),
.iconSize(0.5),
// Get the title property of the feature and display it on the map.
.textField(
from: NSExpression(
forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
]
)
),
.textOffset(CGVector(dx: 0, dy: -1.5))
]
)
// Add the layer to the map.
map.layers.addLayer(layer)
En este ejemplo, la siguiente imagen se carga en la carpeta assets de la aplicación.

|
|---|
| showers.png |
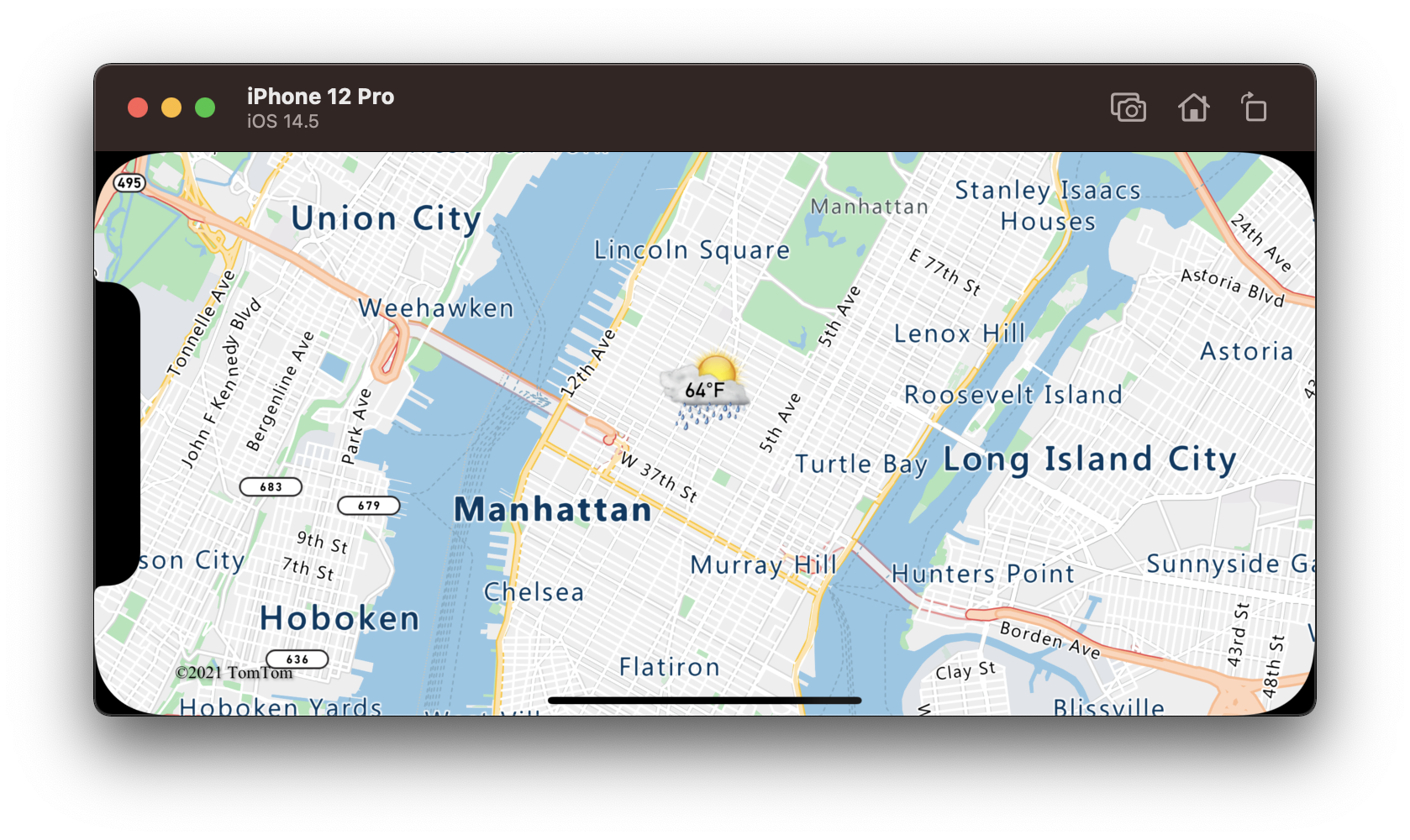
En la captura de pantalla siguiente se muestra el código anterior que representa una característica de punto mediante un icono personalizado y una etiqueta de texto con formato con una capa de símbolo.

Sugerencia
Si solamente desea representar texto con una capa de símbolos, puede ocultar el icono estableciendo la propiedad iconImage de las opciones del icono en nil.
Iconos de marcador de símbolo predefinido
Inicialmente, el mapa tiene el icono de marcador predeterminado integrado, ya cargado en el sprite de imagen del mapa. Se usa de manera predeterminada si no hay nada establecido en la opción iconImage. En caso de que tenga que hacerlo manualmente, establezca "marker-default" en la opción iconImage.
let layer = SymbolLayer(source: source, options: [.iconImage("marker-default")])
Además, el SDK para iOS de Azure Maps incluye un conjunto de variaciones de color predefinidas del icono de marcador predeterminado (azul oscuro). Para acceder a estos iconos de marcador, use las variables estáticas en la clase UIImage, por ejemplo: UIImage.azm_markerRed.
Para usar una imagen de marcador predefinida no predeterminada, debe agregarla al sprite de imagen del mapa.
// Load a non-default predefined icon into the image sprite of the map.
map.images.add(.azm_markerRed, withID: "marker-red")
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(source: source, options: [.iconImage("marker-red")])
En el código siguiente, se enumeran todas las imágenes de icono integradas que están disponibles como variables estáticas de clase UIImage.
UIImage.azm_markerDefault // Dark blue
UIImage.azm_markerBlack
UIImage.azm_markerBlue
UIImage.azm_markerRed
UIImage.azm_markerYellow
Información adicional
Para obtener más ejemplos de código para agregar a los mapas: