Agregar una capa de polígono al mapa en el SDK de iOS (versión preliminar)
En este artículo se muestra cómo representar las áreas de las geometrías de las características Polygon y MultiPolygon en el mapa con una capa de polígono.
Nota:
Retirada del SDK de Azure Maps para iOS
El SDK nativo de Azure Maps para iOS ya está en desuso y se retirará el 31 de marzo de 2025. Para evitar interrupciones del servicio, migre al SDK web de Azure Maps antes del 31 de marzo de 2025. Para obtener más información, consulte Guía de migración del SDK de Azure Maps para iOS.
Requisitos previos
Asegúrese de completar los pasos descritos en el documento Inicio rápido: creación de una aplicación para iOS. Los bloques de código de este artículo se pueden insertar en la función viewDidLoad de ViewController.
Uso de una capa de polígono
Cuando una capa de polígono se conecta a un origen de datos y se carga en el mapa, representa el área con las características Polygon y MultiPolygon. Para crear un polígono, agréguelo a un origen de datos y represéntelo con una capa de polígono mediante la clase PolygonLayer.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a rectangular polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235),
CLLocationCoordinate2D(latitude: 40.80044, longitude: -73.95785),
CLLocationCoordinate2D(latitude: 40.79680, longitude: -73.94928),
CLLocationCoordinate2D(latitude: 40.76437, longitude: -73.97317),
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillColor(.red),
.fillOpacity(0.7)
]),
below: "labels"
)
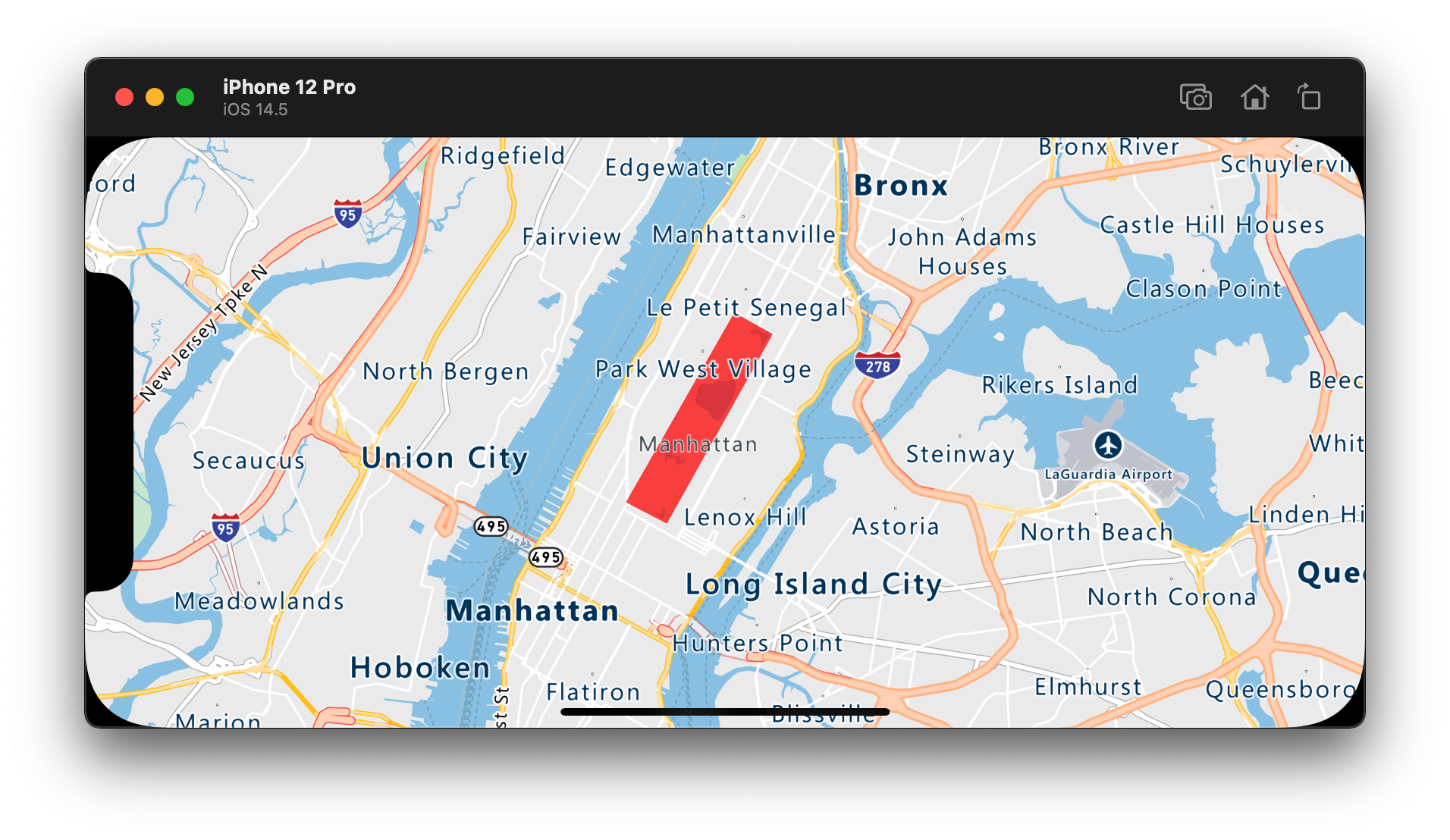
En la captura de pantalla siguiente se muestra cómo el código anterior representa el área de un polígono mediante una capa de polígono.
Uso de un polígono y una capa de línea conjuntamente
Una capa de línea se usa para representar el contorno de los polígonos. En el ejemplo de código siguiente se representa un polígono como en el ejemplo anterior, pero ahora se agrega una capa de línea. Esta capa de línea es una segunda capa conectada al origen de datos.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a rectangular polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235),
CLLocationCoordinate2D(latitude: 40.80044, longitude: -73.95785),
CLLocationCoordinate2D(latitude: 40.79680, longitude: -73.94928),
CLLocationCoordinate2D(latitude: 40.76437, longitude: -73.97317),
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillColor(UIColor(red: 0, green: 0.78, blue: 0.78, alpha: 0.5))
]),
below: "labels"
)
// Create and add a line layer to render the outline of the polygon.
map.layers.addLayer(LineLayer(source: source, options: [
.strokeColor(.red),
.strokeWidth(2)
]))
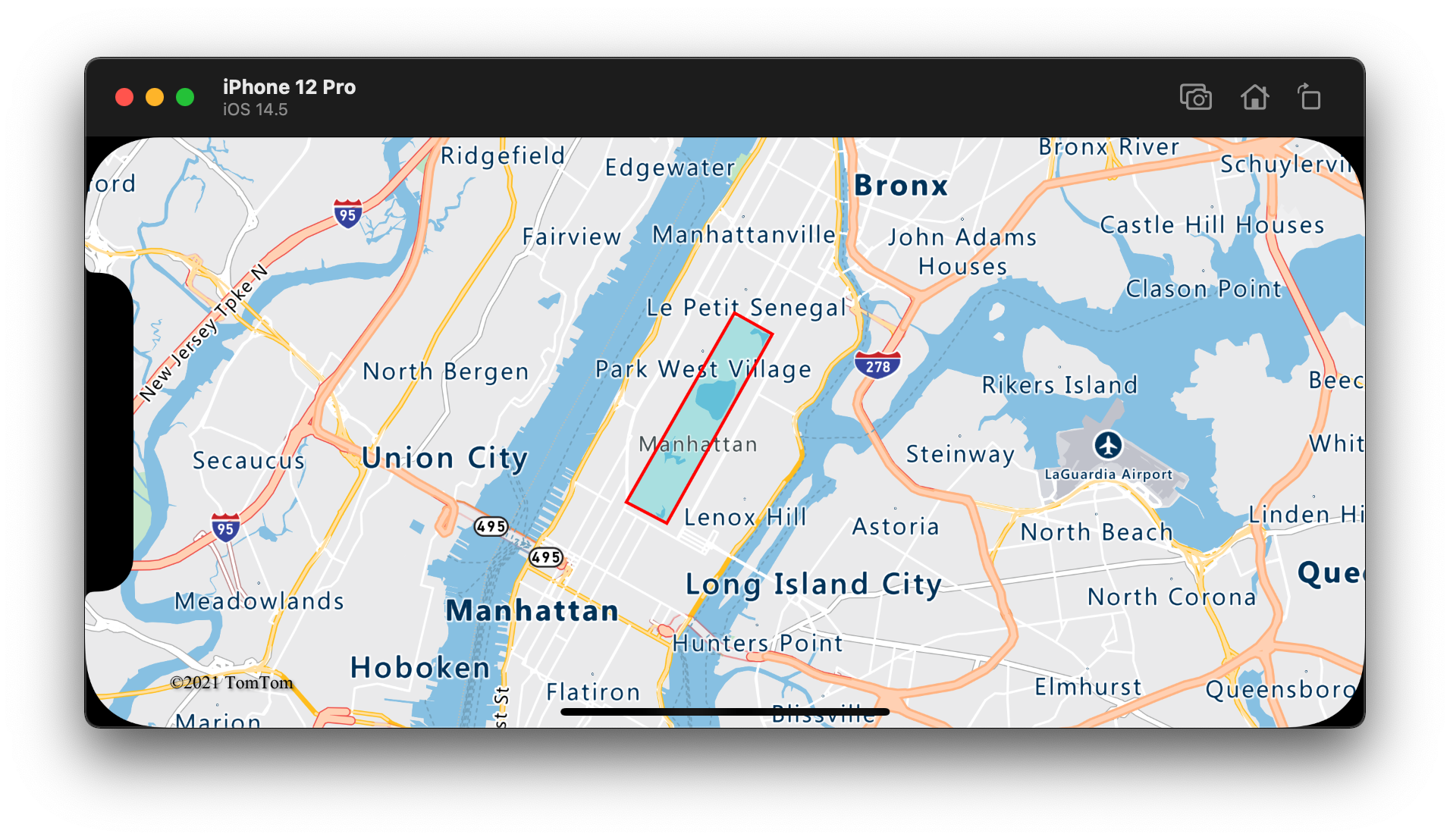
En la siguiente captura de pantalla se muestra cómo el código anterior representa un polígono con su contorno representado mediante una capa de línea.
Sugerencia
Cuando cree el contorno de un polígono con una capa de línea, asegúrese de cerrar todos los anillos de los polígonos, de modo que cada matriz de puntos tenga el mismo punto inicial y final. Si no lo hace así, es posible que la capa de línea no conecte el último punto del polígono al primer punto.
Relleno de un polígono con un patrón
Además de rellenar un polígono con un color, puede usar un patrón de imágenes para rellenarlo. Cargue un patrón de imagen en los recursos de sprite de la imagen de los mapas y luego haga referencia a esta imagen con la opción fillPattern de la capa de polígono.
// Load an image pattern into the map image sprite.
map.images.add(UIImage(named: "fill-checker-red")!, withID: "fill-checker-red")
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: -20, longitude: -50),
CLLocationCoordinate2D(latitude: 40, longitude: 0),
CLLocationCoordinate2D(latitude: -20, longitude: 50),
CLLocationCoordinate2D(latitude: -20, longitude: -50)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillPattern("fill-checker-red"),
.fillOpacity(0.5)
]),
below: "labels"
)
En este ejemplo, la imagen siguiente se ha cargado en la carpeta de recursos de la aplicación.

|
|---|
fill-checker-red.png |
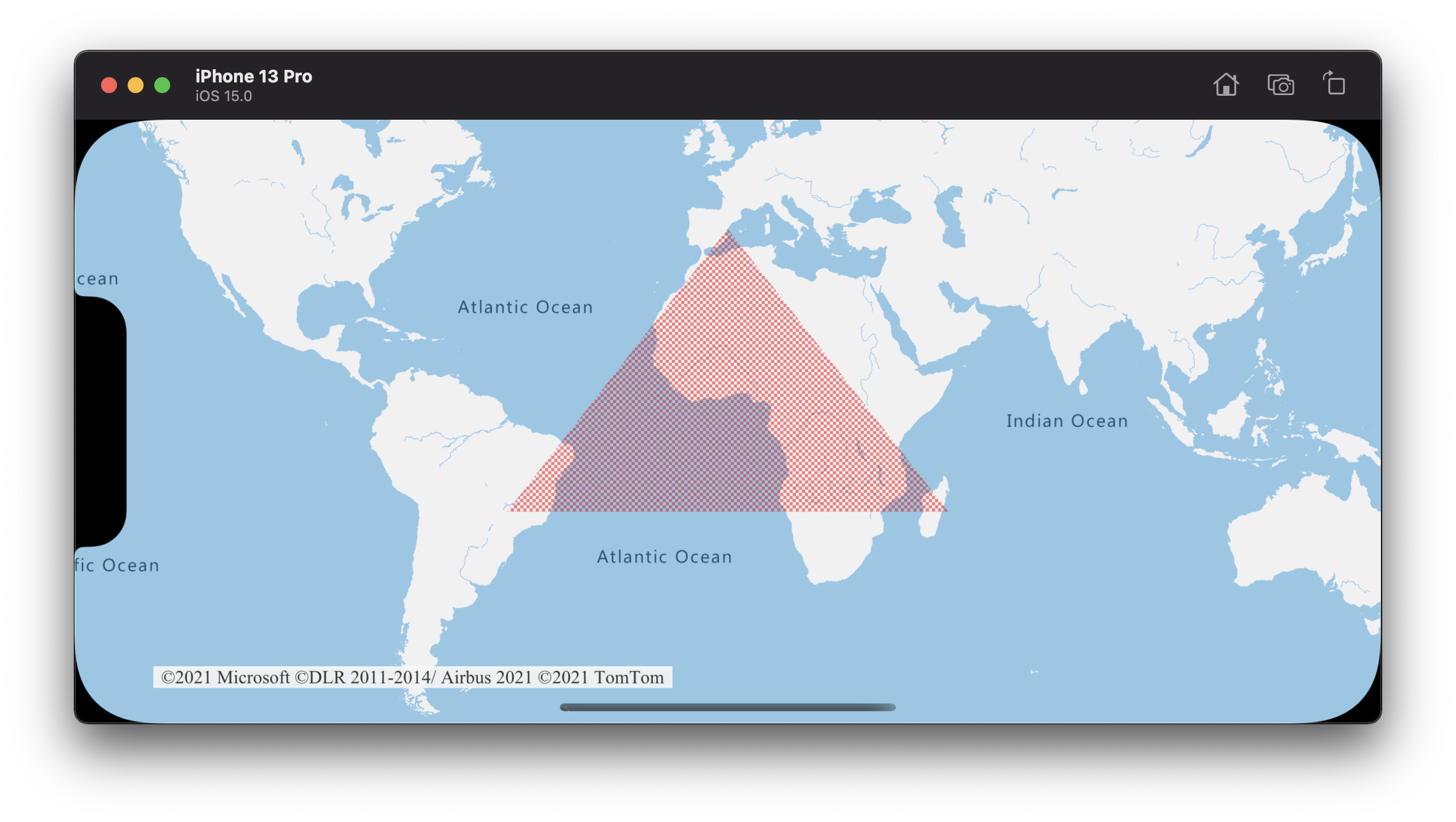
A continuación, se muestra una captura de pantalla del código anterior que representa un polígono con un patrón de relleno en el mapa.
Información adicional
Para obtener más ejemplos de código para agregar a los mapas: