Establecer el estilo de mapa en el SDK de iOS (versión preliminar)
En este artículo se muestran dos maneras de establecer estilos de mapa mediante el SDK de Azure Maps en iOS. Azure Maps tiene cuatro estilos de mapas entre los que puede elegir. Para obtener más información sobre los estilos de mapa compatibles, consulte Estilos de mapa admitidos en Azure Maps.
Nota:
Retirada del SDK de Azure Maps para iOS
El SDK nativo de Azure Maps para iOS ya está en desuso y se retirará el 31 de marzo de 2025. Para evitar interrupciones del servicio, migre al SDK de Azure Maps para web antes del 31 de marzo de 2025. Para más información, vea la Guía de migración del SDK de Maps para iOS.
Requisitos previos
- Complete el inicio rápido Crear una aplicación de iOS.
- Una cuenta de Azure Maps.
Establecer el estilo de mapa en el init del control de mapa
Puede establecer un estilo de mapa en el init del control de mapa. En el código siguiente se establece la ubicación central, el nivel de zoom y el estilo de mapa.
MapControl(options: [
CameraOption.center(lat: 47.602806, lng: -122.329330),
CameraOption.zoom(12),
StyleOption.style(.grayscaleDark)
])
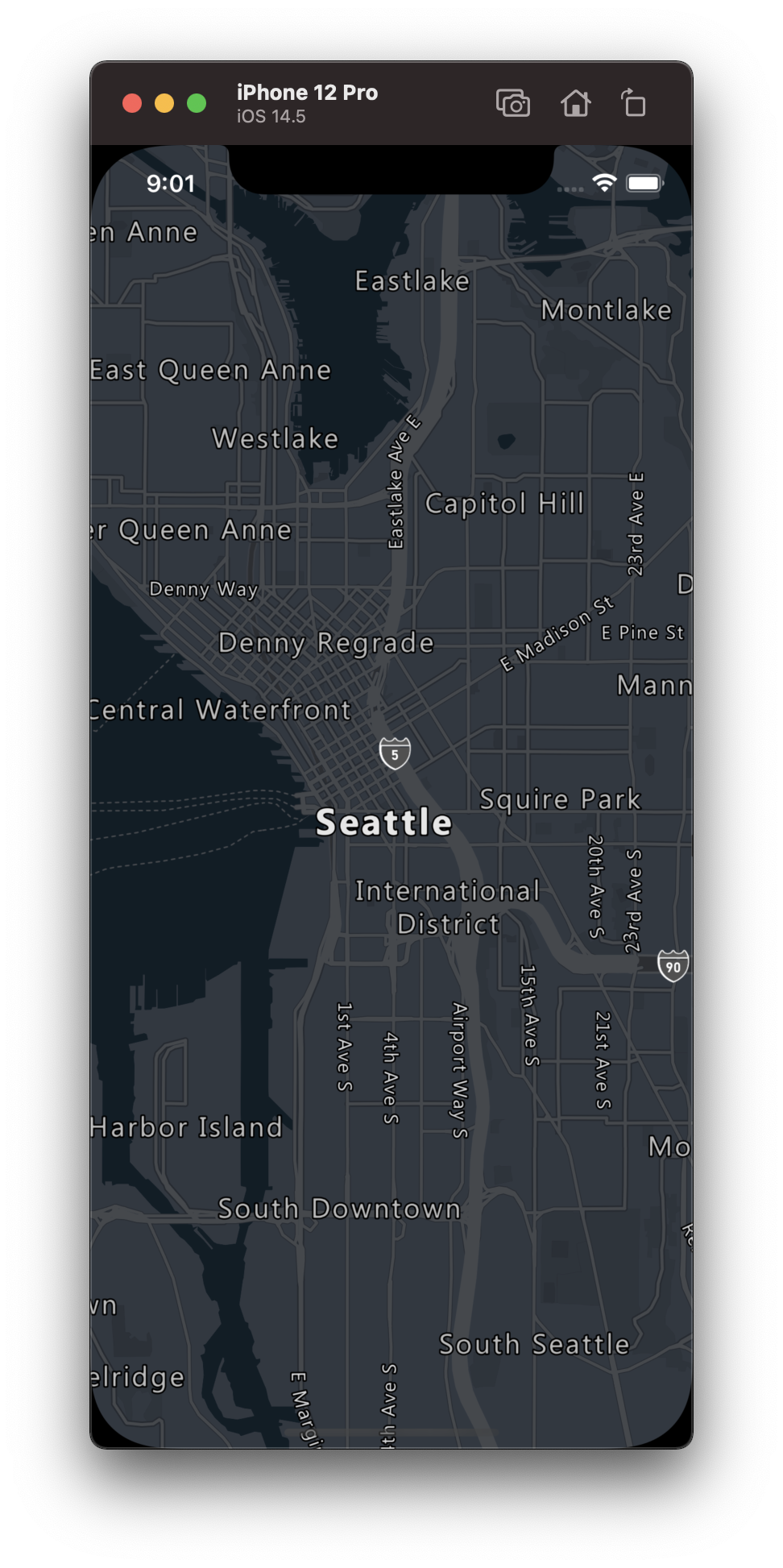
En la siguiente captura de pantalla se muestra cómo el código anterior presenta un mapa de carreteras con el estilo oscuro en escala de grises.

Establecer el estilo de mapa mediante el método setStyleOptions
El estilo de mapa se puede establecer mediante programación en código con el método setStyleOptions del mapa. En el siguiente código se establece la ubicación central y el nivel de zoom mediante el método setCameraOptions de los mapas y el estilo de mapa en .satelliteRoadLabels.
mapControl.onReady { map in
//Set the camera of the map.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14)
])
//Set the style of the map.
map.setStyleOptions([.style(.satelliteRoadLabels)])
}
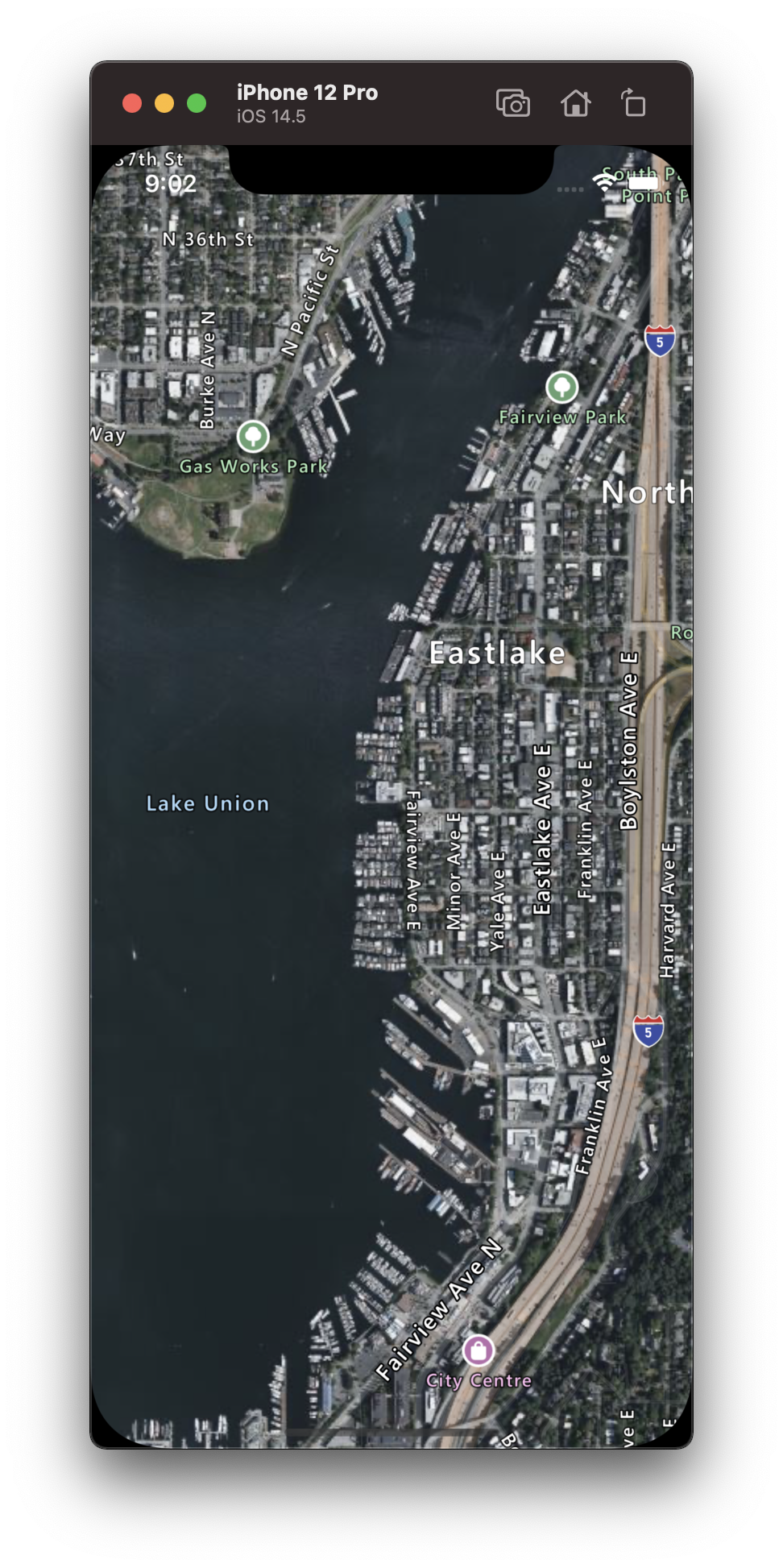
En la siguiente captura de pantalla se muestra cómo el código anterior presenta un mapa con el estilo de etiquetas de carretera de satélite.

Configuración de la cámara de mapa
La cámara del mapa controla qué parte del mundo se muestra en la ventanilla de mapa. Hay dos métodos principales para establecer la posición del mapa; mediante el centro y el zoom, o pasando un rectángulo de selección. En el siguiente código se muestra cómo establecer todas las opciones posibles de la cámara cuando se usan center y zoom.
//Set the camera of the map using center and zoom.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14),
.pitch(45),
.bearing(90),
.minZoom(10),
.maxZoom(14)
])
A menudo conviene centrar el mapa en un conjunto de datos. Se puede calcular un rectángulo delimitador a partir de las características mediante el método BoundingBox.fromData(_:), que después se puede pasar en la opción bounds de la cámara del mapa. Al establecer una vista de mapa en función de un rectángulo de selección, a menudo resulta útil especificar un valor padding para tener en cuenta el tamaño de píxel de los puntos que se representan como burbujas o símbolos. En el siguiente código se muestra cómo establecer todas las opciones posibles de la cámara cuando se usa un rectángulo de selección para establecer la posición de la cámara.
//Set the camera of the map using a bounding box.
map.setCameraBoundsOptions([
.bounds(
BoundingBox(
sw: CLLocationCoordinate2D(latitude: 47.4333, longitude: -122.4594),
ne: CLLocationCoordinate2D(latitude: 47.75758, longitude: -122.21866)
)
),
.padding(20),
.maxZoom(14)
])
Tenga en cuenta que la relación de aspecto de un rectángulo delimitador puede ser diferente de la del mapa, ya que el mapa muestra a menudo toda el área del rectángulo delimitador, y a menudo solo se ajusta vertical u horizontalmente.
Animación de la vista de mapa
Al establecer las opciones de cámara del mapa, se pueden usar también las opciones de animación para crear una transición entre la vista de mapa actual y la siguiente. Estas opciones especifican el tipo de animación y la duración del movimiento de la cámara.
| Opción | Descripción |
|---|---|
animationDuration(_ duration: Double) |
Especifica cuánto tiempo se anima la cámara entre las vistas en milisegundos (ms). |
animationType(_ animationType: AnimationType) |
Especifica el tipo de transición con animación que debe realizarse. - .jump: cambio inmediato.- .ease: cambio gradual de la configuración de la cámara.- .fly: cambio gradual de la configuración de la cámara siguiendo un vuelo en forma de arco. |
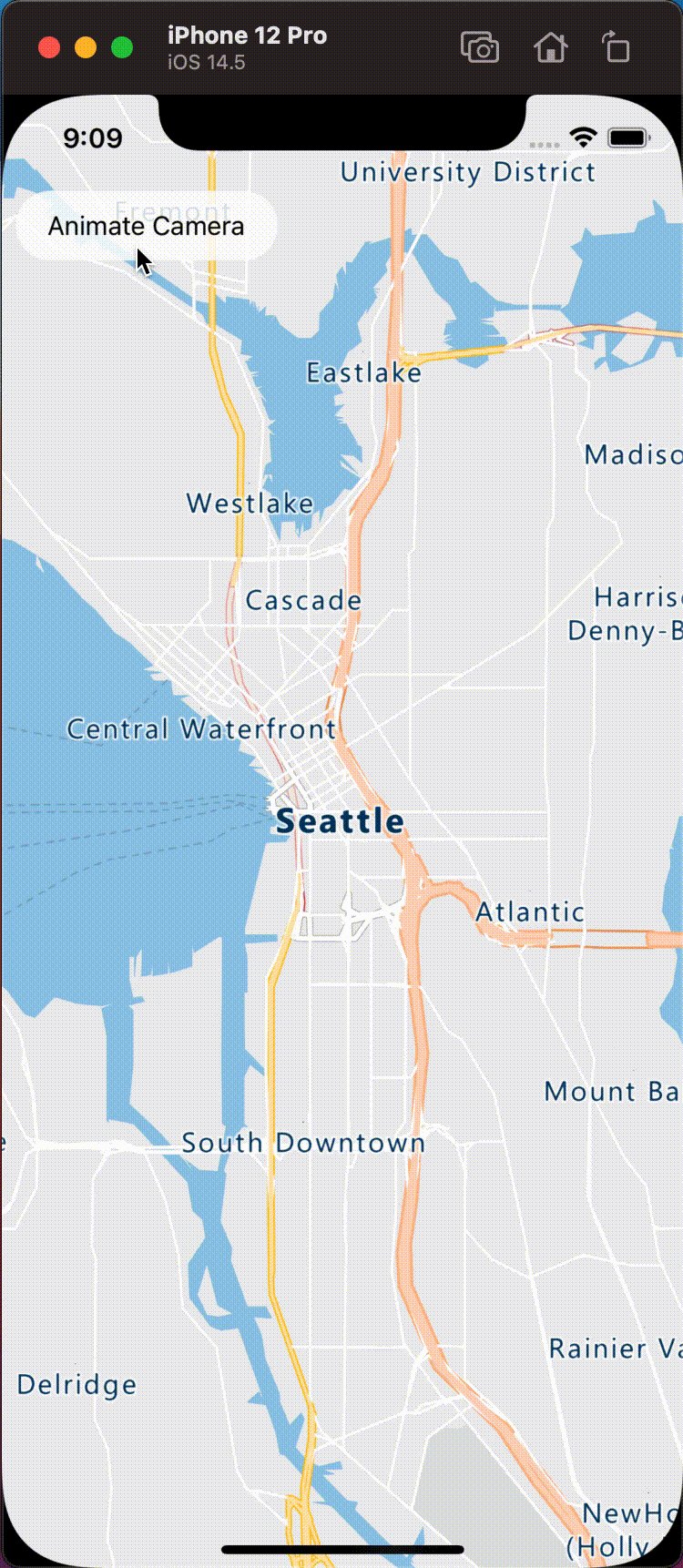
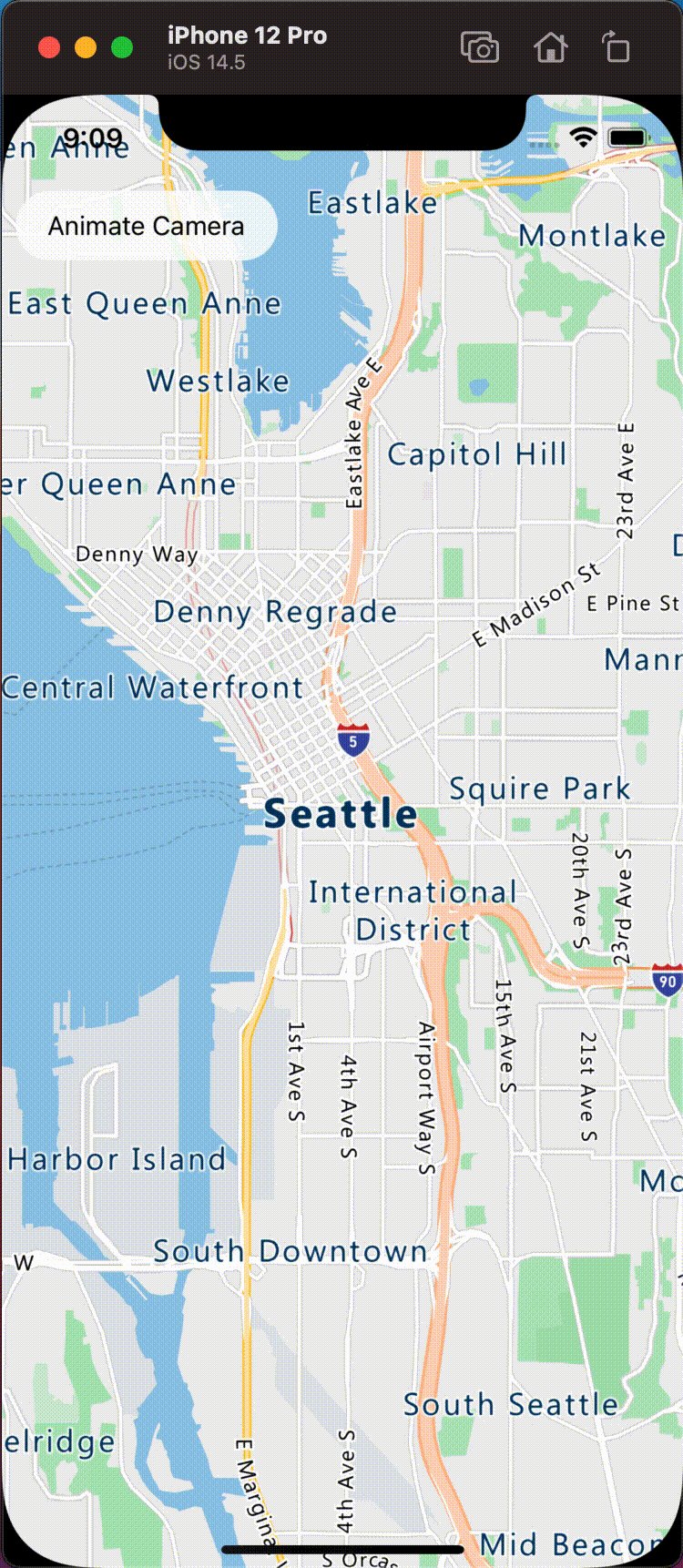
El siguiente código muestra cómo animar la vista de mapa mediante .fly con una duración de tres segundos.
map.setCameraOptions([
.animationType(.fly),
.animationDuration(3000)
.center(lat: 47.6, lng: -122.33),
.zoom(12),
])
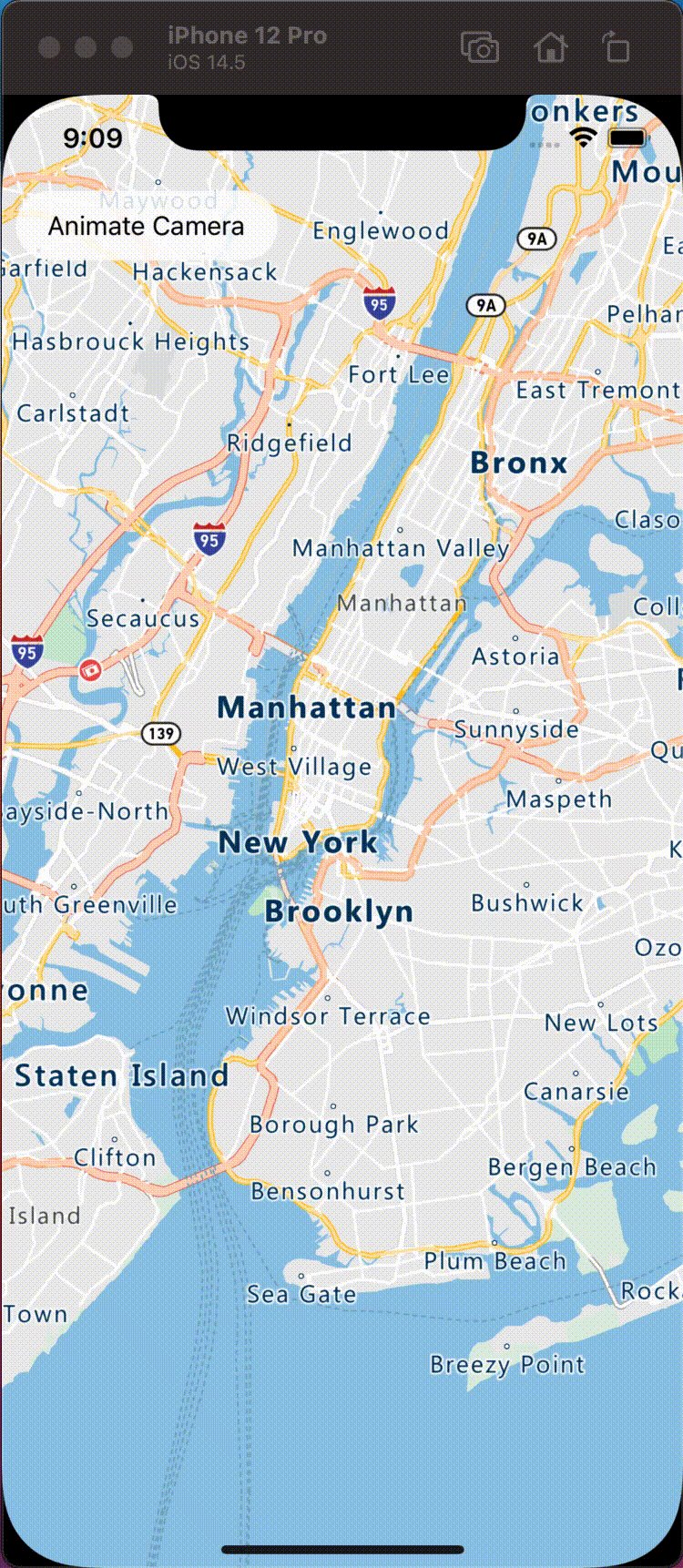
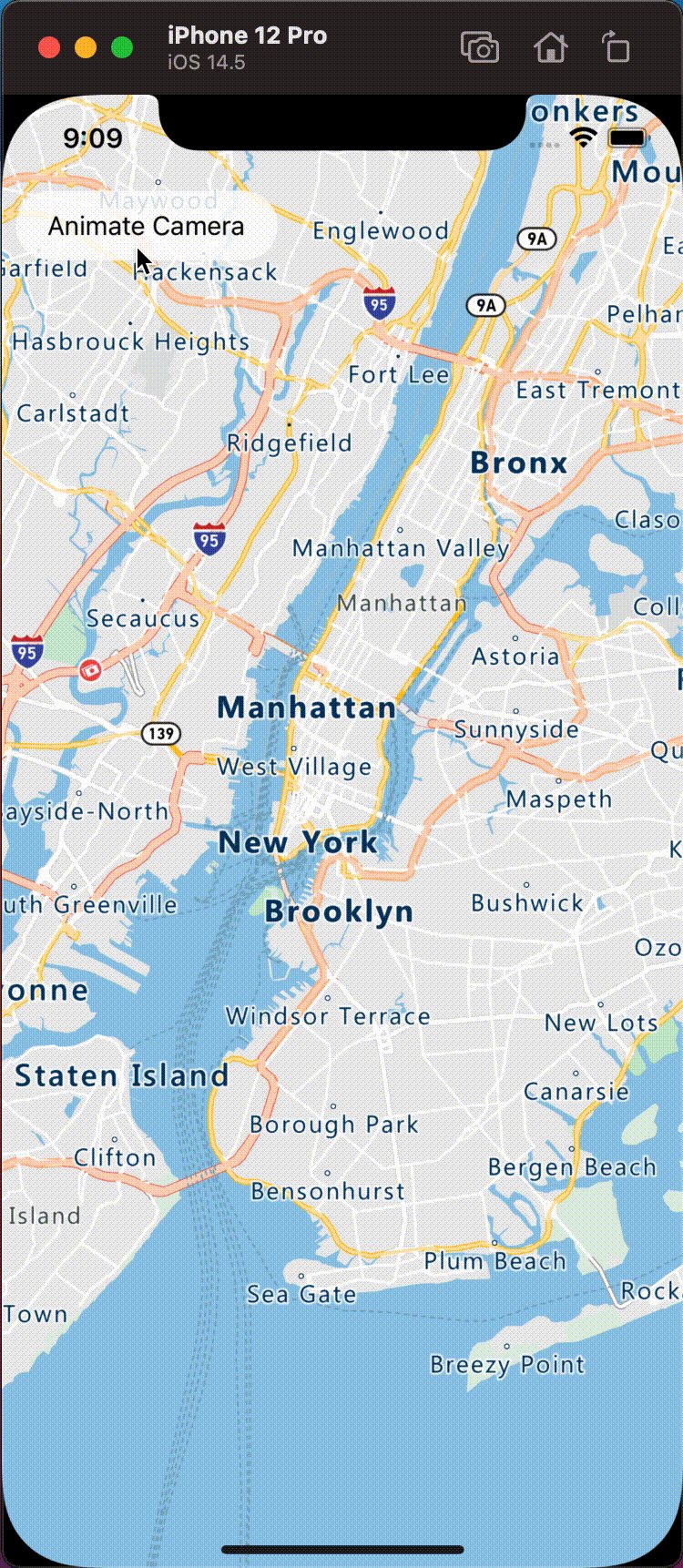
La siguiente animación muestra la animación que produce el código anterior para desplazarse de Nueva York a Seattle.

Información adicional
Para obtener más ejemplos de código para agregar a los mapas: