Creación de una aplicación iOS (versión preliminar)
En este artículo se muestra cómo agregar Azure Maps a una aplicación de iOS. Le guía por estos pasos básicos:
- Configurar su entorno de desarrollo
- Cree su propia cuenta de Azure Maps.
- Obtenga la clave principal de Azure Maps que se usará en la aplicación.
- Haga referencia a las bibliotecas de Azure Maps desde el proyecto.
- Agregue un control de Azure Maps a la aplicación.
Nota:
Retirada del SDK de Azure Maps para iOS
El SDK nativo de Azure Maps para iOS ya está en desuso y se retirará el 31 de marzo de 2025. Para evitar interrupciones del servicio, migre al SDK de Azure Maps para web antes del 31 de marzo de 2025. Para obtener más información, consulte la Guía de migración del SDK de Maps para iOS.
Requisitos previos
Si no tiene una suscripción a Azure, cree una cuenta gratuita antes de empezar.
Nota
Para más información sobre la autenticación en Azure Maps, consulte Administración de la autenticación en Azure Maps.
Crear una cuenta de Azure Maps
Cree una nueva cuenta de Azure Maps con los pasos siguientes:
En la esquina superior izquierda de Azure Portal, seleccione Crear un recurso.
En el cuadro Buscar en el Marketplace, escriba Azure Maps.
En Resultados, seleccione Azure Maps y, luego, el botón Crear que aparece bajo el mapa.
En la página Create Maps Account (Crear una cuenta de Azure Maps), escriba los siguientes valores:
- La suscripción que quiere usar para esta cuenta.
- El nombre del grupo de recursos para esta cuenta. Puede elegir Crear nuevo o Usar existente para el grupo de recursos.
- El nombre de la nueva cuenta.
- El Plan de tarifa de la cuenta.
- Lea la licencia y la declaración de privacidad y active la casilla para aceptar los términos.
- Seleccione el botón Crear.

Obtener la clave de suscripción de su cuenta
Una vez que se haya creado correctamente la cuenta de Maps, recupere la clave principal que le permite consultar las API de Maps.
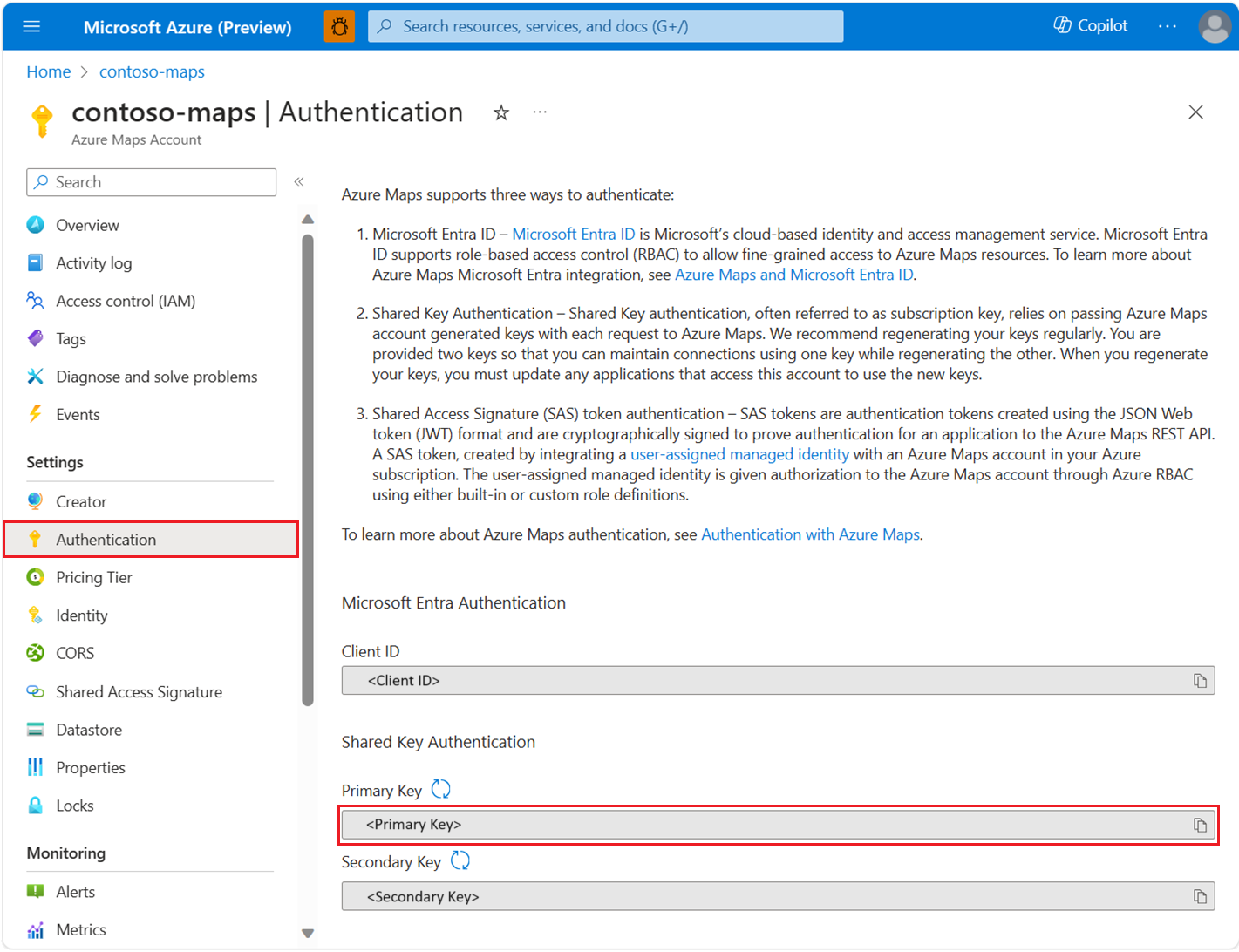
Abra su cuenta de Maps en el portal.
En la sección de configuración, seleccione Autenticación.
Copie la clave principal al Portapapeles. Guárdela localmente para usarla más adelante en este tutorial.
Nota:
En este inicio rápido se usa la autenticación de clave compartida con fines de demostración, pero el enfoque preferido para cualquier entorno de producción es utilizar la autenticación de Microsoft Entra.
Creación de un proyecto en Xcode
En primer lugar, cree un nuevo proyecto de aplicación de iOS. Siga estos pasos para crear un proyecto de Xcode:
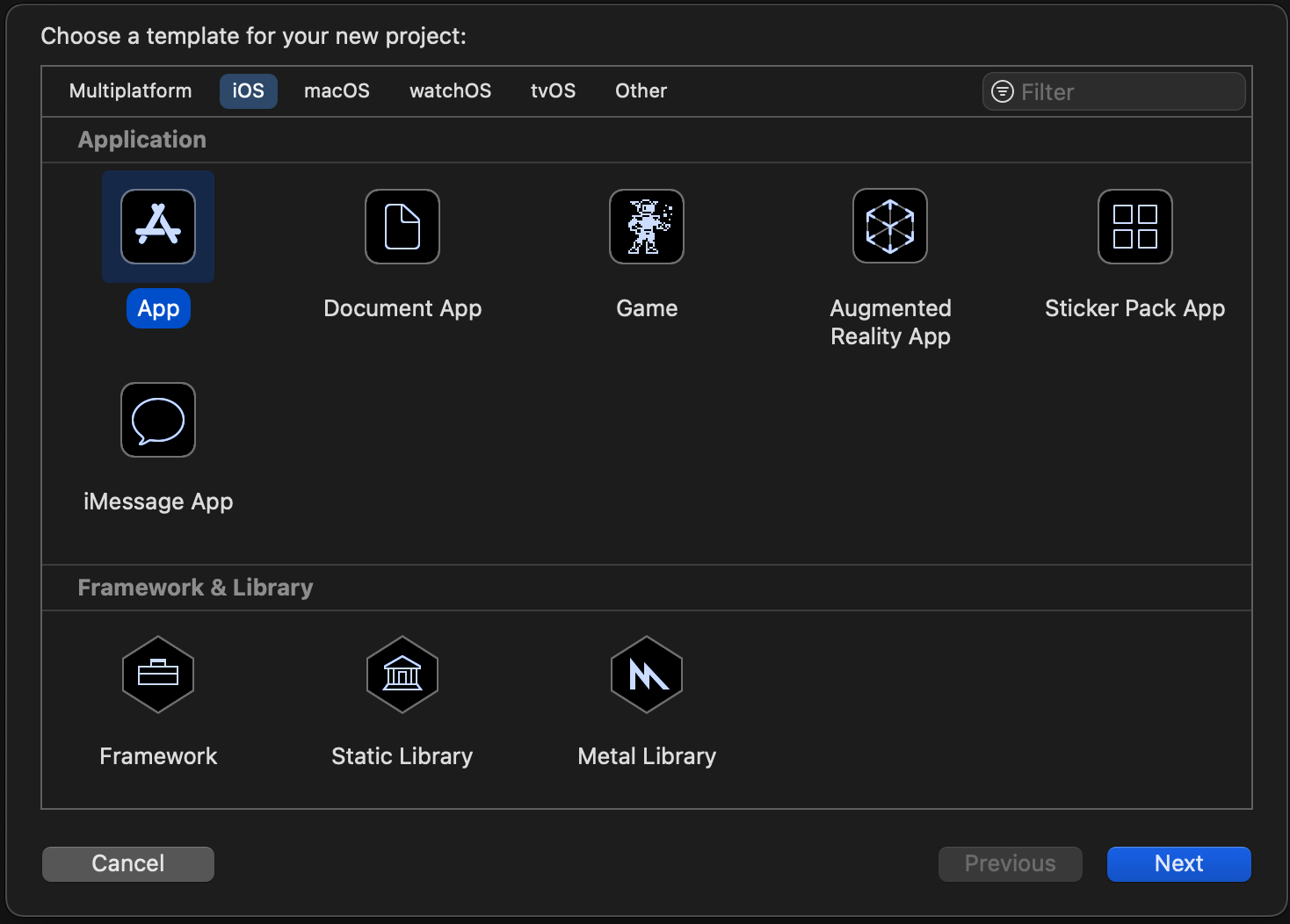
En Archivo, seleccione Nuevo ->Proyecto.
En la pestaña iOS, seleccione Aplicación y, a continuación, Siguiente.
Escriba el nombre de la aplicación, el identificador de lote y seleccione Siguiente.
Para obtener más ayuda con la creación de un proyecto, consulte Creación de un proyecto de Xcode para una aplicación.

Instalación del SDK de iOS para Azure Maps
El siguiente paso en la creación de la aplicación es instalar el SDK de iOS para Azure Maps. Para instalar el SDK, siga estos pasos:
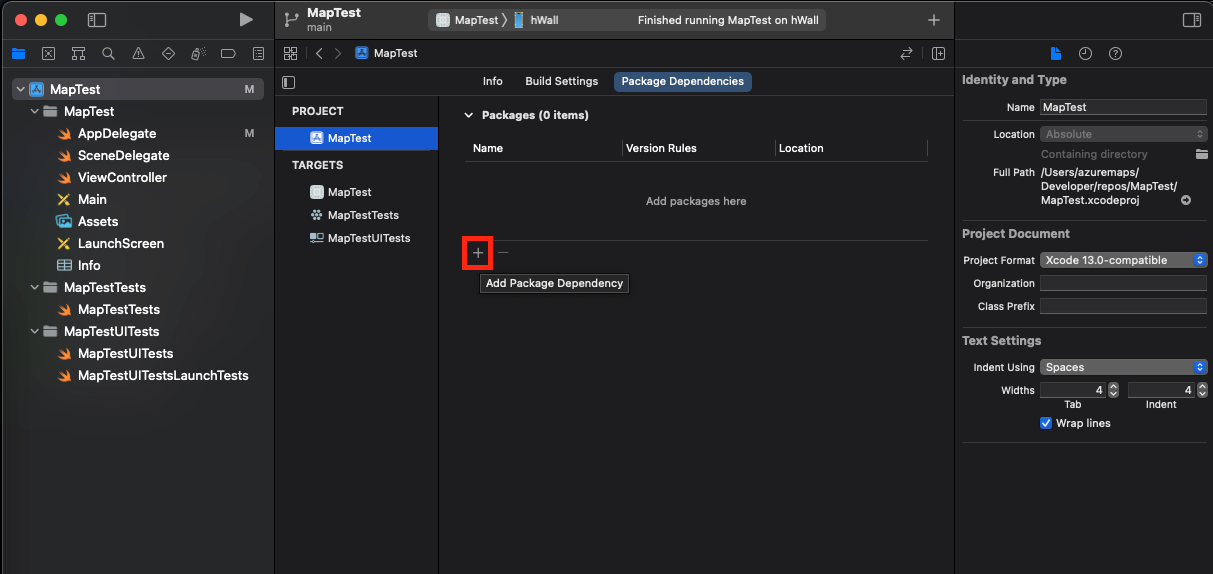
Con el proyecto Xcode iOS deseado seleccionado en el navegador de proyectos, seleccione el botón + para Agregar dependencia del paquete.

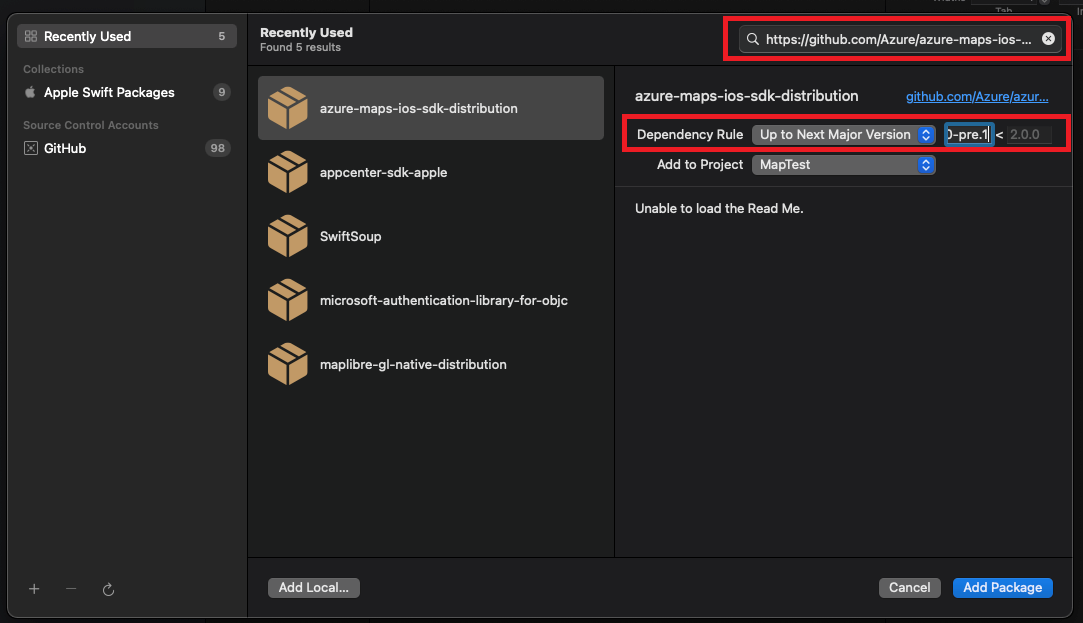
Escriba los siguientes valores tal como se indica en el cuadro de diálogo resultante:
- Escriba
https://github.com/Azure/azure-maps-ios-sdk-distribution.giten la barra de búsqueda que aparece en la esquina superior derecha. - Seleccione
Up to Next Major Versionen el campo Dependency Rule (Regla de dependencia). - Escriba
1.0.0-pre.3en el campo Dependency Rule (Regla de dependencia).

- Escriba
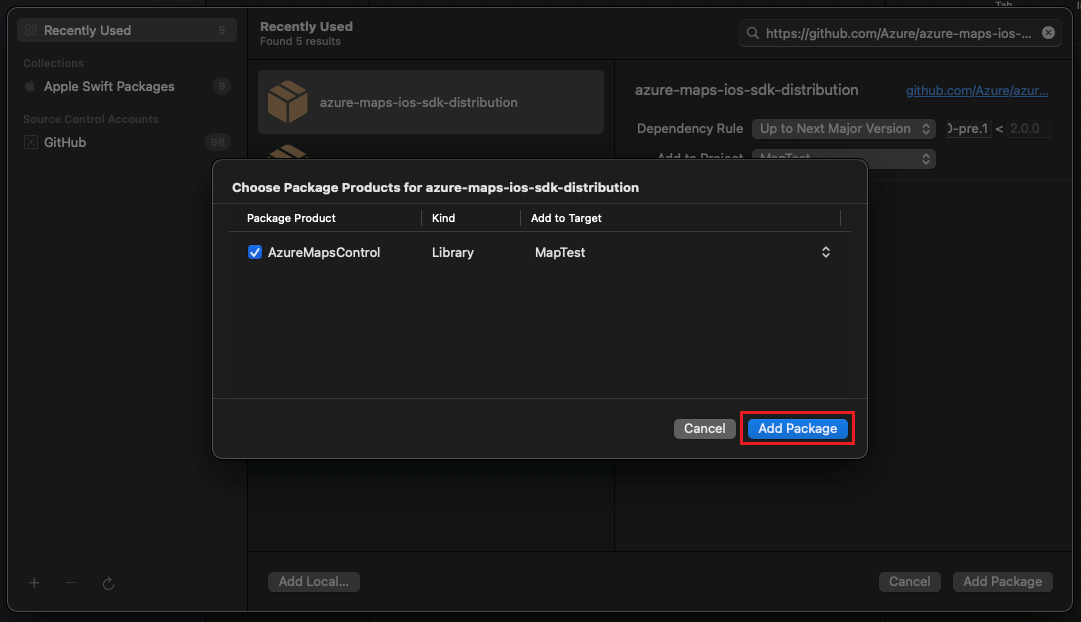
Una vez resuelto el paquete junto con sus dependencias, seleccione el botón Agregar paquete para completar la configuración de dependencias.

Adición de la vista MapControl
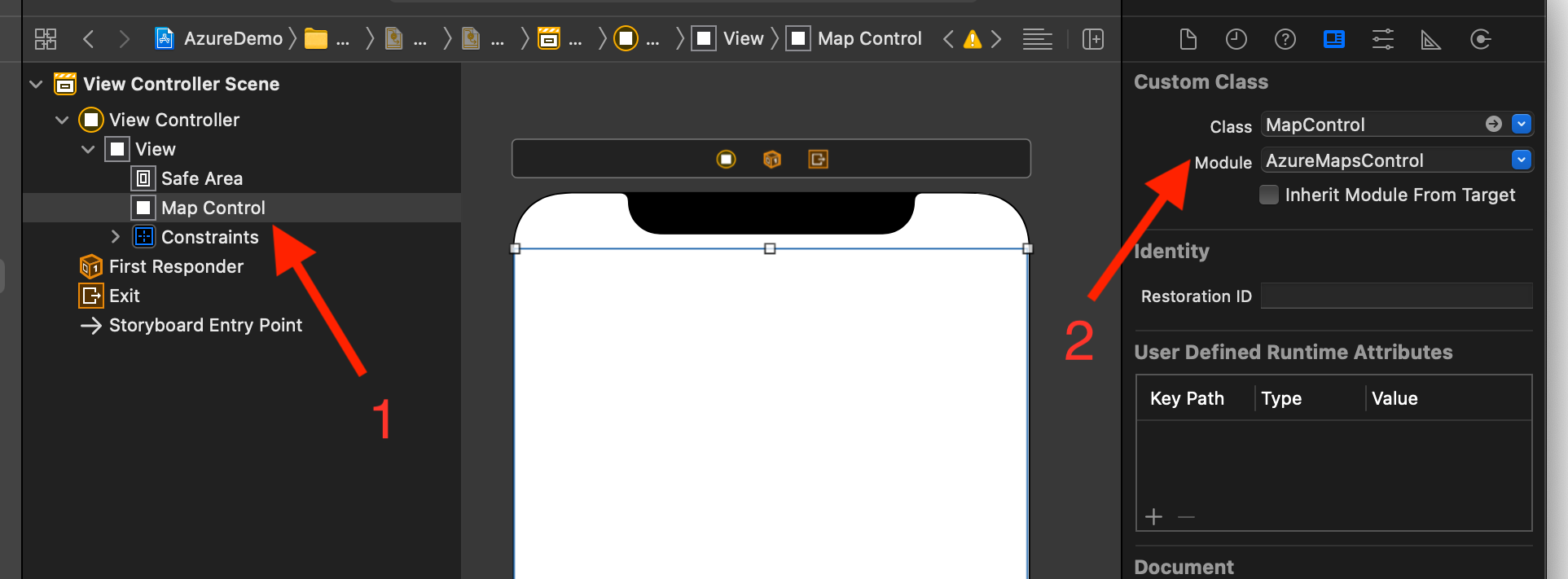
Agregue
UIViewpersonalizado para ver el controlador.Seleccione la clase
MapControldel móduloAzureMapsControl.
En el archivo AppDelegate.swift:
- agregar la importación del SDK de Azure Maps
- establecer la información de autenticación de Azure Maps
Al configurar la información de autenticación en la clase AzureMaps de forma global mediante AzureMaps.configure(subscriptionKey:) o AzureMaps.configure(aadClient:aadAppId:aadTenant:) no necesitará agregar la información de autenticación en cada vista.
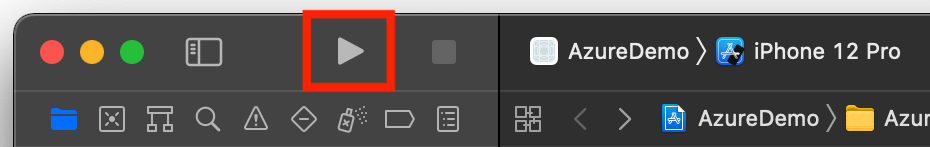
Seleccione el botón de ejecución, como se indica en el siguiente gráfico (o presione
CMD+R), para compilar la aplicación.
Xcode tarda unos segundos en compilar la aplicación. Una vez finalizada la compilación, puede probar la aplicación en el dispositivo iOS simulado. Debería ver un mapa como el siguiente:

Acceso a la funcionalidad de mapa
Puede iniciar la personalización de la funcionalidad de mapa mediante una instancia de AzureMap en un controlador mapView.onReady. Una vez agregada la vista MapControl, el ejemplo ViewController debe ser similar al código siguiente:
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let mapView = self.view.subviews.first as? MapControl;
mapView?.onReady({ map in
// customize your map here
// map.sources.add()
// map.layers.insertLayer()
})
}
}
Continúe con Agregar una capa de polígono al mapa en el SDK de iOS para un ejemplo de este tipo.
Limpieza de recursos
Siga estos pasos para limpiar los recursos creados en este inicio rápido:
Cierre Xcode y elimine el proyecto que ha creado.
Si ha probado la aplicación en un dispositivo externo, desinstálela en ese dispositivo.
Si no planea continuar desarrollando con el SDK de iOS para Azure Maps:
Vaya a la página de Azure Portal. En la página principal del portal, seleccione Todos los recursos. O seleccione el icono de menú en la esquina superior izquierda y, luego, Todos los recursos.
Seleccione la cuenta de Azure Maps. En la parte superior de la página, seleccione Eliminar.
Si no planea seguir desarrollando aplicaciones de iOS, puede desinstalar Xcode.
Información adicional
Consulte los siguientes artículos para obtener más ejemplos de código: