初心者歓迎! Visual Studio 2013 によるフロントエンド Web 開発チュートリアル
「Visual Studio での Web 開発 は ASP.NET の開発を意味しておりフロントエンド Web の開発はできない」、―と、思われがちですが、そんなことはありません。完全にクライアントサイドに閉じたフロントエンド Web の開発を Visual Studio を使用して行うことができます。
今回は、Visual Studio 2013 を使用して、どのようにフロントエンド Web の開発を開始するかについて紹介します。
Visual Studio 2013 とは?
Visual Studio はマイクロソフトの提供する開発製品スイートです。スイートとは、複数の製品をまとめたものであり、Visual Studio は Visual C++、C#、VB.NET、Visual Web Developer、その他で構成されています。わかりやすくいうと、開発製品版のマイクロソフト Office のようなものです。
Visual Studio は、Windows プラットフォーム用のプログラムであればデスクトップ用はもちろん、ハードウェアと密接な関係するデバイスドライバーや、POS や、カーナビゲーションシステムといった、組込み用 Windows 上で動作するアプリケーションから Web ブラウザーで動作する Web アプリケーションまで開発することができます。Visual Studio 2013 Update 2 からは、Android、iOS の用のアプリも開発ができるようになっています。
Visual Studio は、有償製品ですが、個人使用や、条件に合致した企業であれば Visual Studio Professional Edtion とほぼ同等の機能を持った無償の Visual Studio Community を使用することができます。
Visual Studio Community の入手とインストールの手順については、このブログの以下の記事にまとめてありますのでご覧ください。
Mac をお使いの人は以下のドキュメントをもとに Windows 環境を Mac 上に構築することで Visual Studio をインストールすることができます。
また、Windows OS のインストールイメージをお持ちでない人でも、Microsoft Azure のアカウントがあれば、クラウド上の仮想マシンに Visual Studio の環境を作成し、リモートデスクトップで接続して使用することができます。
Visual Studio 2013 を使用したフロントエンド Web 開発
ここからは、Visual Studio 2013 を使用してフロントエンド Web の開発を開始する手順について紹介します。
プロジェクトの作成 (作業用 Web サイトの作成)
作業の第一歩となる、作業用 Web サイトの作成手順は以下のとおりです。
【手順】
Visual Studio 2013 を起動し、メニュー [ファイル] から [新規作成] – [Web サイト] を選択します。
[新しい Web サイト] ダイアログボックスが表示されます。
ダイアログボックス左の [テンプレート] にサーバーサイドで使用する言語が表示されているのでどちらかを選択します。(※サーバーサイドのプログラムは使用しないのでどちらでもかまいません)
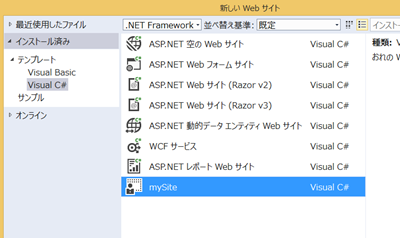
ダイアログボックス中央のテンプレートのリストより、[ASP.NET 空の Web サイト] を選択します。
ダイアログボックスのいちばん下の段には [Web の場所] とラベルがあり、これから作成する HTML ファイルなどが収められるフォルダを作成するパスが示されているので、[参照] ボタンをクリックして場所を確認後 [OK] ボタンをクリックします。
作業用フォルダが作成され、画面右の[ソリューションエクスプローラー] に表示されます。
この例では 「mySite」 という名前で作成しました。
プロジェクトと同時に作成したフォルダを Web サイトをみなして開発を行います。
このフォルダは開発用 Web サーバーである IIS Express でホストされるので HTTP 接続が必要な XMLHttpRequest を使った開発も IDE 内で完結できます。
Web サイトへのファイルの追加
作成した作業用 Web サイトに HTML、CSS、JavaScript などのファイルを追加するには以下の手順で行います。
【手順】
[ソリューションエクスプローラー] 内の Web サイトの上でマウスの右ボタンをクリックし、表示されたコンテキストメニューより [追加] – [新しい項目の追加] を選択します。
[新しい項目の追加] ダイアログボックスが表示されるので、ファイルの一覧から「HTML ページ」を選択し、ダイアログボックス下部の [名前] を任意のものに変更して [追加] ボタンをクリックします。
以上の方法で HTML ファイルが Web サイトに追加されました。同様の手順で、CSS、JavaScript のファイルも追加することができます。
下位フォルダの作成とファイルへの参照
[ソリューションエクスプローラー] を使用すると、エクスプローラーのような感覚で Web サイト内にフォルダを作成することができます。
また、[ソリューションエクスプローラー] 内からテキストエディタで開いた HTML にファイルをドラッグ & ドロップすることによりファイルの参照も自動的に記述されます。
以下に、例として CSS ファイルを配置するためのフォルダを作成し、その中に作成した CSS ファイルを HTML に参照させる手順について紹介します。
【手順】
[ソリューションエクスプローラー] で、Web サイトの上でマウスの右ボタンをクリックし、表示されたコンテキストメニューより [追加] – [新しいフォルダー] を選択します。
[ソリューションエクスプローラー] 内にフォルダが作成され、名前が変更可能な状態になっているので「css」という名前をつけます。もし、名前の入力ができない状態のときは、作成したフォルダ上でマウスの右ボタンをクリックし、表示されたコンテキストメニューより [名前の変更] を選択します。
「css」フォルダ上でマウスの右ボタンをクリックし、前述の Webサイトへのファイルの追加 の手順を参考に css ファイルを追加します。
[ソリューションエクスプローラー] で HTML ファイルをダブルクリックし、テキストエディタにオーブンします。
テキストエディタ内の HTML ファイルの head タグの間に、[ソリューションエクスプローラー] 内の css ファイルをドラッグ & ドロップすると、参照タグが追加されます。
同様の方法で JavaScript ファイルや画像ファイルの参照タグを追加することができます。
プロジェクトへの既存ファイルの追加
PC のデスクトップやフォルダからファイルを Visual Studio の [ソリューションエクスプローラ��] にドラッグ & ドロップすることで、フォルダ内のファイルをプロジェクトに追加することができます。なお、ファイルはプロジェクト内のフォルダに複製されます。
コンテンツの記述
Visual Studio には HTML/CSS/JavaScript の強力な入力補完機能が備わっており、効率的にマークアップやコーディングを行うことができます。
また、記述したコンテンツもインストールされているさまざまな Web ブラウザーを使用して表示してみることができます。
以下に h1 タグで囲んだ文字列 「Hello World」を記述し、Web ブラウザー表示して結果を確認するまでの手順を示します。
【手順】
[ソリューションエクスプローラー] 内の HTML ファイルをダブルクリックし、テキストエディタにオーブンします。
<body> と </body> の間の行で、h1 と入力し、キーボードの [Tab] キーを押下します。
自動的に h1 タグが挿入されるので、<h1> と </h1> の間に Hello World. と入力します。
画面上部にあるプロジェクト実行ボタン右横のドロップダウンボタンをクリックすると、インストールされている Web ブラウザーの一覧が表示されるので、任意の Web ブラウザーを選択します。
プロジェクトの実行ボタンをクリックすると、選択した Web ブラウザーが起動して記述した内容を表示します。
「Internet Explorer」選択すると、デバッガがアタッチされ、HTML の DOM、JavaScript のデバッグを行うことができます。
Visual Studio の HTML + JavaScript の基本的なデバッグ機能については、このブログの以下の記事をご覧ください。( Windows ストア アプリ用に書かれていますが、Web も同様です。)
上記の方法では、デバッガのアタッチプロセスが走るため、Web ブラウザが表示されるまで若干ですが時間がかかる場合があります。
デバッガをアタッチせず、手っ取り早くコンテンツの表示を行いたい場合には、[ソリューションエクスプローラー] 内で目的の html ファイルを右クリックし、表示されたコンテキストメニューから [ブラウザーで表示] をクリックします。Visual Studio のデバッガがアタッチされない、Firefox や Chrome はこの方法で実行すると良いでしょう。
その他、Visual Studio の HTML/CSS/JavaScript の入力補完機能については、このブログの以下の記事をご覧ください。
- Visual Sudio 2012 の基本的な HTML + JavaScript の入力支援機能
- Visual Studio 2012 から新しく追加された HTML + JavaScript 入力支援機能
- エクステンションによる VisualStudio 2012 入力支援機能の強化
パッケージマネージャー
Visual Studio では、IDE から直接、サードパーティー製の JavaScript ライブラリや CSS のフレームワークを入手することができるので、Bower のような個別のパッケージマネージャーをインストールして使用する必要はありません。
例えば、angular.js のパッケージを入手する手順は以下のとおりです。
【手順】
Visual Studio のメニュー [ツール] から [NuGet パッケージマネージャー] – [ソリューションの NuGet パッケージの管理…] を選択します。
[NuGet パッケージの管理] ダイアログボックスが表示されるので、右上の「オンライン検索 (Ctrl + E)」と透かし文字のある検索ボックスに「angular.js」と入力してキーボードの [Enter] キーを押下します。
ダイアログボックス中央のパッケージの一覧に「angular.js」関連のパッケージが列挙されるので、任意のパッケージの横の [インストール]ボタンをクリックします。
[プロジェクトの選択] ダイアログボックスが表示されるので、作業している Web サイトにチェックがついていることを確認し [OK] ボタンをクリックします。
インストールが完了したら [NuGet パッケージの管理] ダイアログボックスの [閉じる] ボタンをクリックしてダイアログボックスを閉じます。
[ソリューションエクスプローラー] に [scripts] フォルダが作成され、パッケージのファイルがダウンロードされているのが確認できます。
Visual Studio 2013 では NuGet でパッケージを取得しますが、次のバージョンの Visual Studio では Bower もサポートされるとのことです。
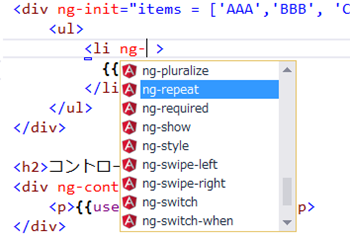
余談ですが、Visual Studio 2013 の入力補完機能は、angular.js についても有効に動作します。
altJS、CSS プリプロセッサの追加と処理
最近の Web 制作の現場では、JavaScript や CSS の記述の工数を下げるため、altJS や CSS プリプロセッサが使用されます。
しかし、一般的な開発環境では、これらを使用するためにコンパイラを入手し、作業結果を確認するごとにいちいちコンパイルを行い、実際に使用される JavaScript や CSS を出力する必要があります。
Visual Studio 2013 では、Web Essentials 2013 for Update 4 エクステンションをインストールすることにより、MarkDown、CoffeeScript、LESS、SCSS(SASS) が使用できるようになります。これらはファイルを保存するタイミングで自動的にコンパイルが行われるため、作業結果を確認する毎に Grunt のようなタスクランナーをいちいち走らせる必要はありません。
altJS、CSS プリプロセッサの追加と処理の詳細については、このブログの以下の記事をご覧ください。
Web Essentials 2013 for Update 4 エクステンションのインストールは、このブログの以下の記事の「Web 制作に役に立つエクステンション」の項をご覧ください。
ファイルの Minify、画像の最適化、dataURI 化など
前出の Web Essentials 2013 for Update 4 エクステンションをインストールすると、ファイルの Minify (圧縮) 、画像の最適化、dataURI 化 (HTML への画像の埋め込み) などが簡単に行えます。また、複数の画像を結合し、CSS スプライトなども作成できます。
以下に各手順を簡単に示します。
■ ファイルの Minify
Web Essentials のファイルの Minify 機能は、HTML/CSS/JavaScript ファイル中のコメントや改行、スペースといった実行には関係のない情報を削除し、ファイルサイズを小さくしてくれます。これは、ある程度の難読化の効果もあります。
Web Essentials のファイルの Minify 機能を使用するには、[ソリューションエクスプローラー] でHTML、CSS、JavaScript のいずれかファイルを右クリックし、表示されたコンテキストメニューから [Web Essentials] – [Minify ファイルの種類 file (s)] を選択します。
■ 画像の最適化
Web Essentials の 画像ファイルの最適化機能は、画像ファイル中にある、作成したソフトウェアの名前やそれに類する表示とは関係のないデータを削除し、クォリティを保ったまま画像のファイルサイズを小さくしてくれます。
Web Essentials の 画像ファイルの最適化機能を使用するには、[ソリューションエクスプローラー] で画像ファイルを右クリックし、表示されたコンテキストメニューから [Optimize image] を選択します。
■ 画像ファイルの dataURI 化
画像ファイルを BASE64 でエンコードし、以下のように image タグの src タグに記述することで、画像を HTML 内に含めることができます。
<img src=“data:image/png;base64,エンコードしたデータ”>
これを画像の data URI 化と言います。画像を data URI 化することで HML ファイルの容量は増えますが、サーバーへのリクエスト数を減らすことができます。画像のサイズが小さく、サーバーとの通信のオーバーヘッドの割合が高い場合に有効です。
Web Essentials の 画像ファイルの dataURI 化機能を使用するには、[ソリューションエクスプローラー] で画像ファイルを右クリックし、表示されたコンテキストメニューから [ Extract data URI to clipboard] を選択して、画像のBASE64 エンコード文字列をクリップボートから取得するか、image タグ上にマウスポインタをホバーしたときに表示されるコンテキストメニューから [イメージを base64 でエンコード] を選択します。
■ CSS スプライトの作成
複数の画像をひとまとめにした画像ファイルとし、CCS で切り出して使用します。こうすることで、Web サーバーへのリクエスト数を減らすとともに、画像の読み込むタイミングも揃えられるので、うまく行えば画像の表示を高速化できます。この方法を CSS スプライトといいます。
Web Essentials では、CSS スプライトで使用するための、複数の画像をひとまとまりにする機能を提供しています。この機能を使用するには、[ソリューションエクスプローラー] でスプライトとしてまとめたい複数のファイルを選択して右クリックし、表示されたコンテキストメニューから [Web Essentials] – [Create Image Sprite] を選択します。
プロジェクトのテンプレート(ひな形) の作成と使用
Visual Studio では、作成したプロジェクト (Web サイト) をテンプレートとして保存し、新規にプロジェクトを作成する際に再利用できます。
テンプレートの作成と配置方法は以下のとおりです。
【テンプレート出力手順】
テンプレートとする Web サイトを Visual Studio でオープンし、メニュー [ファイル] – [テンプレートのエクスポート] を選択します。
テンプレートのエクスポートウィザードが表示されるので、[テンプレートの種類の選択] 画面で [次へ] ボタンをクリックします。
[テンプレート オプションの選択] 画面に遷移します。
[テンプレートの説明] に説明文を記述し、[アイコンのイメージ] と [イメージのプレビュー] に画像ファイルを指定します。これらの画像は [プロジェクトの新規作成] ダイアログボックスのテンプレートの一覧に表示されますが、とくに画像を用意していない場合は指定しないまま [完了] ボタンをクリックします。
以上で、テンプレートの出力は完了です。
[テンプレート オプションの選択] 画面で [テンプレートを自動的に Visual Studio にインポート] にチェックが付いているため、既に Visual Studio にテンプレートが追加されています。
Visual Studio を再起動し、新規で Web サイトを作成する際、プロジェクト テンプレートの一覧に、作成したテンプレートが表示されるのを確認してください。
作成したテンプレートの zip ファイルは %Documents%\Visual Studio 2013\Templates\ProjectTemplates フォルダに配置されています。
他のコンピューター上の Visual Studio 2013 でこのプロジェクトテンプレートを使用したい場合には、上記フォルダに zip ファイルをコピーして配置します。
タスクマネージャー
Visual Studio 2013 には、明確にタスクマネージャーという機能は搭載していませんが、[プロジェクトの開始オプション]機能を使用して、プロジェクトを実行した際に、なにがしかのプログラムやバッチファイルを実行することは可能です。たとえば、この機能を使用して、ファイルの Minify 作業をまとめて行ったり、デバッグに必要な外部のプログラムを起動したりといったことができます。
[プロジェクトの開始オプション] の設定は以下の手順で行います。
【手順】
[ソリューションエクスプローラー] 内の Web サイトの上でマウスの右ボタンをクリックし、表示されたコンテキストメニューより [プロパティページ] を選択し、サイトの [プロパティ ページ] ダイアログボックスを表示します。
ダイアログボックス左のメニューリストより[開始オプション] を選択し、右側の [外部プログラムの開始] オプションボタンにチェックをつけ、同テキストボックス、[コマンドライン引数]、[作業ディレクトリ] を適宜設定して [OK] ボタンをクリックします。
その他
この記事で紹介した Visual Studio の入力補完機能のデモ動画がありますので、ぜひご覧ください。
まとめ
今回は、Visual Studio 2013 を使用して、完全にクライアントサイド閉じた開発を行う方法について紹介しました。
Visual Studio はここでは紹介しきれないほど多機能ですが、使えば使うほど手に馴染んでいき、同時にコーディングのスピードも上がっていきます。
ぜひ Web 制作のよき相棒として Visual Studio をお使いくださいませ。
<関連情報>