エクステンションによる VisualStudio 2012 入力支援機能の強化
Windows ストア アプリの開発は HTML + JavaScript でも行えるため、これまで Visual Studio を使ったことがない、という開発者の方も多いでしょう。
そういった方々のために Visual Studio の機能概要についてしばらく紹介していきます。
ここまでの記事は以下になりますので、これから Visual Studio を使ってみようか、という方はぜひ以下の記事もご覧ください。
- Visual Sudio 2012 の基本的な HTML + JavaScript の入力支援機能
- Visual Sudio 2012 の Windows ストア アプリと Web コンテンツの基本的なデバッグ機能
- Visual Studio 2012 から新しく追加された HTML + JavaScript 入力支援機能
前回は、Visual Studio 2012 から新しく追加された HTML + JavaScript の入力支援機能について紹介しました。
今回は、Visual Studio 2012 用のエクステンションをインストールすることによって強化される HTML と JavaScript、CS の入力支援機能について紹介します。
エクステンションによる入力補助機能の拡張
Visual Studio 2012 には様々なエクステンションが用意され、任意のものを追加することで Visual Studio 2012 の機能を強化することができます。
Visual Stidio の機能を文字通り拡張するエクステンションは、マイクロソフト以外でも様々なコミュニティや企業で作成され、以下の Web サイトで公開されています。
Products and Extensions for Visual Studio
https://visualstudiogallery.msdn.microsoft.com/
エクステンションのインストールとアンインストール方法
Visual Studio 2012 用のエクステンションは、メニュー [ツール] - [拡張機能と更新プログラム] で表示される [拡張機能と更新プログラム] ダイアログボックスで行います。
ダイアログボックスの左のメニューを [オンライン] – [Visual Studio ギャラリー] と展開し、ダイアログ右上部の検索ボックスにプラグインの名前か、キーワードを入力してエクステンションを検索します。
検索されたエクステンションを選択すると、左上に [ダウンロード] ボタンが表示されるので、クリックしてダウンロードし、インストールを行います。

(エクステンションのリストに表示される[ダウンロード]ボタン)
アンインストールを行うには同ダイアログボックスの左のメニューより [インストール済み] を選択します。
インストールされているエクステンションが列挙され、選択すると [アンインストール] ボタンが表示されるのでボタンをクリックしてアンインストールします。
なお、この機能は無償の Express Edition には付属していないので、Products and Extensions for Visual Studio のサイトでエクステンションを検索し、ダウンロードして個別にインストールする必要があります。
Products and Extensions for Visual Studio
https://visualstudiogallery.msdn.microsoft.com/
VisualStudio 2012 の機能を拡張するプラグイン
ここでは入力支援機能を強化する以下のプラグインについて紹介します。
※その他、Visual Studio 2012 の機能を超強力に拡張する Productivity Power Tools などもありますが、こちらは機能が豊富なので別の機会に紹介します。
Web Essentials 2012
Web Essention 2012 は、Web 制作/Web クライアント 開発で使用される様々な技術について入力支援の機能を提供するプラグインです。

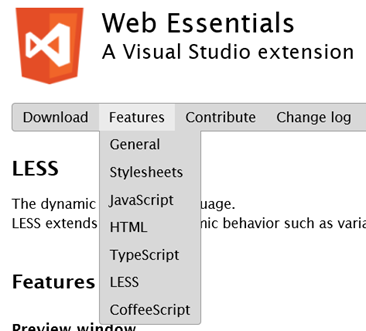
(Web Essention 2012 の紹介ページで[Features]メニューを表示したところ)
Web Essentials 2012 が拡張する Visual Studio 2012 の標準的な機能については、Chack こと弊社 井上章のブログに非常によくまとめられていますので、こちらをぜひご覧ください。
Web Essentials 2012 は、Visual Studio 2012 が標準ではサポートしていない、TypeScript や LESS、 CoffeeScript についての入力支援、コンパイラの設定などの機能を提供します。
また、画像のメニュー [Features] には表示されていませんが、Zen Coding の機能も提供します。
たとえば、Web Essentials 2012 インストール後、HTML の編集画面で以下のように入力し、キーボードの [Tab] キーを押下すると、
div#header>h1{tech}
以下のような HTML タグに展開されます。
<div id="header">
<h1>tech</h1>
</div>
より詳細な Zen Coding の機能を使用したい場合は、Zen Coding 専用の Visual Studio Zen Coding 2012 を使用することもできます。
Visual Studio Zen Coding 2012 は Zen Coding についてのさらに詳しい使い方とより多くの機能を提供します。
MultiEditing
MultiEditing を使用すると、複数個所で使用さている変数や、CSS のベンダープレフィックスの設定などを一か所の編集でその他の箇所の変更を可能にします。
たとえば、以下のような構文があった場合、
01|var v = 1;
02|v++;
03|var result = v * 100;
1 行目、2 行目、3 行目の変数 v の後ろを [Alt] キーを押しながらクリックし、3 行目の変数 v の後ろに 2 を記述すると、以下のように指定した変数 v の後ろに 2 が挿入されます。
01|var v2 = 1;
02|v2++;
03|var result = v2 * 100;
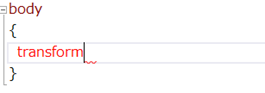
また、CSS の編集画面で、インテリセンスを使用して、以下のように transform と記述し、
さらに [Tab] キーを押下すると、 以下のように、
ベンダープレフィックスの挿入も自動で行われます。上記画像にある inherit を書き換えると、ベンダープレフィックス内の設定も同時に書き換えられます。
Image Optimizer
このエクステンションは、入力支援機能を提供するものではありませんが、他で紹介する機会もなさそうなのでここで紹介しておきます。
Image Optimizer はクォリティを損なうことなく、png, jpg, gif ファイルのサイズを最適化します。
最適化には SmushIt と PunyPNG を使用していますが、これらを個別にインストールする必要はありません。
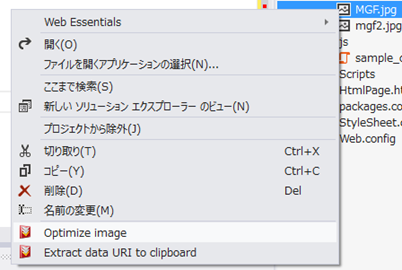
使い方は、[ソリューション エクスプローラー] で画像を右クリックし、表示されたコンテキスト メニューから [Optimize Image] をクリックします。
(画像を最適化する[Optimize Image]機能)
最適化が完了すると、[出力] タブに処理結果が出力されます。
(Optimize Imageによる最適化の結果)
最適化は、画像内に残っている、「作成に使用されたアプリケーション名」といったような画像の品質とは関係のない様々な不可情報を削除して行っているようです。
この機能を使用すると、画像の品質を落とさずにサイズを小さくできるので、一般的なネットワークでの使用で速度が向上するのはもちろんですが、帯域が狭いネットワーク環境や、従量課金のプランのネットワーク環境ではさらなる恩恵をユーザーにもたらします。
----------
今回は、エクステンション(拡張プラグイン)で強化される Visual Studio 2012 の HTML と JavaScript および CSS の入力支援機能について紹介しました。
Products and Extensions for Visual Studio には、今回紹介しきれなかったさまざま便利なエクステンションがあるので、自分の開発スタイルにあったエクステンションを探してみるのも良いでしょう。
Products and Extensions for Visual Studio
https://visualstudiogallery.msdn.microsoft.com/
次回は Visual Studio 2012 から新しく追加された HTML と JavaScript のデバッグ機能について紹介します。