Visual Studio 2012 から新しく追加された HTML + JavaScript 入力支援機能
Windows ストア アプリの開発は HTML + JavaScript でも行えるため、これまで Visual Studio を使ったことがない、という開発者の方も多いでしょう。
そういった方々のために Visual Studio の機能概要についてしばらく紹介していきます。
ここまでの記事は以下になりますので、これから Visual Studio を使ってみようか、という方はぜひ以下の記事もご覧ください。
- Visual Sudio 2012 の基本的な HTML + JavaScript の入力支援機能
- Visual Sudio 2012 の Windows ストア アプリと Web コンテンツの基本的なデバッグ機能
前回までは、それまでのバージョンの Visual Studio から引き継がれてきた基本的かつ特徴的ともいえる HTML + JavaScript の入力支援機能と、デバッグ機能について紹介してきました。
ここからは、Visual Studio 2012 から追加された新しい機能について紹介していきます。
今回は、HTML と JavaScript、CS の入力支援機能についてです。
Visual Studio 2012 から新しく追加された HTML と JavaScript 入力支援機能
Visual Studio 2012 の入力支援機能は、インテリセンスにコードスニペットと、基本的な部分は変化していませんが、細かな部分で強化され、より洗練され強力になっています。
今回は Visual Studio 2012 から新しく追加された機能と、様々なプラグインによって追加される入力支援機能について紹介します。
インテリセンスの新機能
開始タグと終了タグの同時書き換え
Visual Studio 2012 では HTML タグを書き換える際に、開始タグを書き換えると同時に終了タグも書き換わるようになっています。
たとえば今まで
<div id=”header”>
<h1>monoe’s blog</h1>
</div>
としていたところを HTML のセマンティック要素の <header> タグに書き換えたい場合は、開始タグの <div id=”header”> を <header> と書き換えれば、終了タグも自動で </header> に書き換わります。
<header> <-- ここを書き換えると
<h1>monoe’s blog</h1>
</header> <-- ここも書き換わる
video タグのインテリセンス強化
HTML5 から追加された video タグは、プラグインなしで動画の再生を可能にしますが、残念ながらサポートされる動画の形式は Web ブラウザー間で統一されていません。
そのため不特定多数のユーザーが使用する Web ブラウザーで動画の再生を確実にするためには、複数のフォーマットの動画ファイルを用意し、video タグに指定する必要があります。
Visual Studio では、video タグのインテリセンスが強化されており、インテリセンスを使用して video タグを入力 ([Tab] キーを 2回 押下)すると video タグの中に、以下のように異なるフォーマットの動画ファイルが設定された source タグが挿入されます。
<video controls="controls">
<source src="file.mp4" type="video/mp4" />
<source src="file.webm" type="video/webm" />
<source src="file.ogv" type="video/ogg" />
</video>
タグが出力された直後、src 属性のファイル名を、一か所変更すると他の source タグのファイル名も同じく変更されます。
たとえば file.mp4 というファイル名を movie01.mp4 に変更すると、他の source タグの src 属性に設定されたファイル名も movie01.webm、movie01.ogv に変更されます。
コメント signature 要素による JavaScript インテリセンスの拡張
JavaScript で関数を記述する際、signature 要素を使用した以下のようなフォーマットでコメントを記述すると、コメント内に記述した説明を関数記述時に表示されるインテリセンスに表示されます。
function calc(arg) {
/// <signature>
/// <summary>書式 1.</summary>
/// <param name="arg" type="Number">arg : number.</param>
/// <returns type="Number" />
/// </signature>
/// <signature>
/// <summary>Function summary 2.</summary>
/// <param name="a" type="String">A string.</param>
/// <returns type="Number" />
/// </signature>
 (インテリセンスにコメントに記述した関数の説明が表示される)
(インテリセンスにコメントに記述した関数の説明が表示される)
この機能を使用すると、大文字小文字が区別されるケース・センシティブな JavaScript 構文の記述ミスを減らすことができます。
また、引数の意味や必要な型の説明を記述できるため、毎回なにがしかの説明文別途参照しながら作業するというようなことをしなくてよくなります。
この機能は、Visual Studio 固有の設定ファイル等を使用するものではなく、JavaScript 関数内のコメントで実現できるため配布も簡単に行えます。
たとえば、あなたが作成した関数に上記のコメントを含めて置けば、配布先のユーザーが Visual Studio 2012 を使用しているのであれば、その関数を使用する際にはインテリセンスを利用して効率のよい記述を行うことができます。
なお、コメント文は必ず関数内に記述する必要があります。
その他、JavaScript インテリセンスは ECMAScript 5 をサポートし、また関数/変数のところで [F12] キーを押下すると、定義箇所に自動的に移動するようになっています。
CSS ベンダープレフィックスのサポート
CSS3 において、W3Cでまだ確定していない機能やプロパティ、独自拡張を使用する際には、それが拡張機能であることを示すために、名前の前に Web ブラウザー固有の接頭辞を付けることを推奨しています。これをベンダープレフィックスといいます。
Visual Studio 2012 のスタイルシート記述時に表示されるインテリセンスセンスは、CSS3 と マイクロソフト (-ms)、Mozilla (-moz)、webkit (-webkit)、Opera (-o) のベンダープレフィックスをサポートしています。
 (CSS のインテリセンスはベンダープレフィックスをサポート)
(CSS のインテリセンスはベンダープレフィックスをサポート)
なお、CSS3 については、草案が勧告候補になった時点でベンダープレフィックスを外すことが推奨されているので、必ずベンダープレフィックスの無いものも併記しておくようにしましょう。
CSS 色指定の際のカラーパレットの表示
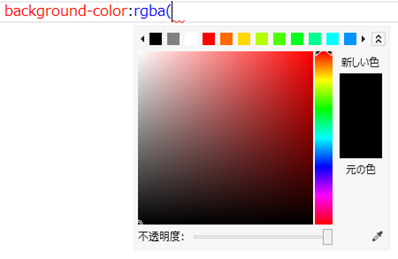
CSS 記述時、background-color のような色を設定する際に rgba での指定を行うと、カラーピッカーが表示され、視覚的に色を指定することができます。
 (色を rgba で指定したときに表示されるカラーパレット)
(色を rgba で指定したときに表示されるカラーパレット)
なお、red や blue といった色名の指定、#fffff のような色コードの指定ではカラーパレットは表示されません。
この色指定関係の機能は、このあと紹介する Visual Studio 2012 用プラグイン Web Essentials 2012 によってさらに拡張されます。
CSS コードスニペット
CSS にもコードスニペットが用意され、「@」 をタイプすると @media などの高度なスニペットのリストが表示され、「@media」とタイプ後、[Tab] キーを押下すると、以下の記述が自動的に行われます。
また、この例の max-width、 max-height といったパラメーターには、スニペット使用直後であれば、[Tab] キーで移動することができます。
なお、CSS に用意されているコードスニペットについては、メニュー [ツール] – [コードスニペット マネージャー]で見ることができます。
 (コードスニペット マネージャーで CSS のスニペットを表示したところ)
(コードスニペット マネージャーで CSS のスニペットを表示したところ)
スニペットを使用すると、記述量の多い CSS の設定も効率よく行うことができます。
<参照>
Visual Studio 2012 の新機能
https://msdn.microsoft.com/ja-jp/library/vstudio/bb386063
Visual Studio 2012 における Web 開発向け新機能
https://msdn.microsoft.com/ja-jp/magazine/jj618298.aspx
-----------
今回は Visual Studio 2012 で新しく追加された HTML + JavaScript の入力支援機能について紹介しました。
これら入力支援機能は、Visual Studio 2012 用の拡張プラグインを使用して、さらに強化するとができます。
次回は、これら Visual Studio 2012 の拡張プラグインを使用することによって強化される入力支援機能について紹介します。
