Visual Studio で Less、CoffeeScript、MarkDown を使うには?
以前の記事「エクステンションによる VisualStudio 2012 入力支援機能の強化」で、Visual Studio の Web 開発の機能を強化するアドイン、Web Essentials について紹介しましたが、なぜか Less、Cooffee Script、MarkDown を使用する方法については記載しませんでしたので、今回紹介します。
Web Essentials とは?
Visual Studio の Web 開発関連の機能を強化するアドインで、今回紹介する Less、Cooffee Script、MarkDown 以外にも、CSS、JavaScript ファイルのミニファイアや、画像、CSS に指定された色やフォントのプレビュー機能など、非常にたくさんの機能を提供します。

Web Essentials がサポートしている機能の詳細については以下のサイトをご覧ください。
Web Essentials
Web Essentials のセットアップ
Web Essentials の Visual Studio 2013 へのセットアップは以下の手順で行います。
Visual Studio 2013 を起動
メニュー、[ツール] – [拡張機能と更新プログラム] を選択
[拡張機能と更新プログラム] ダイアログボックスが表示されるので、ダイアログボックス中央のリストボックスから 「Web Essentials 2013」を選択し、[ダウンロード] ボタンをクリック

([拡張機能と更新プログラム] ダイアログボックス)
ダウンロードが完了すると、インストール ダイアログボックスが表示されるので、[インストール] ボタンをクリックしてインストールを行います。
以上 でWeb Essentials アドインがインストールされます。
Less、Cooffee Script、MarkDown についても簡単に紹介しておきましょう。
Less とは
LESS は「プリプロセッサ」や「CSS 拡張メタ言語」と呼ばれるもので、CSS の記述をより簡単な記述で行いコンパイラを使用して CSS を出力するものです。
変数や演算、分岐文や設定のネストなどが使用できるため、大規模な CSS を保守開発していくのに便利です。
LESS << The Dynamic Stylesheet language
https://lesscss.org/
ドットインストール - LESS入門 (全10回)
https://dotinstall.com/lessons/basic_less
CoffeeScript とは
CoffeeScript は JavaScriptのコードを生成するためのコンパクトなスクリプト言語です。
JavaScript を直接記述するよりも少ない記述量でプログラムを組むことができます。
CoffeeScript で書いたコードは、コンパイルされ JavaScript コードとして出力されます。
CoffeeScript
https://coffeescript.org/
ドットインストール - CoffeeScript入門 (全13回)
https://dotinstall.com/lessons/basic_coffeescript
MarkDown とは
Markdown は、ドキュメントを記述するための軽量マークアップ言語です。
複数のキャラクタによって作られるタグではなく、「*」や「#」といった記号でドキュメントをマークアップしていくことができます。
MarkDown で記述したドキュメントは、コンパイルされて HTML か XHTML で出力されます。
MarkDown を使用すると HTML よりも少ない記述量でドキュメントをマークアップしていくことができます。
Daring Fireball: Markdown
https://daringfireball.net/projects/markdown/
ドットインストール - Markdown記法入門 (全8回)
https://dotinstall.com/lessons/basic_markdown
Visual Studio で Less、Coffee Script を使用するには
Visual Studio 2013 に Web Essentials がインストールされると、ASP.NET プロジェクト、Web サイトの [新しい項目の追加] でファイルが選択できるようになっています。
具体的には以下のような手順で各ファイルを追加します。
LESS、CoffeeScript ファイルの追加手順
- Visual Studio 2013 画面右のソリューション エクスプローラーで、プロジェクト名、もしくはWeb サイト名の上でマウスの右ボタンをクリックします。
- コンテキストメニューが表示されるので、メニューより、[追加] – [新しい項目] を選択します。
[新しい項目の追加] ダイアログボックスが表示されるので、「CoffeeScript ファイル」、「LESS スタイルシート」いずれか任意のものを選択し、[追加]ボタンをクリック します。
([新しい項目の追加] ダイアログボックス)
以上の手順で編集中のプロジェクトに指定したファイルが追加されます。
MarkDown ファイルの追加手順
MarkDown 用のファイルは、[新しい項目の追加] ダイアログボックスには表示されませんが、代わりに「テキスト ファイル」を選択し、拡張子を md に変更して追加します。
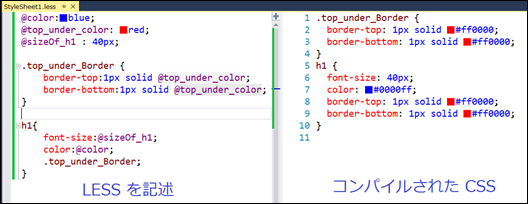
LESS、CoffeeScript、MarkDown の記述画面
加された LESS、CoffeeScript、MarkDown のファイルを Visual Studio 2013 の IDE で表示すると、画面が中央からスクロールバーで仕切られています。
左側のテキスト ボックスに LESS、CoffeeScript、MarkDown の記述を行い、ツールバーの保存ボタンをクリックするか、キーボードの [Ctrl] + [S] キーを押下すると右側にコンパイル結果が表示され、
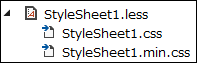
ソリューション エクスプローラーに、LESS の場合は 拡張子 *.css、ミニファイアされた拡張子 *.min.css のスタイルシートのファイルが、CoffeeScript の場合は 拡張子 *.js と、同じくミニファイアされた、拡張子 *.min.js の JavaScript ファイルが追加されます。
Web ページでは、この出力される *.css、*.js ファイルを参照し、実際の開発作業は *.less、*.coffee ファイルを編集して行います。
なお、MarkDown については、コンパイル結果が表示されるものの、ファイルは出力されませんので、画面右側のプレビュー画面をコピーして Word や Evernote などに張り付けてリッチテキストとして使用するか(※1)、同じく右側のプレビュー画面で、右クリックメニューから [ソースの表示] を選択して HTML タグをコピーして使用します。
(※1) こういう使い方をするだと、直接 Word や Evernote でドキュメントを書いたほうが良いと思うのですが、こういう使い方もあるそうです。
(※2) もっとスマートな使い方はんないものでしょうか? どなたかご存じでしたら教えてください。
Windows ストア アプリのプロジェクトでの LESS、CoffeeScript、MarkDown の使用について
Windows ストア アプリ用プロジェクトでは、[新しい項目の追加] を行っても LESS、CoffeeScript 用のファイルはダイアログボックス中のリストに表示されません。
しかしながら、MarkDown 用のファイルを追加するのと同じく、[新しい項目の追加] ダイアログボックスのリストから「テキスト ファイル」を選択し、拡張子を手動で less、coffee、md に変更することで LESS、CoffeeScript、MarkDown を使用することができます。
それ以外の使用方法は ASP.NET のプロジェクトに追加したものと同じです。
TypeScript について
Web Essentials のこのページにもあるとおり、Web Essentials は、かつて TypeScript をサポートしていましたが、バージョン 3 からはその機能は取り除かれています。理由は、TypeScript が ASP.NET の開発環境でサポートされるようになったためです。
Web Essentials 2013: Where is the TypeScript support?
https://madskristensen.net/post/Web-Essentials-2013-Where-is-the-TypeScript-support
2013 年 11 月現在、Visual Studio 2013 の ASP.NET プロジェクトでは、 *.cs ファイルや *.aspx ファイルと同じく既定の状態で、[新しい項目の追加] ダイアログボックスから TypeScript のファイルを追加して開発を行うことができます。
しかし、Web サイト、や Windows ストア アプリ のプロジェクトでは、既定の状態で TypeScript を使用することはできません。
その代わりというわけではありませんが、 Visual Studio 2012、2013 には TypeScript 用のアドインとして TypeScript for Visual Studio 2012 and 2013 が用意されています。2013 年 11 月現在、このアドインが提供する機能は、TypeScript を使用することのできる Web サイト用のテンプレートのみですが、今後 Windows ストア アプリ用のプロジェクトテンプレートも提供していくとのことです。
TypeScript for Visual Studio 2012 and 2013
https://www.microsoft.com/en-us/download/details.aspx?id=34790
今現在 Windows ストア アプリのプロジェクトで TypeScript を使用するには?
2013 年 11 月現在、Windows ストア アプリ用プロジェクトで TypeScript が絶対に使用できないのか? というと、厳密には使用することは可能です。
TypeScript のコンパイラを外部のコマンドラインで使用して…、というのはもちろんですが、Visual Studio 2013 と統合して動かすことも可能です。
ただし、あまりお勧めはできません。
以下の記事には、「TypeScript で Windows ストア アプリを構成して構築する」という項目があり、
最新のアプリで TypeScript を使用する
https://msdn.microsoft.com/ja-jp/magazine/dn201754.aspx
一見、この記事の通りに作業すれば、Visual Studio 2013 で自動的に TypeScript コードがコンパイルされるようになるような気がしますが、実際にこの記事に従い作業を行う技術者はすべからく地獄に落ちるので (私も落ちました、はい) やめておいたほうが良いでしょう。
この記事は、Windows ストア アプリならではの WinJS などのライブラリに対する宣言ファイルの説明など、有益で重要な情報を含んではいますが、肝心のコンパイルについての設定が書かれていません。
Visual Studio 2013 で Windows ストア アプリを開発中、アプリのコンパイルのタイミングで同じように TypeScript をコンパイルさせるには、プロジェクトファイル に TypeScript コンパイルに対するコマンドラインを記述しておく必要があります。
これを行うには、プロジェクト ファイル(*.jsproj) をテキストファイルでオープンし、以下のページにあるような、コンパイラへのコマンドラインを含む設定を手動で記述する必要があるため簡単ではありません。
上記の状況につき、Windows ストア アプリの開発については、TypeScript をサポートするプロジェクトテンプレートが公開されるのを待つことをお勧めします。
まとめ
今回の記事では Visual Studio 2013 のアドインである Web Essentials を使用して LESS、CoffeeScript、MarkDown を記述する方法について紹介しました。
Web Essentials 今回紹介した以外でも非常に多くの有益な機能を提供しています。
これらの機能については、弊社 井上章のブログの記事で紹介されているのでぜひご覧ください。
それ以外の Visual Studio の機能を強化するためのアドインについては、このブログでも記事を投稿しておりますので、こちらもご覧ください。
-
エクステンションによる VisualStudio 2012 入力支援機能の強化
https://blogs.msdn.com/b/osamum/archive/2013/02/21/visualstudio2012extension-input.aspx
Comments
- Anonymous
August 25, 2015
The comment has been removed