Tilpasse websider med sideeditoren i designstudiet
Når du har tilføjet de påkrævede websider og administreret deres hierarki i webstedsoversigten, kan du tilføje forskellige komponenter. WYSIWYG Design Studio-sideeditoren er en del af Pages-arbejdsområdet. Brug editoren gør det nemt at tilføje og redigere de påkrævede komponenter på lærredet.
Brug af editoren
Sådan bruger du editoren:
Åbne designstudio for at redigere portalens indhold og komponenter.
Gå til arbejdsområdet Sider.
Vælg den side, hvor du vil tilføje komponenten eller sektionen.
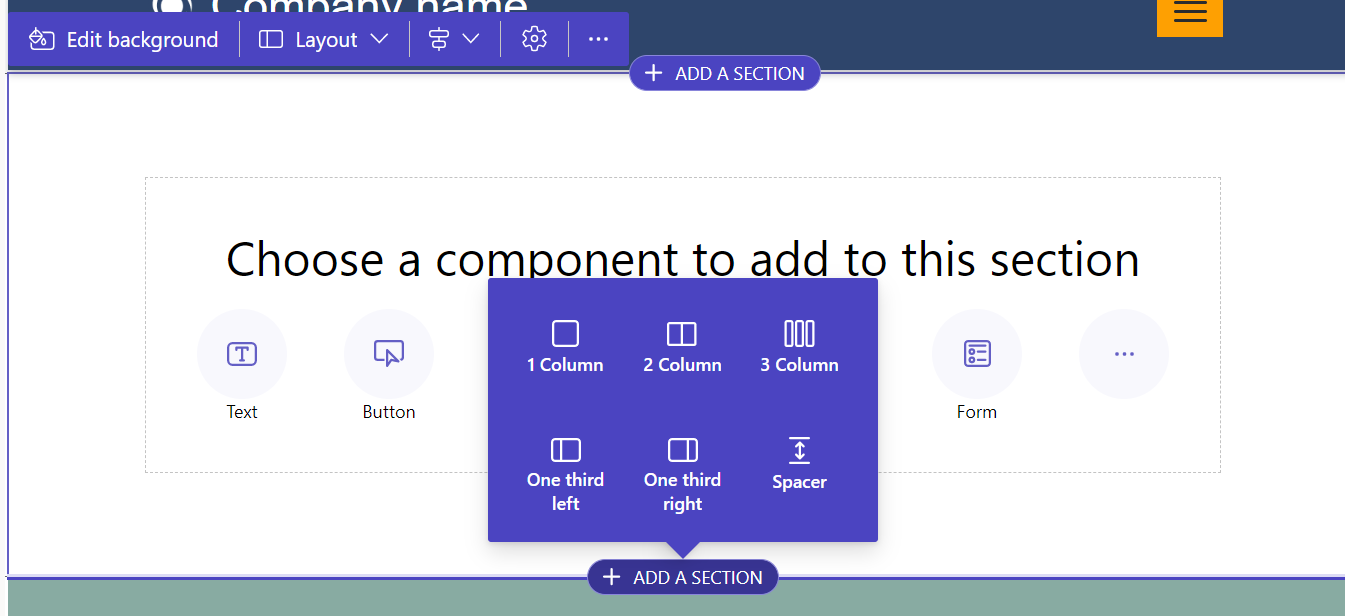
Tilføj et område, skal du holde musen hen over et redigerbart område i sektionen, og vælg derefter plustegnet (+). Du kan derefter vælge mellem layoutindstillinger for seks sektioner.

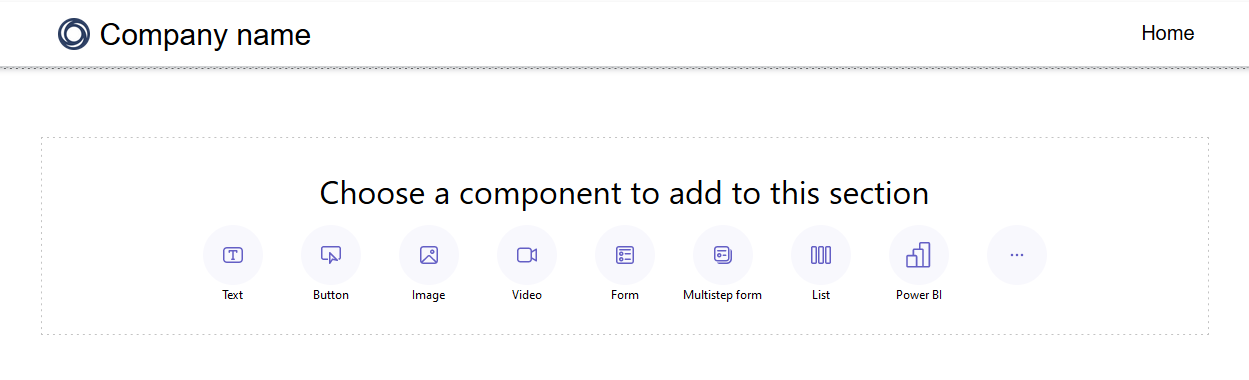
Hvis du vil tilføje en komponent, skal du holde musen hen over den sektion, hvor du vil anbringe komponenten, og derefter vælge +. Du kan derefter vælge mellem de tilgængelige komponenter.

Bemærk
Du kan også oprette og bruge webskabeloner som komponenter på websider.
Flere oplysninger: Sådan: Oprette en komponent til webskabelonDu kan trække og slippe sektioner, kolonner og komponenter for at omarrangere dem på en side.
Hvis du vil trække et objekt, skal du venstreklikke på og holde museknappen nede eller trykke på mellemrumstasten, mens den er i fokus. Træk derefter objektet til destinationsområdet ved hjælp af musen eller tastaturpilene. Der vises slipzoner for at angive, hvor objektet kan placeres. Når du er ved slipzonen, skal du slippe venstre museknap eller trykke på mellemrumstasten for at slippe objektet.
Bemærk
- Visse komponenter kan ikke trækkes, herunder sidehoved, sidefod og nogle indlejrede komponenter (f.eks. links i en tekstkomponent).
- Træk og slip-funktionaliteten understøttes ikke for sektioner, hvor egenskaben
flex-directionCSS er angivet tilrow-reverse.
Hvis du vil slette en komponent, skal du markere komponenten på lærredet og derefter vælge Slet.
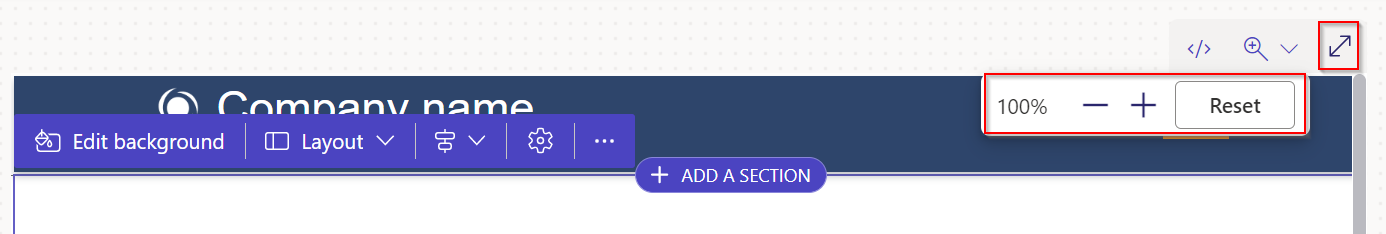
Hvis du vil have en mere immersiv redigeringsoplevelse, kan du bruge redigeringstilstanden i fuld skærm ved at vælge ikonet med dobbelte pile i øverste højre hjørne af editoren. Du kan også skifte til Visual Studio Code, zoom ind (+), zoom ud (-) eller Nulstil sidedesignets lærredvisning tilbage til 100 %.

Rediger komponenter
Det er muligt at redigere i konteksten i alle sektioner og komponenter. Du kan redigere en hvilken som helst sektion eller komponent direkte fra lærredet.
Vælg penselikonet for at justere typografierne for en sektion eller komponent.
Tilgængelige typografier er baseret på komponenttypen. Sektioner, tekst, knapper, billeder og videoer understøttes i øjeblikket. Tilgængelige typografier varierer, afhængigt af komponenttypen, og omfatter:
Layout – styrer elementernes placering og arrangement på en side, f.eks. margin, udfyldning og placering.
Dekorationer – opnå visuelle forbedringer af elementer som f.eks. rammer, skygger og hjørneradius.
Typografi: – rediger tekstens udseende, herunder egenskaber som skriftfamilie, skriftstørrelse og bogstavafstand.
Bemærk
Når du anvender penselikonet til typografier, har disse justeringer generelt forrang over indstillinger, der er konfigureret i arbejdsområdet Formatering og eventuel eksisterende brugerdefineret CSS. Hvis du f.eks. ændrer skrifttypen i en tekstkomponent med penselværktøjet, tilsidesættes typisk den skrifttype, der er angivet af et tema (f.eks. "Overskrift 1") eller andre nedarvede typografier. Typografier, der er defineret med !important-direktivet i den brugerdefinerede CSS, tilsidesættes dog ikke.
Fortryd/annuller fortryd
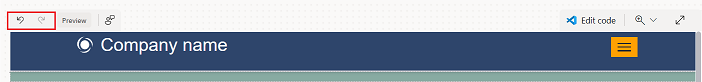
I arbejdsområdet Sider vises knapperne fortryd/annuller fortryd eller fortryd øverst til venstre på lærredet. Knappen Fortryd aktiveres, når du foretager en ændring. Knappen Annuller fortryd aktiveres, når du fortryder en handling.

Hvis du vil fortryde en handling, skal du vælge knappen Fortryd.
Hvis du vil annullerede en fortrydelse, skal du vælge knappen Annuller Fortryd.
Fortrydelse og annullering af fortrydelse understøtter kun ændringer, du foretager i arbejdsområdet Sider. Din handlingsoversigt ryddes, når du opdaterer browsersiden eller navigerer til et andet arbejdsområde i designstudiet.
Begrænsninger
Synkronisering, lagring, eksempelvisning, zooming, udvidelse/reducering af arbejdsområdet, navigering mellem arbejdsområder og sider og overførsel af medier og CSS-filer understøttes ikke.
Bemærk
- Du kan ikke slette sidehovedet eller sidefoden i arbejdsområdet Sider. I webskabeloner kan du finde oplysninger om oprettelse af brugerdefinerede sidelayout.
- For websteder, der bruger Power Pages fra før 23. september 2022, er der et kendt problem, der vedrører emner. Flere oplysninger: Tilpasning af baggrundsfarven for Power Pages-webstedet
Rediger kodekomponenter
Kodekomponentegenskaber kan redigeres i Sider-arbejdsområdet.
Redigere en kodekomponent:
Vælg komponenten, og vælg Rediger kodekomponent på værktøjslinjen.
Angiv egenskaber for kodekomponenten.
Vælg Udført.
Du kan finde flere oplysninger om tilføjelse af kodekomponenter i formularer og sider under Brug af kodekomponenter i Power Pages.