Brug kodekomponenter i Power Pages
Power Apps component framework giver professionelle udviklere og appudviklere mulighed for at oprette kodekomponenter til modelbaserede apps og lærredapps. Disse kodekomponenter kan give brugerne en bedre oplevelse, når de arbejder med data i formularer, visninger og dashboards. Flere oplysninger: Power Apps component framework-oversigt
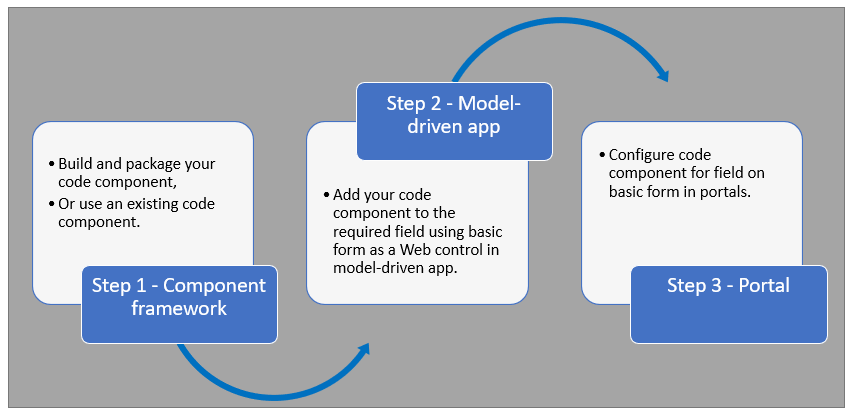
Power Pages-portaler understøtter nu kontrolelementer til modelbaserede apps, der er oprettet ved hjælp af Power Apps component framework. Benyt følgende fremgangsmåde for at bruge kodekomponenter på Power Pages:

Når disse trin er fulgt, kan brugerne nu arbejde med kodekomponenten ved hjælp af den portalside, der har den pågældende formularkomponent.
Forudsætninger
- Du skal have rettigheder som systemadministrator for at aktivere kodekomponentfunktionen i miljøet.
- Din Power Pages-webstedsversion skal være 9.3.3.x eller nyere.
- Startwebstedspakken skal være 9.2.2103.x eller højere.
Oprettelse og pakkekodekomponent
Hvis du vil vide mere om oprettelse og emballering af kodekomponenter, der er oprettet i Power Apps component framework, skal du gå til Oprette den første komponent.
Understøttede felttyper og formater
Power Pages understøtter begrænsede felttyper og formater for brug af kodekomponenter. I følgende tabel vises alle understøttede feltdatatyper og -formater:
Valuta
Dato og klokkeslæt.DateAndTime
DateAndTime.DateOnly
Decimaltal
Enum
Flydende tal
Flere
Grupperet indstilling
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Hel
Flere oplysninger: Attributter, liste og beskrivelser
Ikke-understøttede kodekomponenter i Power Pages
Følgende API'er for kodekomponenter understøttes ikke:
Elementet uses-feature må ikke være angivet til true.
Værdielementer, der ikke understøttes af Power Apps component framework.
Føje en kodekomponent til et felt i en modelbaseret app
Du kan få mere at vide om, hvordan du føjer en kodekomponent til et felt i en modelbaseret app, ved at gå til Føje en kodekomponent til et felt.
Vigtigt
Kodekomponenter til Power Pages er tilgængelige for webbrowsere ved hjælp af klientindstillingen Web.
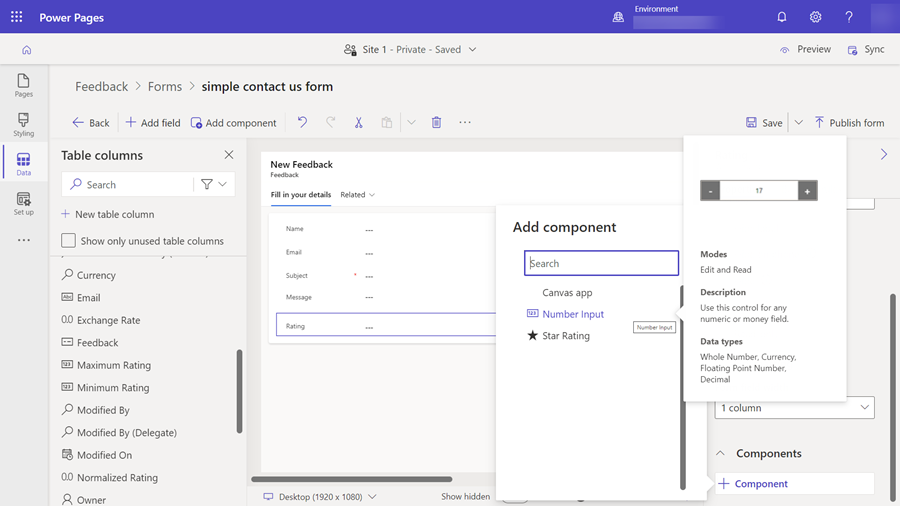
Du kan også føje en kodekomponent til en formular ved hjælp af dataarbejdsområdet.
Når du redigerer en Dataverse-formular i arbejdsområdet Data formulardesigner skal du vælge et felt.
Vælg + Komponent, og vælg en relevant komponent til feltet.

Vælg Gem og Publicer formular.
Konfiguration af Power Pages til kodekomponent
Når kodekomponenten er føjet til et felt i en modelbaseret app, kan du konfigurere Power Pages til at bruge kodekomponenten i en formular.
Der findes to metoder til aktivering af kodekomponenten.
Aktiver kodekomponent i design studio
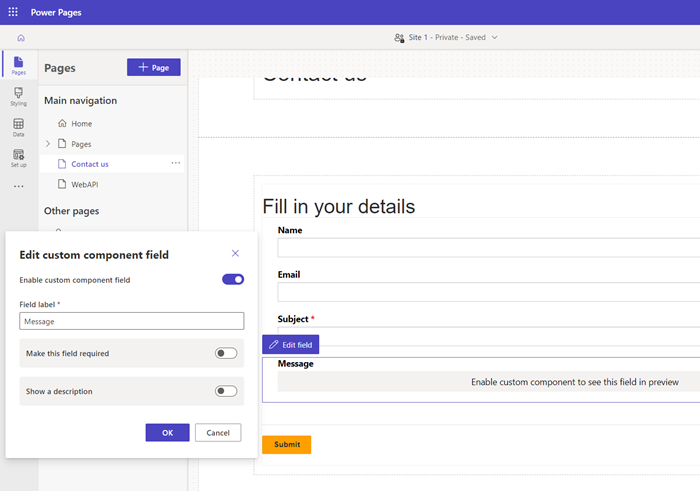
Aktivere en kodekomponent i en formular ved hjælp af designstudiet.
Når formularen er føjet til en side, skal du vælge det felt, hvor kodekomponenten er tilføjet, og vælge Rediger felt.
Vælg feltet Aktivér brugerdefineret komponentfelt.

Når du får vist et eksempel på webstedet, bør den brugerdefinerede komponent være aktiveret.
Aktivér kodekomponent i appen Portalstyring
Sådan føjes en kodekomponent til en grundlæggende formular ved hjælp af appen Portalstyring:
Åbn appen Portaladministration.
Vælg Basisformularer i venstre rude.
Vælg den formular, hvor du vil tilføje en kodekomponent.
Vælg Relateret.
Vælg Metadata for basisformular.
Vælg Ny metadata til basisformular.
Vælg Type som Attribut.
Vælg Logisk navn på attribut.
Angiv Etiket.
Vælg Kodekomponent for Kontrolformat.
Gem og luk formularen.
Kodekomponenter ved hjælp af portalweb-API'en
Der kan oprettes en kodekomponent, som kan føjes til en webside, som kan bruge portalweb-API'en til at udføre oprettelses-, hente, opdatere og slette handlinger. Denne funktion giver mulighed for flere tilpasningsindstillinger i forbindelse med udvikling af portalløsninger. Du kan finde flere oplysninger ved at gå til Implementering af en web-API-komponent på eksempelportalen.
Næste trin
Selvstudium: Brug af kodekomponenter i portaler