Tilføje og konfigurere kontrolelementer i lærredsapps
Føj en lang række grænsefladeelementer til din lærredsapp, og konfigurer aspekter af deres udseende og funktionsmåde direkte enten fra værktøjslinjen, på fanen Egenskaber eller på formellinjen. Disse elementer i brugergrænsefladen kaldes kontrolelementer, og de aspekter, som du konfigurerer, kaldes egenskaber.
Forudsætninger
Hvis du ikke allerede har en Power Apps-licens, kan du tilmelde dig og derefter logge på.
Opret en tom lærredsapp.
Du kan altid få rundvisningen senere ved at vælge spørgsmålstegnet i øverste højre hjørne på skærmbilledet og derefter vælge Få en rundvisning.
Tilføje og vælge et kontrolelement
Lad os tilføje en ny skærm og en knapkontrol. Du kan dog tilføje en hvilken som helst type kontrol.
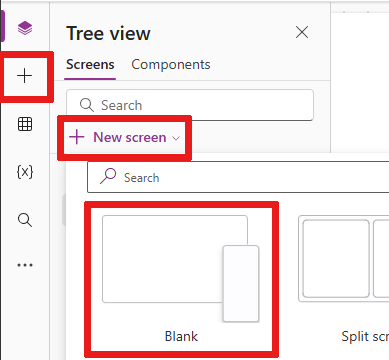
Vælg Indsæt på menuen forfattermenuen, og vælg derefter Ny skærm.
Vælg Blank for at føje en tom skærm til din app. (Skærmbilleder er en type kontrolelement, der kan indeholde andre typer kontrolelementer).

Det nye skærmbillede hedder Screen2 og vises i Trævisning. I denne rude vises en hierarkisk liste over kontrolelementerne i appen, så du nemt kan finde og markere de enkelte kontrolelementer.

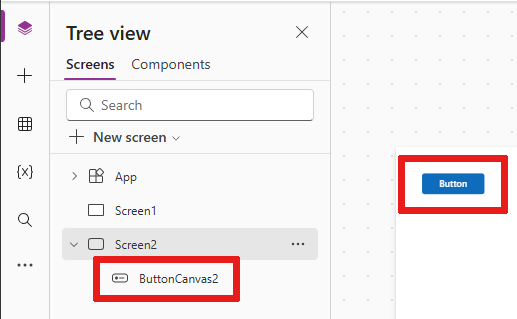
Når Screen2 er valgt, skal du vælge Indsæt igen.
Vælg Knap-kontrolelementet. Det nye kontrolelement vises under Screen2 på den hierarkiske liste over Trævisning.

På skærmbilledet omgiver boksen med seks håndtag som standard knappen. Disse håndtag omgiver alle markerede kontrolelementer og bruges til at tilpasse størrelsen på kontrolelementet.
Vælg skærmen (uden for knappen), og kassehåndtagene forsvinder. Hvis du vil markere kontrolelementet igen, skal du vælge det direkte på lærredet eller på listen Trævisning.
Vigtigt!
Du skal altid vælge et kontrolelement, før du kan konfigurere det.
Omdøbe et kontrolelement
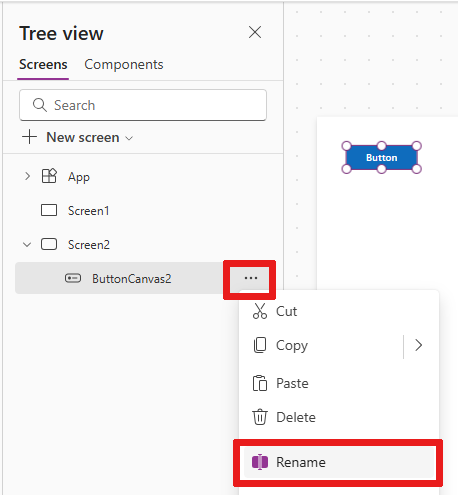
Hold markøren over det kontrolelement, du vil omdøbe, på listen over kontrolelementer for at få vist overløbsmenuen (ellipse).
Vælg ellipserne.
Vælg Omdøb. Tilføj et entydigt navn, der er let at huske, for at gøre det nemmere at opbygge din app.

Slette et kontrolelement
Du kan slette et kontrolelement enten via kontrolelementet på listen Trævisning eller direkte fra lærredet.
Slet et kontrolelement i en trævisning
- Hold musen hen over det kontrolelement, du vil slette, på listen over kontrolelementer for at få vist overløbsmenuen (ellipsen).
- Vælg ellipserne.
- Vælg Slet.
Slet kontrolelementet fra lærredet
Vælg kontrolelementet på lærredet, og tryk derefter på Delete-tasten.
Omarrangere skærmbilleder
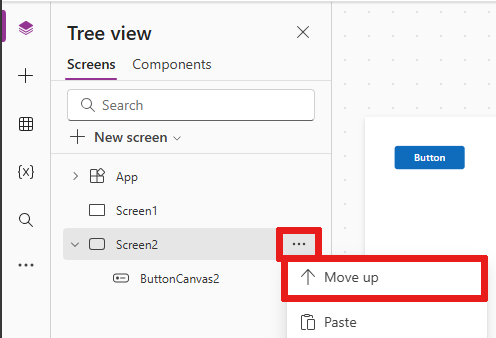
I trævisning skal du holde musen hen over en skærm, du vil flytte op eller ned, for at få vist overløbsmenuen (ellipser).
Vælg ellipsen, og vælg derefter Flyt op eller Flyt ned. Hvis du ikke kan se indstillingen Flyt ned, er skærmen allerede på det laveste punkt på listen.

Bemærk
Når appen åbnes, vises skærmbilledet øverst på listen over kontrolelementer som regel først. Men du kan angive et andet skærmbillede ved at indstille egenskaben OnStart til en formel, der omfatter funktionen Naviger.
Flytte og tilpasse størrelsen på et kontrolelement
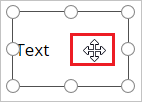
Hvis du vil flytte et kontrolelement, skal du markere det, holde markøren over midtpunktet, så den firedobbelte pil vises, og derefter trække kontrolelementet til en anden placering.

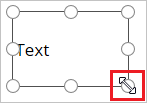
Hvis du vil ændre størrelsen på et kontrolelement, skal du markere det, holde markøren over et håndtag i markeringsboksen, så den dobbelte pil vises, og derefter trække i håndtaget.

Bemærk
Da dette emne beskrives senere, kan du også flytte og ændre størrelsen på et kontrolelement ved at ændre en kombination af egenskaberne X, Y, Height og Width i formellinjen.
Konfigurere et kontrolelement fra fanen Egenskaber
Ved hjælp af panelet Egenskaber, der er specifik for det kontrolelement, du vælger, kan du angive en lang række indstillinger.
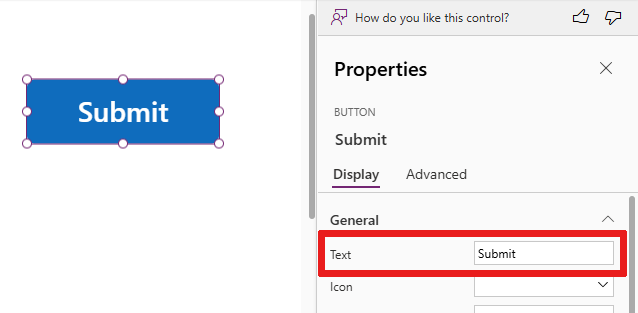
Hvis du f.eks. vælger et knapkontrolelement, kan du erstatte værdien af den tekst, der vises via panelet Egenskaber for kontrolelementet.

Bemærk
Du kan også ændre den viste tekst ved at ændre Tekst-egenskaben på formellinjen.
Konfigurere et kontrolelement på formellinjen
Du kan konfigurere et kontrolelement ved at vælge en egenskab på egenskabslisten og derefter angive en værdi på formellinjen. Autofuldførelse kan være nyttig på formellinjen for at se værdier, du kan bruge til et kontrolelement.
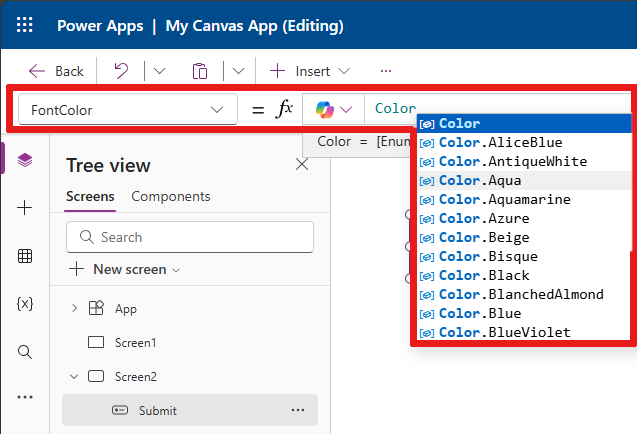
Ændre skriftfarven på et kontrolelement
For eksempel, hvis du vil ændre skriftfarven for kontrolelementets tekst. Du ser mange farvemuligheder.

Ændre placeringen på lærredet af et kontrolelement
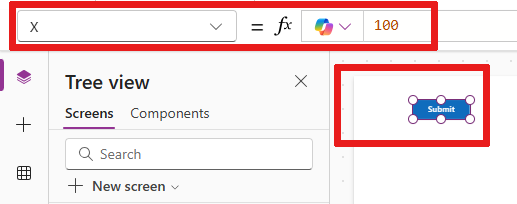
Du kan angive X- og Y-koordinaterne for kontrolelementets placering ved hjælp af formelbjælken. Hvis du angiver koordinater på formelbjælken, får du større præcision i placeringen af kontrolelementet.
Hvis du f.eks. vælger X eller Y på egenskabslisten og angiver et tal på formellinjen, kan du se, at kontrolelementet flyttes til den pågældende koordinat. I dette tilfælde flyttes knappen til position 100 på X-aksen, forudsat at den yderste venstre side af lærredet er nulpunktet.

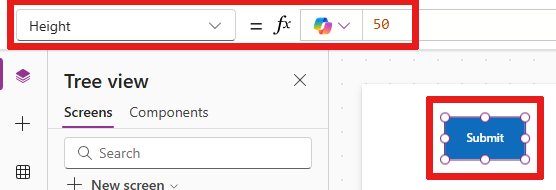
Ændre størrelsen på kontrolelementet
Du kan ændre størrelsen ved at vælge Højde eller Bredde på listen over egenskaber og derefter angive et andet tal i formellinjen.

Ændre kontrolelementets viste tekst
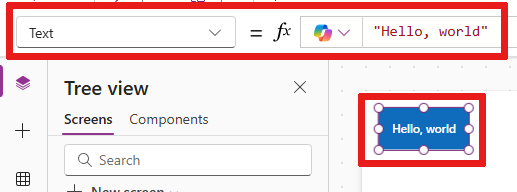
Du kan ændre et kontrolelements visningstekst ved at vælge Tekst på listen over egenskaber og derefter angive en kombination af en strengkonstant, et udtryk eller en formel i formellinjen.
Bogstavelig streng
En strengkonstant er omgivet af anførselstegn og vises på samme måde, som du skriver den. "Hello, World" er en konstantstreng.

Bemærk
Når du tilføjer tekst, der er længere end bredden på kontrolelementet, ændrer kontrolelementet ikke bredden for at få plads til teksten. Du skal manuelt ændre størrelsen på kontrolelementet, så det passer til teksten.
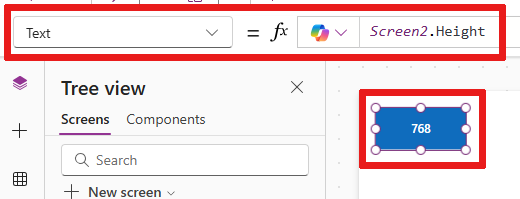
Udtryk
Et udtryk er ofte baseret på en egenskab for et andet kontrolelement. Screen2.Height er et udtryk, der viser højden på Screen2, hvor visningsteksten vises for knap-kontrolelement.

Ved hjælp af et udtryk kan du f.eks. indstille et baggrundsbillede eller ikon som fyld for din knap.
Formula
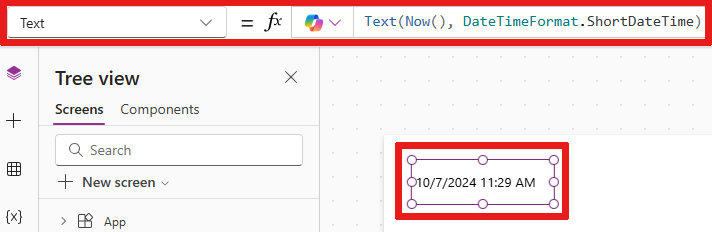
En formel indeholder en eller flere funktioner. Funktionen Now returnerer dags dato og klokkeslæt i den lokale tidszone, og funktionenn Text formaterer værdier som f.eks. datoer, klokkeslæt og valuta.
Du kan f.eks. få vist dato og klokkeslæt på en etiket:
Formler er som regel langt mere komplekse end i dette eksempel, så de kan opdatere data, sortere dem, filtrere dem og udføre andre handlinger. Se formelreferencen for at få flere oplysninger.