Tilføje og navigere i skærme i lærreds-apps
Opret moderne, responsive apps ved at tilføje færdigbyggede skærme til almindelige appscenarier. Skærmene har responsive containere og moderne kontroller, der tilpasser sig forskellige skærmstørrelser. Du kan også tilføje brugerdefinerede skærme med forskellige layouts og kontroller.
Følgende nye forudbyggede skærme er tilgængelige:
- Godkendelsesanmodning
- Velkomstskærmbillede
- Overskrift og galleri
- Sidehoved og formular
- Sidehoved og tabel

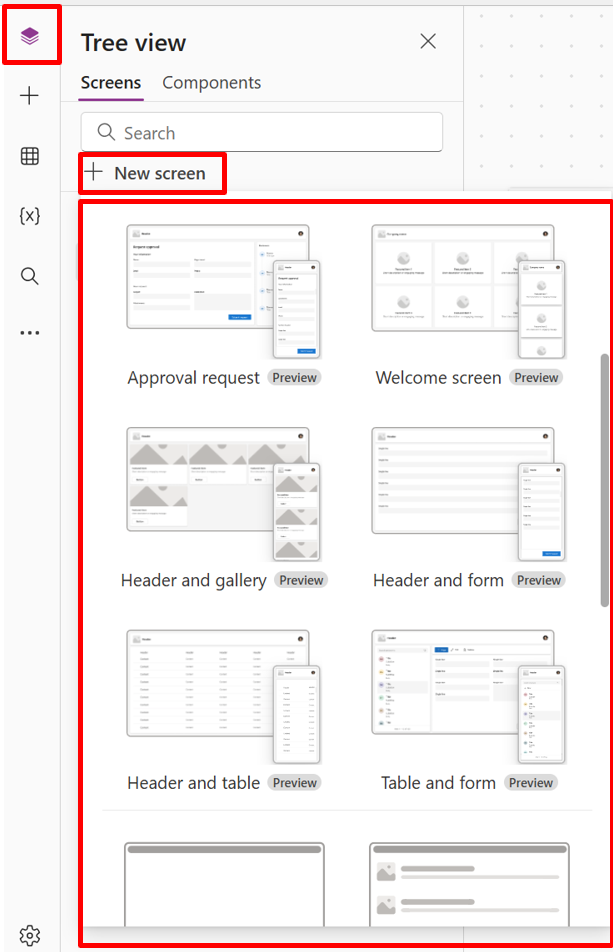
Tilføje en ny skærm
Log på Power Apps.
Opret en lærreds-app, eller åbn en app for at redigere den.
Vælg Nyt skærmbillede på kommandolinjen, og vælg derefter et skærmlayout.
Forhåndsvis appen for at finde ud af, hvordan den ser ud på forskellige enheder. Få mere at vide i Forhåndsvis en app.
Tip
Hvis du vil have appen til at tilpasse sig størrelsen på den enhedsskærm, den køres på, skal du slå indstillingen Skaler til tilpasning fra .
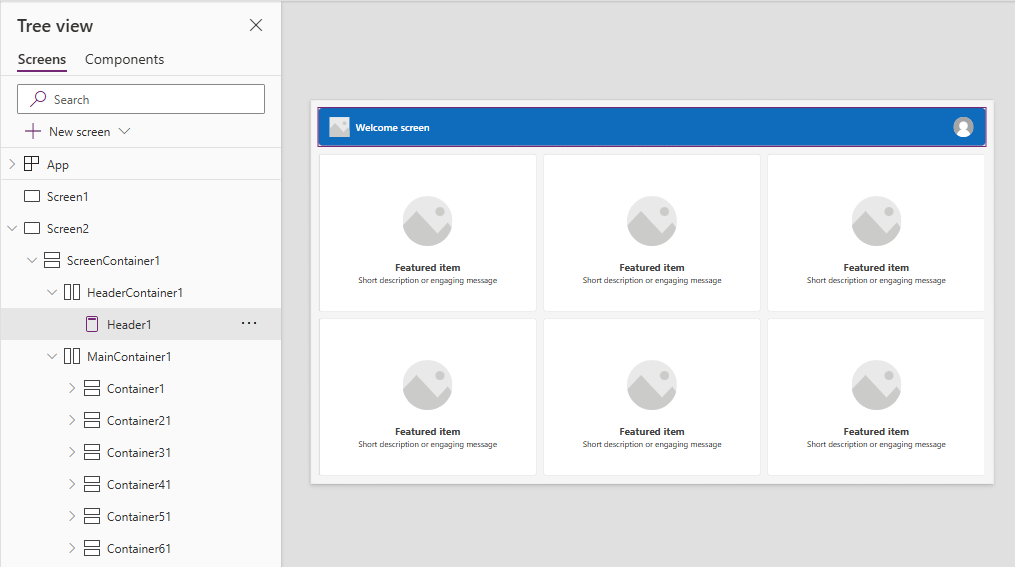
Velkomstskærmbillede
Velkomstskærmen er ideel til det første skærmbillede i en app, hvor du kan tilpasse felter som et billede, en titel og en beskrivelse. Du kan ændre antallet af fliser ved at tilføje eller fjerne dem i hovedbeholderen. Brug felterne til at navigere brugerne til andre dele af appen.
Velkomstskærmen indeholder følgende skabelon til kontrolelementer:
- Skærmbeholder
- Overskriftsbeholder
- Overskrift
- Hovedbeholder
- Objektbeholder
- Billedbeholder
- Image
- Titelbeholder
- Knappen Funktionselement
- Beskrivelsestekst
- Billedbeholder
- Objektbeholder
- Overskriftsbeholder
Tilføj og tilpas velkomstskærmbilledet
Vælg Ny skærm>Velkomstskærm.
Hvis du vil ændre billedet af et felt, skal du markere det og derefter vælge Rediger.
Vælg knapkontrolelementet Funktionselement, og tilføj din egen tekst i ruden Egenskaber.

Vælg den korte beskrivelse eller den engagerende meddelelsestekst , og tilføj din egen.
Tilføj og fjern fliser, hvis det er nødvendigt.
Hvis du vil tilføje felter i trævisningen, skal du kopiere og indsætte et beholderelement .
Hvis du vil fjerne et felt i trævisningen, skal du højreklikke på en Beholder og derefter vælge Slet.
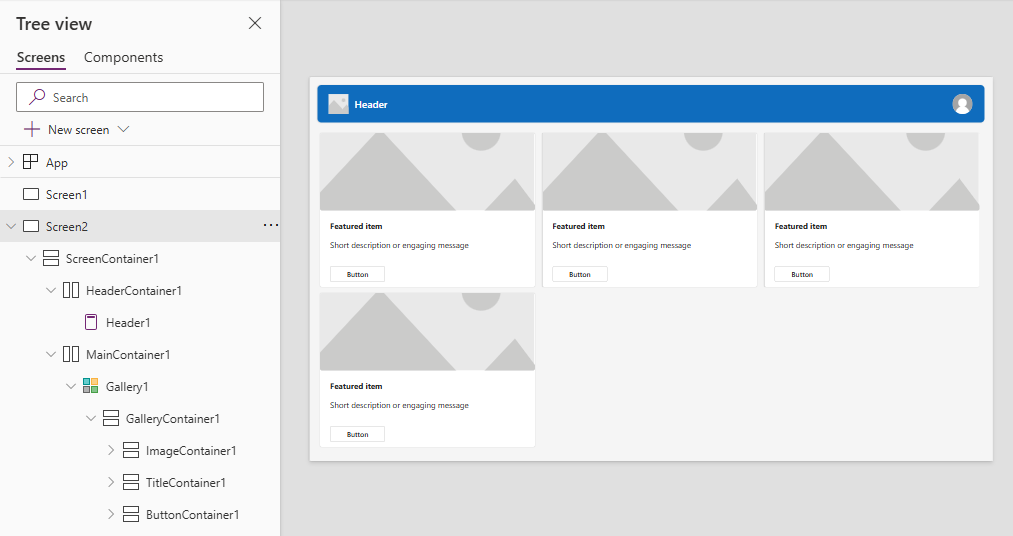
Skærm med overskrift og galleri
Brug skærmbilledet Sidehoved og galleri til at få vist en række produkt- eller tjenesteoplysninger, f.eks. et produktkatalog. Når du knytter et gallerikontrolelement til en datakilde, oprettes der automatisk et katalog med lidt tilpasning.
Gallerikontrolelementet i skærmen Sidehoved og galleri er et klassisk kontrolelement. Når det moderne gallerikontrolelement frigives, bruger skærmbilledet Sidehoved og galleri det. Få mere at vide i Oversigt over moderne kontrolelementer og temaer i lærred-apps.
Skærmen Overskrift og galleri indeholder følgende skabelon til kontrolelementer:
- Skærmbeholder
- Overskriftsbeholder
- Overskrift
- Hovedbeholder
- Galleri
- Galleribeholder
- Billedbeholder
- Image
- Titelbeholder
- Titeltekst
- Beskrivelsestekst
- Knapbeholder
- Button
- Billedbeholder
- Galleribeholder
- Galleri
- Overskriftsbeholder
Tilføj og tilpas skærmbilledet Sidehoved og galleri
Vælg Ny skærm>Overskrift og galleri.
Vælg Galleri i trævisningen, og opret forbindelse mellem det og en datakilde f.eks. Dataverse.
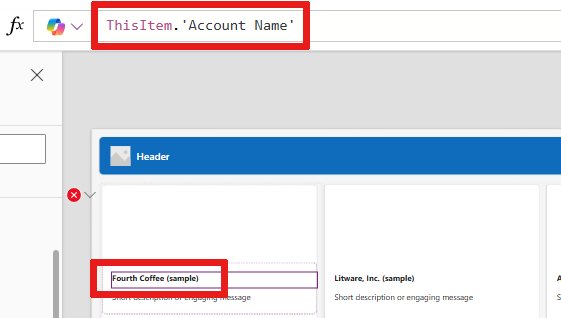
Vælg bestemte kontrolelementer i galleriet, f.eks. billede, titeltekst og tekstbeskrivelse. Brug syntaksen ThisItem i kontrolelementets egenskaber til at angive det ønskede billede, den ønskede titeltekst og den ønskede beskrivelse.
Hvis du f.eks. vil føje kontonavnet til kontrolelementet titeltekst, skal du finde det ved at skrive
ThisItempå formellinjen for at få vist en liste over tilgængelige elementer, der kan tilføjes fra datasættet.
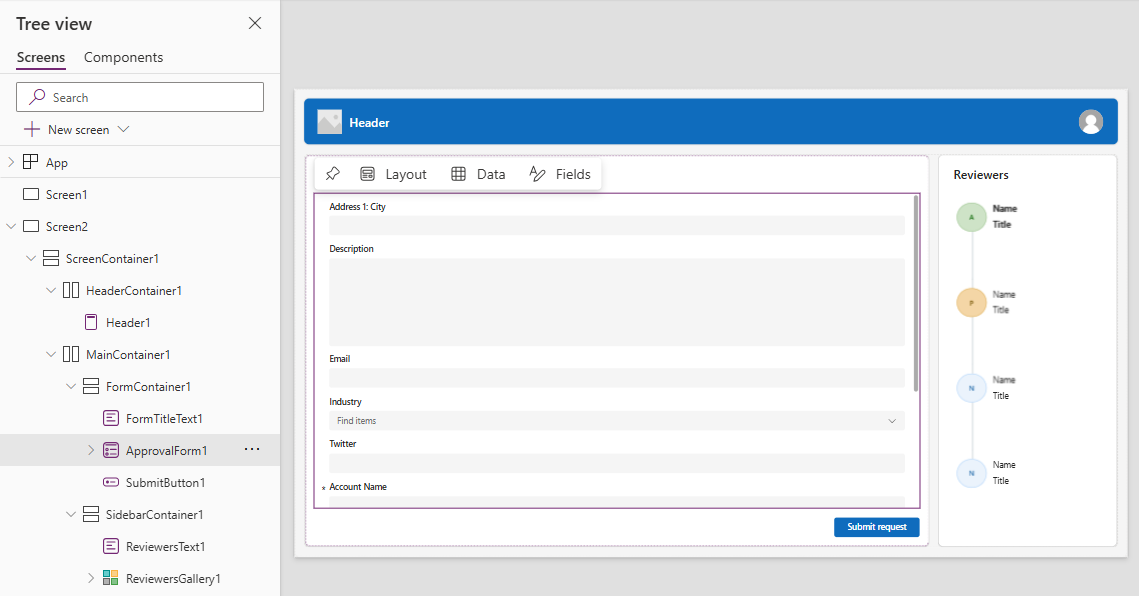
Skærmbillede for godkendelsesanmodning
Skærmbilledet Godkendelsesanmodning har et sidehoved, en formular med en send-knap og et galleri med foruddefinerede faser. Skærmbilledet Godkendelsesanmodning er nyttigt i scenarier, hvor handlinger udløses af formularindsendelser, f.eks. afsendelse af en godkendelsesanmodning eller visning af en arbejdsgangsproces for en virksomhed.
Tip
Når du tilføjer et skærmbillede til anmodning om godkendelse, bliver du bedt om at forbinde det med en datakilde. Datakilden bestemmer feltnavnene i anmodningsformularen.
Skærmbilledet Godkendelsesanmodning har følgende skabelon til kontrolelementer:
- Skærmbeholder
- Overskriftsbeholder
- Overskrift
- Hovedbeholder
- Formularbeholder
- Titeltekst til formular
- Godkendelsesformular
- Knappen Send
- Margentekstbeholder
- Tekst til korrekturlæsere
- Galleri for korrekturlæsere
- Formularbeholder
- Overskriftsbeholder
Tilføj og tilpas skærmbilledet Godkendelsesanmodning
Vælg Ny skærm>Godkendelsesanmodning.
I trævisningen på ApprovalForm bliver du bedt om at oprette forbindelse til en datakilde, f.eks. Dataverse.
Vælg en datakilde.
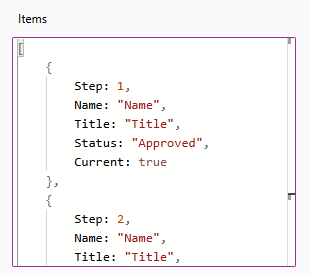
Hvis du vil have vist detaljerne om godkendelsesfaserne, skal du vælge ReviewersGallery i trævisningen under noden SidebarContainer. Vælg derefter fanen Avanceret i ruden Egenskaber, og gå til Elementer.
Godkendelsesfaserne har følgende oplysninger:
- Navn: Navn på fasen eller godkenderen
- Titel: Undertekst på fasen eller godkenderen
- Status: Fasestatus
- Nuværende: Om denne fase er den aktuelle fase i godkendelsesanmodningen

Du kan tilføje en Power Automate-godkendelsesarbejdsproces i knappen for at give godkenderen besked. Få mere at vide i Oprette og teste en godkendelsesarbejdsproces med Power Automate.
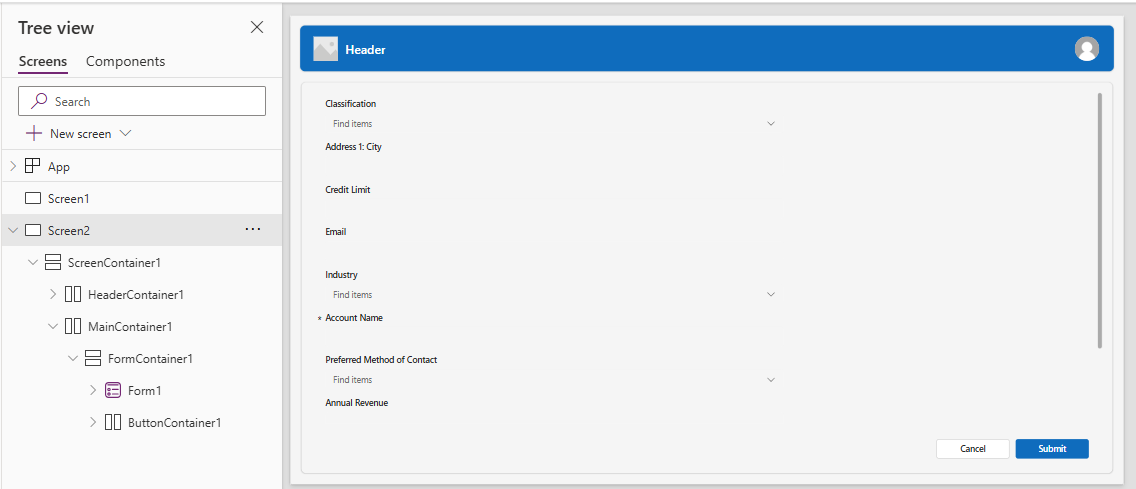
Sidehoved og formular
Skærmbilledet Sidehoved og formular har et sidehoved, en formular og to knapper til at sende formularen eller annullere formularindsendelse. Denne skærm er fantastisk til brug af en fuldskærmsformular.
Skærmbilledet Sidehoved og formular har følgende skabelon til kontrolelementer:
- Skærmbeholder
- Overskriftsbeholder
- Overskrift
- Hovedbeholder
- Formularbeholder
- Form
- Knapbeholder
- Knappen Annuller
- Knappen Send
- Formularbeholder
- Overskriftsbeholder
Tilføj og tilpas skærmbilledet Sidehoved og formular
Vælg Ny skærm>Overskrift og formular.
I trævisningen kan du se Formular markeret, og der vises en opfordring til at forbinde formularen til en datakilde.
Vælg en datakilde.
Du kan også sikre den bedste skærmrespons ved at vælge hvert datakort i formularen og angive egenskaben Breddetilpasning til Til i ruden Egenskaber under fanen Skærm.
Sidehoved og tabel
Skærmbilledet Sidehoved og tabel har to kontrolelementer, et sidehovedkontrolelement og et tabelkontrolelement. Denne skabelon er fantastisk til at vise en detaljeret datatabel på en skærm.
Skærmbilledet Sidehoved og tabel har følgende kontrolelementer:
- Overskriftsbeholder
- Overskrift
- Hovedbeholder
- Table
Tilføj og tilpas skærmbilledet Sidehoved og tabel
Vælg Ny skærm>Overskrift og tabel.
Vælg Tabel i trævisningen, og opret forbindelse mellem den og en datakilde.
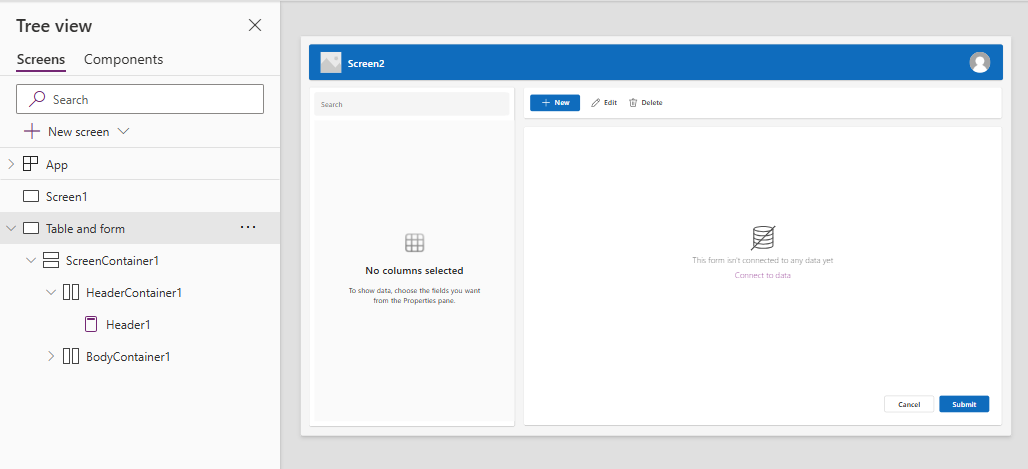
Diagram og formular
Skærmbilledet Tabel og formular indeholder to hovedkontrolelementer: det moderne tabelkontrolelement og det moderne formularkontrolelement. Denne skabelon har indbyggede Power Fx-formler, der gør det nemt at forbinde og tilpasse data. Denne skabelon er ideel til at vælge og redigere en post ved hjælp af en formular.
Skærmbilledet Tabel og formular indeholder følgende kontrolelementer:
- Skærmbeholder
- Overskriftsbeholder
- Overskriftskontrolelement
- Brødtekstbeholder
- Tekstinput (Søg)
- Tabelkontrolelement
- Formularkontrolelement
- Knap
- Nyt
- Redigér
- Delete
- Indsend
- Annullér
- Overskriftsbeholder
Tilføj og tilpas skærmbilledet Tabel og formular
I Power Apps Studio:
Vælg Ny skærm>Tabel og formular.
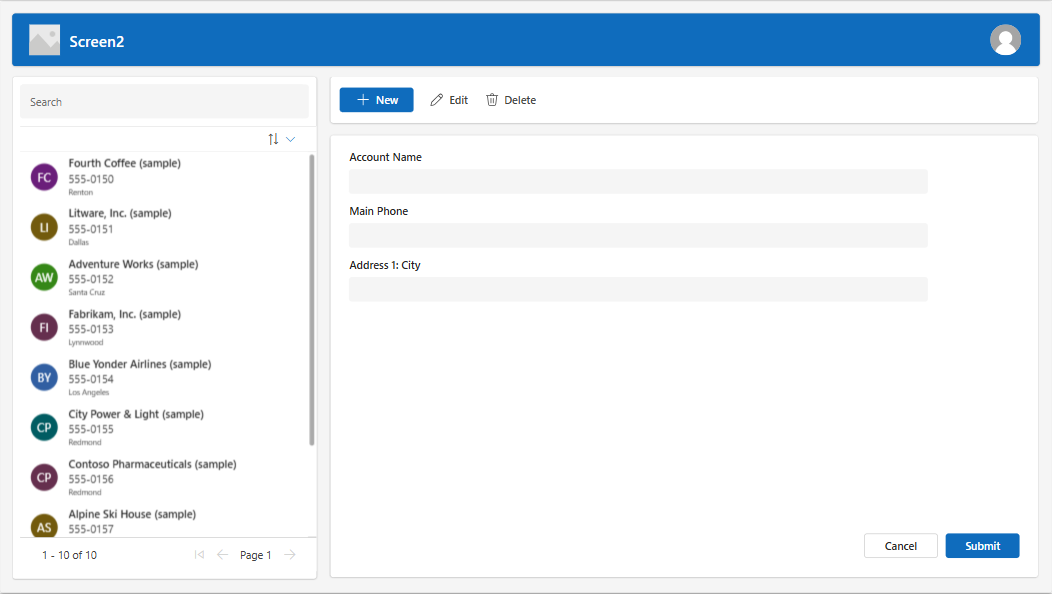
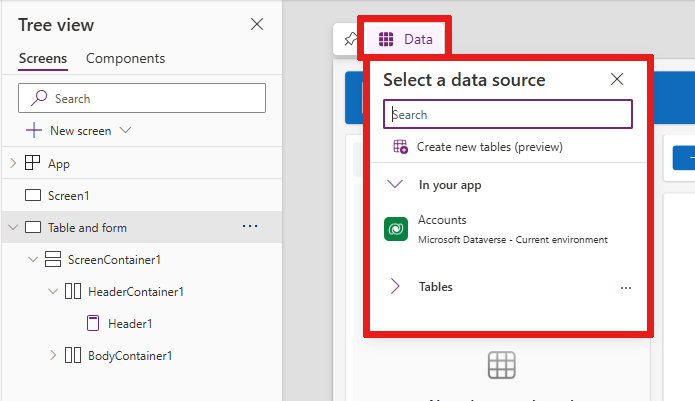
Vælg Data i den indbyggede handlingslinje.
Vælg den ønskede datakilde.

Når der er oprettet forbindelse, er tabel- og formularkontrolelementerne begge bundet til datakilden.
Du kan vælge en post i tabelkontrolelementet, og formularen viser detaljerne for den valgte post.
Alle knapper i denne skabelon har forudbygget Power Fx, så der er ikke behov for yderligere tilpasning. Når du tilslutter skærmen til den valgte datakilde, er skærmen nu fuldt funktionsdygtig.
Omarrangere skærmbilleder
Når du har mere end én skærm i din app, kan du placere dem i en anden rækkefølge i din trævisning.
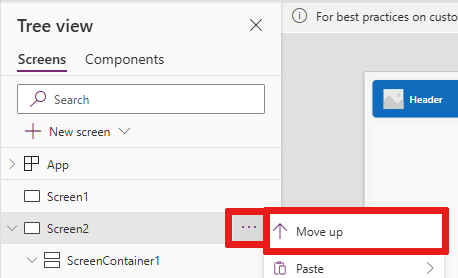
Vælg overløbsmenuen på et skærmbillede, du vil ændre rækkefølgen på, og vælg derefter Flyt op eller Flyt ned.

Brug egenskaben StartScreen til at beregne det skærmbillede, der vises først.
Tilføje navigation
Når du har mere end ét skærmbillede i din app, kan du tilføje navigation, så dine brugere kan flytte mellem dem.
Vælg Indsæt, når du har valgt skærmen. Skriv Næste-pil i søgefeltet, og vælg den derefter.
Flyt pilen til det sted, hvor den skal vises på skærmen.
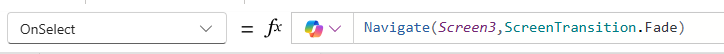
Når pilen er markeret, skal du angive egenskaben OnSelect til funktionen Navigate, f.eks. Navigate(Target, Fade).
Erstat Target med navnet på den skærm, du vil navigere på.
Når en bruger vælger pilen, nedtones målskærmbilledet i dette eksempel.
Tilføj ikonet Tilbagepil på skærmen Target på samme måde. Angiv dets egenskab OnSelect f.eks.
Navigate(Target, ScreenTransition.Fade).Erstat Target med navnet på det skærmbillede, hvor du vil gå tilbage til.