Předejte kontextové proměnné z webové stránky do agent
Když je agent nasazen na vašem vlastním webu, možná budete chtít předat kontextové proměnné z vaší webové stránky do agent. Kontextové proměnné z webové stránky můžete efektivně předávat do agent a používat tyto proměnné ke zlepšení uživatelského zážitku. Kontextové proměnné umožňují vašemu agent poskytovat přizpůsobené a smysluplnější interakce s návštěvníky vašeho webu.
Kdy předat kontextové proměnné
Předejte ID sledování webové analýzy z webové stránky na agent, abyste mohli analyzovat webovou a agent analýzu společně.
Předejte ID objednávky z webové stránky do agent, takže uživatel nemusí znovu zadávat ID objednávky pro agent. Agent může pouze převzít informace o ID objednávky z webové stránky.
Předejte aktuální stránku webu, aby si agent mohl přizpůsobit své prostředí podle webové stránky, kterou uživatel navštěvuje.
Předejte jazyk webové stránky agent, aby si agent mohl přizpůsobit své prostředí podle jazyka webové stránky.
Předávání kontextových proměnných je dvoukrokový postup: nejprve předejte kontext z vaší webové stránky do agent a poté kontext uložte do agent jako proměnnou.
Předejte kontext ze své webové stránky do agent
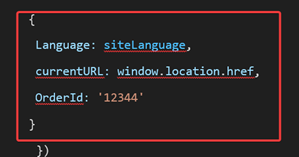
Do kódu JavaScript, kde voláte agent, zahrňte hodnoty, které se mají odeslat jako kontext. Do agent můžete ze svého webu předat jakékoli informace, jako je OrderId. Například v následujícím fragmentu kódu jsou odeslány tři kontextové proměnné:
- Jazyk
- currentURL
- OrderId

Poznámka:
Další informace naleznete v části Opětovné použití proměnných napříč tématy. Kromě toho, pro kompletní vlastní plátno Webchat.js HTML/JavaScript blok kódu, viz Přizpůsobení vzhledu a chování agent.
Uložte kontext jako proměnnou v agent
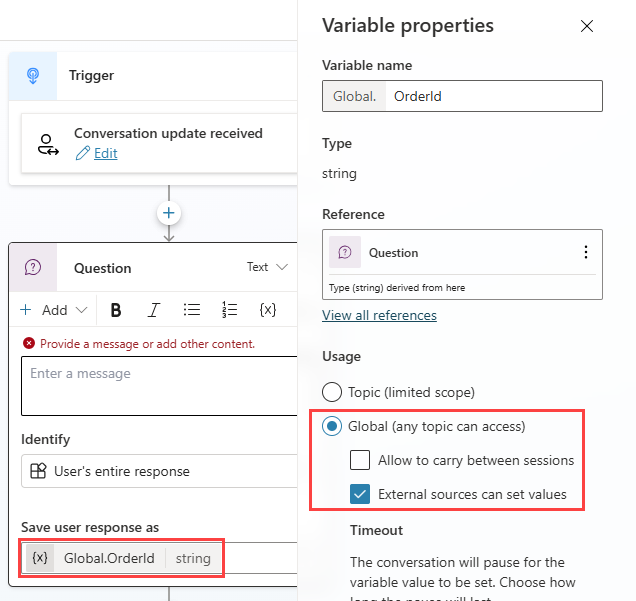
V systémovém tématu Zahájení konverzace přidejte uzel „Položení otázky“. Chcete-li správně nakonfigurovat téma, nezapomeňte provést následující:
Zajistěte, aby se uživateli zobrazila otázka.
Vyberte Uložit odpověď uživatele jako proměnnou. Tato proměnná by měla být nastavena jako Globální.
Vyberte Externí zdroj může nastavit hodnoty. Další informace viz Nastavení hodnoty globální proměnné z externích zdrojů.

Poznámka:
Zatímco tento příklad používá systém zahájení konverzace tématu, kontext přijatý z webové stránky můžete uložit do libovolného tématu.
S touto proměnnou ve vašem agent ji můžete použít k libovolnému účelu, jako je získání podrobností o objednávce pro ID objednávky, přizpůsobení chování chatu pro daný jazyk a tak dále. Příklad použití tohoto konceptu ke spojení vaší webové a agent analytiky naleznete v části Kombinace webové a agent analytiky.