Propojení webové analýzy s analýzou aplikace Copilot Studio
Integrace webové analýzy s vaší analýzou agent je nezbytná pro získání přehledu o interakcích uživatelů napříč různými kanály. Existují dva přístupy, jak dosáhnout bezproblémové integrace: předat ID sledování z webové stránky do agent a zaznamenat ID konverzace ve své webové analýze. Implementací těchto metod můžete zlepšit analytické možnosti a získat hlubší pochopení ohledně chování uživatelů.
Metody pro integraci analýzy
Existují dva způsoby, jak integrovat webovou analýzu s agent analytics:
Předejte ID sledování a další data do agent jako kontextové proměnné
Zachyťte ID konverzace agent do své webové analýzy
Můžete použít jednu nebo obě metody.
Další informace, jak vytvářet vlastní sestavy s vlastními dimenzemi vycházejícími z přepisů konverzací, naleznete v části Použití vlastních analytických sestav.
Poznámka:
Ve výchozím nastavení jsou data s přepisy konverzací v Dataverse uchovávána 30 dní, ale tuto dobu uchovávání můžete změnit.
Předejte ID sledování z webu na agent
Do agent můžete ze svého webu předat jakékoli informace, jako je ID sledování. Chcete-li předávat informace, musíte mít v agent globální proměnnou, která přebírá vstup z vašeho vlastního plátna (kód webu).
Chcete-li odeslat tyto informace ze svého vlastního plátna, přidejte část kódu popsanou v Předání kontextových proměnných z vaší webové stránky do agent.
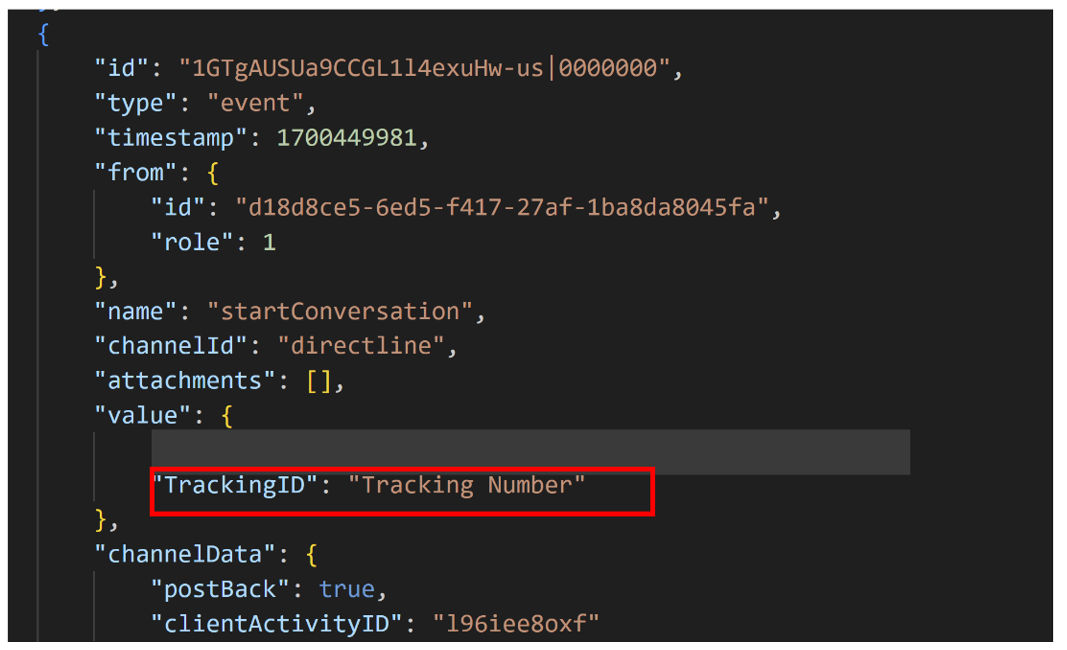
![]()
S tímto nastavením uvidíte ID měření, které jste odeslali z vlastního kódu plátna, ve své agent analýze v Dataverse Transcriptu tabulky konverzace.

Zachycení ID konverzace ve webové analýze
Tato metoda používá ID konverzace k propojení vašeho webu a agent analytiky. Chcete-li získat toto ID konverzace, musíte do kódu HTML/JavaScript integrovat agent pomocí webchat.js, jak je uvedeno v Přizpůsobení výchozího plátna (jednoduché).
Poznámka:
Tato metoda nefunguje, pokud vložíte agent pomocí přístupu iFrame . Další informace naleznete v části Přidání agent na živý nebo demo web.
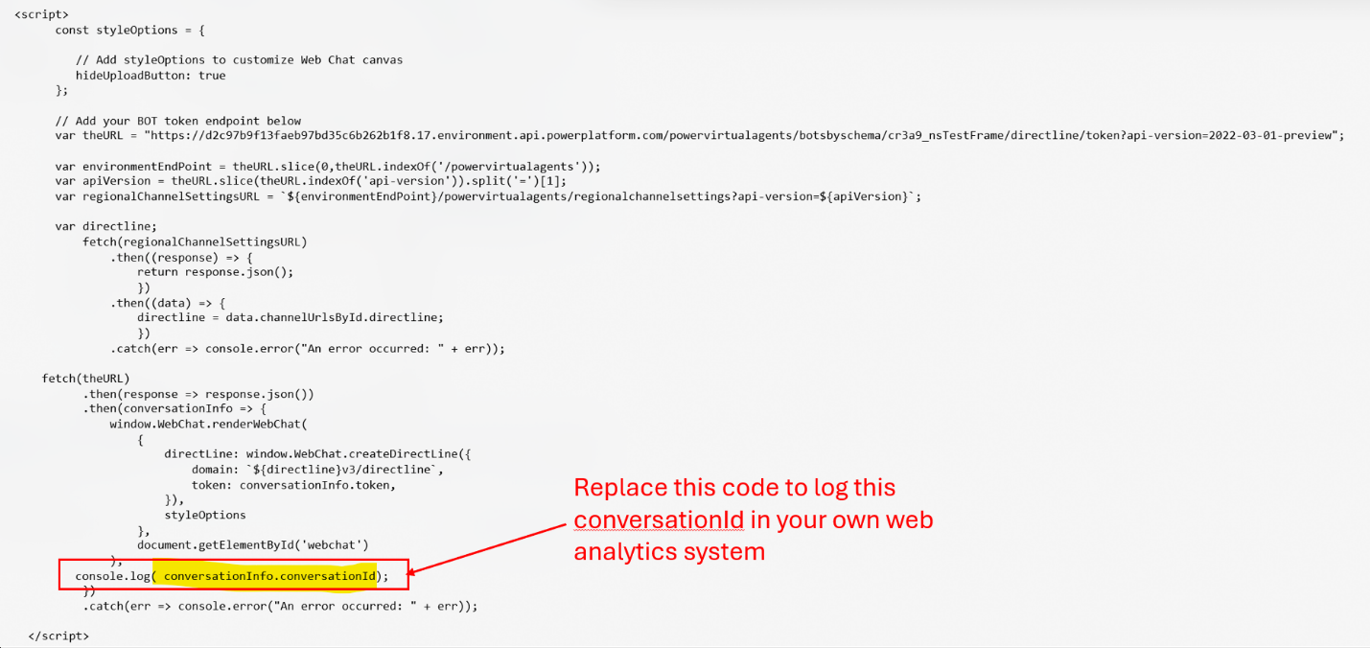
Jak je znázorněno v následujícím ukázkovém JavaScript kódu, můžete přistupovat k conversationId a uložit jej do vlastních analýz:

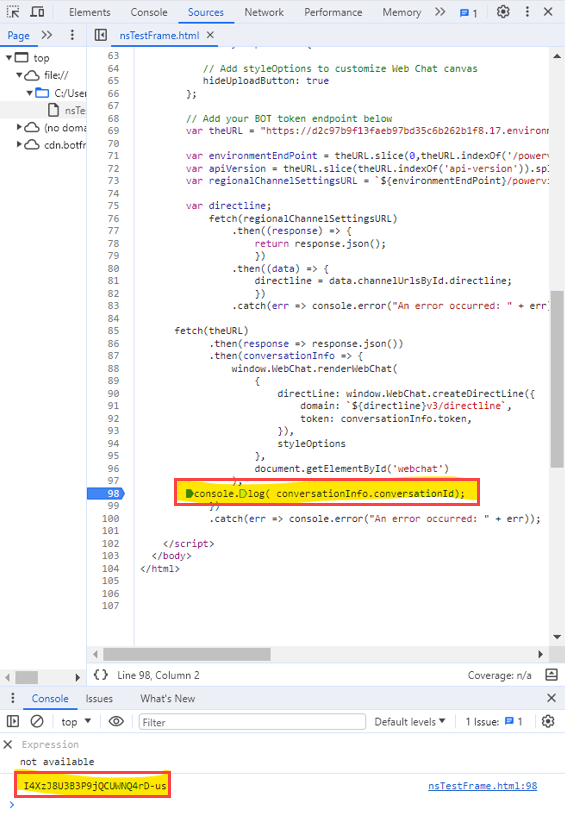
K otestování správné funkce této metody stiskněte klávesu F12. Ve vývojářských nástrojích webového prohlížeče vyhledejte soubor console.log, jak je znázorněno na následujícím obrázku: