Správa formulářů Customer Insights - Journeys
Tento článek vysvětluje, jak upravit, zrušit publikování a spravovat formuláře v Customer Insights - Journeys.
Úprava formuláře v ostrém provozu
Pokud je váš formulář už publikovaný a potřebujete ho aktualizovat, vyberte tlačítko Upravit na horním pásu karet. Formulář v ostrém provozu můžete upravit, přičemž všechny změny budou automaticky publikovány, jakmile vyberete tlačítko Uložit.
Důležité
Pokud se rozhodnete vytvořit kopii formuláře, budete muset nově vytvořenou kopii publikovat.
Formulář je uložen v síti pro doručování obsahu (CDN), kde jsou všechna data uložena do mezipaměti, aby byla návštěvníkům vaší webové stránky poskytnuta co nejkratší doba načítání. Může trvat až 10 minut, než se mezipaměť aktualizuje a než se změny projeví na webové stránce. Výsledek změn na své stránce můžete zkontrolovat, pokud přidáte tento parametr #d365mkt-nocache do adresy URL své webové stránky. Nikdy nesdílejte odkaz na vaši stránku obsahující tento parametr se svými zákazníky. Parametr obchází mezipaměť CDN a zpomaluje načítání stránky.
Zrušení publikování formuláře
Chcete-li zrušit publikování formuláře v ostrém provozu, vyberte tlačítko Zastavit. Formulář je odstraněn z CDN, takže návštěvníci vaší webové stránky jej již nebudou moci odeslat. Formulář může být stále viditelný kvůli mezipaměti prohlížeče, ale nelze jej odeslat. Stav formuláře je opět změněn na Koncept.
Vlastnosti polí formuláře
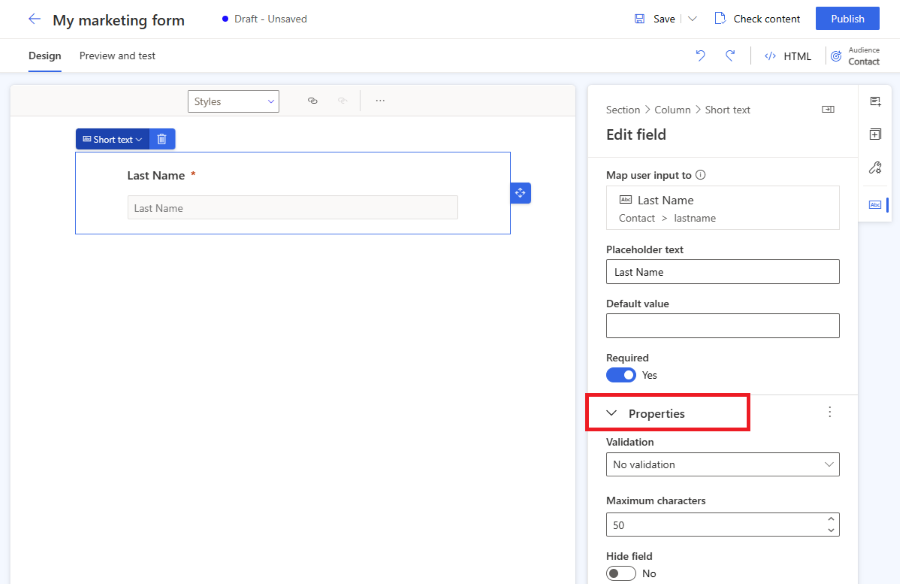
Jakmile vyberete pole na plátně, zobrazíte jeho vlastnosti v pravém podokně.
- Zástupný text: Zástupný symbol uvnitř pole. Zástupný symbol automaticky zmizí, jakmile uživatel začne do pole psát.
- Výchozí hodnota: Nastavte výchozí hodnotu tohoto pole. Pokud je nastavena výchozí hodnota, zástupný symbol nebude viditelný.
- Povinné: Pokud je povoleno, uživatel nemůže odeslat formulář, pokud je toto pole prázdné.
- Ověření: Nakonfigurujte pravidlo, které bude kontrolovat obsah pole. Pokud není pravidlo ověřování splněno, uživatel nebude moci formulář odeslat. Pro pole e-mailu a telefonního čísla je důležité nastavit správné ověření.
- Skrýt pole: Pokud je povoleno, pole nebude ve formuláři viditelné. Skrytá pole můžete použít k uložení dalších metadat spolu s odesláním formuláře.
Vlastní ověření
Chcete-li vytvořit vlastní ověření, povolte možnost Ověření a vyberte možnost Vlastní. Zobrazí se automaticky otevírané dialogové okno, kde můžete zadat regulární výraz (RegExp). Můžete například použít RegExp ke kontrole, zda zadaná hodnota odpovídá konkrétnímu formátu telefonního čísla.
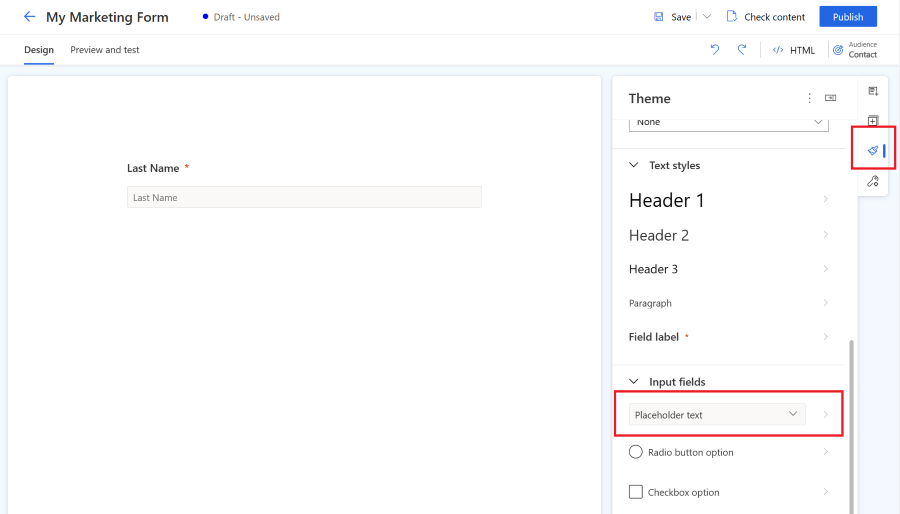
Úprava styl formulářů pomocí motivu
Sekci Motiv lze otevřít výběrem ikony štětce v pravém podokně. Motiv ovládá styl všech typů polí, tlačítek a textu. Jakmile nastavíte motiv pole, ovlivní všechna pole stejného typu ve formuláři.
Funkce motivu je uživatelsky přívětivé rozhraní pro úpravu definic tříd CSS ve formě HTML. Funguje pouze s předdefinovanými styly formulářů. Vlastní třídy CSS nejsou vizualizovány, ale stále můžete své vlastní třídy CSS upravovat pomocí editoru HTML kódu.
Část Motiv umožňuje konfigurovat:
- Pozadí: Definujte vnitřní barvu pozadí a styl ohraničení pro celý formulář.
- Styly textu: Definujte Nadpis 1, Nadpis 2, Nadpis 3, Odstavec, popisek Pole. Styl popisku pole neovlivňuje popisky zaškrtávacích políček a přepínacích tlačítek, protože tyto popisky lze konfigurovat samostatně. Definice stylu textu zahrnuje rodinu písem, velikost písma, barvu písma, styl textu a výšku řádku. Můžete také nastavit vnitřní a vnější proklad, šířku a zarovnání. Kromě těchto stylů textu můžete také nastavit polohu popisku (nahoře, vlevo, vpravo) a požadovanou barvu pro popisky polí.
-
Vstupní pole jsou rozdělena do 3 kategorií:
- Zadání textu, rozevírací seznam a vyhledávací pole: Tyto tři vizuální styly polí sdílejí stejnou definici stylu. Můžete definovat typ písma, barvu a styl pro styly zástupného textu a zadání textu. Můžete také nastavit barvu pozadí pole, barvu pozadí nabídky, zaoblené rohy, ohraničení, zarovnání velikosti a vnitřní a vnější mezery. Popisek pole lze konfigurovat ve stylech textu.
- Přepínač: Přepínač má vlastní konfiguraci popisku, která vám umožňuje nastavit rodinu a velikost písem. Můžete nastavit barvu textu, styly a barvu pozadí pro všechny možnosti a pro vybranou možnost. Můžete také definovat zaoblené rohy, šířku a vnitřní a vnější rozteče přepínačů.
- Zaškrtávací políčko – zaškrtávací políčko má vlastní konfiguraci popisku umožňující nastavit rodinu písem, velikost. Můžete nastavit jinou barvu textu, styly a barvu pozadí pro všechny možnosti a pro vybranou možnost. Můžete také definovat zaoblené rohy, šířku a vnitřní a vnější rozteče zaškrtávacích políček.
- Tlačítka a odkazy: Definice tlačítka umožňuje nastavit rodinu písem, velikost, barvu, styly textu, barvu tlačítka, zarovnání ohraničení a vnitřní a vnější mezery. Definice hypertextového odkazu umožňuje nastavit rodinu písem, velikost, barvu a styly textu.
Poznámka:
Styly formulářů se neustále vylepšují. Formuláře vytvořené ve starší verzi editoru formuláře cest v reálném čase mají omezené možnosti změny stylu formuláře pomocí funkce tématu. Výběrem tlačítka Zapnout můžete zapnout více možností stylu v sekci motiv. Tím se aktualizují styly formulářů na nejnovější verzi kompatibilní s funkcí motivu.
Vlastní písma
Vlastní písma lze ve formuláři použít dvěma způsoby:
- Nastavte písmo na „inherit“: Doporučeno pro formuláře vložené na vaši vlastní stránku. Formulář zdědí formulář z vaší stránky.
- Přidat vlastní písmo: Doporučeno pro formuláře hostované jako samostatná stránka. Své vlastní písmo můžete nahrát pomocí funkce motivu v sekci vlastních písem. Vaše nahraná vlastní písma pak lze použít ve všech definicích stylů textu.
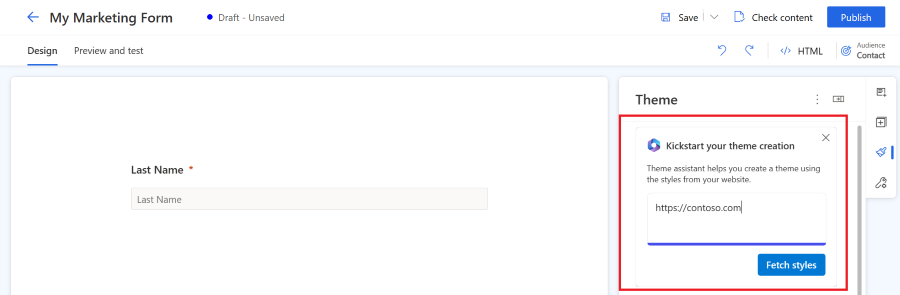
Preview: Copilot – Pomocník s motivy formulářů
Důležité
Funkce Preview jsou funkce, které nejsou ještě úplně dokončené, ale jsou poskytnuty před svým oficiálním vydáním, aby si je zákazníci mohli co nejdřív vyzkoušet a napsat nám své názory. Funkce Preview nejsou určené pro normální používání a můžou mít omezené fungování.
Microsoft neposkytuje podporu pro tuto ukázkovou funkci. Technická podpora pro Microsoft Dynamics 365 vám s problémy nebo dotazy nepomůže. Funkce Preview nejsou určeny pro produkční použití, zejména ke zpracování osobních údajů nebo jiných údajů, které podléhají zákonným nebo regulačním požadavkům na dodržování předpisů.
Důležité
Asistenta motivů musíte používat pouze s weby, které vlastníte a provozujete. Asistent motivu by se neměl používat ke kopírování webů třetích stran.
Asistent motivu je funkce Copilot v Customer Insights - Journeys. Asistenta motivu můžete použít k načtení stylů z existujícího webu, který vlastníte a ovládáte. Chcete-li použít motiv, zadejte adresu URL webu a vyberte Načíst styly. Tento proces může trvat několik minut. Můžete pokračovat v práci a vrátit se později a zkontrolovat výsledek. Jakmile asistent motivu načte styly z vašeho webu, použije je na motiv z vašeho formuláře.
Preview: Nadřazený kontakt zájemce
Důležité
Funkce Preview jsou funkce, které nejsou ještě úplně dokončené, ale jsou poskytnuty před svým oficiálním vydáním, aby si je zákazníci mohli co nejdřív vyzkoušet a napsat nám své názory. Funkce Preview nejsou určené pro normální používání a můžou mít omezené fungování.
Microsoft neposkytuje podporu pro tuto ukázkovou funkci. Technická podpora pro Microsoft Dynamics 365 vám s problémy nebo dotazy nepomůže. Funkce Preview nejsou určeny pro produkční použití, zejména ke zpracování osobních údajů nebo jiných údajů, které podléhají zákonným nebo regulačním požadavkům na dodržování předpisů.
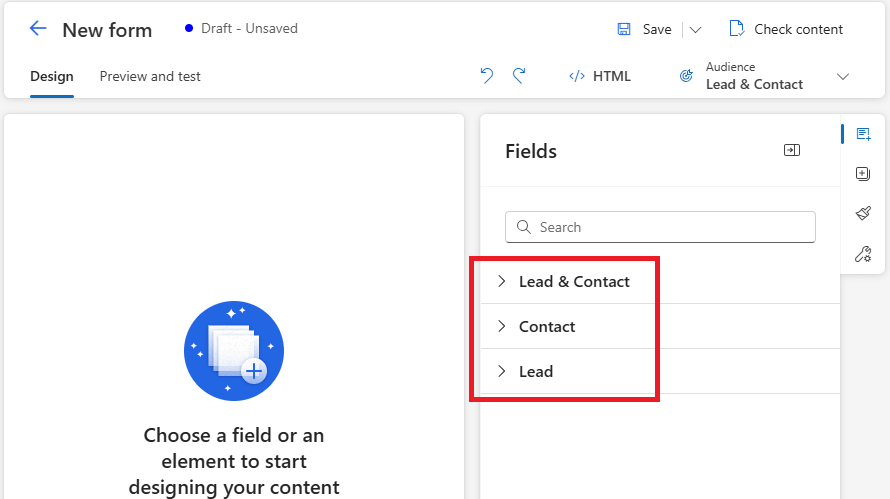
Cílová skupina Zájemce a kontakt umožňuje aktualizovat entitu zájemce a kontaktu jediným odesláním formuláře. Cílovou skupinu můžete změnit pomocí výběru v pravém horním rohu editoru formuláře.
Chcete-li použít kombinovanou cílovou skupinu zájemců a kontaktů, je důležité definovat , jak jsou atributy vzájemně namapovány. Například je třeba propojit atribut Křestní jméno kontaktu s atributem Křestní jméno zájemce, aby pole Křestní jméno mohlo aktualizovat atributy pro oběh entity.
Jakmile vyberete cílovou skupinu Zájemce a kontakt, zobrazí se v pravém podokně tři části polí:
Pole v části Kontakt aktualizují pouze odpovídající atributy kontaktu. Pole v části Zájemce aktualizují pouze odpovídající atributy zájemce. Pokud chcete, aby pole aktualizovalo atributy zájemce i kontaktu, použijte pole ze sekce Zájemce a kontakt. Pokud je sekce Zájemce a kontakt prázdná, musíte definovat mapování atributů.
Po odeslání formuláře s cílovou skupinou zájemců a kontaktů se vytvoří dvě interakce: jedna pro kontakt a druhá pro zájemce. Odeslání formuláře proto můžete vidět jak na časové ose zájemce, tak na časové ose kontaktu.
Při vytváření nové cesty pomocí aktivační události Odeslaný marketingový formulář můžete zvolit, zda se cesta provede pro zájemce nebo pro kontakt. Vaše cesta využívá interakci, kterou zvolíte pro aktivační událost (kontakt nebo zájemce). Cesta může mít pouze jednu cílovou skupinu: kontakt nebo zájemce.
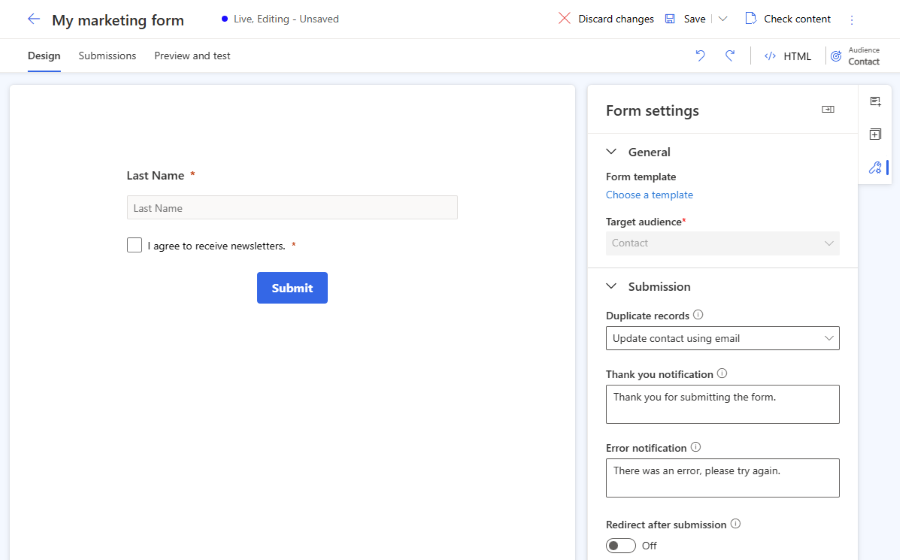
Nastavení formuláře
Nastavení formuláře vám umožňuje konfigurovat rozšířené vlastnosti formuláře a definovat, co se stane po odeslání formuláře.
- Duplicitní záznamy: Vyberte strategii, jak zacházet s duplicitními záznamy.
- Děkovací oznámení: Tato zpráva se zobrazí, pokud uživatel úspěšně odešle formulář.
- Oznámení o chybě: Tato zpráva se zobrazí, pokud při odeslání formuláře dojde k chybě.
- Přesměrování po odeslání: Pokud je povoleno, můžete zadat adresu URL, na kterou bude uživatel po odeslání formuláře přesměrován.
Jak zpracovat duplicitní záznamy
Výchozí přístup k duplicitním záznamům je odlišný pro entity Kontakt a Potenciální zákazník.
- Kontakt (výchozí: Aktualizovat kontakt pomocí e-mailu): Pokud uživatel odešle formulář s existující e-mailovou adresou, aktualizuje odeslání formuláře existující záznam. Nebude vytvořen žádný nový záznam.
- Potenciální zákazník (výchozí: Vždy vytvořit nový záznam): Pokud uživatel odešle formulář s existující e-mailovou adresou, bude vytvořen nový záznam se stejnou e-mailovou adresou.
Výchozí pravidlo shody můžete změnit pomocí rozevíracího seznamu Duplicitní záznamy v nastavení Formuláře. Můžete také vytvořit vlastní pravidlo párování.
Vytvoření vlastního pravidla shody
Vytvořením nového pravidla přiřazování můžete zvolit, jak se má s duplicitními záznamy zacházet.
- Vyberte levou dolní nabídku pro přístup k Nastavení.
- Otevřete Pravidla párování formulářů v části Zapojení zákazníka.
- Výběrem ikony plus (+) vytvoříte nové pravidlo shody.
- Pojmenujte pravidlo shody a vyberte cílovou entitu.
- Uložte pravidlo shody (nevybírejte Uložit a zavřít, protože potřebujete zůstat u tohoto záznamu).
- Přidejte odpovídající atributy strategie (pole), které budou použity ke kontrole, zda záznam existuje.
- Uložte nové pravidlo shody.
- Nově vytvořené pravidlo shody lze nyní vybrat v seznamu Duplicitní záznamy v nastavení formuláře.
Typy polí
Typy a formáty polí jsou definovány metadaty atributu. Není možné měnit typy a formáty polí. Můžete však změnit ovládací prvek vykreslování pro typy polí, kde není formát definován.
| Typ | Formát | Zobrazený ovládací prvek | Description |
|---|---|---|---|
| Jeden řádek textu | E-mail, text, adresa URL, telefon, číslo | Automaticky nastaveno na základě formátu | Jednoduché vstupní pole. Ověření je automaticky nastaveno na základě formátu. |
| Více řádků textu | Textové pole | Textové pole | Vstupní pole oblasti textu, které podporuje veškeré typy textových hodnot. |
| Sada možností | nelze použít | Přepínače | Pole s omezeným počtem předem definovaných hodnot (podle definice v databázi). Vykreslení jako sada přepínačů s jedním tlačítkem pro každou hodnotu. |
| Sada možností | nelze použít | Rozevírací seznam | Pole s omezeným počtem předem definovaných hodnot (podle definice v databázi). Vykresleno jako rozevírací seznam pro výběr hodnoty. |
| Dvě možnosti | nelze použít | Zašk.políčko | Logické pole, které přijímá hodnotu true nebo false. Je vykresleno jako zaškrtávací políčko, které je pro hodnotu pravda zaškrtnuté a pro hodnotu nepravda nezaškrtnuté. |
| Dvě možnosti | nelze použít | Přepínače | Pole, které přijme jednu z pouhých dvou možných hodnot (obvykle pravda nebo nepravda). Vykresleno jako dvojice přepínačů, pro které se zobrazuje text definovaný v databázi. |
| Datum a čas | Pouze datum | Výběr data | Výběr data umožňuje uživatelům vybrat datum z vyskakovacího zobrazení kalendáře. Nepřijímá čas. |
| Datum a čas | Datum a čas | Výběr data a času | Výběr data a času, který umožňuje zvolit datum z místního kalendáře a čas z rozevíracího seznamu. |
| Vyhledávací pole | nelze použít | Vyhledání | Vyhledávací pole, které je propojeno s určitým typem entity, což umožňuje přidat rozevírací seznam možností, které byly pro formulář vytvořeny předem. Další informace. |
Typ pole Soubor není podporován ve formulářích.
Pole telefonního čísla
Nejlepších výsledků s Customer Insight – Journeys dosáhnete, pokud budete používat pouze mezinárodní formát telefonního čísla začínající znakem „+“. Tím je zajištěno, že lze získat souhlas se zasíláním textových zpráv. Chcete-li zlepšit dojem zákazníků, doporučujeme u telefonního čísla použít popisek nebo zástupný symbol k vysvětlení očekávaného formátu telefonního čísla.
Ujistěte se, že je ověření pole telefonního čísla nastaveno na Telefonní číslo. Toto předpřipravené ověření zkontroluje, zda je formát telefonního čísla kompatibilní s požadavky na formát telefonního čísla pro vytvoření souhlasu kontaktního bodu. Očekávaný formát telefonního čísla je mezinárodní formát začínající znakem „+“. Pokud zákazník zadá nesprávnou hodnotu telefonního čísla, zobrazí se výchozí chybová zpráva generovaná prohlížečem. Formuláře používají výchozí ověření prohlížeče k zobrazení chybových zpráv, pokud zadaná hodnota pole neodpovídá očekávanému vzoru. Výchozí ověření prohlížeče můžete přepsat vlastním skriptem JavaScript a zavést vlastní chybové zprávy.
Pokud neplánujete používat telefonní číslo pro odesílání textových zpráv, můžete jej přijmout v libovolném formátu. V takovém případě byste do formuláře neměli přidat souhlas pro kanál „Text“. Souhlas kontaktního bodu striktně vyžaduje mezinárodní formát telefonního čísla. V případě použití nekompatibilního formátu je odeslání formuláře zpracováno s upozorněním na selhání při pokusu o vytvoření souhlasu kontaktního bodu pro zadané telefonní číslo.
Poznámka:
Pokud se odeslání formuláře obsahujícího pole telefonního čísla nezdaří, upgradujte aplikaci na nejnovější verzi, abyste získali nejnovější opravy a lepší zpracování formátu telefonních čísel.
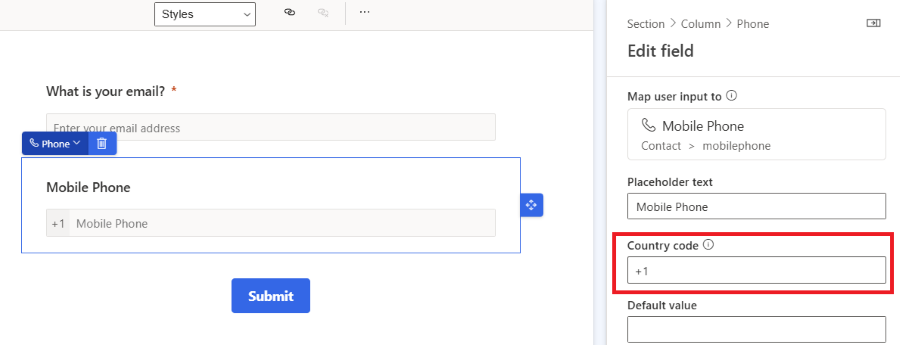
Přednastavený kód země pro telefonní číslo
Pokud se vaše firma nachází v jedné oblasti se stejným kódem země pro telefonní číslo, můžete v poli telefonního čísla přednastavit parametr Kód země.
Pokud je kód země přednastaven, po odeslání formuláře se automaticky přidá správný kód země telefonního čísla. Pokud zákazník zadá telefonní číslo včetně kódu země, přednastavený kód země telefonního čísla je ignorován.
Vyhledávací pole
Vyhledávací pole, které je propojeno s určitým typem entity, což umožňuje přidat rozevírací seznam možností, které byly pro formulář vytvořeny předem. Vyhledávací pole nazvané „Měna“ můžete například použít k zobrazení rozevíracího seznamu všech měn na vašem formuláři.
Po přidání vyhledávacího pole nebo pokud vaše vyhledávací pole nefunguje, ujistěte se, že uživatel použil oprávnění ke konfiguraci entit, které používáte s vyhledávacím polem. Rozšiřitelná role uživatele marketingových služeb, kterou používá editor formulářů, musí mít přístup pro čtení k entitě použité ve vyhledávacím poli. Ve vlastnostech vyhledávání musíte také zapnout Učinit data vyhledávání veřejně viditelná. Všechny hodnoty v rámci vyhledávání jsou dostupné každému, kdo vidí formulář. Zajistěte, aby citlivá data nebyla vystavena veřejnosti. Další informace: Přidání vyhledávacích polí.
Vlastní mapovaná pole
Editor formulářů umožňuje použít všechny atributy entit zájemce nebo kontaktu jako pole formuláře. Pokud vytvoříte nový vlastní atribut entity kontaktu nebo zájemce, bude automaticky dostupný jako pole formuláře v editoru. Pomocí tohoto přístupu můžete snadno vytvářet opakovaně použitelná pole formuláře.
Poznámka:
Vlastní nemapovaná pole formuláře (pole formuláře, která nejsou propojena s žádným existujícím atributem zájemce nebo kontaktu) jsou v současné době v plánu. Existuje možné řešení zmíněné v tomto blogovém příspěvku.
Ověření formuláře
Proces ověření se automaticky spustí po publikování formuláře konceptu nebo po uložení živého, editačního formuláře. Ověření zkontroluje obsah formuláře a může zastavit publikování, pokud jsou nalezeny blokovací chyby nebo může zobrazovat varování o potenciálních problémech.
Proces ověření formuláře můžete také spustit ručně pomocí tlačítka Zkontrolovat obsah.
Chyby, které blokují publikování formuláře
Následující podmínky brání publikování formulářů a zobrazují chybovou zprávu:
- Je součástí formuláře tlačítko Odeslat?
- Jsou pole formuláře propojena s upravitelným atributem?
- Obsahuje formulář duplicitní pole?
- Obsahuje formulář všechny atributy vyžadované pravidlem shody (pole e-mailu ve výchozím nastavení)?
- Je nastavena zacílená cílová skupina?
Upozornění, která nezastaví publikování formuláře
Následující podmínky nebrání publikování formulářů. Zobrazí se varovná zpráva:
- Obsahuje formulář všechna pole propojená s atributy vybrané entity, která jsou povinná pro vytvoření nebo aktualizaci záznamu?
- Jsou všechny povinné atributy v HTML označeny jako „required“?
Zpracování odeslání formuláře
Po odeslání formuláře najdete odeslané hodnoty v části Odeslání v editoru formulářů. Může trvat až několik minut, než se entity, na které je formulář zaměřen, aktualizují a odeslání se přesune ze stavu Čeká na vyřízení do stavu Úspěch.
Následující atributy kontaktu nebo zájemce jsou automaticky aktualizovány odesláním formuláře pouze v případě, že je vytvořen nový záznam:
- msdynmkt_emailid
- msdynmkt_customerjourneyid
- msdynmkt_marketingformid
- ownerid
- OwningBusinessUnit (pokud je povolena funkce organizačních jednotek)
- Předmět (pouze pro zájemce) - jako hodnota se použije název formuláře
Výše uvedené atributy se neaktualizují, když se existující záznam aktualizuje odesláním formuláře.
Vlastní nastavení rozšířeného formuláře
Chcete-li otevřít editor HTML a zobrazit zdrojový kód formuláře, vyberte tlačítko HTML v pravém horním rohu.
- Formuláře Customer Insights - Journeys čase mohou být vykresleny pomocí rozhraní API JavaScript, což vám umožní dynamicky načíst formulář.
- Můžete vložit marketingový formulář do aplikace React.
- Je také možné rozšířit události formuláře jako formLoad, formSubmit atd.
- Existují další možnosti přizpůsobení formulářů. Další informace
Vlastní nastavení formuláře CSS
Definice tříd CSS můžete změnit v editoru HTML. Úprava CSS vám umožní dosáhnout pokročilejších vlastních nastavení návrhu nad rámec možností v editoru formulářů.
Přidání vlastního JavaScriptu do formuláře
Důležité
S Customer Insights - Journeys verze 1.1.38813.80 nebo novější můžete přidat kód JavaScript do části <body> HTML. Pokud přidáte JavaScript do části <head>, automaticky se přesune na začátek části <body>. Značka <script> se automaticky přejmenuje <safe-script>, aby se zabránilo spuštění skriptu v editoru formulářů. Značka <safe-script> se poté automaticky přejmenuje zpět na <script> v konečné podobě HTML obsluhované skriptem formLoader.
Důležité
S Customer Insights - Journeys verzí starší než 1.1.38813.80 můžete přidat vlastní kód JavaScript pouze do sekce <head> zdrojového kódu HTML pomocí HTML editoru. Pokud je kód JavaScript umístěn v sekci <body>, editor formulářů kód automaticky bez varování odstraní.
Všechny atributy HTML onEvent spouštějící provádění kódu JavaScript, jako je onClick nebo onChange, jsou automaticky dezinfikovány (odstraněny z kódu).
Následující příklad není podporován:
<button onClick="runMyFunction()">
Jak je ukázáno v příkladech níže, můžete umístit EventListeners do kódu JavaScript, aby se spustilo provádění funkcí JavaScript.
Příklad 1: Aktualizujte hodnotu pole formuláře pomocí hodnot jiných polí formuláře
V tomto příkladu je vytvořen skript, který kombinuje hodnoty polí jméno a příjmení do celého jména.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Příklad 2: Vyplnit skryté pole hodnotou parametru UTM z adresy URL
Zdroje UTM poskytují důležité informace o tom, odkud přicházejí vaši noví potenciální zákazníci. Tento příklad skriptu extrahuje zdrojový parametr UTM z adresy URL a naplní jej do hodnoty skrytého pole.
- Vytvořte nový vlastní atribut vaší entity potenciálního zákazníka s názvem „zdroj UTM“ s logickým názvem
utmsource. - Vytvořte nový formulář s potenciálním zákazníkem jako cílovou skupinou. Vlastní atribut „Zdroj UTM“ můžete vidět v seznamu polí.
- Přidejte zdrojové pole UTM na plátno a nastavte jej jako skryté ve vlastnostech pole.
- Otevřete editor HTML.
- Vložte následující skript do části těla. Ujistěte se, že jste do kódu vložili správné ID pole.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Tento příklad můžete znovu použít k obohacení potenciálních zákazníků o další parametry UTM, jako je utm_campaign, utm_medium, utm_term, utm_content.
Přizpůsobení entit formuláře a odeslání formuláře
Můžete přidat vlastní atributy do entit formuláře nebo odeslání formuláře pro vylepšení prostředí editoru formulářů.
Integrujte do formuláře vlastní captcha
Do formuláře můžete integrovat vlastní služby ochrany před roboty captcha jako Google reCAPTCHA.
Vlastní back-endové ověření odeslání formuláře
Je možné vytvořit vlastní back-endové ověřování odesílání formulářů, které zabrání nebo rozšíří zpracování odeslání formuláře.