Integrace vlastní služby CAPTCHA s formuláři Customer Insights - Journeys
Formuláře Customer Insights - Journeys umožňují používat vlastní ochranu captcha před roboty k ověřování odesílání formulářů. Tento článek uvádí příklad, jak integrovat Google reCAPTCHA. Tento tok je podobný i pro ostatní služby captcha. Kroky v tomto článku platí pro typy marketingových formulářů a formulářů pro registraci na akce.
Poznámka:
V současné verzi aplikace může být aktivní pouze jedna implementace captcha. Pokud používáte vlastního poskytovatele testu CAPTCHA (jak je uvedeno v následujících částech), stávající formuláře, které používají předdefinovaný test CAPTCHA, přestanou fungovat. Vlastní implementace captcha vyžaduje alespoň základní znalosti psaní a ladění modulů plug-in dataverse.
Proces se skládá z těchto kroků:
- Přidání reCAPTCHA do formuláře.
- Do odeslání formuláře přidejte textovou hodnotu captcha, která se aktivuje odesláním formuláře.
- Aktivujte plugin reCAPTCHA a bezpečně uložte soukromý klíč.
Podrobný příklad: Integrace Google reCAPTCHA
1. Přidání reCAPTCHA do formuláře
Vytvořte formulář v editoru formulářů Customer Insights - Journeys.
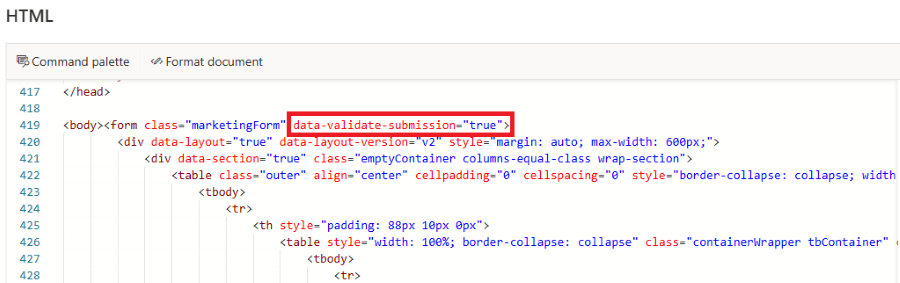
Přidejte atribut
data-validate-submission="true"do prvku<form>, který umožní vlastní ověření při odeslání formuláře:
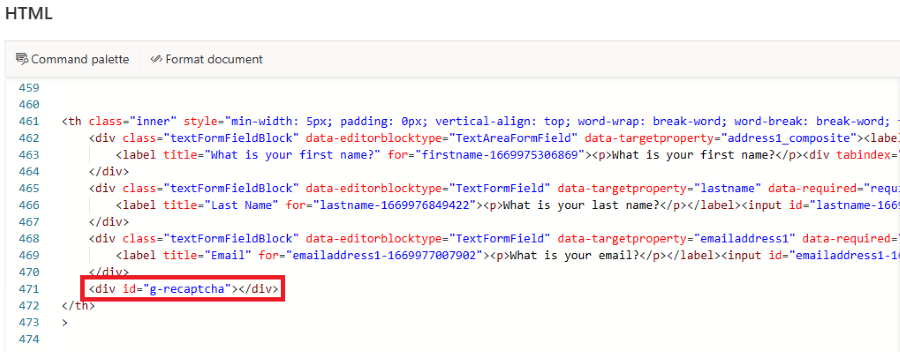
Přidejte
<div id="g-recaptcha">do formuláře jako zástupný symbol pro reCAPTCHA. Toto ID div se později použije jako reference. Zástupný symbol byste měli umístit mezi poslední pole a tlačítko Odeslat.
Publikujte formulář a vložte jej na svůj web.
Upravte stránku, kam byl formulář vložen. Přidejte skript poskytnutý společností Google do záhlaví stránky. Tento skript načte reCAPTCHA s parametrem zpětného volání
onLoad. Toto zpětné volání je voláno, jakmile je načteno captcha.<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>Přidejte funkci onLoadCallback:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }Nahraďte zástupný symbol
{sitekey}zástupným symbolem poskytnutým společností Google. Tato funkce zpětného volání vykreslí reCAPTCHA uvnitř zástupného symbolu<div id="g-recaptcha">, který jste vytvořili dříve.Zaregistrujte funkci onloadCallback, kterou zavolá zavaděč formuláře:
document.addEventListener("d365mkt-afterformload", onloadCallback);
2. Přidání textové hodnoty captcha do odeslání formuláře
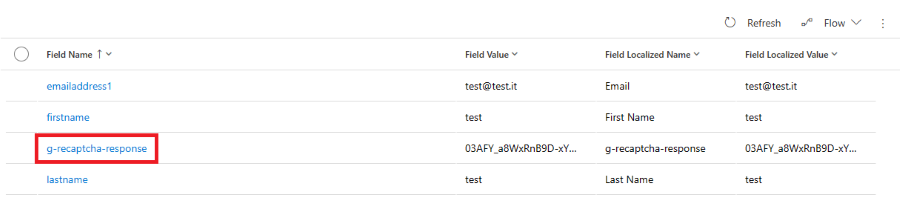
Jakmile je formulář odeslán, parametr g-recaptcha-response se automaticky přidá do odeslání formuláře. V dalších krocích vytvoříte modul plug-in, který tuto hodnotu skryje, protože bude přidána do seznamu ValidationOnlyFields v objektu odpovědi vráceném kódem modulu plug-in.
3. Aktivace pluginu reCAPTCHA
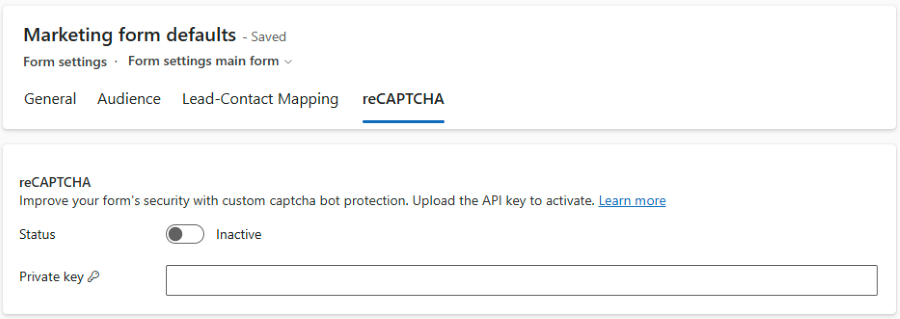
- Přejděte na Nastavení>Nastavení formuláře>reCAPTCHA.
- Zadejte privátní klíč. Váš privátní klíč je uložen v bezpečném úložišti.
- Aktivujte zásuvný modul přepnutím přepínače Stav.