圖形元素
圖形元素 以可視化方式顯示關聯性、階層和強調。 其中包括背景、橫幅、玻璃、匯總工具、分隔符、陰影和控點。
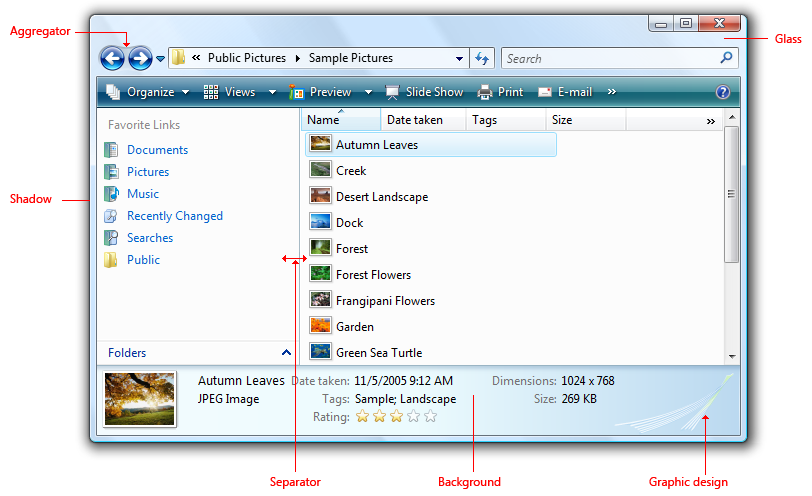
使用陰影等 
具有數種圖形元素類型的範例。
圖形元素通常不是互動式專案。 不過,分隔符對於可重設大小的內容而言是互動式的,而控點則是顯示互動性的圖形。
注意: 與 組框、動畫、圖示和 商標 相關的指導方針會在個別的文章中呈現。
這是正確的使用者介面嗎?
雖然圖形元素是指出關聯性的強視覺方式,但過度使用它們會新增視覺雜亂,並減少表面上可用的空間。 它們應該謹慎使用。
Microsoft Windows 的設計趨勢是一種更簡單、更簡潔的外觀,可消除不必要的圖形和線條。
若要決定是否需要圖形元素,請考慮下列問題:
- 設計的設計呈現和通訊是否與項目一樣清晰且有效? 如果是,請將其移除。
- 您可以單獨使用版面配置來有效地傳達關聯性嗎? 如果是,請改用 版面配置。 您可以將相關控件放在彼此旁邊,並在不相關的控件之間放置額外的間距。 您也可以使用縮排來顯示階層式關聯性。
四個圖示版面配置螢幕快照
在此範例中,單獨使用版面配置來顯示控件關聯性。
使用模式
圖形元素有數種使用模式:
| 元素 | 描述 |
|---|---|
|
圖形圖例 用來以視覺化方式傳達想法。 |
圖形圖例與圖示類似,不同之處在於圖示可以是任何大小,而且通常不是互動式的。 
在此範例中,使用圖形圖例來建議特徵的性質。 |
|
背景 用來強調或取消強調不同類型的內容。 |
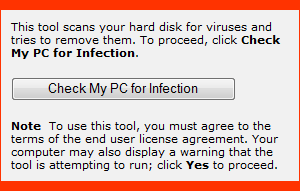
背景可用來強調重要內容。 紅色背景上的病毒訊息  在此範例中,背景用來強調重要工作。 背景也可以用來取消強調次要內容。 
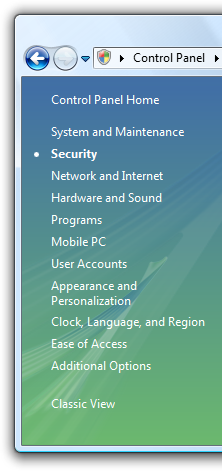
在此範例中,次要工作會藉由在工作窗格中尋找它們來取消強調。 |
|
橫幅 用來指出重要狀態。 |
相對於背景,橫幅主要強調單一文字字串。 
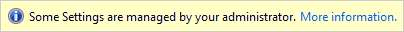
在此範例中,橫幅用來指出頁面的設定是由組策略所控制。 |
|
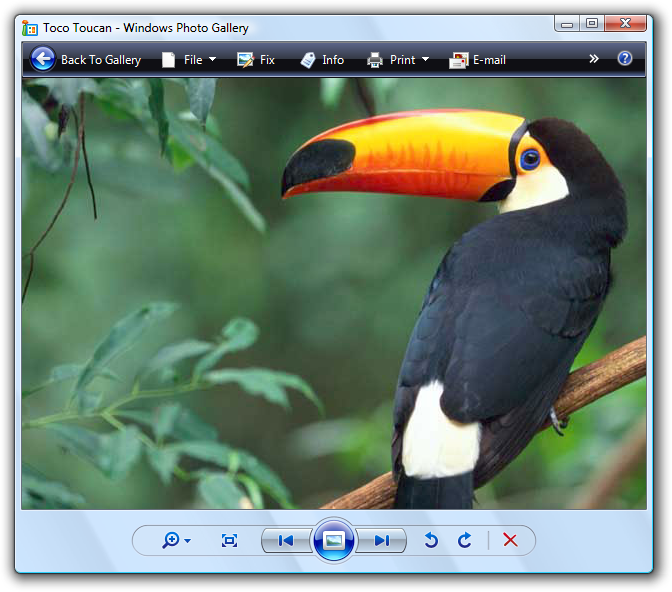
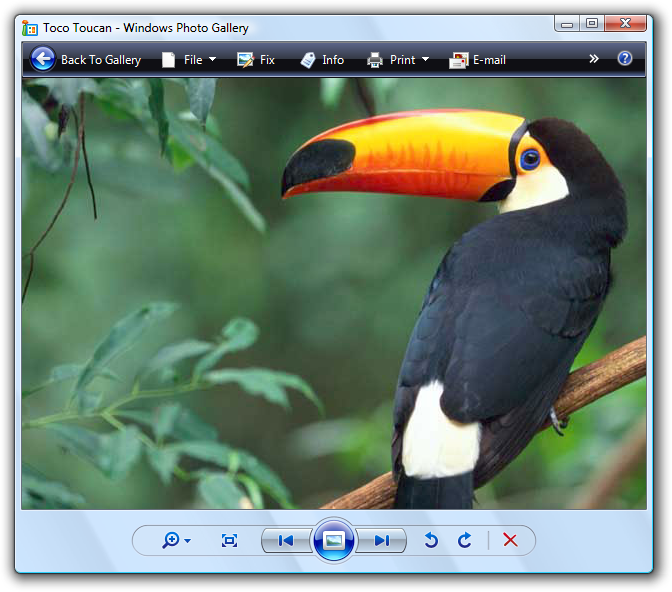
玻璃 以策略方式使用 來減少視窗的視覺權數。 |
玻璃可以藉由專注於內容而不是視窗本身來減少表面的重量。 windows 照片庫中鳥的  在此範例中,玻璃會將使用者的注意力放在內容上,而不是控件。 |
|
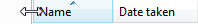
匯總工具 用來建立強式相關控件之間的視覺關聯性。 |

在此範例中,匯總工具背景是用來強調總管中 [上一頁] 和 [向前] 按鈕之間的關聯性。 windows 相片庫控件的  在此範例中,界限匯總工具用來強調控件之間的關聯性,並讓控件感覺就像是單一控件,而不是 8 個。 |
|
分隔符 用來分隔弱式相關或不相關的控件。 |
分隔符可以是互動式或非互動式。 可重設大小的內容之間的互動式分隔符稱為分割器。 
在此範例中,互動式分隔符用於可重設大小的內容。 
在此範例中,分隔符不是互動式的。 |
|
陰影 用來讓內容以可視化方式在其背景中脫穎而出。 |

在此範例中,陰影會讓藝術品在背景上脫穎而出。 |
|
句柄 使用 表示物件可以移動或重設大小。 |
句柄一律為互動式,且滑鼠指標會在暫留時建議其行為。 使用重設大小指標 使用重設大小指標的選取方塊  在這些範例中,句柄表示物件可以重設大小。 |
指引
常規
- 不要單獨透過圖形元素傳達重要資訊。 這樣做會針對視覺障礙或障礙的使用者提供輔助功能問題。
圖形設計
圖形在強化單一簡單概念時最為有效。 需要考慮解譯的複雜圖形無法正常運作。 山體圖案最好留給洞穴繪圖。
不正確:
使用複雜圖形警告的螢幕快照
在此範例中,來自 Windows XP 的複雜圖形會無效地嘗試解釋複雜的信任決策。
請勿使用箭號、箭號、按鈕框架或其他與互動式控件相關聯的能供性。 這麼做會邀請使用者與您的圖形互動。
避免在設計中大量純紅色、黃色和綠色。 若要避免混淆,請保留這些色彩以傳達狀態。 如果您必須將這些色彩用於狀態以外的其他色彩,請使用靜音色調,而不是純色。
使用文化中性設計。 某個國家/地區或文化中可能有某種意義,在另一個國家/地區或文化中可能沒有相同的意義。
避免使用人員、臉部、性別或身體部位,以及宗教、政治和國家符號。 這類影像可能不容易翻譯或可能具有冒犯性。
當您必須代表人員或使用者時,請以一般方式加以描述: 避免實際描述。
背景和橫幅
若要強調內容,請在淺色背景上使用深色文字。 淺灰色或黃色背景上的黑色文字效果良好。
黃色背景上藍色連結文字的

在此範例中,連結會取得使用者的注意,因為它位於黃色背景。
若要取消強調內容,請在深色背景上使用淺色文字。 深灰色或藍色背景上的白色文字效果良好。
綠色背景上白色說明連結的

在此範例中,深色背景會取消強調內容。
如果使用漸層,請確定整個漸層的文字色彩具有良好的對比。
一律使用 16x16 像素圖示來吸引人們對橫幅的注意。 橫幅太容易忽略,否則。 如需更多指導方針和範例,請參閱 標準圖示。
請謹慎使用背景和橫幅。 雖然背景或橫幅的意圖可能是強調內容,但結果往往與所謂的「橫幅盲目」現象相反。
玻璃
- 請考慮在小型區域中以策略方式使用玻璃,以觸控視窗框架而不使用文字。 這樣做可以讓程式成為框架的一部分,讓程式看起來更簡單、更輕、更連貫的外觀。
- 在純視窗背景更具吸引力或更容易使用的情況下,請勿使用玻璃。
分隔符
- 針對分隔符使用垂直和水平線。 請務必在分隔符與分隔內容之間有足夠的空間。
- 針對可重設大小的內容之間的分隔符(分隔器),在暫留時顯示重設大小指標。

使用重設大小指標螢幕快照
在這些範例中,滑鼠停留時會顯示重設大小指標。
陰影
- 使用 只讓您的程式最重要的內容或物件在其背景上以視覺方式顯示出來。 請考慮在其他情況下將陰影視為視覺雜亂。
高 DPI 支援
- 支援每英吋 96 和 120 個點(dpi) 視訊模式。 在啟動時偵測 dpi 模式,並處理 dpi 變更事件。 Windows 已針對 96 和 120 dpi 優化,預設會使用 96 dpi。
- 偏好提供專為 96 和 120 dpi 轉譯的個別點陣圖,而不是縮放圖形。 至少為最重要的可見位圖提供 96 和 120 dpi 版本,以及置中或縮放其他點陣圖。 這類應用程式會被視為「高 DPI 感知」,並提供比 Windows 自動調整的程式更好的整體視覺體驗。
- 開發人員:您可以在程式初始化期間宣告程式高 DPI 感知(並防止自動縮放)設定程式指令清單中的 dpi 感知旗標,或在程式初始化期間呼叫 SetProcessDPIAware() API。 您可以使用巨集來簡化選取正確的圖形。 針對 Win32 位陣圖,您可以使用SS_CENTERIMAGE置中或SS_REALSIZECONTROL來縮放。
- 在 96 和 120 dpi 中檢查您的程式,以取得:
- 太小或太大的圖形。
- 正在裁剪、重疊或無法正確調整的圖形。
- 伸展不力的圖形(“Pixilated”)。
- 裁剪或不適合圖形背景的文字。
發簡訊
- 針對輔助功能和當地語系化,請勿在圖形中使用任何文字。 只將 商標 和文字表示為抽象概念,才進行例外狀況。