動畫和轉換
注意
此設計指南是針對 Windows 7 所建立,尚未針對較新版本的 Windows 進行更新。 大部分的指導方針仍以原則方式套用,但簡報和範例不會反映 我們目前的設計指導方針。
策略性地使用動畫和轉換,可讓您的程式更容易瞭解、感覺更順暢、更自然且品質更高,並更具吸引力。 但是,動畫和轉換的用法可能會讓您的程式干擾,甚至令人困擾。
動畫提供動作的外觀,或隨著時間而變更。 使用動畫來提供意見反應、預覽動作的效果、顯示物件之間的關聯性、吸引注意變更,或以視覺化方式解釋工作。

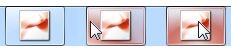
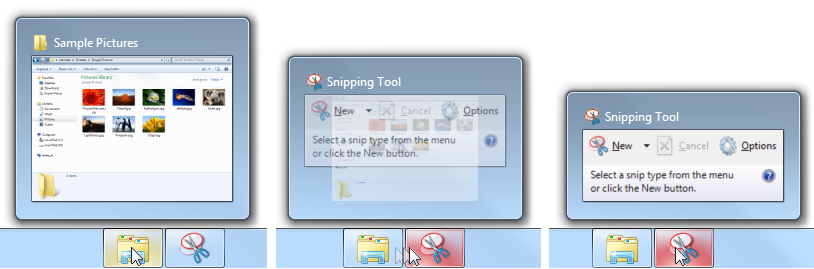
Microsoft Windows 使用背景快閃動畫來提供已按下物件的意見反應。
轉換是用來讓使用者在使用者介面 (UI 期間保持導向的動畫,) 狀態變更和物件操作,並讓這些變更感覺順暢,而不是很順暢。 良好的轉換感覺自然,通常提供使用者與真實世界物件互動的錯覺。

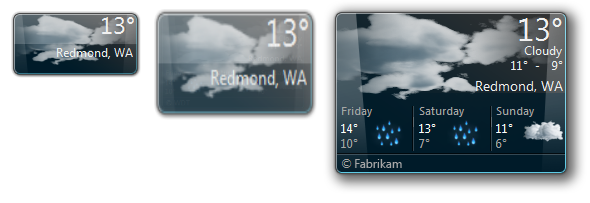
Windows Desktop 小工具在其簡潔和詳細資料狀態之間使用順暢的轉換。
一般而言,最佳動畫和轉換是用來傳達給非語言的使用者,以及讓狀態變更更自然且較不明顯。 相較之下,最不有效的是,他們不會傳達任何內容或吸引不必要的注意力。 動畫最適合做為通訊的次要形式。 他們應該傳達實用但並非重要的資訊,而且要可供存取,使用者應該能夠透過其他方式判斷對等的資訊。
注意: 與 軟體商標、 音效和 協助工具 相關的指導方針會在個別的文章中呈現。
這是正確的使用者介面嗎?
若要決定,請考慮下列問題。
動畫
下列條件適用嗎?
- 動畫會以視覺方式傳達有用的內容,例如提供意見反應、顯示關聯性、原因和效果,或吸引重要變更的注意力。
- 查看動畫並不重要。 對等資訊可以另一種方式取得。 如果下列專案,使用者可能無法受益于動畫:
- 它們已關閉動畫。
- 他們的注意力位於其他地方。
- 它們有視覺障礙。
- 動畫會由另一個視窗遮蔽。
- 因為系統效能不足,所以不會播放動畫。
- 動畫不會影響使用者的生產力。 下列任一方法︰
- 它會快速 (200 毫秒或更少) 。
- 它不會干擾互動,或可能會中斷。
- 使用者必須等候。
- 動畫不會影響使用者的流程。
- 它位於使用者的注意力中心,或將注意力放在完成工作的重要或有用的焦點之外。
- 它很容易忽略,不會干擾或令人困擾。
- 它不會變得很麻煩。 即使重複檢視之後,使用者仍會發現它適合且很享受。
如果是,請考慮使用動畫。
轉換
物件或場景是否變更狀態,以及使用動畫以及下列任何條件是否適用上述所有條件?
- 狀態變更在概念上會混淆、混淆或難以理解。
- 狀態變更會以視覺方式區分、缺少持續性或平滑度,或閃爍;或 似乎不自然、未隔離或品質不佳,特別是當它牽涉到大型螢幕區域時。
- 使用轉換會使狀態變更變得更快。
- 狀態變更值得特別注意。
如果是,請考慮使用轉換。
設計概念
動畫和轉換是以視覺方式傳達資訊的有效方式,需要文字來說明或使用者可能遺漏。
不正確:

正確:

使用動畫會傳達相同的資訊,但以自然、不具干擾的方式。 您會看到一千次?
動畫和轉換不一定需要注意才能成功。 事實上,他們通常用來避免注意使用者不需要注意的程式機制。 許多成功的動畫都如此自然,使用者甚至不知道這些動畫;相反地,使用者只會注意到他們的不存在。 出現頻率會增加需要細微的需求,因此請儲存需要注意不常事件的效果,這真的值得注意。

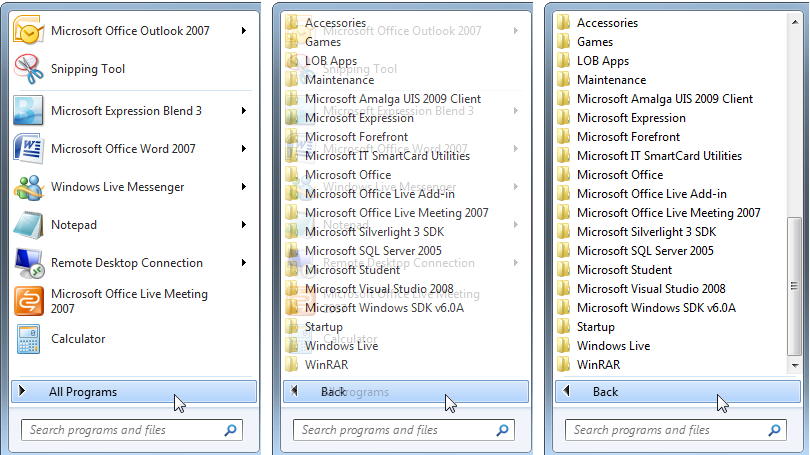
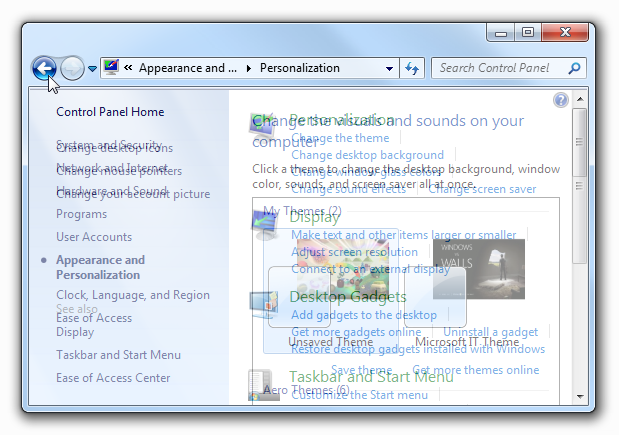
避免注意的 [開始] 功能表轉換。
除了讓您的程式更容易瞭解和感覺更順暢之外,設計 良好的動畫和轉換是將個人化、字元和樣式新增至程式的絕佳方式。 他們可以藉由提供自然、真實世界的體驗,讓使用者體驗更沉浸式且更吸引人。

Windows 7 會根據目前的滑鼠位置和程式圖示色彩,在暫留時醒目提示工作列按鈕。 這種方法在視覺上具有吸引力,但很細微,可傳達一個不雅的特質。
不過,動畫和轉換在提供清楚的目的時最有效且歡迎使用。 它們應該用來改善可用性、平滑度和流程,以及品質的認知,而不會大幅損害效能。
雖然某些類型的動畫是用來吸引使用者的注意力,但請確定注意力值得注意,值得注意並值得中斷使用者的思考訓練。 人類眼睛對動作很敏感,特別是周邊動作。 當使用者有閃爍工作列按鈕或旋轉通知區域圖示時,可能會難以專注。 避免使用動畫來中斷或干擾使用者,或注意不保證使用者注意的專案。
不正確:

除非使用者必須立即執行重要動作,否則程式不應該閃爍其工作列按鈕。 在此情況下,使用者唯一需要執行的動作是啟動程式。
使用動畫和轉換,因為您的程式需要動畫,而不只是因為您可以。 對於協助工具,請勿使用動畫作為傳達基本資訊的唯一方式。 請確定使用者可以以不同方式取得對等的資訊。
良好動畫和轉換的屬性
良好的動畫和轉換會在下列屬性之間達到正確的平衡:
- 顯然是有目的的。 有良好的動畫,因為它們必須有、要傳達資訊、讓互動感覺真實,或吸引注意值得注意的專案。 而且有目的的動畫是正確的;如果動畫顯示正在完成工作,這是因為工作確實正在完成。
不正確:

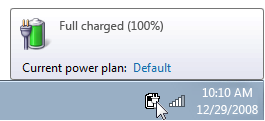
在此範例中,動畫會顯示要收取完全充電電池的費用。
- 看起來平滑且連續。 良好的動畫可藉由顯示關聯性並提供位置與內容感,順暢地移除場景或元素狀態變更之間的接合。 持續性可協助使用者瞭解其所在位置,以及如何回到他們的來源。

當使用者從一個程式移至另一個程式時,Windows 7 工作列視窗預覽會變成持續性。
- 很實際。 良好的動畫會模擬物件的實際實體屬性和行為。 這可協助使用者預測並瞭解其互動結果。 您不需要完全建立真實世界模型,但如果您使用實際動畫,則必須讓它們與真實世界保持一致。 使用者絕不應該對結果感到意外或混淆,特別是用於直接操作的動畫。

在此範例中,Windows 7 工作列所使用的「移出方式」動畫會比靜態插入點更實際。
- 為真。 即使是在真實世界中找不到的物件,也可以根據不同但相關的物件的實際行為來自然出現。 只有在關聯性清楚傳達預定的目的和行為時,這個隱喻才有效。

在此範例中,Windows 7 所使用的視窗「squeegee」 動畫會感覺真實,因為它與玻璃窗口在真實世界中的行為一致。
- 使用自然對應。 自然對應是實體或文化特性。 例如,以文化為基礎的自然對應,可能會從西部文化特性中,人們從左至右讀取的事實開始。 因此,為了表示物件的時間序列,中間物件是目前的,左邊的物件是從過去,而右邊的物件則在未來。 向前移動會以由左至右移動來表示。

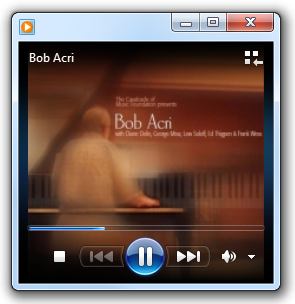
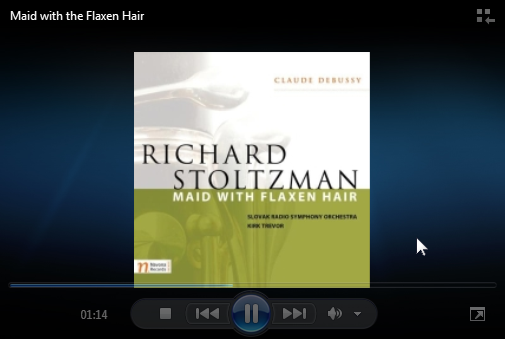
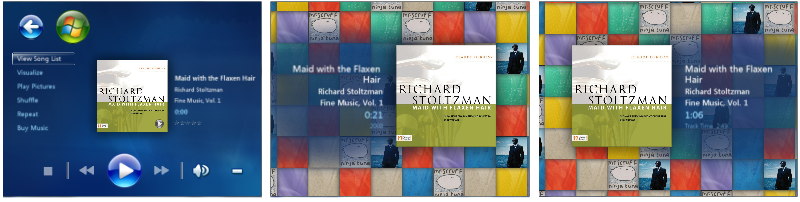
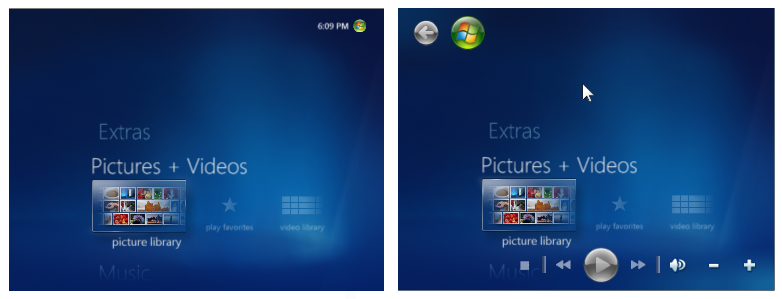
在此範例中,Windows 媒體播放機控制項具有自然對應,因為播放會將位置從左移至右。
- 具有特質。 選擇完善的動畫是將個人化、字元和樣式新增至程式的絕佳方式。 他們可以讓使用者體驗更沉浸式且更吸引人。 雖然動畫類型決定其通訊內容,但執行動畫的特定方式會顯示程式的個人特性。 良好的動畫會針對您的程式投射正確的特質,無論是嚴重或令人思意,或介於某處。

在此範例中,Zune 使用動畫文字和動態檢視方塊有助於塑造其特質。
- 外觀和風格有回應。 良好的動畫不會藉由封鎖使用者與其他互動,或強制使用者watch來損害使用者的生產力。 無論程式動畫有多自然且吸引人,沒有人想要獨佔等候它們。 良好的動畫在快速開始進行軟登陸時,也會看起來沒有回應。 回應式動畫也受益于快速溝通其用途。 使用者不應該watch動畫很長的時間,只要找出它正在執行的工作或完成的時間。 對於直接操作,回應式動畫是維護直接且吸引人的真實世界風格不可或缺的。 若要直接操作,物件的接觸點必須維持在指標之下。 任何延遲、雜亂回應或失去連絡人,都會導致直接操作的感知。

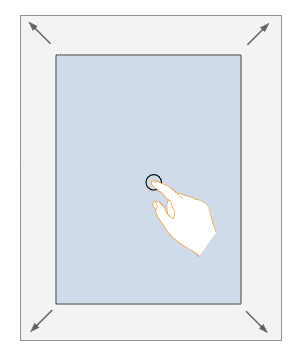
在此範例中,觸控移動流覽轉換會透過在整個操作中將連絡點保留在使用者的手指下,讓觸控移動流覽轉換感覺有回應。
- 吸引正確的注意力層級。 良好的動畫通常很細微,而且只吸引滿足其目的所需的注意力。 因此,它們不會干擾、令人困擾、過度複雜、過長或重複。 在重複檢視之後,它們不會變得很麻煩。

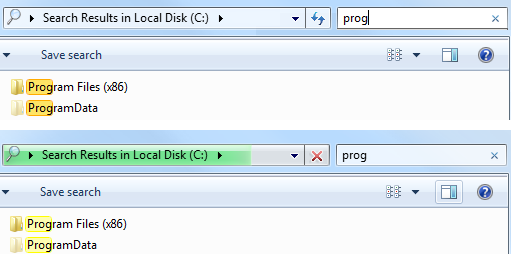
在此範例中,Windows 搜尋會暫時吸引注意比對搜尋單字,然後淡出。
- 只有在真正特殊時才特別。 頻率會增加細微度的需求,因此常見的互動需要簡單的動畫,以簡單的方式傳達簡單的想法。 針對特殊、不常體驗保留特殊、複雜的動畫。

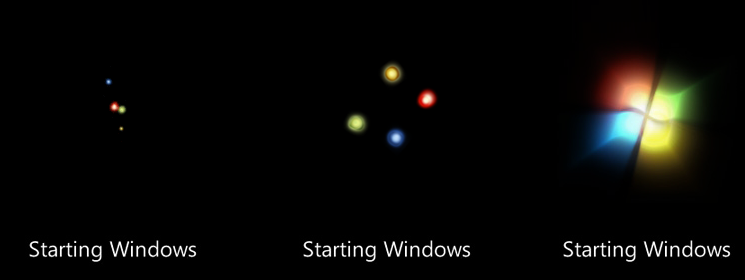
在此範例中,Windows 會在啟動時使用注意動畫,讓體驗變得特別特別,但這類動畫在其他地方會不適當。
您會知道當移除這些屬性時,整體體驗會受到損害時,您便已達到正確的平衡。
建立動畫詞彙
良好的動畫是關於有效的視覺通訊,一致性對於其有效性至關重要。 如果您使用特定的轉換,例如將場景從右側推送至下一個場景,這應該是用於該用途的唯一轉換,而且該轉換不應該用於任何其他用途。 將不同的意義指派給相同的動畫會損害其通訊能力。 藉由將特定動畫和轉換指派給特定意義,您會建立動畫詞彙。
此問題適用于具有意義的動畫和轉換,不適用於使用者可能不想要指派意義的一般動畫或無法察覺的轉換。 例如,淡化和特殊效果等動畫沒有特定意義,因此可以自由使用。
良好的詞彙會指派動畫來建立物件真實世界實體行為的模型。 如果您需要將動畫指派給沒有真實世界對應專案的物件或動作,請選擇動畫來顯示物件的行為是否真實。

雖然 [開始] 功能表不是真實世界物件,但其暫留效果在啟動時可能會像真實世界物件一樣亮起。
詞彙中的每個動畫都必須明確不同。 只有在動畫相關聯的動作與相似時,動畫才應該有類似的行為。 例如,移動轉換建議流覽,因此您可以使用不同方向的移動轉換來表示不同類型的流覽。
當使用者發現結果令人困惑、意外或非預期時,您的動畫和轉換不會正常通訊。 一般而言,最好是達到單一用途比多個用途還好。
在理想情況下,您的動畫詞彙應該在所有需要這些詞彙的程式中完整。 如果只有少數互動有自然動畫,這將會吸引注意沒有的動畫。
若要深入瞭解 Windows 動畫詞彙,請參閱本文的使用 模式 一節。
設計正確的特質
雖然動畫類型會決定其通訊內容,但動畫執行的特定方式會與程式的個人特性說話,並強化其品牌。
您的程式特質應該反映其工作的性質及其使用者的個人性,因此不是任意選擇。 相反地,設計良好的特質應該會覺得真實;絕不會嘗試強制它。 個人化應該與使用者產生情緒連線。 需要考慮的一些因素:
- 任務: 嚴重或有趣的;選擇性或必要。
- 後果: 嚴重或次要。
- 成本: 免費或購買;如果購買,則為中等價格或昂貴。
- 使用者焦點: 相對窄的目標使用者群組,或廣泛的一般物件。
- 使用者環境: 專業、非正式或家庭。
- 使用者年齡: 較新或更舊。
- 使用頻率: 經常或不常。
這些因素的組合有助於判斷程式的適當特質。 以下是一些適合常見程式類型的組合:
生產力應用程式
當然,生產力應用程式必須專注于生產力。 雖然有一些特殊體驗可以脫穎而出,但大部分的其他動畫都應該具有下列特性:
- 小型
- 自然、實際
- 細微、減去
- 快速、有效率
- 寬鬆
公用程式
公用程式通常會短暫使用,因此其動畫的使用可能更積極:
- 實際、說明、自我說明
- 保險箱
- 吸引人
娛樂、遊戲
由於這些程式的目標是要與使用者互動和滿意,因此擁有這些特性,動畫和轉換可能會更積極:
- 大型 (可能成為體驗) 不可或缺的一部分
- 人工、Surreal
- 具影響力、活躍
- 情緒、玩力、輕觸
- 精力充沛
對於娛樂程式而言,建立情緒連線非常重要,如果這樣做有助於讓使用者喜歡程式,則可接受彎曲某些規則。 例如,如果大部分使用者不太可能經常使用程式,則動畫或轉換在百分之一時間後變得很麻煩時,就可接受。
一般而言,小型、自然、低度、有效率但寬鬆的動畫和轉換是最安全的選擇。 具有這些特性的轉換通常採用從頭到尾、快速開始、輕鬆結束,且不會過度進行hoot 的最短路徑。 此外,設計良好的轉換是設計成在要使用的整個距離範圍內正常運作。
動畫效能
設計動畫時,請確定它們不會影響使用者有效率地使用程式的能力。 一般而言,讓您的動畫速度變慢,以滿足其目的,但速度夠快,使其不會干擾回應性、要求太多注意力,或變得很麻煩。
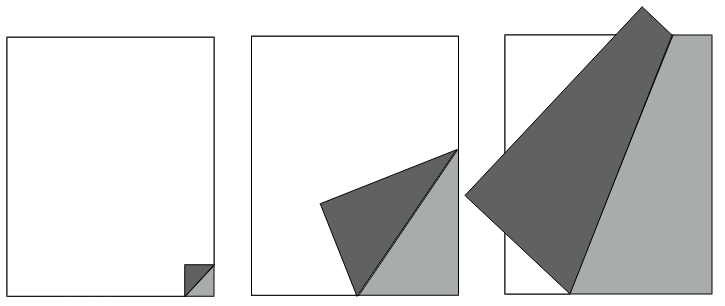
不正確:

雖然此頁面轉動畫具有吸引人的真實世界風格,但需要較長的時間才能開啟頁面,進而降低使用者的生產力。
簡短轉換 (200 毫秒或更少) 是特殊案例 (特別是在他們經常因應延遲) 時,因為使用者必須知道他們必須等候分割秒。 如果使用者願意在下列情況下等候這類動畫:
- 認知的等候非常簡短 (200 毫秒或更少) 。
- 轉換可讓互動感覺更順暢且自然。
- 轉換讓互動感覺更具回應性。
- 任何延遲可協助使用者控制互動。

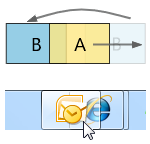
使用者將會接受工作列按鈕重新排序動畫的短暫延遲,因為它非常簡短,而且讓互動感覺更自然。
有三種方式可讓動畫對效能造成負面影響:速度、回應性和認知。
對於速度而言,某些動畫對於 CPU 密集工作而言是視覺效果,因此您應該執行的最後一件事是讓這些工作使用 CPU 密集動畫的速度變慢。 大部分的 CPU 密集動畫 (「繁重」動畫,) 通常會:
- 牽涉到許多專案獨立移動。
- 長時間或距離播放。
- 牽涉到大量的螢幕空間。
- 以數學方式密集。
對效能的影響較低的動畫:
- 牽涉到單一物件。
- 短期間或距離播放。
- 牽涉到少量的螢幕空間。
- 不會以數學方式密集。
為了確保良好的效能,大量動畫應該只用于不密集 CPU 的工作,而輕量動畫可以在任何地方使用。
為了回應性,應該設計大部分的動畫和轉換,讓使用者可以在動畫執行時互動。 除非動畫是程式的一部分,否則請使其與使用者的主要互動無關,並允許使用者中斷它。
動畫在實際中可能不會對工作的效能造成負面影響,但使用者可能擁有其作用的認知。 例如,請勿使用對緩慢、CPU 密集工作的動畫顯示繁重的動畫,即使它不會損害效能,因為使用者可能會認為動畫是工作速度緩慢的原因。 如果某個專案看起來很慢,則感覺很慢,因此最好使用感覺簡單、輕量且快速的動畫。 使用具有 snappy 開始的動畫可協助大量 CPU 工作。
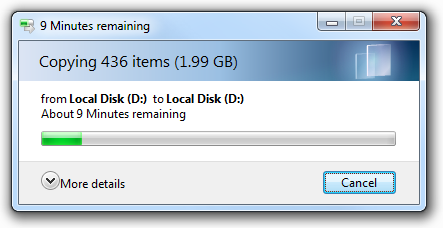
風險:

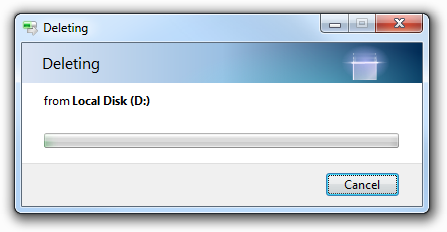
雖然 Windows 檔案複製對話方塊中的動畫不會損害檔案複製效能,但它會執行讓使用者認為它執行的風險。
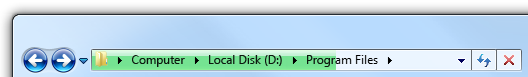
也有風險:

在此範例中,Windows 檔案總管網址列中的緩慢外觀進度動畫讓某些工作看起來很緩慢。
如果動畫和轉換的品質很差,動畫和轉換就沒有價值,因此讓體驗更順暢且更不吸引人。 為了維持其品質,動畫應該設計為在無法使用足夠的系統資源時正常降級。 動畫可能會因為需要較少的資源而降低 (,例如較短的長度或較低的畫面播放速率) ,甚至完全不執行。 不論可用的資源為何,請確定動畫具有高品質,看起來就像動畫,而不是軟體 Bug。
最後,如果使用者認為您的程式動畫和轉換會從生產力減去,則有些使用者可能會想要關閉它們。 若要支援這項功能,請遵守關閉 Windows 簡易存取中心中找到 的所有不必要的動畫 選項。
吸引正確的注意力層級
雖然只有某些類型的動畫和轉換特別設計來吸引使用者的注意力,但應該設計為吸引正確的注意力層級,以達到其目的。 吸引注意力的不同方式為何,以及如何挑選正確的方式?
動畫效果
不同的動畫效果會吸引不同的注意力層級。 下列清單摘要說明最常見的方法,從最注意開始:
- 快速閃爍。 需要立即注意。 無論發生閃爍的位置,都可以中斷使用者的集中度。
- 中等閃爍。 相同,但需要較少頻率的注意。
- 彈跳。 在周邊視覺中相當明顯,本質上相當需要。 使用者可能會注意到,但只有在持續時間較短時,才能繼續專注于其他位置。
- 運動。 在周邊視覺中明顯,但並非需求。 不過,複雜或 3D 動作比簡單或 2D 動作更吸引注意力。 使用者可能會注意到,但可以繼續專注于其他位置。
- 中等脈衝。 明顯但不會干擾周邊視覺。 使用者可以繼續專注于其他位置。 可以脈衝亮度、色彩和大小。
- 速度緩慢/光暈。 明顯但細微。 吸引比靜態效果更多的注意力,但除非使用者已經看過動畫,否則可能不會注意到動畫。
- 褪色。 更不明顯。 吸引比靜態效果更多的注意力,但除非使用者已經看過動畫,否則可能不會注意到動畫。
- 靜態醒目提示/gleam。 如果使用者選擇查看,但若位於其他地方,則不需注意。
- 環境/自然。 具有自然、真實世界的外觀,因此無法察覺。
若要判斷程式或功能的正確方法,請考慮這些因素與功能案例的關聯性。
例如,假設您正在設計立即訊息程式,而有人只傳送訊息給使用者。 此案例需要使用者的注意,它應該在任何地方明顯,而且使用者通常會想要快速回應。 此案例建議中等閃爍動畫是不錯的選擇。 相反地,假設您想要通知使用者列印工作已完成。 使用者應該能夠繼續在其他地方保持專注並有生產力地工作,如果使用者未注意到,則可接受。 此案例建議中等到緩慢的脈衝或光暈是不錯的選擇。
有效期間
注意取得動畫的適當持續時間取決於案例和使用的特定動畫類型。 動畫效果要求越多,持續時間越短。 雖然需要很少注意的細微效果 (,例如緩慢的脈衝) 可以無限期地播放,但需要注意的效果應該只會在 1 到 3 秒之間播放。 任何較長的風險,都讓動畫變得令人感到令人感到不動。

在 Windows 7 中,工作列只會閃爍一秒的注意力。 任何時間都沒問題。
效果衰減
您應該根據假設設計注意取得動畫,假設使用者沒有立即回應,這是因為他們正在忙著執行其他動作,而不想中斷。 因此,您的目標應該是吸引注意力,而不需要求。
若要在不要求的情況下取得適當的焦點平衡,請隨著時間減少效果的濃度。 例如,若要吸引注意力,您可以一開始增強效果,但接著會快速降低效果的速度。 如此一來,吸引人的能力大多取決於初始效果,但使用者的整體印象大多取決於其完成時間。

在 Windows 7 中,工作列閃爍效果會在結束時變慢。
PowerPoint 呢?
Microsoft PowerPoint 轉換通常會刻意違反這些指導方針,因為它們的設計目的是要注意投影片轉換,並要求使用者等候它們。 此外,它們沒有任何特定意義,因此不會傳達投影片正在變更的事實以外的任何內容。
正確使用 PowerPoint 樣式轉換時,有下列用途:
- 他們會藉由強制簡報者暫停,將長簡報分成較小的區塊。
- 他們會吸引觀眾對簡報變更的注意,協助人們在心意上重新專注。
- 他們提供簡報的節奏,讓簡報感覺不單純或壓倒。
- 其樣式反映簡報者或材質的特質。
雖然這些是簡報的重要目標,但這類轉換會在大部分程式類型的 UI 中產生不必要的注意,而且很快就會變得很麻煩。
底線: 請勿使用 PowerPoint 樣式轉換作為程式的模型。
如果您只執行六件事...
- 使用動畫和轉換,讓您的程式更容易瞭解,並更順暢且更吸引人。 它們應該有清楚的用途。 請勿只因為您可以或不必要地注意程式而使用動畫。
- 定義動畫詞彙,並在整個程式中一致地使用它。 適當時,請使用 Windows 7 動畫詞彙。
- 使用動畫的特性來提供您的程式特質,並強化其品牌。
- 讓大部分動畫簡單、簡短且細微。 請記住,動畫不一定需要注意才能成功。 如果動畫適合且自然,使用者只會注意到其不存在。
- 讓您的動畫快速且有回應,並提供輕量型風格。 無論您的動畫有多吸引人,沒有人會想要覺得他們正在等候它們。 設計較重的動畫,以正常降低。
- 長時間執行的設計。 如果動畫很麻煩、干擾或麻煩,請重新設計或移除它。
使用模式
動畫有數種使用模式:
| 使用方式 | Description |
|---|---|
|
暫留意見反應 表示互動點的所在位置。 |
表示互動點為作用中。 暫留也可以透過靜態效果來顯示。 視窗詞彙:顯示暫留效果 (周框、醒目提示、放大) ,以及淡入/淡出效果,以利平滑度。 
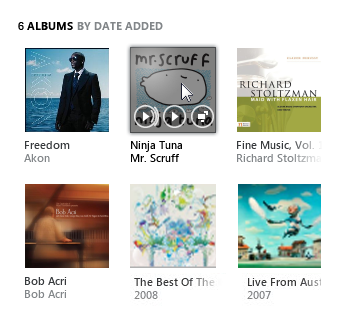
在 Zune 數位媒體播放機中,相簿涵蓋醒目提示,並在暫留時新增播放控制項。 |
|
按一下意見反應 表示可點選的物件有回應,並收到點選。 |
表示已按一下物件。 Windows 詞彙:按一下向下事件時,閃爍物件背景。 若要顯示觸控接觸點,請使用波紋效果。 
觸控會顯示一個波狀動畫,讓使用者知道已辨識互動。 |
|
選取意見反應 表示已選取物件。 |
指出已選取物件。 也可以透過靜態效果來顯示選取範圍。 視窗詞彙:使用淡入/淡出效果繪製選取矩形,以平滑度。 
在 Zune 中,相簿會在按一下時閃爍,然後在選取範圍上取得選取矩形。 |
|
進度意見反應 表示正在執行工作。 |
進度回饋表示工作正在進行中,通常是活動指標、進度列或說明工作的動畫。 確定進度意見反應大致顯示已完成多少任務,以及剩餘多少任務,而不確定的進度只會指出工作正在完成。 視窗詞彙:旋轉活動指標、進度列、進度背景、圖例動畫。 ![對話方塊的螢幕擷取畫面,其中包含 [登入] 文字](images/vis-animations-image27.png)
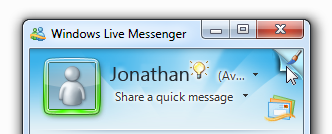
在此範例中,Windows Live Messenger在登入期間顯示不確定的進度意見反應。 |
|
吸引 表示需要使用者注意的專案。 |
建立重要物件或經常因變更) 或發生重要或緊急事件而需要注意 (時,吸引適當的注意層級。 瞭解 設計技術的正確注意層級 。 Windows 詞彙:閃爍、移動、脈衝、光暈、光暈。 
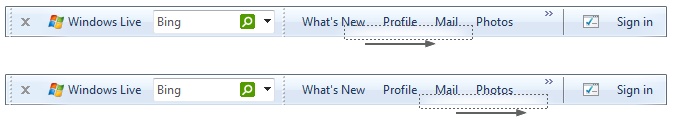
Windows Live 工具列會在第一個外觀上產生動畫效果,使其明顯出現在何處。 |
|
關係 表示在效果中顯示物件或因果關係之間的關聯性。 |
顯示關聯性,特別是當無法瞭解或預期關聯性時,以不幹擾或混淆的方式顯示關聯性。 Windows 詞彙:轉換、運輸、實體變更,例如翻轉、從點來源成長、縮減到點目的地。 
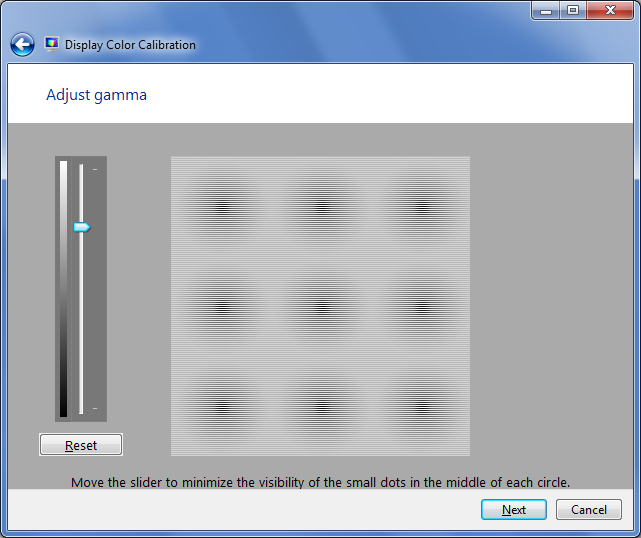
在此範例中,動畫會顯示 gamma 設定與其對顯示器的影響之間的關聯性。 |
|
圖例/預覽 以視覺化方式說明命令的概念、工作或效果。 |
動畫或影片,說明概念或專案如何以視覺化方式運作,以補充或取代文字說明。 這麼做可讓使用者有效率且放心地執行工作或選擇命令。 
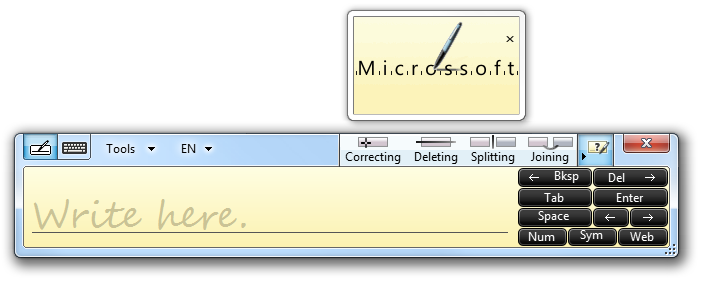
在此範例中,平板電腦輸入面板「顯示我」命令會使用圖例來示範如何更正、刪除、分割和聯結。 |
轉換有數種使用模式:
| 使用方式 | Description |
|---|---|
|
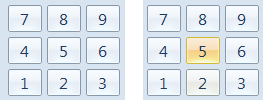
物件成長/縮小/出現 表示順暢地變更物件的大小或狀態。 |
狀態之間的物件變更,可能在移動時變更。 轉換可讓使用者在變更期間保持導向。 windows 詞彙:morph、change size、object slides in or out。 
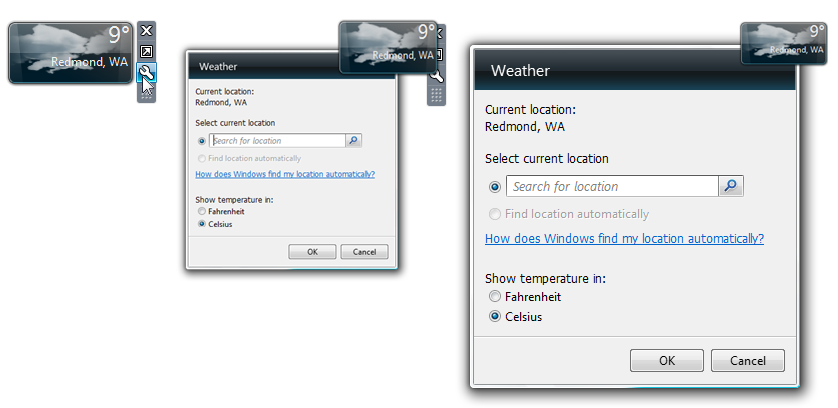
在此範例中,天氣小工具會從其精簡狀態變成顯示其 [選項] 對話方塊。 |
|
內容顯示/隱藏/變更 以顯示、隱藏或順暢地變更內容,通常用於漸進式揭露。 |
視窗內部會重新調整以顯示更多、較少或不同的內容。 轉換可讓使用者在變更期間保持導向。 windows 詞彙:窗格滑入或移出。飛出視窗淡入和淡出。不同的內容淡入或變換。 
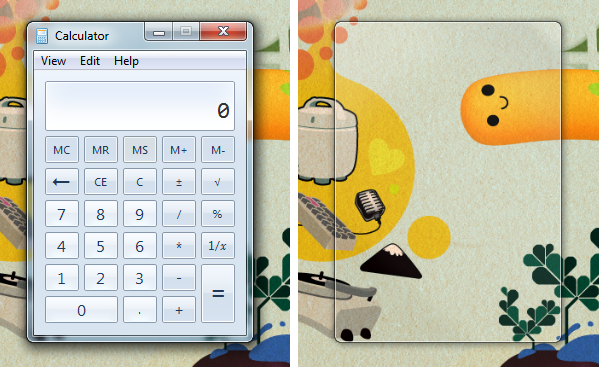
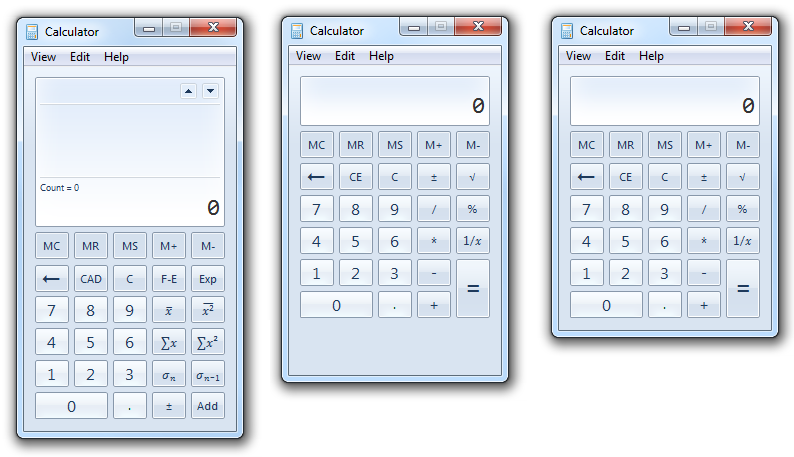
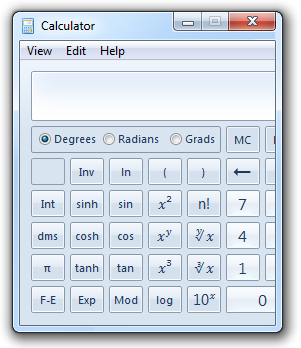
Windows 計算機在檢視模式之間有順暢的轉換。 |
|
控制項或能供性顯示/隱藏 可順暢地在暫留或滑鼠移動時顯示或隱藏控制項或其能供性,以簡化一般視覺外觀。 |
當使用者將指標停留在命令區域時顯示控制項,或在使用者將滑鼠停留在控制項上時顯示能供性。 將滑鼠停留在這些區域上,表示使用者想要互動。 如果指標變成固定狀態,則能供性可能會隱藏。 
在此範例中,當處於全螢幕模式時,Windows 媒體播放機控制項會在暫留時淡入。 |
|
場景轉換 讓場景轉換順暢且順暢,以避免注意。 |
突然的場景變更可能會很困難,特別是針對大型螢幕區域,因此使用場景轉換來建立平滑度和持續性,並提供內容。 場景轉換的設計訴求是自然和低鍵,以避免注意轉換本身的程式。 windows 詞彙:淡入/淡出;交叉淡化;滑動/向左滑動、向外/向右、向上、向下;推播和涵蓋範圍。 
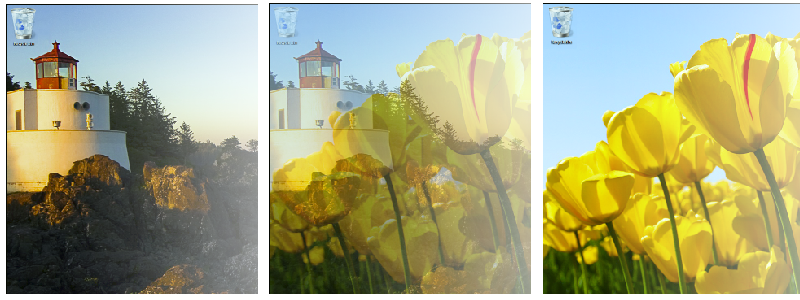
在此範例中,Windows 桌面桌布在影像之間會稍微交叉淡出,讓轉換感覺順暢且受控制。 |
|
特殊場景轉換 表示要注意場景變更,使其特別或重新聚焦于使用者的注意力。 |
雖然大部分的場景轉換不應該注意轉換的程式,但有些轉換的設計目的是要中斷流程並吸引注意力,以強調即將發生不同的情況。 為了吸引注意力,特殊場景轉換的設計是非自然的,而且具有高度的視覺影響。 
在此範例中,PowerPoint 會使用注意力取得轉換,將物件繪製到變更中。 |
|
直接操作 表示直接操作 (的效果,例如移動、捲動/移動流覽、旋轉和縮放) 。 |
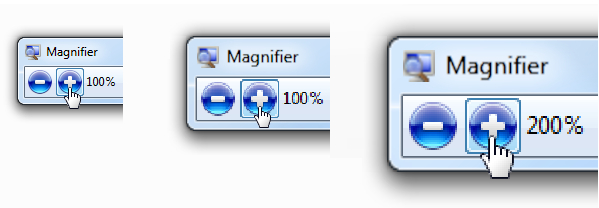
此轉換會即時顯示操作的效果。 效果應該會感覺順暢、連續且與真實世界一致。 移動和旋轉在某些地方可能不是連續的,以指出限制或可能偏好的選項。 縮放可讓內容變大或更小,可能會據以變更詳細資料層級。 
在此範例中,放大鏡會在層級之間順暢縮放。 |
|
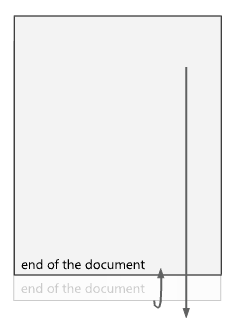
不正確的直接操作 表示直接操作 (例如移動、捲動/移動流覽) 嘗試但無法完成。 |
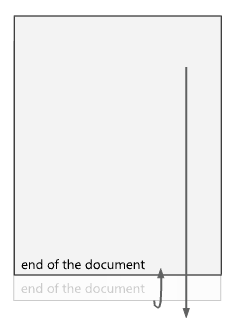
轉換會顯示正在嘗試的操作,但會還原回原始狀態。 效果通常看起來像因為某些真實世界實體限制而無法執行操作。 這些動畫是用來取代以文字為基礎的錯誤訊息,這會中斷操作的真實世界風格。 視窗詞彙:退回 
在此範例中,檔會退回,以顯示使用者已到達結尾。 |
|
排序、篩選、重新排序轉換 表示專案的簡報或內容已變更。 |
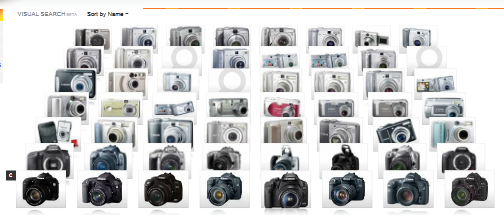
此轉換會顯示 (或複雜的變更,建議) 變更的效果。 


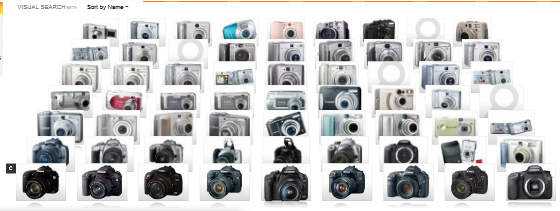
在此範例中,Bing 圖像式搜尋會使用篩選轉換。 
在此範例中,Windows Media Center 會在播放歌曲時,使用重新排序轉換作為特殊體驗。 |
|
效能轉換 表示讓動作更快速發生。 |
雖然任何轉換都可能會讓動作更快速發生,但這些轉換的主要目的是要改善效能和回應性的認知。 良好的技巧是示範在刻意步驟中執行的工作。 相反地,延遲動作、以不規則的方式呈現結果,或使用活動指標會感覺很慢。 windows 詞彙:在階段中執行動作,並在階段之間順暢轉換。 
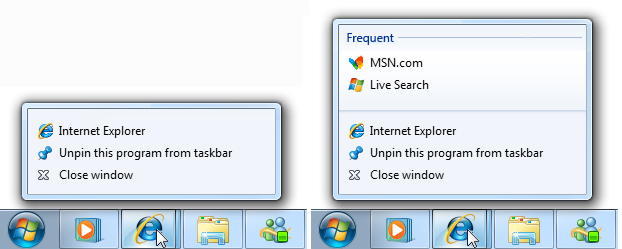
在此範例中,工作列 [跳躍清單] 會立即顯示標準專案,然後在清單就緒後滑出以顯示目的地。 這樣做會區分建置清單所需的時間。 相較之下,延遲初始顯示會感覺沒有回應,而顯示不完整的清單或進度回饋會感覺較慢。 |
|
特殊體驗 在不常、特殊 體驗 期間參與和滿意使用者,對於您的計畫很重要,並讓使用者完全注意。 |
雖然任何轉換都可能成為特殊體驗,但這些轉換最適合保留給程式真正特別的不常體驗。 自訂轉換可用來提供特殊風格。 品牌和特質通常是重要的設計項目。 不同于其他模式,特殊體驗可能需要注意、繁重,並要求使用者稍候一下。 因此,如果過度使用,這些轉換會因為體驗不再特別而快速失效。 
在此範例中,Windows Media Center 會在載入時顯示動畫,以立即吸引使用者。 |
指導方針
有效溝通
定義和使用動畫詞彙 ,以確保您的動畫和轉換具有一致的意義,並在整個程式中一致地使用它。 大部分的詞彙都應該包含場景和物件外觀、導覽、基本互動 (暫留、選取、按一下) 、物件操作和互動, (移動、卸載、調整大小、捲動、移動流覽、縮放、旋轉、篩選) 和吸引注意力。 一致的意義對於有效通訊很重要。
只要可行,請使用 Windows 動畫詞彙。 雖然您的計畫可能會有不同的物件和不同的需求,但一致性和熟悉的優點通常超過不同的優點。 如果您的程式詞彙必須不同,請使用與 Windows 相同的基本動畫類型,但為您的程式提供正確的特質。
請勿將特定意義指派給動畫詞彙中的一般動畫和轉換。 淡化等泛型轉換和特殊效果, (超過出現或消失) ,因此可以自由使用。
不正確:

在此範例中,交叉淡化不正確地用來巡覽至下一個專案。 因為交叉淡化沒有特定意義,所以此轉換不會提供內容。
讓詞彙專案清楚區分。 例如,相關動作可能會有類似的效果 (,放大和縮小應該有反向轉換) ,但不相關的動作應該有明顯不同的效果 (例如,縮放應該永遠不會與旋轉) 混淆。
讓真實世界的效果保持真實且一致。 如果您使用實際動畫和轉換,請讓體驗與真實世界保持一致。 使用者永遠不會受到結果的意外、混淆或誤導。 針對一致性,請勿混合隱喻。
提供反向動作反向動畫。 這麼做符合使用者的期望,並簡化詞彙。 例如,如果窗格是透過滑動來顯示,請透過滑動而非其他效果來移除窗格。
讓動畫理解。 使用者應該能夠快速瞭解動畫的目的。 讓動畫變得太小、太短 (少於 50 毫秒) ,或讓使用者無法理解其用途的細微度。 在這種情況下,請重新設計,讓意義清楚或移除。
不正確:

在此範例中,效果很小且細微,因此少數使用者可以理解其用途。 更適合重新設計或移除。
模式
暫留意見反應
- 若要顯示回應,請努力在進入或離開暫留狀態的 50 毫秒內播放動畫。
- 若要快速顯示,請讓暫留動畫的持續時間小於 50 毫秒。
- 使用淡入/淡出暫留效果。 這樣做會使暫留效果與按一下和選取意見反應清楚不同。
按一下意見反應
- 若要顯示回應,請努力在按下事件 50 毫秒內播放動畫。 按一下事件不需要按一下意見反應。
- 若要快速顯示,請讓點選動畫的持續時間少於 50 毫秒。
- 使用背景閃爍或閃爍效果。 這樣做會使點選效果與暫留和選取意見反應清楚不同。 因為按一下需要暫留,所以按一下意見反應是暫留意見反應的平滑新增專案。
選取意見反應
- 若要顯示回應,請努力在選取範圍或取消選取的 50 毫秒內播放動畫。
- 若要快速顯示,請讓選取動畫的持續時間小於 50 毫秒。
- 使用淡入/淡出選取矩形效果。 這麼做會讓選取專案與暫留清楚不同,然後按一下 [意見反應]。
進度意見反應
- 當動作無法在一秒內執行時,請使用活動指標。 這麼做表示已收到命令。
- 當工作需要超過五秒的時間時,請使用進度列。 如需更多指導方針,請參閱 進度列。
- 使用進度回饋動畫,協助使用者視覺化長時間執行工作的效果。 如果動畫未傳達任何有用的內容,請避免不必要的進度回饋動畫,請改用進度列。
- 具有清楚的完成和失敗狀態。 使用者必須能夠快速判斷這些最終狀態。
- 當基礎工作未進行進度時,停止顯示進度。 使用者必須能夠判斷進度是否未進行,並據以做出回應。
吸引
搭配使用吸引器搭配使用。 除非資訊很緊急、重要或可能影響使用者的立即行為,否則通常最好不小心變更狀態,並讓使用者自行探索變更。 解決干擾,無法探索。

在此範例中,無線網路通知區域圖示會針對重大問題使用動畫,但可讓使用者自行探索弱式訊號。
選擇繪製正確注意層級的動畫。 吸引者動畫應該能充分注意自己,以滿足其目的,但不能再吸引人動畫。 如果使用者必須立即採取行動,請選擇需要注意的效果,無論使用者正在查看的位置為何。 For other situations, refer to the Attracting the right level of attention section to get the right combination of attention, noticeability, and urgency.
不正確:

Microsoft Office 小幫手吸引不必要注意自己。
如果使用者沒有回應,請勿重複動畫或使用連續動畫。 相反地,假設使用者選擇不立即採取行動,但稍後可能會採取動作。 連續動畫讓使用者難以專注于任何其他專案。
關聯性動畫
- 使用關聯性動畫來顯示物件的來源位置,或物件來自何處。
- 關聯性動畫必須以選取的物件開始或結束。 不要顯示使用者目前未與其互動的物件之間的關聯性。 如果使用者完全注意到,他們注意到的是干擾。
圖例/預覽
- 使用預覽來顯示命令的效果,而不需要使用者先執行命令。 藉由使用實用的預覽,您可以改善程式的效率與輕鬆學習,並減少試用版和錯誤的需求。
- 使用具有清楚解譯的圖例和預覽。 如果令人困惑,則它們沒有價值。
- 一次只播放一個圖例 ,以避免大量使用者。 如果可以同時顯示多個圖例,請使用滑鼠暫留或播放按鈕讓使用者指出其興趣。
- 如果圖例是視窗或頁面的主要用途,則會自動播放圖例。 否則,如果這是選擇性的,請讓使用者在準備好時播放。
- 以最佳速度播放動畫:速度不快,難以理解,但速度較慢,watch很繁瑣。
物件成長/壓縮
請勿在調整大小期間裁剪內容。 新增內容之前,請先展開容器。 在減少容器之前先移除內容。
不正確:

在此範例中,會在調整大小期間裁剪內容。
內容顯示/隱藏/變更
- 以靜態方式顯示重要資訊。 使用者不應該透過漸進式揭露來存取重要資訊。
控制項或能供性顯示/隱藏
當使用者在視窗或窗格內的任何位置放置指標時,或在滑鼠移動時顯示全螢幕時的重要控制項。 使用者不需要搜捕這些控制項,因此請確定其探索。

在此範例中,每當指標位於視窗上方時,Windows Media Center 就會顯示其控制項。
當使用者將指標放在命令上或附近時,顯示次要控制項或控制項能供性。 為了方便探索,請讓位置明顯且目標很大。

在此範例中,當指標接近右上角時,Windows Live Messenger顯示次要命令。
場景轉換
讓實體場景轉換與自然對應一致。 人員從左至右讀取西部文化特性,而階層式圖表會從上到下流動。 因此,向前移動會以由左至右移動來表示。 下列實體場景轉換具有自然對應:
轉換 意義 從左 在工作流程中返回 從右 在工作流程中向前移動 從頂端 上移工作階層 從下 向下移動工作階層 如果您的程式播放音效,請同時設計場景轉換和音訊轉換。 例如,如果場景逐漸淡出,則任何音效也應該逐漸淡出。 透過突然的音效轉換,不要讓視覺轉換順暢。 如需更多音效指導方針,請參閱 音效。
直接操作
- 在互動中使用實體手勢時, (喜歡) ,設計動畫來感覺就像對手勢的自然回應。 將互動原因與轉換效果連結。 提供動畫真實世界的實體特性,例如加速、減速、動量、抗拒、重量、彈跳和旋轉。
- 若要維持直接風格,請讓物件的連絡點在整個互動中順暢地停留在指標下方。 任何延隔、中斷回應或遺失接觸,都終結了直接操作的認知。 在操作物件時,不應該消失。
排序、篩選或重新排序轉換
- 針對簡單的變更,顯示整個轉換。 使用者可以輕鬆地遵循整個轉換。 簡單變更牽涉到四個專案或更少。
- 對於複雜的變更,請在動作變慢時強調動作的結尾,並讓眼睛填入其餘部分。 這麼做可讓動作更具回應性和順序。
效能轉換
- 請考慮在兩或三個階段中執行緩慢的轉換,使其更快速且立即互動。 適當時請使用下列組合順序:
- 外部框架
- 背景
- 視需要使用暫存標記法的初始內容) (
- 主要控制項 (,讓使用者可以立即互動)
- 次要控制項和任何剩餘的 UI 元素
- 最終內容 (如果使用暫存標記法) 使用淡化和投影片等轉換,讓組合看起來順暢、依序且精簡。

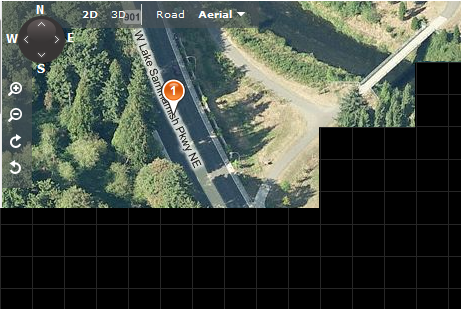
在 「鳥眼」檢視中捲動時,Bing 地圖會顯示暫時格線背景。 這麼做可讓使用者在轉譯最終內容之前,立即繼續捲動。
特殊體驗動畫
- 重新調整動畫啟動顯示畫面 (,以及靜態啟動顯示畫面) 。 啟動顯示畫面通常只會注意程式載入所需的時間,而且會快速淘汰其歡迎時間。 雖然啟動顯示畫面只有在使用者互動無法執行時才可接受,但只要有更好的替代方式是設計程式,讓使用者可以立即與其互動,即使它仍在載入也一樣。
- 如果動畫啟動顯示畫面需要三秒以上,請提供 [略過簡介] 命令。 按一下啟動顯示畫面上的任何位置也應該將其關閉。 或者,在初始期間之後使用動畫的簡短版本。
效能
請勿讓使用者等候程式的動畫和轉換。 盡可能使用簡短動畫和轉換 (小於 200 毫秒) 。 使用更快速的動畫 (100 毫秒) 進行更頻繁的作業。 設計較長的動畫 (超過一秒,通常是進度意見反應、圖例和特殊體驗模式) ,讓使用者在執行時可以繼續工作。
設計長時間執行的動畫,讓使用者在動畫執行時能夠互動。 如果視覺線索建議使用者無法繼續工作,使用者將不會嘗試繼續運作。

在 Windows Internet Explorer 的這個範例中,狀態列中的低鍵進度列會建議使用者不需要等待完成,才能互動。
針對需要大量 CPU 的工作使用輕量型動畫。 這麼做可提供工作的完整處理能力。 此外,使用者不會察覺輕量型動畫是工作耗用 CPU 的原因。
請勿在動畫或轉換期間顯示活動指標。 這麼做會終結效果。 設計動畫和轉換,讓他們能夠立即開始。
設計動畫,以在系統資源不足時正常降級。 動畫可能會因為需要較少的資源而降低 (,例如較短的長度或較低的畫面播放速率) ,甚至完全不執行。 不論可用的資源為何,請確定動畫具有高品質,看起來就像動畫,而不是軟體 Bug。
不正確:

在此範例中,即使沒有足夠的系統資源可正常播放,仍會使用視窗還原轉換。 因此,凍結的畫面看起來會是 Bug。 如果資源無法使用,最好只顯示沒有轉換的視窗。
動畫特性
設計良好的動畫和轉換通常具有下列特性:
簡短持續時間。 大部分的動畫應該介於 100 到 300 毫秒之間,最好是 1/6 秒 (167 毫秒) 或 1/4 秒, (250 毫秒) 。 (特殊體驗和進度意見反應可能較長。) 針對更頻繁的作業使用更快速的動畫時間。 一般而言,較長的動畫需要更多時間才能完成、需要更多時間來瞭解,並感覺緩慢。
具有回應能力。 動畫應該會在起始事件或使用者動作的 50 毫秒內啟動。 較長的開始時間感覺沒有回應。
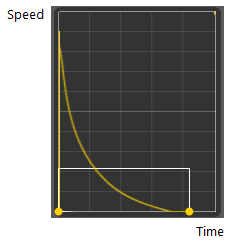
加速/減速。 若要自然地看,大部分的動畫效果都需要在停止時加速啟動和減速。 若要看起來有回應,請設計動畫以快速啟動。 若要顯示受控制,請設計動畫以在結尾有軟式登陸。 雖然這適用于動作效果,但它也適用于建議移動的任何效果,例如縮放甚至淡出。

大部分的動畫都應該有快速的開始和軟式結尾,才能有回應且受控制的風格。
運動。 動畫特別需要加速和減速動作,因此除非動畫持續時間非常短,否則請勿使用線性動作。 動作應採用從頭到尾的簡短路徑,而不需要過度執行。 完全移動路徑不一定必要。 適當時,在動作變慢時強調動作的結尾,並讓眼睛填入其餘部分。 這麼做可讓動作更具回應性和順序。 同時讓數個物件的動作產生動畫效果時,請提供稍微不同的路徑,並略有不同的時間讓它們感覺更自然。
畫面播放速率。 大部分的動畫應該使用每秒 20 個畫面的畫面播放速率。 如果動畫適用于特殊體驗,或與程式的主要用途相關,請考慮使用每秒 24 30 個畫面的較高速率來改善平滑度和真實度。
擴充。 設計動畫,以在其整個預定使用範圍中正常運作。 例如,頁面轉換應該設計為適用于所有頁面大小。
人格。 設計動畫來感覺自然、低速且有效率,而不是人工、輕手或緩慢。
動畫文字
- 雖然您可能會使用轉換來顯示文字, 但不要持續產生文字的動畫效果。 動畫文字通常干擾,而且比靜態文字更難閱讀。
例外狀況:
- 在傳統動畫顯示文字的情況下,您可以建立文字的動畫效果,並提供無障礙的替代方法。
- 如果文字的用途主要是裝飾性,您可以建立文字的動畫效果。

在此範例中,Zune 會以動畫顯示文字,但其用途主要是裝飾性。 如果使用者未仔細閱讀文字,則不會發生問題。
減少耗電量
- 設計動畫以減少耗電量。 正確設計時,動畫不應該大幅增加耗電量。 若要減少耗電量:
- 停止顯示關閉時的動畫效果。 顯示器可能為了節省電源而關閉。
- 請勿使用未由使用者起始的長時間執行動畫。 使用高解析度定期計時器的動畫可降低處理器電源管理的效率。 此外,請務必在動畫完成時停用任何高解析度的定期計時器。
- 當系統閒置時暫停所有動畫。 閒置的使用者閒置期間取決於主控台中的 Power Options。
協助工具選項
請勿使用動畫作為傳達基本資訊的唯一方式。 動畫應該傳達實用但並非重要的資訊,因為它們無法供視覺障礙的使用者存取。
請確定可透過其他方式取得對等資訊, 例如:
- 透過檢查。 使用者可以查看動畫所涉及的畫面或物件,來判斷對等的資訊。
- 透過簡單的互動。 使用者可以暫留、按一下或按兩下來判斷對等的資訊。

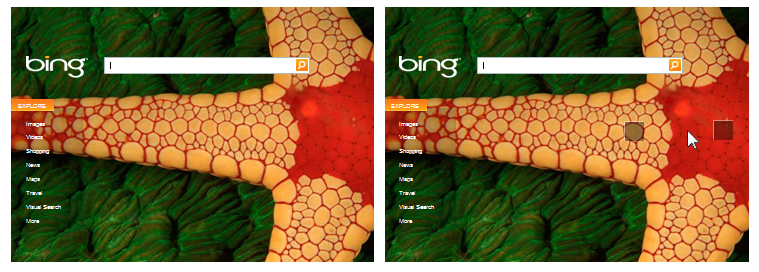
Bing 首頁有一個會顯示數個作用點的初始動畫。 使用者也可以藉由移動游標靠近它們來顯示作用點。
請注意,「對等資訊」並不表示相同的資訊。 資訊的格式可能不同,或需要簡單的推算。
適當時,請將輸入焦點設定為轉換期間變更的物件。 這麼做可讓輔助技術偵測發生變更的位置。 但當使用者使用鍵盤時,請勿變更輸入焦點。
請勿快速使用動畫或轉換快閃或調整物件大小。 閃爍且快速的螢幕變更可能會造成身心障礙人士和其他神障人士的問題。
允許使用者關閉程式的動畫和轉換。 若要支援這項功能,請遵循在 Windows 的簡易存取中心關閉所有不必要的動畫選項。
開發 人員: 您可以使用 SystemParametersInfo API 來判斷是否啟用動畫。
假設使用者將關閉程式動畫的設計工作。 請確定這麼做不會大幅中斷工作流程。
如需更多協助工具指導方針,請參閱 協助工具。
文件
- 請盡可能避免參考動畫。 相反地,參考正在產生動畫效果的物件,並視需要參考動畫的類型。
- 請勿參考轉換,但技術檔除外。 相反地,參考其最終或初始狀態的物件。
- 如果使用者明確起始動畫,請使用動詞播放;否則,請使用動詞用法進行技術檔。
範例:
- 您會知道專案在專案圖示開始彈跳時需要注意。
- 首先,選取您想要列印的相片 (請注意,在選取) 時,相片會放大。
- 使用交叉淡出轉換順暢地變更物件的狀態。