圖示 (設計基本概念)
圖示是對象的圖片表示法,不僅基於審美原因作為程式的視覺識別的一部分,而且基於功利性的原因,作為傳達意義,用戶幾乎瞬間感知的意義。 Windows Vista 引進了一種新的圖示樣式,為 Windows 帶來更高層級的詳細數據和複雜度。
注意: 與 標準圖示相關的指導方針 會在個別文章中呈現。
設計概念
Aero 是 Windows Vista 用戶體驗的名稱,代表美學設計中所體現的值,以及使用者介面 (UI) 背後的視覺。 航空代表:真實、精力充沛、反射和開放。 航空旨在建立既專業又美觀的設計。 航空美學創造了高品質的優雅體驗,有助於用戶生產力,甚至推動情感反應。
Windows Vista 圖示與 Windows XP 樣式圖示有下列不同之處:
- 風格比說明更現實,但不太現實。 圖示是符號影像,看起來應該比相片現實更好!
- 圖示的大小上限為 256x256 圖元,使其適用於高 DPI(每英吋點)顯示器。 這些高解析度圖示可在具有大型圖示的清單檢視中提供高視覺品質。
- 在實際的情況下,固定文件圖示會由內容的縮圖取代,讓檔更容易識別和尋找。
- 工具列圖示的詳細數據較少,且沒有檢視方塊,可針對較小的大小和視覺特色進行優化。
設計良好的圖示:
- 改善程式的視覺通訊。
- 強烈影響使用者對程式視覺設計的整體印象,並欣賞其適合和完成。
- 藉由讓程式、對象和動作更容易識別、學習和尋找,以改善可用性。
下列影像描述 Windows Vista 中圖示的航空樣式與 Windows XP 中使用的不同。
影像
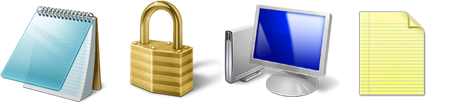
Windows Vista 圖示(左側的鎖定和按鍵)是正宗、清晰且詳細的。 它們會轉譯而不是繪製,但不是完全相片現實主義。
![]()
Windows Vista 圖示(左邊的兩個圖示)是專業而美麗的,並注意改善圖示生產質量的詳細數據。
筆記本、鎖定、監視和紙張影像
這些 Windows Vista 圖示會在視角和詳細數據中顯示光學平衡和感知的精確度。 這可讓他們看起來很棒,或小,近或距離。 此外,這種圖示樣式適用於高解析度螢幕。
無線路由器圖標的 ![]()
![]()
![]()
這些範例顯示不同類型的圖示,包括檢視方塊中的立體物件、正面(平面)圖示和工具列圖示。
指引
透視
Windows Vista 中的圖示為三維,並顯示為實心物件,或以直方顯示二維物件。 針對檔案和實際平面的物件使用一般圖示,例如檔或紙張片段。
3d 計算機和平面、平面紙影像
一般 3D 和平面圖示。
三維物件以實心物件表示,從低鳥眼檢視中看到兩個消失點。
筆記本的

此範例顯示 3D 圖示的檢視方塊和消失點。
在較小的大小中,相同的圖示可能會從觀點變更為直接開啟。 大小為 16x16 像素且更小,直接呈現圖示(正面)。 針對較大的圖示,請使用檢視方塊。
- 例外狀況: 工具列圖示一律是正面的,即使是較大的大小也一樣。
大型 3d 計算機和小型 2d 計算機

此範例會根據大小顯示相同圖示的處理方式。
光源
- 檢視方格內物件的光源是上方、稍在前面,以及稍微位於物件的左邊。
- 光源會稍微投射到物件基底的後方和右邊的陰影。
- 所有光線都是平行的,並沿著相同的角度(如太陽)來打擊物件。 目標是在所有圖示和聚光燈效果上都有統一的光源外觀。 平行光線會產生具有相同長度和密度的陰影,在多個圖示之間提供進一步的統一。
陰影
一般
使用陰影從背景視覺上抬起物件,並讓 3D 對象顯示為地面,而不是尷尬地漂浮在空間中。
針對陰影使用 30-50% 的不透明度範圍。 視圖示的形狀或色彩而定,有時應該使用不同的陰影層級。
Feather 或視需要縮短陰影,使其無法被圖示方塊大小裁剪。
不要在 24x24 或較小的圖示中使用陰影。

一般圖示陰影。
一般圖示
- 一般圖示用於檔案圖示和平面真實世界物件, 例如檔或紙片。
- 平面圖示光源來自左上方 130 度。
- 較小的圖示(例如,16x16 和 32x32)已簡化,以方便閱讀。 不過,如果他們在圖示內包含反射(通常簡化),它們可能會有緊密的陰影。 不透明度的陰影範圍從 30%到 50%。
- 圖層效果可用於平面圖示,但應該與其他平面圖示進行比較。 對象的陰影會根據最美觀的內容而有所不同,而且在大小集內最一致,以及 Windows Vista 中的其他圖示。 在某些情況下,甚至可能需要修改陰影。 當物件放在其他物件之上時,這尤其如此。
- 色彩的細微範圍可用來達成預期的結果。 陰影可協助對象位於空間中。 色彩會影響陰影的感知權數,如果影像太重,可能會扭曲影像。
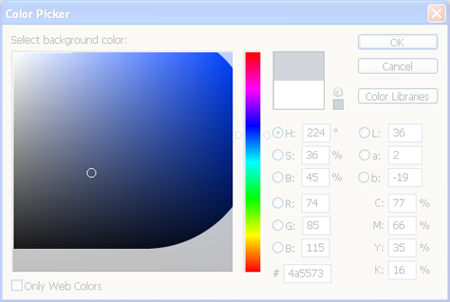
已核取陰影的對話框 ![]()
![]()
[圖層樣式] 對話框中的 [置放陰影] 選項,以及平面圖示的一般陰影。
基本平面圖示陰影範圍
| 特徵 | 範圍 |
|---|---|
| 顏色 |
黑 |
| 混合模式 |
乘 |
| 不透明度 |
根據專案的色彩,22-50% |
| 角度 |
120-130 (使用全球光) |
| 距離 |
3 for 256x256, ranging to 1 for 32x32 |
| 傳播 |
0 |
| 大小 |
7 for 256x256, ranging to 2 for 32x32 |
立體圖示
- 根據大小寫建立 3D 圖示的陰影,並努力在一系列轉換距離和羽毛內放入完全透明。 建立大小比整體圖示大小小一點的影像,以允許陰影的空間(對於需要一個大小的大小)。 請確定陰影不會突然在圖示邊緣結束。
在 Photoshop圖例
具有不同陰影的四個物件的 ![]()
這些範例有助於示範根據物件本身的形狀和位置所建立的變化。 陰影有時需要羽毛或縮短,以防止它被圖示方塊大小裁剪。
色彩和飽和度
色彩通常比 Windows XP 更飽和。
使用漸層來建立更逼真的影像。
雖然標準圖示沒有特定的調色盤,但請記住,它們必須在許多內容和主題中一起運作良好。 偏好標準色彩集;請勿重新設定標準圖示的色彩,例如警告圖示,因為這會中斷使用者解譯意義的能力。 如需詳細資訊,請參閱 Color。
圖示檔案也需要 8 位和 4 位調色盤版本, 支援遠端桌面中的預設設定。 這些檔案可以透過批處理建立,但應該加以檢閱,因為有些檔案需要重新修改,才能獲得更好的可讀性。

沒有嚴格的調色盤限制。 只避免完全飽和度(右上方)。
位層級:ICO 設計適用於 32 位 (包含 Alpha) + 8 位 + 4 位 (自動向下切入自動圖元點僅最關鍵)。 應該只包含 256x256 像素影像的 32 位複本,而且應該只壓縮 256x256 像素影像,以降低檔案大小。 數個圖示工具提供 Windows Vista 的壓縮功能。
位層級:工具列 24 位 + Alpha (1 位遮罩)、8 位和 4 位。
工具列或 AVI 檔案:使用洋紅 (R255 G0 B255) 作為背景透明度色彩。
大小需求
一般
-
特別注意高可見度圖示, 例如主要應用程式圖示、可在 Windows 檔案總管中顯示的檔案圖示,以及出現在 [開始] 功能表或桌面上的圖示。
- 應用程式圖示和控制面板專案: 完整集合包含16x16、32x32、48x48和256x256(程式代碼縮放介於32到256之間)。 需要.ico檔格式。 在傳統模式中,完整集合為 16x16、24x24、32x32、48x48 和 64x64。
- 清單項目圖示選項: 使用檔案類型的即時縮圖或檔案圖示(例如,.doc):完整集合。
- 工具列圖示: 16x16、24x24、32x32。 請注意,工具列圖示一律是平面的,而不是 3D,即使大小為 32x32。
- 對話框和精靈圖示: 32x32 和 48x48。
- 重疊: 核心殼層程序代碼(例如快捷方式)10x10(適用於 16x16)、16x16(適用於 32x32)、24x24(48x48)、128x128(適用於 256x256)。 請注意,其中一些稍微小一些,但接近這個大小,視形狀和光學平衡而定。
- 快速啟動區域: 圖示會從Alt+Tab動態重疊中的48x48相應減少,但如需更簡潔的版本,請將40x40新增至.ico檔案。
- 氣球圖示: 32x32 和 40x40。
- 其他大小: 這些是有用的,作為資源來製作其他檔案(例如, 註釋、工具欄帶狀、重疊、高 dpi 和特殊案例:128x128、96x96、64x64、40x40、24x24、22x22、14x14、10x10 和 8x8。 視該區域中的程式代碼而定,您可以使用.ico、.png、.bmp或其他檔格式。
高 dpi
- Windows Vista 的目標是 96 dpi 和 120 dpi。
下表顯示套用至兩個常見圖示大小的縮放比例範例。 請注意,並非所有這些大小都必須包含在.ico檔案中。 程式代碼會相應減少較大的程序代碼。
| dpi | 圖示大小 | 縮放比例 |
|---|---|---|
| 96 |
16x16 |
1.0 (100%) |
| 120 |
20x20 |
1.25 (125%) |
| 144 |
24x24 |
1.5 (150%) |
| 192 |
32x32 |
2.0 (200%) |
| dpi | 圖示大小 | 縮放比例 |
|---|---|---|
| 96 |
32x32 |
1.0 (100%) |
| 120 |
40x40 |
1.25 (125%) |
| 144 |
48x48 |
1.5 (150%) |
| 192 |
64x64 |
2.0 (200%) |
.ico 檔案大小 (標準)
![]()
.ico 檔案大小(特殊案例)
不同大小路由器圖示的 ![]()
註釋和重疊
- 批註會進入圖示的右下角,且應該填滿 25% 的圖示區域。
- 例外狀況: 16x16 圖示採用 10x10 註釋。
- 不要在圖示上使用一個以上的註釋。
- 重迭會進入圖示的左下角,且應該填滿 25% 的圖示區域。
- 例外狀況: 16x16 圖示採用 10x10 重疊。
詳細數據層級
這些圖示中許多的 16x16 大小仍然廣泛使用,因此很重要。
此大小圖示中的詳細數據必須清楚顯示圖示的關鍵點。
當圖示變小時,應該犧牲在較大大小的透明度和一些特殊細節,以簡化和取得重點。
屬性和色彩應該被誇大,並用來強調主要形式。
一個大型和兩個小型裝置的

在 16x16,便攜式音訊設備的圖示很容易被誤認為手機,因此耳部是一個關鍵的視覺細節顯示。
只要從 256x256 大小相應減少就沒有作用。
所有大小都需要相關的詳細層級;圖示越小,您就越需要誇大定義的詳細數據。
手機的


圖示開發
設計及產生圖示
- 僱用經驗豐富的圖形設計師。 對於絕佳的圖形、影像和圖示,請與專家合作。 建議使用向量藝術或 3D 程式進行圖例體驗。
- 規劃執行一系列反覆專案, 從初始概念草圖,到內容中的模擬,到最終的生產檢閱和工作產品中圖標的調整和完成。
- 請思考建立圖示可能很昂貴。 收集所有現有的詳細數據和需求,例如:所需的一組完整圖示;每個的主要函式和意義;您想要明顯出現在集合中的系列或叢集;品牌需求;確切的檔名;程序代碼中使用的影像格式;和大小需求。 請確定在前面,您可以使用設計工具充分利用您的時間。
- 請記住,設計工具可能不熟悉您的產品,因此請視需要提供功能資訊、螢幕快照和規格區段。
- 適當地規劃地緣政治和法律審查。
- 對應時間範圍,並定期進行通訊。
從概念素描到最終產品
圖例
- 建立概念素描。
- 嘗試以不同大小的概念。
- 視需要以 3D 轉譯。
- 測試不同背景色彩的大小。
- 評估真實UI內容中的圖示。
- 產生最終.ico檔案或其他圖形資源格式。
工具
- 鉛筆和紙張: 初始概念概念,列出和草圖。
- 3D Studio Max: 轉譯檢視方塊中的 3D 物件。
- Adobe Photoshop: 素描和反覆運算、在內容中模擬,以及完成詳細數據。
- Adobe Illustrator/ Macromedia Freehand: Sketch 和反覆運算,完成詳細數據。
- Gamani Gif 電影齒輪: 產生.ico檔案(視需要壓縮)。
- 軸軸圖示工作坊: 產生.ico檔案(視需要壓縮)。
- Microsoft Visual Studio 不支援 Windows Vista 圖示(不支援 Alpha 色板或超過 256 種色彩)。
生產
提示
請遵循下列步驟來建立包含多個影像大小和色彩深度的單一.ico檔案。
步驟 1:概念化
- 盡可能使用已建立的概念,以確保圖示的意義一致性,以及其與其他用途的相關性。
- 請考慮圖示在UI內容中的顯示方式,以及它如何作為一組圖示的一部分運作。
- 如果修改現有的圖示,請考慮是否可以降低複雜度。
- 請考慮圖形的文化影響。 避免在圖示中使用字母、單字、手或臉部。 視需要將人員或使用者的表示法描述為一般。
- 如果將多個物件合併成圖示中的單一影像,請考慮影像會如何調整為較小的大小。 在圖示中使用不超過三個物件(偏好使用兩個物件)。 針對 16x16 大小,請考慮移除對象或簡化影像以改善辨識。
- 請勿在圖示中使用 Windows 旗標。
步驟 2:說明
- 若要說明 Windows Aero 樣式圖示,請使用向量工具,例如 Macromedia Freehand 或 Adobe Illustrator。 使用本文稍早所述的調色盤和樣式特性。
- 使用 Freehand 或 Illustrator 說明影像。 將向量影像複製並貼到 Adobe Photoshop 中。
- 在 Photoshop 中製作和使用範本圖層,以確保工作是在受管制大小的平方區域內完成。
- 建立大小比整體圖示大小小一點的影像,以允許陰影的空間(針對需要一個大小的大小)。
- 將影像放在正方形的底部,讓目錄中的所有圖示都一致地放置。 避免切斷陰影。
- 如果您要將另一個物件新增至影像或數列,請將主要物件保留在固定位置,並將較小的影像放在固定位置,例如,視情況而定,左下或右上方。
步驟 3:建立 24 位映射
- 一旦您在 Photoshop 中貼上大小,請檢查影像的可讀性,特別是 16x16 和較小的大小。 可能需要使用色彩百分比的像素點點。 也可能需要降低透明度。 通常以較小的大小誇大層面,並消除層面,以便專注於關鍵點。
- 8 位圖示會以低於 32 位的任何色彩模式顯示,而且不會有 8 位 Alpha 色板,因此,由於沒有消除鋸齒功能,因此可能需要清理邊緣或更乾淨(邊緣可能不鋸齒,而且影像可能難以閱讀)。
- 在 Photoshop 中,複製 24 位影像層,並將圖層重新命名為 4 位影像。 將 4 位影像索引至 Windows 16 調色盤。
- 僅使用 16 色盤中的色彩來清除影像。 從較深或較淺版本的物件色彩製作的外框,通常最好是灰色或黑色。
- 如果處理點陣圖,請確定影像本身不會使用背景色彩,因為該色彩會是透明色彩。 Magenta (R255 G0 B255) 通常用於背景透明度色彩。
步驟 4:建立 8 位和 4 位映射
- 現在,24 位映射已準備好製作成 32 位圖示,因此必須建立 8 位版本。
- 這是測試內容相關螢幕快照的絕佳時機。 透過在內容中檢視其他圖示或一系列圖示,即可發現這些圖示。 此步驟可以節省時間和金錢。 在檔案通過生產環境並交出之前,最好先攔截問題。
- 將陰影新增至影像大小,以需要這些陰影的大小。
- 將陰影和24位影像合併在一起。
- 為每個大小建立新的 Photoshop 檔案。 複製並貼上適當的影像。 將每個檔案儲存為 .psd 檔案。
- 請勿將影像圖層與背景圖層合併。 在運作時,在檔名中包含大小和色彩深度很有説明,但檔案最終可能需要重新命名。
步驟 5:建立.ico檔案
- 選擇最符合藝術家需求和技能的應用程式。 請記住,寄送產品中使用的圖示必須建立在已購買或授權的工具中。 這表示無法使用試用版。
- 下列兩項產品都已由為 Windows Vista 製作圖示的設計工具使用,且每個產品都提供導出至 Adobe Photoshop CS 的功能。
- Gamani Gif 電影齒輪: 產生.ico檔案
- 軸軸圖示工作坊:產生.ico檔案
- Visual Studio 不支援 Windows Vista 圖示(不支援 Alpha 色板或超過 256 種色彩),因此不建議使用。
- 圖示(.ico格式)檔案必須包含 4 位和 8 位版本,以及 24 位 + Alpha。
- 不論您選擇要使用的圖示建立程序為何,將檔案儲存為「Windows 圖示」(.ico)。
- 某些圖示資產實際上可能是位圖等量,這也需要Alpha色板(例如工具列),或 .png 以透明度儲存的檔案。 並非所有都一定.ico格式;檢查程式代碼中支援的格式。
步驟 6:評估
- 查看所有大小。
- 一起看看家庭,評估家庭相似性、光學平衡和區別。
- 查看內容以評估相對權數和可見度(請確定一個不佔主導地位)。
- 請考慮目前可能未使用的案例,但可能在不久的將來使用。 這個圖示是否可以標註或重疊?
- 查看程序代碼。
清單檢視、工具列和樹檢視內容中的圖示
清單檢視
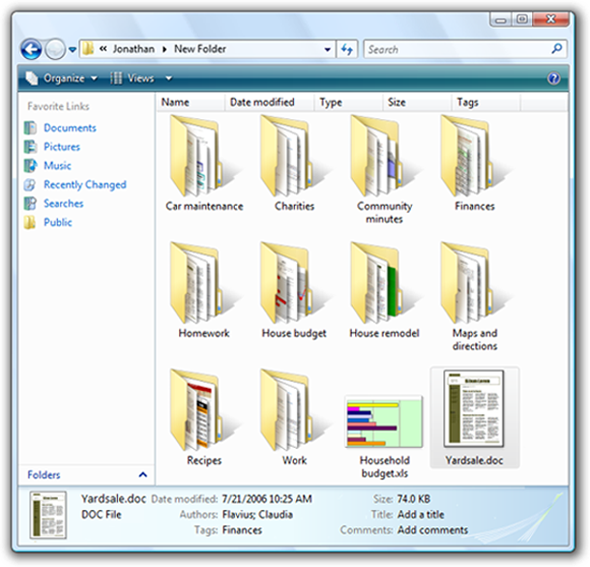
針對 Windows Vista,使用縮圖來存放以小型方式呈現不同內容的檔案,讓使用者可以直接辨識他們正在尋找的檔案。 (針對此使用 Windows 縮圖應用程式開發介面。
具有資料夾圖示的 windows 檔案總管

除了顯示檔案的預覽之外,縮圖上的應用程式圖示重疊(這裡未顯示)有助於與檔類型的應用程式產生關聯。
注意: 對於沒有視覺上不同內容的檔案,請勿使用縮圖。 請改用傳統符號檔案圖示來顯示物件表示法和相關聯的應用程式或類型。
工具列
- 出現在工具列中的圖標必須具有大小、色彩和複雜性的光學平衡。
- 在內容相關螢幕快照中測試潛在的圖示,以避免任何不想要的支配或不平衡。
- 在螢幕快照中測試可協助您避免程序代碼中的昂貴反覆專案。
- 同時檢閱程式代碼中的圖示。 動作和其他因素可能會影響圖示的成功;在某些情況下,可能需要進一步的反覆專案。
![]()
在上述範例中,尚未實現光學平衡。
不同背景圖示的 ![]()
嘗試在內容中反覆專案。
樹視圖
- 需要光學平衡,才能在樹視圖控件中保留階層。
- 因此,通常在此內容中使用的圖示應該在該處進行評估。 有時候,特定的 16x16 圖示應該更小,因為它的形狀對其他人具有光學優勢。
- 光學失衡的補償是產生高品質圖示的重要組成部分。
樹視圖中兩組資料夾的 ![]()