在 Xamarin 中使用 watchOS 圖示
Apple Watch 解決方案需要兩組圖示:
- 將會出現在 i 電話 上的 iOS 應用程式圖示。
- 將在監看式功能表和通知畫面上圓形呈現的Apple Watch 圖示。 手錶應用程式圖示也會出現在 Apple Watch iOS 應用程式中。
Apple Watch 圖示
| Icon | 描述 | 外觀 |
|---|---|---|
| iOS 應用程式圖示 | 出現在 i 電話 並啟動父應用程式 | |
| 監看應用程式圖示 | 出現在Apple Watch主畫面上 | |
| 出現在監看式通知上 | ||
| 出現在 iOS Apple Watch 應用程式中 |
設定您的解決方案
若要確保您的 iOS 應用程式和監看應用程式都顯示正確的名稱和圖示,請遵循每個專案的下列指示:
iOS 應用程式
請參閱 iOS 應用程式圖示指南,以確保 iOS 應用程式的圖示已正確設定。
Info.plist
iOS 應用程式的 Info.plist 中,Apple Watch 設定應用程式旁出現的字串已設定。
確認 Info.plist 有索引CFBundleName鍵和值(注意:這與 不同CFBundleDisplayName,您可以擁有兩者):
<key>CFBundleName</key>
<string>Your App Name</string>
Apple Watch 應用程式
設定 父應用程式 圖示之後,您必須將應用程式圖示資產目錄新增至監看應用程式。
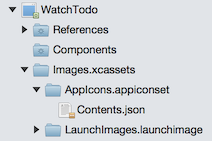
以滑鼠右鍵按兩下 [監看應用程式專案],然後選取 [檔案 > 新增 > 檔案 > ...iOS > 資產目錄],將資產目錄 新增至專案。

按兩下 AppIcon.appiconset/Contents.json 檔案

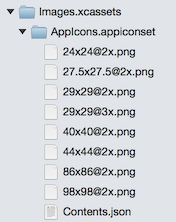
新增所有 watchOS 影像,如下列螢幕快照所示:
請參閱 Apple 的圖示指導方針,以取得所需的大小(尺寸也會顯示在螢幕上)。 請記住,這些圖示會自動裁剪以在圓形中轉譯。
您的圖示清單看起來應該像這樣:

若要確保資產目錄包含在應用程式中,請將下列索引鍵和值新增至 Watch App 的 Info.plist:
<key>XSAppIconAssets</key> <string>Images.xcassets/AppIcon.appiconset</string>
您可以檢查 i 電話 模擬器中的 Apple Watch 設定應用程式,或產生通知並確認圖示出現在通知畫面上,以確認圖示已正確設定。
注意
圖示不能有Alpha色板(如果存在Alpha色板,App Store提交期間將會拒絕該應用程式)。 您可以檢查 Alpha 色板是否存在,並使用 Mac OS X 上的預覽應用程式加以移除。