Xamarin 中的 watchOS 通知
如果包含 iOS 應用程式支援通知,則監看應用程式可以接收通知。 有內建的通知處理,因此您不需要新增以下所述的其他通知支援,不過如果您想要自定義通知行為和外觀,請繼續閱讀。
如需將通知支援新增至解決方案中的 iOS 應用程式的詳細資訊,請參閱 iOS 通知檔。
建立通知控制器
在分鏡腳本通知控制器上,有特殊的 Segue 觸發類型。 當您將新的 通知介面控制器 拖曳到分鏡腳本時,它會自動附加 segue:

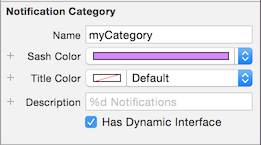
選取通知 segue 時,您可以編輯其屬性:

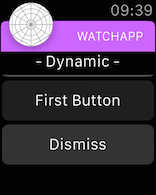
自定義控制器之後,它看起來可能會像 WatchKitCatalog 中的這個範例:

通知有兩種類型:
簡短外觀 - 系統定義的不可捲動靜態檢視。
長外觀 - 可捲動、可自定義的檢視,由您定義! 您可以指定更簡單的靜態版本和更複雜的動態版本。
簡短外觀通知控制器
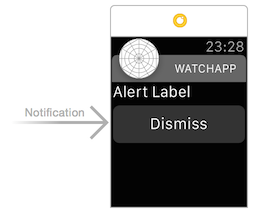
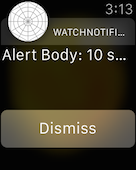
簡短外觀 UI 只包含應用程式圖示、應用程式名稱和通知標題字串。
如果使用者不忽略通知,系統會自動切換至提供詳細資訊的長外觀通知。
長外觀通知控制器
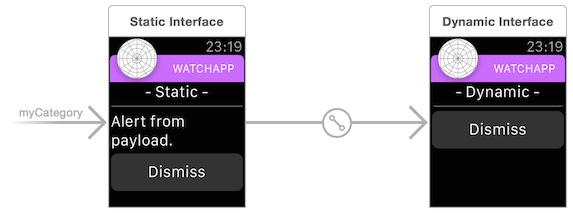
OS 會決定是否要根據許多因素來顯示靜態或動態檢視。 您必須提供靜態介面,也可以選擇性地包含通知的動態介面。
靜態
靜態檢視應該是簡單且快速的顯示。

動態
動態檢視可以顯示更多數據,並提供更多的互動功能。

產生通知
通知可以來自遠端伺服器,或可在iOS應用程式中本機產生。
如需如何產生本機通知的範例, 請參閱 iOS 通知逐步 解說。
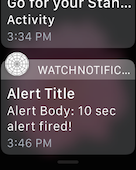
本機通知必須設定 AlertTitle 為顯示在 Apple Watch 上 - AlertTitle 字串會顯示在 Short-Look 介面中。 AlertTitle和 AlertBody 都會顯示在通知清單中;而 AlertBody 會顯示在Long-Look介面中。
這個螢幕快照顯示 AlertTitle 顯示在通知清單中,以及 AlertBody 顯示在 Long-Look 介面中的 :


測試通知
通知(本機和遠端)只能在裝置上正確測試,不過可以使用iOS模擬器中的.json檔案來模擬通知。
在 Apple Watch 上測試
在 Apple Watch 上測試通知時,請記住 Apple 的檔 指出下列內容:
當您的其中一個應用程式的本機或遠端通知送達使用者的iPhone時,iOS 會決定是否要在iPhone或Apple Watch上顯示該通知。
這暗示了 iOS 決定通知是否會出現在 iPhone 或 Watch 上的事實。 如果收到通知時配對的 iPhone 處於作用中狀態,則通知可能會顯示在 iPhone 上, 而不會 路由傳送至 Watch。
為了確保通知出現在手錶上,請關閉 iPhone 畫面(按下電源按鈕一次),或讓它進入睡眠狀態。 如果配對的手錶在範圍內,有電源,並穿在你的手腕上,通知將路由到那裡,並出現在手錶上(伴隨著微妙)。
在 iOS 模擬器上進行測試
在 iOS 模擬器中測試通知模式時,您必須提供測試 JSON 承載。 在 Visual Studio for Mac 的 [自定義執行自變數 ] 視窗中設定路徑。
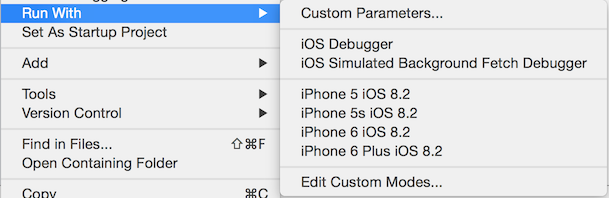
Visual Studio for Mac 會在監看延伸模組設定為 啟始項目時顯示其他選項。 以滑鼠右鍵按下監看式延伸模組項目,然後選擇 [ 使用 > 自訂參數執行...] :
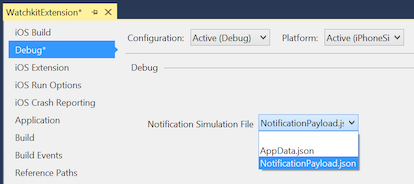
這會開啟 [執行自變數] 視窗,其中包含 WatchKit 索引標籤。選取 [通知] 並提供 JSON 承載,然後按 [執行] 以在模擬器中啟動監看應用程式:
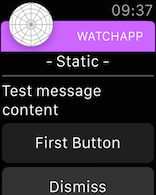
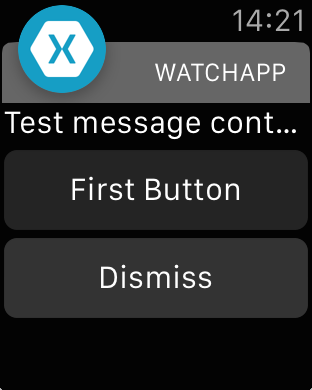
使用預設承載 JSON 檔案在模擬器上進行測試時,預設通知控制器看起來會像這樣:

您也可以使用 命令列 來啟動 iOS 模擬器。
通知承載範例
範例承載 JSON 檔案 NotificationPayload.json 如下所示:
{
"aps": {
"alert": "Test message content",
"title": "Optional title",
"category": "myCategory"
},
"WatchKit Simulator Actions": [
{
"title": "First Button",
"identifier": "firstButtonAction"
}
],
"customKey": "Use this file to define a testing payload for your notifications. The aps dictionary specifies the category, alert text and title. The WatchKit Simulator Actions array can provide info for one or more action buttons in addition to the standard Dismiss button. Any other top level keys are custom payload. If you have multiple such JSON files in your project, you'll be able to choose between them in when selecting to debug the notification interface of your Watch App."
}

![選取 [通知承載預設值]](notifications-images/runwith-execargs-sml.png)

![[裝置] 功能表](notifications-images/runwith-vs.png)