Xamarin.iOS 中的應用程式圖示
將會詳細介紹下列主題:
- 應用程式、焦點和 設定 圖示 - iOS 應用程式所需的不同類型的圖示。
- 使用資產目錄管理圖示 - 使用資產目錄 管理應用程式圖示。
- iTunes Artwork - 提供傳遞應用程式之特定方法所需的 iTunes Artwork。
應用程式、焦點和 設定 圖示
與 Xamarin.iOS 應用程式可以使用 UI 控制件的影像資產和檔案圖示相同,影像資產可用來提供應用程式圖示。 下列 iPad 螢幕快照說明 iOS 中的三種圖示用法:
應用程式圖示 - 每個 iOS 應用程式都必須定義應用程式圖示。 這是使用者從 iOS 主畫面點選以啟動應用程式的圖示。 此外,如果適用,遊戲中心會使用此圖示。 範例:
焦點圖示 - 每當使用者在焦點搜尋中輸入應用程式名稱時,就會顯示此圖示。 範例:
設定 圖示 - 如果使用者在其 iOS 裝置上輸入 設定 應用程式,則此圖示會顯示在應用程式 設定 清單的結尾。 範例:
需要下列影像資產大小和解析度,才能支援以 iOS 5 到 iOS 9 為目標的 Xamarin.iOS 應用程式所需的所有圖示類型(或更新版本):
i 電話 圖示大小
i 電話: iOS 9 & 10 (i 電話 6 & 7 Plus)
Icon 3x 應用程式圖示 180x180 焦點 120x120 設定 87x87 i 電話:iOS 7 和 8
Icon 1x 2x 應用程式圖示 60x601 120x120 焦點 40x402 80x80 設定 - - i 電話:iOS 5 和 6
Icon 1x 2x 應用程式圖示 57x57 114x114 焦點 29x29 58x58 設定 29x293, 4 58x583, 4
iPad 圖示大小
iPad:iOS 9 和 10
Icon 2x (iPad Pro) 應用程式圖示 167x1676 焦點 120x1206 設定 58x585 iPad:iOS 7 和 8
Icon 1x 2x 應用程式圖示 76x76 152x152 焦點 40x40 80x80 設定 - - iPad:iOS 5 和 6
Icon 1x 2x 應用程式圖示 72x72 144x144 焦點 50x50 100x100 設定 29x293, 5 58x583,5
- Visual Studio for Mac 和 Xcode 都不再支援為 iOS 7 設定 1x 映射。
- 使用資產目錄時,不支援為iOS 7 設定1x映像。
- iOS 7 和 8 使用與 iOS 5 和 6 相同的映射大小。
- 使用與焦點圖示相同的影像和大小。
- 使用與 i 電話 相同的大小圖示。
- 僅支援資產類別目錄映像集。
如需圖示的詳細資訊,請參閱Apple的 圖示和影像大小 檔。
使用資產目錄管理圖示
針對圖示,可以將特殊 AppIcon 影像集新增至 Assets.xcassets 應用程式專案中的檔案。 支援所有解析度所需的所有映像版本都會包含在 xcasset 中,並分組在一起。 Visual Studio for Mac 中的特殊編輯器可讓開發人員以圖形方式包含和設定這些影像。
若要使用資產目錄,請遵循下列步驟:
按兩下
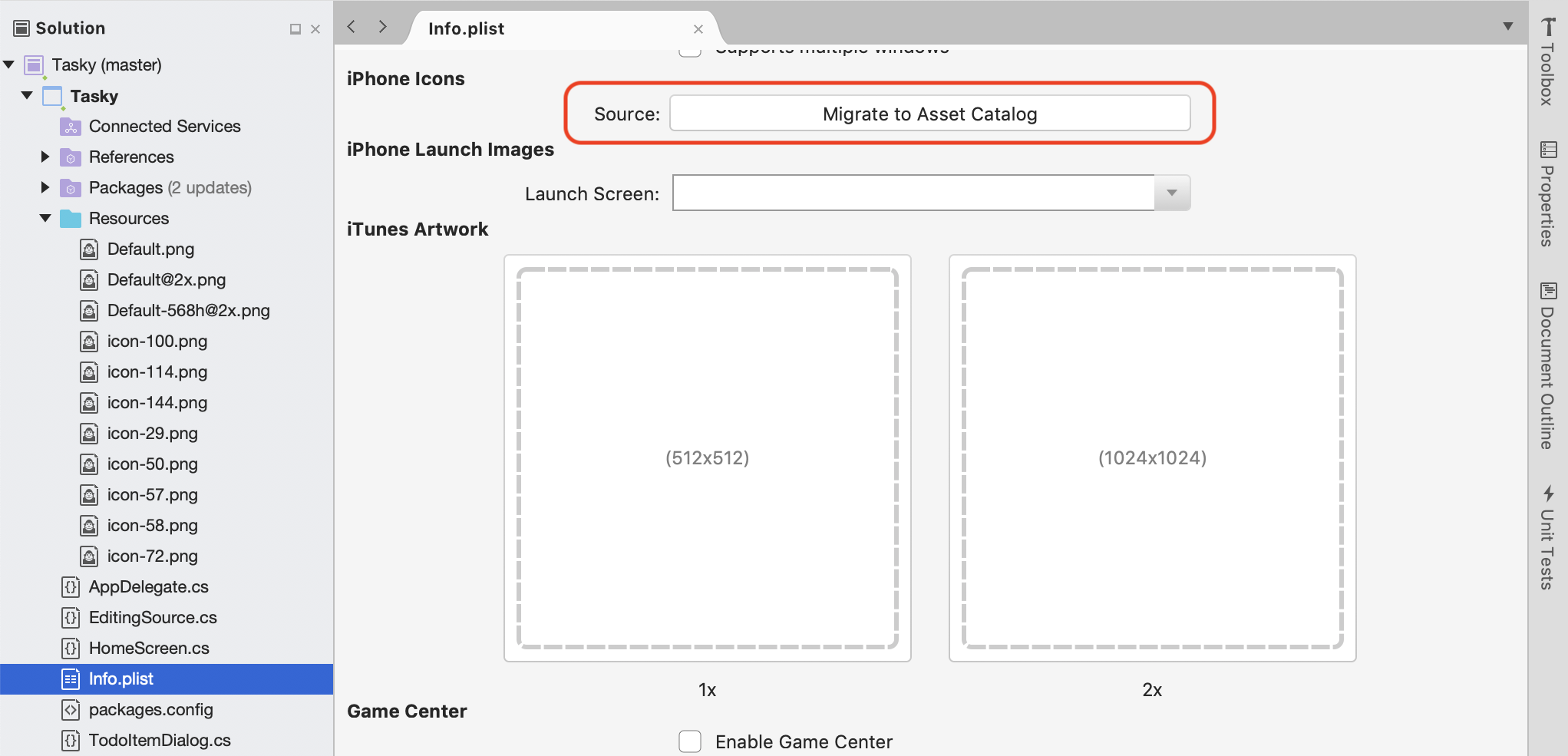
Info.plist方案總管中的檔案以開啟檔案以進行編輯。向下卷動至 [i 電話 圖示] 區段。
點選 「 移轉至資產目錄 」 按鈕:

在 方案總管 中,按兩下
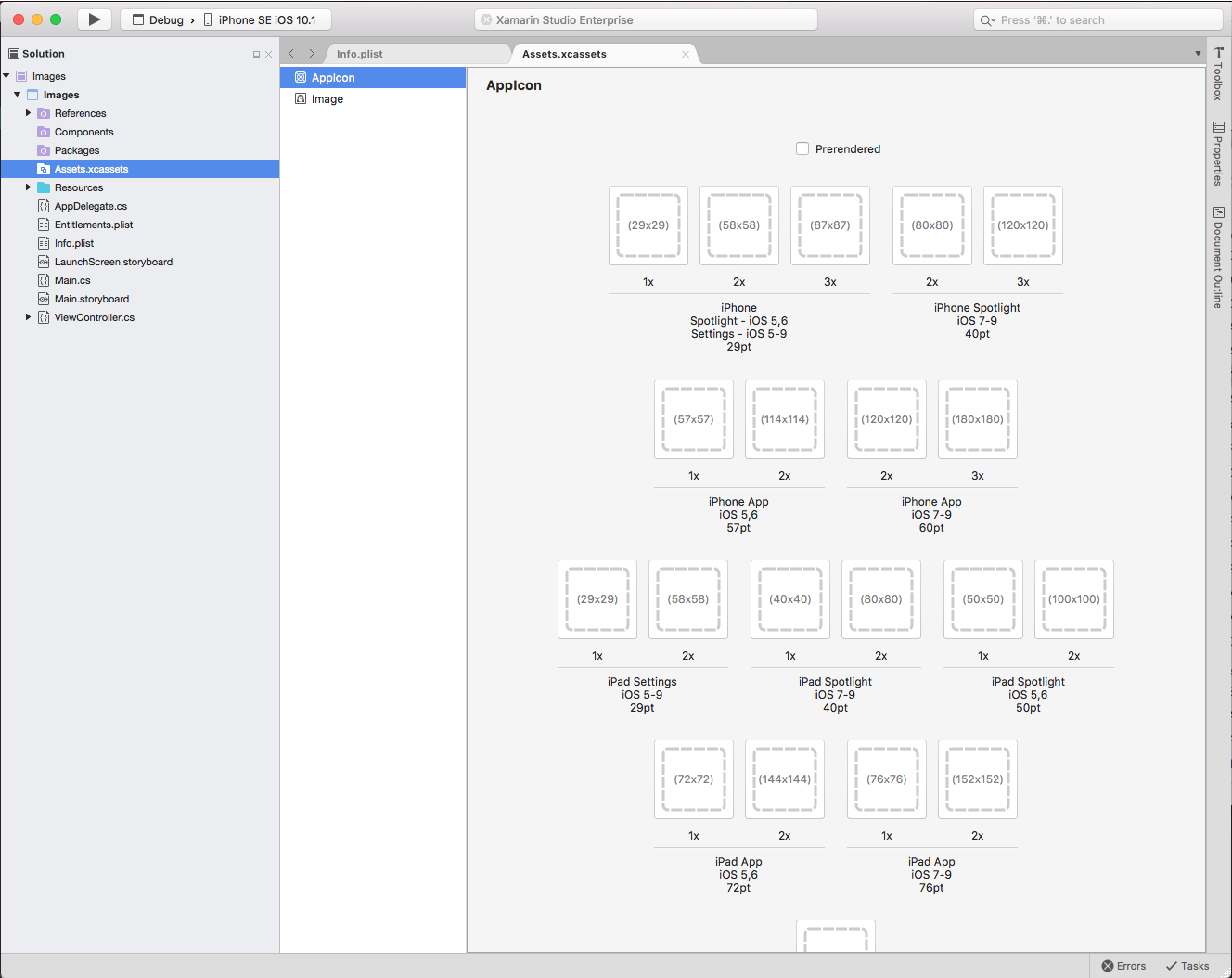
Assets.xcassets檔案以開啟檔案以進行編輯:
從資產清單中選擇
AppIcon以顯示Icon Editor:
按下指定的圖示類型,然後針對所需的類型/大小選取圖像檔,或從資料夾中拖曳影像,並將它放在所需的大小上。
按兩下 [ 開啟 ] 按鈕,將影像包含在專案中,並在 xcasset 中加以設定。
針對所有所需的影像重複執行。
這是包含和管理影像資產的慣用方法,可用來提供應用程式、焦點和 設定 圖示。
iTunes 插圖
如果使用傳遞應用程式的臨機操作方法(適用於公司使用者或實際裝置上的 Beta 測試),開發人員也需要包含 512x512 和 1024x1024 影像,以用來代表 iTunes 中的應用程式。
若要指定 iTunes 插圖,請執行下列動作:
按兩下
Info.plist方案總管中的檔案以開啟檔案以進行編輯。捲動至 編輯器的 [iTunes Artwork ] 區段:
![捲動至編輯器的 [iTunes Artwork] 區段](app-icons-images/itunes01.png)
針對任何遺漏的影像,按兩下編輯器中的縮圖,從 [開啟檔案] 對話框中選取所需 iTunes 圖稿的影像檔,然後按下 [ 確定] 按鈕。
重複此步驟,直到為應用程式指定所有必要的映像為止。