watchOS 疑難解答
此頁面包含您可能遇到的問題的其他資訊和因應措施。
從命令行啟動 WatchApp。
已知問題
一般
舊版 Visual Studio for Mac 錯誤地將其中一個 AppleCompanionSettings 圖示顯示為 88x88 圖元;如果您嘗試提交至 App Store,則會導致 遺漏圖示錯誤 。 此圖示應該是 87x87 像素(@3x Retina 螢幕的 29 個單位)。 您無法在 Visual Studio for Mac 中修正此問題 - 在 Xcode 中編輯影像資產,或手動編輯 Contents.json 檔案。
如果 Watch Extension Project 的 Info.plist > WKApp 套件組合標識碼未正確設定為符合 Watch App 套件組合標識符,調試程式將無法連線,而 Visual Studio for Mac 會等候訊息「等待調試程式連線」。
通知模式支援 偵錯 ,但可能不可靠。 重試有時會正常運作。 確認 Watch App 的 Info.plist
WKCompanionAppBundleIdentifier已設定為符合 iOS 父/容器應用程式的套件組合識別碼(也就是在 iPhone 上執行的套件組合識別碼)。iOS 設計工具不會顯示 [概覽] 或 [通知] 介面控制器的進入點箭號。
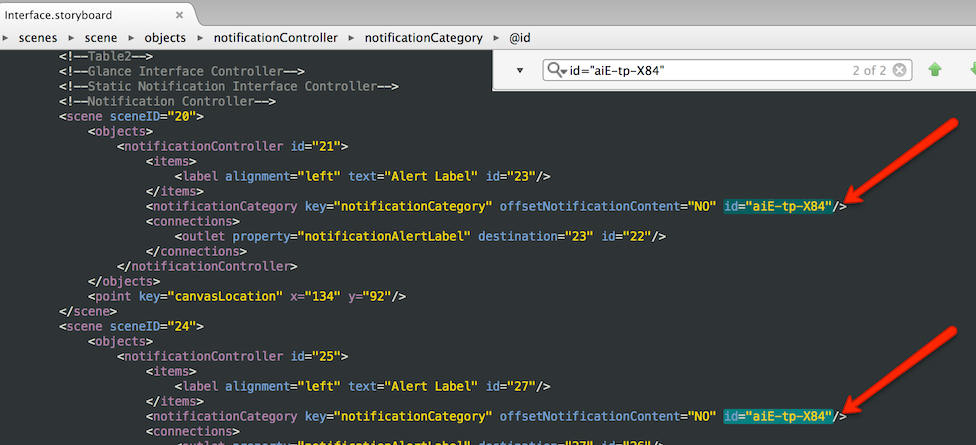
您無法將兩個
WKNotificationControllers新增至分鏡腳本。 因應措施:notificationCategory分鏡腳本 XML 中的專案一律會以相同的id插入。 若要解決此問題,您可以新增兩個或更多通知控制器,在文本編輯器中開啟分鏡腳本檔案,然後手動將元素變更id為唯一。嘗試啟動應用程式時,您可能會看到「尚未建置應用程式」錯誤。 當啟動專案設定為監看式延伸模組專案時,就會發生此情況。 修正方式是選取 [ 全部建 > 置重建 ],然後重新啟動應用程式。
從圖示影像移除Alpha色板
圖示不應包含 Alpha 色板(Alpha 色板定義影像的透明區域),否則 App Store 提交期間會拒絕應用程式,並出現類似以下的錯誤:
Invalid Icon - The watch application '...watchkitextension.appex/WatchApp.app'
contains an icon file '...watchkitextension.appex/WatchApp.app/Icon-27.5@2x.png'
with an alpha channel. Icons should not have an alpha channel.
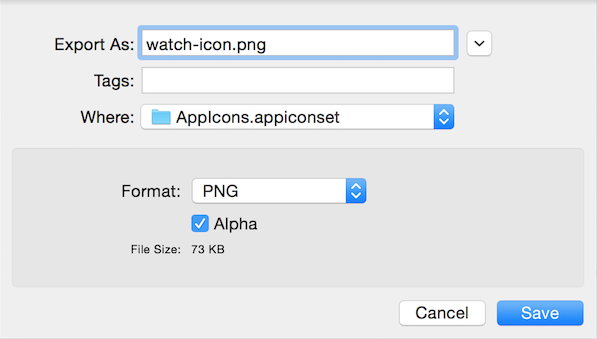
使用預覽應用程式輕鬆移除 Mac OS X 上的 Alpha 通道:
在預覽中開啟圖示影像,然後選擇 [檔案>匯出]。
如果Alpha色板存在,出現的對話框將會包含 Alpha 複選框。

取消勾選 Alpha 複選框,並將 檔案儲存 到正確的位置。
圖示影像現在應該會通過Apple的驗證檢查。
手動新增介面控制器檔案
重要
Xamarin 的 WatchKit 支援包括設計 iOS 設計工具中的監看腳本(在 Visual Studio for Mac 和 Visual Studio 中),不需要下列步驟。 只要在 Visual Studio for Mac Properties pad 中提供類別名稱,C# 程式代碼檔案就會自動建立。
如果您使用 Xcode 介面產生器,請遵循下列步驟為監看應用程式建立新的介面控制器,並啟用與 Xcode 的同步處理,讓輸出和動作可在 C# 中使用:
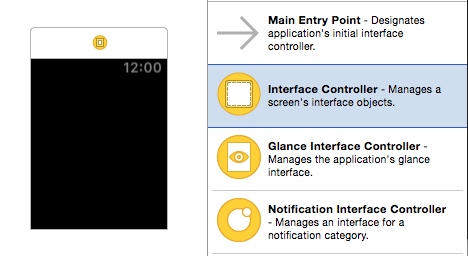
在 Xcode Interface Builder 中開啟監看應用程式的 Interface.storyboard。

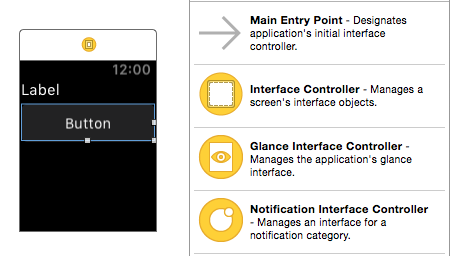
將新的
InterfaceController拖曳到分鏡腳稿:
您現在可以將控件拖曳到介面控制器上(例如標籤和按鈕),但您尚未建立輸出或動作,因為沒有 .h 頭檔。 下列步驟會導致建立必要的 .h 頭檔。

關閉分鏡腳本並返回 Visual Studio for Mac。 在監看應用程式延伸模組專案中建立新的 C# 檔案MyInterfaceController.cs(或您喜歡的任何名稱)(而非分鏡腳本所在的監看應用程式本身)。 新增下列程式代碼(更新命名空間、classname 和建構函式名稱):
using System; using WatchKit; using Foundation; namespace WatchAppExtension // remember to update this { public partial class MyInterfaceController // remember to update this : WKInterfaceController { public MyInterfaceController // remember to update this (IntPtr handle) : base (handle) { } public override void Awake (NSObject context) { base.Awake (context); // Configure interface objects here. Console.WriteLine ("{0} awake with context", this); } public override void WillActivate () { // This method is called when the watch view controller is about to be visible to the user. Console.WriteLine ("{0} will activate", this); } public override void DidDeactivate () { // This method is called when the watch view controller is no longer visible to the user. Console.WriteLine ("{0} did deactivate", this); } } }在監看應用程式延伸模組專案中建立另一個新的 C# 檔案MyInterfaceController.designer.cs,並新增下列程式代碼。 請務必更新命名空間、classname 與
Register屬性:using Foundation; using System.CodeDom.Compiler; namespace HelloWatchExtension // remember to update this { [Register ("MyInterfaceController")] // remember to update this partial class MyInterfaceController // remember to update this { void ReleaseDesignerOutlets () { } } }提示
您可以選擇性地將此檔案設為第一個檔案的子節點,方法是將它拖曳至 Visual Studio for Mac Solution Pad 中的其他 C# 檔案。 然後會顯示如下:

選取 [建置全部建>置],讓 Xcode 同步處理能夠辨識我們所使用的新類別(透過
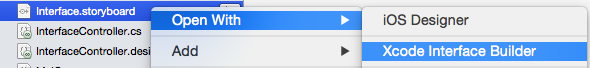
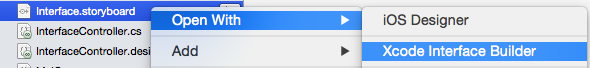
Register屬性)。以滑鼠右鍵按下監看應用程式腳稿檔案,然後選取 [以 > Xcode 介面產生器開啟] 來重新開啟分鏡腳本:

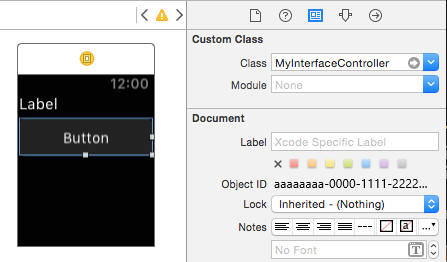
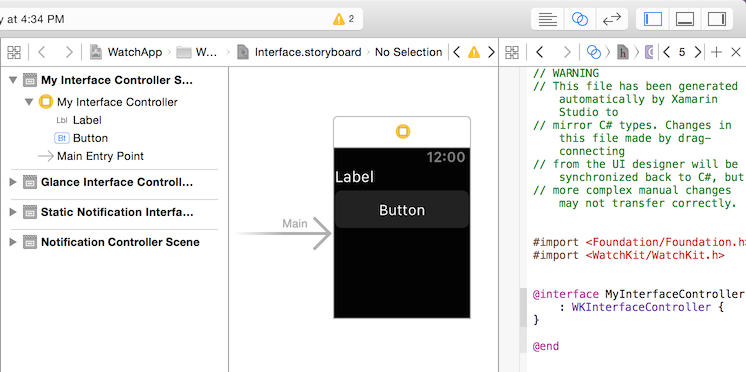
選取新的介面控制器,併為其提供您在上面定義的類別名稱,例如
MyInterfaceController. 如果一切正常運作,它應該會自動出現在 [ 類別: ] 下拉式清單中,而且您可以從該處選取它。
選擇 Xcode 中的 [ 小幫手編輯器] 檢視 (具有兩個重迭圓形的圖示),讓您可以並排查看分鏡腳本和程式碼:

當焦點位於程式代碼窗格中時,請確定您正在查看 .h 頭檔,如果不是以滑鼠右鍵按兩下階層連結列,請選取正確的檔案 (MyInterfaceController.h)

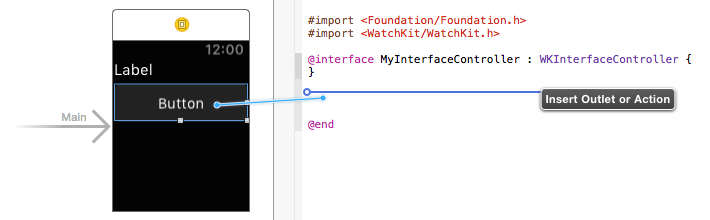
您現在可以透過 Ctrl + 從分鏡腳本拖曳 到 .h 頭檔來建立輸出和動作。

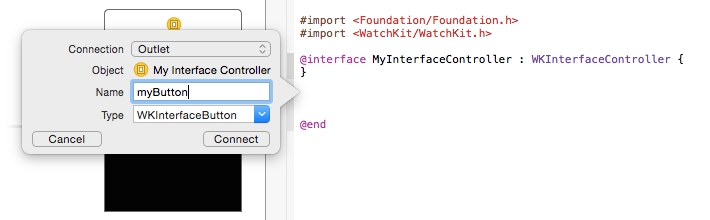
當您放開拖曳時,系統會提示您選取是否要建立輸出或動作,然後選擇其名稱:

儲存分鏡腳本變更並關閉 Xcode 之後,請返回 Visual Studio for Mac。 它會偵測頭文件變更,並將程式代碼自動新增至 .designer.cs 檔案:
[Register ("MyInterfaceController")] partial class MyInterfaceController { [Outlet] WatchKit.WKInterfaceButton myButton { get; set; } void ReleaseDesignerOutlets () { if (myButton != null) { myButton.Dispose (); myButton = null; } } }
您現在可以在 C# 中參考控制件 (或實作動作!
從命令行啟動監看應用程式
重要
根據預設,您可以在 Visual Studio for Mac 和 Visual Studio 中使用自定義執行參數,在一般應用程式模式中啟動監看應用程式,也可以在 [概覽] 或 [通知] 模式中啟動。
您也可以使用命令行來控制 iOS 模擬器。 用來啟動監看式應用程式的命令行工具為 mtouch。
以下是完整的範例(在終端機中以單行方式執行):
/Library/Frameworks/Xamarin.iOS.framework/Versions/Current/bin/mtouch --sdkroot=/Applications/Xcode.app/Contents/Developer/ --device=:v2:runtime=com.apple.CoreSimulator.SimRuntime.iOS-8-2,devicetype=com.apple.CoreSimulator.SimDeviceType.iPhone-6
--launchsimwatch=/path/to/watchkitproject/watchsample/bin/iPhoneSimulator/Debug/watchsample.app
您需要更新以反映應用程式的參數為 launchsimwatch:
--launchsimwatch
包含監看式應用程式和延伸模組之 iOS 應用程式的主要應用程式套件組合完整路徑。
注意
您需要提供的路徑是針對 iPhone應用程式.app檔案,也就是將部署到iOS模擬器且同時包含手錶延伸模組和監看應用程式的路徑。
範例:
--launchsimwatch=/path/to/watchkitproject/watchsample/bin/iPhoneSimulator/Debug/watchsample.app
通知模式
若要測試應用程式的 通知 模式,請將 參數設定 watchlaunchmode 為 Notification ,並提供包含測試通知承載的 JSON 檔案路徑。
通知模式需要承載參數。
例如,將這些自變數新增至 mtouch 命令:
--watchlaunchmode=Notification --watchnotificationpayload=/path/to/file.json
其他自變數
其餘的自變數如下所述:
--sdkroot
必要。 指定 Xcode 的路徑(6.2 或更新版本)。
範例:
--sdkroot /Applications/Xcode.app/Contents/Developer/
--裝置
要執行的模擬器裝置。 您可以使用特定裝置的 udid,或使用運行時間和裝置類型的組合,以兩種方式指定。
確切值會因計算機而異,而且可以使用Apple的 simctl 工具進行查詢:
/Applications/Xcode.app/Contents/Developer/usr/bin/simctl list
UDID
範例:
--device=:v2:udid=AAAAAAA-BBBB-CCCC-DDDD-EEEEEEEEEEEE
運行時間和裝置類型
範例:
--device=:v2:runtime=com.apple.CoreSimulator.SimRuntime.iOS-8-2,devicetype=com.apple.CoreSimulator.SimDeviceType.iPhone-6