將推播通知新增至 Xamarin.Forms 應用程式
概觀
在本教學課程中,您會將推播通知新增至 Xamarin.Forms 快速入門所產生的所有專案,。 這表示每次插入記錄時,都會將推播通知傳送到所有跨平臺用戶端。
如果您未使用下載的快速入門伺服器專案,您將需要推播通知擴充功能套件。 如需詳細資訊,請參閱 使用 Azure Mobile Apps 的 .NET 後端伺服器 SDK。
先決條件
針對 iOS,您需要 Apple Developer Program 成員資格 和實體 iOS 裝置。 iOS 模擬器不支援推播通知。
設定通知中樞
Azure App Service 的 Mobile Apps 功能會使用 Azure 通知中樞 來傳送推播,因此您將設定行動應用程式的通知中樞。
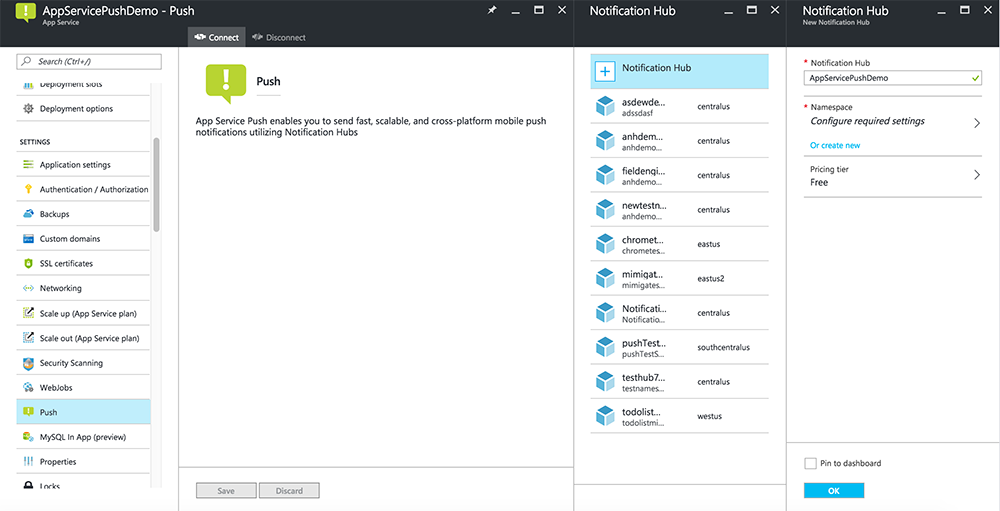
在 azure 入口網站的 中,移至 App Services,然後選取您的應用程式後端。 在 [設定]中,選取 [推送]。
若要將通知中樞資源新增至應用程式,請選取 [Connect]。 您可以建立中樞或連線到現有的中樞。

現在您已將通知中樞連線到Mobile Apps 後端專案。 稍後您會將此通知中樞設定為連線到平臺通知系統 (PNS) 以推送至裝置。
更新伺服器專案以傳送推播通知
在本節中,您會更新現有Mobile Apps 後端專案中的程式代碼,以在每次新增專案時傳送推播通知。 此過程得益於 Azure 通知中樞的 範本 功能,可啟用跨平臺推送。 各種客戶端會使用範本註冊推播通知,而單一通用推播可以到達所有客戶端平臺。
選擇下列符合您後端項目類型的程序——.NET 後端 或 Node.js 後端。
.NET 後端專案
在 Visual Studio 中,以滑鼠右鍵按兩下伺服器專案。 然後選取 [管理 NuGet 套件]。 搜尋
Microsoft.Azure.NotificationHubs,然後選取 安裝。 此程式會安裝通知中樞連結庫,以便從後端傳送通知。在伺服器專案中,開啟 Controllers>TodoItemController.cs。 然後新增下列 using 語句:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;在 PostTodoItem 方法中,於呼叫 InsertAsync之後新增下列程式碼:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }此過程會在插入新項目時傳送一個包含項目文字的範本通知。
重新發佈伺服器專案。
Node.js 後端專案
設定後端專案。
以下列程式代碼取代 todoitem.js 中的現有程式代碼:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;此程式會在插入新項目時傳送包含item.text的範本通知。
當您在本機計算機上編輯檔案時,請重新發佈伺服器專案。
設定與執行 Android 專案 (選擇性)
完成本節以啟用適用於 Android 的 Xamarin.Forms Droid 專案的推播通知。
開啟 Firebase 雲端通訊 (FCM)
登入 Firebase 主控台。 建立新的 Firebase 專案 (如果您還沒有 Firebase 專案的話)。
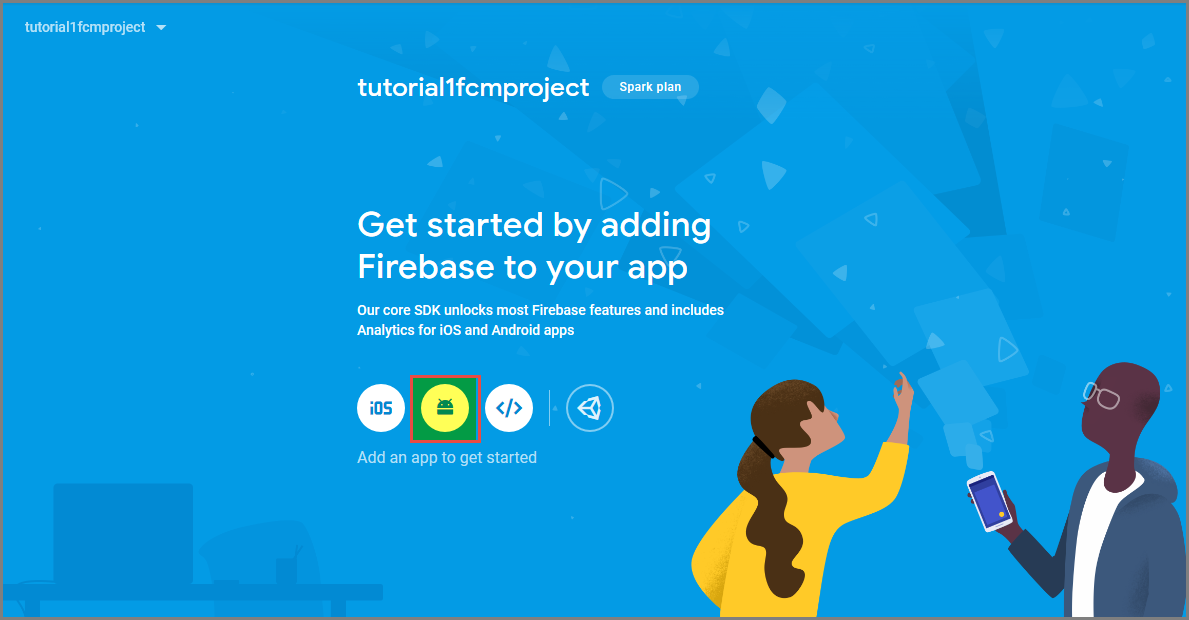
建立專案之後,請選取 [將 Firebase 新增至 Android 應用程式]。

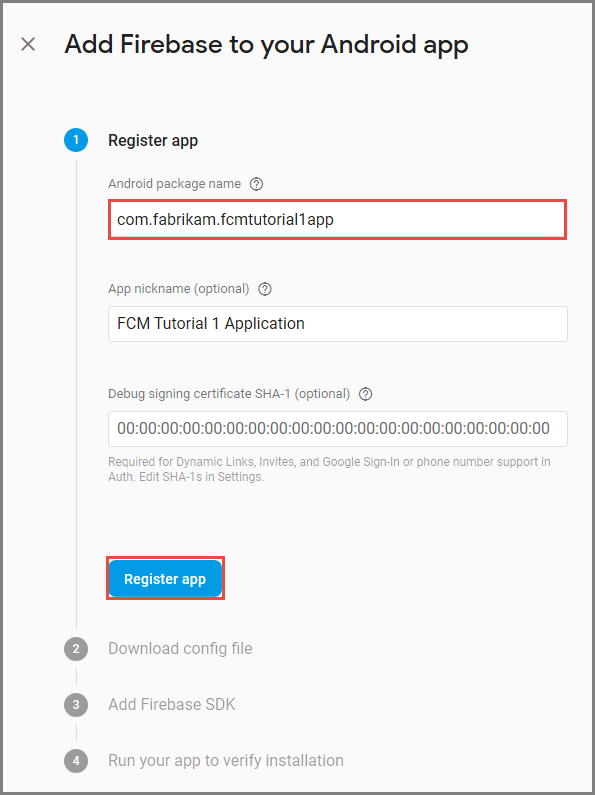
在 [將 Firebase 新增至 Android 應用程式] 頁面上,採取下列步驟:
對於 [Android 套件名稱],複製應用程式 build.gradle 檔案的 applicationId 值。 在這個範例中,它是
com.fabrikam.fcmtutorial1app。
選取 註冊應用程式。
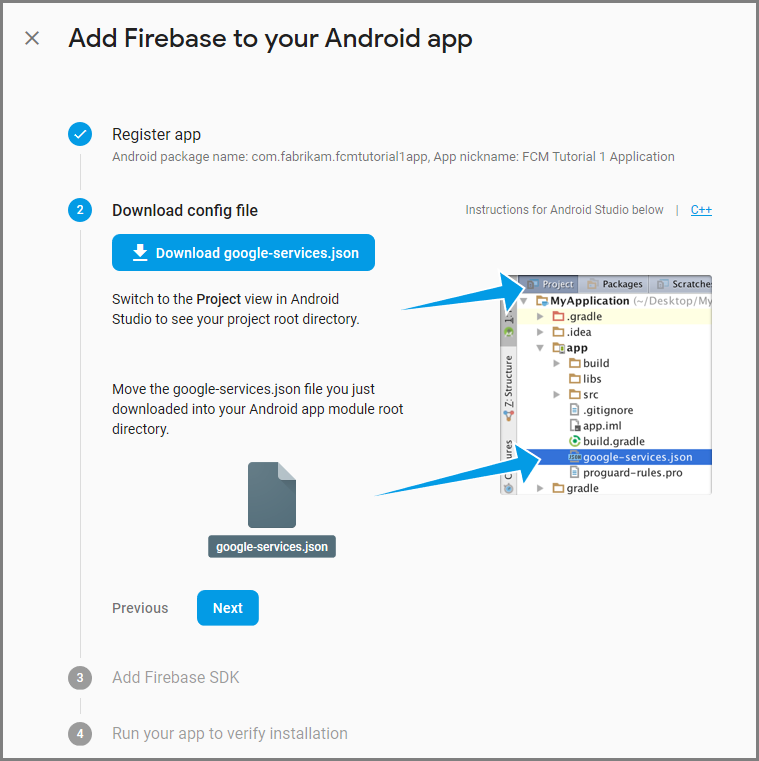
選取 [下載 google-services.json],將檔案儲存到專案的應用程式資料夾,然後選取 [下一步]。

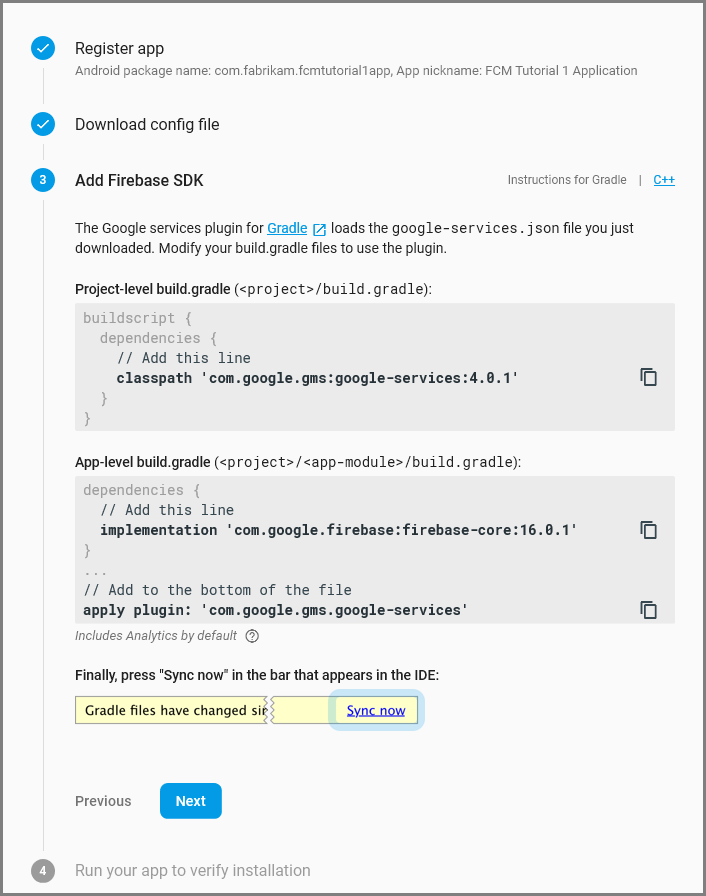
在 Android Studio 中對於專案進行下列設定變更。
在專案層級 build.gradle 檔案 (<project>/build.gradle) 中,將下列陳述式新增至 [相依性] 區段。
classpath 'com.google.gms:google-services:4.0.1'在應用程式層級 build.gradle 檔案 (<project>/<app-module>/build.gradle) 中,將下列陳述式新增至 dependencies 區段。
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'請將以下這行新增至應用程式層級 build.gradle 檔案的結尾,於相依性區段之後。
apply plugin: 'com.google.gms.google-services'在工具列上選取 [立即同步]。

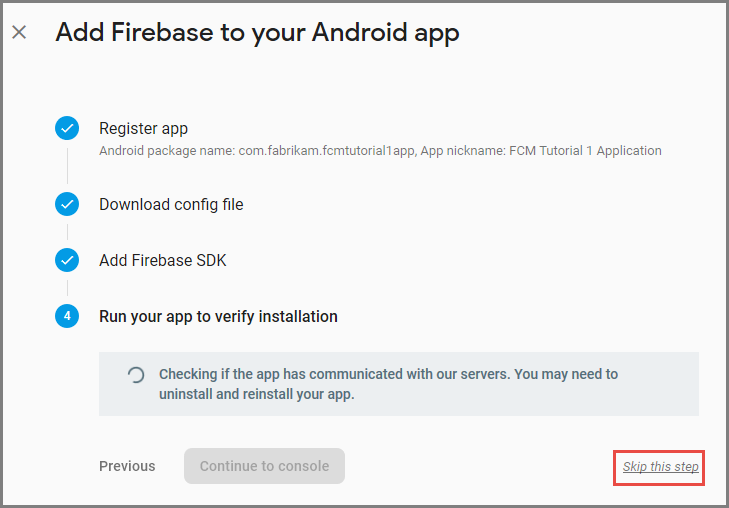
選取 下一步。
選取 [略過此步驟]。

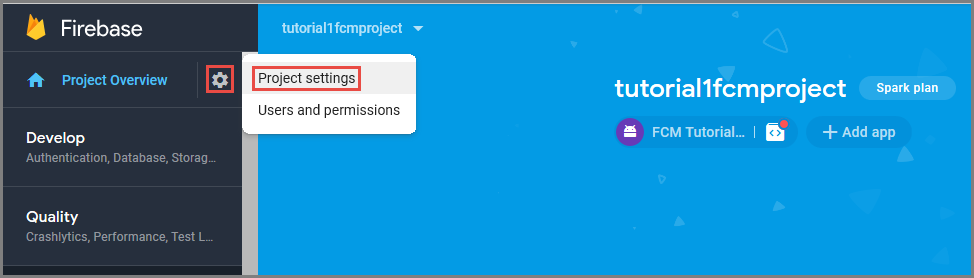
在 Firebase 主控台中,選取您專案的齒輪圖示。 然後選取 [專案設定]。

如果您尚未將 google-services.json 檔案下載到 Android Studio 專案的 app 資料夾,可以在此頁面下載。
切換到頂端的 [雲端通訊] 索引標籤。
複製並儲存伺服器金鑰以供稍後使用。 您可以使用此值來設定中樞。
設定行動應用程式後端以使用 FCM 發送推送通知請求
- 在 Azure 入口網站的 中,選取 瀏覽所有>App Services。 然後選取您的行動應用程式的後端。
- 在 [設定]中,選取 [推送]。 然後選取 [設定推播通知服務。
- 移至 Google (GCM)。 輸入您從 Firebase 控制台取得的 FCM 舊版伺服器金鑰,然後選取 [儲存]。
您的服務現在已設定為使用 Firebase 雲端通訊。
將推播通知新增至 Android 專案
使用 FCM 設定後端後,您可以將元件和程式代碼新增至用戶端,以向 FCM 註冊。 您也可以透過Mobile Apps 後端向 Azure 通知中樞註冊推播通知,並接收通知。
- 在 Droid 專案中,按一下滑鼠右鍵 [參考 >] 管理 NuGet 套件...。
- 在 [NuGet 套件管理員] 視窗中,搜尋 Xamarin.Firebase.Messaging 套件,並將其新增至專案。
- 在 Droid 項目的項目屬性中,將應用程式設定為使用 Android 7.0 版或更高版本進行編譯。
- 將從 Firebase 控制台下載的 google-services.json 檔案新增至 Droid 專案的根目錄,並將其建置動作設定為 GoogleServicesJson。 如需詳細資訊,請參閱 新增Google Services JSON 檔案。
向 Firebase 雲端通訊註冊
開啟 AndroidManifest.xml 檔案,並將下列
<receiver>專案插入<application>專案中:<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver" android:exported="false" /> <receiver android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver" android:exported="true" android:permission="com.google.android.c2dm.permission.SEND"> <intent-filter> <action android:name="com.google.android.c2dm.intent.RECEIVE" /> <action android:name="com.google.android.c2dm.intent.REGISTRATION" /> <category android:name="${applicationId}" /> </intent-filter> </receiver>
實作 Firebase 實例標識碼服務
將新的類別新增至名為
FirebaseRegistrationService的 Droid 專案,並確定檔案頂端有下列using語句:using System.Threading.Tasks; using Android.App; using Android.Util; using Firebase.Iid; using Microsoft.WindowsAzure.MobileServices;使用以下程式碼取代空的
FirebaseRegistrationService類別:[Service] [IntentFilter(new[] { "com.google.firebase.INSTANCE_ID_EVENT" })] public class FirebaseRegistrationService : FirebaseInstanceIdService { const string TAG = "FirebaseRegistrationService"; public override void OnTokenRefresh() { var refreshedToken = FirebaseInstanceId.Instance.Token; Log.Debug(TAG, "Refreshed token: " + refreshedToken); SendRegistrationTokenToAzureNotificationHub(refreshedToken); } void SendRegistrationTokenToAzureNotificationHub(string token) { // Update notification hub registration Task.Run(async () => { await AzureNotificationHubService.RegisterAsync(TodoItemManager.DefaultManager.CurrentClient.GetPush(), token); }); } }FirebaseRegistrationService類別負責產生安全性令牌,以授權應用程式存取 FCM。 當應用程式從 FCM 收到註冊令牌時,會叫用OnTokenRefresh方法。 方法會從 FCM 異步更新的FirebaseInstanceId.Instance.Token屬性擷取令牌。OnTokenRefresh方法不常叫用,因為只有在安裝或卸載應用程式時、使用者刪除應用程式數據、應用程式清除實例標識符時,或令牌的安全性遭到入侵時,才會更新令牌。 此外,FCM 實例標識符服務會要求應用程式定期重新整理其令牌,通常是每 6 個月一次。OnTokenRefresh方法也會叫用SendRegistrationTokenToAzureNotificationHub方法,用來將用戶的註冊令牌與 Azure 通知中樞產生關聯。
向 Azure 通知中樞註冊
將新的類別新增至名為
AzureNotificationHubService的 Droid 專案,並確定檔案頂端有下列using語句:using System; using System.Threading.Tasks; using Android.Util; using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;使用以下程式碼取代空的
AzureNotificationHubService類別:public class AzureNotificationHubService { const string TAG = "AzureNotificationHubService"; public static async Task RegisterAsync(Push push, string token) { try { const string templateBody = "{\"data\":{\"message\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBody} }; await push.RegisterAsync(token, templates); Log.Info("Push Installation Id: ", push.InstallationId.ToString()); } catch (Exception ex) { Log.Error(TAG, "Could not register with Notification Hub: " + ex.Message); } } }RegisterAsync方法會建立簡單的通知訊息範本作為 JSON,並使用 Firebase 註冊令牌註冊從通知中樞接收範本通知。 這可確保從 Azure 通知中樞傳送的任何通知都會以註冊令牌代表的裝置為目標。
顯示推播通知的內容
將新的類別新增至名為
FirebaseNotificationService的 Droid 專案,並確定檔案頂端有下列using語句:using Android.App; using Android.Content; using Android.Media; using Android.Support.V7.App; using Android.Util; using Firebase.Messaging;使用以下代碼替換空的
FirebaseNotificationService類別:[Service] [IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })] public class FirebaseNotificationService : FirebaseMessagingService { const string TAG = "FirebaseNotificationService"; public override void OnMessageReceived(RemoteMessage message) { Log.Debug(TAG, "From: " + message.From); // Pull message body out of the template var messageBody = message.Data["message"]; if (string.IsNullOrWhiteSpace(messageBody)) return; Log.Debug(TAG, "Notification message body: " + messageBody); SendNotification(messageBody); } void SendNotification(string messageBody) { var intent = new Intent(this, typeof(MainActivity)); intent.AddFlags(ActivityFlags.ClearTop); //Unique request code to avoid PendingIntent collision. var requestCode = new Random().Next(); var pendingIntent = PendingIntent.GetActivity(this, requestCode, intent, PendingIntentFlags.OneShot); var notificationBuilder = new NotificationCompat.Builder(this) .SetSmallIcon(Resource.Drawable.ic_stat_ic_notification) .SetContentTitle("New Todo Item") .SetContentText(messageBody) .SetContentIntent(pendingIntent) .SetSound(RingtoneManager.GetDefaultUri(RingtoneType.Notification)) .SetAutoCancel(true); var notificationManager = NotificationManager.FromContext(this); notificationManager.Notify(0, notificationBuilder.Build()); } }當應用程式從 FCM 收到通知、擷取訊息內容並呼叫
SendNotification方法時,會叫用OnMessageReceived方法。 這個方法會將訊息內容轉換成應用程式執行時啟動的本機通知,通知會出現在通知區域中。
現在,您已準備好在 Android 裝置或模擬器上執行的應用程式中測試推播通知。
在Android應用程式中測試推播通知
只有在模擬器上進行測試時,才需要前兩個步驟。
- 請確定您要在已設定 Google Play 服務的裝置或模擬器上部署或偵錯。 檢查裝置或模擬器上已安裝 Play 應用程式,即可驗證此情況。
- 按兩下 [應用程式]>[設定]>[新增帳戶],將Google帳戶新增至Android裝置。 然後依照提示將現有的 Google 帳戶新增至裝置,或建立新的帳戶。
- 在 Visual Studio 或 Xamarin Studio 中,以滑鼠右鍵點擊 Droid 專案,然後點擊 [設定為啟動專案]。
- 按兩下 [執行 來建置專案,並在Android裝置或模擬器上啟動應用程式。
- 在應用程式中,輸入工作,然後按下加號 (+) 圖示。
- 確認新增專案時收到通知。
設定與執行 iOS 專案 (選擇性)
本節適用於執行適用於 iOS 裝置的 Xamarin iOS 專案。 如果您未使用 iOS 裝置,可以略過本節。
產生憑證簽署要求檔案
Apple 推播通知服務 (APNs) 會使用憑證來驗證您的推播通知。 請遵循這些指示來建立必要的推播憑證來傳送和接收通知。 如需這些概念的詳細資訊,請參閱 官方Apple推播通知服務 檔。
產生憑證簽署要求(CSR)檔案,Apple 使用此檔案來產生已簽署的推送憑證。
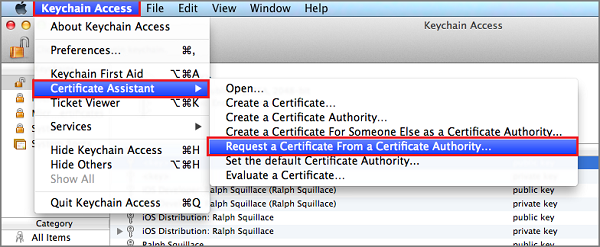
在您的 Mac 上,執行 Keychain 存取工具。 您可以從 [公用程式] 資料夾或 Launchpad 上的 [其他] 資料夾開啟它。
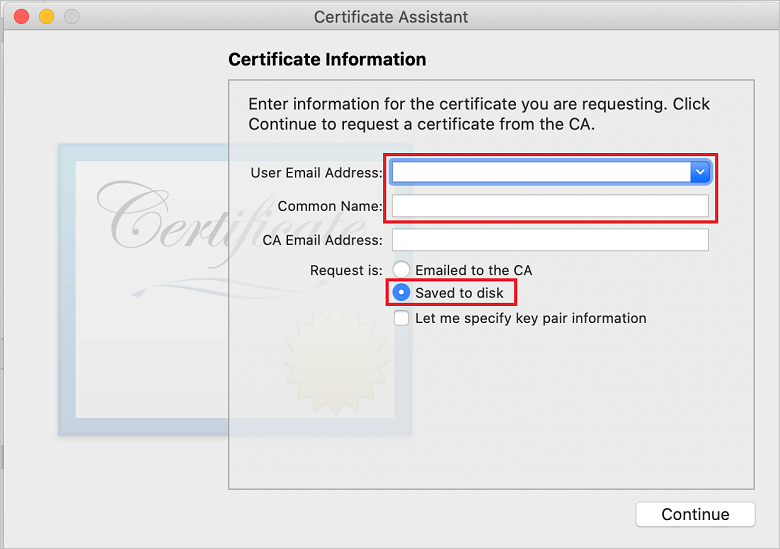
選取 [金鑰鏈存取],展開 [憑證助理],然後選取 [向證書頒發機構單位要求憑證]。

備註
根據預設,Keychain Access 會選取清單中的第一個專案。 如果您位於 憑證 類別,且 Apple Worldwide Developer Relations 認證機構不是清單中的第一個項目,那這可能會是個問題。 在產生 CSR(憑證簽署要求)之前,請確定您擁有非密鑰物品,或已選取 Apple 全球開發人員關係認證機構 的密鑰。
選取您的 [使用者電子郵件位址],輸入您的 [一般名稱] 值,確定您指定 [ 儲存到磁碟],然後選取 [ 繼續]。 將CA 電子郵件位址留空,因為它不是必需的。

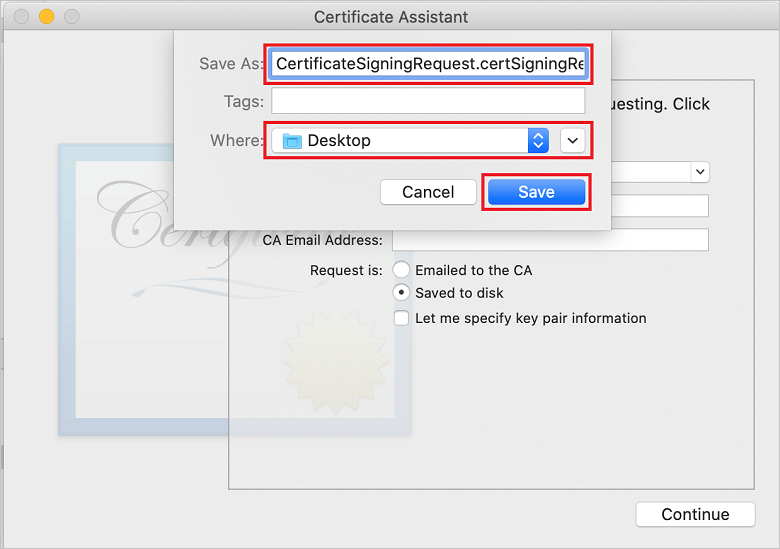
在「另存新檔」中輸入 CSR 檔案的名稱,於「位置」中選取位置,然後選取「儲存」。

此動作會將 CSR 檔案儲存在選取的位置。 默認位置為 Desktop。 請記住為檔案選擇的位置。
接下來,向Apple註冊您的應用程式、啟用推播通知,並上傳導出的 CSR 以建立推播憑證。
註冊應用程式以啟用推播通知
若要將推播通知傳送至 iOS 應用程式,請向 Apple 註冊您的應用程式,並註冊推播通知。
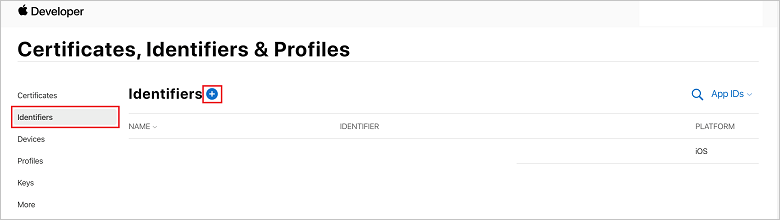
如果您尚未註冊應用程式,請流覽至 Apple 開發人員中心的 iOS 佈建入口網站 。 使用您的 Apple ID 登入入口網站,然後選取 [ 標識符]。 然後選取 + 以註冊新的應用程式。

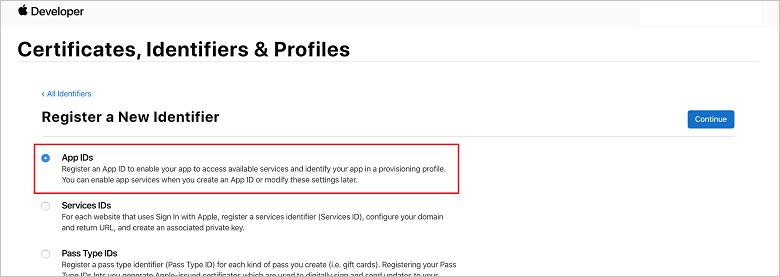
在 [ 註冊新的標識符 ] 畫面上,選取 [ 應用程式標識符 ] 單選按鈕。 然後選取 [ 繼續]。
 註冊新識別碼的頁面
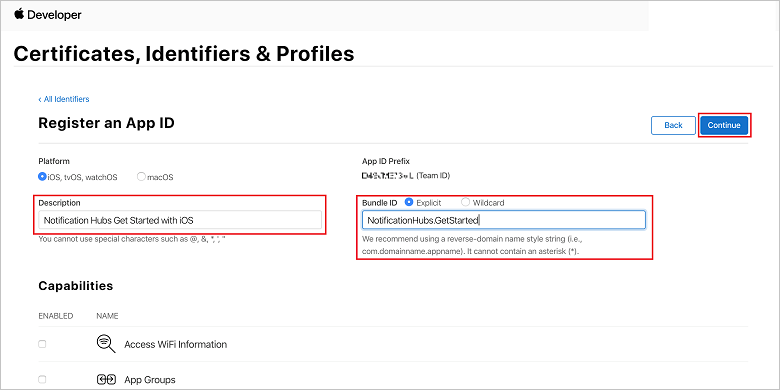
註冊新識別碼的頁面更新新應用程式的下列三個值,然後選取 [ 繼續]:
描述:輸入應用程式的描述性名稱。
套件 ID:請輸入格式為組織識別碼.產品名稱的套件 ID,如應用程式分發指南中所述。 [組織標識符] 和 [產品名稱] 值必須符合您在建立 Xcode 專案時所使用的組織識別碼和產品名稱。 在下列螢幕快照中 ,NotificationHubs 值會當做組織標識碼使用,而 GetStarted 值會當做產品名稱使用。 請確定套件 組合識別碼 值符合 Xcode 專案中的值,讓 Xcode 使用正確的發佈配置檔。

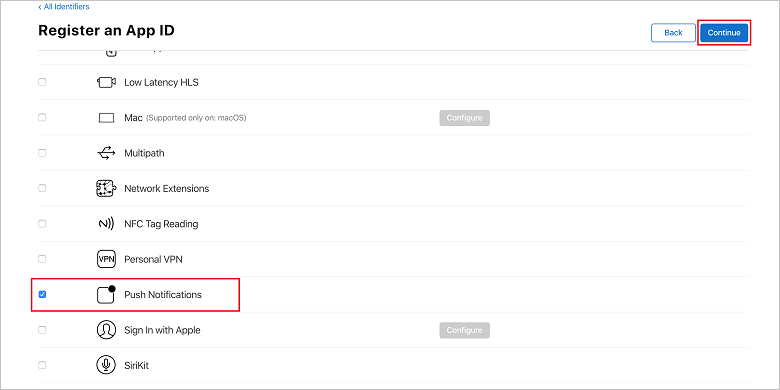
推播通知:檢查 功能區段中的 推播通知 選項。

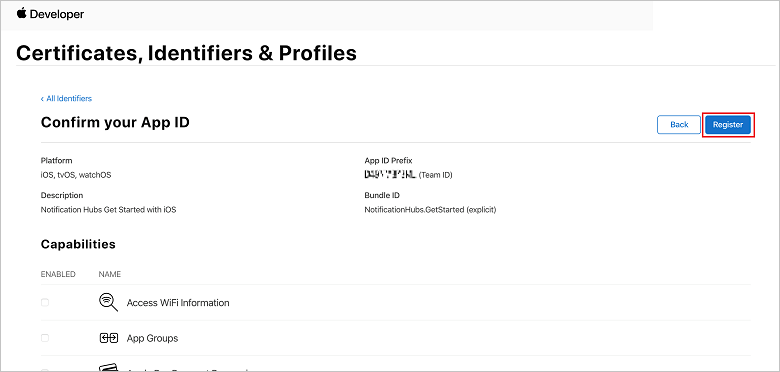
此動作會產生您的應用程式識別碼和您確認資訊的要求。 選取 [ 繼續],然後選取 [ 註冊 ] 以確認新的應用程式標識符。

選取 [註冊之後,您會在 [憑證]、[標識符 & 配置檔] 頁面中看到新的 [應用程式標識符] 作為明細專案。
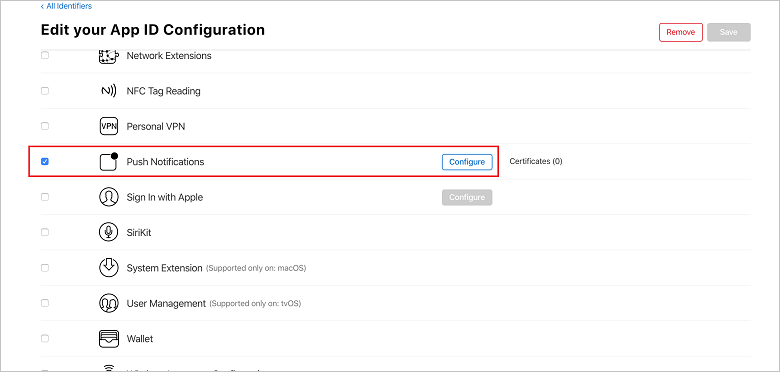
在 憑證、標識符和配置檔案 頁面的 標識符 下,找出您剛才建立的應用程式 ID 項目,然後選取其列以顯示 編輯應用程式 ID 設定畫面。
建立通知中心的憑證
需要憑證,才能讓通知中樞使用 APNS。 這可以透過下列兩種方式之一來完成:
- 建立可直接上傳至通知中樞的 .p12。
- 建立 .p8,以用於 令牌型驗證(較新的方法)。
較新的方法有一些優點(相較於使用憑證),如APNS 令牌型 (HTTP/2) 驗證中所述。 不過,已針對這兩種方法提供步驟。
選項 1:建立可直接上傳至通知中樞的 .p12 推播憑證
向下卷動至核取的 [推播通知 ] 選項,然後選取 [ 設定 ] 以建立憑證。

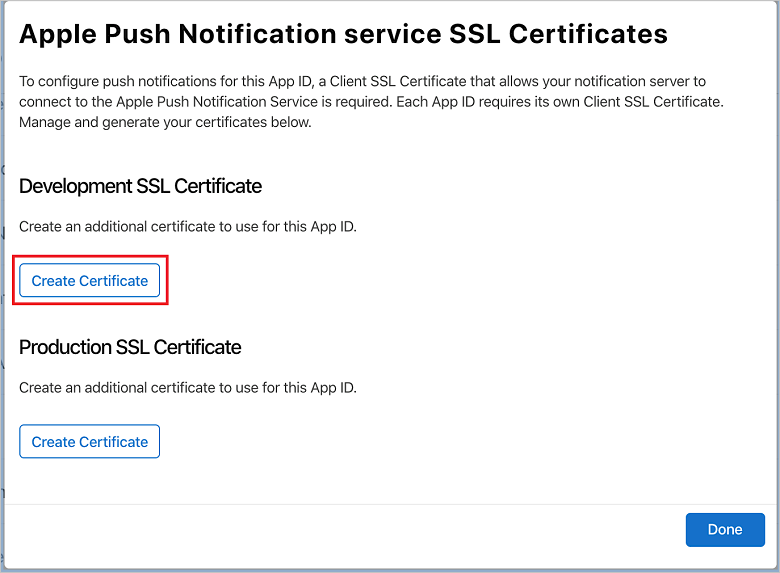
[ Apple 推播通知服務 SSL 憑證 ] 視窗隨即出現。 請在 開發 SSL 憑證 區段底下選取 建立憑證 按鈕。

[ 建立新的憑證 ] 畫面隨即顯示。
備註
本教學課程使用開發憑證。 註冊生產憑證時會使用相同的程式。 只要確定您在傳送通知時使用相同的憑證類型。
選取 [選擇檔案],瀏覽至您在第一個任務中儲存 CSR 檔案的位置,然後雙擊憑證名稱以載入它。 然後選取 [ 繼續]。
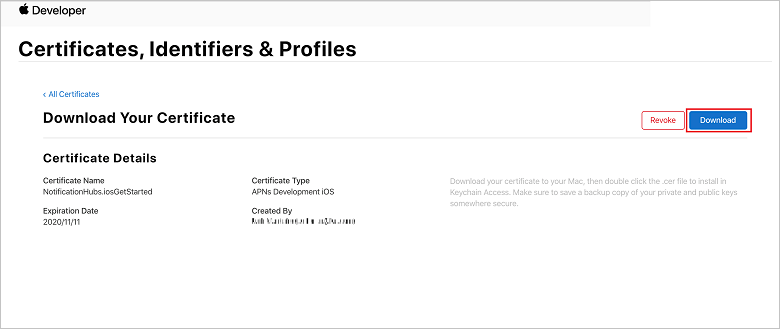
在入口網站建立憑證之後,選取 [ 下載] 按鈕。 儲存憑證,並記住儲存憑證的位置。

憑證將下載並儲存在您的電腦 下載 資料夾中。
![[下載] 資料夾中尋找憑證檔案](../includes/media/notification-hubs-enable-apple-push-notifications/notification-hubs-cert-downloaded.png)
備註
根據預設,下載的開發憑證會命名 為 aps_development.cer。
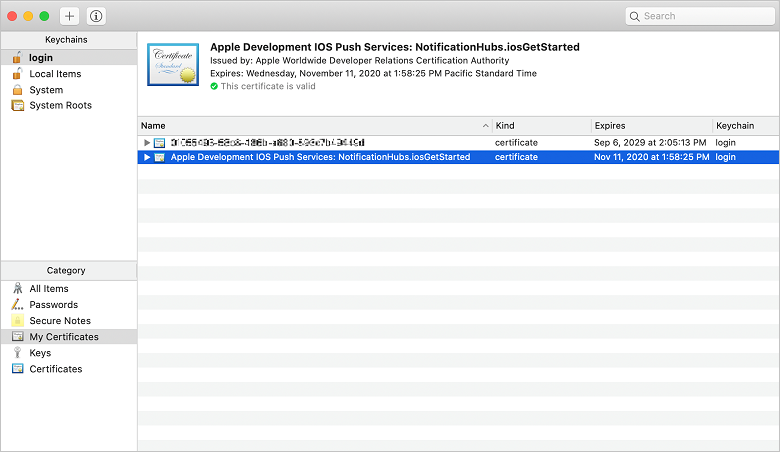
雙擊下載的推送憑證 aps_development.cer。 此動作會在 Keychain 中安裝新的憑證,如下圖所示:

備註
雖然憑證中的名稱可能不同,但名稱前面會加上 Apple Development iOS Push Services。
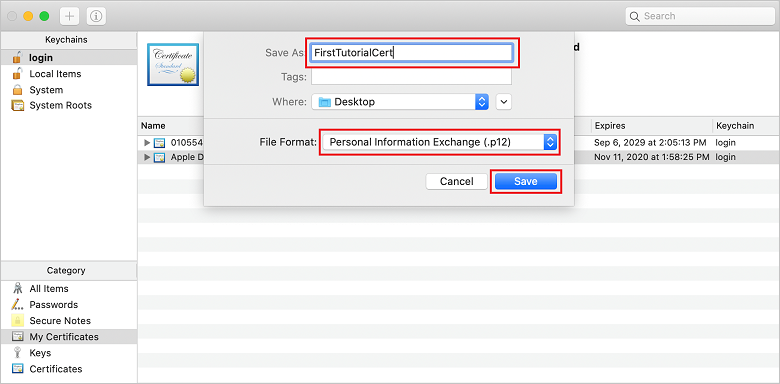
在 [金鑰鏈存取] 中,於 [憑證] 類別裡,以滑鼠右鍵點擊您建立的新推播憑證。 依序選取 [匯出]、命名檔案、選取 .p12 格式,然後選取 [ 儲存]。

您可以選擇使用密碼保護憑證,但這是選擇性的。 如果您想要略過密碼建立,請按兩下 [ 確定 ]。 記下匯出之 .p12 憑證的檔名和位置。 它們可用來啟用與 APN 的驗證。
備註
您的 .p12 檔名和位置可能與本教學課程中所描繪的內容不同。
選項 2:建立可用於令牌型驗證的 .p8 憑證
記下下列詳細資料:
- 應用程式識別碼前置詞 (這是 小組識別碼)
- 套件組合標識碼
回到 [ 憑證]、[標識符和配置檔] 中,按兩下 [ 金鑰]。
備註
如果您已經有一把為 APNS 設定的金鑰,您可以重新使用在建立後立即下載的 .p8 憑證。 若是如此,您可以忽略步驟 3 到 5。
單擊+按鈕(或建立金鑰按鈕)來建立新的金鑰。
提供適當的 金鑰名稱 值,然後選取 [Apple 推播通知服務(APNs)] 選項,接著按一下 [繼續],然後在下一個畫面上點擊 [註冊]。
點選單擊 [下載,然後將 .p8 檔案 (前面加上 AuthKey_) 移至安全的本機目錄,然後按兩下 [完成 ]。
備註
請務必將 .p8 檔案保留在安全的地方(並儲存備份)。 下載金鑰之後,就無法在移除伺服器複本時重新下載金鑰。
在 [金鑰] 上,按下您剛才建立的金鑰(或如果您選擇改用現有的金鑰)。
記下 [ 金鑰識別碼 ] 值。
在您選擇的適當應用程式中開啟 .p8 憑證,例如 Visual Studio Code 然後記下密鑰值。 這是-----BEGIN PRIVATE KEY-----和-----END PRIVATE KEY-----之間的值。
-----BEGIN PRIVATE KEY----- <key_value> -----END PRIVATE KEY-----備註
這是 令牌值,稍後將用來設定 通知中樞。
在這些步驟結束時,您應該有以下資訊,以供稍後在 設定通知中樞的 APNs 資訊:
- 小組識別碼 (請參閱步驟 1)
- 套件組合識別碼 (請參閱步驟 1)
- 金鑰識別碼 (請參閱步驟 7)
- 令牌值 也就是 .p8 索引鍵值(請參閱步驟 8)
建立應用程式的配置檔案
返回 iOS 佈建入口網站,選取 [憑證]、[標識符和配置檔],從左側功能表中選取 [配置檔],然後選取+以建立新的配置檔。 [ 註冊新的布建配置檔 ] 畫面隨即出現。
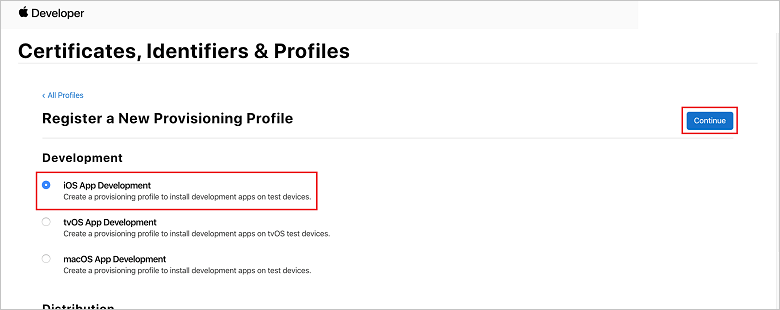
選取 [開發] 下的 [iOS 應用程式開發] 作為布建配置檔類型,然後選取 [繼續]。

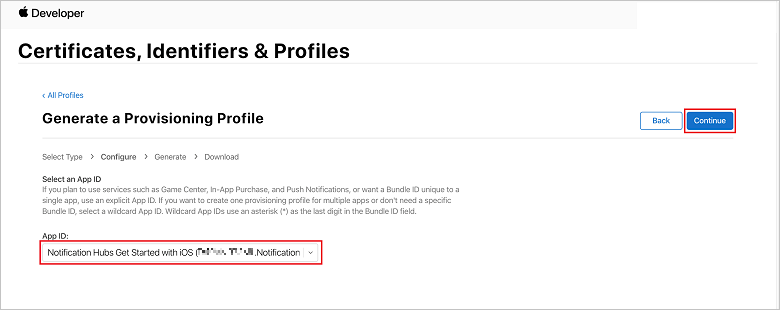
接下來,從 [應用程式標識符] 下拉式清單中選取您建立的應用程式標識符,然後選取 [繼續]。

在 [ 選取憑證] 視窗中,選取用於程式代碼簽署的開發憑證,然後選取 [ 繼續]。 此憑證不是您所建立的推送憑證。 若不存在,您必須建立它。 如果憑證存在,請跳至下一個步驟。 如果開發憑證不存在,若要建立開發憑證:
- 如果您看到 [沒有可用的憑證],請選取 [ 建立憑證]。
- 在 [軟體] 區段中,選取 [Apple Development]。 然後選取 [ 繼續]。
- 在 [ 建立新的憑證 ] 畫面中,選取 [ 選擇檔案]。
- 流覽至您稍早建立的 憑證簽署要求 憑證,加以選取,然後選取 [ 開啟]。
- 選取 繼續。
- 下載開發憑證,並記住其儲存位置。
返回 [憑證]、[標識符和配置檔] 頁面,從左側功能表中選取 [配置檔],然後選取+以建立新的配置檔。 [ 註冊新的布建配置檔 ] 畫面隨即出現。
在 [ 選取憑證] 視窗中,選取您剛才建立的開發憑證。 然後選取 [ 繼續]。
接下來,選取要用於測試的裝置,然後選取 [ 繼續]。
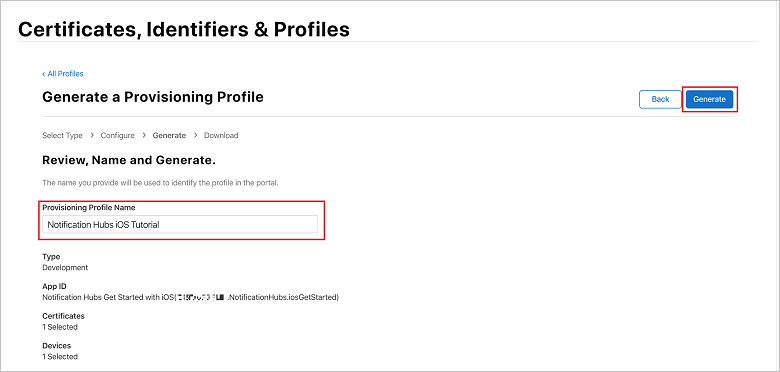
最後,在 布建配置檔名稱中選擇配置檔的名稱,然後選取 [產生]。

建立新的布建配置檔後,選取下載。 請記住其儲存位置。
請瀏覽到配置檔的位置,然後雙擊以將其安裝在您的 Xcode 開發機上。
建立通知中樞
在本節中,您會使用 .p12 推播憑證或令牌型驗證來建立通知中樞,並使用 APN 設定驗證。 如果您想要使用已建立的通知中樞,您可以跳至步驟 5。
登入 Azure 入口網站。
選取左側功能表上的 [所有服務],然後在行動裝置區段中選取[通知中心]。 選取服務名稱旁邊的星號圖示,將服務加到左功能表上的 [我的最愛] 區段。 將 通知中樞 新增至 [我的最愛]之後,請在左側功能表上選取它。
![Azure 入口網站 - 選取 [通知中樞]](../includes/media/notification-hubs-portal-create-new-hub/all-services-select-notification-hubs.png)
在 [通知中心
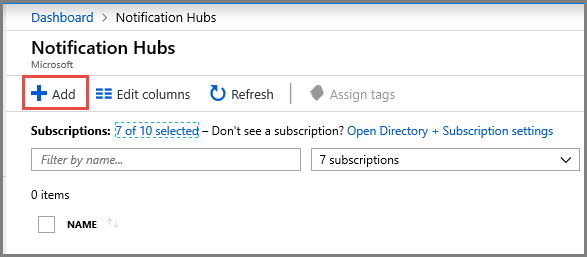
樞紐] 頁面上,選擇工具列上的 [新增]。 
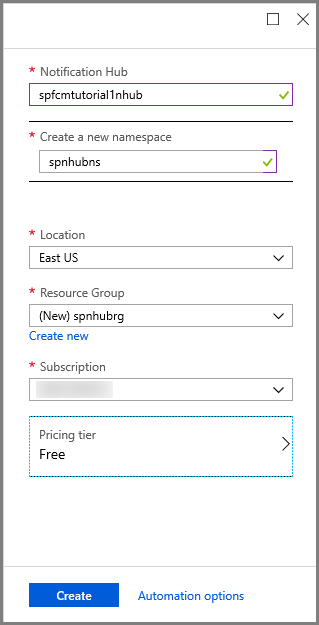
在 [通知中樞] 頁面上,執行下列步驟:
在Notification Hub中輸入名稱。
在 [建立新命名空間] 中輸入名稱。 命名空間包含一或多個中樞。
從 [位置] 下拉式清單方塊選取值。 此值會指定您要在其中建立中樞的位置。
在 資源群組中選取現有的資源群組,或為新的資源群組建立名稱。
選取 ,創建。
 設定通知中樞屬性
設定通知中樞屬性
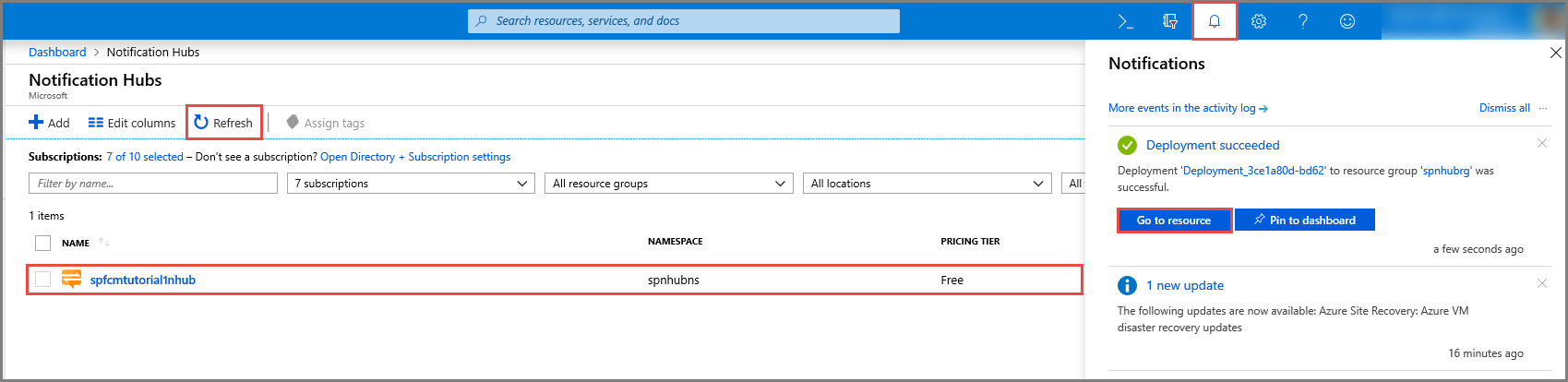
選取 [通知 ] (鈴鐺圖示),然後選取 [移至資源]。 您也可以在 [通知樞紐頁面] 上重新整理清單,然後選取您的樞紐。

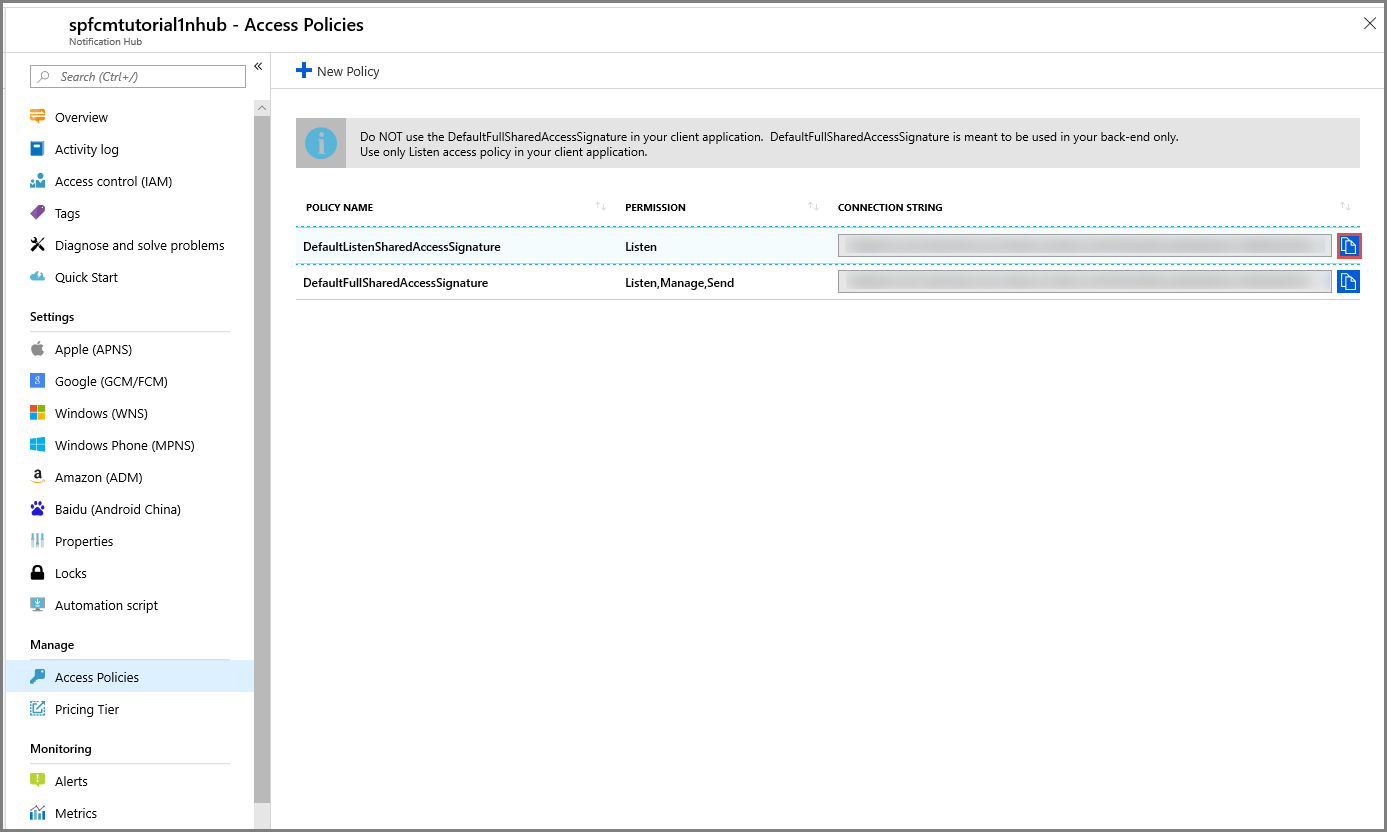
從清單中選取 [ 存取原則 ]。 請注意,這兩個 連接字串 可供您使用。 您稍後需要他們來處理推播通知。
這很重要
請勿 不要 應用程式中使用 DefaultFullSharedAccessSignature 原則。 這僅供後端使用。

使用 APNs 資訊來配置通知中樞
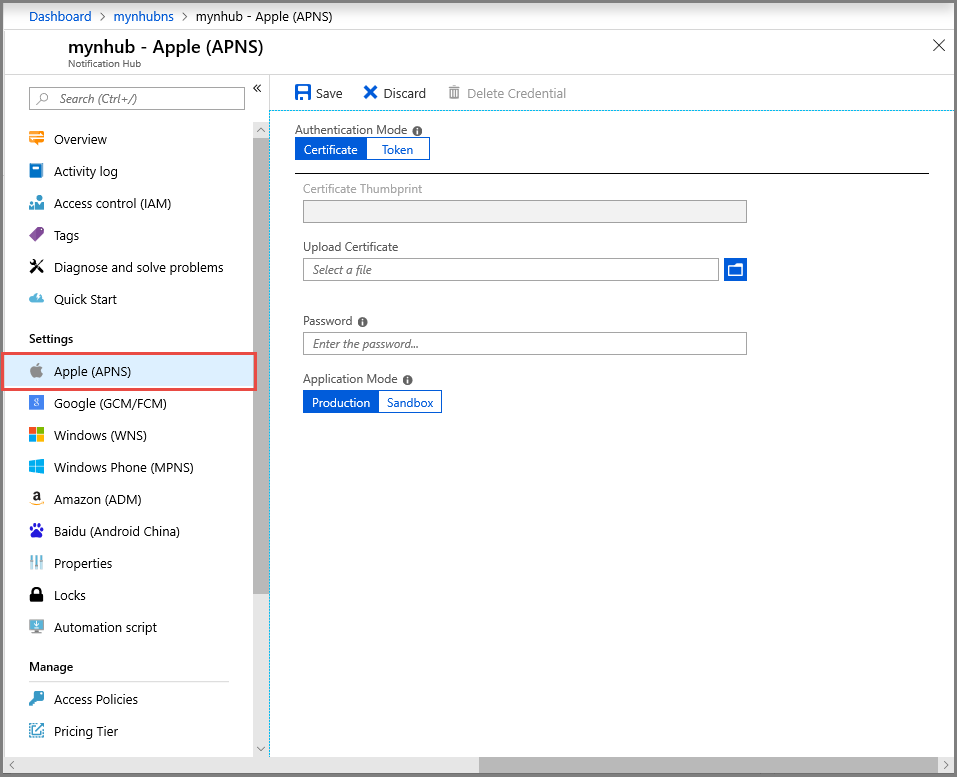
在 [通知服務] 下,選取 [Apple (APNS),然後根據您先前在 建立通知中樞憑證 一節中選擇的方法,遵循適當的步驟。
備註
只有當您想要將推播通知傳送給從市集購買您應用程式的使用者時,才使用 生產應用程式模式。
選項一:使用 .p12 推送憑證
選取憑證。
選取檔案圖示。
選取您稍早導出的 .p12 檔案,然後選取 [ 開啟]。
如有需要,請指定正確的密碼。
選取 [沙箱] 模式。

請選擇儲存。
選項 2:使用令牌型驗證
選擇 Token。
輸入您稍早取得的下列值:
- 金鑰識別碼
- 套件組合標識碼
- 小組標識碼
- 令牌
選擇 沙箱
請選擇儲存。
您現在已使用APN設定通知中樞。 您也有用來註冊應用程式的連線字串,並傳送推送通知。
設定APNS的通知中樞
- 在您的 Mac 上,啟動 Keychain Access。 在左側導覽列的 [類別目錄]下,開啟 [我的憑證] 。 尋找您在上一節下載的 SSL 憑證,然後揭露其內容。 只選取憑證(請勿選取私鑰)。 然後 匯出它。
- 在 Azure 入口網站的 中,選取 瀏覽所有>App Services。 然後選取您的行動應用程式的後端。
- 在 [設定]下,選取 [App Service 推送]。 然後選取您的通知中樞名稱。
- 移至 Apple Push Notification Services>上傳憑證。 上傳 .p12 檔案,選取正確的 模式(視您先前的用戶端 SSL 憑證為生產環境或沙箱而定)。 儲存任何變更。
您的服務現在已設定為使用 iOS 上的推播通知。
接下來,您會在 Xamarin Studio 或 Visual Studio 中設定 iOS 項目設定。
在 Xamarin Studio 中設定 iOS 專案
在 Xamarin.Studio 中,開啟 Info.plist,並使用您稍早使用新應用程式識別碼建立的套件組合 識別符來更新 套件組合標識符。

向下捲動至 背景模式。 選取 啟用背景模式 方塊和 遠端通知 方塊。

在 [方案面板] 中按兩下您的專案,以開啟 [項目選項]。
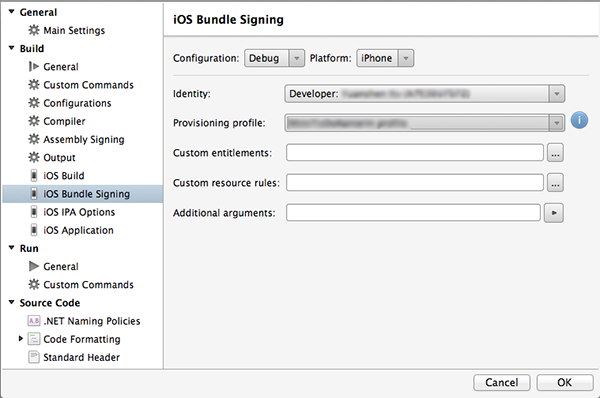
在 [建置] 下,選擇 [iOS 套件組合簽署],然後選取您剛才為此專案設定的對應身分識別和布建配置檔。

這可確保專案使用新的配置檔進行程式碼簽署。 如需官方的 Xamarin 裝置佈建檔,請參閱 Xamarin 裝置佈建。
在 Visual Studio 中設定 iOS 專案
在 Visual Studio 中,以滑鼠右鍵點擊專案,然後點擊[屬性]。
在屬性頁面中,按一下 [iOS 應用程式] 索引標籤,並使用您稍早建立的識別碼更新 識別碼。

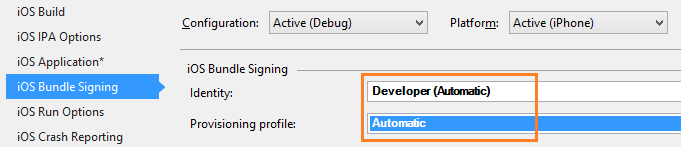
在 [iOS 套件組合簽署] 索引標籤中,選取您剛才為此專案設定的對應身分識別和布建配置檔。

這可確保專案使用新的配置檔進行程式代碼簽署。 如需官方的 Xamarin 裝置佈建檔,請參閱 Xamarin 裝置佈建。
按兩下 Info.plist 以開啟它,然後在 [背景模式] 底 下啟用 RemoteNotifications。
將推播通知新增至 iOS 應用程式
在 iOS 專案中,開啟 AppDelegate.cs,並將下列語句新增至程式代碼檔案頂端。
using Newtonsoft.Json.Linq;在 AppDelegate 類別中,新增 RegisteredForRemoteNotifications 事件的覆寫,以註冊通知:
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app Push push = TodoItemManager.DefaultManager.CurrentClient.GetPush(); push.RegisterAsync(deviceToken, templates); }在 AppDelegate中,也為 DidReceiveRemoteNotification 事件處理程式新增下列覆寫:
public override void DidReceiveRemoteNotification(UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps[new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }這個方法會在應用程式執行時處理傳入通知。
在 AppDelegate 類別中,將下列程式代碼新增至 FinishedLaunching 方法:
// Register for push notifications. var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications();這能支持遠端通知,並請求推播註冊。
您的應用程式現在已更新以支援推播通知。
在您的 iOS 應用程式中測試推播通知
以滑鼠右鍵點擊 iOS 專案,然後選擇 [設定為啟始專案]。
按 Visual Studio 中的 [執行] 按鈕或 F5,以在 iOS 裝置中建置專案並啟動應用程式。 然後按一下 [確定] 以接受通知。
備註
您必須明確地接受來自您應用程式的推播通知。 此要求只會在應用程式第一次執行時發生。
在應用程式中,輸入工作,然後按下加號 (+) 圖示。
確認已收到通知,然後按兩下 [確定] [確定] 關閉通知。
設定及執行 Windows 專案 (選擇性)
本節適用於執行適用於 Windows 裝置的 Xamarin.Forms WinApp 和 WinPhone81 專案。 這些步驟也支援通用 Windows 平臺 (UWP) 專案。 如果您未使用 Windows 裝置,可以略過本節。
向 Windows 通知服務註冊您的 Windows 應用程式以取得推播通知 (WNS)
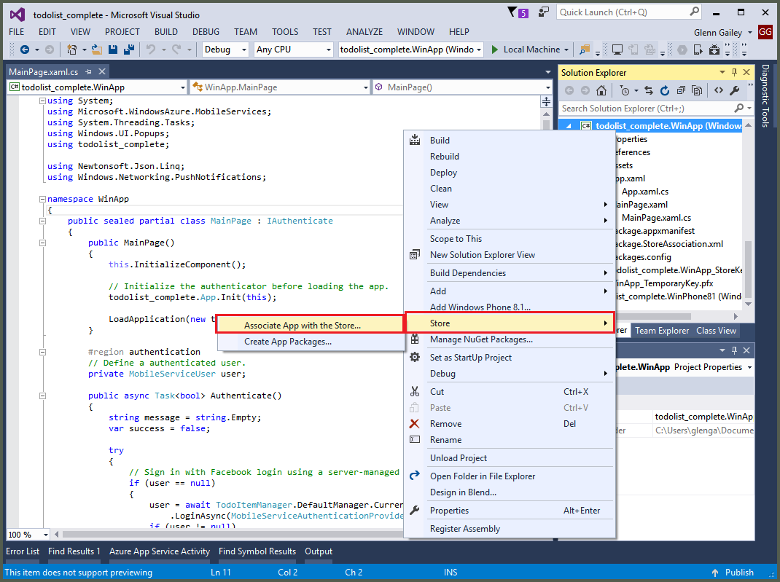
在 Visual Studio 方案總管中,以滑鼠右鍵按兩下 Windows 市集應用程式專案。 然後選取 市集>將應用程式與市集關聯。

在精靈中,選取 [下一步]。 然後使用您的Microsoft帳戶登入。 在[保留新的應用程式名稱]中,輸入應用程式的名稱,然後選取[保留]。
成功建立應用程式註冊之後,請選取新的應用程式名稱。 選取 [下一步],然後選取 [關聯]。 此程式會將必要的 Windows 市集註冊資訊新增至應用程式指令清單。
使用您先前為 Windows 市集應用程式建立的相同註冊,針對 Windows Phone 市集應用程式專案重複步驟 1 和 3。
移至 windows 開發人員中心 ,然後使用您的 Microsoft 帳戶登入。 在 [我的應用程式]中,選取新的應用程式註冊。 然後展開 服務>推播通知。
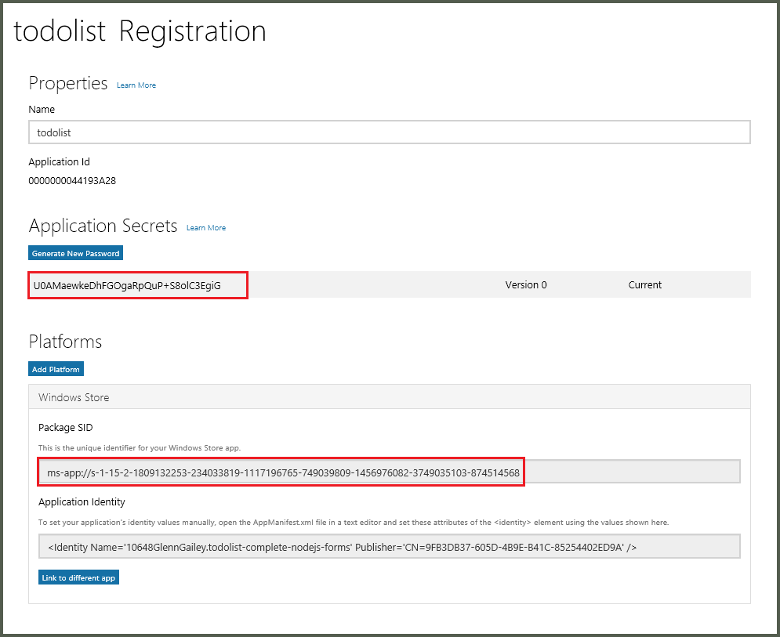
在 [推播通知] 頁面上,於 [Windows 推播通知服務 ][WNS] 和 [Microsoft Azure Mobile Apps] 底下,選取 [Live Services 網站]。 記下 套件 SID 的值,以及 Application Secret中的 當前 值。
開發人員中心

這很重要
應用程式秘密和套件 SID 是重要的安全性認證。 請勿與任何人共用這些值,或與您的應用程式一起散發這些值。
設定 WNS 的通知中樞
在 Azure 入口網站的 中,選取 瀏覽所有>App Services。 然後選取您的行動應用程式的後端。 在 [設定]下,選取 [App Service 推送]。 然後選取您的通知中樞名稱。
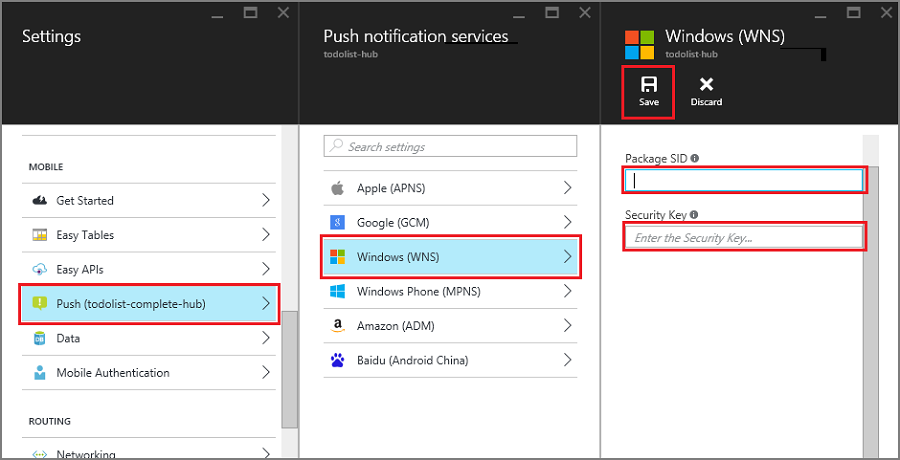
移至 Windows(WNS)。 然後輸入您從 Live Services 網站取得 安全性密鑰(客戶端密碼)和 套件 SID。 接下來,選取 儲存。

您的後端現在已設定為使用WNS來傳送推播通知。
將推播通知新增至 Windows 應用程式
在Visual Studio中,在 Windows 項目中開啟 App.xaml.cs,然後新增下列語句。
using Newtonsoft.Json.Linq; using Microsoft.WindowsAzure.MobileServices; using System.Threading.Tasks; using Windows.Networking.PushNotifications; using <your_TodoItemManager_portable_class_namespace>;以包含
TodoItemManager類別的可攜式專案的命名空間取代<your_TodoItemManager_portable_class_namespace>。在 App.xaml.cs 中,新增下列 InitNotificationsAsync 方法:
private async Task InitNotificationsAsync() { var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); const string templateBodyWNS = "<toast><visual><binding template=\"ToastText01\"><text id=\"1\">$(messageParam)</text></binding></visual></toast>"; JObject headers = new JObject(); headers["X-WNS-Type"] = "wns/toast"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyWNS}, {"headers", headers} // Needed for WNS. }; await TodoItemManager.DefaultManager.CurrentClient.GetPush() .RegisterAsync(channel.Uri, templates); }此方法會取得推播通知通道,並註冊範本,以接收來自通知中樞的範本通知。 支援 messageParam 的範本通知將會傳遞至此用戶端。
在 App.xaml.cs 中,透過新增
async修飾詞,更新 OnLaunched 事件處理方法的定義。 然後在 方法結尾新增下列程式代碼行:await InitNotificationsAsync();這可確保每次啟動應用程式時,都會建立或重新整理推播通知註冊。 請務必這樣做,以確保 WNS 推播通道始終保持活躍。
在 Visual Studio 的方案總管中,開啟 Package.appxmanifest 檔案,並將 Toast 支援 設定為 是,位於 通知下。
建置應用程式並確認您沒有任何錯誤。 您的用戶端應用程式現在應該從Mobile Apps 後端註冊範本通知。 針對解決方案中的每個 Windows 項目重複本節。
在 Windows 應用程式中測試推播通知
- 在 Visual Studio 中,右鍵點擊 Windows 專案,然後按一下 [設定為啟始專案]。
- 按 [執行] 按鈕來建置項目並啟動應用程式。
- 在應用程式中,輸入新 todoitem 的名稱,然後按下加號 (+) 圖示加以新增。
- 確認新增項目時是否收到通知。
後續步驟
您可以深入瞭解推播通知:
- 從 Azure Mobile Apps 傳送推播通知
- Firebase Cloud Messaging
- 遠端通知 使用 Firebase 雲端通訊
-
診斷推播通知問題
有各種原因導致通知可能會遭到捨棄或最終不在裝置上。 本主題說明如何分析和找出推播通知失敗的根本原因。
您也可以繼續進行下列其中一個教學課程:
-
將驗證新增至您的應用程式
瞭解如何使用識別提供者驗證應用程式的使用者。 -
啟用應用程式的離線同步處理
瞭解如何使用Mobile Apps後端新增應用程式的離線支援。 使用離線同步處理時,即使沒有網路連線,使用者也可以與行動應用程式互動,檢視、新增或修改數據。