以卡片方式顯示產品評論
此範例示範如何使用資訊清單來擴充 Web 範本,以卡片格式顯示網頁上的產品評論。

如何建立 Web 範本元件,以顯示產品評論
步驟 1:準備
- 在您的環境中建立一個包含比對資料行 (名稱、內容和評分) 的資料表
- 複製資料表的邏輯名稱。
- 在新資料表上建立一些範例記錄。
步驟 2:設定網站範本
將原始程式碼複製至環境中的新網站範本。 如需更多詳細資料,請參閱如何建立網站範本元件。
{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr50f_review'> <attribute name='cr50f_name' /> <attribute name='cr50f_content' /> <attribute name='cr50f_rating' /> <attribute name='createdon' /> <order attribute='createdon' descending='false' /> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | integer %} {% assign column_count = columns | integer %} {% assign cutoff = cutoff | integer %} <h2>{{ name | default: "Feedback entries (default)" }} </h2> <span>Showing {{ posts_count }} out of {{ postsQuery.results.entities.size }}</span> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style:none" class="grid"> {% for post in postsQuery.results.entities limit: posts_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-{% if post.cr50f_rating < cutoff %}danger{%elsif post.cr50f_rating == cutoff%}warning{%elsif post.cr50f_rating == 10%}success{% else %}default{% endif %}"> <div class="panel-heading">{{ post.cr50f_name }} <span class="badge" style="float:right">{{ post.cr50f_rating }}</span> </div> <div class="panel-body" style="height:150px"> <p>{{ post.cr50f_content }}</p> </div> <div class="panel-footer" style="height:55px"> <span>{{ post.createdon }}</span> {% if post.cr50f_rating < cutoff %} <button type="button" class="btn btn-danger" style="float:right" onclick="alert('Flagging this review!')"> <span class="glyphicon glyphicon-flag" aria-hidden="true"></span> </button> {% endif %} </div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{ load_more_label | default: "Load More" }}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr50f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 10" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}以新的資料表結構描述名稱取代 cr50f 的所有執行個體。 這應該會處理 fetchXML 屬性以及整個 HTML 與
{% manifest %}。
步驟 3:使用網站範本
- 將新的網站範本新增至頁面的頁面複本,例如使用 Web 版 Visual Studio Code 新增
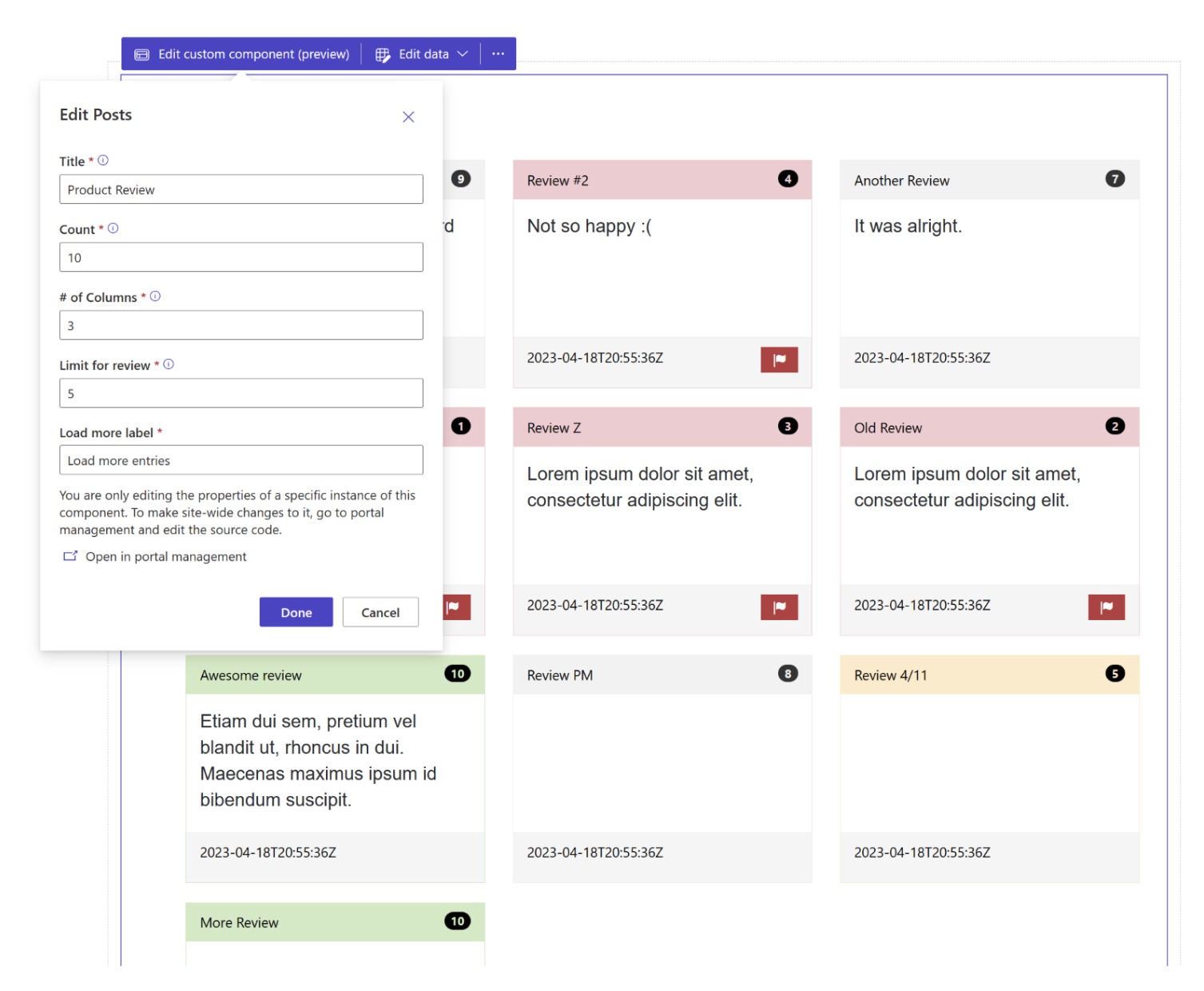
{% include 'product-reviews' name:'Product Review' count:'15' columns:'3' cutoff:'5' load_more_label:'Load more entries' %}或{% include 'product-reviews' name:'Product Review' count:'3' columns:'3' cutoff:'5' load_more_label:'Load more entries' %}。 - 在設計工作室中編輯和設定網站範本的屬性。
- 視需要在不同網頁上重複使用該元件,並重複前一個步驟以根據您的需求來設定顯示內容。
- 選取編輯資料,以更新最新建立資料表上的記錄。