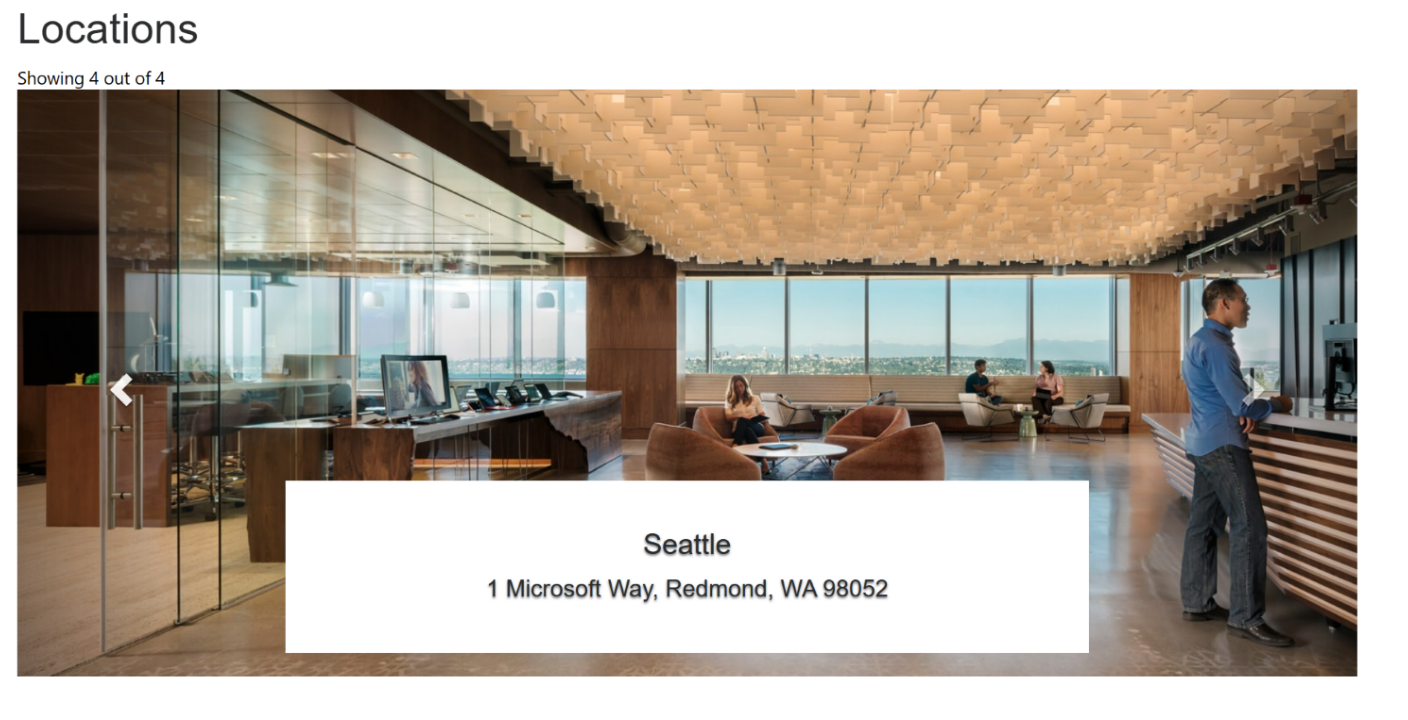
以輪播方式顯示記錄
此範例示範如何使用資訊清單來擴充網站範本,以輪播格式顯示網頁上的位置。

如何建立網站範本元件,以顯示位置
步驟 1:準備
- 在您的環境中建立一個包含比對資料行 (名稱、地址和影像) 的資料表。
- 複製資料表的邏輯名稱。
- 在新資料表上建立一些範例記錄。
步驟 2:設定網站範本
將原始程式碼複製至環境中的新網站範本。 如需更多詳細資料,請參閱如何建立網站範本元件。
{% fetchxml locationsQuery %} <fetch mapping='logical'> <entity name='cr50f_place'> <attribute name='cr50f_name' /> <attribute name='cr50f_address' /> <attribute name='cr50f_image' /> </entity> </fetch> {% endfetchxml %} <h2>{{ title | default: "Locations" }}</h2> {% assign interval = interval | integer %} {% assign count = count | integer %} {% assign height = height | integer %} <span>Showing {{ count }} out of {{ locationsQuery.results.entities.size }}</span> {% if locationsQuery.results.entities.size > 0 %} <div id="carousel-example-generic" class="carousel slide" data-ride="carousel" data-interval="{{interval}}"> <!-- Indicators --> <ol class="carousel-indicators"> {% for location in locationsQuery.results.entities limit: count %} <li data-target="#carousel-example-generic" data-slide-to="{{forloop.index0}}" class="{% if forloop.first %}active{% endif %}"></li> {% endfor %} </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> {% for loc in locationsQuery.results.entities limit: count %} <div class="item {% if forloop.first %}active{% endif %}" style="background-image:url('{{loc.cr50f_image.Url}}&Full=true'); height: {{height | default:500}}px"> <div class="carousel-caption" style="background:white"> <h3>{{ loc.cr50f_name }}</h3> <p>{{ loc.cr50f_address }}</p> </div> </div> {% endfor %} </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> {% endif %} <style> .carousel .item { background-size: cover; background-repeat: no-repeat; } </style> {% manifest %} { "type": "Functional", "displayName": "Locations Slider", "description": "Locations slider using the table 'Place' as the data source", "tables": ["cr50f_place"], "params": [ { "id": "title", "displayName": "Title", "description": "" },{ "id": "interval", "displayName": "Interval", "description": "The amount of time to delay between automatically cycling an item. If false, carousel will not automatically cycle. Default: 5000ms" },{ "id": "count", "displayName": "Count", "description": "The number of locations to display" },{ "id": "height", "displayName": "Slide's height", "description": "In px, default: 500px" } ] } {% endmanifest %}以新的資料表結構描述名稱取代「cr50f」的所有執行個體。 這應該會處理 fetchXML 屬性以及整個 HTML 與
{% manifest %}。
步驟 3:使用網站範本
- 將新的網站範本新增至頁面的頁面複本,例如新增
{% include 'locations-slider' title:'Locations' interval:'6500' count:'4' height:'500' %}或{% include 'locations-slider' title:'Locations' interval:'3500' count:'3' height:'750' %} - 在設計工作室中編輯和設定網站範本的屬性。
- 視需要在不同網頁上重複使用該元件,並重複前一個步驟以根據您的需求來設定顯示內容。
- 選取編輯資料,以更新最新建立資料表上的記錄。