以卡片方式顯示位置
此範例示範如何使用資訊清單來擴充網站範本,以卡片格式顯示網頁上的位置。

如何建立網站範本元件,以顯示位置
步驟 1:準備
- 在您的環境中建立一個包含比對資料行 (名稱、地址和連結) 的資料表。
- 複製資料表的邏輯名稱。
- 在新資料表上建立一些範例記錄。
步驟 2:設定網站範本
將原始程式碼複製至環境中的新網站範本。 如需更多詳細資料,請參閱如何建立網站範本元件。
{% fetchxml locationsQuery %} <fetch mapping='logical' output-format='xml-platform'> <entity name='cr50f_place'> <attribute name='cr50f_name' /> <attribute name='cr50f_address' /> <attribute name='cr50f_link' /> </entity> </fetch> {% endfetchxml %} <h2>{{ name | default: 'Cards' }}</h2> {% assign place_count = count | integer %} {% assign column_count = columns | integer %} <ul style="list-style:none" class="grid"> {% for loc in locationsQuery.results.entities limit: place_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-default"> <div class="panel-heading"> <h3>{{ loc.cr50f_name }}</h3> </div> <div class="panel-body"> <p>{{ loc.cr50f_address }}</p> </div> {% if footer == 'true' and loc.cr50f_link %} <div class="panel-footer"> <a href="{{loc.cr50f_link}}">Learn more about {{ loc.cr50f_name }}</a> </div> {% endif %} </div> </li> {% endfor %} </ul> {% manifest %} { "type": "Functional", "displayName": "Cards", "description": "Custom card component using the table 'Place' as the data source", "tables": [ "cr50f_place" ], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "footer", "displayName": "Footer", "description": "Show the footer of the cards" } ] } {% endmanifest %}以新的資料表結構描述名稱取代 cr50f 的所有執行個體。 這應該會處理 fetchXML 屬性以及整個 HTML 與
{% manifest %}。
步驟 3:使用網站範本
- 將新的網站範本新增至頁面的頁面複本,例如使用 Web 版 Visual Studio Code 新增
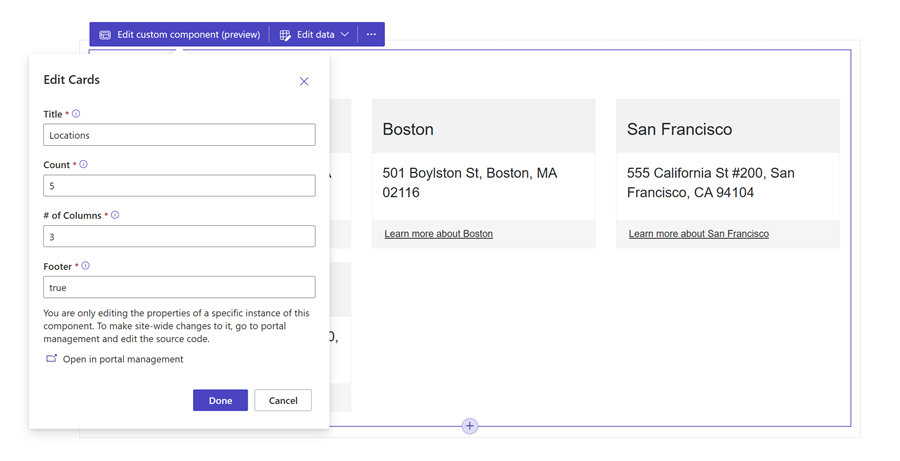
{% include 'Cards' %}。 - 在設計工作室中編輯和設定網站範本的屬性。
- 視需要在不同網頁上重複使用該元件,並重複前一個步驟以根據您的需求來設定顯示內容。
- 選取編輯資料,以更新最新建立資料表上的記錄。