操作說明:建立網站範本元件
建立網站範本元件可讓您建立可設定、可重複使用的元件,而此元件可以為使用的每個特定執行個體進行自訂。
在本操作說明中,您會了解如何:
- 定義資訊清單,並指定要傳遞至網站範本元件的參數
- 建立網站範本元件
- 將網站範本元件新增至網頁
- 使用設計工作室設定參數
先決條件
- Power Pages 訂閱或試用。 在這裡取得 Power Pages 試用版。
- Power Pages 網站已建立。 建立 Power Pages 網站。
建立網站範本元件
在以下步驟中,我們會建立一個網站範本元件,其以卡片配置格式顯示 Microsoft Dataverse 表中的意見反應記錄,並包含可提供檢閱的按鈕。 您可以定義可以設定的卡片數目。
建立要在網站範本元件中使用的 Dataverse 資料表
在本範例中,我們會為程序建立名為檢閱的 Dataverse 資料表。 如需有關如何建立 Dataverse 資料表的詳細資訊,請參閱如何使用資料工作區建立和修改 Dataverse 資料表。 您可以修改這些步驟,以反映自己的商務程序。
移至 Power Pages。
選取要新增網站範本元件的網站,並選取編輯。
在設計工作室中,選取資料工作區。
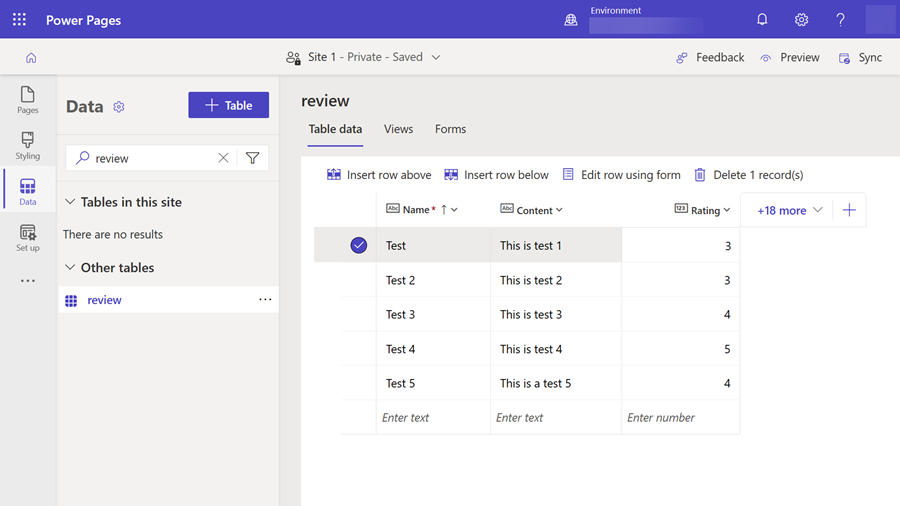
使用下列屬性建立名為檢閱的 Dataverse 資料表:
提示
- 下表只是範例,請隨意建立資料表來配合您自己的商務程序。
資料行名稱 資料行資料類型 姓名 文字 (現有名稱資料行) Content 多行文字 Rating 整數 (最小值:1,最大值:5) 
將一些範例記錄新增至資料表。
在安全性工作區中,新增資料表授權以允許讀取訪問許可權並分配給相應的 Web 角色。
使用資訊清單建立網站範本
在入口網站管理應用程式的內容區段中,選擇網站範本,然後從主要功能表中選取新增來建立新的網站範本。
為名稱 (或反映您需求的其他值) 輸入檢閱 。
將以下程式碼複製並貼上至網站範本記錄的來源欄位中,將以
cr54f為首碼的值替換為您自己環境中使用的首碼。{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr54f_review'> <attribute name='cr54f_name'/> <attribute name='cr54f_content'/> <attribute name='cr54f_rating'/> <attribute name='createdon'/> <order attribute='createdon' descending='false'/> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | times: 1 %} {% assign col_div = columns | integer %} <h2>({{postsQuery.results.entities.size}}) {{name | default:"Feedback entries (default)"}} </h2> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style: none;"> {% for post in postsQuery.results.entities limit:count %} <li class="col-md-{{ 12 | divided_by: col_div }}"> <div class="panel panel-{% if post.cr54f_rating < cutoff %}danger{% else %}default{% endif %}"> <div class="panel-heading">{{post.cr54f_name}} <span class="badge" style="float:right">{{post.cr54f_rating}}</span></div> <div class="panel-body"> <p>{{post.cr54f_content}}</p> </div> <div class="panel-footer">{{post.createdon}}</div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{load_more_label | default: "Load More"}}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr54f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 5" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}
將網站範本元件新增至網頁
建立網站範本元件之後,您可以將其新增至網頁中。
在 Power Pages 設計工作室中,選取要新增網站範本元件的頁面。
選取編輯程式碼,會打開網頁的網頁版 Visual Studio Code。
輸入以下包含參考您先前建立之網站範本的 include 陳述式,您可以將名稱替換為您自己網站範本名稱:
{% include "reviews" %}選取 CTRL-S 以儲存變更。 返回設計工作室,然後選取同步。將會顯示您網頁上元件的預覽。
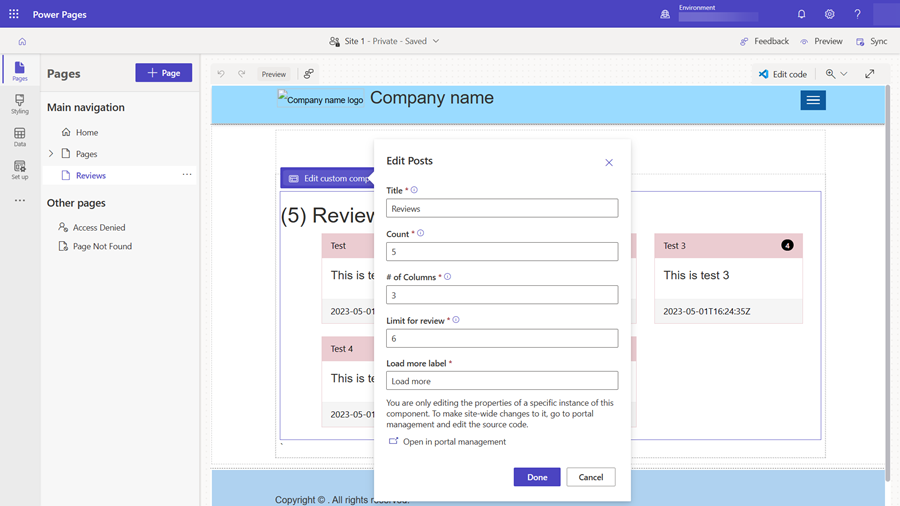
選取編輯自訂元件,您可以設定於上述建立之網站範本元件資訊清單中所定義的參數。

預覽網站以查看配置,返回設計工作室並嘗試不同的配置選項。