在畫布應用中添加和導航螢幕
透過新增預建的畫面,為常見的應用程式情境建立現代化的回應式應用程式。 這些螢幕具有回應式容器和適應不同螢幕尺寸的現代控件。 您還可以新增具有不同版面設定和控制項的自訂畫面。
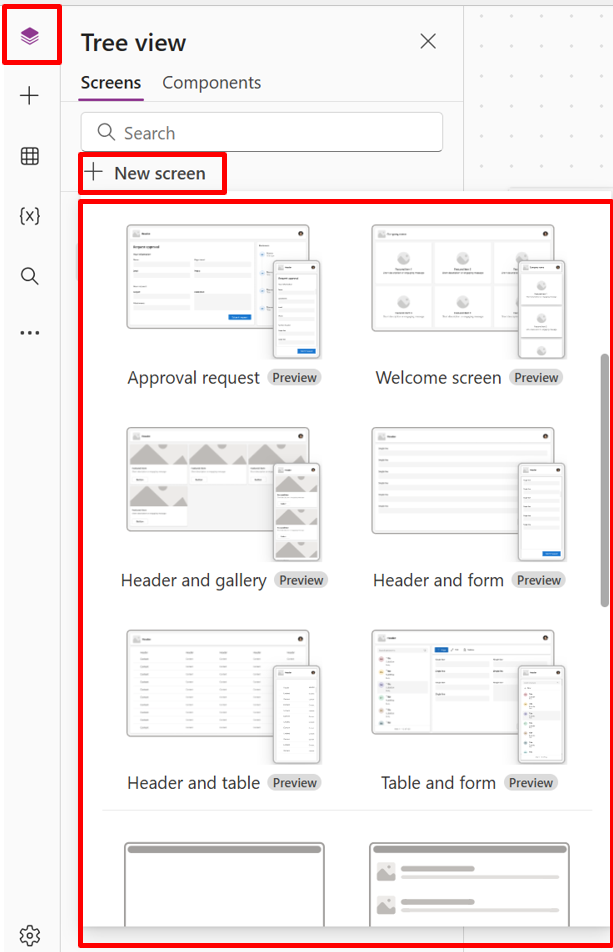
可用的新預建畫面如下:

新增新畫面
登入 Power Apps。
建立畫布應用程式,或開啟要編輯的畫布應用程式。
在命令列上,選擇新畫面,然後選擇畫面版面設定。
預覽版用於確定它在不同設備上的顯示效果的應用程式 。 有關詳細資訊,請參閱預覽應用程式。
提示
要使應用程式適應正在運行它的設備顯示幕的大小,請關閉 Scale to fit 選項。
歡迎畫面
歡迎使用畫面非常適合當作應用程式的第一個畫面,您可以在其中自訂圖塊,例如影像、標題和說明。 您可以通過在主容器中添加或刪除切片來更改切片的數量。 使用圖塊將使用者導覽到應用程式的其他部分。
歡迎使用畫面具有以下控制項範本:
- 畫面容器
- 標頭容器
- 標題
- 主要容器
- 容器
- 影像容器
- Image
- 標題容器
- 功能項按鈕
- 說明文字
- 影像容器
- 容器
- 標頭容器
新增和自訂歡迎畫面
選取新畫面>歡迎使用畫面。
若要變更圖塊的影像,請選取該圖塊,然後選取編輯。
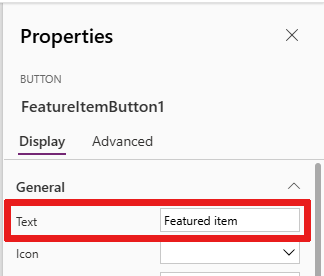
選擇功能項目按鈕控制項,並在屬性窗格中新增您自己的文字。

選擇簡短描述或引人入勝的訊息文字,並新增您自己的文字。
根據需要添加和刪除磁貼。
要在樹檢視中添加圖塊,請複製並粘貼 Container 項。
若要刪除樹狀圖檢視中的圖塊,請以滑鼠右鍵按一下容器,然後選擇刪除。
標題和資源庫畫面
使用標頭和資源庫畫面顯示一系列產品或服務訊息,例如產品目錄。 當您將庫控件連線到資料來源時,將自動創建一個目錄,幾乎不需要自定義。
標頭和資源庫畫面中的資源庫控制項是傳統控制項。 當新式資源庫控制項被釋放時,標頭和資源庫畫面將使用它。 有關詳細資訊,請參閱 畫布應用中的現代控件和主題概述。
標頭和資源庫畫面具有以下控制項範本:
- 畫面容器
- 標頭容器
- 標題
- 主要容器
- 資源庫
- 資源庫容器
- 影像容器
- Image
- 標題容器
- 標題文字
- 說明文字
- 按鈕容器
- Button
- 影像容器
- 資源庫容器
- 資源庫
- 標頭容器
新增和自訂標頭和資源庫畫面
選擇新畫面>標頭和資源庫。
在樹狀檢視表中,選取資源庫並將其連接到資料來源,例如 Dataverse。
選取資源庫中的特定控制項,例如影像、標題文字和文字說明。 在控件的屬性中,使用 ThisItem 語法設置所需的圖像、標題文本和說明。
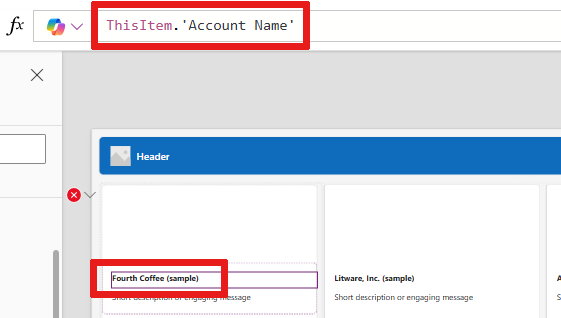
例如,要將帳戶名稱新增至標題文字控制項,請透過在資料編輯列中鍵入
ThisItem來尋找它,以查看要從資料集中新增的可用項目清單。
核准要求畫面
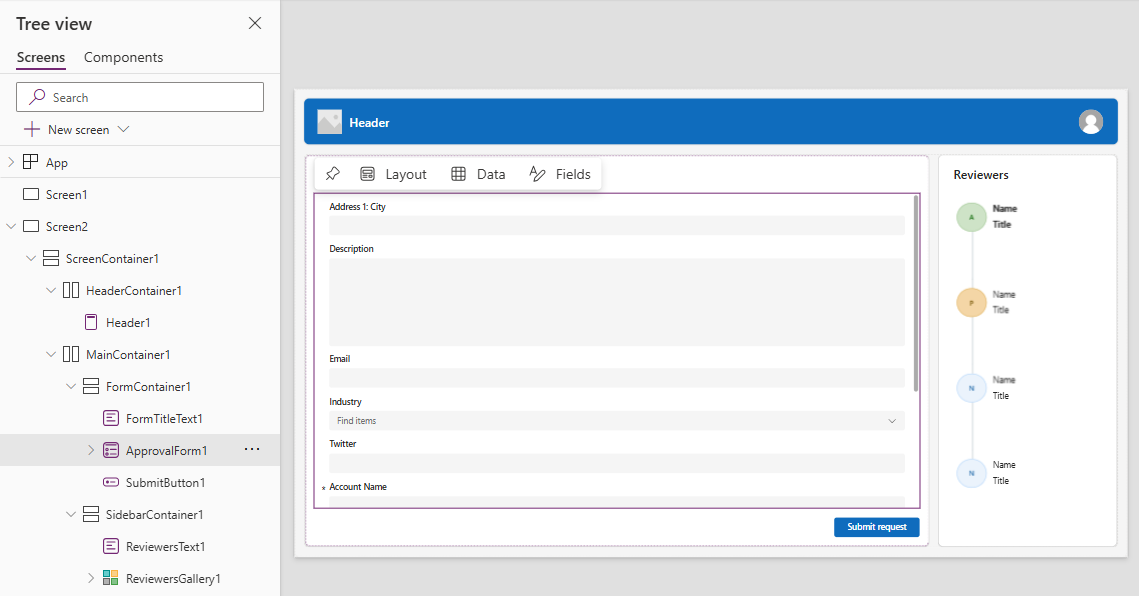
核准請求畫面包含一個標題、一個帶有提交按鈕的表單以及一個帶有預先定義階段的資源庫。 核准請求畫面對於透過提交表單觸發動作的情境非常有用,例如提交核准請求或顯示業務的工作流程。
提示
新增核准請求畫面時,系統會要求您將其與資料來源連線。 資料來源會決定請求表單中的欄位名稱。
核准請求畫面具有以下控制項範本:
- 畫面容器
- 標頭容器
- 標題
- 主要容器
- 表單容器
- 表單標題文字
- 核准表單
- 送出按鈕
- 側邊欄容器
- 審閱者文本
- 檢閱者資源庫
- 表單容器
- 標頭容器
添加和自定義 Approval request (審批請求) 螢幕
選擇新畫面>核准請求。
在 ApprovalForm 的樹狀檢視中,系統會提示您連線到資料來源,例如 Dataverse。
選擇資料來源。
若要查看核准階段的詳細資訊,請在樹狀檢視中選擇 SidebarContainer 節點下的 ReviewersGallery。 然後在屬性窗格中,選擇進階索引標籤,然後移至項目。
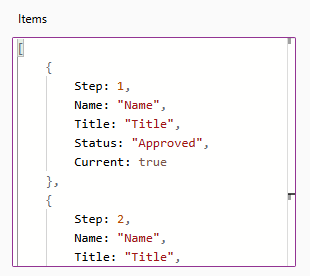
核准階段包含以下詳細資訊:
- 名稱:階段或核准者的名稱
- 標題:階段或核准者的副標題
- 狀態: 階段狀態
- 當前:此階段是否為審批請求的當前階段

您可以在按鈕中新增 Power Automate 核准工作流程以通知核准者。 如需進一步瞭解,請參閱使用 Power Automate 建立並測試核准工作流程。
標題和表單
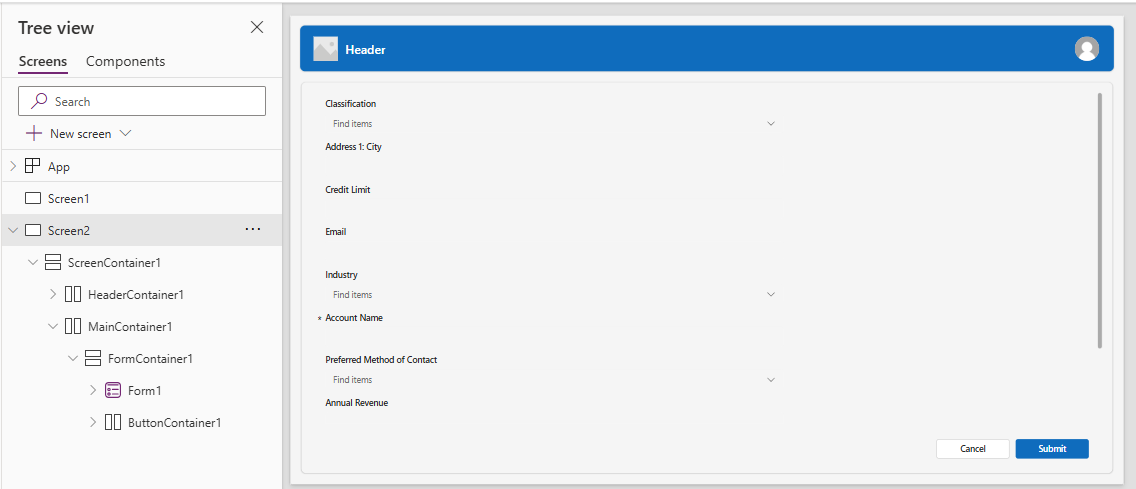
標頭和表單畫面包含標頭、表單和兩個用於提交表單或取消表單提交的按鈕。 此螢幕非常適合使用全屏表單。
Header and form 螢幕包含以下控制項範本:
- 畫面容器
- 標頭容器
- 標題
- 主要容器
- 表單容器
- 表單
- 按鈕容器
- 取消按鈕
- 送出按鈕
- 表單容器
- 標頭容器
添加和自定義 Header and form 螢幕
選擇新畫面>標頭和表單。
在樹狀圖視中,您會看到選定的表單,並出現提示,要求您將表單連接到資料來源。
選擇資料來源。
或者,若要確保最佳的畫面回應能力,請選擇表單上的每個資料卡片,並在屬性窗格的顯示索引標籤中,將其寬度適配屬性設定為開啟。
標題和資料表
標頭和資料表畫面包含兩個控制項,分別是標頭控制項和資料表控制項。 此範本非常適合在螢幕上顯示詳細的數據表。
標頭和資料表畫面具有以下控制項:
- 標頭容器
- 標題
- 主要容器
- 資料表
添加和自定義 Header and table 螢幕
選擇新畫面>標頭和資料表。
在樹狀檢視表中,選取資料表並將其連接到資料來源。
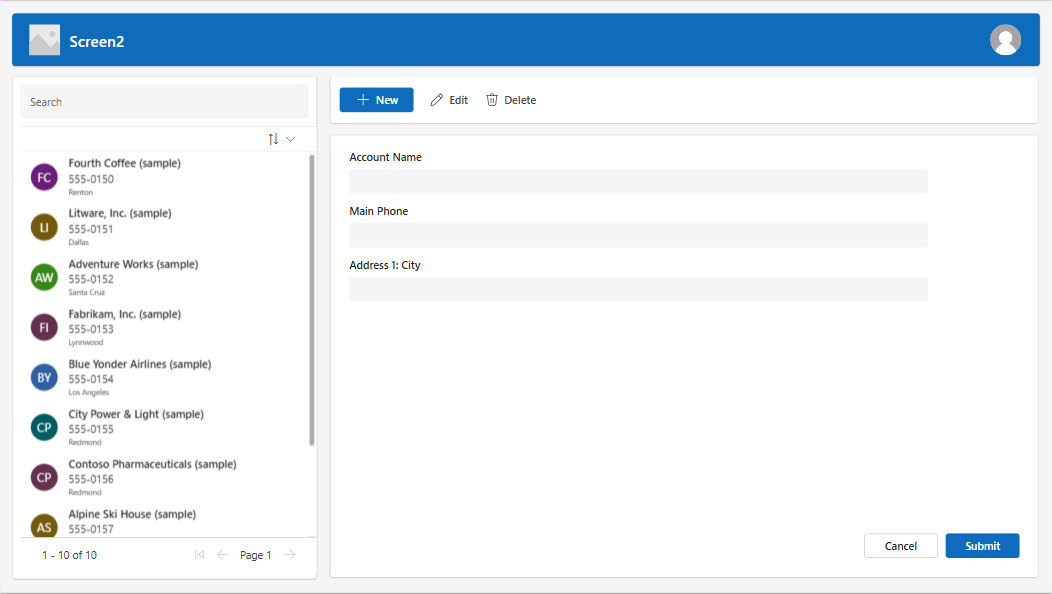
資料表與表單
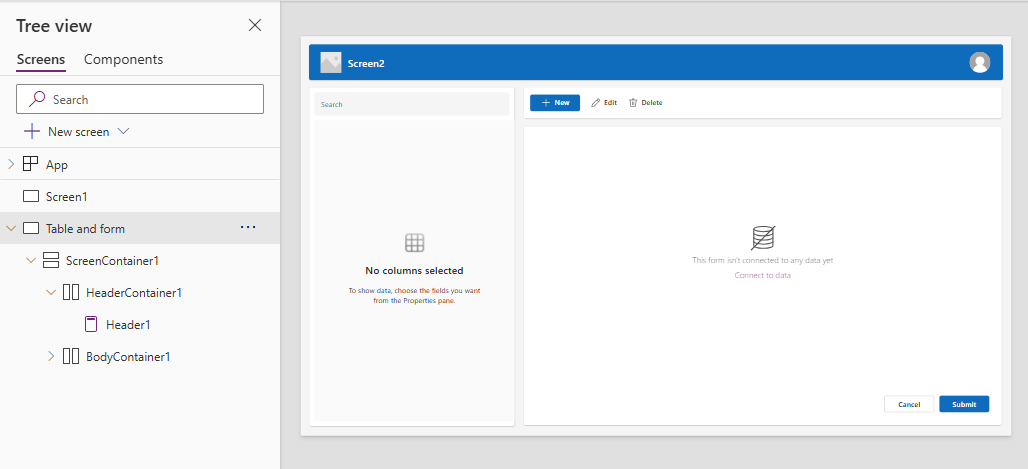
資料表和表單畫面包含兩個主要控制項,分別是新式資料表控制項和新式表單控制項。 此範本具有內建的 Power Fx 公式,可輕鬆連接和自訂資料。 此範本非常適合使用表單選擇和編輯記錄。
資料表和表單包含以下控制項:
- 畫面容器
- 標頭容器
- 標頭控制項
- 本文容器
- 文字輸入 (搜尋)
- 資料表控制項
- 表單控制項
- 按鈕
- 新的
- Edit
- 删除
- 提交
- 取消
- 標頭容器
新增和自訂資料表和表單畫面
在 Power Apps Studio 中:
選擇新畫面>資料表和表單。
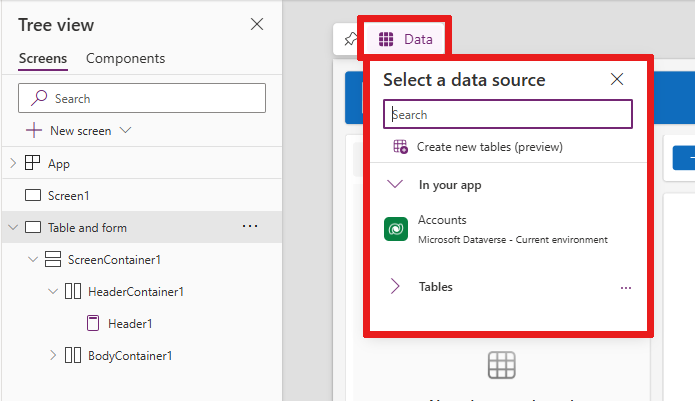
選擇內嵌動作列中的資料。
選取所需的資料來源。

連接後,資料表和表單控制項都會繫結到資料來源。
您可以在表控件中選擇一條記錄,表單將顯示所選記錄的詳細資訊。
此範本中的所有按鈕均已預建 Power Fx,因此無需進一步自訂。 當您將畫面連接到選定的資料來源時,畫面現在可以順利運作。
重新排序畫面控制項
當應用程式中有多個螢幕時,您可以在樹視圖中將它們按不同的順序排列。
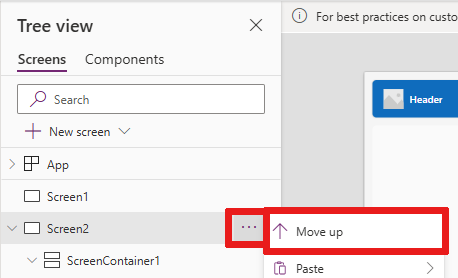
選擇要重新排序畫面的滾動功能表,然後選擇上移或下移。

使用 StartScreen 屬性設定要顯示的第一個畫面。
新增導覽
當您的應用程式中有多個螢幕時,您可以添加導航,以便您的使用者可以在它們之間移動。
選擇畫面後,再次選擇插入。 在搜尋方塊中,鍵入下一步箭頭,然後選擇它。
將箭頭移動到您希望它在螢幕上顯示的位置。
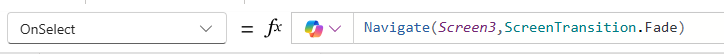
選擇箭頭後,將 OnSelect 屬性設定為 Navigate 函數;例如 Navigate(Target, Fade)。
將 Target 替換為要導航的螢幕的名稱。
在這個範例中,當使用者選擇箭頭時,目標畫面會以淡入的方式顯示。
在目標畫面上,按照相同的方式新增一個返回箭頭圖示。 設置其 OnSelect 屬性,例如,
Navigate(Target, ScreenTransition.Fade)。將目標替換為您希望傳回畫面的名稱。