內嵌和實時問題分析
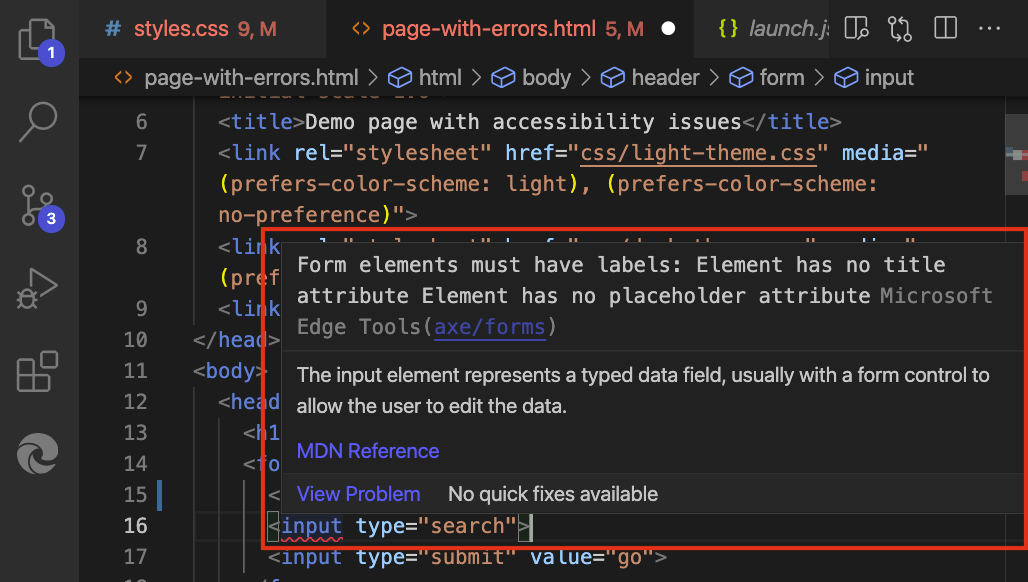
原始碼 (.html、 .css或 .js 檔案) 中的問題會以波浪底線反白顯示。 您可以檢查問題,並取得問題的詳細資訊、修正方式,以及哪裡可以找到詳細資訊。 若要檢查問題,請按兩下具有波浪底線的程式代碼:

此功能需要 Node.js 和 npm (節點套件管理員) 。 請參閱安裝適用於 Visual Studio Code 的 DevTools 擴充功能中的步驟 4:安裝 Node.js 和節點套件管理員 (npm) 。
此功能預設為開啟;[設定] 中已選取 [Webhint ] 複 選框。 若要開啟或關閉此功能,請選取 [活動>列Microsoft Edge 工具>] 暫留在 [目標>] [其他動作] (...>) [開啟設定>] 選取或清除 [Webhint] 複選框:
![[設定] 中的 [Webhint] 複選框](inline-live-issue-analysis-images/webhint-checkbox-settings.png)
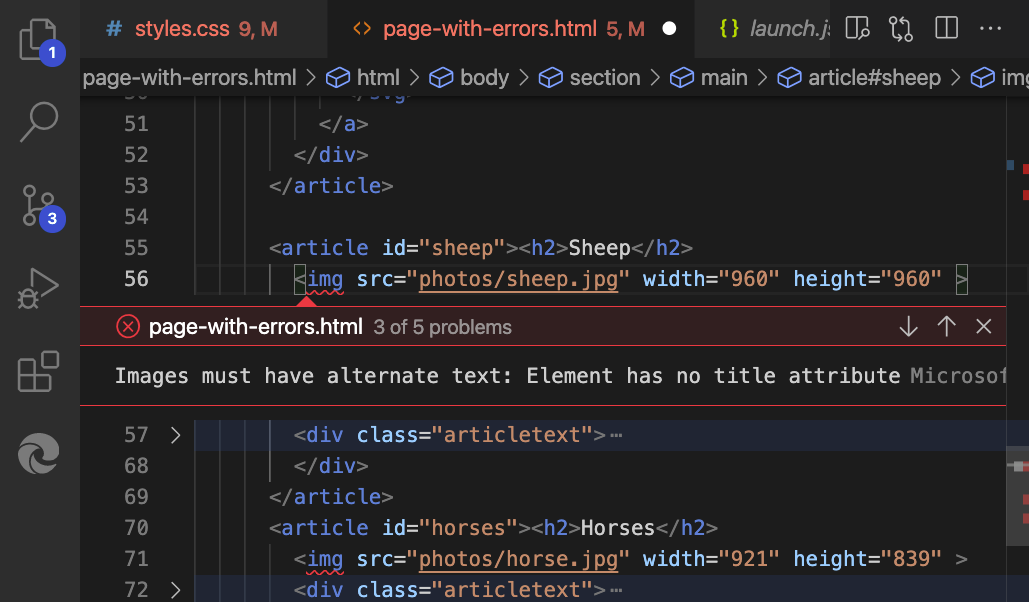
若要查看檔案中的所有問題,請按兩下 [ 檢視問題]:

下方面板中的 [ 問題 ] 索引卷標會列出 DevTools 在目前開啟的檔案中找到的所有問題:
![Visual Studio Code 下方面板中的 [問題] 索引標籤,列出項目檔案中找到的所有問題](inline-live-issue-analysis-images/issues-in-lower-panel.png)
影片:Edge DevTools 和 VSCode 中的進階篩選問題
即時更新問題報告
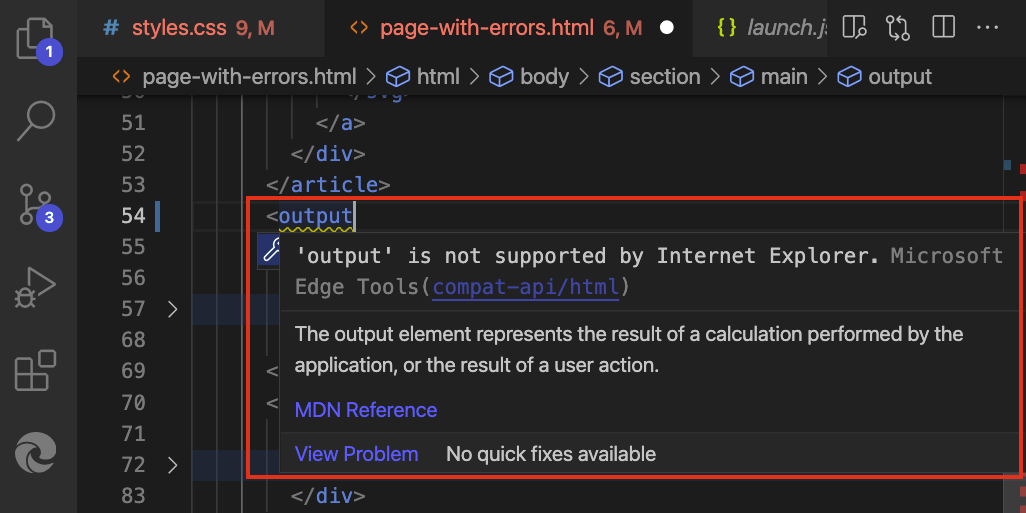
當您編輯程式代碼時,系統會即時評估問題。 當您輸入時,您會收到有關找到之任何問題的意見反應,以及如何修正這些問題:

自動化快速修正和問題篩選
適用於 Visual Studio Code 的 Microsoft Edge DevTools 擴充功能包含 快速修正 功能。 藉由使用快速修正,您可以自定義延伸模組的錯誤報告,以符合目前專案的需求。
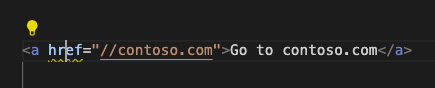
當您將滑鼠停留在有問題的元素上時,會 (![]() ) 圖示取得燈泡,指出有可用的快速修正:
) 圖示取得燈泡,指出有可用的快速修正:

按兩下燈泡圖示會顯示選項清單。 例如,如果您新增了具有通訊協議相對URL的連結,您會取得下列 快速修正 清單供您選擇:
![在錨點元素旁邊開啟的 [快速修正] 面板發生錯誤,提供數個 [快速修正] 選項](inline-live-issue-analysis-images/quick-fix-options.png)
您可以選擇要用來解決問題或停止回報為問題的 快速修正 :
修正“no-protocol-relative-urls” 問題 - 將遺漏的 URL 前置
https://詞新增至連結。停用此專案中的“no-protocol-relative-urls” 提示 - 在項目資料夾中建立
.hintrc組態檔 (如果尚未存在,) ,並告知延伸模組不要回報此專案的此問題。編輯此專案的 .hintrc - 開啟
.hintrc組態檔,讓您可以編輯它來自定義延伸模組的錯誤報告。
