Microsoft Edge 96 (DevTools 的新功能)
若要查看 Microsoft Edge DevTools 的最新功能,以及適用於 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 擴充功能,請閱讀這些公告。
若要保持最新狀態並取得最新的 DevTools 功能,請下載測試人員預覽版的 Microsoft Edge。 無論您是使用 Windows、Linux 或 macOS,請考慮使用 Canary (或其他預覽通道) 作為預設開發瀏覽器。 Beta、Dev 和 Canary 版本的 Microsoft Edge 會以個別應用程式的形式執行,並存於穩定發行的 Microsoft Edge 版本。 請 參閱Microsoft Edge 測試人員通道。
如需最新的公告,請遵循 Twitter 上的 Microsoft Edge 小組。 若要回報 DevTools 的問題或要求新功能,請在 MicrosoftEdge/DevTools 存放庫中提出問題。
影片:Microsoft Edge |DevTools 96 的新功能
預覽) 中可用的新 DevTools UI (
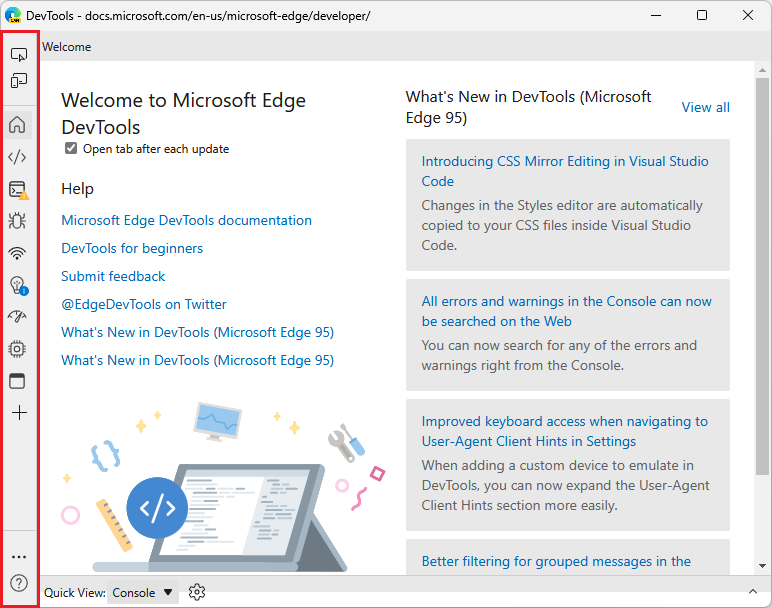
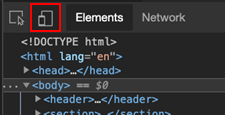
Microsoft Edge DevTools 小組正在試驗新的 DevTools UI: 焦點模式。 焦點模式可透過更現代化且簡化的版面配置來減少干擾和雜亂。 新的 活動列 可讓您將最愛的工具釘選在水準或垂直工具列中,以更有效率地使用螢幕空間。
若要在 Microsoft Edge 版本 96 中試用這個新的 UI,請選取 [設定] (DevTools) >實驗>焦點模式![]() 。
。
從 Microsoft Edge 版本 96 開始,實驗的複選框會標示為焦點 模式 ,而不是 焦點模式和 DevTools 工具提示。
此 UI 仍在開發中,未來可能會在 Microsoft Edge 版本中變更。 我們期待聽到您對於這個新DevTools UI的意見反應。 透過推文@EdgeDevTools將您的意見反應傳送給我們。 或者,在 [ 焦點模式 ] 實驗開啟后,選取 活動列底部的 [ 說明] ( [ ![]() ] 中的 [說明] 圖示) >[意見反應],以顯示 [ 傳送意見反應 ] 視窗。
] 中的 [說明] 圖示) >[意見反應],以顯示 [ 傳送意見反應 ] 視窗。

另請參閱:
-
DevTools:存放 庫中
MSEdgeExplainers的焦點模式 UI。
主控台可以再次出現在頂端和底部面板中
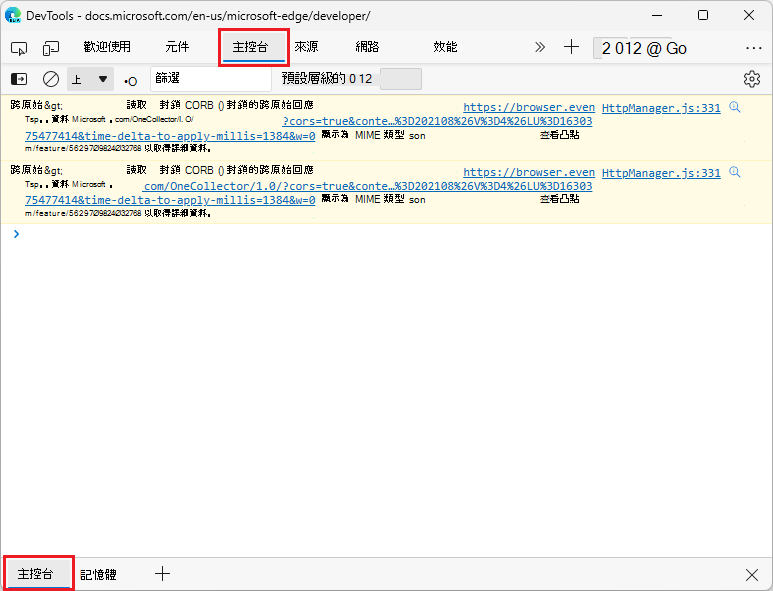
自 Microsoft Edge 版本 87 起,您就能夠在頂端和底部面板之間移動任何工具,包括控制台工具。 不過,我們聽到開發人員重複移動控制台工具很麻煩。 自 Edge 版本 96 Microsoft起,控制台工具的預設體驗已還原,可讓您快速切換頂端面板中控制台 (的全螢幕檢視) 和分割畫面檢視 (在底部面板中顯示主控台) ,而不需要移動控制台工具。
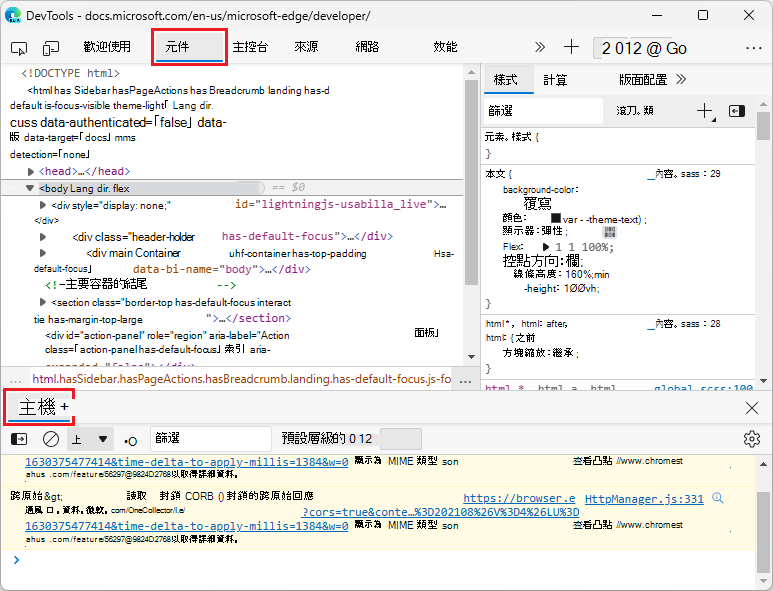
主控台現在可以在隱藏式選單中開啟, (DevTools 底部的 [快速檢視]) ,以及另一個工具:

在頂端面板中選取 主控台 時,如果底部面板顯示 主控台,則會自動將底部面板最小化:

如果您只想要在單一位置開啟主控台工具,您可以設定主控台的行為:
在主要工具列或 隱藏式選單 工具列中,以滑鼠右鍵按兩下 [ 主控台 ] 索引標籤,然後選取 [ 設定主控台]。 [ 設定喜>好設定] 頁面隨即 顯示。
在 [ 控制台] 區段中,清除 主面板和隱藏式選單中的 [顯示主控台] 索引卷標複選框,然後按兩下 [ 關閉 (x) ] 。
另請參閱:
- 關於工具清單中的活動列工具與快速檢視工具
- 在 DevTools 的新功能中,於頂端和底部面板之間移動工具 (Microsoft Edge 87) 。
Microsoft Edge DevTools Visual Studio Code 擴充功能
如需此擴充功能的一般資訊,請參Microsoft適用於 Visual Studio Code的Edge DevTools擴充功能。
在編輯器中顯示您的 Web 專案,並模擬不同的裝置
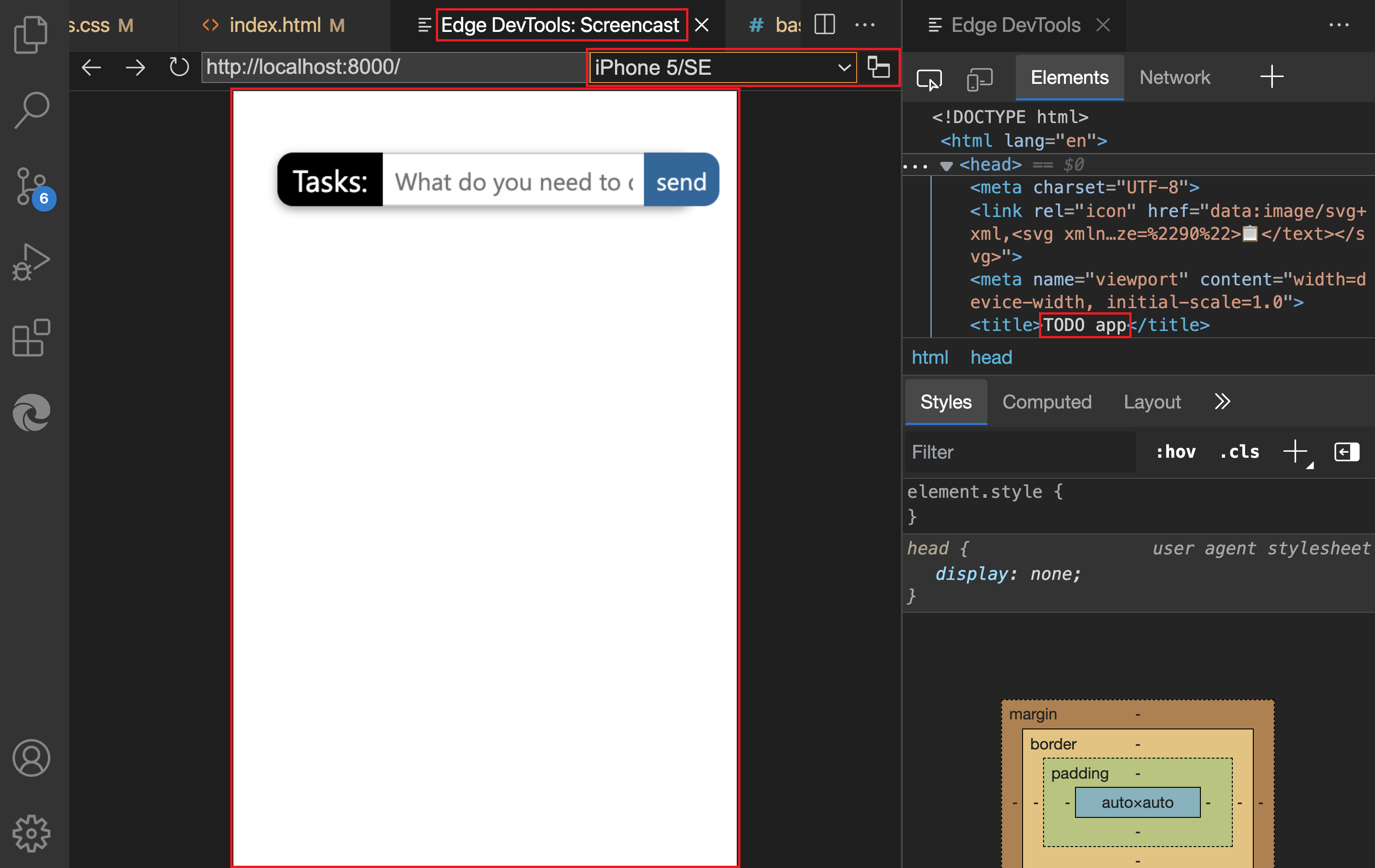
適用於 Visual Studio Code 擴充功能的 Microsoft Edge DevTools 現在提供可停駐的螢幕廣播和裝置模擬:

您可以在 Visual Studio Code 內的專用索引標籤中查看您的 Web 專案,也可以模擬各種裝置:

如需裝置仿真的詳細資訊,請參閱 裝置和狀態模擬。
即時、內嵌問題報告
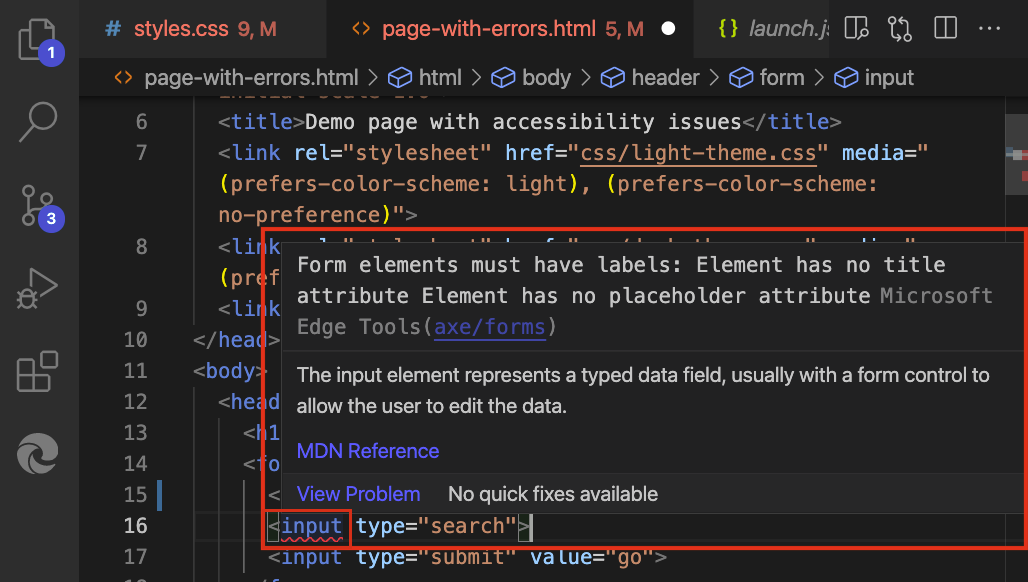
延伸模組現在也提供即時的內嵌問題報告功能。 不要在個別工具中找出問題,Visual Studio Code 反白顯示原始碼中的問題,並在輸入程式碼時即時回報問題:

如需詳細資訊,請參閱 內嵌和實時問題分析。
來源工具現在會在無法載入來源對應時通知您
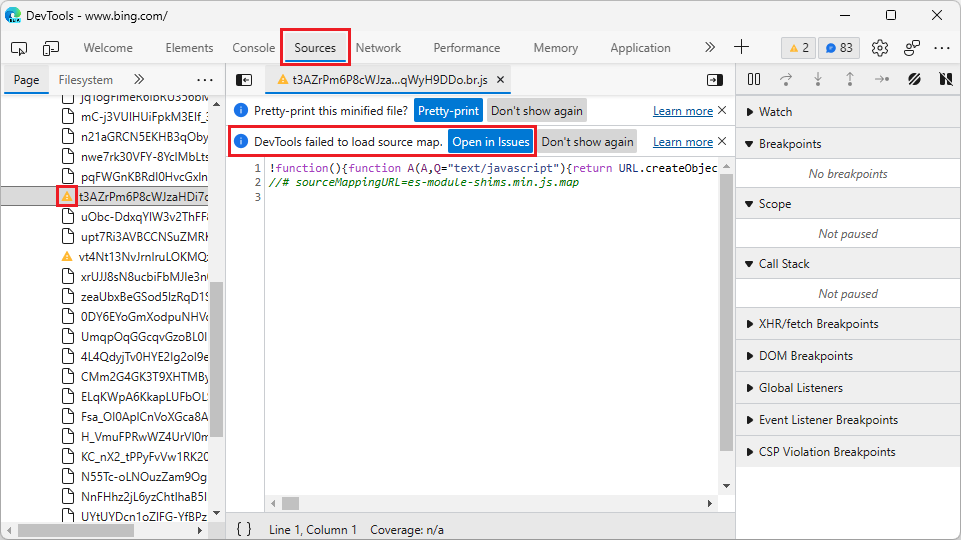
在 Microsoft Edge 版本 96 中,當 DevTools 無法載入您的來源對應時, 來源工具現在 會在 UI 中提供數個指示。 在 [來源] 工具中 [導覽器] 窗格的 [頁面] 索引標籤中,DevTools 無法載入來源對應的檔案會有警告圖示來取代檔案圖示。
選取具有警告圖示的檔案會在 [來源] 工具中開啟檔案,其中包含資訊列,指出DevTools無法正確地從伺服器擷取來源對應,或無法正確剖析來源對應:

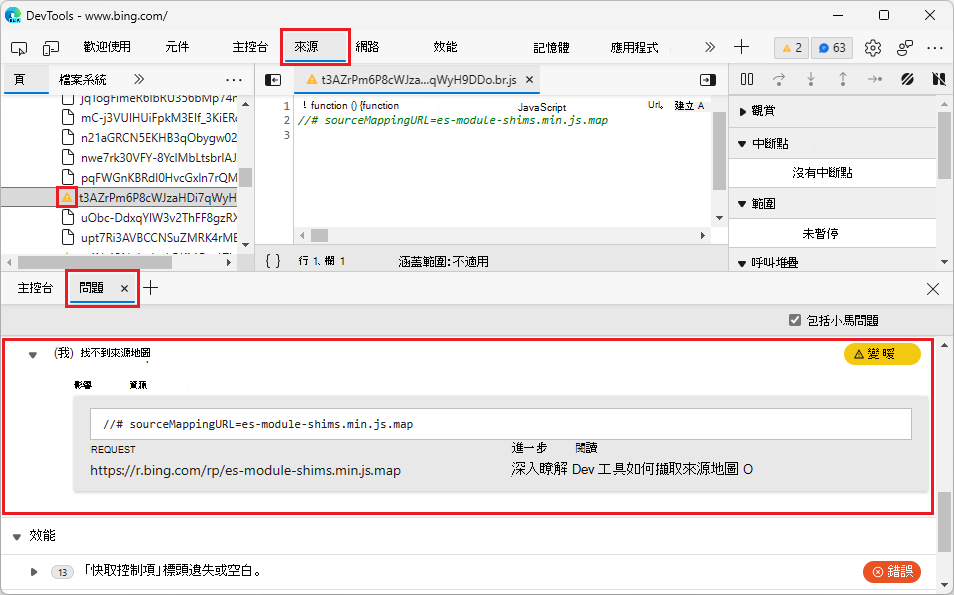
從資訊欄中,您可以選取 [在問題 中開啟 ] 按鈕來深入了解問題。 [問題] 工具接著會在 [隱藏式選單] 中開啟 ([快速檢視] 面板) DevTools 底部,並提供如何解決此問題並在 DevTools 中正確載入來源對應的資訊:

若要防止來源對應的相關信息欄造成 來源 工具雜亂,請選取 [ 不要再顯示] 按鈕。 若要防止與來源對應相關的問題造成問題工具雜亂,請清除 [問題] 工具中的 [包含第三方問題] 複選框。
另請參閱:
在 Visual Studio Code 中開啟原始程式檔現在與來源工具整合得更好
在舊版的 Microsoft Edge 中,當您已在 DevTools 中使用來源工具時,在 Visual Studio Code 實驗中開啟開放原始碼檔案會產生非預期的行為。 設定斷點會引導您 Visual Studio Code 或檔,以正確設定實驗。
在 Microsoft Edge 96 版中,Visual Studio Code 實驗中的開放原始碼檔案現在與來源工具整合得更好。
如果 [來源] 工具已開啟,而您接著在 Visual Studio Code 實驗中開啟開放原始碼檔案,則設定斷點或開啟檔案現在會開啟 [來源] 工具,而不是指示您 Visual Studio Code 或檔以正確設定實驗。
![如果 [來源] 工具已開啟,則設定斷點或開啟檔案會開啟 [來源] 工具,即使您接著開啟 [在 Visual Studio Code 中開啟原始程序檔] 實驗也一般](devtools-images/sources-tool-versus-open-in-vs-code.png)
如同舊版的 Microsoft Edge,如果 [來源] 工具未在 DevTools 中開啟,而您接著在 Visual Studio Code 實驗中開啟開放原始碼檔案,則設定斷點或從 Sources 工具以外的工具開啟檔案,會在 Visual Studio Code 中開啟檔案。
另請參閱:
- 在 Visual Studio Code 中開啟原始程序檔 - DevTools 如何與 Visual Studio Code 整合。
選取DevTools UI中的下拉式三角形圖示現在會開啟功能表
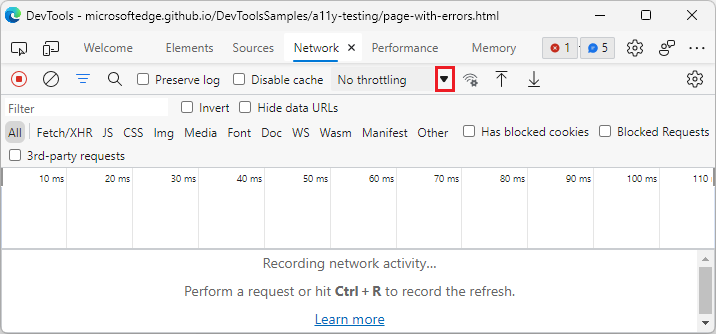
在舊版的 Microsoft Edge DevTools 中,選取下拉功能表旁邊的三角形圖示不會顯示下拉功能表。 若要開啟下拉功能表,您必須按兩下三角形圖示左側目前選取的選單項,例如 沒有節流:

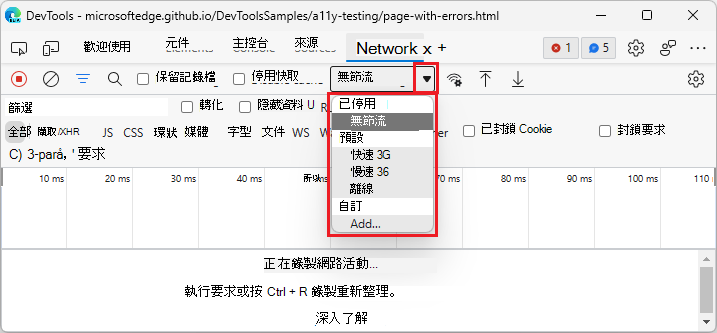
在 Microsoft Edge 版本 96 中,此問題已修正。 選取 DevTools 中任何下拉功能表的三角形圖示,現在會開啟下拉功能表:

注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 Chromium 專案公告的原始頁面是 DevTools (Chrome 96) 的新功能,並由 Jecelyn Yeen 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。
