DevTools 概觀
Microsoft Edge 瀏覽器隨附內建的 Web 開發工具,稱為 Microsoft Edge DevTools。 DevTools 是一組 Web 開發工具,會出現在瀏覽器中轉譯的網頁旁邊。 DevTools 提供強大的方法來檢查網頁和 Web 應用程式並進行偵錯。 您甚至可以在 DevTools 環境中編輯原始程式檔並建立網站專案。
使用 DevTools,您可以執行下列動作:
使用即時工具搭配可視化介面,檢查、調整及變更網頁中元素的樣式。 檢查瀏覽器儲存內容以建構網頁的位置,包括
.html、.css、.js和.png檔案格式。模擬您的網站在不同裝置上的行為,並模擬行動環境,並以不同的網路條件完成。 檢查網路流量,並查看問題的位置。
使用斷點偵錯和即時控制台對 JavaScript 進行偵錯。 尋找 Web 應用程式的記憶體問題和轉譯問題。
尋找產品中的輔助功能、效能、相容性和安全性問題,並使用DevTools來修正找到的輔助功能問題。
使用開發環境,將 DevTools 中的變更與檔案系統和 Web 同步。
影片:瞭解 DevTools 用戶介面
這個稍早的 2022 年 9 月影片顯示適用於 DevTools 的舊版 UI:
- 影片會顯示舊版的主要工具列,而不是 活動列。
- 影片不會 (DevTools) 底部的 [快速檢視 ] 面板,而是顯示 [隱藏式選單]。
開啟DevTools
在 Microsoft Edge 中,您可以使用滑鼠或鍵盤,以下列任一種方式開啟 DevTools。 開啟的工具取決於您開啟 DevTools 的方式。
主要方式:
| 動作 | 產生的工具 |
|---|---|
| 以滑鼠右鍵按兩下網頁上的任何項目,然後選取 [ 檢查]。 | [元素] 工具會展開 DOM 樹狀結構,以顯示以滑鼠右鍵按兩下的頁面元素。 |
| 按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 | 先前使用的工具,或 歡迎 使用工具。 |
| 按 F12。 | 先前使用的工具,或 歡迎 使用工具。 |
其他方式:
| 動作 | 產生的工具 |
|---|---|
| 在 [Microsoft Edge] 工具列上,選取 [設定], ( [ |
先前使用的工具,或 歡迎 使用工具。 |
| 按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 | 主控台工具。 |
| 按 Ctrl+Shift+C (Windows、Linux) 或 Command+Option+C (macOS) 。 |
[元素] 工具,展開 DOM 樹狀結構以顯示 <body> 元素。 |
| 按 Shift+F10 以開啟滑鼠右鍵功能表。 若要選取 [檢查] 命令,請按 向上鍵 ,然後 按 Enter。 |
[元素] 工具,展開 DOM 樹狀結構以顯示 <html> 元素。 |
| 按 Tab 鍵或 Shift+Tab 將焦點放在頁面元素上。 然後按 Shift+F10 以開啟滑鼠右鍵功能表。 若要選取 [檢查] 命令,請按 向上鍵 ,然後 按 Enter。 | [元素] 工具,展開 DOM 樹狀結構以顯示焦點頁面元素。 |
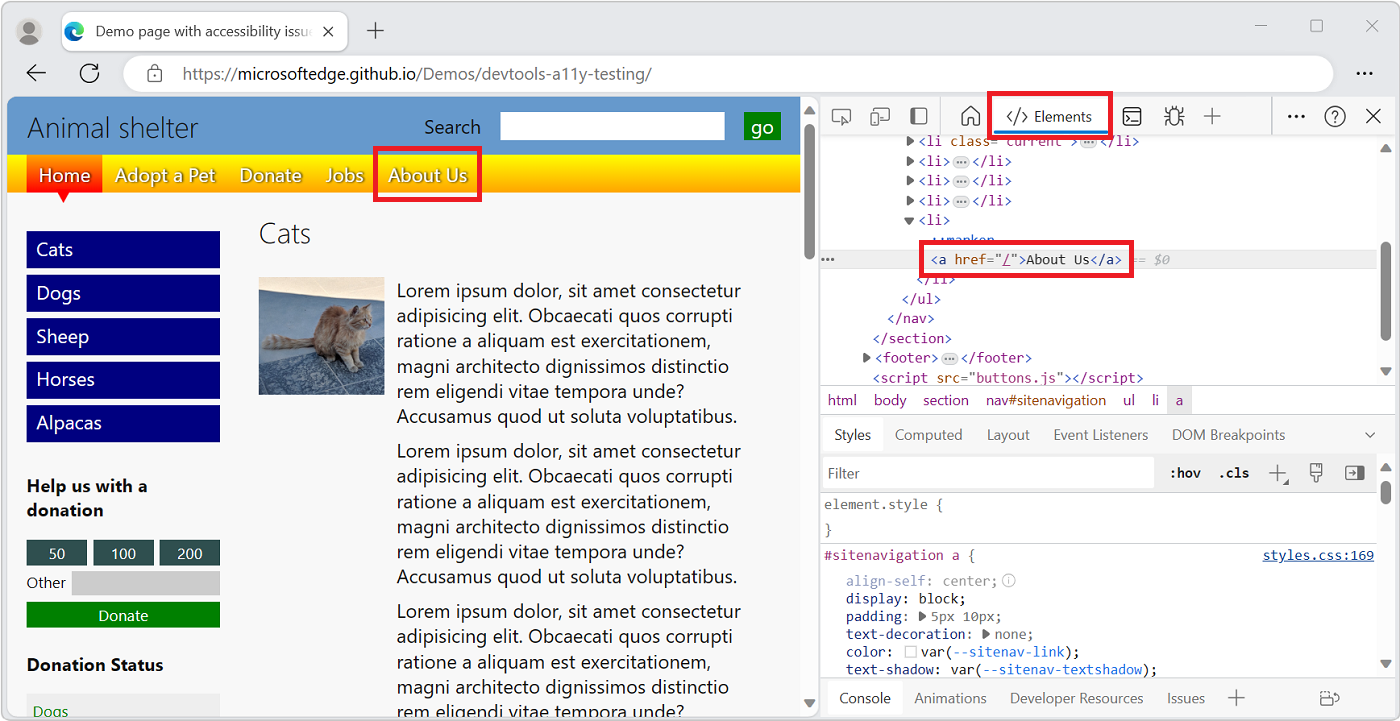
以滑鼠右鍵按兩下網頁中的專案,以開啟DevTools
開啟 DevTools 的好方法是以滑鼠右鍵按兩下網頁上的項目,然後選取 [ 檢查]:
![以滑鼠右鍵按兩下示範網頁中的 [關於我們] 連結,然後選取 [檢查] 命令](overview-images/inspect.png)
DevTools 隨即開啟,在 [元素] 工具的 DOM 樹狀結構中,以滑鼠右鍵按兩下元素:

使用 Microsoft Edge 工具列開啟 DevTools
在 [Microsoft Edge] 工具列上,選取 [設定及更多 (...) >其他工具>開發人員工具:
![Microsoft Edge 的 [設定和更多] 功能表,其中包含 [更多工具] 子功能表和 '開發人員工具' 命令](overview-images/edge-settings-and-more-tools-developer-tools.png)
當您開啟新的索引標籤時,讓 DevTools 自動開啟
每當您在瀏覽器開啟新的索引標籤時,自動開啟 DevTools:
在命令行中,開啟 Microsoft Edge,並傳入
--auto-open-devtools-for-tabs旗標,如下所示:Windows 命令提示字元:
start msedge --auto-open-devtools-for-tabsWindows PowerShell:
Start-Process -FilePath "msedge" -ArgumentList "--auto-open-devtools-for-tabs"macOS 終端機:
/Applications/Microsoft\ Edge.app/Contents/MacOS/Microsoft\ Edge --auto-open-devtools-for-tabsLinux 上的 bash 殼層:
microsoft-edge --auto-open-devtools-for-tabs
停用啟動提升
重要:透過 啟動auto-open-devtools-for-tabs時,Edge進程不得執行Microsoft,因此您可能需要在 edge://settings/system中停用啟動提升。
啟動提升功能可讓最少Microsoft Edge進程在背景中執行。 這會干擾功能, auto-open-devtools-for-tabs 而且必須停用才能使用它。 如需詳細資訊,請 參閱取得啟動提升的說明。
關閉 F12 鍵盤快捷方式
若要防止按 F12 鍵開啟 DevTools:
在 Microsoft Edge 中,移至
edge://settings/system。向下捲動至 [開發人員工具] 區段,然後關閉 [使用 F12 鍵開啟 開發人員工具] 切換。
![[Edge 設定] 頁面,其中包含 [開發人員工具] 區段,以及用來停用 F12 金鑰的切換](overview-images/disable-f12.png)
鍵盤支援
您可以使用滑鼠或鍵盤與 DevTools 互動。 鍵盤快捷方式可讓您快速存取功能,而且需要輔助功能。 透過鍵盤和輔助技術,例如螢幕助讀程式,各種工具愈來愈容易存取。
請參閱 鍵盤快捷方式 和使用 輔助技術流覽DevTools。
變更DevTools停駐在瀏覽器中的位置
您可以將 DevTools 停駐在瀏覽器的右側、左側或底部,或將它卸除到個別的視窗中。 請參閱將 DevTools 位置變更 (Undock、停駐至底部、停駐至左) 。
放大或縮小DevTools
DevTools UI 是使用 HTML 和 CSS 實作,例如網頁,因此您可以使用標準鍵盤快捷方式來放大和縮小。 DevTools 和轉譯頁面的縮放層級是獨立的。
若要縮放瀏覽器的 DevTools 部分:
- 如果焦點尚未放在 DevTools 上,請按兩下 DevTools 中的某處。
- 按 Ctrl++ 或 Ctrl+- (Windows 或 Linux) 。 或者,按 下 [命令++ ] 或 [ 命令+- (macOS) 。

若要縮放轉譯的頁面,請按下頁面,然後使用與上面相同的鍵盤快捷方式。
若要將縮放還原至 100%,
- 請確定焦點位於瀏覽器所需的部分,即 DevTools 或轉譯的頁面。
- 按 Ctrl+0 或 Ctrl+NumPad0 (Windows 或 Linux) 或 Command+0 (macOS) 。
若要縮放 DevTools 設定:
- 在 [DevTools 設定] 中,按下右上方的 [ 關閉 (x) ] 。
- 變更DevTools的縮放層級,如上所述。
- 按兩下 [ 設定 (
![設定] 圖示](overview-images/settings-gear-icon-light-theme.png) ) 按鈕。
) 按鈕。
若要使用命令功能表縮放DevTools:
- 按兩下 [自定義並控制DevTools ] (
![[自訂] 圖示](overview-images/customize-devtools-icon-light-theme.png) ) 選單按鈕,然後選取 [ 執行] 命令。
) 選單按鈕,然後選取 [ 執行] 命令。 - 在 [ 命令功能表] 中,開始輸入 縮放,然後選取縮放命令:
- 重設縮放層級
- 放大
- 縮小
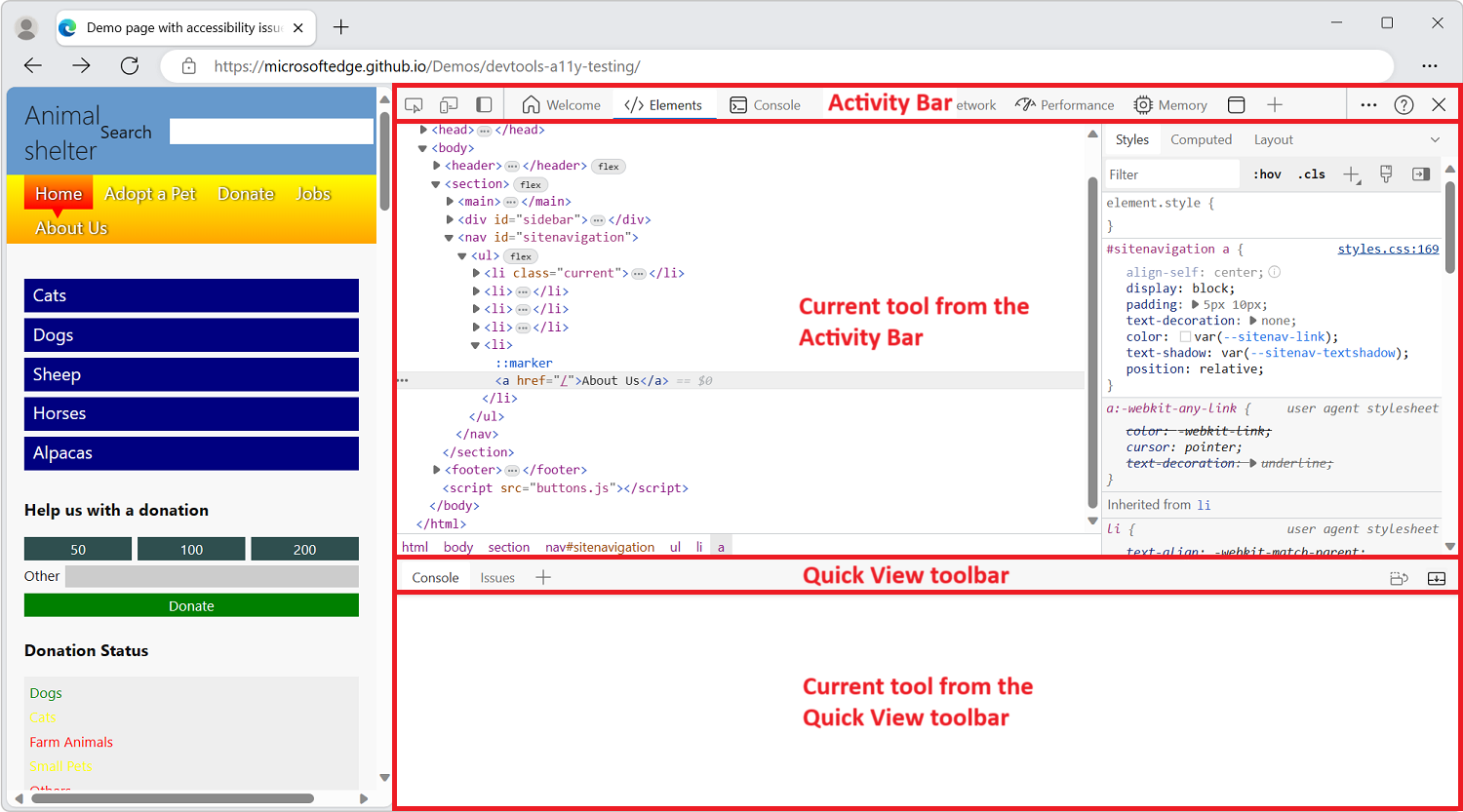
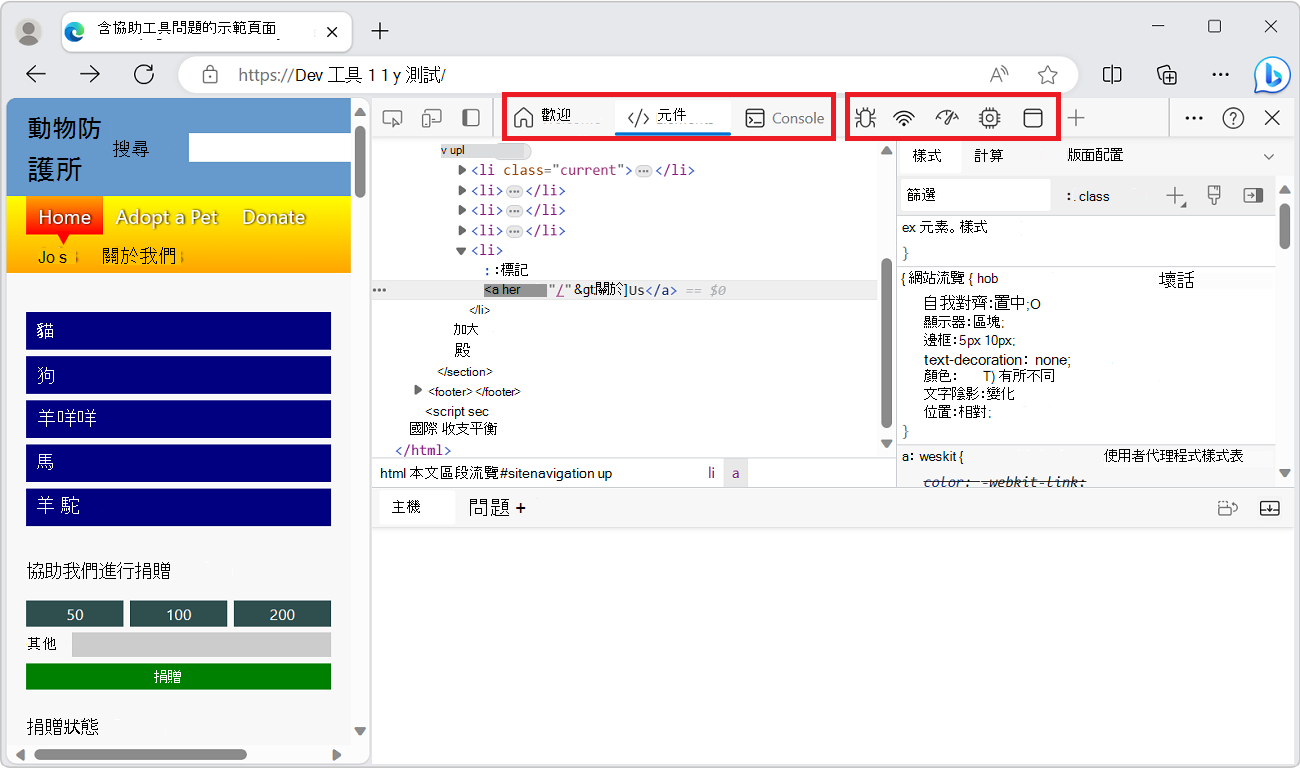
用戶介面概觀
DevTools 使用者介面有下列主要區域:
頂端或左側 的活動列 ,其中包含用來存取工具、設定、檔等的圖示。
- 目前的工具區域,活動列中目前選取的工具隨即出現。
底部的 [快速檢視] 工具列包含用來存取工具的索引標籤。
- 下方工具區,[ 快速檢視 ] 工具列中目前選取的工具隨即出現。

根據預設, 活動列 包含下列工具:
檢查 工具 (切換按鈕)
 。
。裝置模擬 工具 (
 ) 按鈕。
) 按鈕。歡迎 使用工具 (
 ) 。
) 。專案 工具 (
 ) 。
) 。主控台 工具 (
 ) 。
) 。來源 工具 (
 ) 。
) 。網路 工具 (
 ) 。
) 。效 能工具 (效能
 ) 。
) 。記憶體 工具 (
 ) 。
) 。應用程式 工具 (應用程式
 ) 。
) 。
根據預設, [快速檢視] 工具列包含下列工具:
主控台 工具 (
 ) 。
) 。問題 工具 (
 ) 。
) 。
在 [活動列] 中,工具索引卷標會包含工具名稱和圖示,或只包含工具圖示,視 DevTools 視窗的寬度而定。 如果視窗夠寬,工具名稱和圖示就會出現。 如果視窗太窄,當您將滑鼠停留在工具圖示上時,只會顯示工具圖示,而且工具名稱會出現。
如果 活動列 位於 DevTools 視窗的左側,則垂直只會顯示工具圖示,而且當您將滑鼠停留在工具圖示上時,工具名稱會出現。
變更活動列的位置
根據預設, 活動列 會水平顯示在 DevTools 視窗的頂端。 若要將各種 DevTools 視窗大小和位置中可用的螢幕空間最大化,您可以將 活動列 的位置變更為 DevTools 視窗的左側,或根據 DevTools 視窗停駐位置自動設定。
活動欄位可以位於下列其中一個位置:
前 (預設) : 活動列 一律為水準。
左側: 活動列 一律為垂直。
適應停駐位置: 活動列 會根據 DevTools 停駐的位置,處於水準或垂直方向。
當 DevTools 停駐在瀏覽器視窗的左側或右側時, 活動列 是垂直的。
當 DevTools 停駐在瀏覽器視窗的底部,或在自己的視窗中取消停駐時, 活動列 是水準的。
當 活動列 為水準時,如果有足夠的空間可顯示工具圖示,工具名稱會出現在工具圖示旁邊。
如果沒有足夠的空間可顯示所有工具名稱,水平 活動列 會顯示一些具有工具圖示和名稱的索引標籤,以及一些索引標籤,並改為顯示具有工具提示的圖示:

若要變更 活動列的位置,請執行下列其中一項:
按兩下 [ 自定義及控制DevTools ] (
 ) ] 按鈕,然後選取 活動列位置中的位置:
) ] 按鈕,然後選取 活動列位置中的位置:![DevTools 的 [自定義及控制DevTools] 功能表,其中顯示各種活動列位置選項](overview-images/move-activity-bar-from-customize-menu.png)
在 活動列中,按兩下 [ 將活動列移至左 ([
![將活動列移至左] 圖示](overview-images/move-activity-bar-to-left-icon.png) ) 或將 活動列移至頂端 ([
) 或將 活動列移至頂端 ([ ![將活動列移至頂端] 圖示](overview-images/move-activity-bar-to-top-icon.png) ) 。
) 。使用命令功能表。 按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) ,輸入文字 活動列,然後選取 [ 將活動列移至左側 ] 或 [ 將活動列移至頂端]。 請參閱 電源提示:使用命令功能表。
變更快速檢視的位置
根據預設, [快速檢視] 面板位於DevTools的底部。 您也可以將 [快速檢視] 面板放在 DevTools 的右側。
若要顯示 [快速檢視] 面板,請按 Esc。
若要變更 [快速檢視] 面板的位置,請在 [快速檢視 ] 工具列中,按兩下右側的 [停 駐快速檢視 ] ([將快速檢視停駐 ![]() ) 按鈕或 [停駐 快速檢視] 下 方按鈕:
) 按鈕或 [停駐 快速檢視] 下 方按鈕:
![[停駐快速檢視] 圖示,顯示在 DevTool 底部的 [快速檢視] 工具列中](overview-images/move-quickview.png)
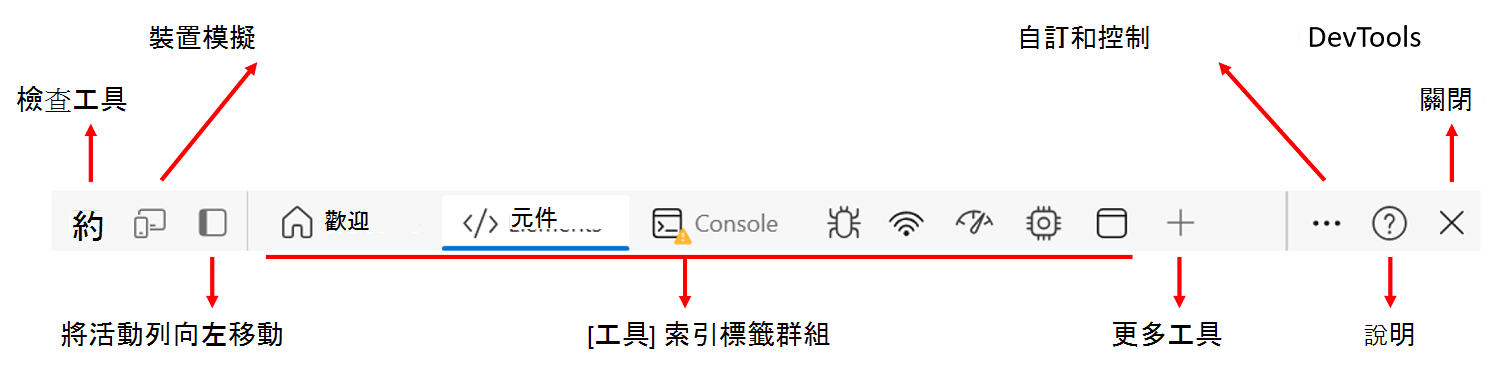
活動列的功能
DevTools 可為您提供絕佳的能力來檢查、偵錯及變更瀏覽器中目前顯示的網站。 大部分的工具會即時顯示變更。 即時更新可讓工具在不需要重新整理或建置網頁的情況下,改善網頁的外觀和導覽或功能。
包含索引標籤和頁面的索引標籤工具面板
除了 檢查 工具和 裝置模擬之外,DevTools 會分成一組索引卷標式工具,例如 Elements 工具、 控制台 工具和 來源 工具。 在 [ 命令功能表] 中,工具稱為 面板。 工具的索引標籤包含包含工具 UI 的面板。
較高層級的索引標籤:
工具會組織成活動 列 和 [快速檢視 ] 工具列上的一組索引標籤。 大部分的工具也稱為 面板。 面板是工具的內部UI。 工具有一個索引標籤,可以出現在 [活動 列] 和 [ 快速檢視] 工具列上。
較低層級的索引標籤:
在某些工具的面板中,有一或多組索引標籤 (索引卷標式窗格) 。 例如, Elements 工具包含一組索引標籤,其中包含 [ 樣式]、[ 事件接聽程式] 和 [ 輔助功能] 索 引標籤。 對於其他工具,工具的面板左側會列出頁面。
活動列和快速檢視工具列
有兩個工具列:DevTools 頂端的活動列,以及您按下 Esc 時底部的 [快速檢視] 工具列。
活動欄包含下列功能:
- 圖示工具:
-
檢查工具 (切換按鈕)
 。
。 -
裝置模擬 (
 ) 按鈕。
) 按鈕。
-
檢查工具 (切換按鈕)
工具索引標籤:
- 歡迎 使用工具。
- 專案 工具。 永久。
- 主控台 工具。 永久。
- 來源 工具。 永久。
- 網路 工具。
- 效能 工具。
- 記憶體 工具。
- 應用程式 工具。
圖示:
-
將活動列向左移動 (
![[將活動列移至左] 圖示](overview-images/move-activity-bar-to-left-icon.png) ) 按鈕。
) 按鈕。 -
[更多工具 ] ([
![其他工具] 圖示](overview-images/more-tools-icon.png) ) 按鈕。
) 按鈕。 -
自定義和控制DevTools (
 ) 選單按鈕。
) 選單按鈕。 -
[說明 ] (
![[說明] 圖示](overview-images/help-icon.png) ) 按鈕。
) 按鈕。 -
關閉 DevTools (
 ) 按鈕。
) 按鈕。
-
將活動列向左移動 (

活動 列 功能如下所述。
釘選和重新排列活動列中的工具
除了永久 專案、 控制台和 來源 工具之外,您還可以控制哪些工具出現在 活動列中,以自定義DevTools以專注於您目前的活動。
按兩下 [ 更多工具 ] ([
![更多工具] 圖示](overview-images/more-tools-icon.png) ) 按鈕,以列出所有可用的工具:
) 按鈕,以列出所有可用的工具:![活動列中的 [更多工具] 功能表,其中包含所有工具的展開清單](overview-images/more-tools.png)
選取要釘選到 活動列的工具。 每當 DevTools 開啟時,工具就會出現在 活動列 中。
如果 活動 列中沒有足夠的空間可顯示所有釘選的工具,則會將開啟但未顯示的工具移至 [ 更多工具] 選單:
![[更多工具] 功能表,顯示一些無法放入活動列中的固定工具](overview-images/overflow-tools.png)
若要從 活動列取消釘選工具,請以滑鼠右鍵按兩下工具的索引標籤,然後選取 [ 從活動列移除]:
![[效能] 工具索引標籤的右鍵功能表,從活動列移除工具](overview-images/remove-tool.png)
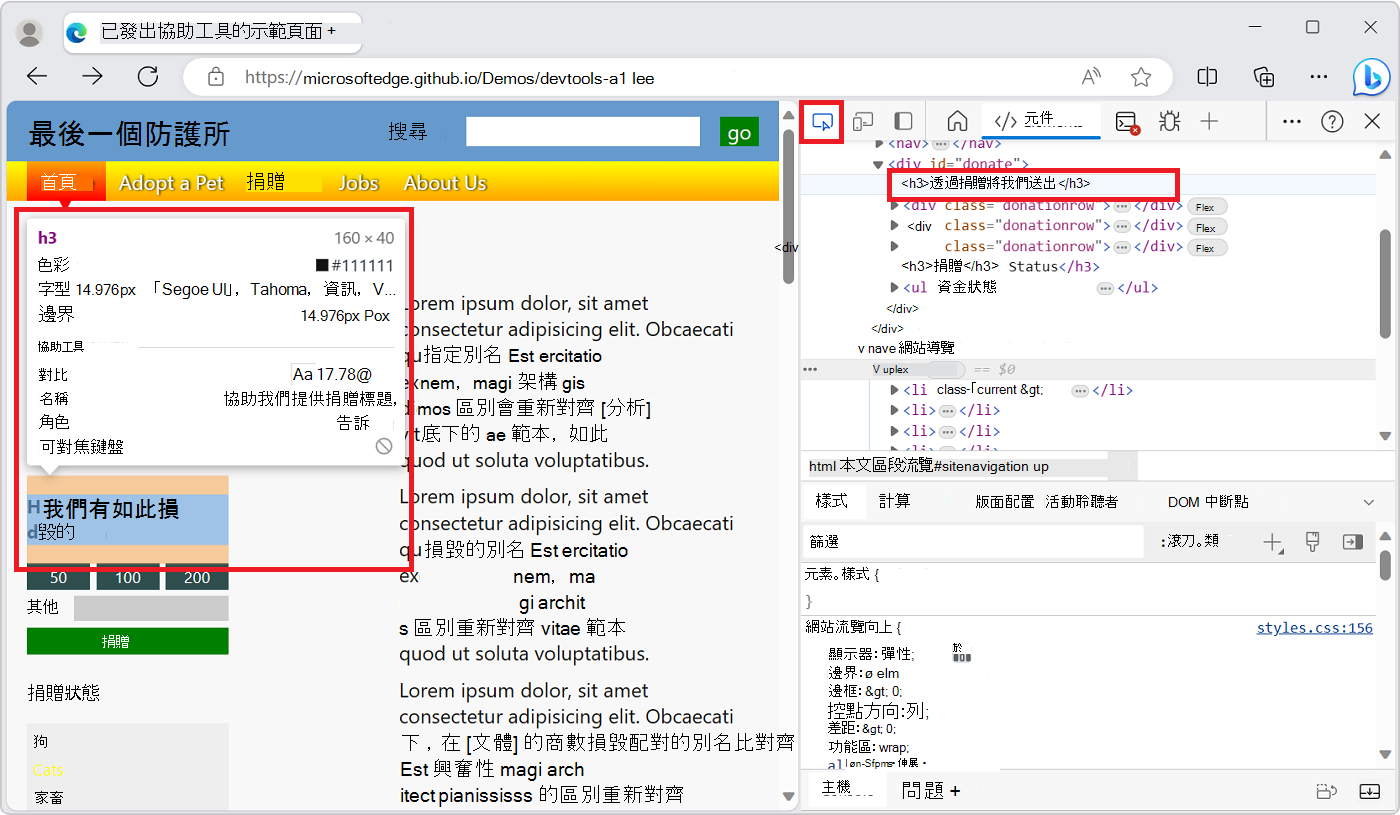
檢查工具
當您按下 [ 檢查工具 ] (![]() ) 按鈕時,您可以選取目前網頁上的元素。 當 [檢查] 工具作用中時,您可以將滑鼠移至網頁的不同部分,以取得頁面元素的詳細資訊,以及顯示頁面元素版面配置維度、邊框間距和邊界的多色重疊。
) 按鈕時,您可以選取目前網頁上的元素。 當 [檢查] 工具作用中時,您可以將滑鼠移至網頁的不同部分,以取得頁面元素的詳細資訊,以及顯示頁面元素版面配置維度、邊框間距和邊界的多色重疊。

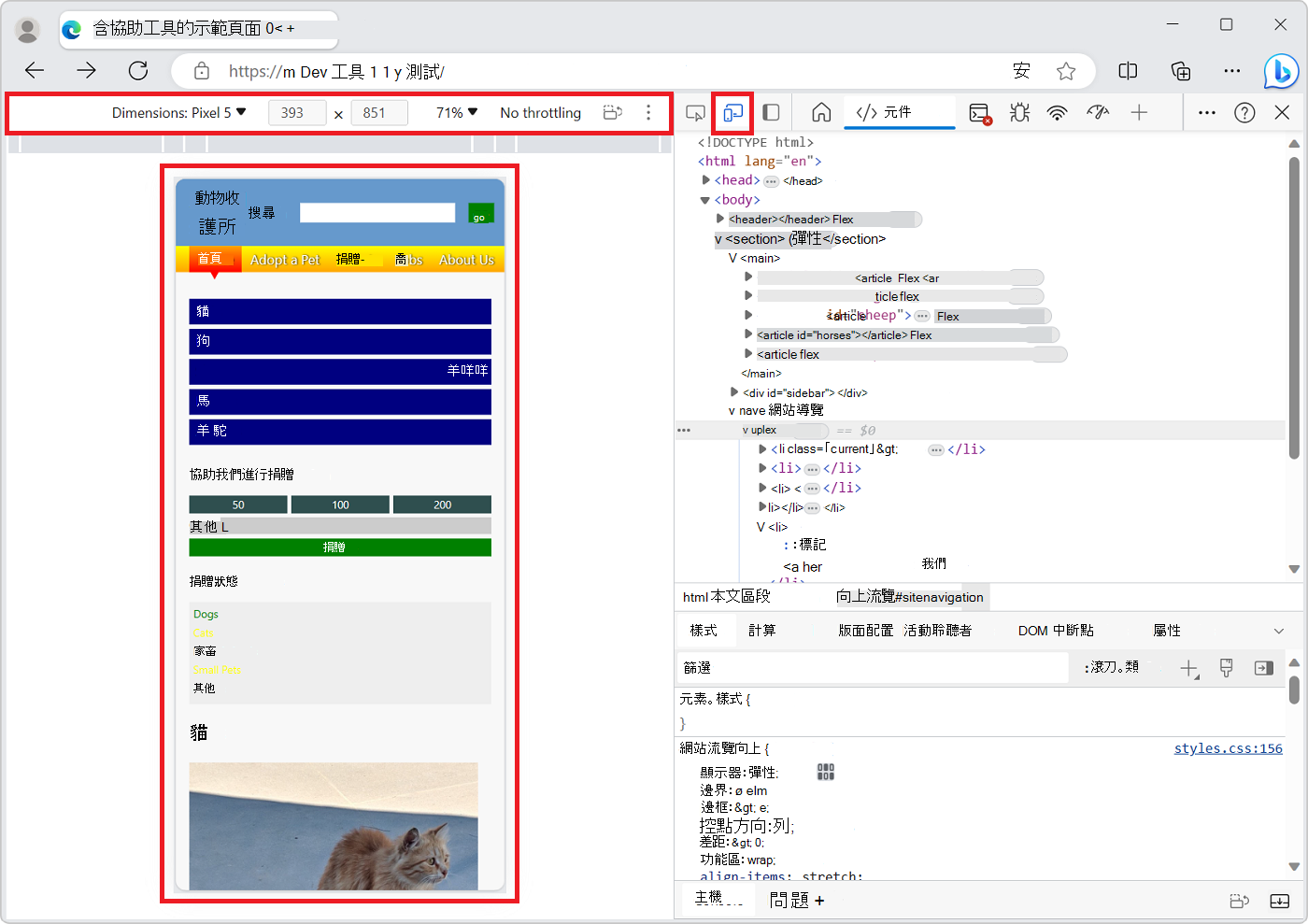
裝置模擬
單擊 [裝置模擬 (![]() ) ] 按鈕,以模擬裝置模式顯示目前的網站。
裝置模擬工具可讓您執行並測試當您調整瀏覽器大小時,產品會如何回應。 它也可讓您預估行動裝置上的版面配置和行為。
) ] 按鈕,以模擬裝置模式顯示目前的網站。
裝置模擬工具可讓您執行並測試當您調整瀏覽器大小時,產品會如何回應。 它也可讓您預估行動裝置上的版面配置和行為。

請參閱 模擬行動裝置 (裝置模擬) 。
歡迎使用工具
包含 DevTools 新功能的相關信息、如何連絡小組,以及提供特定功能的相關信息。
元素工具
可讓您檢查、編輯和偵錯 HTML 和 CSS。 您可以在工具中編輯,同時在瀏覽器中即時顯示變更。
專案工具一律會出現在活動列上。
主控台工具
在 主控台 工具中,您可以:
- 檢視和篩選來自網路要求或 JavaScript 記錄語句的已記錄訊息。
- 輸入 JavaScript 語句以實時評估。 表達式會在目前的內容中評估,例如當 來源 工具中的 JavaScript 調試程式在斷點暫停時。
主控台工具一律會出現在 [活動列] 和 [快速檢視] 工具列上。
請參閱 主控台。
來源工具
來源工具是程式代碼編輯器和 JavaScript 調試程式。 您可以編輯專案、維護代碼段,以及對目前的項目進行偵錯。
來源工具一律會出現在活動列上。
網路工具
網路工具可讓您監視及檢查來自網路和瀏覽器快取的要求或回應。 您可以篩選要求和回應以符合您的需求,並模擬不同的網路條件。
請參閱 檢查網路活動。
效能工具
請參閱 效能工具簡介。
記憶體工具
請參閱 修正記憶體問題。
應用程式工具
請參閱 檢視、編輯和刪除 Cookie。
[更多工具] 按鈕
若要將工具新增至 活動列,請按兩下 [ 其他工具 ] ([ ![]() ) 按鈕。
) 按鈕。
自定義和控制DevTools功能表
[自定義及控制 DevTools] (![]() ) ] 按鈕會開啟下拉功能表,以執行下列動作:
) ] 按鈕會開啟下拉功能表,以執行下列動作:
- Dock DevTools。
- 停駐 活動列。
- 選取主題。
- 顯示鍵盤快捷方式。
- 變更DevTools設定。
- 開啟裝置模擬。
- 切換 [快速檢視] 面板。
- 執行命令。
- 搜尋程序代碼。
- 開啟檔案。
說明按鈕
[說明 (![]() ) 按鈕會開啟下拉功能表,其中包含下列專案:
) 按鈕會開啟下拉功能表,其中包含下列專案:
檔 - 開啟 Microsoft Edge DevTools 檔。
版本資訊 - 開啟 Microsoft Edge DevTools 的新功能。
意見 反應 (
 ) - 開啟 [ 傳送意見反應 ] 對話框。 若要與 Microsoft Edge DevTools 小組連線,以回報問題或問題 (或建議) 、描述發生什麼事,以及包含螢幕快照。 請 參閱連絡 Microsoft Edge DevTools 小組。
) - 開啟 [ 傳送意見反應 ] 對話框。 若要與 Microsoft Edge DevTools 小組連線,以回報問題或問題 (或建議) 、描述發生什麼事,以及包含螢幕快照。 請 參閱連絡 Microsoft Edge DevTools 小組。
關閉 DevTools 按鈕
按兩下 DevTools右上角的 [![]() ) 按鈕,以關閉DevTools,並使用整個視窗來顯示目前的網頁。
) 按鈕,以關閉DevTools,並使用整個視窗來顯示目前的網頁。
快速檢視工具列的功能
使用 [快速檢視] 面板,在活動列中已選取的工具下方或右側開啟第二個工具:
從 活動列選取工具。
在 [快速檢視] 工具列中,按兩下 [ 更多工具 ] ([
![其他工具] 圖示](overview-images/more-tools-icon.png) ) ,然後從清單中選取不同的工具。
) ,然後從清單中選取不同的工具。
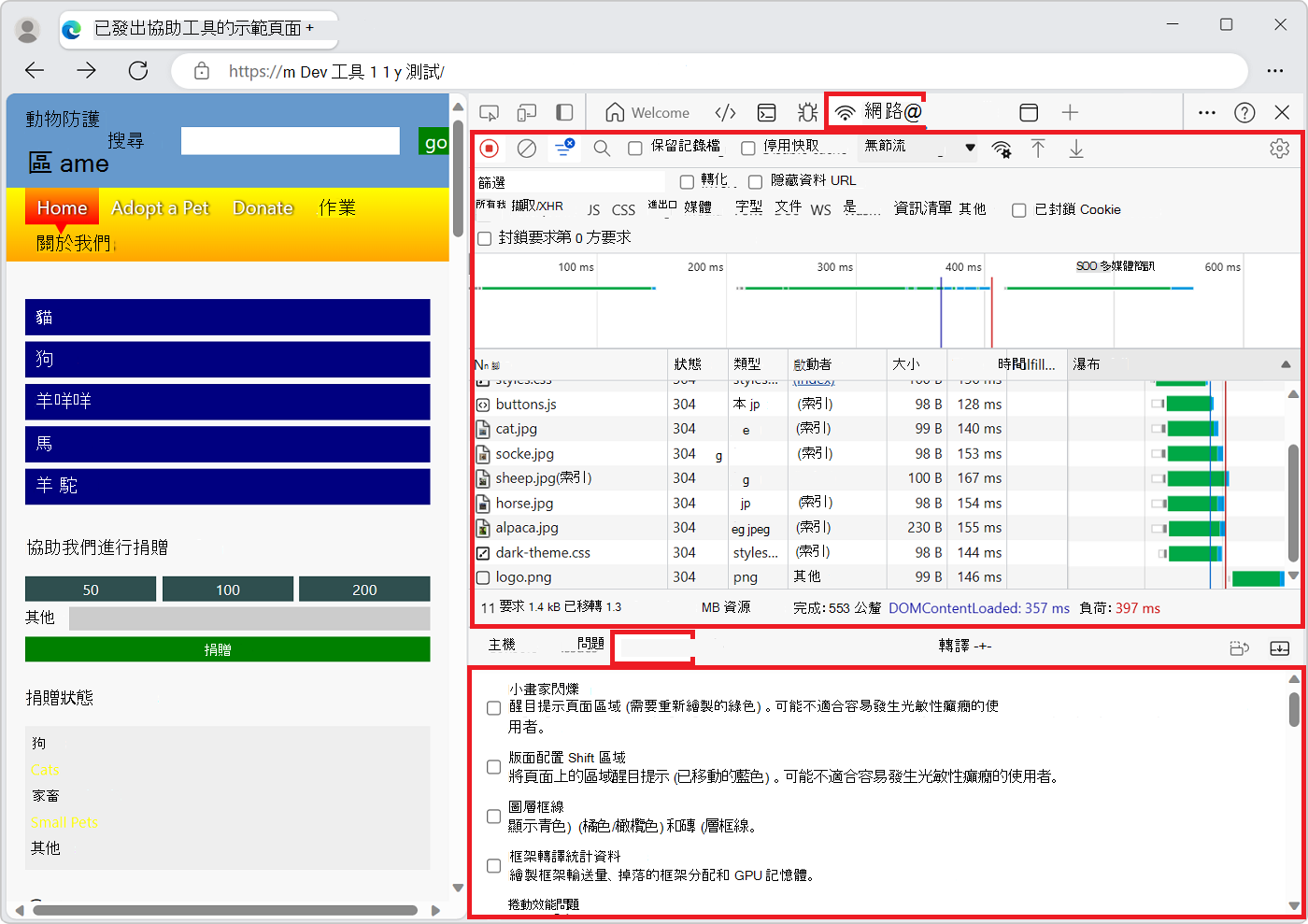
例如,在 [快速檢視] 面板中開啟 [轉譯] 工具,位於活動列中開啟的 [網络] 工具下方:

若要隱藏或展開 [快速檢視],請按兩下 [ 折疊快速檢視 (折 ![]() ) ] 或 [ 展開快速檢視 (
) ] 或 [ 展開快速檢視 (![]() ) ],或按 [逸出 ] 鍵。
) ],或按 [逸出 ] 鍵。
所有工具的概觀
如需每個工具的摘要,請參閱關於工具清單中的所有工具概觀。
工具、索引標籤或面板
「工具」、「索引標籤」和「面板」這兩個字有點可互換。 在 [命令功能表] 中,這些工具稱為 面板;例如, Elements 工具稱為 [元素 ] 面板。 若要切換至 [元素] 工具,請按兩下 [ 元素] 索引標籤 。有一個 [ 更多工具 ] ([ ![]() ) 用來選取工具的按鈕和清單。 DevTools 工具也稱為 DevTools 面板。
) 用來選取工具的按鈕和清單。 DevTools 工具也稱為 DevTools 面板。
您可以自定義每個工具,而且工具的內容可以根據內容變更。
關於活動列和快速檢視工具
[ 更多工具 ] ([ ![]() ) 按鈕會顯示在 [活動列 ] 和 [ 快速檢視 ] 工具列中。 當您從活動列中的 [ 更多工具 ] 列表開啟工具 時,工具會出現在 活動列中。 當您從 [快速檢視] 工具列中的 [更多工具] 列表開啟工具時,工具會在 [快速檢視] 面板中開啟。
) 按鈕會顯示在 [活動列 ] 和 [ 快速檢視 ] 工具列中。 當您從活動列中的 [ 更多工具 ] 列表開啟工具 時,工具會出現在 活動列中。 當您從 [快速檢視] 工具列中的 [更多工具] 列表開啟工具時,工具會在 [快速檢視] 面板中開啟。
| 工作 | 步驟 |
|---|---|
| 在 DevTools 頂端 的活動列 中開啟工具 | 在 DevTools 頂端的活動 列 中,按兩下 [ 更多工具 ] ([ |
| 在 [快速檢視 ] 工具列上開啟工具 | 當 DevTools 有焦點時,如果尚未顯示,請按 Esc 顯示 [快速檢視 ] 工具列。 在 [快速檢視] 工具列中,按兩下 [ 其他工具 ] ([ |
| 將工具從 [快速檢視 ] 工具列移至 活動列 | 當 DevTools 取得焦點時,請按 Esc 以顯示 [快速檢視]。 在 [快速檢視] 工具列中,以滑鼠右鍵按兩下工具的索引標籤,然後選取 [ 移至頂端活動列 ] 或 [ 移至左側活動列]。 |
| 將工具從 活動列 移至 [快速檢視 ] 工具列 | 在 活動列中,以滑鼠右鍵按兩下工具的索引標籤,然後選取 [ 移至底部快速檢視 ] 或 [移至側邊快速檢視]。 |
| 在其預設工具列中開啟工具 (活動列 或 快速檢視) | 當 DevTools 取得焦點時,請按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 來開啟 [命令] 功能表。 輸入工具的名稱,然後選取 [顯示 <工具]> 命令。 |
除了 活動列 和 快速檢視 工具之外,DevTools 還包含下列工具:
- 檢查工具。 請參閱 使用檢查工具,藉由將滑鼠停留在網頁上來偵測輔助功能問題。
- 裝置模擬工具。 請參閱 模擬行動裝置 (裝置模擬) 。
- 命令功能表。 請參閱 使用 Microsoft Edge DevTools 命令功能表執行命令。
另請參閱
電源提示:使用命令功能表
DevTools 提供許多功能與您的網站搭配使用。 您可以透過許多方式存取 DevTools 的不同部分,但使用 [命令功能表] 通常是一個快速的方式。

在命令功能表中,這些工具稱為「面板」;例如, Elements 工具稱為 [元素 ] 面板。 若要切換至 [元素] 工具,請選取 [ 元素] 索引標籤 。
若要開啟 [命令功能表],請執行下列其中一項:
- 按兩下 [ 自定義及控制DevTools ] (
 ) ] 按鈕,然後選取[ 執行] 命令。
) ] 按鈕,然後選取[ 執行] 命令。 - 按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 。
[命令功能表] 可讓您輸入命令,以在 DevTools 中顯示、隱藏或執行功能。
- 按兩下 [ 自定義及控制DevTools ] (
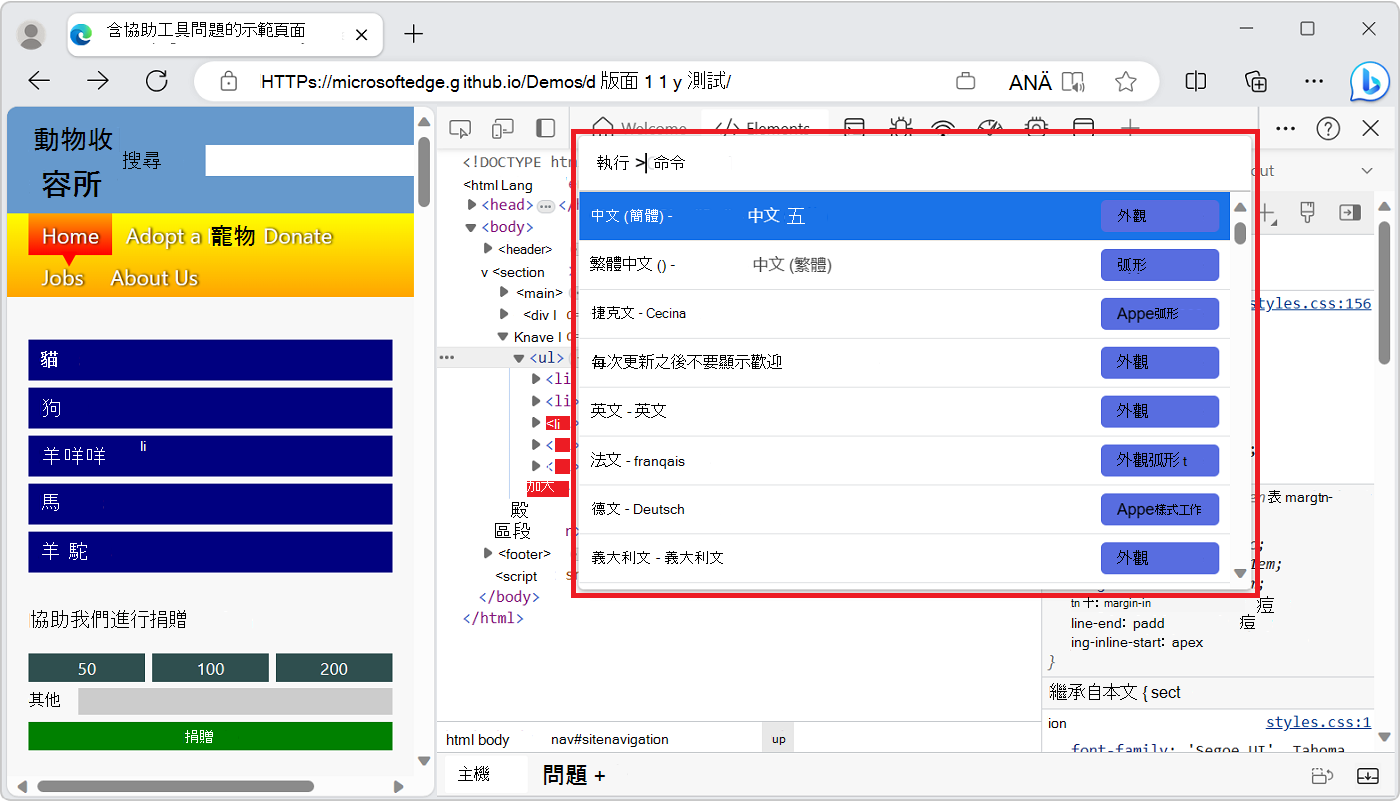
在 [命令功能表] 中,開始輸入工具的名稱,例如 變更,然後選取 [顯示 ] 命令,例如 [顯示變更]。 [命令選單] 會顯示相符的命令:
![[命令] 功能表會在您輸入 'cha' 之後顯示選項,包括 [在快速檢視中顯示變更工具]](overview-images/command-menu-show-changes.png)
按 Enter 鍵以選取 [顯示 ] 命令,例如 [顯示變更]。 選取的工具會在底部的 [快速檢視] 面板中開啟:
![在 [快速檢視] 面板中開啟變更工具的DevTools](overview-images/showing-changes.png)
當您編輯 CSS 時, [變更 ] 工具非常有用。 在此範例中,[命令功能表] 提供選取 [ 更多工具 ] ([
![其他工具] 圖示](overview-images/more-tools-icon.png) ) ,然後選取 [ 變更] 的快速替代方案。 此範例也提供在 [來源] 工具中編輯
) ,然後選取 [ 變更] 的快速替代方案。 此範例也提供在 [來源] 工具中編輯.js檔案,然後以滑鼠右鍵按下並選取 [本機修改] 的替代方案。
另請參閱 使用 [Microsoft Edge DevTools 命令] 功能表執行命令。
自訂DevTools
您可以自定義 DevTools,以符合您的工作方式需求。 若要變更設定,請按兩下 [ 自定義及控制DevTools ] (![]() ) ] 按鈕, 然後選取 [設定 (
) ] 按鈕, 然後選取 [設定 (![]() ) ,或按 F1 鍵。
) ,或按 F1 鍵。
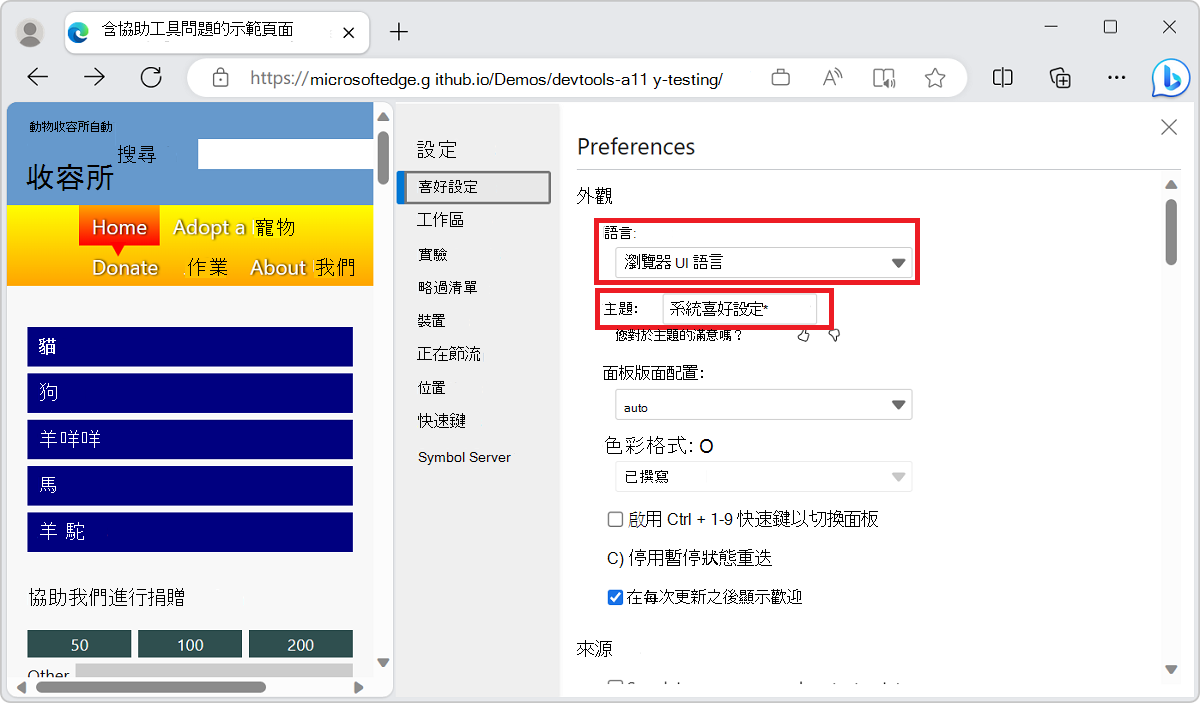
在 [ 設定>喜好設定 ] 頁面中,您可以變更 DevTools 的數個部分。 例如,您可以使用 Browser UI 語言 設定,在 DevTools 中使用與瀏覽器中使用的相同語言。 如需另一個範例,請使用 [主題 ] 設定來變更DevTools的色彩主題。

您也可以變更進階功能的設定,例如:
- 將本機檔案新增至 工作區。
- 使用 [忽略清單] 篩選連結庫程序代碼。
- 定義 您想要 包含在裝置模擬和測試模式中的裝置。 如需詳細資訊,請 參閱模擬行動裝置 (裝置模擬) 。
- 選取網路 節流 配置檔。
- 定義模擬 位置。
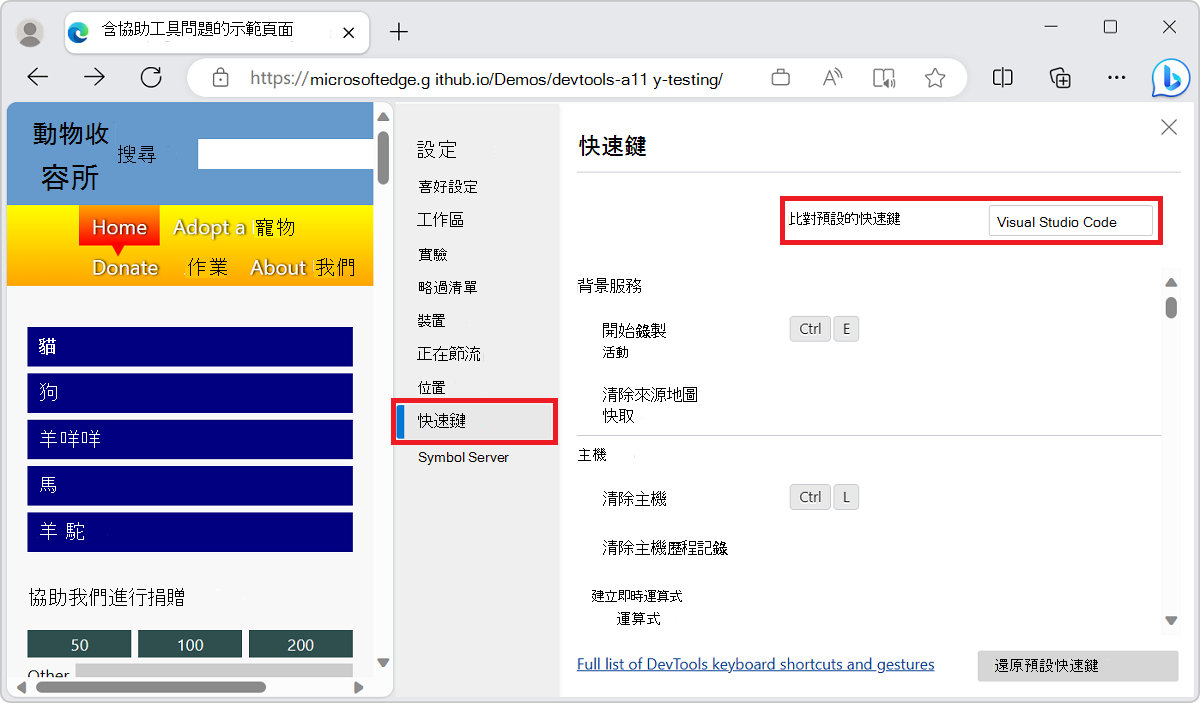
- 自訂鍵盤 快捷方式。 例如,若要在 DevTools 中使用與 Visual Studio Code 中相同的快捷方式,請選取 [比對預設>的快捷方式 Visual Studio Code。

嘗試實驗性功能
DevTools 小組在DevTools中提供新功能作為 實驗 。 您可以開啟或關閉每個實驗。 若要查看 Microsoft Edge DevTools 中的實驗性功能完整清單,請在 DevTools 中選取 [ 設定 (![]() ) ,然後選取 [ 實驗]。
) ,然後選取 [ 實驗]。
若要預覽 DevTools 的最新功能,請下載 Microsoft Edge Canary,其會在夜間建置。
另請參閱: